如何設計暗模式:2021 年移動應用設計師指南
已發表: 2020-01-31調暗燈光,放鬆眼睛,節省能源。 暗模式是設計的最大趨勢之一,WhatsApp、Instagram、谷歌、Facebook 和蘋果等世界級品牌已經跳上了暗模式設計的列車。
Android 10 和iOS 13的正式發布讓 Dark 主題用戶界面成為眾人矚目的焦點。 自過去一年以來,蘋果和谷歌都將資源和注意力投入到黑暗模式上。
如果操作正確,暗模式的好處是前所未有的。 它們可以在弱光下更容易閱讀。 它們降低了眼睛疲勞。 它們可以根據屏幕高度消除電池消耗。
為應用程序準備好黑暗主題已成為每個移動應用程序設計公司的任務。 儘管如此,暗模式應用程序的設計挑戰也不容忽視。 不可能簡單地重複使用顏色或反轉顏色。 如果你這樣做,你將獲得與你需要的截然相反的東西。
當暗模式設計不正確時,會導致眼睛疲勞並使在弱光下閱讀變得更加困難。 該主題的低亮度在黑暗環境中營造出安全感。 因此,在創建令人沮喪的主題時,請確保它們令人愉悅、平衡且易讀。
在本文中,我們將研究移動應用程序設計師如何開始為他們的用戶提供黑暗模式的 UI 設計體驗。
如何為 Android 應用設計深色主題?
Google 提供了廣泛的文檔支持,可幫助設計人員開始了解如何為Android應用程序設計深色主題。
這家科技巨頭已經建立了四個原則來定義黑暗主題用戶界面,並為如何開發黑暗模式應用程序設計提供了一個起點——
1. 灰色與黑色
您可能會注意到的第一件事是,深色主題中應用程序的默認背景不是黑色,而是深灰色:#121212。
有很多關於我們為什麼選擇灰色和黑色的討論,特別是因為 Android 10 中的平台使用黑色背景。 這在很大程度上是可用性與節能之間的權衡。
