使用 Shopify 需要什麼?
已發表: 2022-03-02這就是讓電子商務經理夜不能寐的原因。 您花了數年時間使用值得信賴的電子商務平台建立業務,結果卻發現隨著規模的擴大,您已經超出了它的原生能力。 但是,您如何在避免從頭開始的同時更靈活地切換到某些東西呢?
您可能已經聽說過無頭商務帶來的興奮。 確實有很多好處,網站速度和改進的用戶體驗是最重要的。
但是無頭 Shopify 呢? 品牌如何讓他們現有的 Shopify 店面變得無頭無腦? 可能嗎? 實用?
#cta-visual-fe#<cta-title>在 Shopify 上實現 Headless 的最簡單方法<cta-title>以亞秒級頁面加載速度完全控制您的 Shopify 網站。了解更多
您不能失去 Shopify 出色的強大電子商務功能(支付處理、庫存、PCI 合規性等),但同時,您可能希望採用能夠顯著提高網站速度的技術,或者您可能有高級內容管理需求、複雜的產品目錄,或者只是想打破主題的限制並創建高度獨特的站點體驗。
值得慶幸的是,完全有可能在現有 Shopify 商店中使用無頭商務,並且有很多方法可以使過渡更加直接。
在這裡,我們將探討 Shopify 無頭的方式和原因,並看看成功做到這一點的品牌,他們如何實現這一目標,以及他們看到的好處。
什麼是無頭 Shopify?
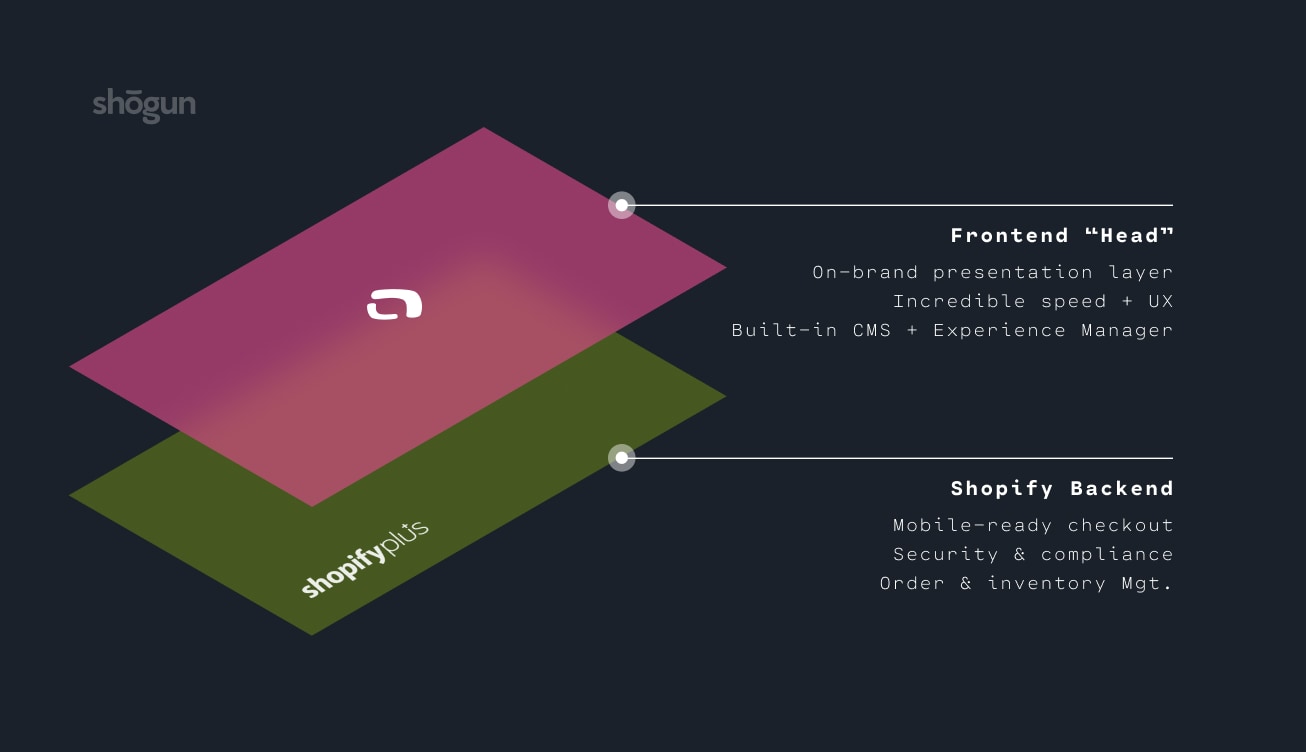
當您使用 Shopify 時,您保留了 Shopify 提供的所有令人難以置信的後端電子商務功能,您只是使用不同的前端或“頭部”來為您的網站面向客戶的一面提供動力。

Shopify 是滿足您所有電子商務需求的絕佳一站式商店,具有即插即用功能,例如:
- 從應用商店輕鬆安裝的應用
- 支持其他支付方式的移動結賬,例如 Apple Pay
- 內置出色的安全性和合規性,以及
- 複雜的訂單管理和庫存
但是隨著您的成長,您可能會開始發現某些功能或設計功能有些不靈活。 一刀切的方法可以在一定程度上發揮作用,但是當您擴大規模時,您可能會發現您需要的比 Shopify 店面單獨提供的要多一些。 通常,品牌選擇 Shopify headless 作為實現以下目標的一種手段:
- 具有即時頁面到頁面加載時間的更快加載站點
- 更好地控制產品的視覺顯示方式
- 更靈活、更直觀的內容管理,以及
- 完全可定制的 URL 結構
如果您希望擴大規模,根據您品牌不斷增長的需求量身定制的店面開始成為必需品。
幸運的是,無需徹底檢修,也無需自己從頭開始構建新的電子商務平台。
Shopify 在構建時考慮到了分離,並且能夠適應前端,以便更好地滿足您的業務需求,並且隨著您的成長而大驚小怪。 這就是他們的店面 API 的用武之地。
Shopify 是無頭 CMS 嗎?
