幫助! 我的電子郵件壞了:常見錯誤 + 修復
已發表: 2017-04-18電子郵件世界充滿了潛在的陷阱。 對技術的支持可能會在沒有警告的情況下消失,而電子郵件客戶端渲染引擎的突然變化使電子郵件營銷人員難以理解什麼將在何處起作用。 在 Apple Mail 中看起來不錯的內容在 Outlook 或 Gmail 中可能變成噩夢。 今天看起來完美的東西明天可能會被打破。 最重要的是,收件箱版本、應用更新和瀏覽器更改都會影響電子郵件的外觀。
在截止日期前進行設計的第一步是為最壞的情況做準備。 在您的模板中內置保護措施,以涵蓋您可能遇到的任何主要問題。 ——洛根·貝爾德,艾瑪
我們匯總了您可能會發現的一些常見問題,以及如何將安全措施納入您的下一個電子郵件活動。 一般來說,歸結為……
電子郵件客戶端中不受支持的 HTML 或 CSS
每個電子郵件客戶端都不同也就不足為奇了。 但是當你同時處理 10,000 件其他事情時,跟上突然的變化是你最不擔心的。 即使支持沒有改變,電子郵件客戶端也會以不同的方式解釋您的代碼。 在 Litmus Checklist 的這個預覽中,親眼看看標準電子郵件在不同客戶之間的顯著差異。
如果您不確定您的技術是否適用於您的電子郵件客戶端,請使用 Litmus 的代碼分析工具。
在 Litmus Builder 中可用,代碼分析將向您顯示該特定電子郵件客戶端中任何不受支持的 HTML 或 CSS 屬性,從而為您節省數小時的故障排除時間。
由於更改支持而導致的常見錯誤包括:
圖片不顯示

圖像可能不會出現在您的電子郵件中的原因有幾個。 最普遍的? 許多電子郵件程序默認阻止圖像,直到用戶單擊“顯示圖像”。 如果您不確定,這裡是當前的支持列表。
修復:為了確保您的用戶仍然有很好的體驗,即使圖像沒有顯示,請包含 ALT 文本。 這是一行文字,旨在總結電子郵件中圖像的上下文。 包括所有圖像的 ALT 文本,即使您沒有針對每個客戶端進行優化,也是一般的最佳實踐。 即使您在圖像中使用文本,它也可以確保您的信息得到傳達,並且它還使使用屏幕閱讀器的人更容易訪問您的電子郵件。
其他不太常見的問題可能是:
- 您的圖片未託管在可公開訪問的服務器上
- 您的圖片使用相對而不是絕對 URL 路徑
- 您的圖像文件格式不是 JPEG、GIF 或 PNG
- 您的圖像下方出現間隙
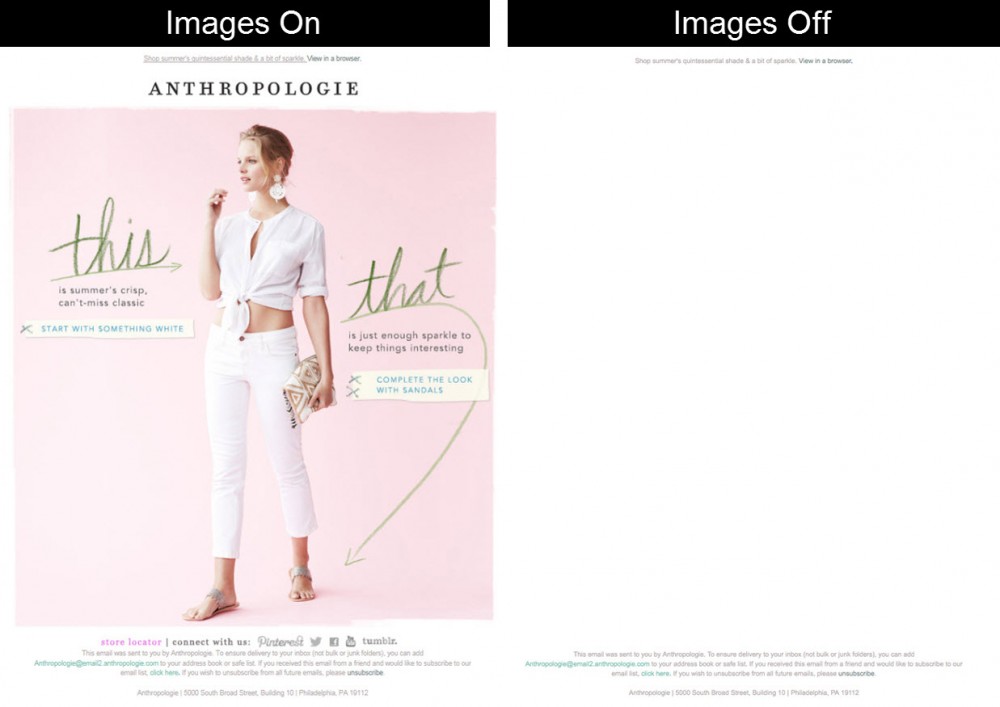
在 Litmus Checklist 中檢查以確保圖像正常工作,以及您的電子郵件在關閉圖像後的樣子。
