如何在您的電子郵件中添加交互元素
已發表: 2020-04-24什麼是交互式電子郵件元素?
我們收件箱中的許多電子郵件都是二維的。 電子郵件包含文本、圖像或 GIF,但它們不是交互式的。 當您滾動一個按鈕時,它不會改變顏色或彈出。 當您將鼠標懸停在圖像上時,它不會翻轉到另一個圖像。 至少,除非發件人將交互式電子郵件元素整合到他們的活動中。
電子郵件中的交互元素是需要收件人採取行動才能顯示的任何內容。 此操作可能是將光標懸停在 CTA 按鈕上或單擊調查中的答案。
就像灑在蛋糕上一樣,交互式內容不是必需的,但它確實會吸引收件人的眼球並吸引他們,從而改善他們對您的電子郵件活動的體驗。 如果您正在尋找更多吸引收件人的方法,請考慮在您的廣告系列中測試以下互動元素之一。
與電子郵件服務提供商 (ESP) 的兼容性
在您決定為所有廣告系列添加交互式元素之前,值得注意的是交互式電子郵件設計並非適用於所有收件箱。 雖然絕大多數功能在 Apple 郵件中,一些在 Gmail 的收件箱中,但在 Outlook 或移動設備上的功能很少。
在您的電子郵件中設計交互式元素時請記住這一點。 如果您知道大多數收件人使用 Outlook 或在他們的移動設備上查看您的電子郵件,那麼您可能需要專注於測試電子郵件的其他方面。 或者,至少,為電子郵件客戶端提供備用圖像或設計,以便在不支持交互式內容時顯示。
無論您在電子郵件中包含什麼內容,請務必在發送之前在多個電子郵件客戶端中測試您的電子郵件。 通過這種方式,您可以在將電子郵件發送到聯繫人數據庫之前修復任何問題或設計缺陷。
查看我們的電子郵件測試工具,查看您的電子郵件在各種電子郵件提供商和屏幕上的外觀。 該工具還提供垃圾郵件評分和鏈接驗證,因此您可以在發送之前捕獲垃圾郵件內容和損壞的鏈接。
如何在您的電子郵件中添加互動元素
您可以將多種交互元素添加到您的電子郵件中。 這裡有一些我們的最愛。 我們包含示例和代碼片段,以便您可以在電子郵件模板中試用這些元素。
1.懸停時背景顏色變化
將鼠標懸停在 CTA 按鈕上時的顏色變化是您在電子郵件中看到的最常見的交互元素之一。 這個微妙的功能引起了人們對 CTA 按鈕的注意。 使用與您的網站相同的懸停顏色,以在電子郵件和網站之間提供一致的體驗。