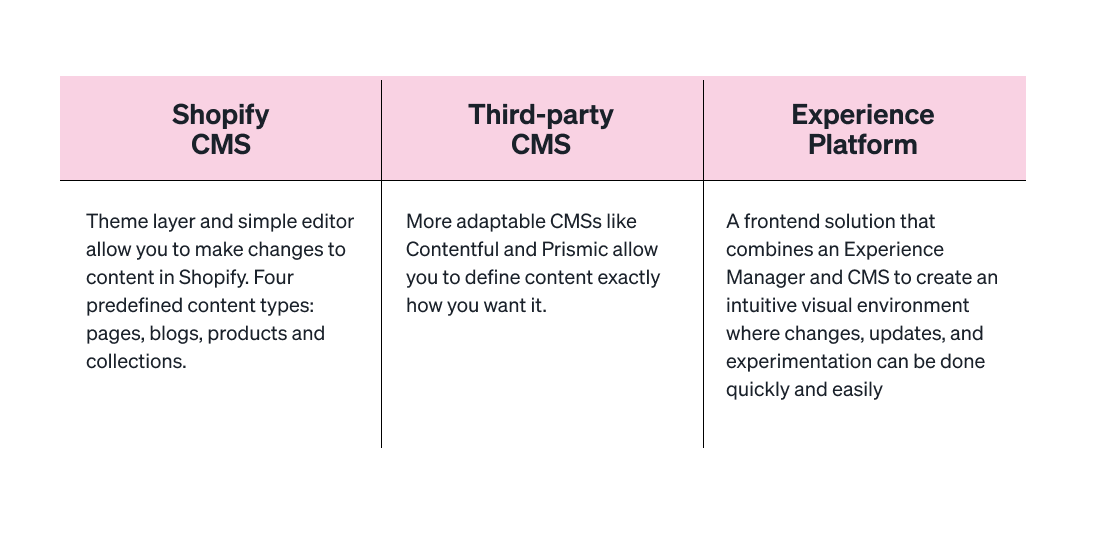
更準確地說,Shopify有一個具有無頭功能的 CMS。 Shopify 的吸引力以及使其成為在線零售商如此強大的工具的原因在於它的綜合服務。 Shopify 的內置 CMS,您可能已經熟悉的主題圖層和編輯器,與其他電子商務功能緊密結合。
但是這些功能的設計方式是,如果需要,它們也可以相互獨立地運行。
因此,如果您需要更靈活地組織 CMS 中的內容(Shopify 僅允許四種預定義的內容類型),您可以使用更通用的第三方 CMS,例如 Contentful 或 Prismic,以適合您的方式定義數據,並且,使用 headless,通過 API 將其鏈接到 Shopify。
Shopify 和其他供應商已經開發了一個強大的工具包,使這個過程比你想像的要簡單得多。

如果您是小型在線零售商,Shopify 的 CMS 可能足以滿足您的需求,但如果您正在擴展,或者擁有高度關注速度、演示和客戶體驗的移動優先業務模式 - 相對簡單Shopify 無頭商務和更強大的 CMS 選項可能會使追求 PWA 構建變得值得。 您可以通過體驗平台或內置 CMS 與 Shopify 合作的前端即服務提供商來尋求此選項。
#cta-visual-fe#<cta-title>Headless 適合您的 Shopify 商店嗎?<cta-title>了解 Shogun 前端如何幫助您實現無頭。了解更多
無頭方法會失去什麼,會得到什麼
隨著越來越多的客戶開始將在線購物視為自然的首選(大流行加速但肯定沒有引發的趨勢),對規模和跨渠道速度的需求變得越來越重要。
使用 PWA(漸進式 Web 應用程序)讓您的 Shopify 商店變得無頭,可以為您提供亞秒級的頁面加載——即使在移動設備上也是如此。 這種速度有助於未來證明您的業務。
但是有些事情你需要權衡,或者找到解決方法。
優點
更好地控制客戶體驗
借助無頭架構,您將擁有比即插即用 Shopify 更多的自定義和個性化選項。 雖然 Shopify 提供的主題範圍足夠令人印象深刻,並且在某種程度上可定制,但在嘗試大規模提供獨特且響應迅速的客戶體驗時,它們開始顯示出緊張的跡象。
無頭可讓您的品牌在人群中脫穎而出。 您可以擺脫 Shopify 原生功能和主題的限制,讓您的視覺營銷與眾不同。
如果您要將業務國際化或想要創建多個品牌或產品線,headless 也可以讓您的內容管理更上一層樓。 如果您不限於在標準 Shopify 中工作,您可以重新設計工作流程並大規模管理內容。
您還將在站點管理方面獲得更多自主權,而無需額外的編碼要求,並且不會影響定制。
提高速度
有充分的證據表明,更快的速度等於更多的銷售,尤其是在移動設備上,因此您可以採取任何措施來簡化代碼庫,從而幫助您實現轉化。 只需單擊一個按鈕即可通過 Shopify 添加應用程序非常有吸引力,但在某些時候,所有這些額外的代碼都會開始拖累您的網站。
無頭模式意味著您可以自由使用更快的前端交付方法。 使用無頭 PWA 架構意味著您的瀏覽器會加載一個靜態生成的站點,該站點不會發出任何動態數據庫請求,這些請求通常非常慢。
使用 PWA 的頁面到頁面加載時間可能明顯高於原始 Shopify 商店。
可定制的 URL 以獲得更好的 SEO
URL 的結構在幫助客戶找到訪問您網站的方式方面發揮著重要作用。
要讓 Google 知道您的產品頁面與客戶的搜索相關,您的產品頁面 URL 需要足夠靈活,以容納非常詳細的產品描述。
Shopify 在修改 URL 時實際上非常不靈活。 只有四種預定義的 URL 類型可供選擇,因此您無法添加幫助 Google 所需的所有詳細信息。
在無頭架構中構建您的網頁可以讓您完全控制您的 URL 結構,讓您騰出時間來最大化您的 SEO 回報。
縮短上市時間
通過將自定義前端連接到您的 Shopify 商店,您的營銷團隊將能夠更快地構思和創建活動,在不影響後端流程的情況下玩弄網站佈局和產品放置,這意味著從概念到執行的時間更短。 您還將獲得對外觀和感覺的精確控制,以完全匹配您的品牌。 沒有妥協。
像 Shogun Frontend 這樣的體驗平台意味著您可以通過 Experience Manager 和 CMS 預覽更改,而無需重新編碼或重新開發您的網站。
缺點
可能意味著失去對應用程序/服務的支持
