如何在 WordPress 中創建頁眉和頁腳
已發表: 2018-04-30沒有頁眉和頁腳的網站設計是不完整的。 可以毫不誇張地說,它們通過允許在整個網站上進行更好的導航,在提供出色的用戶體驗方面發揮著重要作用。 不僅如此,它們還是推廣網站品牌的重要工具,非常適合放置 CTA。
過去,在 WordPress 中刪除標題和正文之間的空間等任務需要進入主題的 PHP 文件。 現在,使用 Elementor 的 Theme Builder,這項任務變得更加簡單。
讓我們更深入地了解 Elementor Theme Builder 如何為您提供一種強大的方式來編輯網站的頁眉和頁腳,並根據您的喜好對其進行可視化設計。
什麼是標題?
網站標題是網頁的頂部區域。 通常,標題在整個站點中是一致的。 但是,也有一些網站針對網站的不同部分具有不同的標題。
您的用戶對您網站的第一印象——無論他們是訪問了您的主頁、關於頁面還是任何其他個人帖子——都是通過您的標題設計。 而且,如果設計得好,它將吸引用戶的注意力,並作為他們繼續滾動和閱讀的鉤子。
標題還可以在提升您企業的品牌形象方面發揮重要作用
通過結合公司徽標、排版、顏色和整體品牌語言等元素。
標題還包含功能選項,例如站點導航、站點搜索、購物車(用於銷售站點)、號召性用語 (CTA) 按鈕以及其他可增強用戶體驗和提高轉化率的功能。
什麼是頁腳?
頁腳是位於網頁底部的區域。 與標題一樣,它們通常在整個網站、所有頁面和帖子中始終如一地出現。
頁腳通常會受到相當少的關注,這實際上是一種浪費的潛力,因為頁腳在網站的每個頁面上都會重複出現。 它們和標題一樣重要。
根據您選擇的設置,您的頁腳設計可以顯示有用和重要的信息,例如時事通訊註冊、版權信息、使用條款和隱私、站點地圖、聯繫信息、地圖、網站導航等等。
如何在 Elementor 中編輯您的 WordPress 標題
按照以下步驟輕鬆編輯頁眉和頁腳:
- 轉到 WordPress儀表板>模板>主題生成器
- 單擊添加新模板並選擇頁眉(或頁腳)
- 命名您的頁眉模板並單擊創建頁眉(或頁腳)
- 現在,您可以選擇預製的頁眉(或頁腳)模板或從頭開始創建。
- 對頁眉(或頁腳)設計進行必要的更改後,單擊發布,然後選擇發布頁眉(或頁腳)的位置。 默認為整個站點。
- 就是這樣! 您現在可以在您的網站上實時查看您手工製作的頁眉(或頁腳)。
您還可以查看這些視頻指南,了解如何創建頁眉和頁腳。
現在,讓我們來看看一些漂亮的頁眉和頁腳示例。
其他資源
請務必查看我們的其他 WordPress 教程,了解您可以使用 Elementor 完成什麼:
- 如何構建 WordPress 超級菜單
- 如何創建一個縮小的粘性標題
- 如何構建 WordPress 導航菜單
- 如何建立目錄
- 如何創建彈出窗口
- 如何在 WordPress 中使用自定義字體
- 如何設計 WordPress CTA
- 如何構建 WordPress 媒體輪播
5個網站標題示例
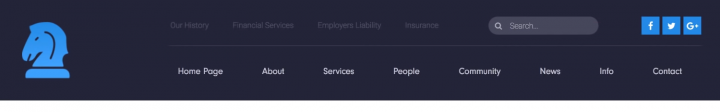
1. 導航的最佳標題

此頁眉適用於導航較複雜的站點。 它有一個頂部欄和另一個中央導航菜單。 它還包括一個搜索功能,用於更直接的導航。 作為獎勵,您可以在左側看到商家的徽標以及商家的顏色。 這款經典的商務型標頭給人以專業的印象。
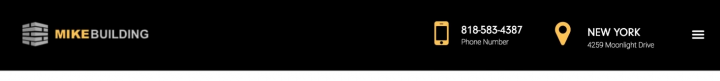
2. 適合移動設備的標題

