如何在 WordPress 網站中添加超級菜單?
已發表: 2021-09-23您可以在 WordPress 中創建標題菜單以顯示任何帖子、頁面、類別或自定義鏈接。 也可以使用“導航菜單”小部件來顯示您網站上任何位置的鏈接列表。 默認情況下,您可以在顯示為下拉列表的單個列中將鏈接顯示為子菜單項。 超級菜單是一個比普通下拉菜單更大的下拉菜單,它允許您顯示比標準下拉菜單更多的信息。 超級菜單允許您在導航中包含帶有富媒體(如圖像和視頻)的多列下拉菜單。 在本文中,我們將探討如何在 WordPress 站點中添加超級菜單。
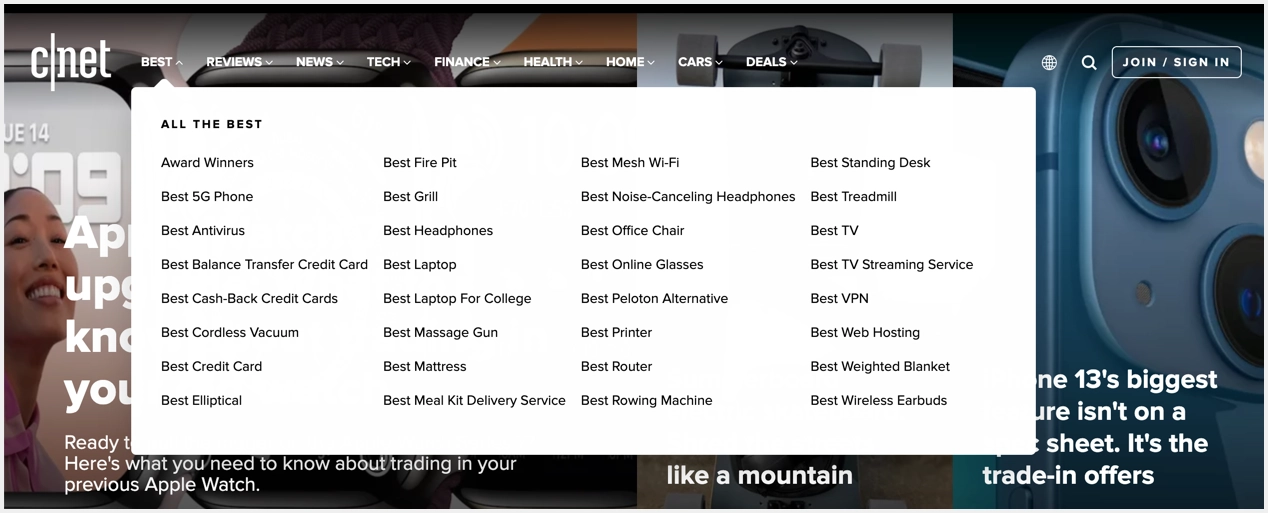
超級菜單示例
流行網站使用超級菜單來提供極具吸引力和互動性的導航菜單。 CNET 的網站是具有大型菜單的網站的一個很好的例子。 您可以將鼠標懸停在不同的菜單項上,以顯示按類別組織的大型菜單項。