在平台中使用純黑色 #000000 作為背景色,允許系統應用程序和表面在 OLED 顯示器上打開時使用盡可能少的電量。 這些系統表面往往非常簡單,通常只有文本和簡單的圖標,因此為了解決對比度問題,我們可以調整文本和圖標顏色以適應。
但在應用程序中,您的表面可以包含任何東西:複雜的彩色矢量動畫、明亮的圖像、對比鮮明的品牌表面等等。 將它們放在純黑色背景上意味著產生的對比度要高得多,這會增加眼睛疲勞。 因此,使用淺色或灰色背景是解決方案。
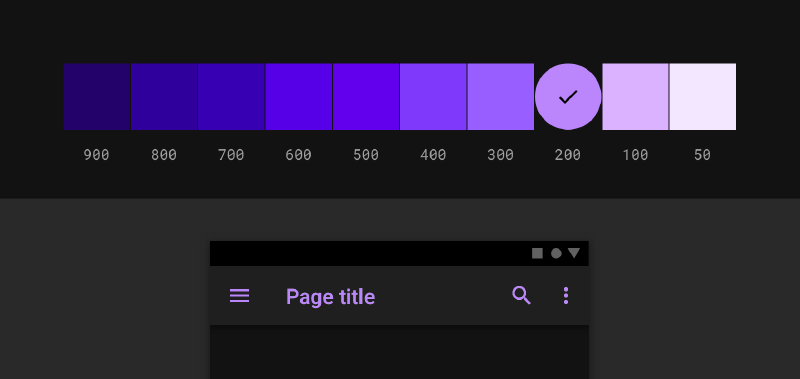
2.注意顏色的細節與口音
在為深色 UI 定義配色方案時,Google 建議在深色主題 UI 中應用有限的顏色強調,因此大部分空間都專用於深色表面。 此外,保持深色背景使照片視覺效果更深,並與強調色形成令人賞心悅目的對比。 使用分離的互補色會有所幫助。 該方案具有一種主色和兩種與主色補色相鄰的顏色。 這樣做可以提供所需的對比度,而不會產生互補色方案的緊張感。
3. 節省電池壽命
深色主題可降低設備屏幕發出的亮度,同時仍能滿足最低色彩對比度。 它們通過減少眼睛疲勞、根據當前照明條件調整亮度以及促進屏幕在黑暗環境中的使用來幫助改善視覺人體工程學——同時節省電池電量。 配備 OLED 屏幕的設備可以在一天中的任何時間關閉黑色像素,或者減少淺色像素的使用。
4. 選擇符合可訪問性的顏色組合
通過滿足可訪問性顏色對比度標準來適應常規深色主題用戶(例如視力低下的用戶) 。
他們在Google Material Design Guidelines for Dark 配色方案和整體模式中修復了不同的屬性——