當您停止使用 Shopify 的內置主題時,您的一些應用程序將停止工作。 如果您要使用前端即服務提供商,那麼他們將提供您可以選擇並選擇為您重新集成的集成。 但是,如果您的企業正在與代理商定制 Shopify 商店的前端(或選擇架構的各個方面),則您必須創建一些自定義代碼,以便 Shopify 的 API 可以識別您的第三方應用程序。
可以引入複雜性
根據定義,在您的電子商務堆棧中引入另一層會增加您的操作的複雜性。 如果您決定使用專門的前端,您將不得不管理(至少)兩個平台以保持您的網站正常運行。
無頭 Shopify 附帶的與應用程序相關的兼容性問題也適用於一系列前端集成。 考慮到額外的複雜性,如果您是一家較小的在線零售商,那麼 Shopify 很可能已經為您提供了足夠的靈活性。
如果您正在嘗試擴展,那麼您將需要一個熟悉 React 的內部開發團隊,或者您需要與前端即服務提供商和/或代理機構建立聯繫。
這導致我們……
實施夥伴注意事項
擁有一個可以處理無頭技術方面的合作夥伴,讓您和您的電子商務團隊可以自由地專注於銷售和營銷並不是一件壞事。 但是您需要在這裡進行盡職調查。
仔細查看您潛在的前端提供商的過去和當前客戶名冊。 如果他們有為像您這樣的品牌提供服務的歷史,那麼這是一個強有力的指標,表明他們將擁有使您的網站取得成功的經驗和技能基礎。
列一個清單,檢查兩次
最終,在使用 Shopify 之前,您需要:
️ 知道您依賴的所有應用程序都有 API,並且可以與 Shopify Storefront API 進行通信。 確定您絕對需要哪些服務才能將其轉移到無頭站點,並考慮您希望每個服務的體驗如何在其用戶體驗方面發揮作用。
️ 如果您採用 DIY 方法來實現無頭,您將需要 GraphQL(Storefront API 使用的語言)的工作知識。
️ 對您的網站進行基準測試。 運行一些測試並找出您最初的 Lighthouse 分數是什麼以及可能會拖累它的原因。 通過這種方式,您可以量化新的無頭商務平台的好處,並在啟動後報告其成功。
通往無頭的三種途徑
如果您決定您的 Shopify 店面需要一個新的和改進的前端,則可以通過三種主要方法來實現,並且每種方法都各有利弊。 您選擇哪條路線取決於您的具體業務需求:
自己做
優點:
完全控制:圍繞 Shopify Plus 創建自己的無頭架構意味著您將擁有所有電子商務功能的所有權,從而可能為您提供更大的靈活性。 這意味著您不必適應任何其他人的系統,並且可以主動進行開發和編碼。

缺點:
需要專業知識:從頭開始構建無頭架構具有很高的開發和編碼要求。 例如,Shopify 模版使用 Liquid 作為模板語言。 您不能將 Liquid 與 headless 一起使用,因此如果您想構建可通過 Shopify Storefront API 訪問的自定義店面,您需要一個習慣於使用 React.js 和 Ember 等框架的團隊。 或者,如果你想構建一個靜態站點,他們需要精通 Next.js 或 Gatsby 等框架。
與代理建立
優點:
專長:您將擁有一個精通無頭網站的合作夥伴。 如果您明智地選擇代理機構,您將與在構建與 Shopify 後端集成的無頭網站方面擁有豐富經驗的人合作,並且將充分了解所有潛在的陷阱 - 以及如何避免它們! 此外,代理機構可以通過定制(如果適合您)或與前端即服務提供商合作以完成您的軟件構建來幫助您讓您的商店變得無頭無腦。
額外幫助:代理商將能夠在設計階段為您提供幫助和建議,並擁有將您出色的新概念變為現實的知識。
經驗:他們將能夠就 Shopify 後端最適合的功能、佈局和導航提出建議,從而幫助您優化您的網站。
缺點:
持續管理:在管理您的無頭商店時,您仍將獨自一人。 完成初始設計和構建後,由您和您的技術團隊來保持整個操作正常運行,在處理技術堆棧的多個移動部分時,這是一項不可忽視的任務。 這可以通過與您的合作夥伴機構的持續保留來完成。
使用前端即服務提供商
優點
捆綁軟件:如果您不想研究、設計、構建、測試和部署平台和自定義 API 的拼湊,前端提供商可以為您完成這項工作。 您得到的是一個完整的軟件包,其中包含管理店面所需的一切,仍然可以完全根據您的需求進行定制,但無需自己完成所有繁重的工作。
減輕負擔:您的團隊不必協商多層技術堆棧,他們將能夠通過直觀的體驗管理器管理所有電子商務和營銷問題,從而消除日常的大量技術難題 -您的網站的日常管理。
擴展技能基礎:使用體驗平台並不會阻止您與代理商合作重新設計您的網站。 許多前端提供商都有專業網站建設者的合作夥伴機構,因此您不僅可以獲得專家幫助以使您的商店順利運作,而且您將擁有一個閃亮的新網站!
