頁面速度如何影響 SEO? 為什麼你要在乎?
已發表: 2023-03-22頁面速度會影響SEO嗎? 這是我們今天要解決的主要問題。
我們將研究 SEO 專家聲稱頁面速度影響網站排名能力的幾種不同方式。
我們還介紹了網站頁面速度影響的其他方面以及如何監控網站的性能。
讓我們開始吧。
專業提示:如果您正在努力改善頁面加載時間,您可以通過添加緩存、部署 CDN、壓縮圖像等來加快您的站點。這可以通過各種插件或通過單個網站性能平台來完成,例如作為 NitroPack。 在這裡了解更多。
頁面速度會影響SEO嗎? 它(據說)的 3 種方式
聲稱頁面速度會影響 SEO,並以幾種不同的方式影響:
- 降低搜索排名。
- 跳出率更高。
- 糟糕的核心網絡生命力得分。
讓我們談談每一個。
較低的搜索排名
到目前為止,這是頁面速度對您網站在搜索引擎中的整體性能可能產生的最大影響之一。
聲稱當您的頁面加載時間較長時,您的頁面在搜索引擎結果頁面 (SERP) 上的顯示位置會較低。
頁面加載時間是從訪問者第一次從 SERP 點擊您的網站到頁面完全加載之間所花費的時間。
當訪問者遇到緩慢的網頁時,他們不太可能停留並等待加載。 顯然,緩慢的網頁不利於用戶體驗 (UX)。
因為谷歌希望為搜索者提供最好的結果,所以他們不太可能推薦具有糟糕用戶體驗設計的頁面。
緩慢的加載時間表明頁面的用戶體驗設計不佳。
谷歌於 2018 年首次宣布將頁面速度作為移動搜索的排名因素。
但是數據對頁面速度和 SEO 有何看法?
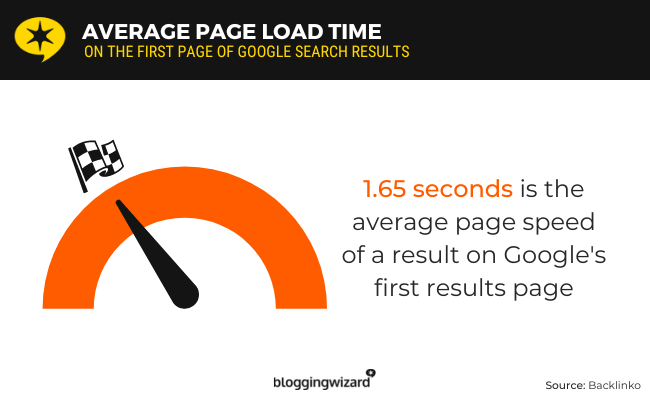
據 Backlinko 稱,首頁 Google 結果的平均加載時間為 1.65 秒。

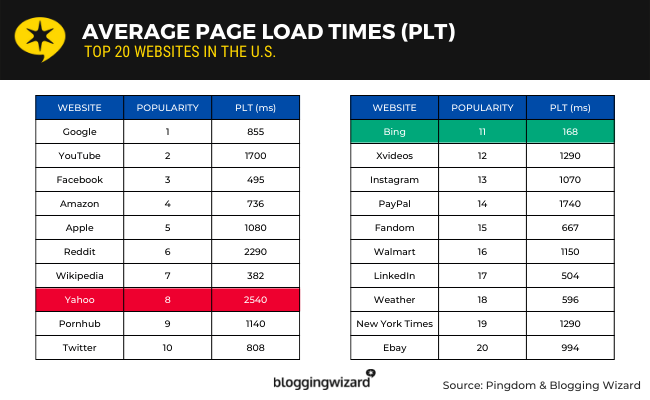
此外,美國排名前 20 的網站的平均頁面加載時間為 1.08 秒。

美國排名前 10 位的電子商務網站的平均加載時間為 1.96 秒。
雖然這些統計數據不包括域權限和反向鏈接數量等排名因素,但它們確實描述了頁面速度對 SEO 的影響。
順便說一句,他們還證明了擁有最快的加載速度對於更高的排名來說並不是必需的。
如果您堅持 2 秒或更短的行業標準,您似乎會做得很好。
跳出率更高
跳出率是一種指標,用於描述訪問您的網站但沒有訪問其他頁面就離開的訪問者的百分比。
網頁的目標應該始終是讓您的訪問者以某種方式與您的網站進行交互,無論這意味著讓他們查看另一篇文章還是讓他們點擊進入產品頁面。