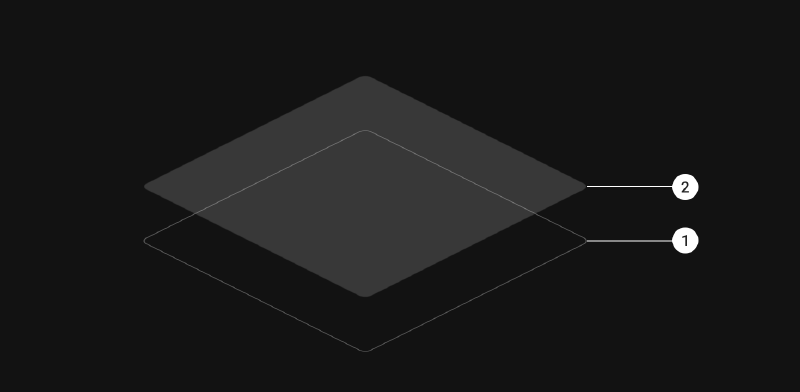
高程:在設計深色主題的過程中,組件保留與淺色主題相同的默認陰影組件和高程級別。 不同的是高程表面的照明。
表面高度越高,表面越輕。 亮度通過半透明覆蓋的應用程序顯示。 疊加層還可以區分組件並查看陰影。

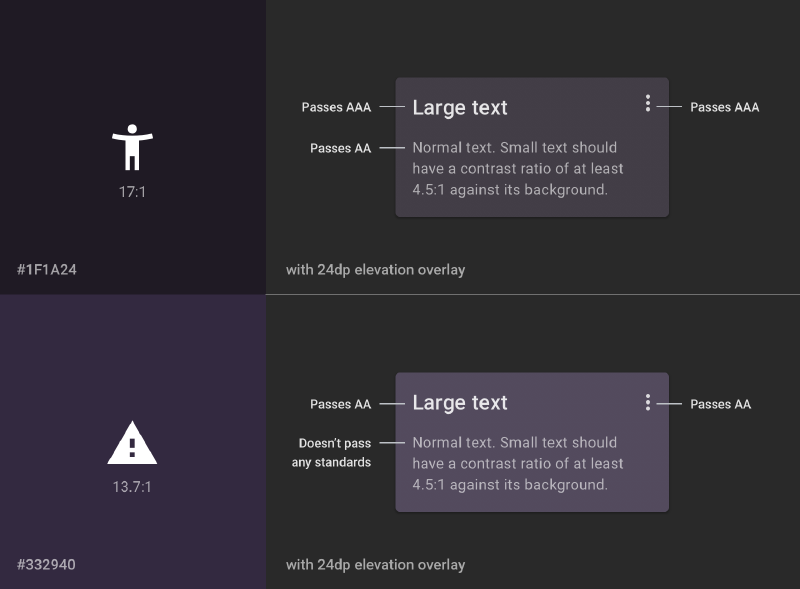
可訪問性和對比度:深色主題 UI 設計中的背景應該足夠暗以顯示白色文本。 他們必須在背景和文本之間使用至少 15.8:1 的對比度。 這樣做可確保正文文本在添加到最高標高的表面時通過 WCAG 的 AA 標準 4.5:5:1。

顏色:設計師應該專注於使用去飽和的顏色,因為它們可以增加易讀性。 主要和次要顏色的選擇還必須取決於對淺色和深色 UI 主題的考慮。

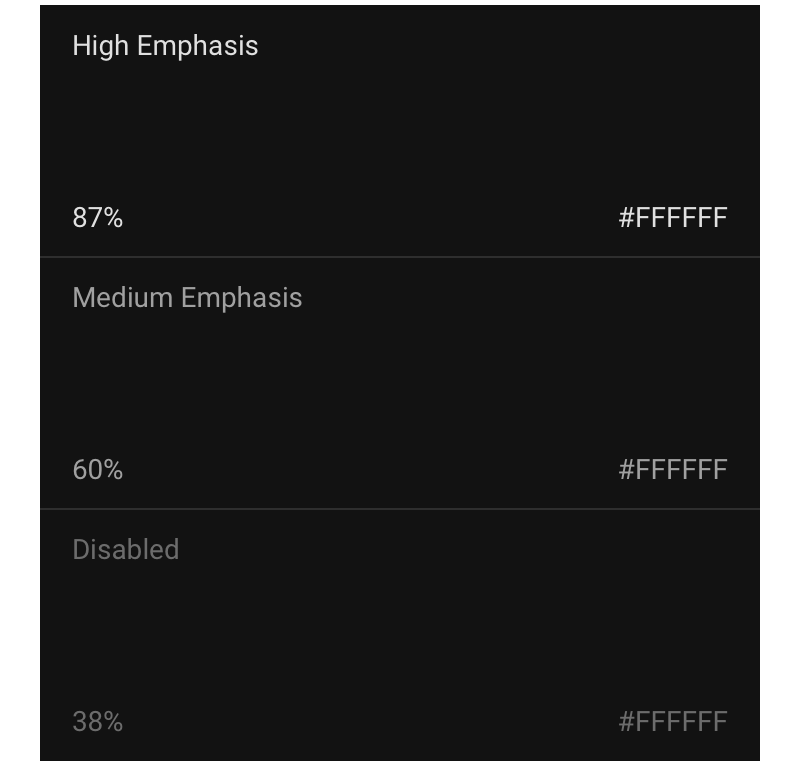
深色背景上的淺色文本:當深色背景上出現淺色文本時,它必須使用以下不透明度級別:
- 高強調文本的不透明度為 87%
- 中等強調文本和提示文本的不透明度為 60%
- 禁用文本的不透明度為 38%

狀態:狀態通過使用覆蓋來傳達深色主題佈局或組件的交互元素的狀態。 在深色主題中,狀態必須使用與默認淺色主題相同的疊加值。 有兩個容器繼承了狀態覆蓋: Surface和Primary 。
使用 Surface 顏色的 Surface 容器必須應用與文本或圖標顏色匹配的疊加層。 對於使用 Primary color 的表面容器,狀態覆蓋必須為白色。
如何在深色模式下為 iOS 設計應用程序?