缺點:
失去控制:您將失去對技術堆棧更深層次的內部方面的直接控制。 您將無法在任何時候簡單地進行一些編碼更改,您需要與您的前端提供商討論一些技術性的、幕後的更改。
真正的無頭 Shopify 商店示例
採取 Shopify Headless 已經變得如此流行,以至於有太多示例無法列出,所以這裡只是其中的幾個。
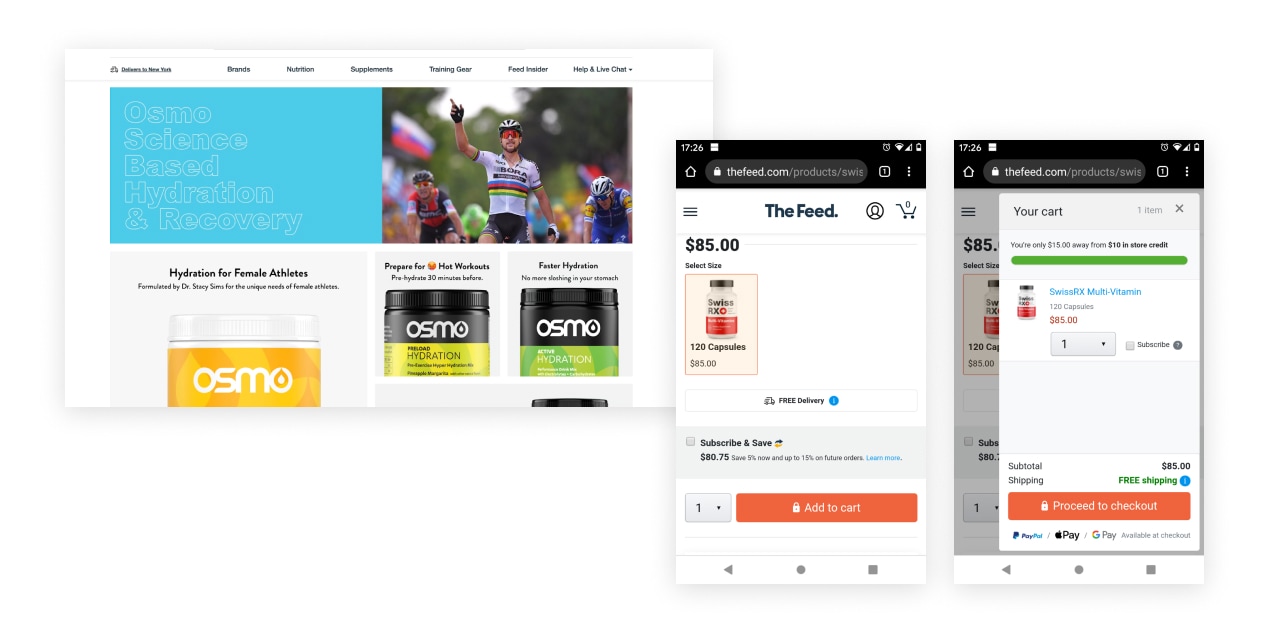
飼料

thefeed.com 的合夥人 Ben Kennedy 最初對將 Shopify 網站無頭化所獲得的速度和用戶體驗收益持懷疑態度,因此他決定進行一些測試。 在構建了兩個相同版本的網站後,一個是無頭版本,一個是使用 Shopify Liquid,他們發現無頭版本表現出色,轉化率提高了 5.24%,每位訪問者的收入增加了 10.28% 。
但除了原始數據之外,Ben 對 Shogun Frontend 的簡單應用印象深刻,無需他的團隊參與幕後工作。 “沒有更多的主題包和流動代碼。 這都是反應組件,延遲加載且速度快,”他說。