如果您的訪問者沒有訪問另一個頁面就沒有參與並關閉您的網站,這算作跳出。
高跳出率表明網站表現不佳或不吸引人(或兩者兼而有之)。
在 SEO 方面,谷歌一再否認跳出率是排名因素,儘管研究表明跳出率較低的頁面在 SERP 上排名較高。
然而,跳出率是營銷人員關注的問題,因為它是一個重要指標,表明網站的某些方面無法正常工作。
其中之一就是頁面速度。
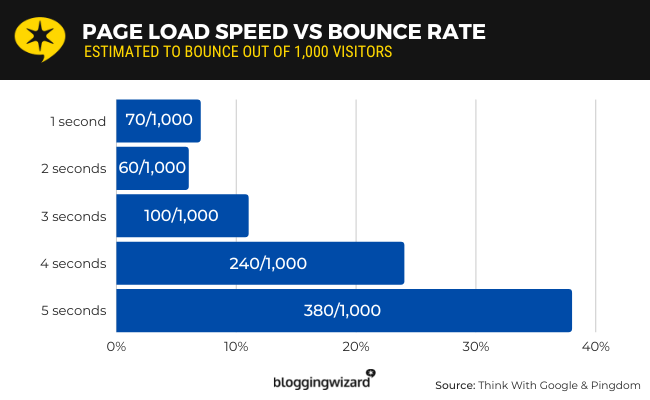
Pingdom 對頁面速度的研究發現,加載時間為 1 秒的網站的平均跳出率為 7%,而加載時間為 5 秒的網站的平均跳出率為 38%。

這意味著如果您的網站加載時間為一秒鐘,您預計 1,000 名訪問者中有 70 人會離開;如果您的頁面加載速度較慢,需要 5 秒才能加載,則 1,000 名訪問者中有 380 人會離開。
總之,如果跳出率對搜索排名有輕微影響,而頁面速度對跳出率有中等影響,我們可以推斷出跳出率是頁面速度影響 SEO 的另一種方式,即使影響很小。
核心網絡活力得分
Core Web Vitals 和其他頁面體驗信號是 Google 的官方排名因素。 每個 SEO、營銷人員和網站所有者現在都應該知道這一點。
我們想知道的是,您應該更關心的是,頁面速度對您網站的 Core Web Vitals 分數的影響有多大,以及該分數對 SEO 的真正影響有多大。
核心網絡生命力是谷歌用來確定網站在頁面體驗方面表現如何的一組因素。

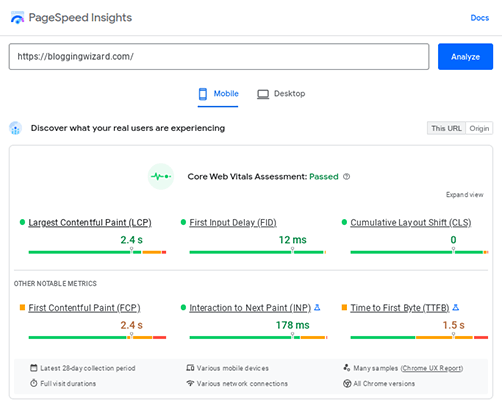
您可以使用 Google 的 PageSpeed Insights 工具查看您的 Core Web Vitals 分數。 該工具將包括以下指標:
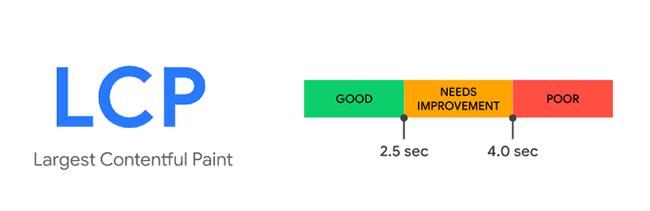
- Largest Contentful Paint (LCP) – 頁面加載需要多長時間,特別是從用戶的角度來看,而不是測試服務器。
- 首次輸入延遲 (FID) – 用戶與網頁交互需要多長時間。
- Cumulative Layout Shift (CLS) – 頁面加載時網頁元素移動了多少。