在這種二維形式的菜單佈局中,所有相關主題都分為多個部分,以便更直觀地瀏覽,無論是垂直還是水平。
使用超級菜單的好處
與簡單的下拉菜單相比,超級菜單具有以下優點。
- 超級菜單是一種用戶友好的方式,可以將注意力吸引到您網站上更深層次的材料上。 它對於擁有大量內容的網站特別有用,網站所有者可以在其頂部菜單中顯示其他小部件。
- 它們是適合許多選項或一目了然地顯示較低級別網頁的絕佳設計策略。
- 超級菜單為用戶提供了更詳細和組織良好的站點導航體驗。
- 超級菜單是指向網站中難以找到的部分的絕佳方式。
- 您可以使用超級菜單一次顯示多個鏈接。
然而,並非所有網站都需要超級菜單。 一般來說,新聞、雜誌和大型網站等類別較多的網站都可以利用mega menu來展示其內容。 您還需要注意顯示屏會根據智能手機和平板電腦的寬度進行響應調整。
使用插件在 WordPress 中添加超級菜單
您可以使用各種插件在 WordPress 站點中添加 Mega Menu。 但是,“Max Mega Menu”插件是您可以使用的最受歡迎的插件之一。 它帶有免費版和高級版。 幸運的是,免費版本足以為您的網站創建出色的菜單。
使用 Max Mega 菜單插件設置菜單和位置
在開始使用 Max Mega Menu 插件之前,通過導航到管理面板中的“外觀 > 菜單”部分在您的站點中創建一個菜單。 稍後您可以在插件的幫助下將此普通菜單轉換為大型菜單。 完成後,轉到“插件 > 添加新”部分,安裝並激活 Max Mega Menu 插件,如下所示。

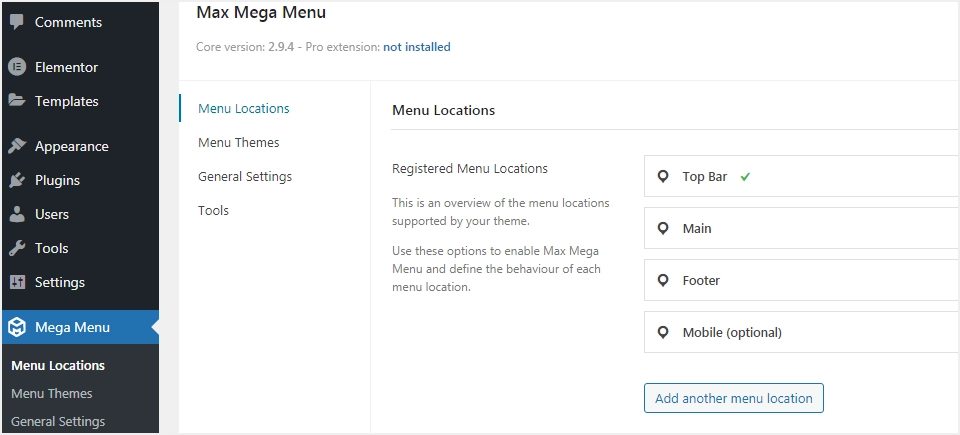
該插件將在側邊欄中添加一個名為 - Mega Menu 的新菜單項。 單擊此菜單可設置要添加超級菜單的位置。 將出現一個窗口,顯示您的主題提供的不同菜單位置。 選擇要放置大型菜單的位置。 如前所述,您應該已經在您選擇的位置提供了一個菜單。 在我們的例子中,我們創建了一個菜單“primaryMenu”並將其位置設置為“Top Bar”。 因此,在這篇文章中,我們將選擇“Top Bar”作為我們的 Mega Menu 的目標位置。

注意:當您嘗試將超級菜單添加到沒有設置菜單的位置時,您將看到一條警告消息“將菜單分配給該位置以使用這些選項”。
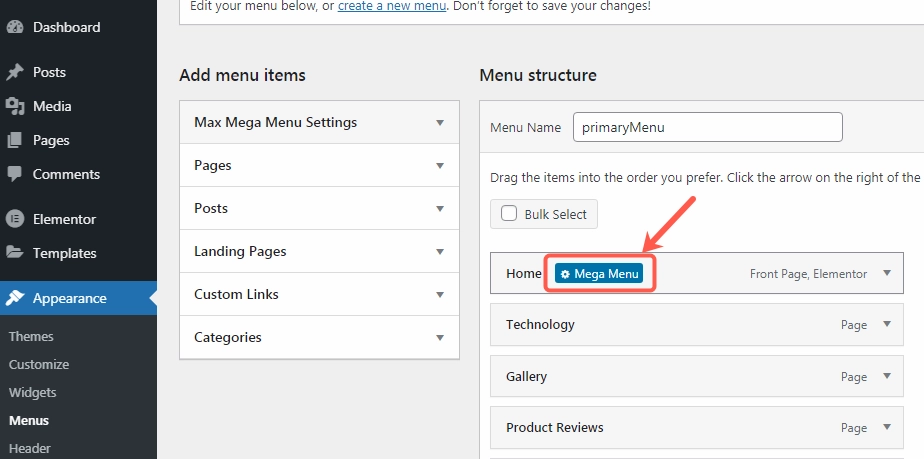
選擇大型菜單的位置後,導航到“外觀”下的“菜單”頁面。 您將看到 Max Mega Menu 插件在您的菜單標題上添加了一個“Mega Menu”按鈕。 此按鈕僅在您將鼠標懸停在菜單項上時可見。 例如,當我們將鼠標懸停在“主頁”菜單項上時,您可以看到此按鈕,如下圖所示。