#cta-visual-fe#<cta-title>想在 Shopify 上使用 Headless?<cta-title>了解 Shogun 前端如何提供幫助。了解更多
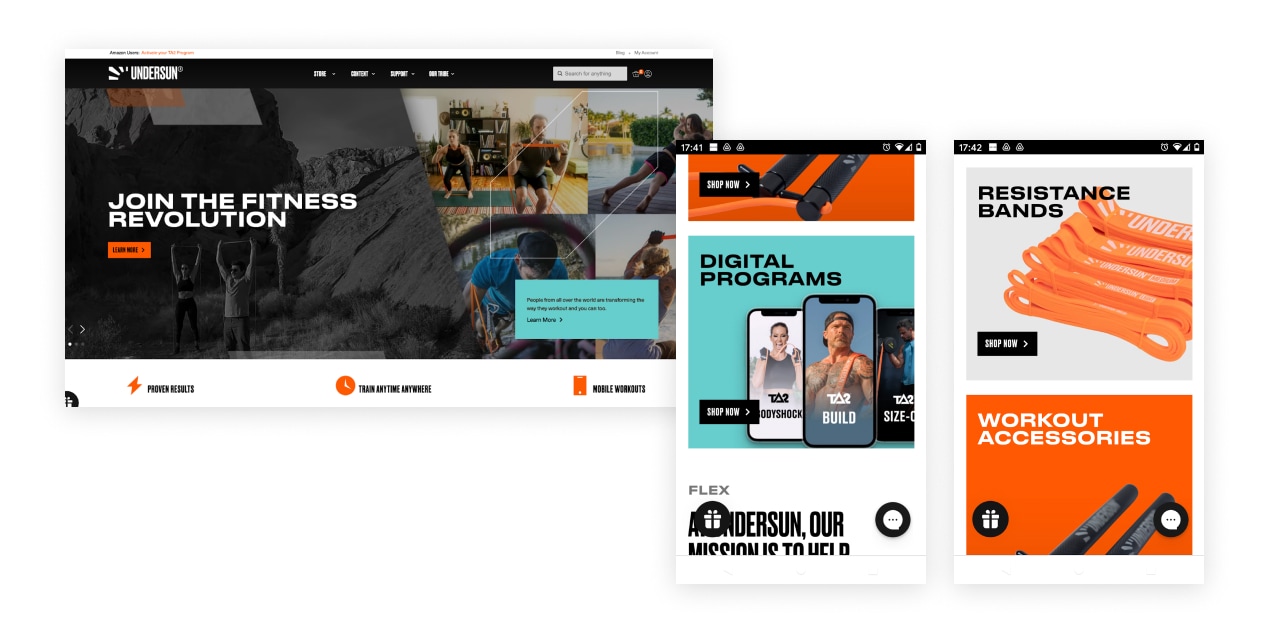
安德森健身

Undersun Fitness 希望提高網站速度和性能,同時保留其 Shopify 網站上已經存在且其團隊所依賴的大部分功能。 他們與網頁設計機構 Coldsmoke 合作創建了他們的新網站。
Coldsmoke 的 Emily Shniderman 解釋說:“Undersun 需要維護其 Shopify 網站上存在的大部分功能,其中一些功能已被 Shopify 應用程序覆蓋。 Shogun 擁有有關各種集成的文檔,這使我們能夠無縫複製應用程序的功能。”
結果? 一個閃電般快速且獨特的網站,不會對團隊的工作流程造成不必要的干擾。 “我們使用允許 Undersun 完全管理其收藏頁面並展示其獨特產品的部分開發了定制的收藏頁面模板,”Emily 補充道。
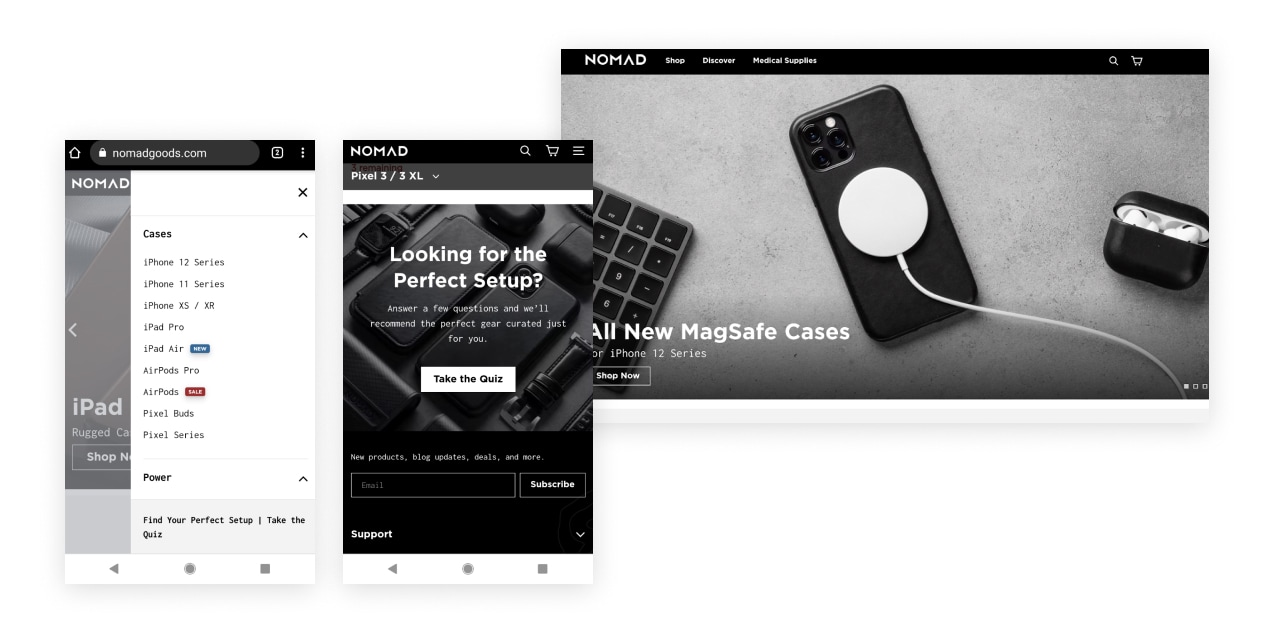
游牧民族