由於頁面速度會影響這些指標中的每一個,因此它會極大地影響您的整體核心網絡生命力得分。
但是,我們再次問:Core Web Vitals 會影響 SEO 嗎?
根據谷歌頂級分析師的說法,並不多。
對於小型企業,尤其是本地企業,Google 的約翰·穆勒 (John Mueller) 表示,優先考慮 Core Web Vitals“不應該是首要任務”。
好的,酷。 但是,如果您是積極嘗試增加流量的博客或企業怎麼辦?
谷歌頂級分析師表示,您也不應擔心,因為 Core Web Vitals 並不像 SEO 試圖做到的那樣成為排名因素。
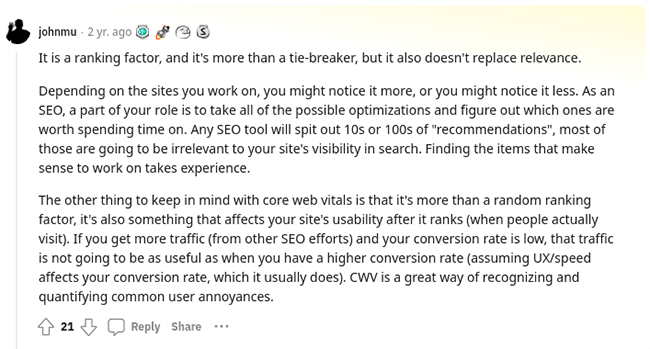
正如約翰在 Reddit 上所說:
“這是一個排名因素,它不僅僅是決勝局,但也不能取代相關性。
根據您工作的站點,您可能會更多地註意到它,或者您可能會更少地註意到它。 作為 SEO,您的一部分職責是進行所有可能的優化,並找出哪些值得花時間。 任何 SEO 工具都會吐出 10s 或 100s 的“建議”,其中大部分將與您的網站在搜索中的可見性無關。 找到有意義的項目需要經驗。
關於核心網絡生命力要記住的另一件事是,它不僅僅是一個隨機排名因素,它還會影響您網站排名後的可用性(當人們實際訪問時)。 如果您獲得更多流量(來自其他 SEO 努力)並且您的轉化率很低,那麼該流量將不會像您擁有更高轉化率時那樣有用(假設 UX/速度會影響您的轉化率,這通常會影響轉化率) . CWV 是識別和量化常見用戶煩惱的好方法。”

長話短說,如果您的頁面速度高或轉化率低,您可能需要考慮提高您的 Core Web Vitals 分數。
如果搜索排名很低,則說明發生了其他事情。
頁面速度如何真正影響您的網站
總而言之,頁面速度確實會影響 SEO,但不會顯著影響您的排名。
您應該使用頁面速度來衡量您網站的用戶體驗性能。
事實上,頁面速度對轉化和反向鏈接獲取的影響比對整個 SEO 的影響更大。
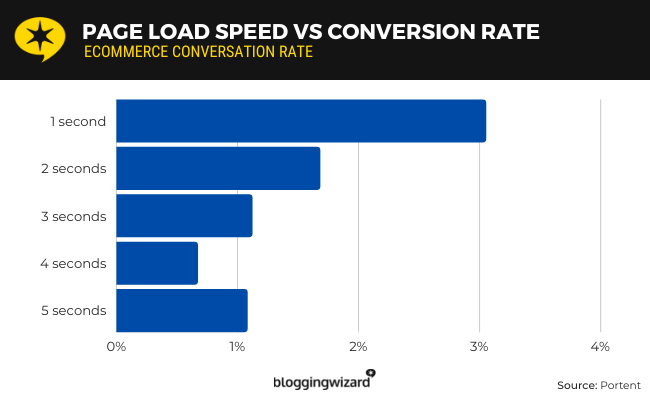
頁面速度如何影響轉化率
根據 Portent 發現的數據,該數據通過分析來自 20 個電子商務網站的 1 億多頁瀏覽量發現,一秒加載的電子商務網站的平均轉化率為 3.05%。
加載時間為 5 秒的網站平均轉化率為 1.08%。

