主頁設計 101:在您的網站首頁上包含的內容
已發表: 2018-10-31您的主頁既是對您的品牌的介紹,也是一組編碼說明,旨在幫助新客戶和現有客戶瀏覽您的業務以找到他們需要的東西。
就像登陸頁面一樣,無論您的主頁的目標是銷售您的產品還是吸引電子郵件訂閱者,都應該建立一個非常詳細的信息來給人留下強烈的第一印象並鼓勵預期的行動。
沒有一種方法可以設計主頁。 但是,無論您是在建立第一家商店,還是重新訪問網站的這一關鍵部分,在您從上到下規劃主頁時,請牢記以下提示。
設計主頁時要問的問題
一個非常適合一個企業的主頁可能會在另一個企業中失敗。
如果您正在查看網站設計選項並且不確定該往哪個方向發展,這裡有幾個問題可以幫助您做出決定:
- 他們訪問您的主頁有多容易?您是否擁有品牌域名? 我們提供免費工具來幫助您查找域名。
- 你想讓訪客做什麼? (例如進行購買、加入您的電子郵件列表等)
- 你讓他們做這件事有多簡單?
- 有多少步驟可以完成你的目標?
- 他們需要多少信息才能進行下一步?
- 有什麼可以消除的步驟嗎?
訪問者有時會在知道他們想要什麼的情況下登陸主頁,而有時他們不知道。 您必須在設計主頁時考慮到這兩者,同時確保您的決定符合您的主要目標。
一個好的主頁應該能容納尋求特定結果的訪問者,同時引導那些沒有的人的注意力。
免費閱讀清單:在線商店設計技巧
您的在線商店的外觀會對銷售產生重大影響。 通過我們免費、精選的高影響力文章列表釋放您的內在設計師。
將我們的商店設計閱讀清單直接發送到您的收件箱。
快到了:請在下面輸入您的電子郵件以獲得即時訪問權限。
我們還將通過 Shopify 時事通訊向您發送有關新教育指南和成功案例的更新。 我們討厭垃圾郵件,並承諾保證您的電子郵件地址安全。
您的主頁設計應該支持哪些結果?
平均而言,訪問者會在您的主頁上停留 10-20 秒。 從設計的角度來看,這意味著您需要使導航流程清晰,以便訪問者可以快速選擇適合自己(和您的業務)的最佳路徑。
增加這種緊迫性的是一種稱為“決策迴避”的心理現象,這是人類傾向於避免需要太長時間才能做出的決定。
在主頁上,決策迴避意味著通過退出頁面或點擊後退按鈕“彈跳”。為了防止這種情況,主頁的首要任務應該是說服潛在客戶留下來。
為此,您需要了解您的網站最有價值的房地產的作用。
1. 激發行動的“首屏”內容
當網頁設計師將主頁的某個區域稱為“首屏”時,他們指的是訪問者在決定滾動之前看到的內容。
在考慮首屏上的內容以及主頁其餘部分的內容時,請關注您希望訪問者首次登陸您的網站時採取的行動,他們首先需要的信息,以及您如何幫助他們做出決定。

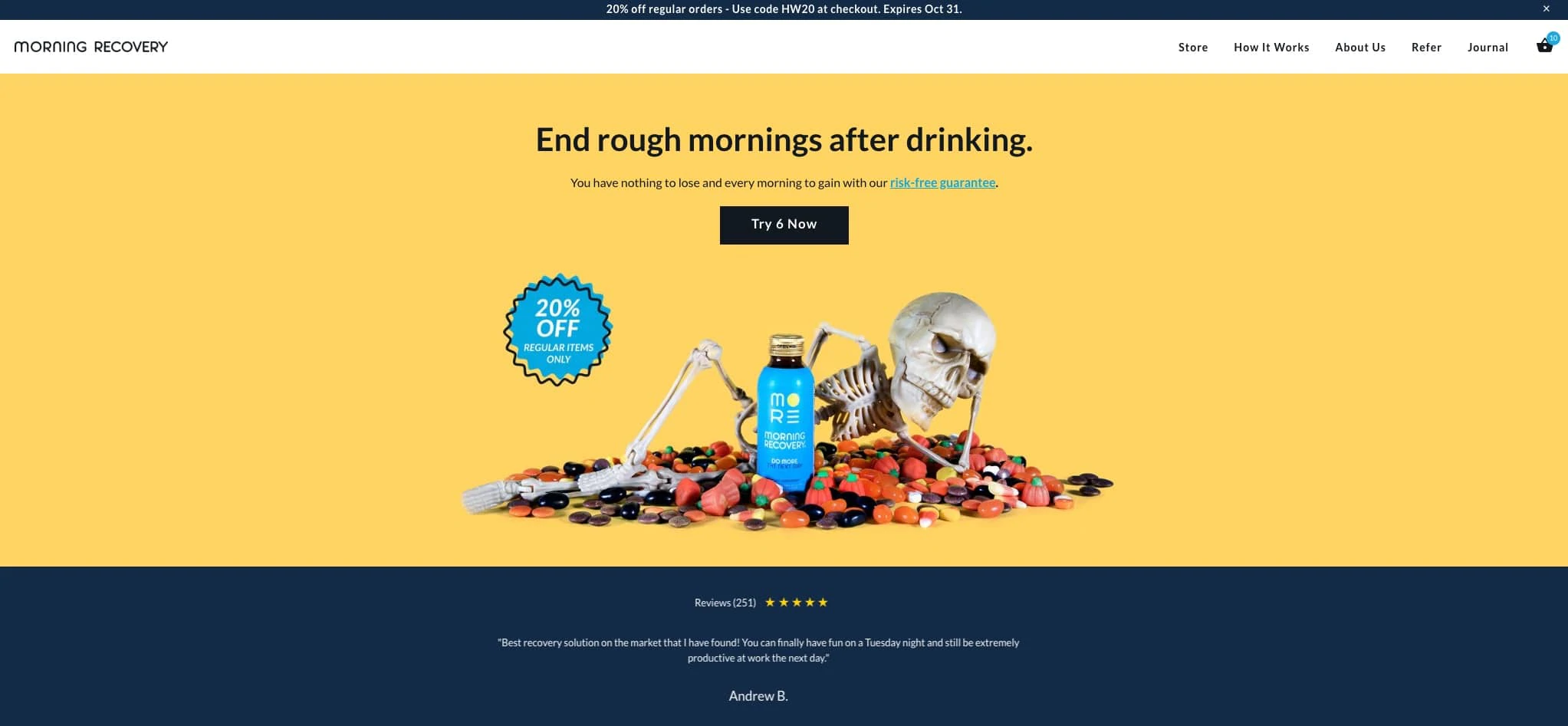
以 Morning Recovery 的主頁為例。 Morning Recovery 銷售一種解酒藥作為他們唯一的產品。 由於目標是引導潛在客戶購買他們的旗艦產品,因此色彩鮮豔且以產品為中心的圖像裝飾了首屏部分,並帶有明確的號召性用語,引導訪問者進行購買。
在此主頁上,用戶可以做出兩個快速決定:
- 繼續進行購買
- 或向下滾動以查看首屏下方的更多信息——評論、視頻和有關產品成分的信息。
大多數最好的電子商務網站設計都使用標題,這些標題結合了引人注目的標題、有說服力的副標題和引人注目的首屏視覺效果,以使新訪問者留在現場並讓他們熟悉品牌。
但是,還有許多其他方法可以從一開始就吸引客戶的興趣,例如在導航上方放置促銷橫幅以宣傳特價或免費送貨。