 | 使用圖像關閉預覽您的電子郵件使用 Litmus Checklist 預覽帶有圖像的電子郵件,並在您的任何圖像缺少 ALT 文本時收到通知。 親自看看 Checklist 可以做什麼! 在 Litmus Checklist 中查看這封損壞的電子郵件 查看更多 → |
自定義字體不顯示
您可能已經與您的設計師合作創建了一種令人驚嘆的自定義字體——結果卻沒有出現在您的電子郵件中。 這可能是因為您沒有使用 Web 安全字體或系統字體,這些字體在所有客戶端上均受支持,並且通常安裝在大多數計算機上。
修復:如果您確實想要自定義字體,請確保包含後備字體,並且它們與您的自定義字體類型相同 - 例如,對兩者使用 sans-serif 字體 - 這將有助於保留您的電子郵件在不同電子郵件客戶端中的設計。
有關排版提示的更多信息,請查看我們的終極指南。
電子郵件在移動設備上看起來很時髦
當涉及到電子郵件的呈現方式時,屏幕大小可能會產生很大的不同。 自 2015 年以來,超過 50% 的電子郵件打開來自移動設備,因此針對較小屏幕優化電子郵件非常重要。 使用 Litmus Instant Previews 可以輕鬆地在 iPhone、iPad 和 Android 中測試您的電子郵件。
響應式設計是新規範,尤其是現在 Gmail 支持它。 響應式電子郵件依賴於媒體查詢(或代碼中的 @media 規則)才能正常工作。 媒體查詢是一組特殊的 CSS 樣式,其作用類似於條件語句或動態規則。 精心策劃,它們可以幫助使電子郵件在不同的屏幕尺寸上更有用。 並非所有地方都支持媒體查詢,因此在設計時請記住這一點。
解決方法:即使您沒有選擇使用響應式設計,也有一些方法可以確保您的電子郵件對於所有訂閱者來說都是可讀的和可操作的。
想一想:
- 放大字體:我們建議正文至少為 14 像素,標題為 22 像素,以便您的電子郵件在小屏幕上可讀。
- 使用觸控友好的 CTA:您的訂閱者不再點擊——他們也在點擊! 我們建議按鈕最小為 44x44 像素,適合手指使用。
- 簡化您的佈局:使用單欄方法或響應式設計來適應在較小的屏幕上查看並提高易讀性。
- 精簡您的內容:評估您電子郵件中的內容並刪除不太有用或不相關的鏈接、副本和圖像。 簡潔,但仍然有說服力。
鏈接中斷 + 跟踪
構建電子郵件時,您不僅要查找打開次數,還要查找打開的轉換次數。 為了讓您的訂閱者進行轉換,他們需要能夠採取行動,通常以號召性用語按鈕的形式。 如果您的按鈕鏈接(或任何鏈接,就此而言)被破壞,您就失去了一個巨大的機會——並且可能損害了您在訂閱者中的聲譽。 你永遠不希望他們看到這樣的屏幕:


同樣,如果您的鏈接沒有對其進行跟踪,您不會破壞用戶體驗,但您將無法分辨哪些有效,哪些無效。 有人點過你的鏈接嗎?