讓我們根據銷售額來翻譯這些數字。
如果您的網站速度大約為一秒,那麼您預計每接待 1,000 名訪問者就可以實現 30.5 的銷售額。
如果您的網站加載時間為 5 秒或更長時間,則每接待 1,000 名訪問者只能實現 10.8 的銷售額。
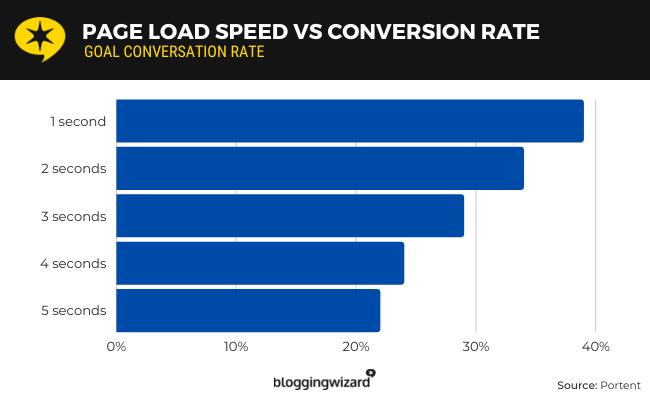
Portent 的研究還發現了有關潛在客戶生成的數據。
他們發現頁面加載速度為一秒的網站平均轉換率為 39%。
加載時間為 6 秒的網站僅以 18% 的平均轉化率進行轉化。

再次,讓我們翻譯這些數字。 這次我們將使用電子郵件訂閱者。
如果您的網頁在一秒鐘內加載完畢,您在登陸頁面上每收到 1,000 名訪問者,預計就會有 390 名訪問者訂閱您的電子郵件列表。
如果您的頁面加載需要 6 秒,那麼這 1,000 名訪問者中只有 180 人會訂閱。
當然,其他因素也會影響轉化率,但頁面速度絕對是最大的因素之一。 畢竟,如果訪問者無法首先加載頁面,他們就無法轉換。

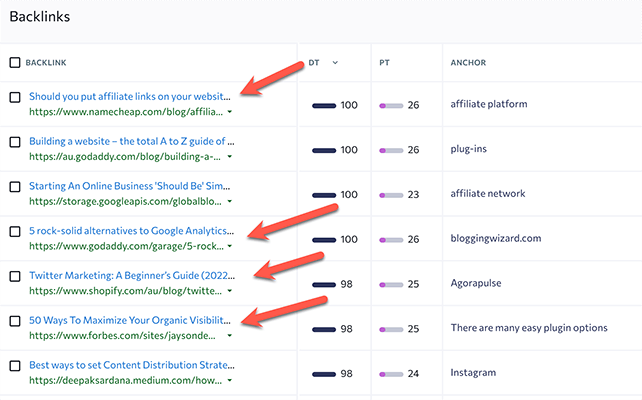
頁面速度如何影響您獲取反向鏈接的能力
反向鏈接是當其他網站鏈接到您網站上的頁面時您的網站獲得的信號。 它們是谷歌最重要的排名因素之一。
通常,具有更多高質量反向鏈接(來自具有高域權限的站點的反向鏈接)的頁面將比針對相同關鍵字但反向鏈接較少的頁面排名更高。
站點以多種不同的方式獲取反向鏈接,其中一種是完全有機的。