使用 Max Mega Menu Plugin 創建 Mega Menu
在本例中,我們將在“技術”菜單項下創建一個超級菜單,該菜單將出現在我們的“頂欄”位置。 下圖顯示了我們在添加大型菜單之前的網站。

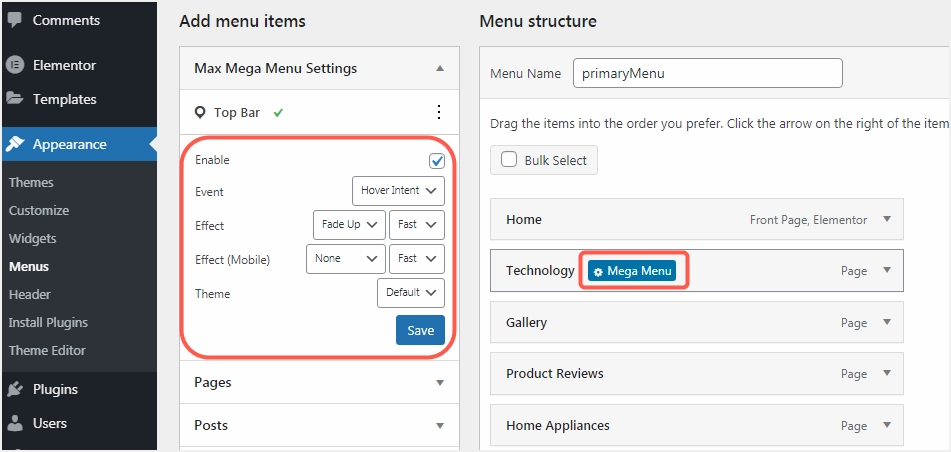
首先,導航到“外觀>菜單”部分並將鼠標懸停在“技術”菜單項上,如下圖所示。 您將在“最大超級菜單設置”部分下看到一組用於自定義超級菜單外觀的選項。 確保選中“啟用”框並自定義動畫效果/主題/觸發事件。 單擊“保存”以應用您的更改。

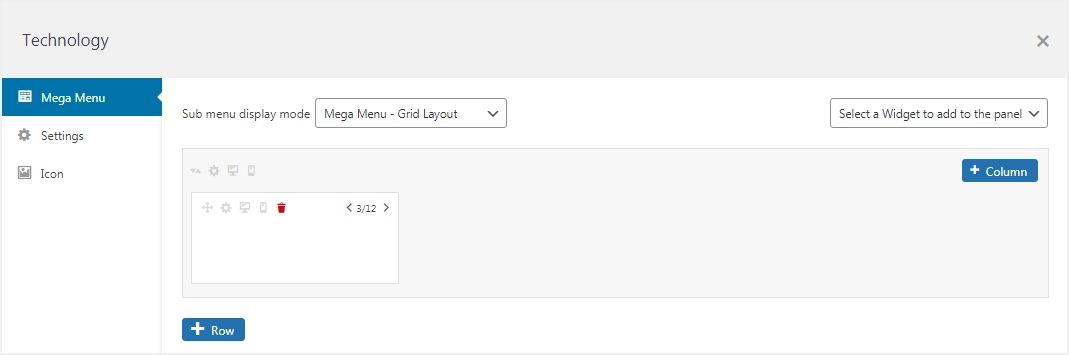
當您單擊“超級菜單”按鈕時,將出現一個窗口,您可以在其中自定義超級菜單的外觀。 在“子菜單顯示模式下拉列表”中,選擇“超級菜單 - 網格佈局”選項。 這將顯示“列”和“行”按鈕,如下圖所示。