在下面的示例中,Really Good Emails 使用其 CTA 按鈕上的顏色變化。

這就是你的做法
對於本文中的大多數交互式元素,您需要向模板的 CSS 部分添加一個類。 然後,您將在您希望交互的部分的 <a> 標記中包含該類。 這是 Twilio SendGrid 代碼編輯器中電子郵件模板的示例。

您會注意到下面有相當多的代碼,但其中大部分是在懸停之前設置 CTA 按鈕的樣式以及懸停時的外觀。 要激活懸停功能,您主要需要更改類(第 12 行)以匹配正確的 CSS 屬性。
CSS:
HTML:
2. 懸停時文字變化
一個類似的交互元素正在改變懸停時的文本。 使用此元素,當光標懸停在文本上時,您可以更改文本的顏色、加粗、下劃線或進行任何其他與文本相關的設計更改。
在此示例中,字體顏色從白色變為黑色。

這就是你的做法
此示例與懸停時背景顏色更改的主要區別在於 CSS 和 HTML 中引用的 CSS 屬性。
CSS:
HTML:
在第二個示例中,當您將光標懸停在粗體和下劃線時,字體會發生變化。

這就是你的做法
同樣,主要區別在於 HTML 中引用的 CSS 和 CSS 屬性。
CSS:
HTML:
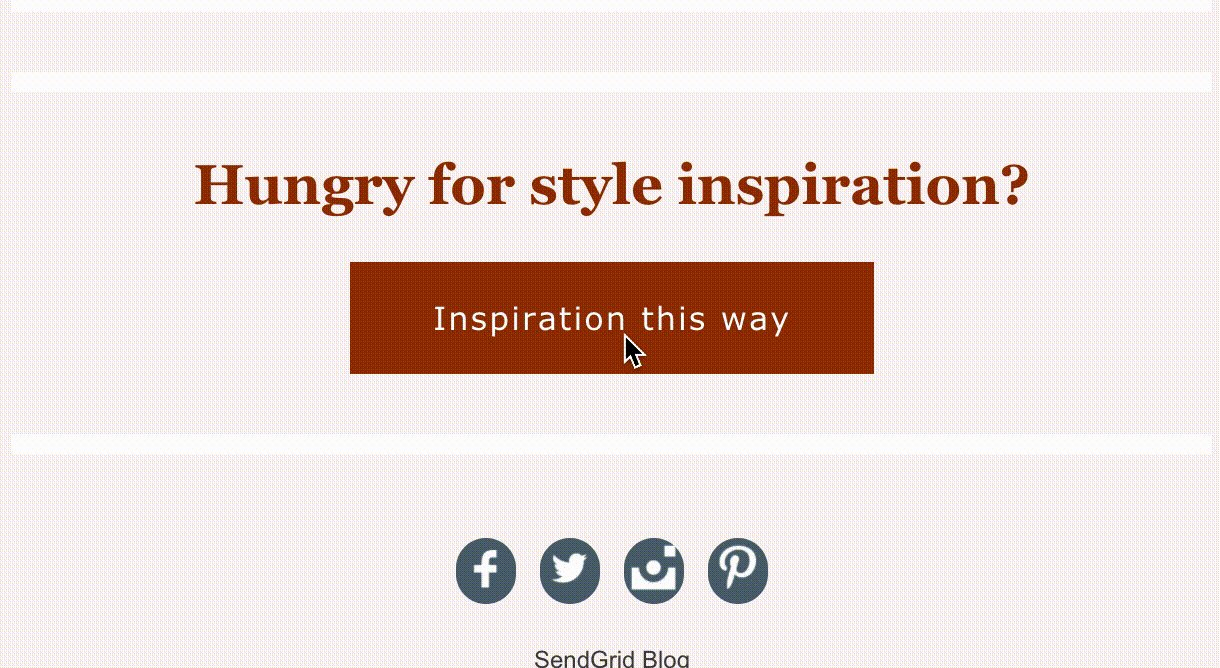
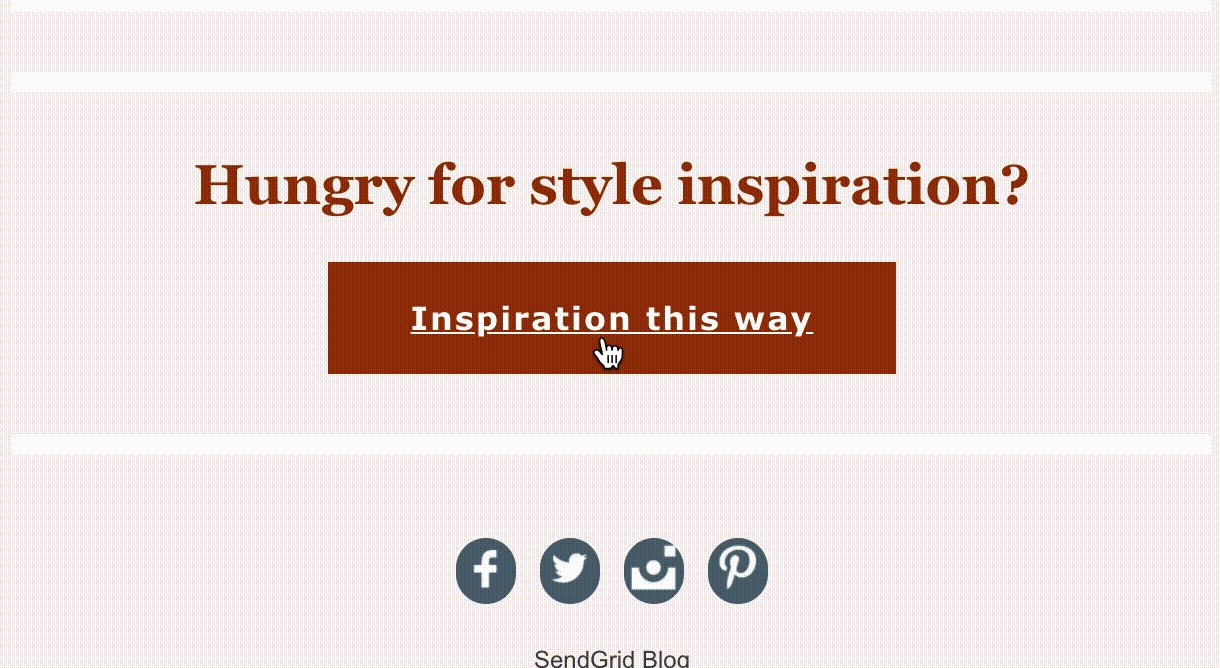
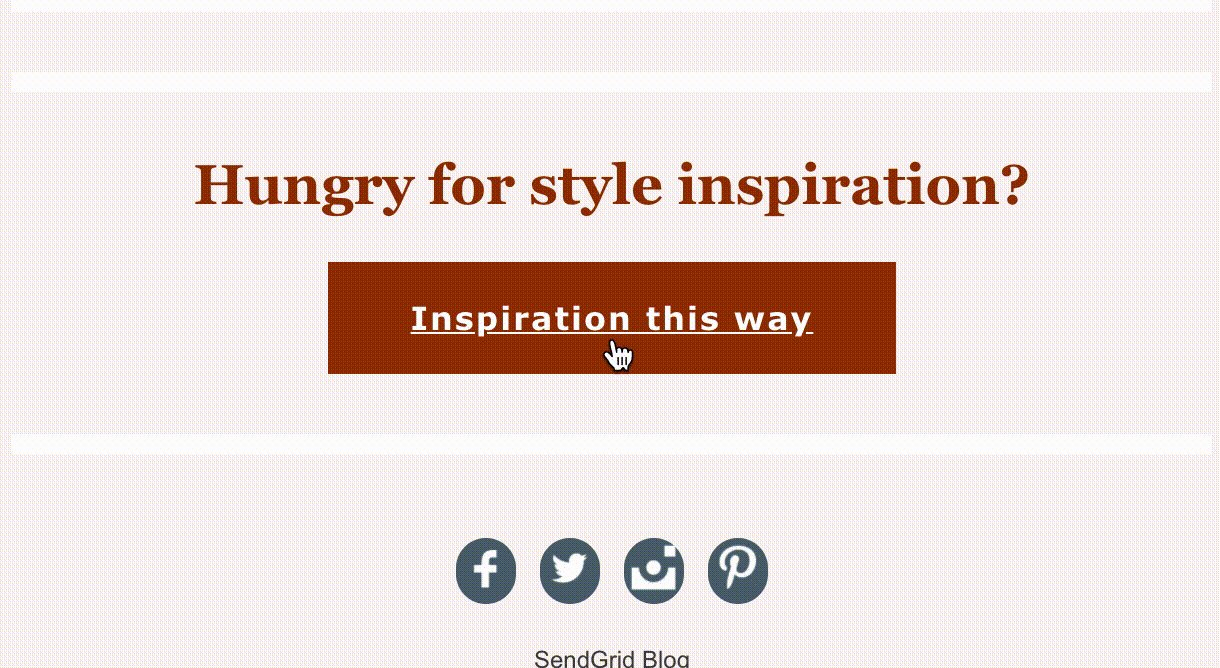
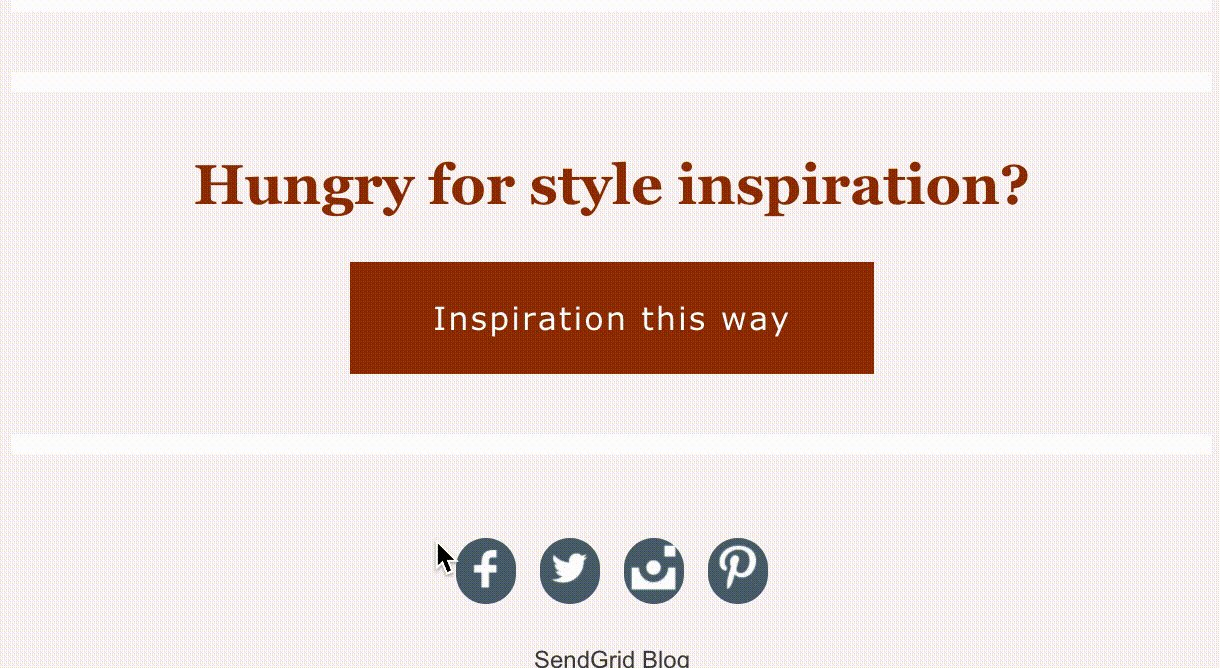
3. 懸停時圖像交換
我們在電子郵件中發現最受關注的內容在首屏(即在收件人滾動之前顯示在電子郵件中的內容)。
當您的空間和時間有限來吸引收件人時,在懸停時交換圖像是推廣其他產品或提供更多信息的好策略。
當收件人將鼠標懸停在一張圖片上時,會出現另一張圖片,因此如果您要促銷,您可以通過包含多張圖片來展示您的更多產品。 或者,您可以在圖片後面提供產品描述以提供更多信息,而無需點擊進入網站。
看看下面的例子!


這就是你的做法:
圖像交換交互式元素是通過在 HTML 中對圖像進行分層創建的,以便在表格單元格中首先有一個背景圖像,當您將光標懸停時,第二個圖像可用。
CSS:
HTML:
4. 目錄
目錄功能對於包含大量內容的新聞通訊等電子郵件特別有用。 想想你在網上閱讀的一篇文章,它有指向網頁特定部分的跳轉鏈接。 同樣,通過在您的電子郵件中添加錨標籤,您的收件人可以跳到他們最感興趣的電子郵件部分,而無需滾動。
雖然大多數桌面電子郵件提供商都支持此目錄元素,但需要注意的是大多數移動應用程序不支持它。 如果您知道大多數訂閱者在桌面上查看您的電子郵件,那麼這個交互式元素可能適合您!
在此示例中,我在 SendGrid 的博客摘要開頭包含了一個目錄,並使用錨標記鏈接到電子郵件中的文章。 使用此方法,收件人可以單擊他們感興趣的特定文章。

這就是你的做法:
這個不需要CSS! 第一個片段是電子郵件頂部的目錄列表,第二個片段是如何在電子郵件中進一步鏈接文章標題。
HTML:
5. 嵌入式調查
交互式元素的另一個很好的用例是調查。 將調查納入您的電子郵件中,使收件人更容易立即回复,而無需點擊其他頁面。 收件人越容易參與,您收到回复的可能性就越大。