當其他博客需要鏈接到另一個來源以獲取他們在帖子中提供的信息時,他們通常會鏈接到與他們所針對的關鍵字相關的頁面(但不是直接競爭對手)。
通常,他們會去 Google 尋找該信息的最佳來源。
當他們登陸您的頁面但無法加載時,他們將返回到 SERP 並為他們的反向鏈接找到下一個可能的競爭者。
結果你剛剛失去了一個新的反向鏈接,這都是因為頁面速度。 您網站上的內容有多有價值並不重要。
頁面速度也會影響您通過要求網站鏈接到您的網站來獲取您請求的反向鏈接的能力。
如果他們無法加載您請求鏈接的頁面,他們將忽略您的請求並繼續他們的一天。
5個站點速度工具來監控性能
- 上升趨勢
- 平國
- GTmetrix
- PageSpeed 洞察力
- 網頁測試
這些工具允許您測試整個域以及單個網頁。 讓我們簡要地回顧一下每一個。
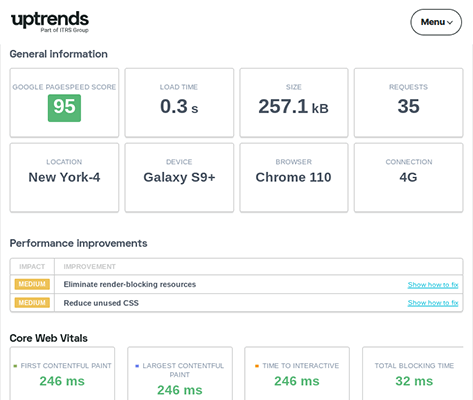
1.上升趨勢

Uptrends 的網站速度測試工具是一種多功能測試工具,可讓您根據設備類型、設備型號、屏幕尺寸、帶寬速度、瀏覽器和位置自定義您的測試環境。
其報告包括以下數據:
- Google PageSpeed 得分
- 加載時間
- 尺寸
- 要求
- 性能改進建議
- 核心 Web Vitals 分數
- 請求開始
- 第一個字節的時間
- 和更多!
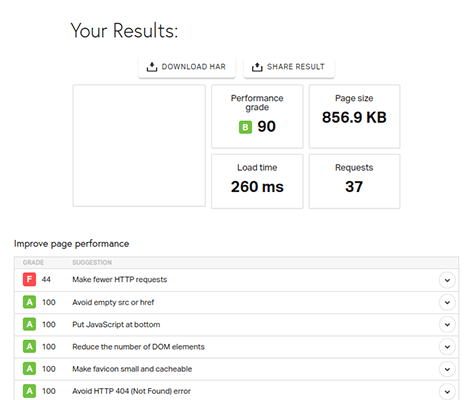
2. 平國

Pingdom 的網站速度測試工具可讓您選擇要從哪個服務器位置進行測試。
它的報告包括有關您網站的以下數據:
- 性能等級(滿分 100)
- 頁面大小
- 加載時間
- 要求
- 性能改進建議
- 響應代碼
- 和更多!
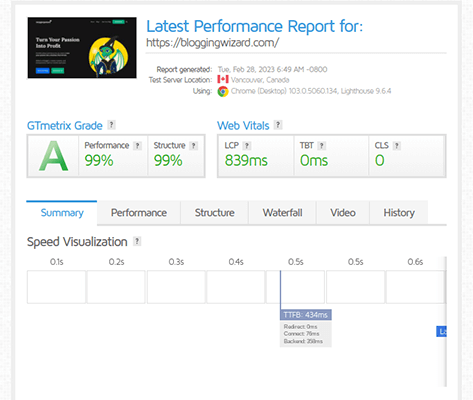
3. GTmetrix

