如何在 WordPress 中添加 Facebook 頁面小部件?
已發表: 2021-10-11有很多方法可以使用社交共享平台來宣傳您的內容。 但是,Instagram 和 WhatsApp 等許多平台主要用於娛樂和新聞共享目的。 對於一般信息或知識共享,您可能會發現 Facebook 和 Twitter 效果更好。 尤其是,Facebook 主頁是向目標用戶宣傳您的內容的專用方式之一。 如果您使用 WordPress 並為您的網站創建了 Facebook 頁面,這裡是如何在側邊欄中嵌入 Facebook 頁面小部件以獲得更多喜歡或操作的方法。
Facebook 頁面小工具
Facebook 主頁的優勢在於您可以免費接觸大量受眾。 如果需要,您還可以使用付費廣告來提升帖子。 以下是我們主頁的 Facebook 主頁小部件,採用簡化格式,沒有時間線提要。 您可以通過添加時間線、事件以及調整大小來自定義外觀。
通過在您的網站上插入 Facebook 主頁小部件,您具有以下優勢:
- 用戶可以在頁面中滾動和閱讀您的提要。 除了您自己的內容之外,您還可以推廣一些附屬頁面或其他有用的內容,並直接從您的網站為這些頁面帶來流量。
- 該小部件顯示您在主頁設置中添加的點贊和號召性用語按鈕。 例如,您可以添加“在網站上購物”按鈕將用戶發送到您的在線商店。
- 最後,它是免費的,您可以將這個小部件嵌入您網站的任何位置。
在 WordPress 中嵌入 Facebook 頁面小部件
有多種方法可以在您的 WordPress 站點中插入小部件。 在本文中,我們將解釋以下三種使用不同插件的方法。
- 手動創建小部件
- 使用噴氣背包
- 使用 Widgets for Social Page Feeds 插件
1. 手動創建 Facebook 頁面小部件
Facebook 提供了一個開發者部分,可以使用不同類型的社交插件來嵌入主頁、帖子、評論、贊按鈕等。您可以使用自己的 Facebook 登錄詳細信息訪問開發者部分並獲取主頁插件的嵌入代碼。 轉到其開發人員部分的 Facebook Page Plugin 部分。

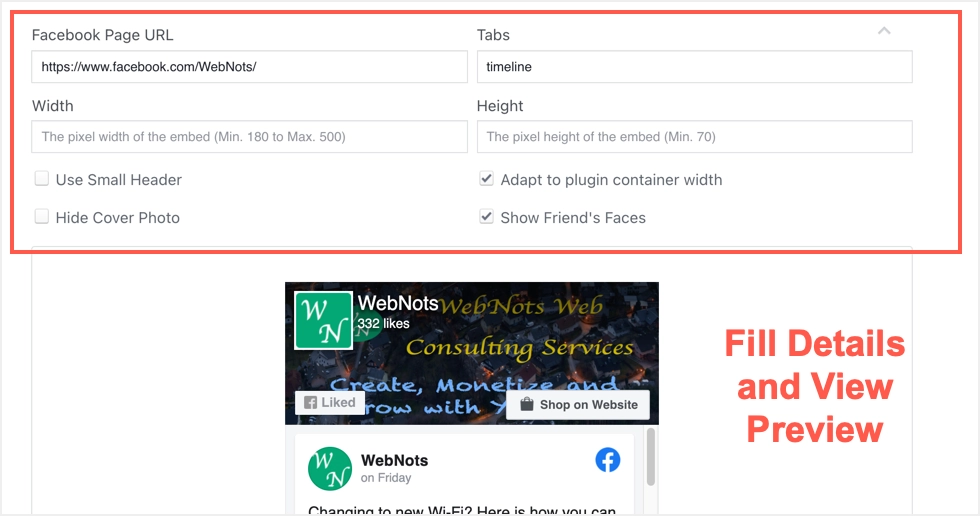
填寫以下詳細信息:
- Facebook 主頁 URL – 粘貼您的主頁 URL,您將看到即時預覽,以確保您使用了正確的主頁 URL。
- 標籤 – 在文本框中輸入時間線以顯示主頁的時間線提要。 但是,您也可以使用消息或事件而不是時間線來顯示它們。 當您鍵入時間線時,預覽將更改為顯示來自您的主頁提要的時間線。
- 寬度和高度 - 您可以保留寬度和高度並選擇“適應插件容器寬度”選項以適應側邊欄或頁腳小部件區域的可用空間。 如果您想要具有特定大小的小部件,請以像素為單位提供詳細信息。 寬度可以是 180 到 500 像素,高度不應小於 70 像素。
- 其他選項 - 啟用或禁用顯示大/小標題、顯示/隱藏朋友的面孔和隱藏/顯示封面照片的其他選項。
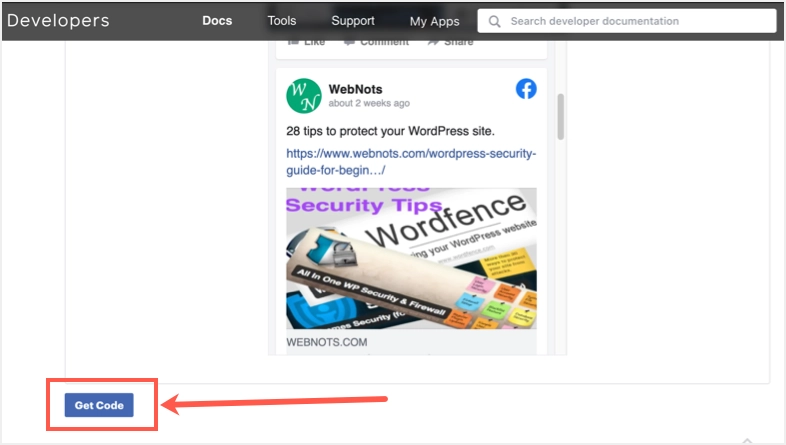
如果需要,您可以查看開發人員文檔以添加其他參數。 但是,以上是為您的 WordPress 站點創建頁面插件所需的基本內容。 向下滾動預覽下方,然後單擊“獲取代碼”按鈕。