需要標題的視覺效果?
Burst 是 Shopify 的免費圖片網站,為企業家和創意人士提供精選圖片。 瀏覽 1000 張生活方式和產品圖片,針對您的標題進行了優化。
立即瀏覽 Burst2. 清晰的導航
網頁的導航優勢在於其簡單性。 當您想要容納不同類型的訪問者時,這似乎是矛盾的,但當您考慮人們在 Internet 上從一個頁面移動到另一個頁面的速度時,這是有道理的。
標題導航應該盡可能簡單,優先考慮對大多數訪問者最重要的路徑。 Orbit Media Studios 的戰略總監 Andy Crestodina 建議在您的主頁上不要超過七個導航鏈接。
人類使用一種稱為“塊”的組織記憶方法,其中信息被分解為稱為“塊”的更小的心理單元。
“塊”越少,記憶就越容易保留。 在 1956 年發表的一篇有影響力的論文中,心理學教授喬治·米勒得出結論,我們的短期記憶通常一次只能保存七個項目。

導航選項過多的網站可能會讓人感到混亂和不堪重負,從而增加訪問者放棄或走錯路的可能性。 一個好的做法是從左到右排列導航鏈接的優先級,最重要的頁面位於左側。
如果您有很多產品和收藏,請在主頁導航中關注您的主要頂級收藏,並使用“超級菜單”或下拉菜單來創建子導航。
子導航是組織產品和頁面以便於探索的絕佳方式,而不會從一開始就為客戶提供太多選擇。

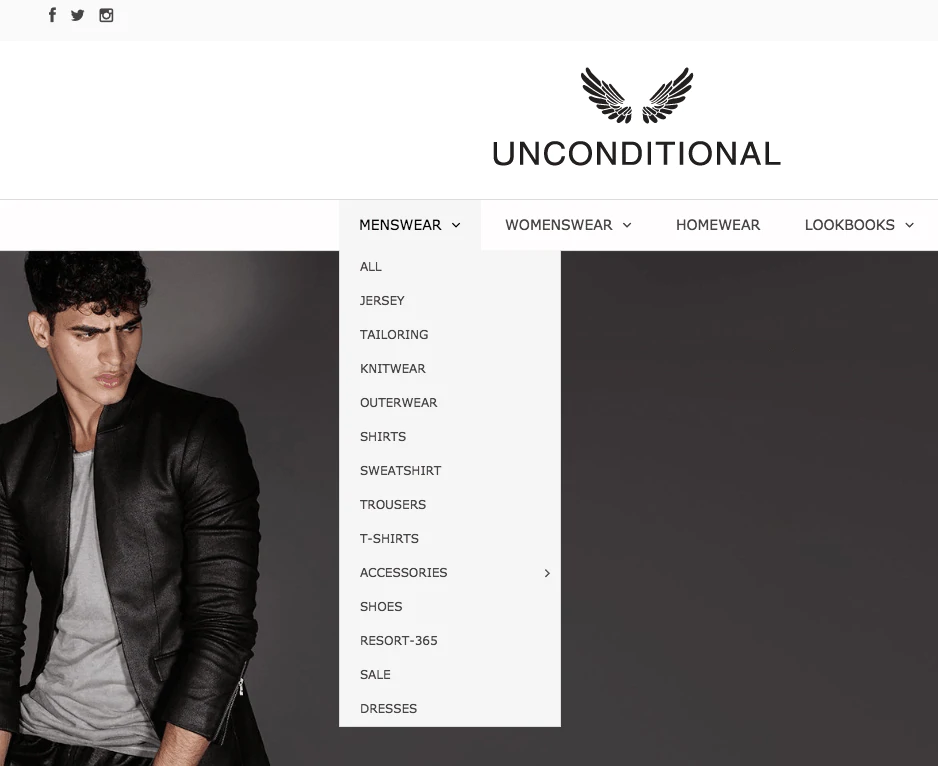
例如,UNCONDITIONAL 的主頁通過組織良好的下拉菜單平衡了最少的導航和廣泛的庫存。
一些網站的標題導航中還包含指向其關於我們頁面、聯繫我們頁面、常見問題解答頁面或其他頁面的鏈接,因為它們支持其主要目標。