標題部分在漢堡包中有一個“隱藏”導航,在另一側,聯繫方式和位置用大圖標突出顯示。 它還有一個帶有社交網絡按鈕的頂部欄。 請注意標題是多麼纖薄和簡約,允許某些信息脫穎而出。 此外,這種極簡主義在移動瀏覽方面發揮著重要作用,因為只需進行一些調整,您就可以讓這個標題在移動屏幕上看起來很棒。
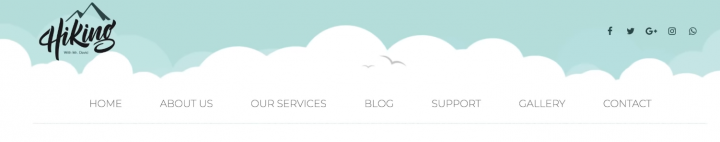
3. 藝術標題

在這個設計中,你可以看到一個非常規用例的例子——不是通過傳統的菜單導航,而是使用帶有鏈接的圖標。 這可用於頁面數量較少的網站或在長登錄頁面上具有內部導航的網站。 頭部也使用了船形,看起來有點像波浪,整體頭部尺寸更大,使其更加突出。
4. 迷人的標題

這是標題的創造性使用的另一個示例。 在這裡,您可以看到一個用於擴展全屏寬度的大背景圖像區域,使其看起來像一個連續的圖像,而不會破壞頁面的氛圍。
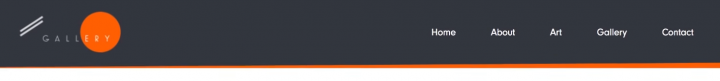
5. 極簡標題

該設計展示了在深灰色背景上設置的亮橙色的使用。 它給人以整潔有序的印象。 如果您想切換顏色或使用漸變代替,只需幾秒鐘即可獲得所需的結果。
WordPress 的粘性標題
除了向下滾動時會消失的常規標題之外,您還可以創建一個粘性標題,在用戶訪問您的網站的整個過程中都保持不變。
粘性標題非常適合將更多焦點放在菜單中的導航鏈接上,並幫助訪問者更輕鬆地瀏覽 WordPress 網站的主頁 - 無論是主頁、檔案還是單個帖子,無論他們在頁面上滾動了多遠。
它不僅用於導航目的 - 它們還可以顯著改善 SEO 並提高轉化率,只需將正確的號召性用語添加到頁面的固定頂部即可。
如何為不同的頁面構建自定義 WordPress 標題模板
想要為 WordPress 網站的不同頁面指定不同的頁眉和頁腳嗎?
您可以立即實現這一目標。 所需要的只是創建不同的頁眉和頁腳模板,並為每個模板分配適當的條件,將頁眉和頁腳歸因於您網站的相關頁面——例如主頁。 查看此視頻指南以了解更多信息。
5 個網站頁腳示例
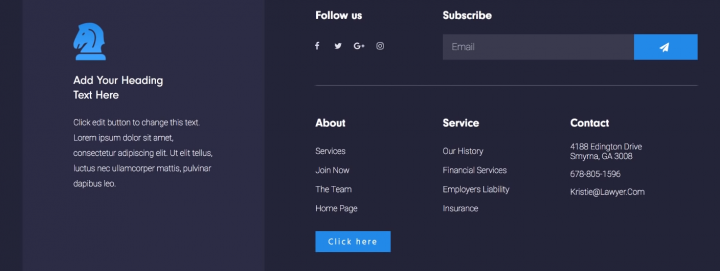
1. 超長頁腳

此頁腳設計強調具有復雜導航的設計。 在左側,它有一個帶有徽標和詳細信息的列,在右側,有一個導航器、聯繫人、時事通訊和社交按鈕。
這裡要強調的關鍵是,即使頁腳包含許多功能,它也不會顯得過載,因為區域之間有明確的設計劃分。
觀看視頻教程。
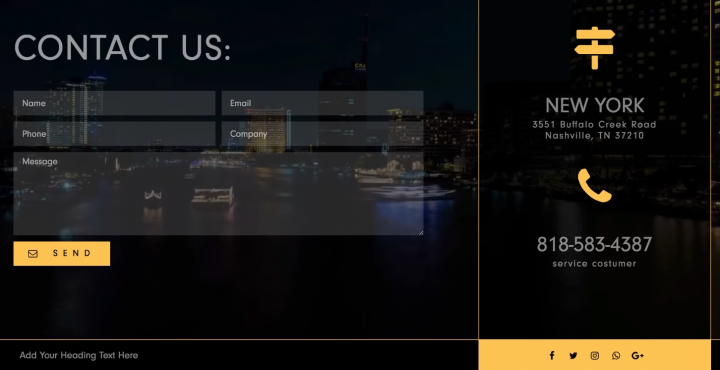
2. 適合移動設備的頁腳

