【活動回顧】行業專家探討無頭商務的好處和趨勢
已發表: 2022-03-02無頭電子商務越來越受歡迎,但如果您想知道它對您的在線商店可能意味著什麼,那麼您不會孤單。 這就是為什麼我們邀請了三位市場領導者在我們最近的無頭商務解釋網絡研討會上分享他們的第一手經驗,並打破圍繞該主題的神話。
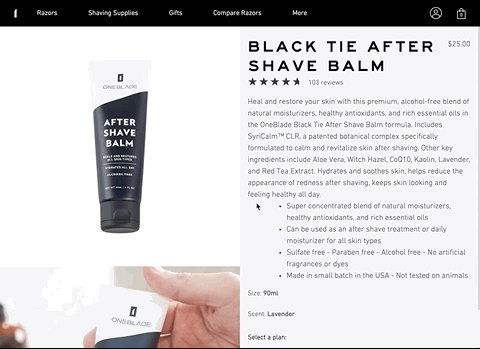
我們接待了來自 Avex Designs 的 Nicole Murray、來自 Coldsmoke Creative 的 Mark Shesser 和來自 Groove Life 的 Bryant Garvin。 他們每個人都帶來了 Purple、Undersun 和 OneBlade headless 等主要品牌。
他們分享了將店面後端分離所需的細節,現在有這麼多品牌尋求無頭商務的原因,以及實現這一飛躍的選擇。
以下是我們聊天中出現的一些主題,以及來自空間中其他聲音的更多見解。 但在我們深入研究之前:
“無頭”是什麼意思?
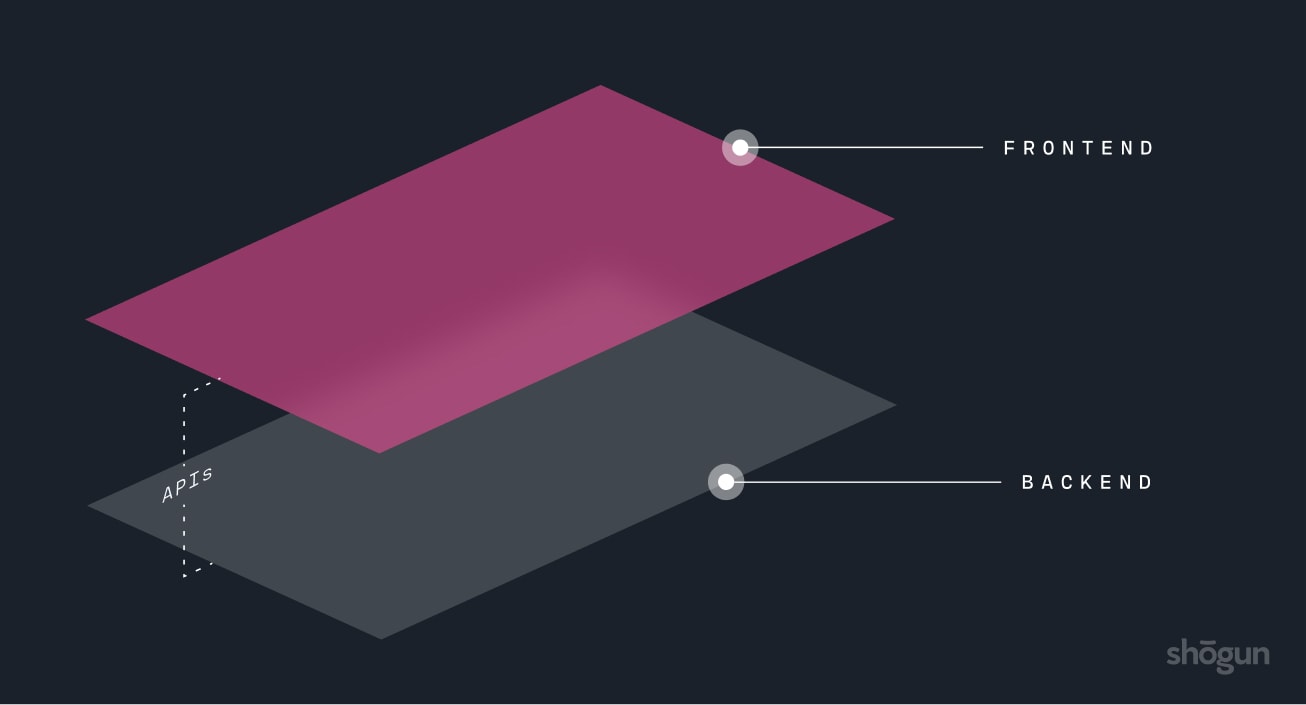
無頭商務由幾個關鍵要素組成:
- 前端:這是購物者在點擊您商店的網站時看到的內容(佈局、圖像、用戶體驗、銷售文案等)。 它也稱為表示層。
- 後端:這是您的 Shopify 或您用來運行商店的電子商務平台,它可以讓從庫存到支付處理的一切工作正常進行。
- API:應用程序編程接口。 這是允許前端和後端獨立工作但無縫通信的技術。