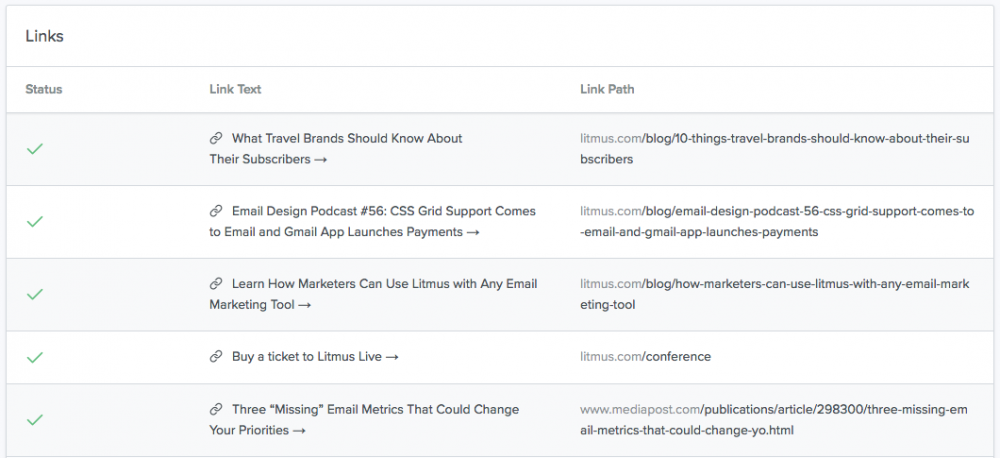
修復:使用 Litmus Checklist 仔細檢查您的每個鏈接,以確保它們正常工作。

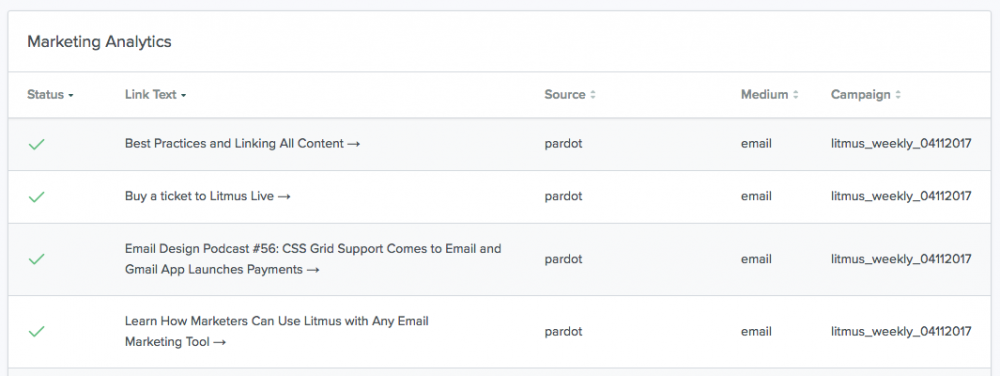
然後,確保您已使用 Litmus Builder 中的跟踪管理器將跟踪代碼添加到每個鏈接中,以便您可以衡量電子郵件活動的成功與否。

動畫 GIF + 視頻不起作用
動畫 GIF 和視頻都為您的電子郵件增添了一點趣味。 它們可以有趣且引人入勝,或者提供您的產品的快速演示。 無論您如何使用這兩種技術,將它們包含在電子郵件中都很棘手。
首先,大型動畫 GIF 和視頻往往會增加您電子郵件的加載速度,並且可能會讓您的訂閱者感到沮喪,因為當大量圖像仍在加載時,他們將看不到您試圖傳達的完整敘述。 移動設備上的事情變得更加棘手,在這種情況下,加載圖像可能會使您看起來好像發送了一封空電子郵件。
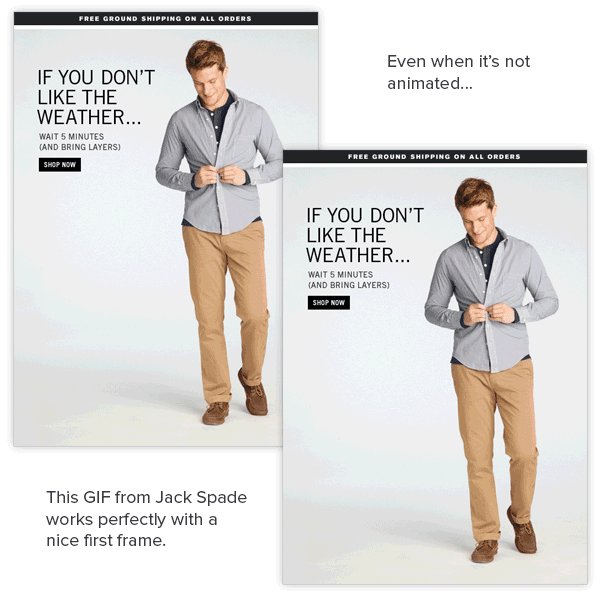
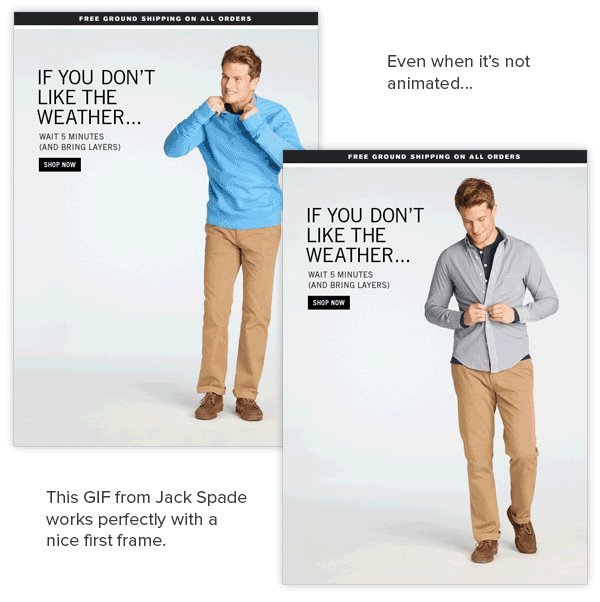