對於這個尖端的生活方式配飾品牌,Shogun Frontend 讓他們的營銷團隊直觀、靈活地創建頁面,並在上線前將變化可視化。
由於 Nomad 擁有龐大的產品範圍,並組織成不同的系列,他們之前以 Shopify 為中心的組織意味著他們必須開發自定義代碼和笨拙的解決方法,以讓客戶有效地在產品頁面之間導航。
通過無頭模式並通過自定義前端重新排列這些產品列表,Nomad 簡化並加快了他們的產品頁面,無論是客戶導航還是營銷團隊創建新的活動。
他們轉換為 PWA 網站還提高了網站的整體速度,簡化了第三方應用程序的集成並減少了服務器請求,同時使他們能夠保持客戶已經知道和喜愛的網站設計。
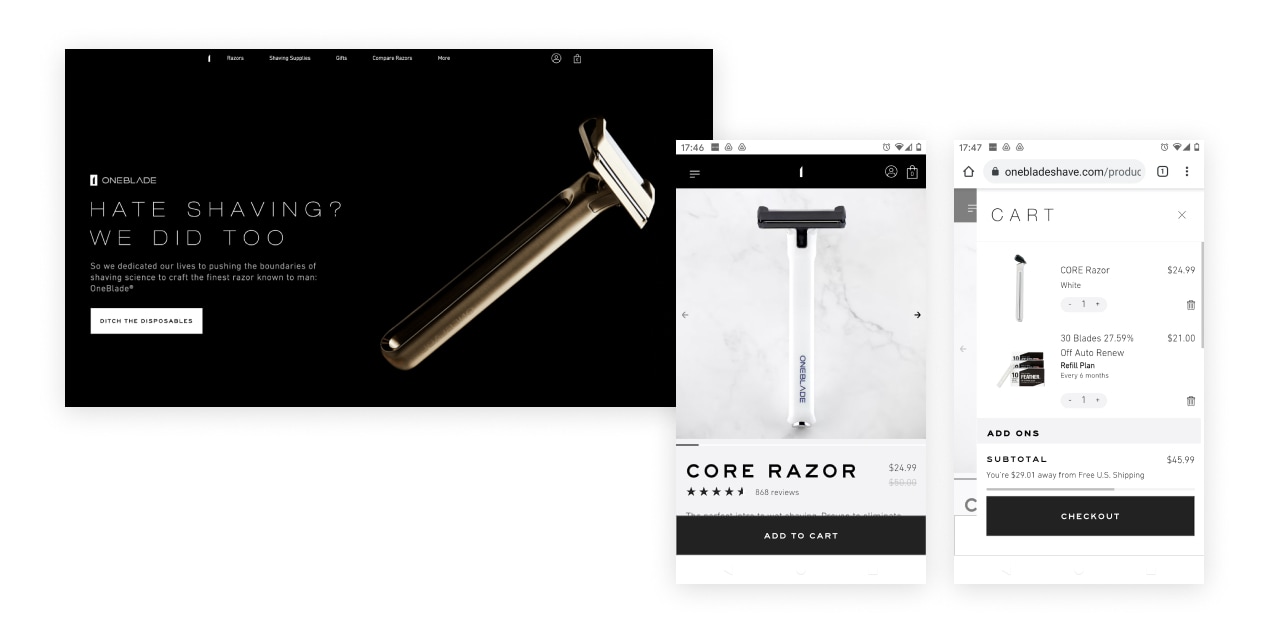
一刀

這個創新的剃須刀品牌以讓客戶掌控零售體驗而自豪。 為此,他們提供了廣泛的可定制購買選項。 使用獨立的 Shopify 提供的功能讓所有這些選擇無縫地為客戶工作將是一個巨大的挑戰,但是將他們的商店連接到無頭商務網站提供了他們提供出色在線客戶選擇所需的靈活性。
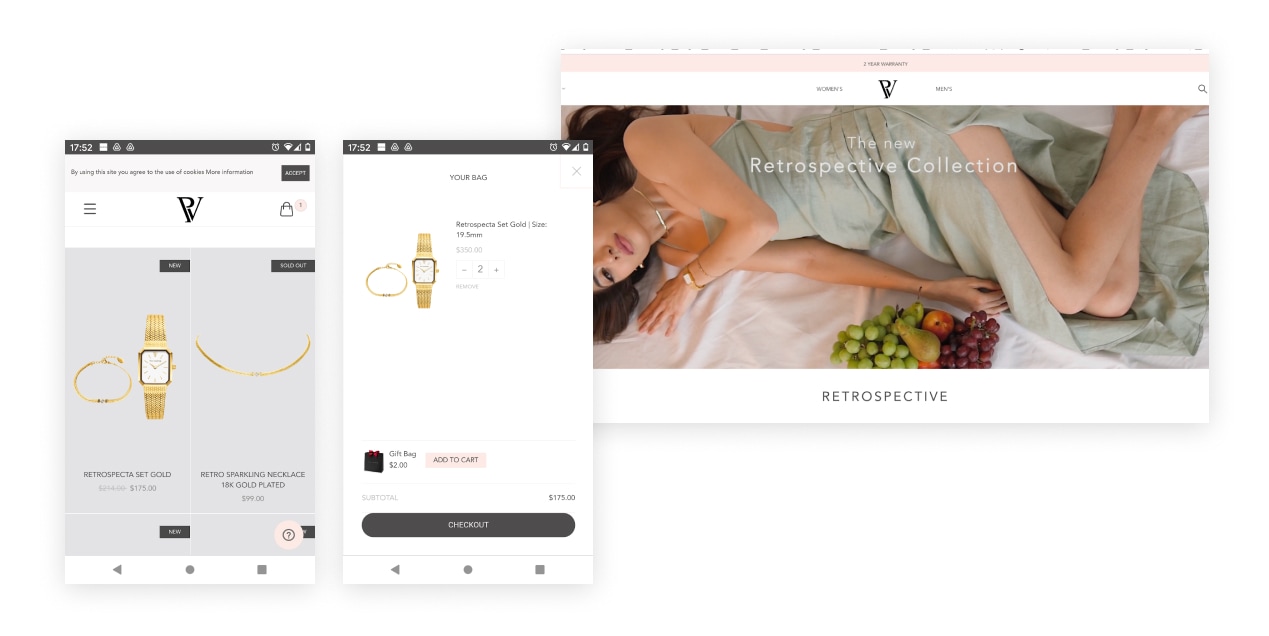
保羅瓦倫丁