無頭電子商務商店意味著這些前端和後端層是分開的。 這種架構使品牌可以自由地定制他們的網站,超越第三方股票主題的限制,以創造真正獨特的客戶體驗。
#cta-mini-fe#想了解更多關於前端的信息嗎?在此處獲取演示
為什麼要無頭?
正如 Avex 的 Nicole 在我們的小組中總結的那樣,“有很多理由讓你無所適從,但如果你在 Shopify 上並且你的應用列表是一個厄運捲軸,那麼也許是時候做出改變了。 如果您需要速度、性能、靈活性……那麼無頭是一個不錯的選擇。”
她繼續解釋說,每個品牌的 headless 轉換看起來都不同,但是一旦您超越了基本的交鑰匙解決方案(僅傳統的電子商務平台),您可能想要開始考慮選項解耦打開。

Groove Life 的首席營銷官Bryant Garvin 對此表示贊同,強調如果品牌想要更好地控制其網站的外觀和感覺,脫鉤是實現營銷人員渴望的靈活性的好方法:

該領域的其他人也同意這一點,尤其是隨著品牌規模擴大以擁有先進的內容管理需求。 正如 Deloitte Digital 的商務董事總經理與我們分享的:

Bryant繼續說,雖然在傳統電子商務平台上幫助品牌設計更好的定制主題在技術上是可行的,但問題是它們通常會降低網站速度,並且需要全職的前端和後端開發人員。 更不用說可能導致自定義模板中的內容中斷的平台更新。
相反,他鼓勵電子商務主管考慮他們在哪裡努力:“您的網絡團隊應該專注於改善客戶體驗,”Bryant 說,“而不是整天都在開車。”
關於他們的客戶選擇無頭的原因,Mark Shesser 分享說,像 Undersun 這樣的品牌已經看到了無頭可以提供的新競爭優勢的速度、上市時間和提升體驗:

打破關於無頭商業的神話
在我們的活動中,最受支持的問題之一是:如果您只想將 Shopify 解耦,為什麼還要使用它? 這恰好是最大的無頭神話之一。
通過無頭,您將完全離開 Shopify 的神話根本不是現實——轉向無頭並不是離開 Shopify 或 Magento、Salesforce Commerce Cloud 或任何您現有的後端。 使用 headless,您可以獲得靈活性,同時兩個平台可以和諧地協同工作。
我們的小組成員分享了 Shopify 在幕後做了大量工作,包括:
- 訂單管理
- 存貨
- 支付
- PCI 合規性
- 欺詐監控
正如 Nicole 所說:“Shopify 是您需要的服務,除非您自己構建它……否則您會很瘋狂。 刪除 Shopify 意味著您正在從頭開始構建一個定制的電子商務網站。 從購物車到 Apple Pay,一切都必須進行自定義編碼。”

Bryant 提到一個品牌需要一整層的開發人員來構建和管理這樣一個系統:“你不需要重新發明輪子,”他說。 “Shopify 有一席之地,它在幕後處理所有復雜數據,因此您不必這樣做。”
另一個常見的無頭商業神話是,去無頭是非常複雜的。 實際上,雖然需要初步努力,但我們的小組成員強調,您最終可以控制無頭構建的複雜性。 此外,回報可以為您的網站帶來長期的簡單性和易用性。

雖然考慮到無頭交換是否會引入複雜性是很自然的,但通過捆綁的前端即服務(而不是完全定制的方法)來改變你的架構實際上可以讓事情變得更容易。 此外,優秀的代理合作夥伴可以讓事情變得特別順利。

無頭的速度有多快?
每個營銷人員都知道快速頁面加載時間的重要性,尤其是當您的許多客戶通過移動設備訂購時。 一個緩慢的網站會導致更高的跳出率和銷售額的下降。 然而,使用漸進式 Web 應用程序 (PWA) 無頭可消除應用程序膨脹的問題,並由於 PWA 漸進式加載頁面的方式而增加了電子商務網站頁面到頁面的時間。