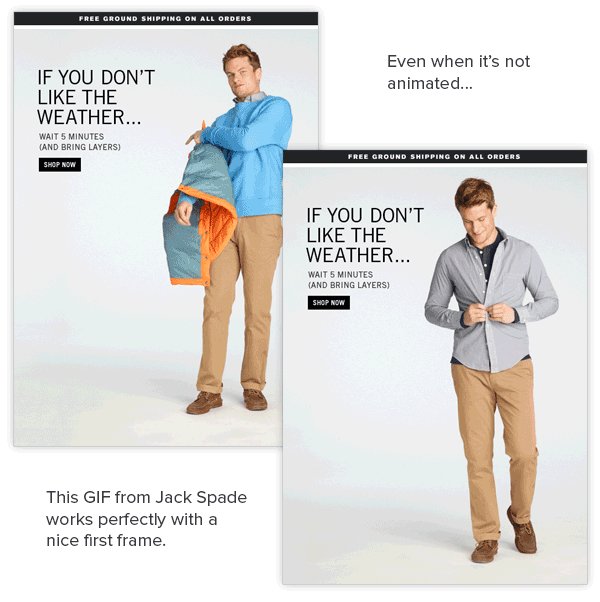
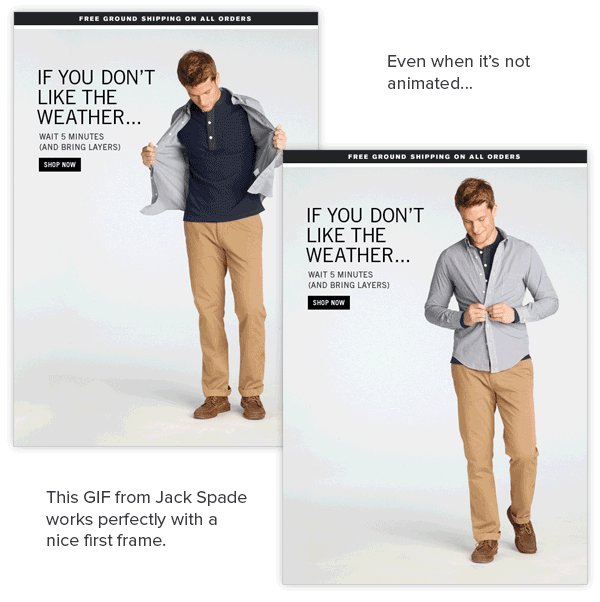
修復:由於並非每個客戶端都支持動畫 GIF 或視頻,因此請優化 GIF 的第一幀並為視頻添加後備圖像。 對於兩者,請確保圖像準確捕捉您的信息。

添加視頻是一種鼓勵參與的強大技術。 在該圖像中包含播放圖標將鼓勵點擊。 將您的視頻託管在另一個頁面上,最好是指定的登錄頁面,以進一步跟踪從電子郵件中點擊視頻的訂閱者的參與度。
在加載速度方面,請平衡您的創意與數據:使用 Litmus Checklist 確定您的視頻或 GIF 的電子郵件加載速度。 在本指南中,我們匯總了您需要了解的有關文件大小的所有信息,包括如何減小文件大小。
請注意此技術的頻率。 謹慎使用,動畫 GIF 和視頻會給訂閱者帶來驚喜和愉悅。 使用過於頻繁,相同的訂閱者可能會厭倦它們,並且不太可能參與您的活動。
然後是一些小事……
語法問題
不知道為什麼事情看起來很時髦可能會令人沮喪。 很可能,您的代碼中存在錯誤的結束標記、不正確的嵌套表或其他隱藏的拼寫錯誤。