通過深色模式,Apple 重新審視了 iOS 中 UI 樣式和顏色的含義。 讓我們看看 Apple為幫助您在 iOS 13 上設計暗模式而帶來的變化。
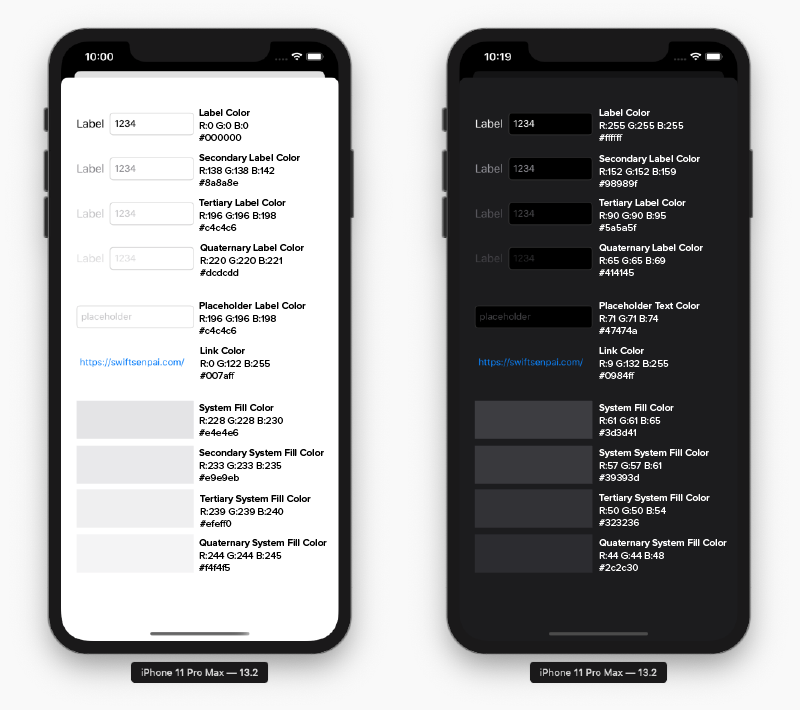
語義顏色
Apple 為常用的 UI 組件引入了語義顏色,以平衡 iOS 應用在明暗模式下的感覺和外觀。 這些顏色沒有最佳的 RGB 值; 相反,他們直接改變了iOS的界面風格。 此外,在暗模式下,這些語義色調有助於處理覆蓋顏色和文本。


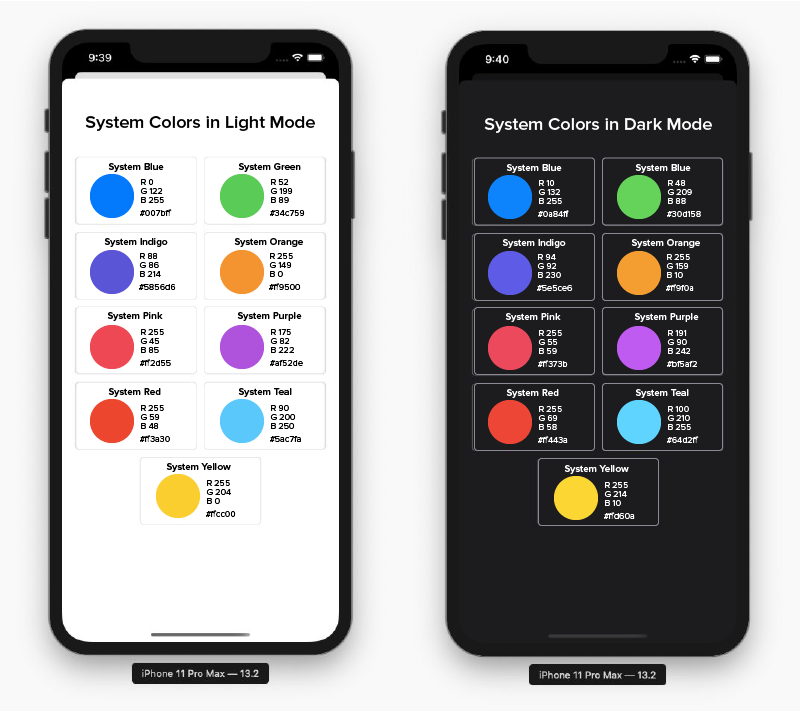
系統顏色
Apple 帶來了九種預定義的系統顏色,支持深色系統範圍的外觀和動態。 因此,這些顏色會根據選擇的界面樣式進行修改。

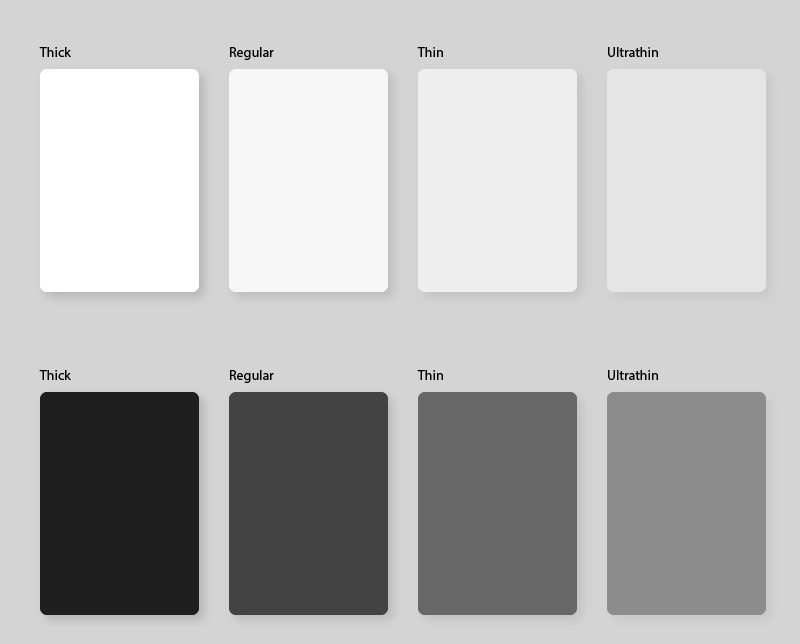
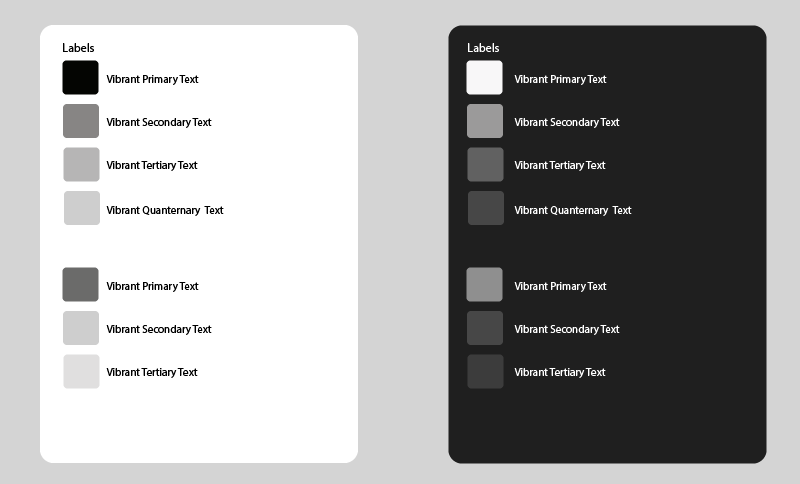
活力和模糊效果
在 iOS 13 中,蘋果引入了 4 種模糊效果和 8 種活力效果,自動適應 iOS 界面風格。