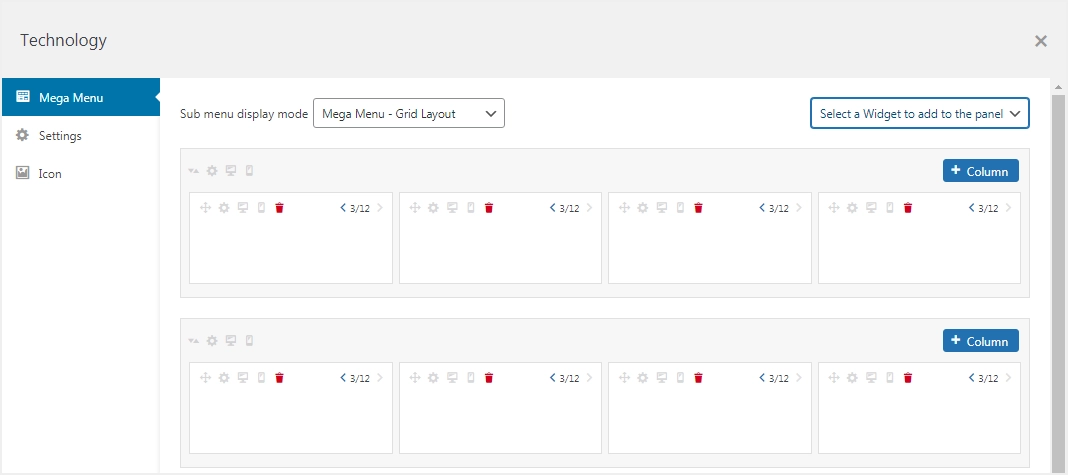
讓我們創建一個由兩行四列組成的超級菜單。 單擊“+Row”按鈕創建附加行,單擊“+Column”按鈕創建更多列。 生成的網格圖像如下所示。

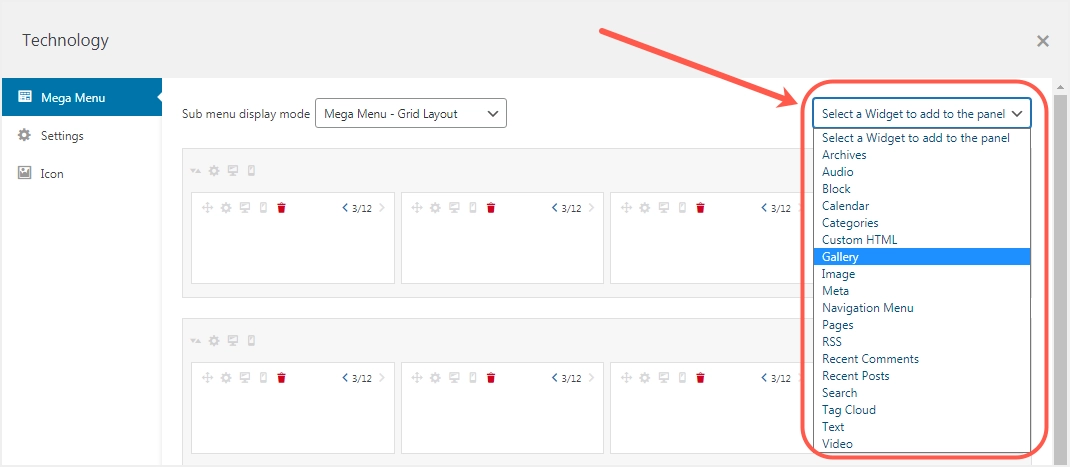
現在,要將項目添加到我們的超級菜單中,我們將使用我們的主題提供的小部件。 在右上角,您將看到一個選項,用於選擇要在大型菜單上使用的小部件,如下圖所示。

