在自定義函數中使用鉤子的指南
已發表: 2013-03-29你可能認為鉤子很複雜,這是可以理解的,因為我第一次看到它們時就是這麼想的!
事實是,鉤子很容易理解。
與它們一起使用的自定義函數有點複雜。
在本鉤子初學者指南中,我們將了解鉤子是什麼、它們的作用以及如何使用它們在主題的不同位置顯示內容的基礎知識。
什麼是鉤子?
掛鉤只是主題模板文件中的一個點或位置。
根據使用的主題,它們被賦予描述性的名稱,例如:
- woo_post_after – 在所有單個帖子之後執行的 Woo 主題特定鉤子
- genesis_after_header – Genesis 特定主題掛鉤,在單個帖子後執行
- wp_footer – 在所有主題的頁腳之後執行的 WordPress 鉤子。
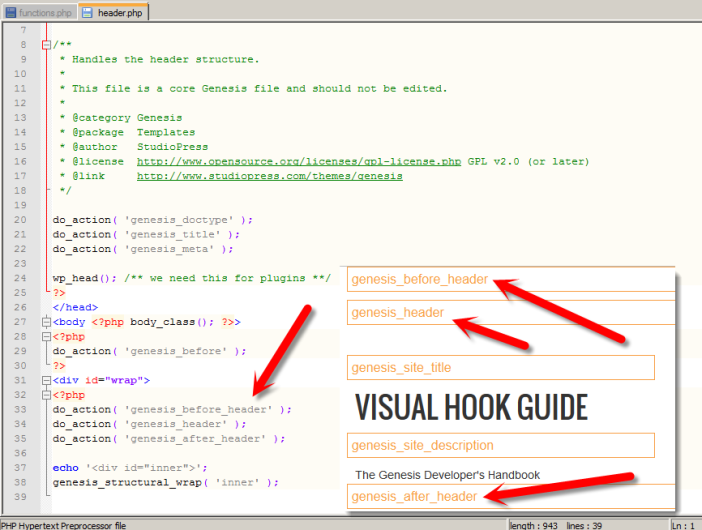
了解 Genesis 中不同掛鉤位置的最簡單方法是查看包含所有掛鉤位置的可視掛鉤指南。
genesis_after_header是 Genesis 子主題 (StudioPress) 中使用的鉤子,它在所有頁面的標題之後執行。
無需將內容添加到用於顯示標題的父主題 header.php 文件中,您只需將內容添加到子主題文件中的自定義函數中即可。
woo_before_header是一個適用於 Woo 主題的鉤子,位於父主題 header.php 中
無需編輯父主題模板文件,您只需將代碼添加到子主題 functions.php 即可使用該鉤子在該位置顯示內容
WordPress 鉤子
wp_footer是一個 WordPress 鉤子,它適用於任何主題,而不是像 genesis_after_post 和 woo_header 等特定於主題的鉤子。
無需編輯核心 WordPress 文件中的 footer.php 文件,您可以簡單地在自定義函數中使用 wp_footer 掛鉤來掛鉤(顯示)內容到 wp_footer 掛鉤存在於 footer.php 模板文件中的位置。
視覺掛鉤圖
每個主題開發人員通常會提供每個鉤子執行位置的地圖以及鉤子列表以及它們在主題中執行位置的描述。
- Woo 主題視覺掛鉤圖
- 創世紀視覺掛鉤指南
- 論文視覺掛鉤參考
父主題模板文件和 WordPress 模板文件包含不同主題開發人員在每個模板文件的不同位置添加的掛鉤。
然後,它們會提供這些鉤子的列表,您可以將其添加到自定義函數中,以在主題中的特定鉤子位置顯示內容。
模板文件中的掛鉤
傳統上,如果您想在網站的特定位置顯示內容,則需要使用 HTML、Text 或 PHP 直接將內容添加到父主題模板文件中。 (有些人仍然這樣做!)
