網頁排版:設計師完整指南
已發表: 2020-11-16儘管它的重要意義可能經常被忽視,但排版在網絡創建中起著至關重要的作用——這意味著品牌、視覺設計、用戶體驗、用戶界面、內容策略……整個團隊。 但在我們開始之前,什麼是網頁排版,為什麼它很重要? 在本文中,我們將介紹作為網絡創建者需要了解的有關排版的所有信息。 我們談論的是概念、原則、術語、選擇最佳字體的指南,當然還有行動項目。
在我們開始了解網頁設計排版的來龍去脈之前,要討論的一個重要主題是為什麼排版如此重要。 歸根結底,當人們訪問網站閱讀其文字時,他們希望找到有關您的信息——我們知道文字很重要。
作為網絡創建者,我們絕對可以理解演示文稿與網站內容的同等價值。 正如網站的視覺設計、交互功能和整體功能決定了網站的質量一樣,排版也是如此。
閱讀本文後,您將有能力並有權實施您對網絡排版本質的知識和理解,以及它如何成就或破壞任何網站。
目錄
- 什麼是網頁排版?
- 網頁排版的挑戰
- 網頁排版的關鍵要素
- 了解通用字體系列
- 字體系列和字體之間的區別
- 為什麼文本格式很重要
- 文本可讀性的組成部分
- 如何為您的網站選擇完美的字體
- 1. 想想你想如何描繪你的品牌
- 2. 在 Serif 或 Sans Serif 之間做出決定
- 3. 看看你的字體是否搭配得很好
- 4. 注意字體大小、字體粗細和行長
- 5. 尊重視覺層次結構的作用
- 6. 投資設計系統
- 7. 了解 CSS 樣式表
- 8. 及時了解排版使用標準
- 準備、設置、類型
什麼是網頁排版?
網頁排版是在網站上排列文字的藝術和技術。 這不僅僅是關於字母和字符的設計或組成以及它們的排列。 當然,這與這些有關——但也與溝通、視覺識別、品牌形象、可用性等等有關。
網頁排版的挑戰
理解屏幕閱讀與打印閱讀

起初,您可能認為從屏幕上閱讀和從紙上閱讀之間沒有太大區別。 畢竟,它們都是視覺處理體驗,您可以通過在背景上閱讀字母表來消費信息。 但是,再想一想。 印刷設計與網頁設計之間的差異以及它們各自的閱讀體驗確實很多。
從邏輯上講,印刷設計和網頁設計之間最根本的區別在於,印刷是一種物理、有形的對象,具有固定的靜態內容。 或者,屏幕內容是動態的、不斷變化的,因為屏幕是一種自適應媒體。
這意味著每張紙都有一個確定的、不變的尺寸,而且我們事先知道紙的尺寸是多少。 在為屏幕設計內容(無論是圖像、口音還是文本元素)時,我們正在設計一系列可能的內容——例如不同的分辨率、大小和設備)。 但這本身就是一個主題,我們將在稍後討論。
從行為的角度來看,當我們以數字方式閱讀時,我們會做更多的掃描和跳躍。 這可能是因為我們正在尋找關鍵字——以便在最短的時間內獲得盡可能多的信息。 在速度方面,尼爾森諾曼集團進行的研究甚至發現,與在紙上閱讀相比,人們在屏幕上閱讀時的閱讀速度要慢 25%。
適應不同的屏幕尺寸

作為網頁創作者,當我們聽到“不同屏幕尺寸”這個詞時,我們中的許多人通常會立即想到響應式設計。 當我們說響應式設計時,我們不僅僅指在桌面和移動網站上看起來都很棒的網站。 不僅如此——自 2018 年 3 月起,谷歌宣布了其“移動優先索引”計劃。 實際上,這意味著 Google 搜索引擎主要使用移動版本的內容進行索引和排名。 因此,即使您的網站面向桌面用例,移動友好仍然同樣重要,至少如果您希望它保持 Google 的優勢。
那麼,這與排版有什麼關係呢?