提示:從小部件項目創建超級菜單可能有點複雜,因為大多數項目用於側邊欄或頁腳。 然而,有一個技巧。 您可以使用的主要小部件很少——導航菜單、圖像、自定義 HTML 和類別。 例如,您可以創建多個菜單,每個菜單都包含自己的頁面,並使用“導航菜單”小部件將它們添加到大型菜單中。 同樣,如果需要,您可以使用“類別”小部件插入類別。 為了更好地理解這一點,讓我們開始行動。
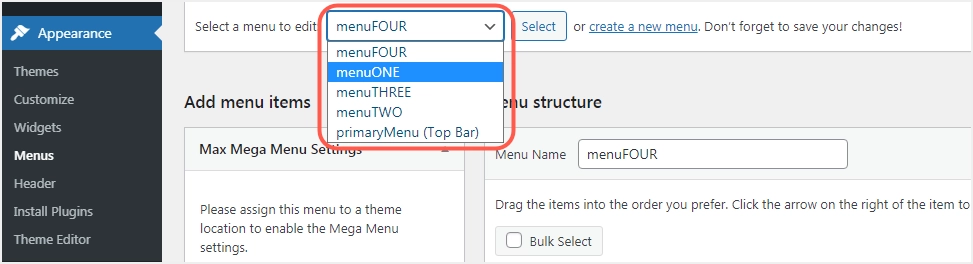
讓我們在“外觀 > 菜單”部分下創建四個附加菜單“menuONE、menuTWO、menuTHREE 和 menuFOUR”。 每個菜單包含不同的帖子、頁面和自定義鏈接。 我們將使用“導航菜單”小部件將這些菜單導入到我們的超級菜單中。

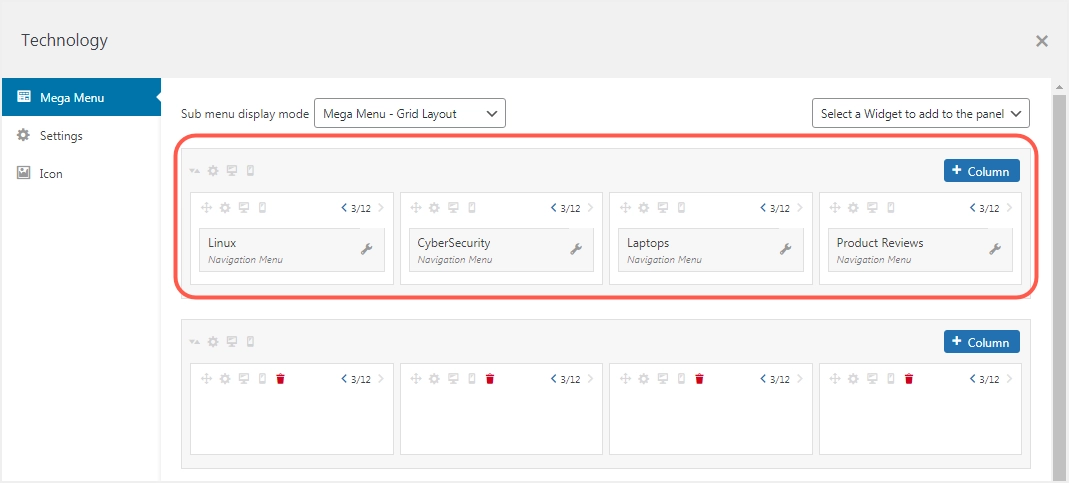
在我們的 Mega Menu 配置窗口中,我們將拖動“導航菜單”小部件並將其放置在我們第一行的單元格中。 然後我們將使用這個小部件來選擇我們的菜單“menuONE、menuTWO、menuTHREE 和 menuFOUR”,如下圖所示,並更改標題。

