每月模板工具包#2:建立一個漂亮的健身網站
已發表: 2019-09-03上個月,我們發布了 Elementor 模板套件月度系列中的第一個。 我們社區的反應非常驚人。 許多用戶對這個版本非常興奮,想要更多:

本月,我們決定調整併發布一個專門針對專業健身房的網站套件。 抓住你的蛋白質奶昔,彎曲那些二頭肌並泵出鐵! 這個工具包一定會讓你大吃一驚。
該套件對所有 Elementor Pro 用戶 100% 免費,包括:
- 7 內容頁
- 頁眉和頁腳模板
- 一個彈出模板
- 一個 404 模板
- 單個和存檔模板
- 約 60 張免費使用的 CC0 圖像
- 9 原始圖標
- 2個精心設計的聯繫表格
- 廣泛的動畫和運動效果
為什麼使用此套件

與我們之前的套件一樣,我們在完善此模板套件的過程中沒有偷工減料。 它不僅僅是為了吸引眼球而建造的。 以下是使 Elementor 的套件在模板海洋中脫穎而出的好處:
- 專業設計——每個頁面、部分和小部件都在使用和編輯時牢記最佳實踐。
- 豐富的元素- 該套件包含廣泛的 Elementor 功能。 其中包括彈出窗口、混合模式、視差滾動、導航器等。
- 圖像優化- 所有圖像尺寸均已優化。
- 命名部分– 我們在導航器中為每個圖層命名,因此您可以輕鬆地確定和挑選頁面上的每個元素,並知道什麼是做什麼的。
- 100% 移動響應– 所有資產的構建都考慮到了移動響應。
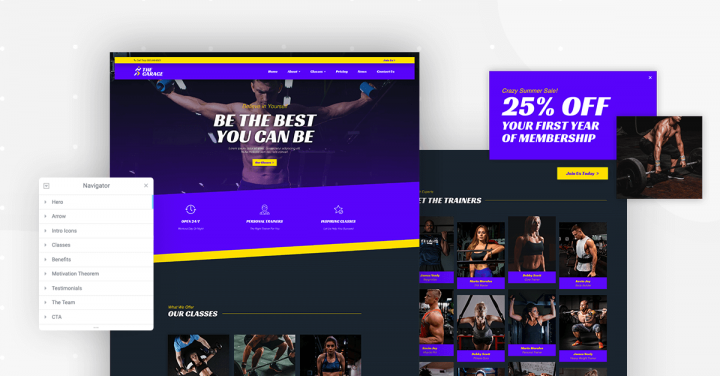
健身房模板套件:大膽而充滿活力的設計
通過我們的每月模板套件,我們希望確保為用戶提供廣泛的設計。 這就是我們決定發布 Gym 模板套件的原因,它與之前的 Digital Agency 套件大不相同。
之前的套件簡約而簡單,而這一款則大膽,包括鮮豔的色彩和醒目的元素。 由於我們談論的是鍛煉和運動,因此我們已將運動融入模板中的許多元素中。 我們還包含了許多圖像,因為運動和娛樂屬於視覺類別。
明亮的藍色和黃色霓虹色有助於大膽的設計。 它們也對應於運動員在世界各地的健身房中經常看到的顏色。
排版也適合我們的設計,並以“Racing Sans One”為特色。
該套件大膽、生動的設計可能使其難以針對其他領域進行定制。 但是,它可能非常適合教練、瑜伽和其他與活動相關的領域等主題。
讓我們回顧一下資產,看看它包括什麼。
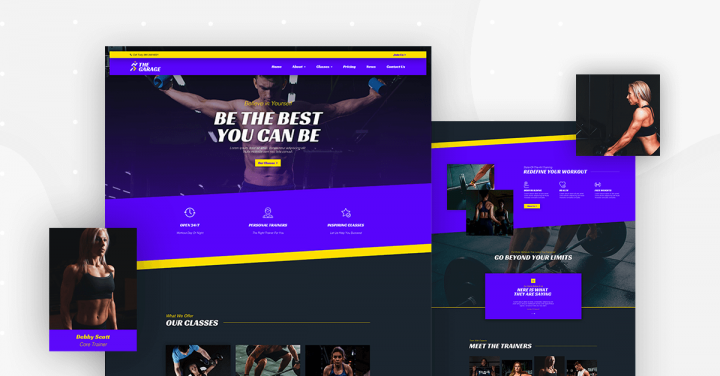
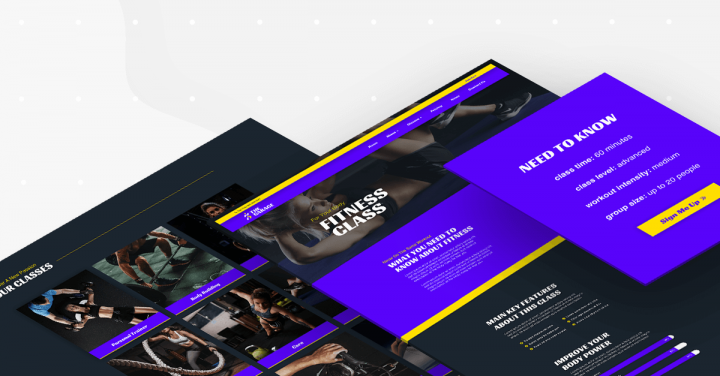
健身房主頁模板:酷視差效果