但是,如果您發現這些頁面的訪問者沒有按照您的目標進行轉換,那麼這些鏈接很可能使他們偏離了轉換路徑。 如果是這種情況,最好將這些鏈接添加到頁腳。

3. 醒目的圖像
決策迴避不僅適用於您的導航,還適用於您主頁上的所有其他元素。 了解用戶注意力的局限性將幫助您在設計主頁時強調最重要的內容。
無論您是在推廣產品或系列,還是試圖捕捉潛在客戶,視覺效果的目的都是在用戶到達您的網站時立即引起他們的注意。
以下是將視覺效果合併到首頁首屏部分的幾種方法:
帶有文字疊加的圖像

這種首屏圖像風格通常融合了單一、強大的圖像、直接複製和號召性用語。 它最適合希望專注於首屏領先優惠的商家,例如限時銷售、旗艦產品或季節性系列。
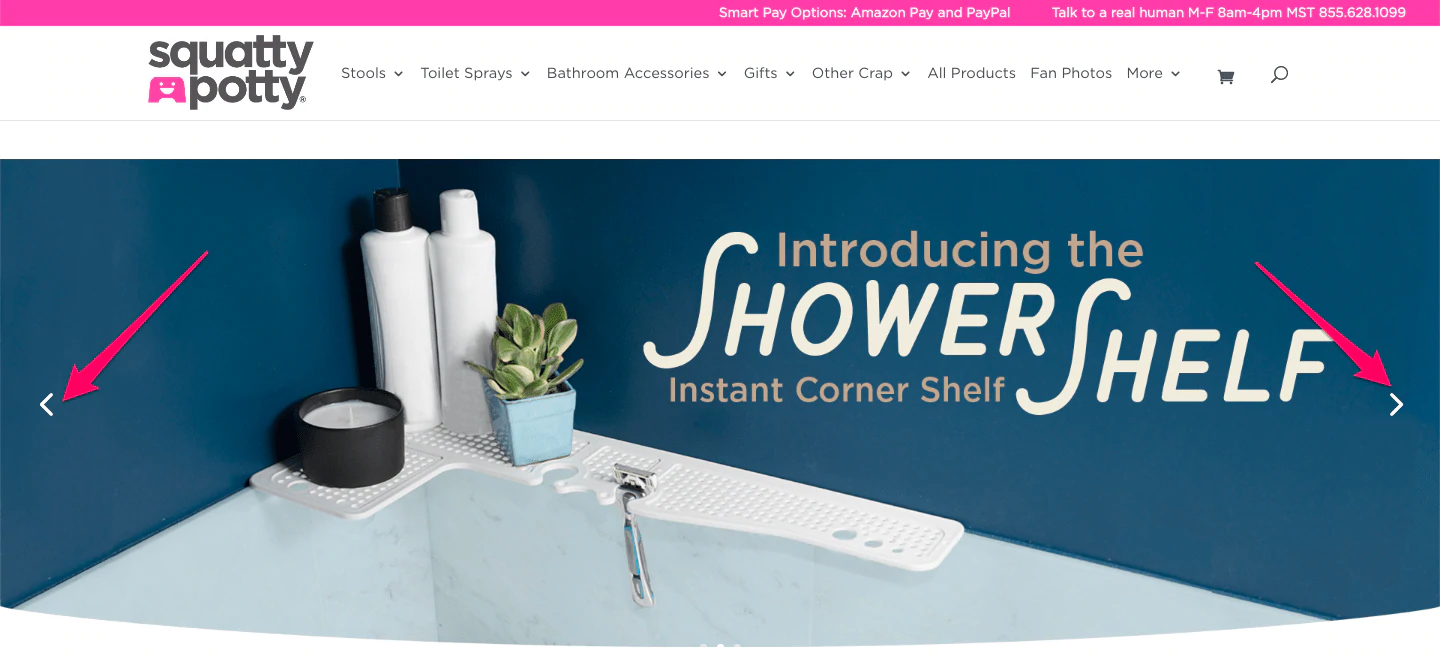
幻燈片

您可以選擇在每張幻燈片中包含一個幻燈片,以宣傳特定的銷售、產品組或高質量的產品照片。
當他們想要向訪問者推廣一些產品系列或頁面時,銷售多個類別的多種產品的店主通常會選擇這種方法。
您需要根據優先級對幻燈片進行排序,優先級最高的幻燈片在前。 最好將自己限制在大約三張幻燈片上,因為用戶在進行下一步之前不會長時間查看一張幻燈片。
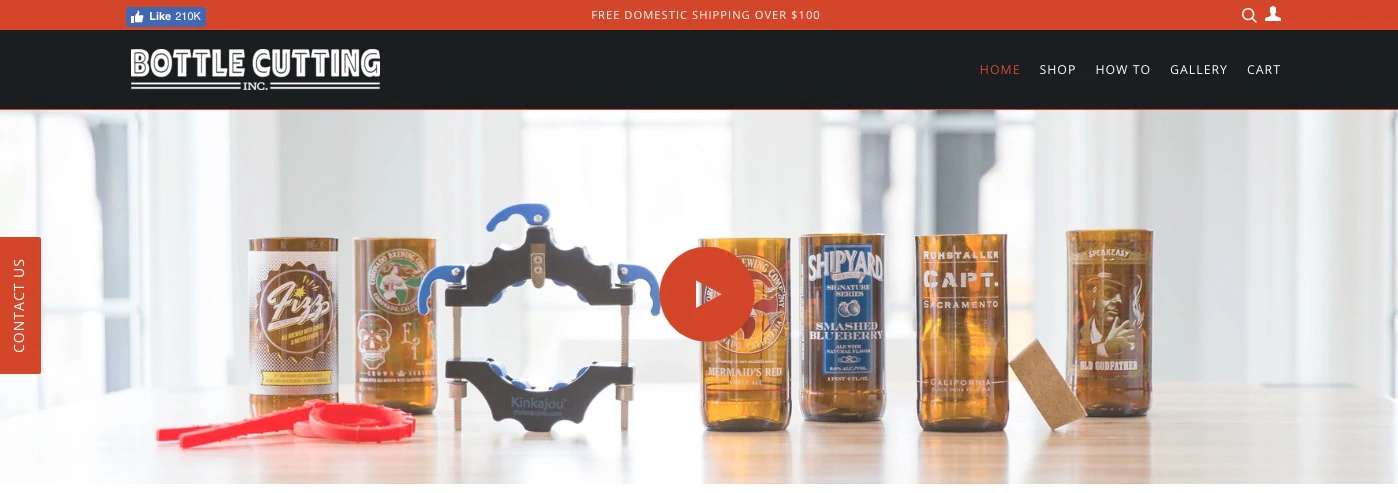
視頻