這家迷人的珠寶和鍾表製造商決定與 We Make Websites 機構合作,幫助他們重新設計無頭網站。 像許多做出改變的品牌一樣,Paul Valentine 擔心從純粹的“即插即用”Shopify 可能意味著失去便利性和缺乏對站點維護切換的控制。
但權衡取捨是完全值得的,We Make Websites 的 Alex O'Byrne 說,“對於 headless,您將需要一個開發更密集的團隊,至少在網站構建期間是這樣。 但結果是一個更高端的網站,內容管理更靈活,速度更快。”
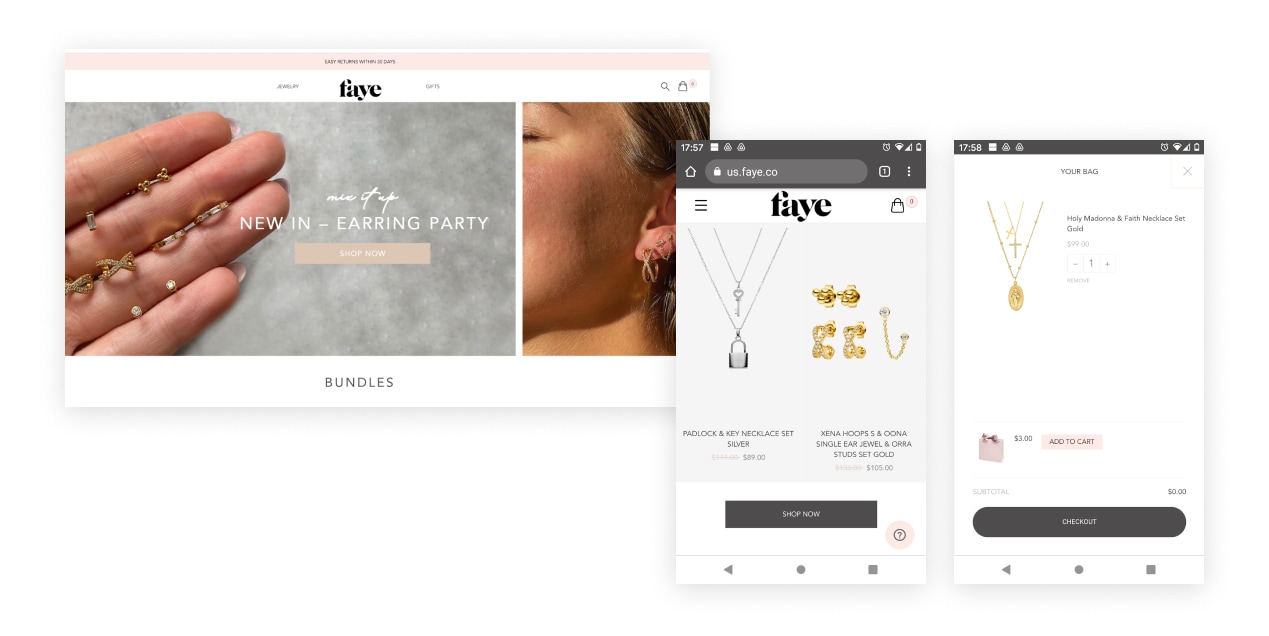
飛耶網

這個德國珠寶品牌是 We Make Websites 的另一個無頭 Shopify 項目。 Alex 解釋了這樣的網站可以為品牌帶來的好處,“Shopify Checkout 一直是一款出色的產品,它結合了 UX 最佳實踐(移動設備就緒、支持 Apple Pay 等替代方法和流暢的 UI),而且它安全且可擴展。 您可以保留其中的好處,而且您可以將您的產品目錄保存在 Shopify 中。”