收集有關收件人對您的產品或服務的體驗的反饋,或使用調查來了解有關收件人的好惡、位置以及任何其他可以幫助您個性化他們的電子郵件體驗的信息。 歡迎或確認電子郵件可能是插入調查並進一步了解您的訂閱者的絕佳機會。
這裡有幾個例子。
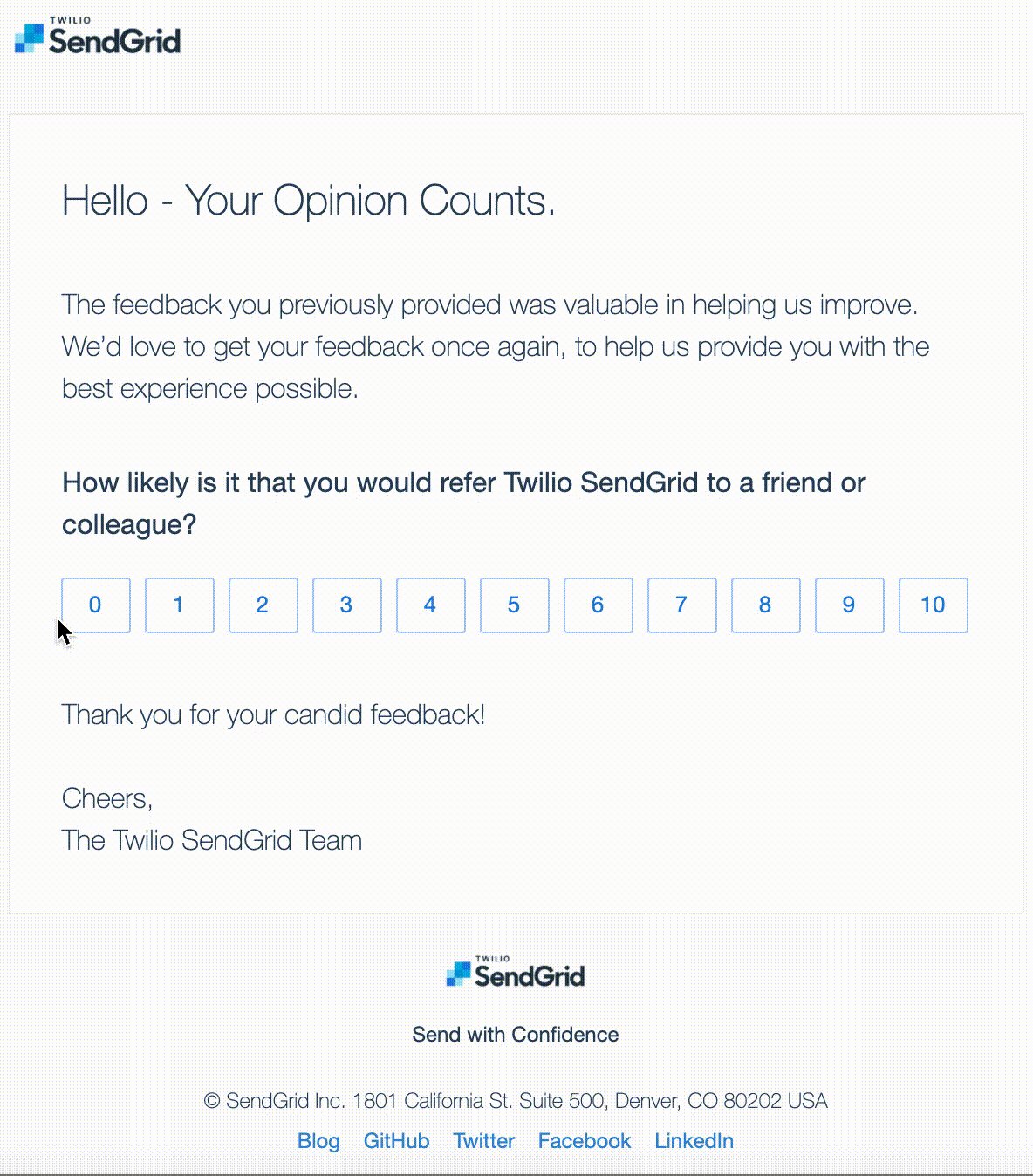
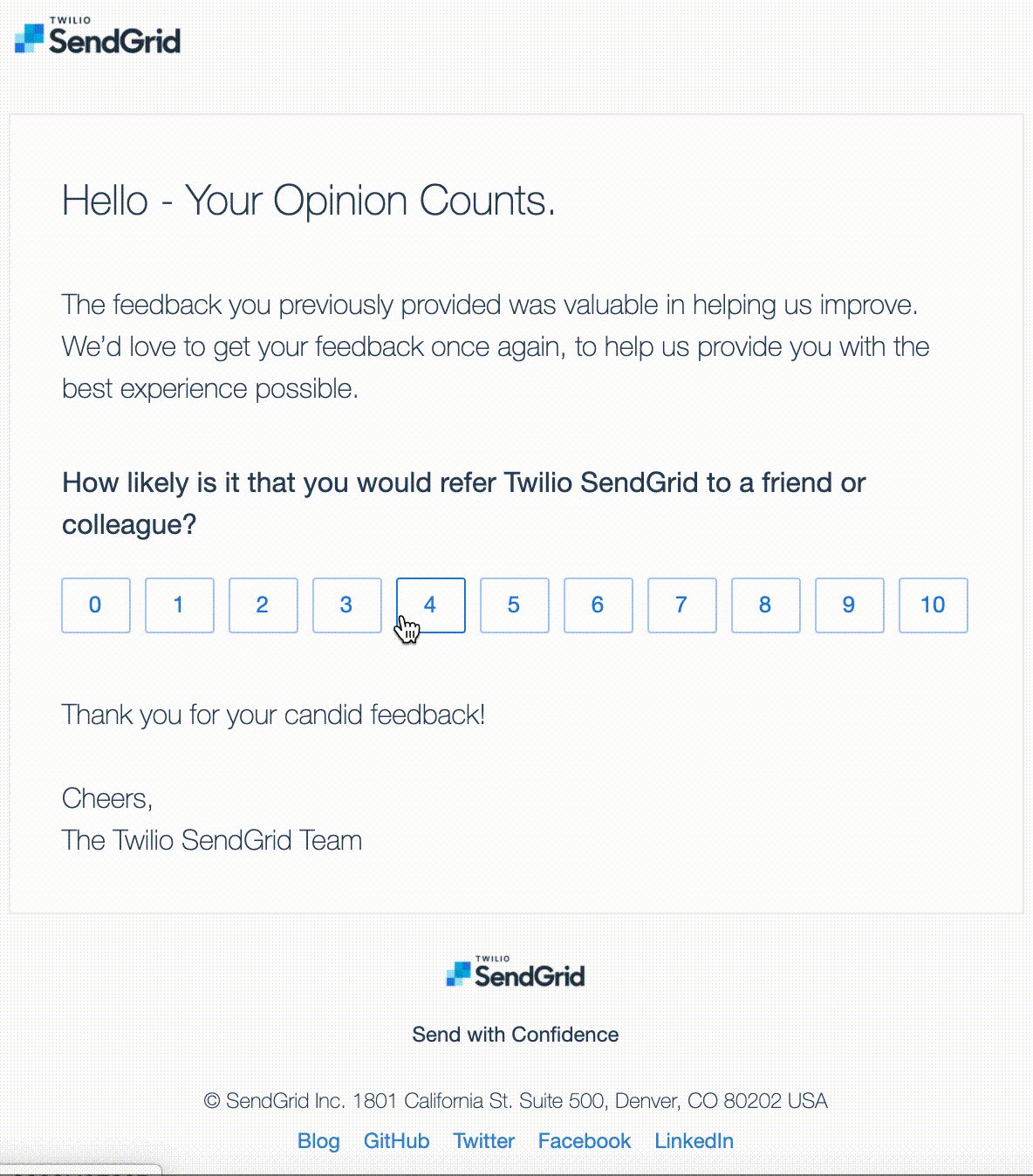
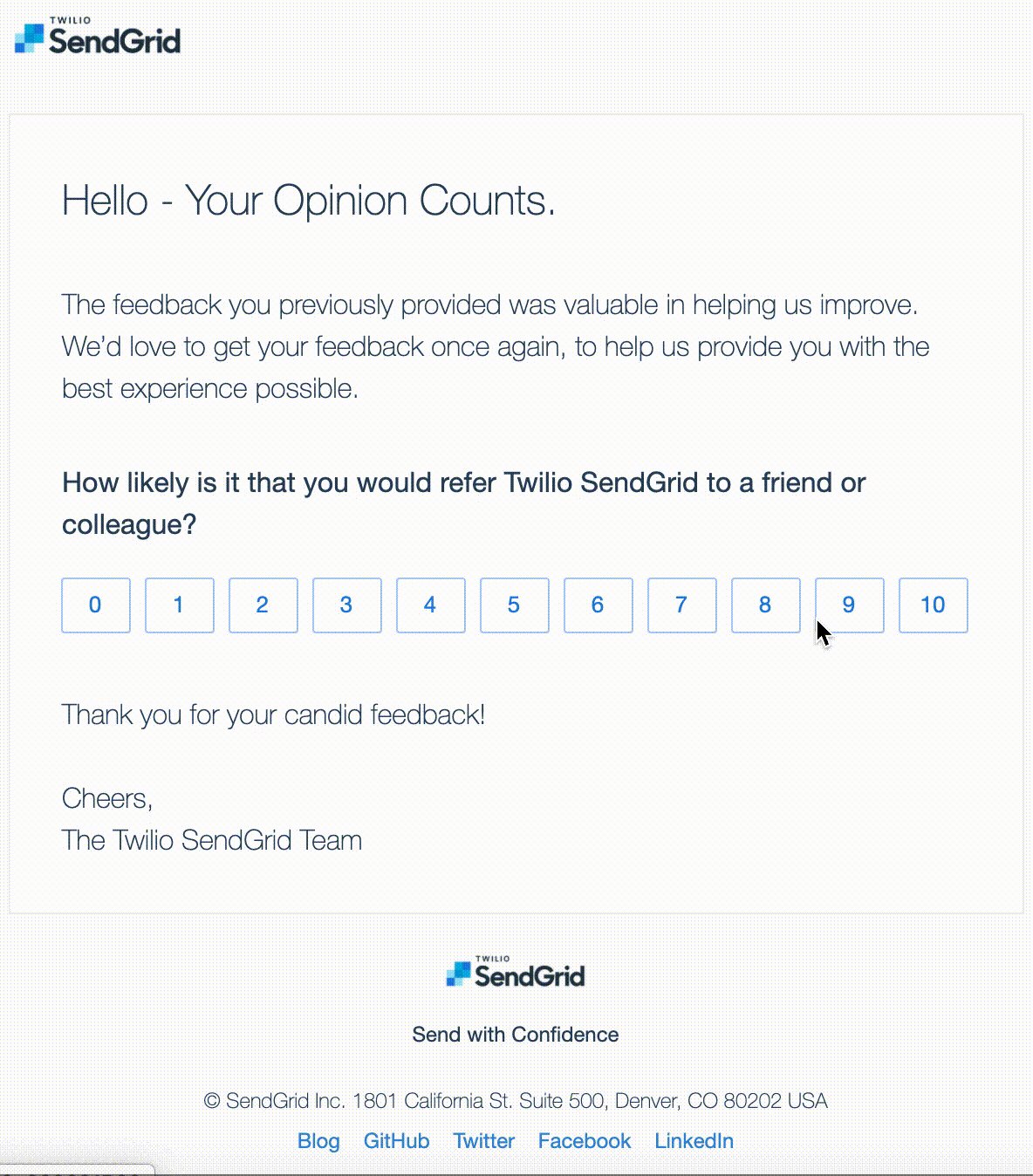
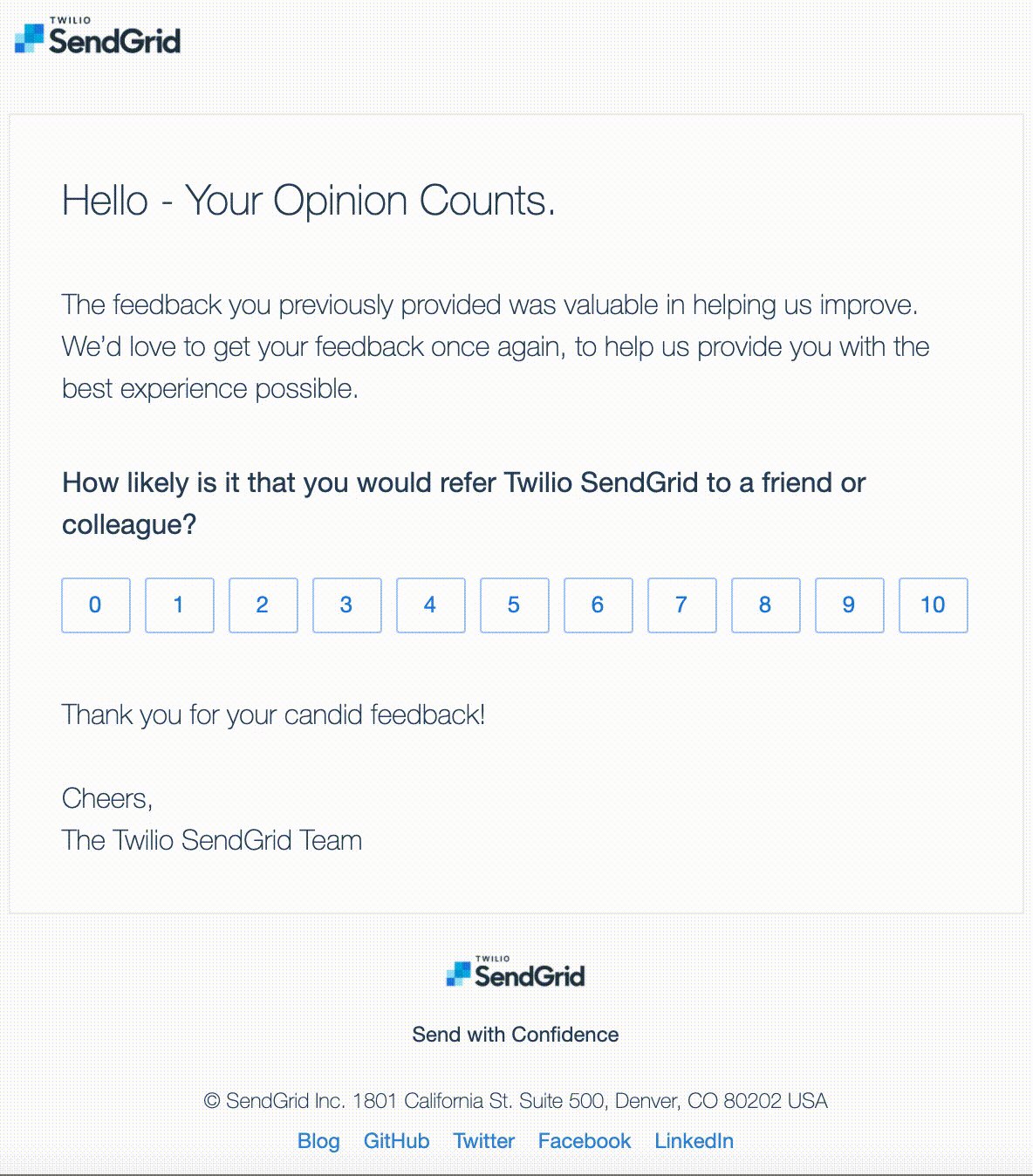
在下面的 SendGrid 電子郵件中,當您將鼠標懸停在調查分數上時,它們會改變顏色。 這有助於收件人認識到他們可以單擊該數字來提交他們的調查。 一旦收件人點擊了一個數字,他們就會被帶到一個已經標記了他們的數字回答的調查中,並要求收件人為他們的評級提供進一步的解釋。

這就是你的做法:
SendGrid 用於嵌入調查的方法需要大量代碼,因此這裡有一個使用 Google 表單的更簡單示例。
- 在Google 表單中創建您的調查。
- 點擊發送。
- 在“收件人”部分輸入您的電子郵件地址。
- 選中“在電子郵件中包含表單”框。
- 點擊發送。
- 打開收件箱中的電子郵件,然後右鍵單擊表單。 點擊“檢查”。
- 找到以 <table=”center align” 開頭的代碼。 將代碼複製並粘貼到您的模板中。
- 測試您的電子郵件以確保調查有效。
在下面的電子郵件中,您可以看到正在運行的 Google 表單。 歡迎收件人加入電子郵件列表,並要求他們填寫一份關於他們的風格偏好的快速調查。 更改調查的背景顏色以幫助它與您的電子郵件模板無縫匹配。 此電子郵件是使用我們的電子郵件模板庫中的電子郵件模板之一創建的。 查看圖庫以獲取各種營銷和交易模板。

繼續吸引您的收件人
在設計營銷電子郵件時,請記住,您為收件人提供的價值是電子郵件最重要的方面。
我們發現交互式內容通過創建類似於網站或應用程序的體驗來幫助吸引收件人,但情況並非總是如此。 如果交互元素會分散您的注意力或使您無法傳達您想要傳達的信息,那麼就不值得包含。
為確保您的互動內容符合要求,以下是一些分手建議:
- 了解您要發送到哪些電子郵件客戶端(Gmail、Yahoo、AOL、Outlook)。 這將幫助您確定首先測試交互式元素是否有意義。
- 總是有一個後備選項。 如果您向收件人發送電子郵件,其中包含不顯示的交互式內容,您的收件人對您的品牌的體驗就會很差。 有關如何為您的交互式內容創建後備選項的信息,請查看有關 Acid 文章的電子郵件。
- 在發送之前測試您的電子郵件。 您可以在 Acid 上使用 SendGrid 的電子郵件測試工具、Litmus 或電子郵件。
- 一次不要測試多個交互元素。 太多會讓人分心。
交互式內容是您可以測試的電子郵件營銷策略的眾多方面之一。 如需更多數據、數字營銷策略和吸引收件人的渠道,請查看這些資源。
- 2019 年電子郵件基準和參與度報告
- 頂級電子郵件營銷參與策略
- 加強電子郵件參與度的完整測量培訓計劃
- 將 SMS 添加到您的電子郵件程序如何使聯繫人保持參與