某些品牌將從講述其故事的主頁視覺效果中受益。 對於某些產品,尤其是創新或複雜的產品,可能需要說明如何使用產品才能讓訪問者感興趣。
以 Bottle Cutting Inc 的主頁為例。 許多訪問者可能還不知道他們需要該產品,因此主頁通過視頻演示圍繞它創造了興奮——這是轉換過程中自然的第一步。
由於圖像具有如此直接和重大的影響,因此確保它們具有高質量並真正代表您的品牌非常重要。
如果您不是攝影師,則可以使用 Shopify 模版編輯器中的圖像選擇器從我們的免費圖庫中進行選擇。
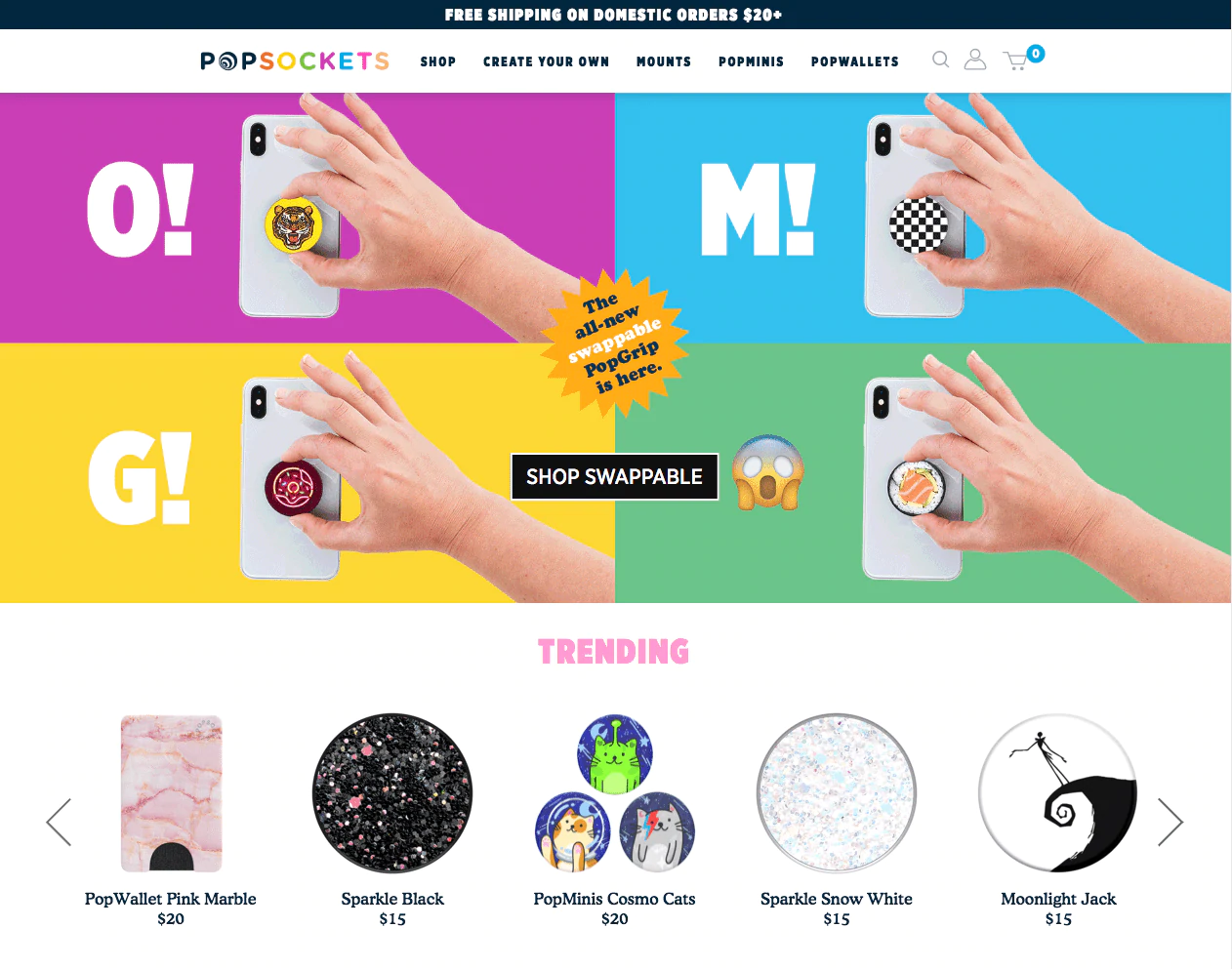
4. 直接行動號召
將號召性用語視為高速公路上的出口標誌; 它應該很短,很難錯過,並為正確的司機指明他們需要走的路。
您的號召性用語及其鏈接的內容應與客戶可以為實現主頁的主要目標採取的後續步驟保持一致。 這可能意味著鏈接到您的最新收藏或讓用戶觀看解說視頻以了解更多信息。
用戶應該立即了解點擊的位置,因為您的號召性用語按鈕應該從周圍的設計中脫穎而出。 用戶找到行動號召所需的時間越長,他們就越有可能感到困惑或點擊離開。