GTmetrix 的基礎測試環境使用溫哥華服務器和 Chrome。 您可以創建一個免費帳戶來更改測試位置、瀏覽器、帶寬速度等。
報告包括以下數據:
- 性能等級(滿分 100)
- 結構等級(滿分 100)
- 核心 Web Vitals 分數
- 第一個字節的時間
- 互動時間
- 加載時間
- 滿載時間
- 性能改進建議
- 頁面大小
- 要求
- 服務器響應時間
- 和更多!
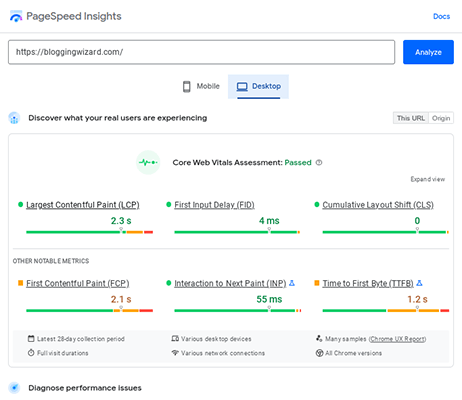
4. PageSpeed Insights

PageSpeed Insights 不允許您自定義測試環境,也不會告訴您它使用哪種測試環境。
不過,它確實可以讓您在桌面和移動頁面速度得分之間切換。
以下是其報告中包含的數據:
- 核心 Web Vitals 分數
- 性能等級(滿分 100)
- 無障礙等級(滿分 100)
- 最佳實踐等級(滿分 100)
- SEO 等級(滿分 100)
- 互動時間
- 速度指數
- 性能改進建議
- 和更多!
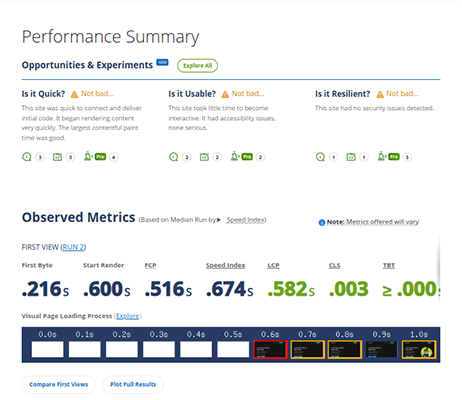
5.網頁測試

WebPageTest 允許您從特定的、預配置的測試環境中進行選擇,例如在美國使用 4G 帶寬速度在移動設備上從 Chrome 進行測試,或者在德國使用有線互聯網連接在台式機上從 Firefox 進行測試。
以下是其結果中包含的數據:
- 第一個字節
- 開始渲染
- 速度指數
- 核心 Web Vitals 分數
- 和更多!
影響頁面速度的 5 個因素
- 虛擬主機
- 主題
- 緩存
- 內容交付
- 圖片和其他媒體
1. 虛擬主機
Web 服務器技術極大地影響了您的站點有效加載頁面的能力。
如果您使用便宜的主機,尤其是便宜的共享主機,您的網站很可能在低規格硬件和您與其他網站共享的託管環境上運行。
這將極大地影響頁面的加載速度以及您的網站在流量激增期間保持在線的能力。
我們向 WordPress 用戶推薦 Cloudways 以提高性能,並向 DreamHost 推薦簡單性。
2.WordPress主題
WordPress 主題的編碼方式可能會對性能產生很大的負面影響。
選擇高質量、編碼良好的主題以避免遇到頁面速度和用戶體驗問題。