Headless非常適合速度,但它也非常適合通過第三方解決方案實現您想要的自定義商店體驗(您的 Shopify 應用程序列表不會變成可怕的厄運滾動條)。 正如 Chris Young 所分享的:

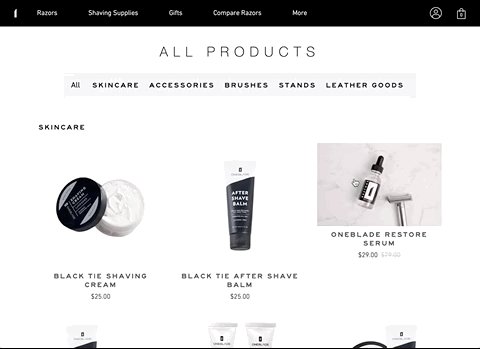
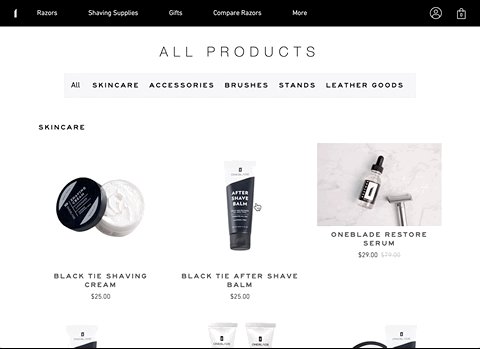
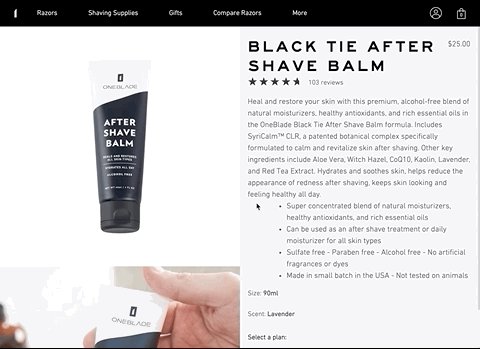
Nicole提供了 OneBlade 作為她工作的無頭電子商務網站的一個很好的例子。 “他們有訂閱選項,非訂閱,變體。” 她接著說,在無頭編碼器和解耦架構的幫助下,在不到一個小時的時間裡,傳統電子商務平台上的複雜變化成為可能。

決定一試身手
Bryant Garvin 的公司 Groove Life 與一家機構合作處理無頭遷移,因為他們有一個自定義 Shopify 主題,並希望在遷移時保留所有功能。
“根據您網站的定製程度,成本會上升。 這完全取決於您經營的業務類型,”他說。
妮可強調了規劃的重要性。 “在無頭模式下,您必須從頭到尾考慮整個體驗,並為您的客戶創造獨特的體驗。 至關重要的是不要將任何事情視為理所當然,”她說。
總的來說,當遷移到 headless 時,有一個可靠的計劃很重要。 我們的專家小組表示,發現會議和流程雙方的良好合作夥伴是他們成功進行無頭過渡的關鍵。
與 QA 團隊一起啟動
啟動無頭站點需要一些小心和考慮。 布萊恩特和他在 Groove Life 的團隊緩慢而謹慎地啟動了他們的新無頭網站,並在內部進行了大量生產,測試子域和流量。
“最終你必須扣動扳機,”他說,“請注意:這需要時間。 你需要發布後的資源來穩定任何問題。”
他還建議嘗試與高級用戶進行軟啟動(就像他們對最好的客戶的私人 Facebook 群組所做的那樣)。 通過這種方式,您可以從客戶那裡獲得建設性的反饋,這些客戶不會因為您將在過渡期間解決的任何潛在錯誤而推遲。
無頭,解釋
總體而言,無頭模式並不一定適合所有人。 然而,對於以下品牌來說,這是一條很好的道路:
- 希望創造一種獨特的客戶體驗,讓他們脫穎而出
- 頁面加載時間緩慢(特別是如果您有許多使用移動或平板設備購物的客戶)會影響到令人擔憂的轉化率
- 體驗應用膨脹和傳統電子商務平台的設計局限
如果這些聽起來很熟悉,那麼無頭可能適合您。

主要收穫:做你的研究,確切地決定你想為客戶提供什麼,在過渡過程中和過渡後與一個優秀的團隊合作,然後觀察你的網站速度和利潤起飛。