上面的 PopSockets 主頁在將用戶引導到理想的轉換路徑方面做得非常出色。 出色的產品圖像用於吸引用戶的注意力,而號召性用語則以黑白顯示在正面和中心(與彩色背景形成對比)。
首屏上的任何內容都不會分散主頁的主要目標:引導用戶瀏覽他們最新的產品線。 向下滾動時,您會看到更多用於購買其他產品的 CTA。
了解更多:您是否可以使用我們的網站構建器處理電子商務的所有麻煩? 從漂亮的在線店面到強大的內容管理系統,讓我們輕鬆構建和運行您的商店網站。
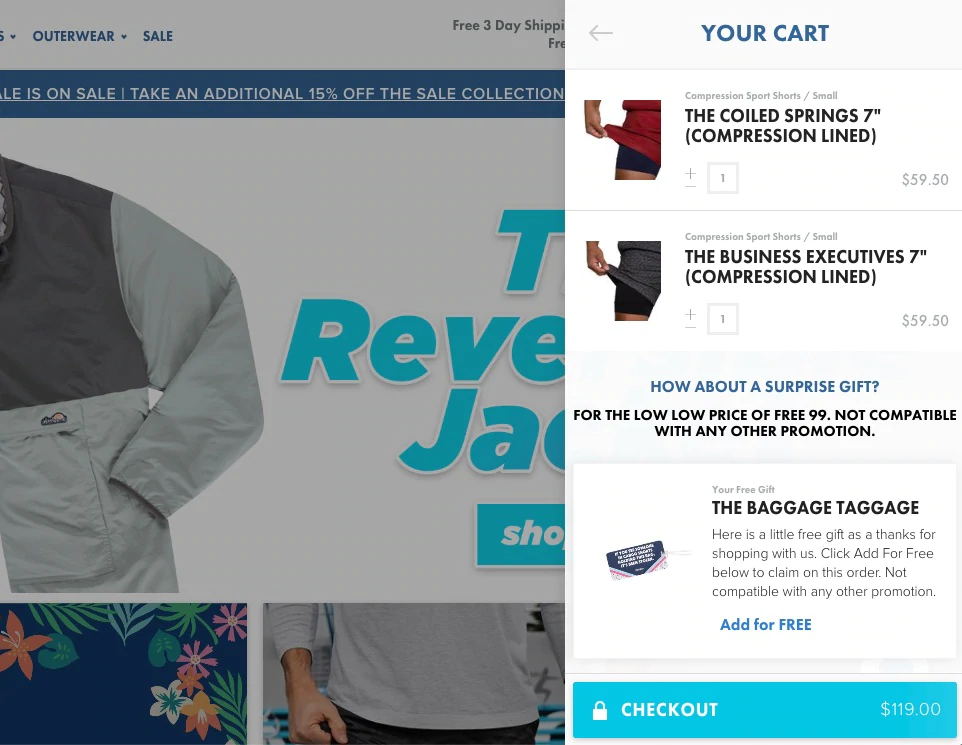
5. 易於訪問的購物車
購物車是大多數電子商務網站主頁不可或缺的一部分。
為您的客戶提供直觀的導航的一部分是確保他們的購物車很容易找到。 “粘性”購物車(有時稱為“滑出式”購物車,在某些 Shopify 主題中可用)是一種購物車,在整個瀏覽體驗中都出現在屏幕上並可用,通常位於右上角。
更好的是,您還可以顯示當前客戶購物車中的商品數量。 購物車中醒目的醒目通知,指示當前添加的商品數量,提醒客戶他們的購買仍在進行中,並鼓勵他們完成結帳。
底線:讓客戶清楚地了解商品何時在他們的購物車中以及如何訪問它。

Chubbies 主頁有一個紅色通知,突出顯示用戶購物車中的商品數量,以及一個滑出式購物車,讓用戶可以輕鬆地繼續購物或進行結帳。
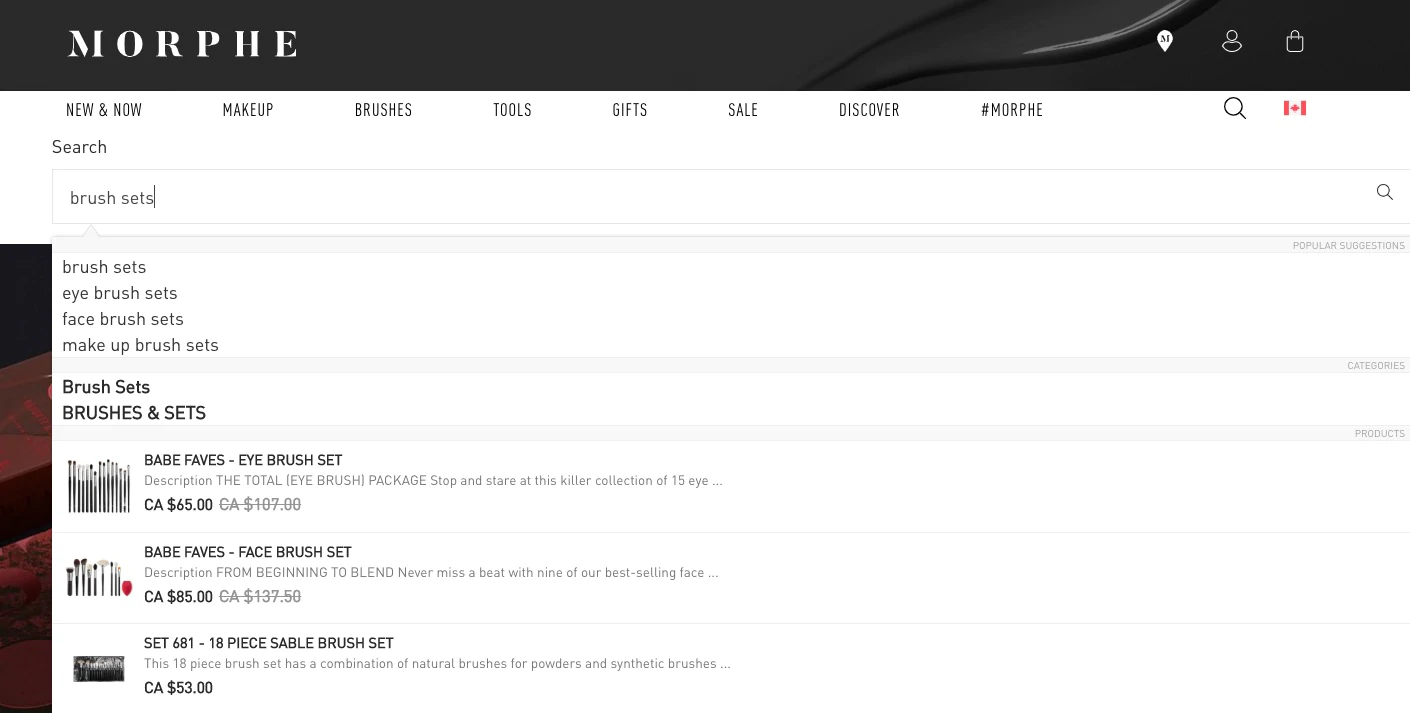
6.一個搜索欄(用於大量產品)
除了最小的導航和粘性購物車外,許多在線商店還包括一個搜索欄,以幫助那些確切知道他們在尋找什麼的訪問者——尤其是當他們有許多不同的產品或大量內容要探索時。