當您對某個主題感興趣時,請查看網絡以獲取對它的評論。 他們可能會提醒您它導致的任何性能問題。
Kadence 和 GeneratePress 等主題是性能的絕佳選擇。
3.緩存
頁面緩存是一種網絡託管技術,可以顯著提高頁面速度和網站的整體用戶體驗。
緩存會在“幕後”創建您的頁面的靜態副本,因此您的站點不需要在每次收到新訪問者時都在您的網站上完全加載頁面。
您的房東可能已經為您做了這件事。
如果沒有,您可以與 WP Rocket 等 WordPress 緩存插件或 NitroPack 等性能優化平台集成,後者將為您處理各種其他優化。
4. 內容交付
內容交付是另一種網絡託管技術,它可以極大地提高頁面速度。
它通過內容分發網絡 (CDN) 來實現這一點。
將您的站點連接到 CDN 使其能夠將內容和資源分發到位於世界各地的服務器,以便您的訪問者可以從離他們最近的服務器加載您的站點。
它還允許您將流量分配到多個服務器,而不是安裝它的原始服務器。
從這些服務器加載內容,尤其是圖像和 CSS 資源,對用戶來說要快得多,因此您的頁面加載速度也會更快。
您的主機可能使用自己的 CDN 解決方案,或者它可能有 Cloudflare 的附加組件。
如果沒有,我們再次推薦 NitroPack,因為它帶有一個由 Amazon CloudFront 提供支持的 CDN。
Cloudflare 是另一種選擇,但您需要付費計劃才能獲得最佳速度。
5. 圖片和其他媒體
影響頁面速度的因素有很多,但我們要傳達的最後一個因素是媒體。
圖片、視頻和 GIF 是最難加載到網頁上的網頁設計元素。
除了從 CDN 提供它們之外,您還可以通過將它們存儲在異地、拍攝適合您網站內容區域的較小圖像以及壓縮出現在您網站上的圖像來提高性能。
您可以使用像 TinyPNG 這樣的非現場圖像壓縮工具來優化圖像,以在不損失性能的情況下減小文件大小。 該工具快速、簡單且免費使用。
現有圖像呢? 您可以使用像 Imagify 這樣的圖像壓縮插件來優化它們。 或者,NitroPack 可以自動將它們全部轉換為 WebP 格式。
對於視頻,請改為從 YouTube 和 Vimeo 等視頻託管服務中嵌入它們。 切勿將視頻上傳到您的網站。
SEO 比頁面速度更重要的 5 個因素
- 反向鏈接
- 內容
- 鏈接
- 用戶體驗
- 發布日期
1. 反向鏈接——通過創建具有鏈接價值的內容、使用白帽技術和有效地訪客發帖聯繫權威網站來獲取更多反向鏈接。
2. 內容——內容為王。 它一直是,也將永遠是。 在一致的基礎上發布高質量的內容,並將其與此列表中的其他 SEO 策略配對以提高您的排名。 確保您也推銷您的內容。
3. 鏈接——在每篇博文中包含相關的內部和外部鏈接,以提高谷歌對其中內容和您定位的關鍵字的理解。
4. 用戶體驗——定期進行性能監控測試,以確保您的網站在台式機和移動設備以及網絡頂級瀏覽器上都可訪問且易於使用。 如果您使用的是 WordPress,請選擇一個響應迅速、編碼良好、高度推薦的主題。
5. 發布/最後更新日期——谷歌希望推薦最準確和最新的可用內容。 定期更新您的帖子(以及其中的過時內容),以便在 SERP 上顯示新日期。 如果您的 WordPress 主題支持它,請顯示“最後更新”日期,以便 Google 獲取該日期。
最後的想法
頁面速度並不是大多數人認為的重要排名因素。 這很重要,但從 SEO 的角度來看,還有許多其他因素更為重要。
也就是說,從用戶體驗的角度來看,頁面速度是最重要的。 糟糕的用戶體驗會將用戶推回 SERP。 這意味著他們最終會瀏覽競爭網站並可能從他們那裡購買。
當然,您不應該因為頁面加載時間的邊際收益而失眠。 但是,如果您的網站速度太慢以至於對用戶體驗產生不利影響,那麼是時候開始工作並改善您的頁面加載時間了。
如果您被困在臃腫的主題或頁面構建器中,請不要擔心。 像 NitroPack 這樣的性能解決方案可以通過全面提高網站性能來縮短加載時間。
披露:這篇文章包含附屬鏈接。 這意味著如果您進行購買,我們可能會收取少量佣金。