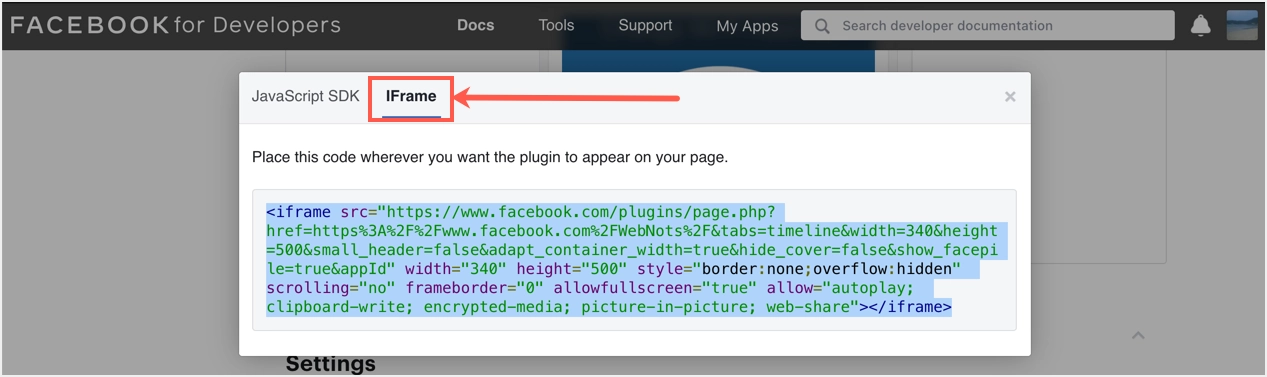
您將看到如下所示的代碼,其中顯示了 JavaScript SDK 和 IFrame 選項。

嵌入 Facebook 頁面插件 Iframe 代碼
簡單的方法是使用不需要任何額外插件的 iframe 選項。 單擊“IFrame”選項卡並將代碼複製到剪貼板。