修復:要發現任何錯誤,請通過 Litmus Checklist 運行您的電子郵件,以立即查看損壞的地方。
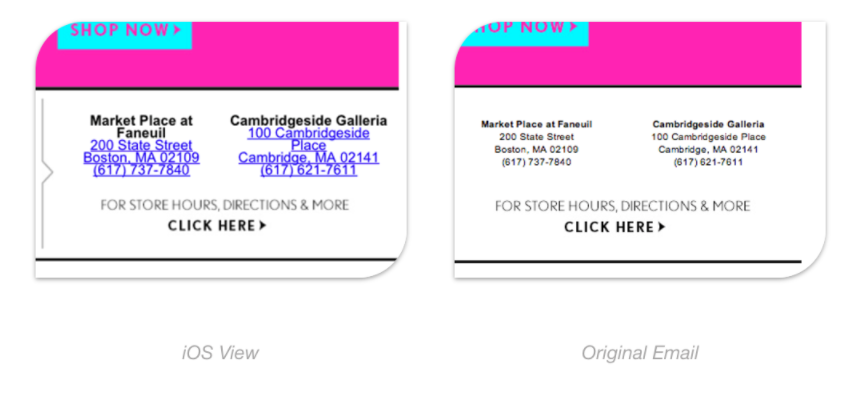
藍色鏈接
Apple 將電話號碼、地址、日期和邀請詞(例如“今晚”)轉換為電子郵件中帶下劃線的藍色鏈接。 這是因為信息可以觸發應用程序驅動的事件,例如向日曆添加內容或啟動地圖。

雖然這對於打開個人電子郵件的用戶來說可能非常有用,但在 HTML 中,它可能會使您難以閱讀您的電子郵件或對您的電子郵件採取行動。 藍色鏈接會導致易讀性降低(想想:藍色背景上的藍色鏈接),也可能與您的品牌設計相衝突。
修復:幸運的是,有幾種方法可以解決這個問題。
對電子郵件進行故障排除
質量保證是電子郵件設計過程中最耗時的部分之一,也是最令人沮喪的部分之一,但並非必須如此。 使用 Litmus 簡化您的測試過程,查看您在 70 多個電子郵件客戶端中是否存在任何呈現問題,以及鏈接跟踪、代碼分析和其他功能,這些功能使您可以在按下發送之前輕鬆進行故障排除。
現在開始測試 →