例如,Morphe 擁有大量不同的化妝產品。 為了讓他們的客戶更容易找到他們正在尋找的東西,Morphe 添加了一個智能搜索欄,可以自動完成訪問者的搜索查詢,其中包含建議的產品、集合和頁面。 這將創建用戶從主頁查找的頁面的直接路徑。
通常,完成搜索的用戶更有可能轉化。 如果您的品牌銷售大量產品,那麼易於查找的搜索欄提供了一種替代複雜導航的方法,這種導航可能會使客戶拒之門外。
聘請具有經過驗證的 Shopify 特定技能的專家
正在尋找設計師夢想中的商店的幫助? Shopify 專家是一個由代理商和自由職業者組成的精心策劃的社區,他們構建和設計精美的定製商店。 您可以通過 Shopify 專家市場僱用他們,並直接通過您的 Shopify 管理員與他們合作。
今天聘請專家幫助首屏之外:要考慮的其他主頁元素
您在首屏(即用戶滾動之後)展示的元素不一定不那麼重要——它們通常會強化和擴展您已經介紹的信息,提供實現相同轉化目標的其他途徑,並使其他頁面可供用戶使用。需要它們的客戶。
以下是您可以作為主頁設計或頁腳的一部分包含的元素的簡短列表,具體取決於它們對您的目標的重要性。
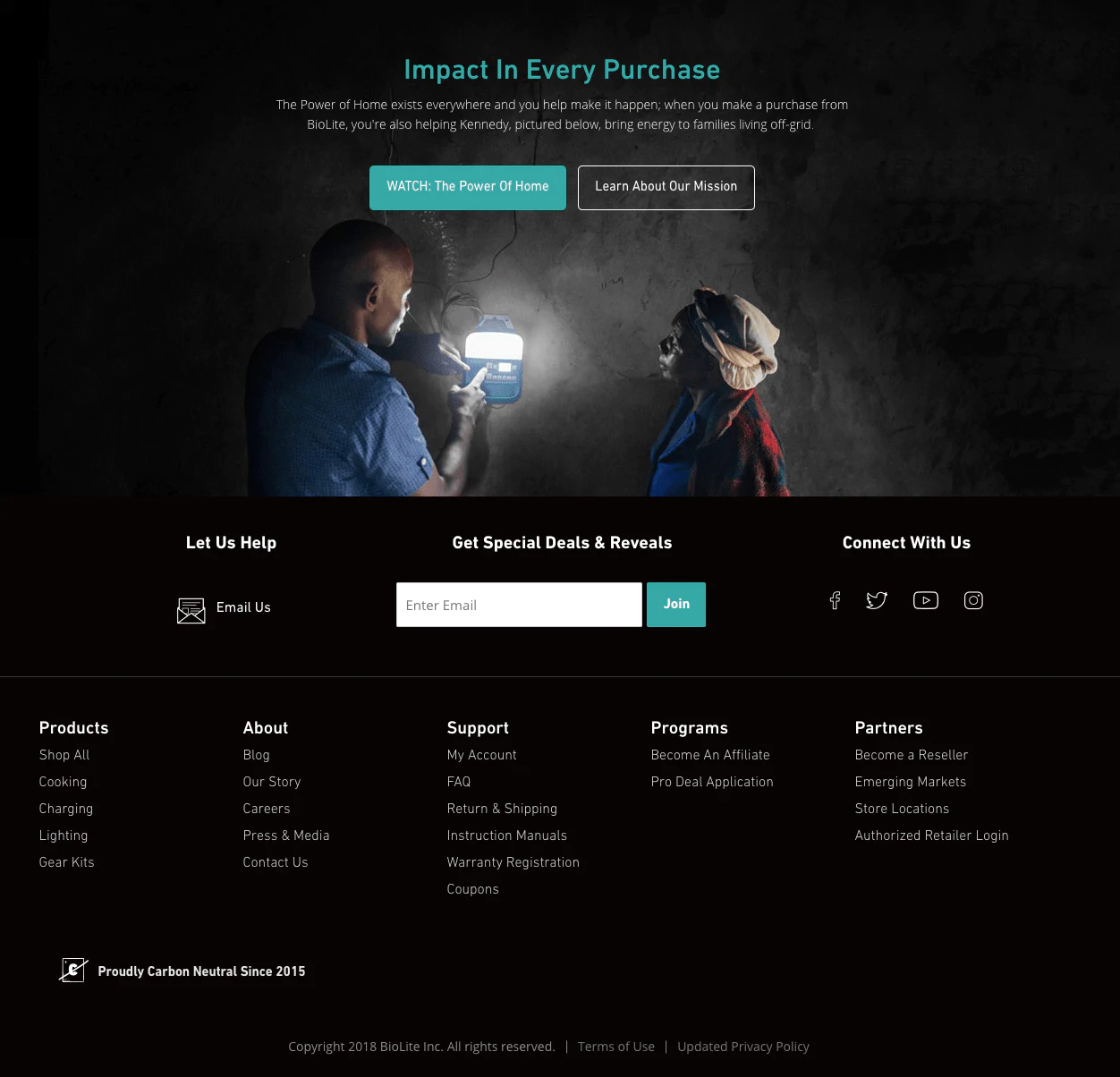
1. 博客、視頻和其他內容
博客和視頻內容對 SEO 來說非常有用,但首屏內容可能會分散客戶的注意力,讓他們遠離你的產品。 您通常希望您的內容將用戶引導至您的產品,而不是相反。
考慮將指向您的內容的鏈接放在首屏甚至頁腳中,尤其是當內容不是您業務的核心方面時,並允許選擇瀏覽您網站的用戶找到它。
如果您想宣傳您的內容,您可以在頂部導航中添加一個鏈接,但通常最好在社交媒體、電子郵件和第三方網站上執行此操作,以便將外部流量吸引到您自己的網站。