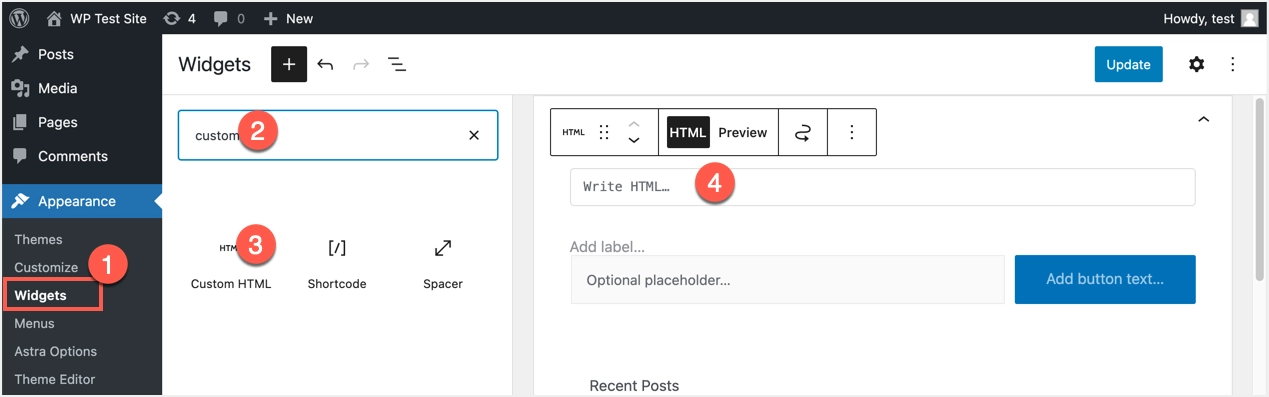
現在,登錄您的 WordPress 管理面板並導航到“外觀 > 小部件”部分。 單擊 + 圖標並蒐索“自定義 HTML”塊。 找到後,單擊以插入側邊欄或頁腳區域。