以下是明暗模式下的模糊效果:

Apple 還在iOS 深色模式排版套件中引入了 4 種活力效果,3 種用於疊加,1 種用於分隔符。 他們來了:

SF 符號
Apple在其人機界面指南中提供了 1500 多個符號的集合,供產品開發人員和設計人員在其應用程序中使用。 它們在深色模式下自動看起來很棒,因為它們已經針對淺色和深色 UI 進行了優化。
有效的移動應用深色主題設計技巧
暗模式是過去幾年中最受歡迎的功能之一。 Apple 和 Google 都將深色主題作為 UI 的重要組成部分。 黑暗模式的降低亮度可在黑暗環境中提供安全性,並可以最大限度地減少眼睛疲勞。
在創建暗模式 UI 時,某些進程需要正常工作。 畢竟,您希望您的產品令人驚嘆,對嗎? 讓我們勾選所有選項,以獲取有關如何為您的應用設計暗模式的最佳實踐清單。
1.避免純黑色
深色主題不得為黑色背景上的白色文本。 事實上,很難看到高對比度的屏幕。
當您在應用程序中添加暗模式時,使用深灰色作為暗模式組件的原色是最安全的,因為它可以降低眼睛疲勞,而且與黑色相比,在灰色表面上更容易看到陰影.