頁腳的巨大尺寸引人注目,其大面積充滿了視頻表單背景表單和聯繫表單。 再次,聯繫信息和位置被放置在一個真正突出的地方。
在設計頁眉或頁腳時,不要忘記考慮移動設備,並了解設計在它們上的不同之處。
觀看視頻教程。
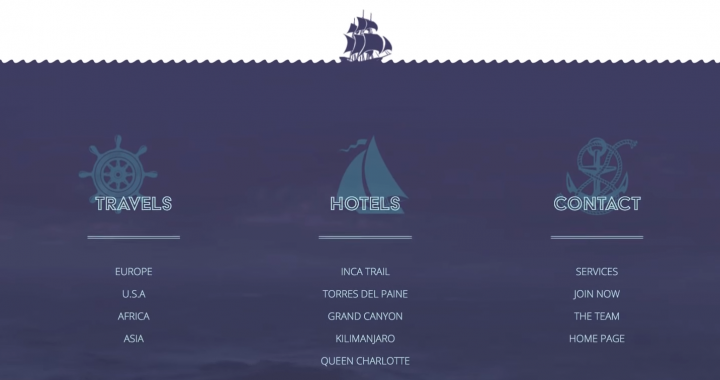
3. 藝術頁腳

頁腳有很大的區域,帶有視頻背景和復雜的導航。 還在單獨的區域中添加了圖像並將其附加到中心以獲得合適的設計效果。
觀看視頻教程。
4. 迷人的頁腳

頁腳在導航區域上方有一個大圖像,底部區域是圖像的背景顏色,包含幾列中的基本導航、聯繫表單等。
觀看視頻教程。
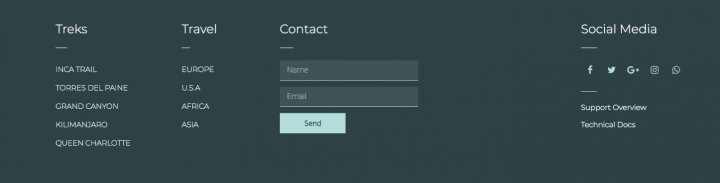
5. 極簡主義者的頁腳

簡單的頁腳提供的信息很少,然而,它佔用了很大的空間,並實現了不均勻的幾何形狀,以增強藝術自由感和與抽象藝術的聯繫。
觀看視頻教程。
100% 響應和移動友好的頁眉和頁腳
通過在 Elementor 的移動視圖中預覽來為 WordPress 設計響應式頁眉和頁腳。 您可以區分不同設備的不同列結構和寬度,並創建在每個設備上看起來都完美的頁眉和頁腳。
頁眉和頁腳控件使 Elementor 的移動菜單構建器比以往任何時候都更相關。 菜單會自動變成移動漢堡菜單,因此您無需自行進行任何自定義。
雖然您可以為移動設備自定義任何頁眉和頁腳,但有時設計師更喜歡設計兩個單獨的部分,一個在桌面上顯示,另一個在移動設備上顯示。 這可以通過簡單的隱藏/顯示點擊輕鬆完成,該部分的高級選項卡下可用。
使用 Elementor 創建驚人的頁眉和頁腳
使用 Elementor Theme Builder,我們解決了每個 WordPress 用戶都知道的一個大問題。
您再也不必等待開發人員更改您的 header.php 文件,切換到另一個主題只是為了移動頁眉徽標,或者努力自定義站點的 CSS 頁眉和頁腳元素。 Elementor Pro 使頁眉和頁腳設計變得快速且超級簡單。
最後,您的網站願景可以真正變為現實。 立即加入 Pro,並完全控制您的整個網站設計。