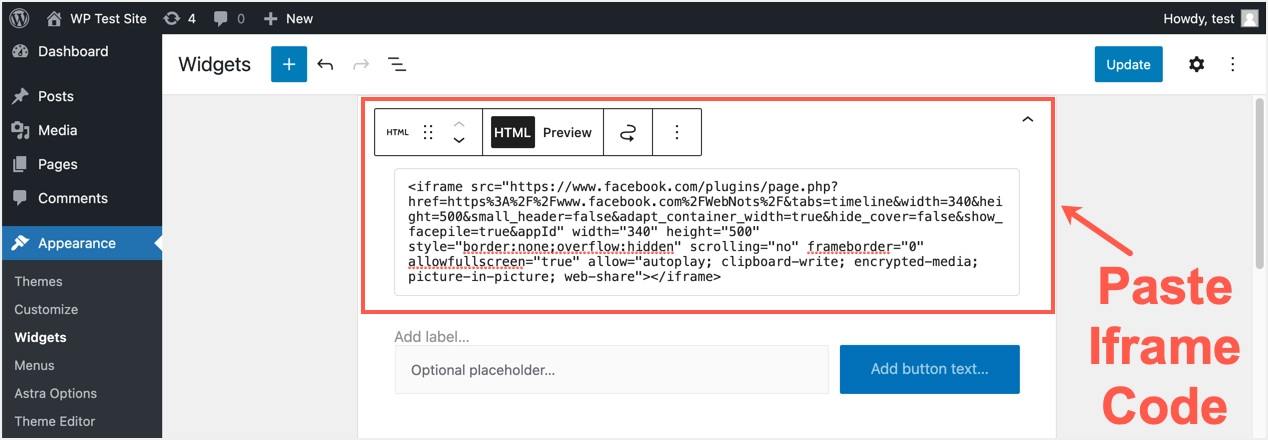
只需將復制的 iframe 代碼粘貼到自定義 HTML 塊中,它應該如下所示。

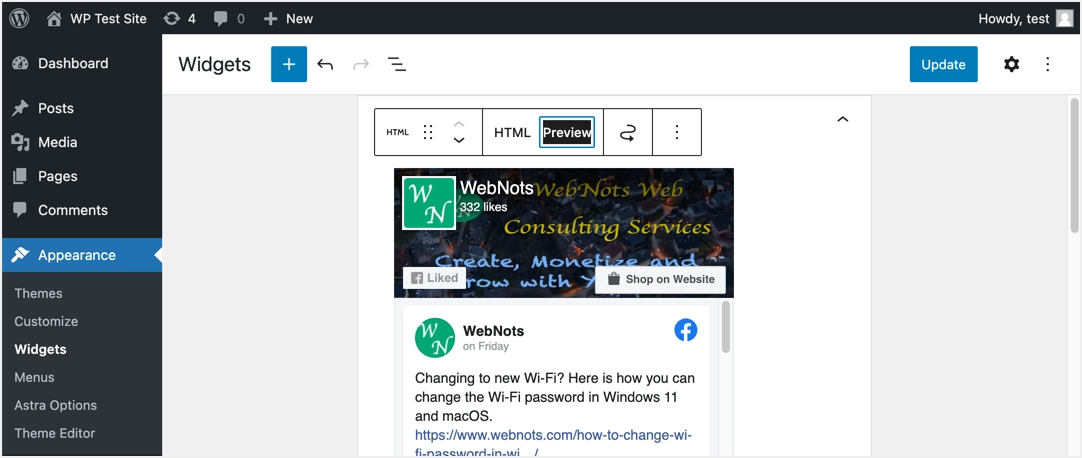
單擊“預覽”選項以查看頁面小部件的實時預覽。

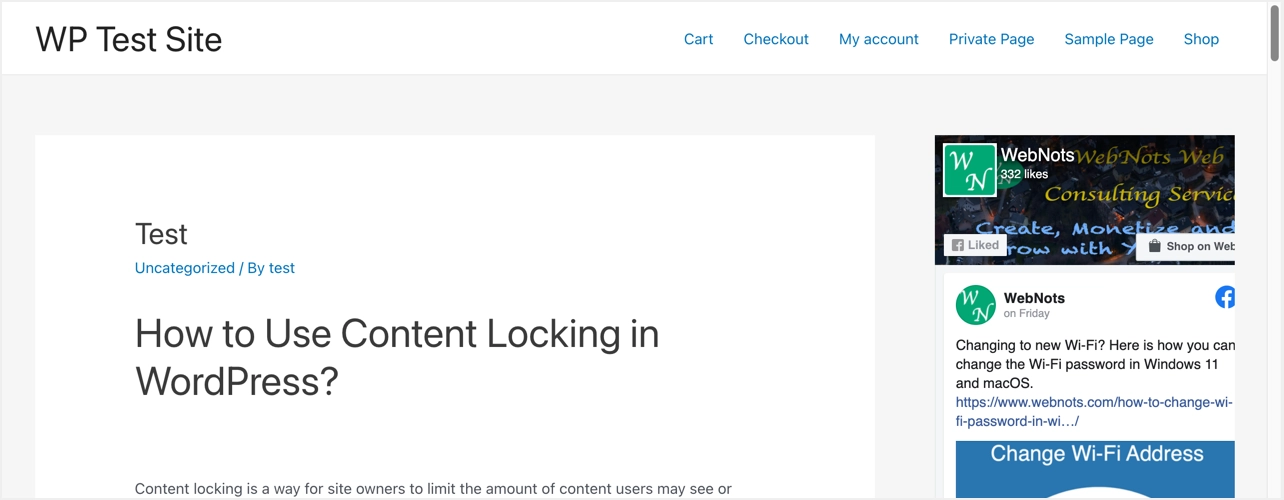
如果一切正常,請單擊“更新”按鈕發布您的小部件。 打開您網站上的任何頁面並檢查側邊欄(或頁腳,如果您在頁腳中添加了小部件)。


如您所見,由於容器的寬度,小部件有點隱藏。 我們在創建小部件時使用了插件的容器寬度選項。 在這種情況下,您可以根據側邊欄或頁腳區域調整寬度並提供精確的寬度,以使小部件正確可見。
使用 JavaScript SDK 代碼
如果 Iframe 代碼由於任何原因無法在您的網站上運行,您可以使用 JavaScript SDK 代碼。 您可以從 Facebook 開發者站點複製第 1 步和第 2 步中的代碼。

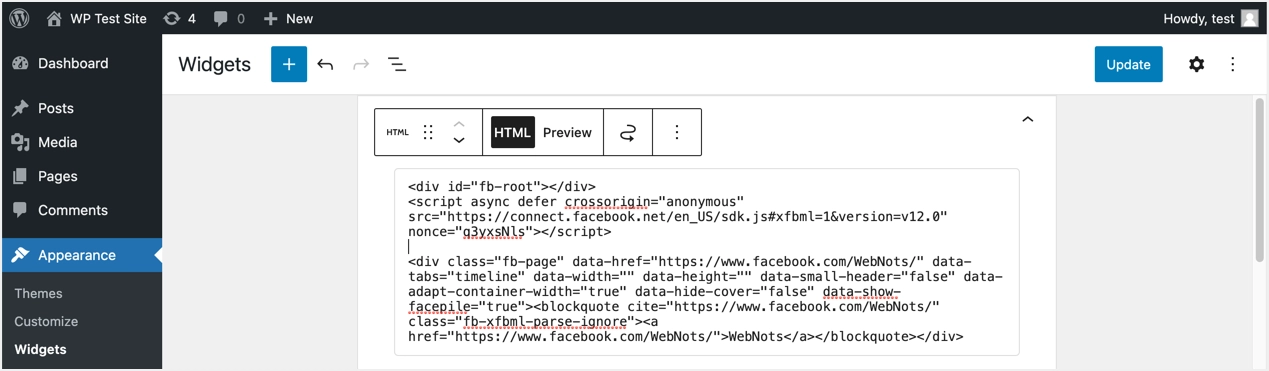
將這兩個代碼粘貼到自定義 HTML 塊中,如下所示:

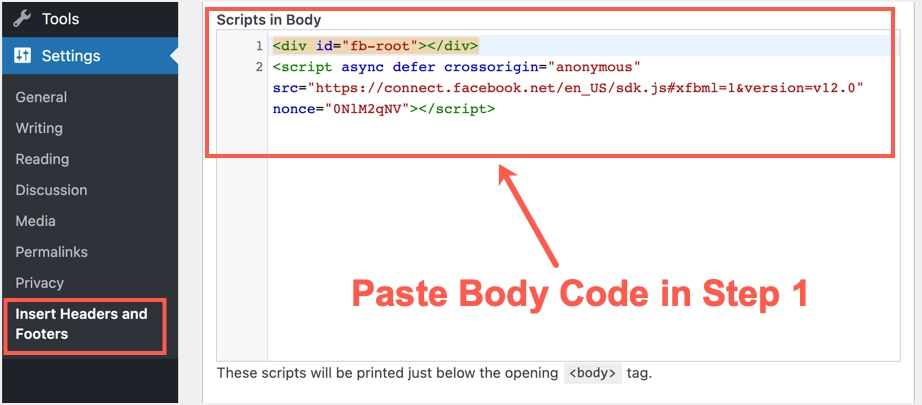
雖然這會起作用,但最好分別插入正文代碼(步驟 1)和插件代碼(步驟 2)。 為此,您可以轉到“外觀 > 主題編輯器”並編輯主題文件以在 header.php 或 single.php(或在適當的文件中)中找到 <body> 標記。 或者,您可以安裝並激活插入頁眉和頁腳插件並通過導航到“設置 > 插入頁眉和頁腳 > 正文中的腳本”部分粘貼正文代碼。

您可以將第 2 步中的插件代碼插入到自定義 HTML 塊中,如上所述。
注意:使用 Gutenberg 塊編輯器,您可以在站點的任何位置使用自定義 HTML 塊。 例如,您可以使用相同的自定義 HTML 塊在帖子內容之間嵌入 Facebook 頁面小部件。
2. 使用 Jetpack 插件
如果您不想花時間創建小部件,您可以考慮插件替代品。 如果您已經在您的網站上使用該插件,那麼 Jetpack 是一個簡單的選擇。
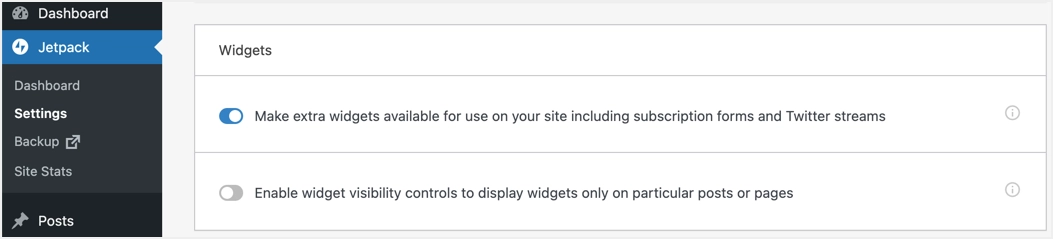
- 轉到“Jetpack > 設置”菜單,然後單擊“寫作”部分。
- 向下滾動並啟用“小部件”部分下的“使額外的小部件可供使用......”並保存您的設置