他還指出“使用像 Shogun 這樣的產品是一個很好的步驟——它複製了 Shopify 的一些即插即用元素,同時減少了構建 JAMstack 應用程序的巨大開發工作量,但具有無頭(即分離關注點和每個組件都是專門的架構)”他補充說,這些站點“由於靜態構建而安全且更快”。
但這些例子只是冰山一角。 以下是其他一些在 Shopify 中使用無頭方法的知名品牌:
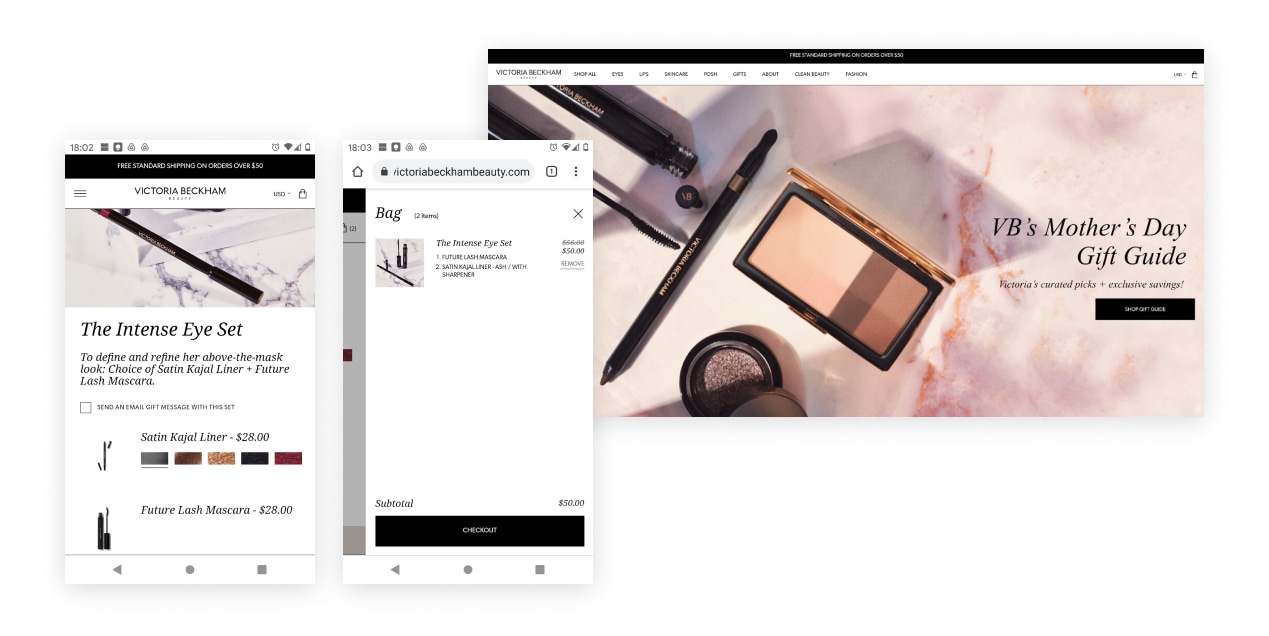
維多利亞貝克漢姆美女

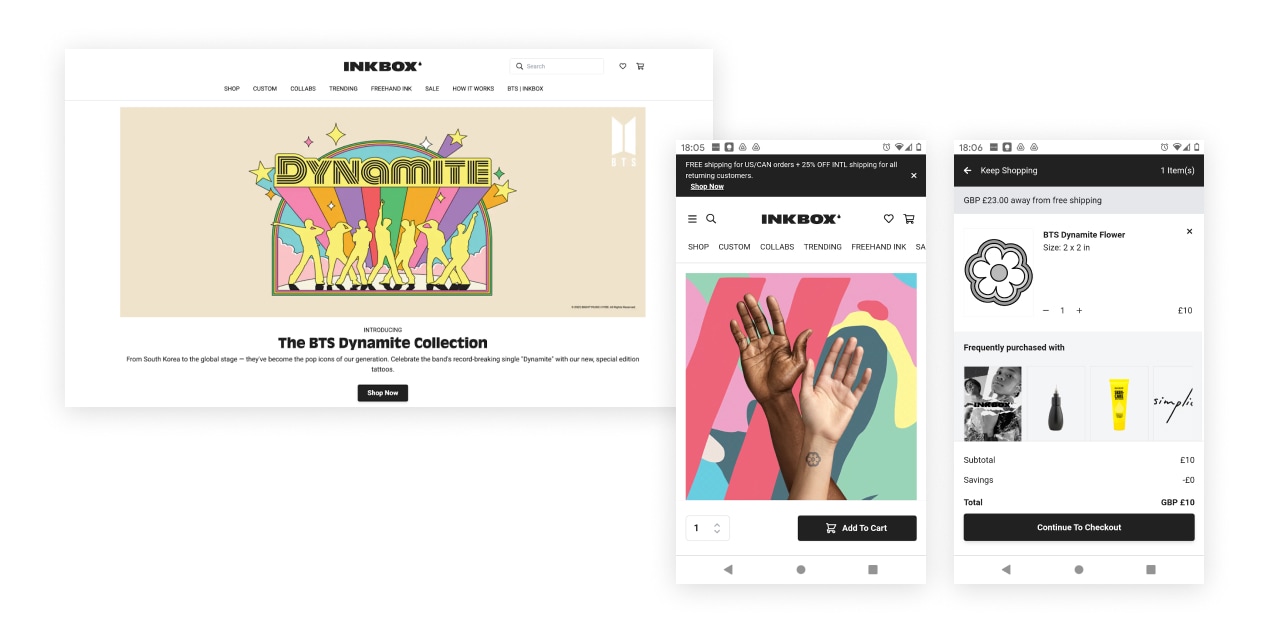
郵箱

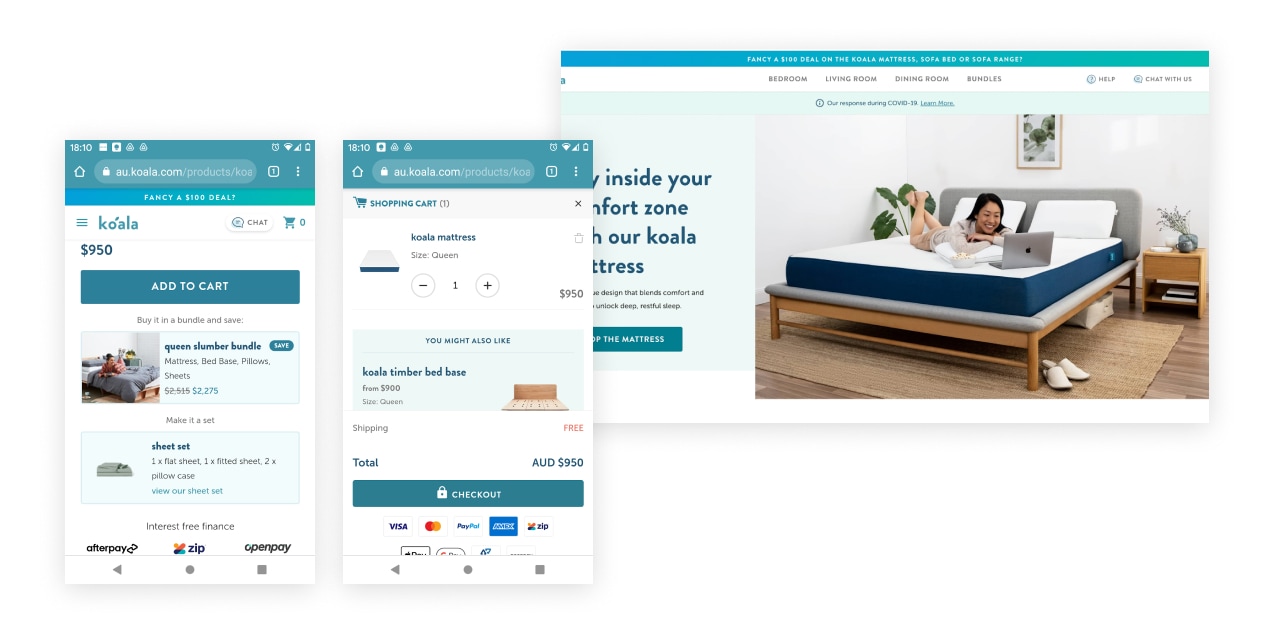
考拉

是時候進行切換了?
如果您是使用 Shopify 的擴展品牌,但開始覺得獲得靈活性的時機已經成熟,那麼讓您的 Shopify 網站無頭運行並不一定是一個巨大的開發難題。
#cta-visual-fe#<cta-title>在 Shopify 上實現 Headless 的最簡單方法<cta-title>以亞秒級頁面加載速度完全控制您的 Shopify 網站。了解更多