例如,BioLite Energy 銷售可持續的便攜式烹飪和照明電器。 他們信息豐富的主頁視頻內容隱藏在首屏下方和頁腳上方,以避免分散用戶對其核心價值主張的注意力。 如果訪問者正在尋找其他內容,從他們的博客到他們的 YouTube 頻道,都可以在下面找到。
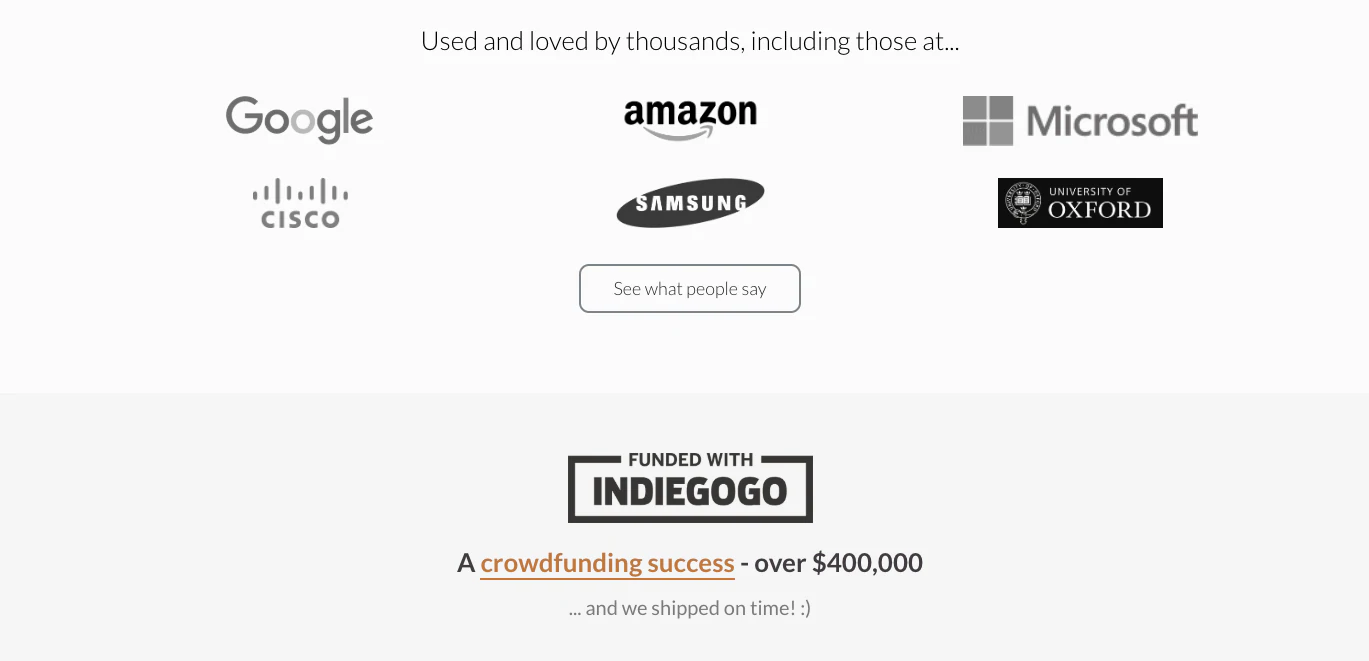
2. 社會證明:客戶評論、認可和新聞
社會證明是對您品牌的認可,它利用客戶/專家的現有信任來贏得新訪問者的信任。 這可以包括媒體提及、評論、社交媒體帖子、Instagram 畫廊或影響者或專家的認可。
如果您有可以利用的有說服力的社會證據,那麼您的主頁可能是一個不錯的選擇。
下面的 ErgoDox 主頁提供了來自社交媒體的報價和知名公司員工的吶喊,以證明其產品的質量。 但是,這是在確定他們的產品功能後才引入的。