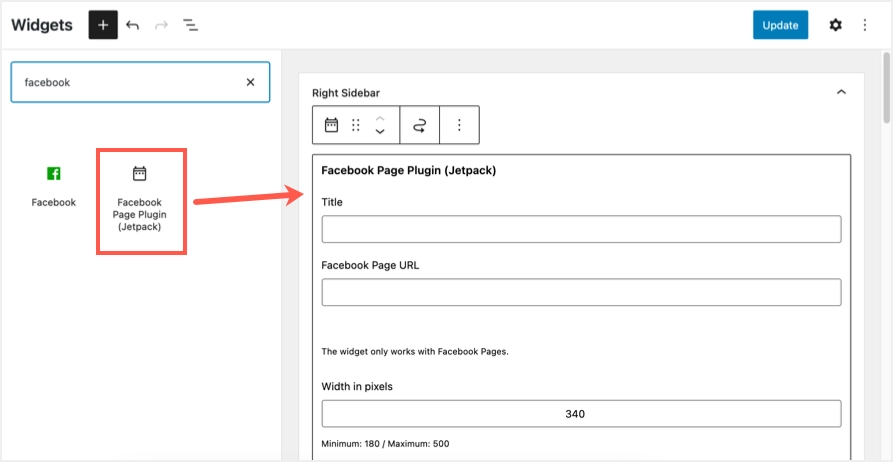
- 現在,轉到“外觀>小部件”並插入“Facebook Page Plugin (Jetpack)”塊。

- 此小部件的設置與原始 Facebook 頁面插件完全相似。
- 填寫詳細信息並“更新”小部件部分以查看您的 Facebook 頁面小部件的運行情況。
3. 為社交頁面提要插件使用小部件
Jetpack 是一個不錯的選擇,但是如果您的唯一目的是使用 Facebook Page Plugin 小部件,則該插件有太多模塊並且會減慢您的網站速度。 另一種選擇是使用專用插件,如“社交提要小部件”。 這是一個輕量級插件,不會影響您的站點作為 Jetpack 的速度。
- 轉到 WordPress 管理面板中的“插件 > 添加新”部分,然後在您的站點上安裝/激活插件。
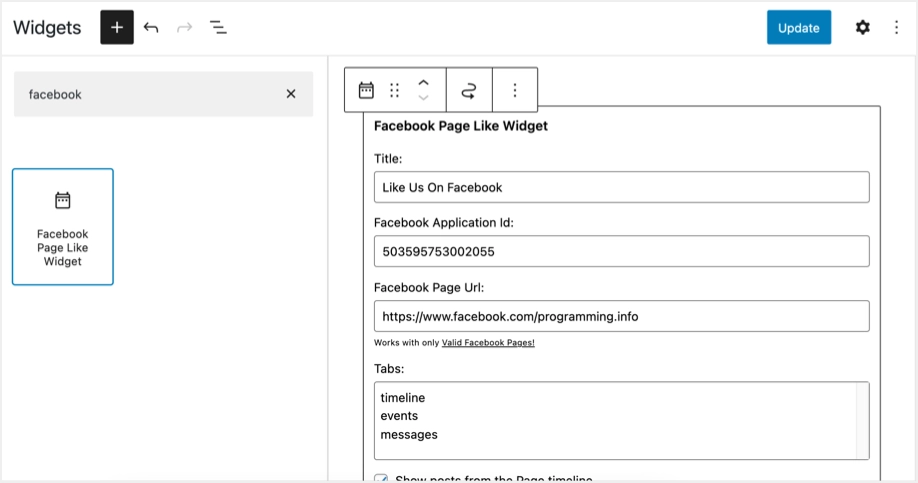
- 之後,轉到“外觀>小工具”並將“Facebook Page Like Widget”塊插入您的側邊欄。
- 雖然此插件需要與原始 Facebook 頁面插件類似的詳細信息,但它還需要一個應用 ID,您必須從您的 Facebook 開發者帳戶創建該應用 ID。 您也可以使用開發者的 App ID 代替自己的 App ID,快速完成設置。

- 填寫所有必需的詳細信息並更新小部件部分。
該插件還提供了一個短代碼 [fb_widget],您可以將其插入網站的任何位置以展示 Facebook 頁面小部件。
最後的話
有多種方法可以在您的 WordPress 網站中嵌入 Facebook 頁面小部件。 從官方 Facebook 社交插件部分創建您自己的 Facebook 頁面小部件要容易得多。 WordPress 還通過內置的自定義 HTML 塊使任務更容易。 但是,如果您不想登錄您的 Facebook 帳戶或在您客戶的網站上創建小部件,您可以使用這些插件。
