HOUSING.COM – SEO 解釋
已發表: 2015-08-14最近,housing.com 改變了印度數字空間的現實面貌。 他們非常關注產品和產品交付,這是 Housing.com 和其他網站的關鍵差異化因素。
他們對產品的關注可以通過他們建立網站的方式來解釋。 具體來說,我們將查看他們的網站並從 SEO 角度對其進行分析。
Housing.com 是一個很好的例子,說明如何創建網站以及如何編寫代碼以增強網站的 SEO。
從 SEO 的角度來看,下面將討論的方面是必不可少的。 這些技術得到谷歌搜索團隊的支持和建議,因此對於良好的 SEO 來說是必不可少的。
這些技術可能不會給你立竿見影的效果,但從長遠來看肯定會對網站有所幫助。 它還有助於長尾關鍵字搜索結果。
現在讓我們看一下源代碼以更好地理解這一點。
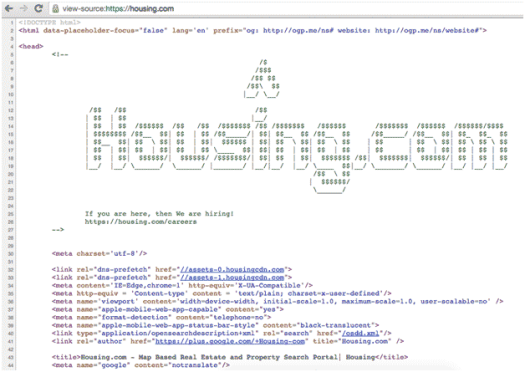
要直接進入源代碼類型查看源: https://housing.com,它也適用於 Chrome 和 Firefox 以及智能手機

OpenGraph 協議
如果仔細查看源代碼,會發現以下代碼
<html data-placeholder-focus="false" lang='en' prefix="og: https://ogp.me/ns# website: https://ogp.me/ns/website#">
在這裡,HOUSING.com 遵循開放圖協議 opg.me,它是一個非營利組織
Open Graph 協議使任何網頁成為社交圖和搜索圖中的豐富對象
這些標籤幫助網頁變成圖形對象,需要將基本元數據添加到頁面。 Housing.com 緊隨其後;網站; 開放圖協議規範。 這有助於搜索引擎,尤其是已經轉向知識圖譜的谷歌了解housing.com的全部內容。 欲了解更多詳情,請訪問opg.me
DNS 預取
link rel="dns-prefetch" href="//assets-0.housingcdn.com
Housing.com 使用 CDN(內容交付網絡)更快地交付他的內容。 由於內容正在另一台主機上運行。 上面的標籤表明 Housing.com 使用 DNS 預取。 “dns-prefetch”基本上是對瀏覽器的一個建議,它應該考慮在可行時盡快預取該 DNS 查找。
DNS 解析時間對總頁面加載時間有很大貢獻。 此過濾器通過在 HTML 開頭向瀏覽器提供提示來減少 DNS 查找時間,這允許瀏覽器為頁面上的資源預解析 DNS。
DNS 預取有助於減少加載時間,這直接有助於獲得更多流量、更少跳出率,並間接幫助 SEO,因為 Google 偏愛具有更快頁面加載速度的網站。
視口
這是SEO最重要的方面之一。 在接下來的幾個月中,移動搜索將超過桌面搜索,因為大多數人將在移動設備上進行搜索。 由於谷歌在搜索結果中對移動友好的網站有很高的偏好,因此任何網站都變得至關重要。 儘管此視口功能 Google 可以識別網站是否適合移動設備。 可以找到以下代碼
meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'
默認情況下,所有移動瀏覽器都會以桌面屏幕寬度(通常約為 980 像素,儘管這因設備而異)呈現頁面,然後嘗試通過增加字體大小和縮放內容以適應屏幕來使內容看起來更好。 對於用戶來說,這意味著字體大小可能會出現不一致,他們必須雙擊或捏合縮放才能看到內容並與之交互。 這對於移動用戶來說可能非常令人沮喪。

為了克服這個上面提到的標籤被使用。 它基本上告訴瀏覽器必鬚根據設備寬度顯示內容,並且 initial-scale=1 建議瀏覽器應在 CSS 像素和設備獨立像素之間創建 1:1 關係,而不管設備方向(縱向或橫向)如何,這允許頁面利用整個橫向寬度。
通過此標籤,Google 可以識別網站是否適合移動設備,並且 Google 已聲明適合移動設備的網站對用戶有益,並且適合移動設備的網站在搜索結果中的表現更好。
作者身份
link rel="author" href="https://plus.google.com/+Housing-com" title="Housing.com"
幾年前,谷歌曾嘗試過 Authorship,但它正式停產。 無論如何,關於這個標籤值得關注。 此標籤標識帖子/頁面的作者。
移動應用索引
如前所述,移動搜索已經超過了桌面搜索,根據谷歌報告,應用程序是用戶交互的好方法,這就是谷歌為應用程序提供單獨搜索標籤的原因。
如果您的公司有移動應用程序,那麼必須完成移動應用程序索引。 這是提高排名的可靠方法之一。 此外,谷歌也開始為移動應用程序中可用的內容編制索引。
目前移動應用索引並不那麼擁擠,人們必須將此作為先發優勢。
Housing.com 也有一個 Android 應用程序。 要將 Housing.com 與相應的移動應用程序鏈接,它使用以下標籤
link rel='alternate' href='android-app://com.locon.housing/com.housing/home
此鏈接用於設置帶有 Android 深層鏈接的 Housing.com 網站。 應用程序索引至關重要,因為您的應用程序和網站中的內容應允許被 Google 索引,並且上述標籤有助於應用程序索引。 一旦住房 Android 應用程序被編入索引,搜索與該應用程序相關的內容的移動用戶可以在搜索結果中看到到 Housing.com Android 應用程序的安裝按鈕。
這有助於增加housing.com 的安裝基礎。
結構化數據
結構化數據是 Google 認可的重要功能之一。 這是一種可以將其數據或有關其網站的信息告知 Google 的方式。
Housing.com 想通知 Google +91333333333 是他們的聯繫電話。 通過結構化數據,housing.com 將這些信息傳達給 Google。 同樣,Housing.com 可以告知哪些圖像可以被視為徽標。 等等。
這些功能有助於 Google 了解網站、其主要功能是什麼、網站代表什麼、網站關鍵方面等。如果 Google 識別出提供此信息的網站,它會以比不提供該信息的網站更好的方式索引該網站這個數據。
看下面的源代碼片段
Housing.com 使用 Google 規定的結構化數據格式來索引其頁面,housing.com 中的搜索是如何完成的,客戶服務號碼是什麼,housing.com 是什麼? (組織或非政府組織等)。 可以看到上圖中用紅色標記的矩形。 這裡使用的是 schema.org 規定的 JSON-LD 格式。 此結構化數據用於所有索引頁面並為搜索查詢提供答案。 例如:如果用戶使用“housing.com 客戶服務號碼”進行搜索,那麼 Google 可以在搜索結果本身中向查看者顯示以 JSON 格式編寫的客戶服務號碼。
這些是您可以在housing.com 網站上找到的一些SEO 優化功能。 啟用這些功能後,可以表達網站的健康狀況。 這些特徵單獨來看可能看起來很小,但總的來說,它們確實為搜索結果提供了顯著的改進。
搜索引擎優化就是以正確的方式做小事。
如果您有任何問題/想分享您的反饋,請通過評論部分分享。 很開心聽到