3. 低優先級和附加產品
較舊的產品和錶帶等附加產品可能值得將其移至主頁底部。 畢竟,您想以您的旗艦產品引領潮流,或者吸引人們對您最新的產品線的關注。
與您的主要產品相輔相成的較便宜的產品最適合作為結賬時用作追加銷售的衝動購買,但它們也可以包含在首屏下方的主頁上,以使訪問者了解它們 - 如果您正在銷售需要更換零件的產品或補充。
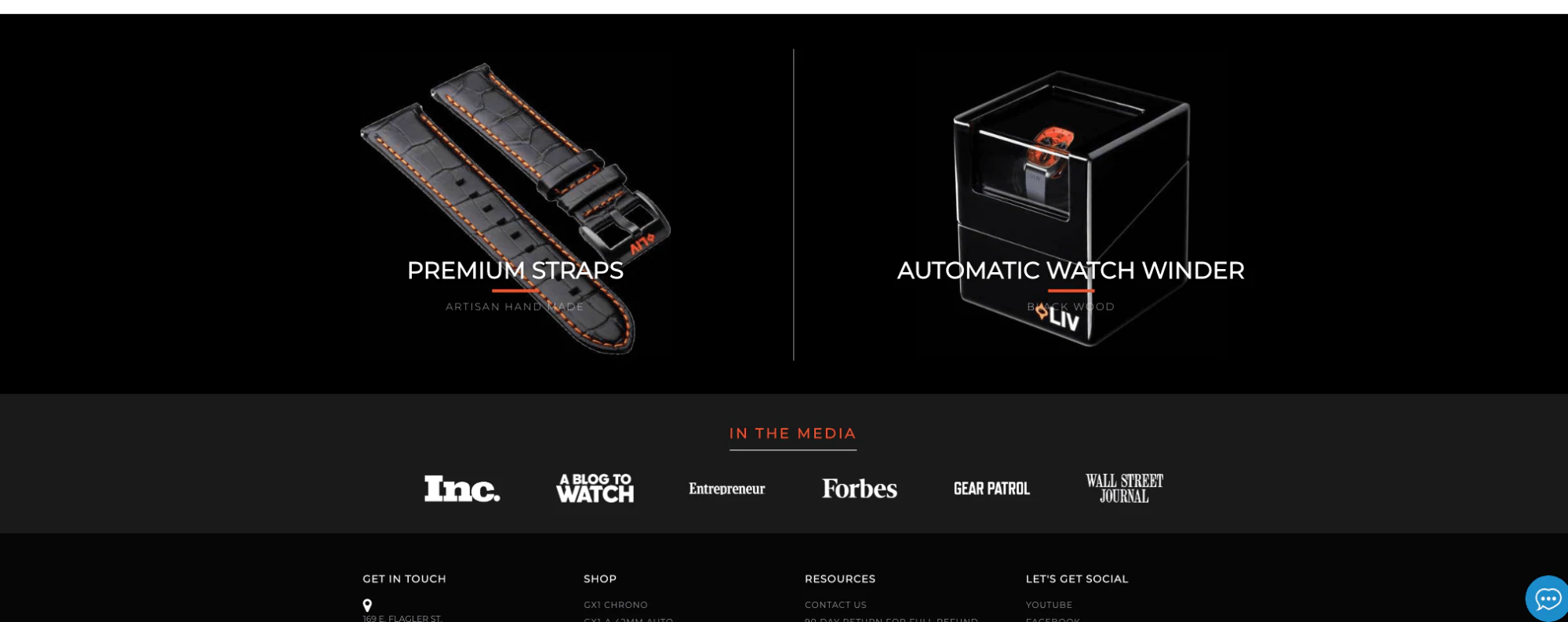
例如,LIV Watches 自然專注於手錶,但會在其主頁底部宣傳其優質附加產品,例如錶帶。 
4. 優先級較低的頁面
您認為低優先級的頁面可能因您的業務模式而異。
通常,您的服務條款、隱私政策或退貨政策等頁面在頁腳中效果最佳。 由於這些頁面的鏈接通常保留在頁腳中,因此如果需要訪問這些頁面,許多訪問者應該直觀地查看這些頁面。
其他內容,例如關於我們的頁面模板、聯繫信息、商店位置或訂單跟踪頁面,也可以添加到您的頁腳中。 但如果他們真正幫助潛在客戶向您購買,或者幫助您完成另一個關鍵目標,那麼您可以考慮在頂部導航甚至主頁設計中優先考慮它們。
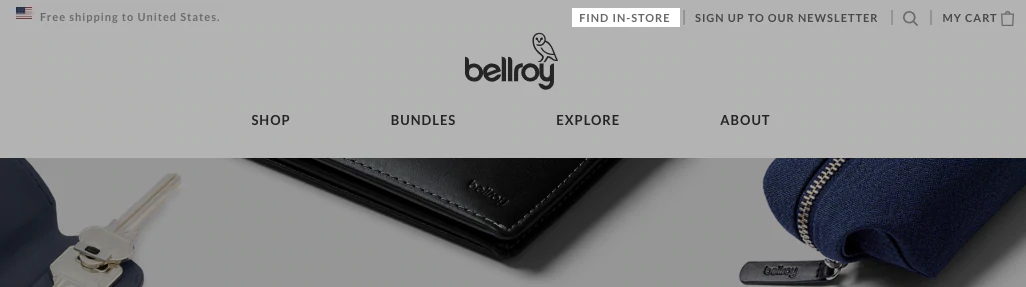
例如,銷售訂閱服務的商家可能能夠通過在主頁導航中添加突出的常見問題解答鏈接來顯著限制他們的支持票。 或者,就像 Bellroy 的情況一樣,他們的產品通常是親自購買的,您可以通過更顯眼的 Store Locator 鏈接幫助訪問者發現最近的實體零售店。

在嘗試確定一個頁面是否是低優先級時,問問自己如果您立即將訪問者引導到該頁面,您將獲得多少好處,以及它是否有助於分散他們的注意力或將他們吸引到您的預期結果。
牢記移動主頁設計
在過去的幾年裡,移動網絡流量一直在持續增長。 由於您的流量的很大一部分可能來自移動資源,因此您對主頁設計所做的每一個決定都應考慮到移動用戶。
簡化您的主頁以將用戶引導至一組特定的操作對於移動用戶來說變得更加重要。

如果您是 Shopify 店主,Shopify 模版商店中任何模版的元素都會根據屏幕尺寸進行調整。 但是,請記住,在寬桌面屏幕上看起來令人驚嘆的圖像可能會在移動屏幕上以不尋常的方式被剪切或裁剪。 號召性用語可能更難找到或移動,以使訪問者更有可能點擊離開。
通過使用預覽頂部的視圖切換選項,您可以在 Shopify 模版編輯器中輕鬆預覽不同設備上的主頁設計。
隨著時間的推移改進您的主頁設計
正如您現在可能已經知道的那樣,沒有一種最佳方式來設計您的主頁。 用戶人口統計、品牌、產品數量、營銷渠道等因素會以多種方式影響用戶的行為。
這就是為什麼始終將您的主頁視為正在進行中的工作如此重要的原因,使用您產生的流量和銷售額來衡量您的主頁的影響並隨著時間的推移進行調整。