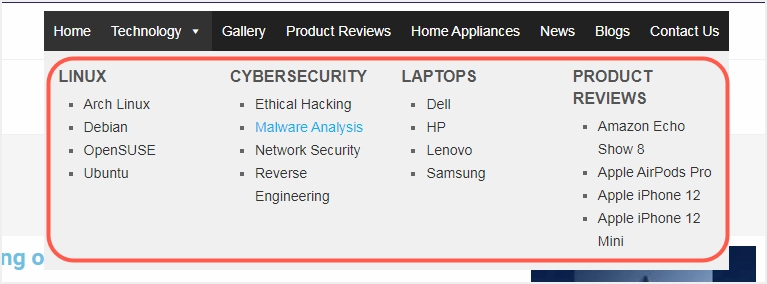
要應用更改,請確保單擊“菜單”頁面上的“保存菜單”按鈕。 當我們重新加載網站時,您現在可以看到我們已經成功創建了 Mega Menu 的第一行。

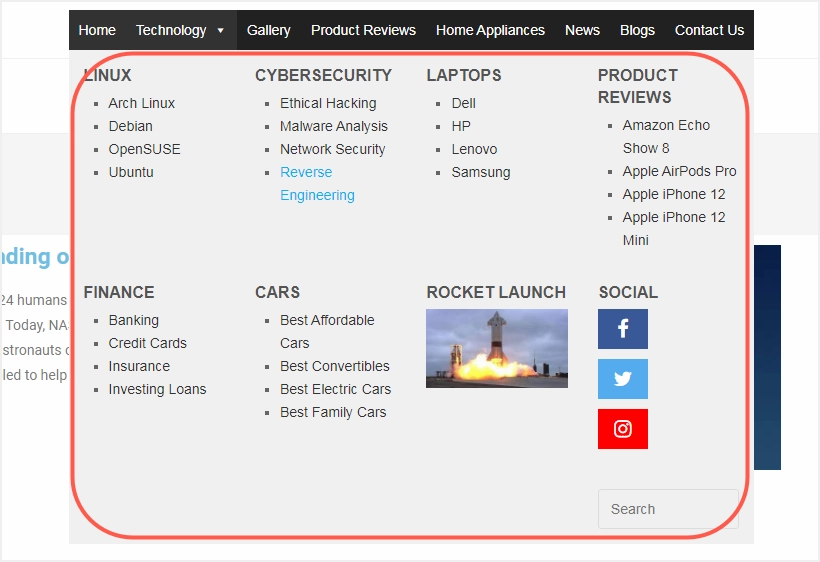
現在讓我們使用各種可用的小部件填充超級菜單的其他行。 我們將使用導航菜單、圖像、自定義 HTML 等小部件。生成的超級菜單如下圖所示。

您可以使用任何默認或自定義小部件並將內容插入到您的超級菜單中。
使用帶有主題的超級菜單
除了插件之外,還有支持創建大型菜單的 WordPress 主題。 如果您想使用您的主題設置超級菜單,您必須首先確認您的主題是否支持該功能。 大多數商業 WordPress 主題都內置了此功能,因此您不需要單獨的插件。 使用主題的顯著缺點之一是更改主題時您將丟失大型菜單。 但是,當您使用插件時,除非您停用該插件,否則超級菜單仍然可用。
結論
超級菜單是一種高效的在線導航系統,可以幫助顯著改善您網站的導航。 如果您有一個包含許多頁面和產品類別的複雜網站,則大型菜單會很有用。 如果您網站的主題支持或使用 Max Mega Menu 插件來創建多列超級菜單,您可以創建超級菜單。 該插件甚至允許您添加一些引人注目的小部件以配合您的菜單項。