你必須喜歡你在主頁上看到的第一個英雄部分。 赤膊上陣、光著膀子的運動愛好者的形像不容忽視,立刻吸引了參觀者的注意力。 消息傳遞符合相同的想法,帶有激勵力量的句子,例如“成為最好的自己”。
當您滾動時,圖像會以模擬健身器實際運動的方式移動。
頁面的其餘部分有許多值得注意的元素,例如使用延續運動主題的微妙動畫; 卡片狀的圖像一個在另一個的前面,以及分隔頁面上不同區域的分界線。

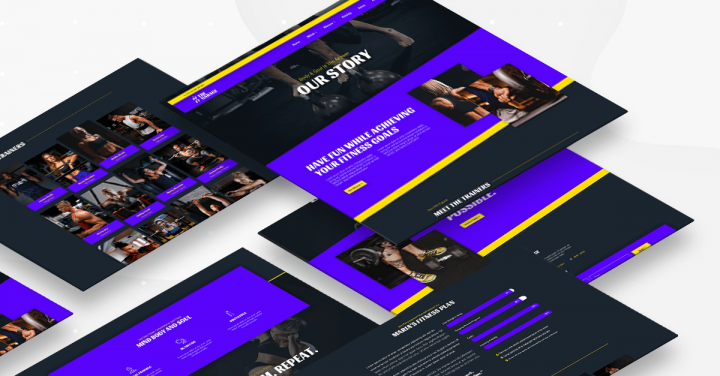
關於和培訓師頁面:關注健身房工作人員

您可以在 Gym 的關於頁面中獲得更多視覺效果。 該頁面使用少量文字和大量圖像講述了我們健身房的故事,分佈在小部件和背景中。
每個合適的健身房都應該突出其最有價值的財產——教練員。 在此模板中,我們重點介紹了我們的 TRX 培訓師 Maria Morales。 該頁面使用進度條描述了 Maria 的技能,並在底部包含另一個號召性用語。
課程和健身頁面:顯示信息的創造性方式

您是健美運動員還是更喜歡 CrossFit 的人? 在此頁面上,您會發現一個不錯的佈局,可用於類、列表甚至帖子。 底部的推薦輪播是我們健身房有效性的社會證明。
儘管此頁面是針對健身課程的,但它可以作為一個很好的示例,說明如何以訪問者易於理解和閱讀的方式構建內容豐富的頁面。 每個部分的清晰分離,使用不同的背景顏色,以及圖標列表、進度條、手風琴和分欄內容的巧妙使用,使這個頁面看起來很棒。 該頁面還包括一個粘性側邊欄,在訪問者滾動時跟隨他們並吸引他們註冊。
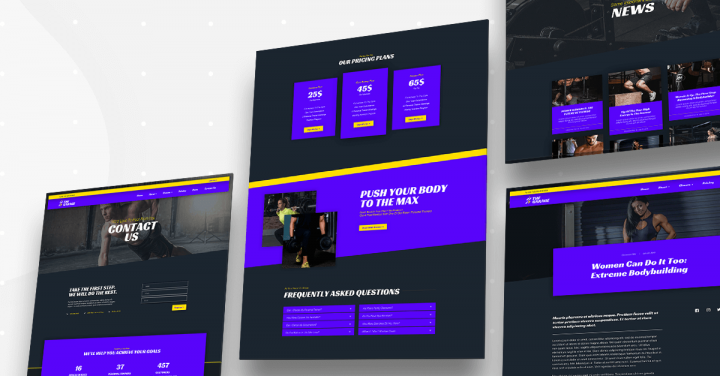
定價、新聞和聯繫頁面:完成套件頁面

在這個頁面中,我們重複了練習和滾動效果之間的匹配。 這有助於產生舉重效果。 對於必須每天獲得健身房更新的運動狂熱者,我們創建了一個新聞頁面,直觀地顯示最近關於健身的所有文章。
沒有持續不斷的新訂戶流量,任何健身房都無法生存。 這就是為什麼我們的聯繫頁麵包含營業時間、聯繫表格、地址和其他聯繫方式的原因。
在你照顧好你的身體之前,先照顧好裡面的東西(對不起,雙關語)。
404頁:圖像作為“0”
該頁面創造性地使用了我們的圖像輪播,它被創造性地放置在構成 404 頁面的“4”和“4”之間。
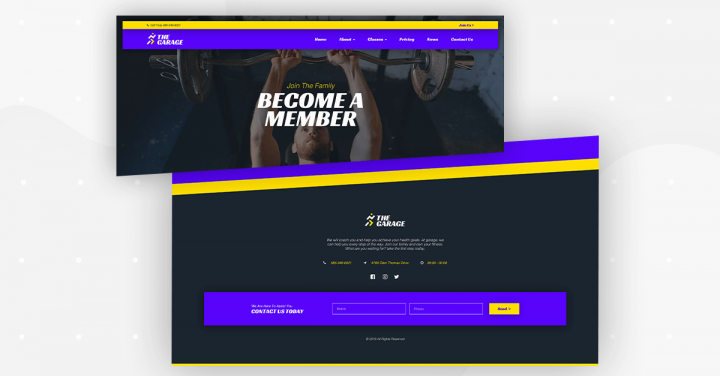
頁眉和頁腳:你不能錯過那些霓虹色

Gym 的頭部是一個粘性頭部,並遵循整個套件的相同設計。 對於頁腳,我們進行了長時間的設計,其中包括 USP、聯繫方式、聯繫表格和社交媒體鏈接。
彈出:酷動畫框
如果您單擊標題中的加入我們鏈接,將出現彈出窗口。 對於這個套件,我們走出了通常裝箱的彈出窗口,並為 Gym 的夏季特賣創造了一個更有趣的佈局。
如何獲得套件
您接下來希望看到哪些模板? 請在下面的評論中告訴我們。