使用鉤子,您無需在任何模板文件中添加內容。
這樣做的原因是,每個模板文件都包含幾個掛鉤,您可以在子主題函數文件中簡單地引用這些掛鉤,而不是破解父主題文件。
此函數通過掛鉤到核心模板文件中掛鉤所在的位置來顯示您的內容。
創世紀文件中的掛鉤
注意:您永遠不應該編輯核心 Genesis 文件,也不應該這樣做。
讓我們看看父主題模板文件中的動作鉤子在哪裡。
下面是位於核心父主題文件中的 Genesis header.php 模板文件的圖像。
它包含標題掛鉤,您還可以在掛鉤右側分層的可視掛鉤圖像中看到這些掛鉤。 

您還會注意到那裡還有一些其他的 genesis 鉤子,還有一個 WordPress 鉤子,它需要鉤入某些插件。
如果您願意,您可以在函數中使用 WordPress 鉤子,該函數將適用於所有主題,因為它們都包含 WordPress 鉤子。
帶有動作鉤子的函數#
讓我們看一個非常基本的自定義函數,它在 Genesis 子主題中的任何鉤子位置顯示文本。
我們用來在內容之前顯示文本的鉤子被命名為genesis_after_header鉤子。
我們將它包含在我們創建的一個基本函數中,該函數描述了該函數的作用,在這種情況下名為content_after_header
我們還添加了一個獨特的 div 類,以便我們可以在需要時設置掛鉤位置中的文本樣式。 在這種情況下,我們將其命名為after-header 。
在子主題 style.css 文件中,我們可以使用這個新類來設置這個鉤子位置中的內容的樣式,如下所示:
.after-header { background: grey; border: solid 3px #222; padding: 10px; }Genesis Simple Hooks 插件
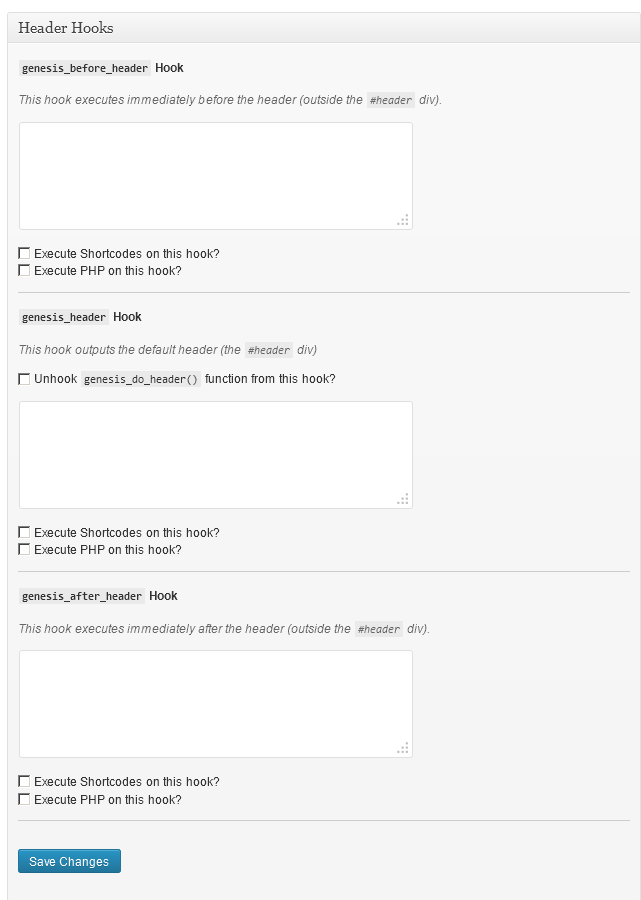
這是通過 Genesis Simple Hooks 插件中的鉤子字段查看標頭鉤子的另一種方法。

學習如何在 Genesis 中使用鉤子的一個很好的墊腳石是開始使用 Genesis Simple Hooks 插件。
該插件使您可以輕鬆粘貼 HTML、文本、短代碼或 PHP 代碼,這些代碼將在特定掛鉤位置執行。
這是了解更多關於每個鉤子在 Genesis 中的位置以及如何在這些位置顯示不同類型的內容的絕佳方式。
您還可以使用簡單的鉤子在任何鉤子位置執行 PHP 代碼,只要將 PHP 代碼包裝在 PHP 標記中即可:
上面的代碼,一旦使用 Simple Hooks 插件粘貼到 genesis_hook 字段中,將僅在主頁上輸出圖像滑塊。
使用帶有自定義函數和條件標籤的鉤子
一旦你熟悉了所有的鉤子名稱和它們執行的位置,你就可以繼續在自定義函數中使用鉤子,並將它們與條件標籤結合起來,根據特定條件(例如僅主頁)在鉤子位置執行你的內容或僅單個帖子。
此代碼將僅在單個帖子的所有帖子標題之前顯示您的文本。
它不會在您的博客、主頁或類別檔案等存檔頁面上顯示文本,也不會在靜態頁面上顯示文本。
更多帶有 Hooks 的自定義函數
- 家長主題開發的動作掛鉤
- 初學者的鉤子和過濾器指南