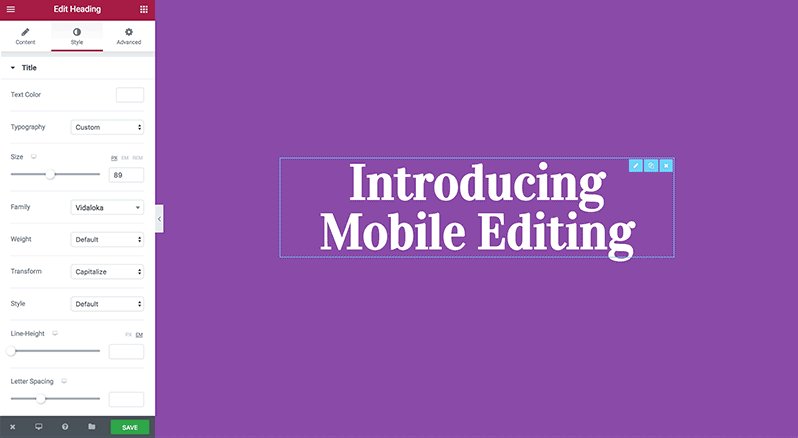
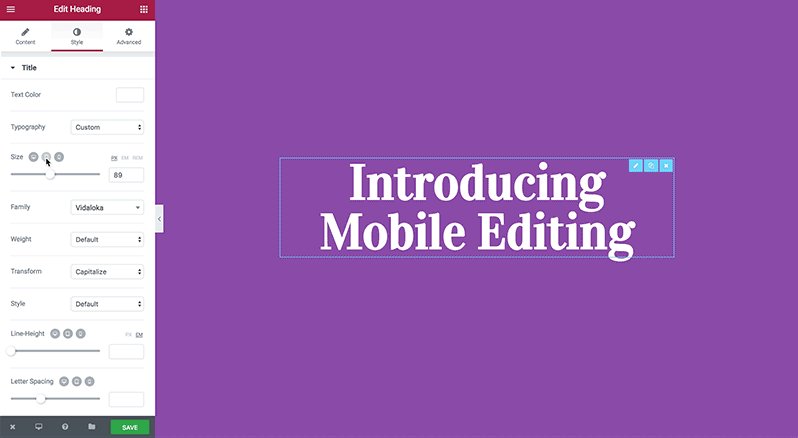
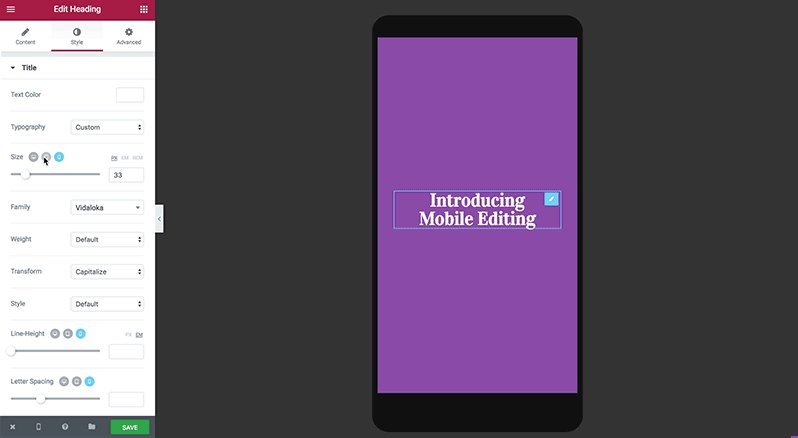
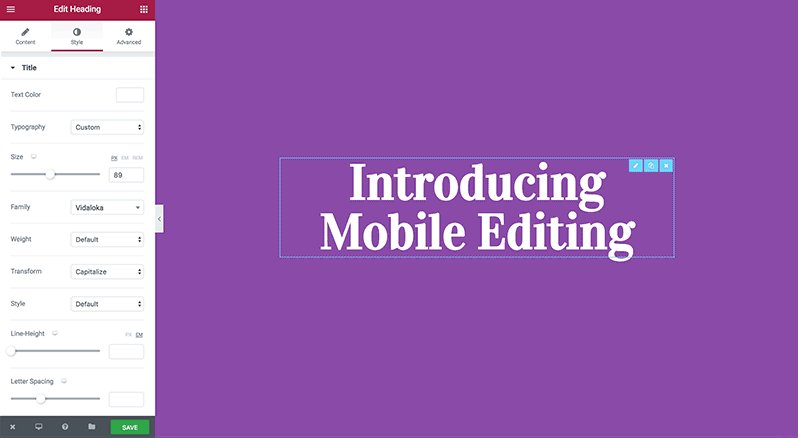
這意味著您的設計,包括您的文本(標題、標題、段落、按鈕文本等)的排版——都需要在移動設備上看起來不錯。 就我們的設計過程而言,它使事情變得更加複雜。 您可以使用較小的屏幕,但不一定需要較少的文本。 通常,這意味著您需要製作一個靈活的排版方案,因為它可以適應多種屏幕尺寸。 這個優先級可以滲透到字體顏色、字體、字體粗細、字體大小和許多其他設計選擇。
一旦您對這些單獨的排版組件(以及它們如何在網頁設計過程中組合在一起)有了更深入的了解,您就能夠將您的知識應用於設計包含響應式排版選擇的靈活佈局。
並且不要忘記排版和用戶體驗之間的關係。 響應式排版的需求通常源於需要考慮網站訪問者的情況,即他將如何以及在哪裡查看您網站上的文本。
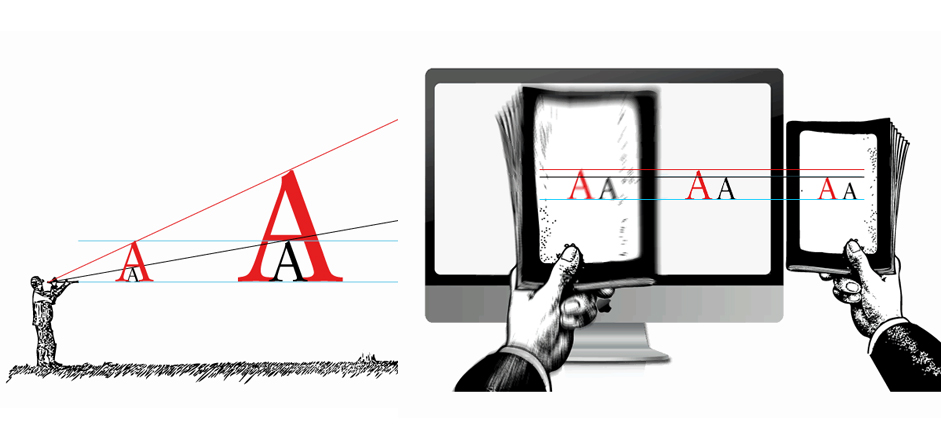