2.避免在深色主題上使用飽和色
在淺色表面上看起來很棒的飽和顏色會在深色背景下振動,使文本極難閱讀。
您應該使用淺色調,因為它們具有更好的可讀性,並且不會使 UI 不必要地具有表現力,從而避免不必要的眼睛疲勞。
3. 考慮應用設計的情感方面
當您為您的應用程序設計一個深色主題時,您很可能必須將與淺色主題設計相同的情感感受轉化為深色主題。
但這樣做是不明智的。 因為,最終不同的顏色會投射出不同的情感。 因此,您的深色模式顏色會喚起不同的感覺。 這就是為什麼有必要為你的兩個主題 UI 找到一個共同的情感集。
4. 測試兩個外觀的設計
就像您的用戶如何在一天中的不同時間在兩個主題 UI 之間切換一樣,有必要在一天中兩次測試應用程序以查看它在不同光照條件下的運行情況。 並確保它符合您的標準。
5. 將深色模式融入動畫和插圖中
如果您的應用程序包含動畫或繁重的圖形元素,您還必須為它們在深色主題中的採用做好準備。 如果插圖包含主題和背景,最好將背景顏色完全去飽和以幫助將注意力集中在主題上。
6. 滿足可訪問性顏色對比標準
確保您的內容在深色模式下仍然清晰易讀。 深色主題表面必須足夠暗以顯示白色文本。 Google Material Design 建議在文本和背景之間使用至少 15.8:1 的對比度。 使用顏色對比工具來測試對比度。
7. 不要只是反轉
如果您從標準模式過渡到暗模式,原始主題可能會提供有用的視覺信號。 要創建一個深色主題,不要簡單地翻轉顏色。 您可能會將具有心理意義的顏色轉變為無意義的平淡色調。 對您使用的顏色做出有意識的決定。
8.使用正確的“開”顏色
“開”顏色位於關鍵表面和元素的頂部。 通常,它們用於文本。 對於深色主題,默認的“開啟”顏色是純白色。 但它是一種明亮的顏色,並且會在黑暗的背景下視覺上振動。 出於這個原因,谷歌材料設計建議使用深一點的白色。
- 禁用文本使用 38% 的暗度。
- 在 60% 時,執行中等強調文本。
- 高強調文本必須具有 87% 的暗度。
9.深入
層越高,它應該越輕。 這將在黑暗模式下創建一個視覺層次結構,從顯示中最常用的元素到最少的元素。
有了這個,您現在知道了有關設計應用程序的暗模式版本的所有知識。 下一個可行的步驟是與在應用程序中實現 UI 的專家團隊交談。 您應該將此視為一種更接近實現為最終用戶提供健康體驗的意圖的方式。
包起來
有了這個,您現在知道了有關設計應用程序的暗模式版本的所有知識。 黑暗模式應用程序設計是一場剛剛開始的革命。 這意味著這是黑暗和發揮創造力的最佳時機。 下一個可行的步驟是與已經在應用程序中實現 UI的UI 專家團隊交談,並真正了解UI 設計在應用程序開發中的重要性。 您應該將此視為一種更接近實現為最終用戶提供健康體驗的意圖的方式。
想了解更多關於暗模式應用程序設計的信息嗎? 與應用程序開發專家取得聯繫。

關於設計暗模式應用程序的常見問題解答
1.深色模式對眼睛更好嗎?
是的。 深色模式應用程序設計可防止長時間使用手機導致眼睛疲勞和乾燥。 通過不進行對比,用戶可以更輕鬆地在黑暗中滾動瀏覽應用程序。
2. 你如何設計暗模式?
雖然 Apple 和 Google 都有他們的文檔來解釋設計深色主題應用程序的過程,但必須考慮一些提示。 其中一些是:避免純黑色,牢記使用黑色的情感方面,看看白色和深色模式應用程序設計之間的過渡差異。
3. 有什麼不健康的黑暗模式嗎?
是的,在某些情況下,暗模式弊大於利。 它們會導致霧化效果,或者當沒有足夠注意對比風格時,它們會在很大程度上使眼睛疲勞。