考慮屏幕分辨率

在最通用的術語中,屏幕分辨率是指屏幕在水平和垂直方向上包含的像素數,例如 1024×768。 換句話說,屏幕每英寸顯示的點數。 在實踐中,(並確保將其記下以備將來參考)——屏幕分辨率可以容納的分辨率大小(也就是最大像素數的度量)是水平 1024 像素和垂直 768 像素。
關於分辨率大小如何影響我們在屏幕上實際看到的內容:較低分辨率在屏幕上以較大尺寸顯示元素,以保持顯示盡可能清晰——但這意味著更少的頁面將適合屏幕。 反過來,更高分辨率的顯示器將能夠顯示更多的網站頁面,例如整個折疊加上折疊下方的一點——但也會導致頁面上的元素看起來更小,儘管更清晰。
在排版的背景下,當我們說設計師需要考慮屏幕分辨率並根據分辨率選擇字體大小時,這意味著選擇光學權重(人眼如何感知對象的大小和重要性)以確保字體絕對適用於每種屏幕尺寸和分辨率。
正如我們所說,增加屏幕分辨率會增加每英寸的像素數。 在排版的情況下,字體大小是固定的像素數 - 因此,分辨率越高,字體看起來越小,因為字體像素佔用的空間更少。 最終,文本在屏幕上佔據的空間量是對屏幕分辨率的響應。 這就是響應式排版的討論開始發揮作用的地方。
