如何在 WordPress 網站中添加推薦?
已發表: 2021-10-17推薦信是任何商業網站建立信任和權威的基本標準。 它可以幫助訪問者了解您的技能以及現有客戶的反饋。 如果您有很多來自讀者、客戶或客戶的推薦,那麼請不要猶豫在您的網站上展示它們。 幸運的是,WordPress 提供了多種展示推薦的選項。 在本文中,我們將解釋可用於在 WordPress 站點中添加推薦的所有可能方法。
什麼是推薦信?
開始談論推薦意味著人們提倡或保證從您的產品或服務中獲得體驗。 擔保可以是社交點贊、評論、推薦、在線評論或客戶反饋。 一份出色的推薦書通常至少反映以下其中一項:
- 包含積極的書面信息或肯定。
- 支持或可信的個人資料圖片。
- 有說服力的直白故事。
- 使用權威人物或影響者。
因此,請確保僅在您的網站上展示有吸引力的推薦,而不是傾銷數百個沒有任何價值的推薦。
為您的網站收集推薦
在您的 WordPress 網站上顯示推薦的第一種方法是收集它們。 在收集過程中,確保您有正確的,並且它們應該足夠(至少五個)。
- LinkedIn 推薦、YouTube、Facebook 或 Instagram 評論與其他本地搜索目錄可以是一個良好的開端。
- 電子郵件外展是向客戶詢問您的業務的直接方式,以接收可以作為證詞的寫得很好的反饋。
- 諸如“您喜歡我們的服務的哪些方面?”之類的問題或“你會推薦這個產品嗎?” 可以派上用場。
- 此外,請務必記下為您提供推薦的人的詳細信息(姓名、評論、照片和職務)。
在 WordPress 中添加推薦
在收集過程之後,以下是您可以在 WordPress 中插入推薦的一些方法:
- 添加古騰堡塊
- 插入自定義代碼
- 檢查您的主題或頁面構建器插件
- 使用免費插件,如 Strong Testimonials 或 Easy Testimonials
讓我們在以下各節中詳細解釋每個選項。
1. 使用古騰堡積木
古騰堡塊編輯器提供了不同類型的塊,可用於插入推薦。 當你想展示簡單的風格並且不想安裝額外的插件時,這很有用。 您可以將圖像與圓角、引用、文本和分隔符塊結合起來,為您的站點創建漂亮的推薦小部件。 還可以將塊分組並為您的推薦添加背景顏色或圖像。
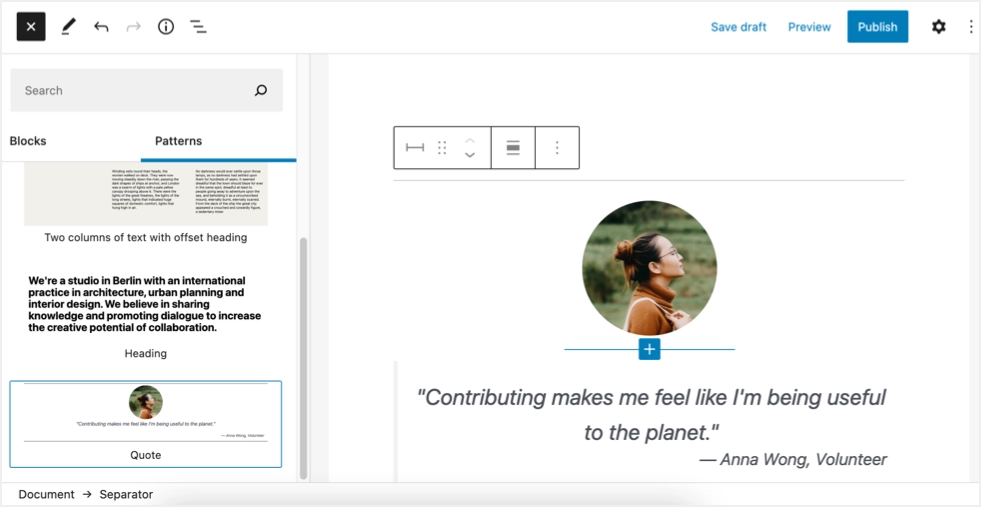
或者,單擊左上角的 + 圖標並轉到“模式”部分。 從下拉列表中選擇“文本”並插入“引用”塊。

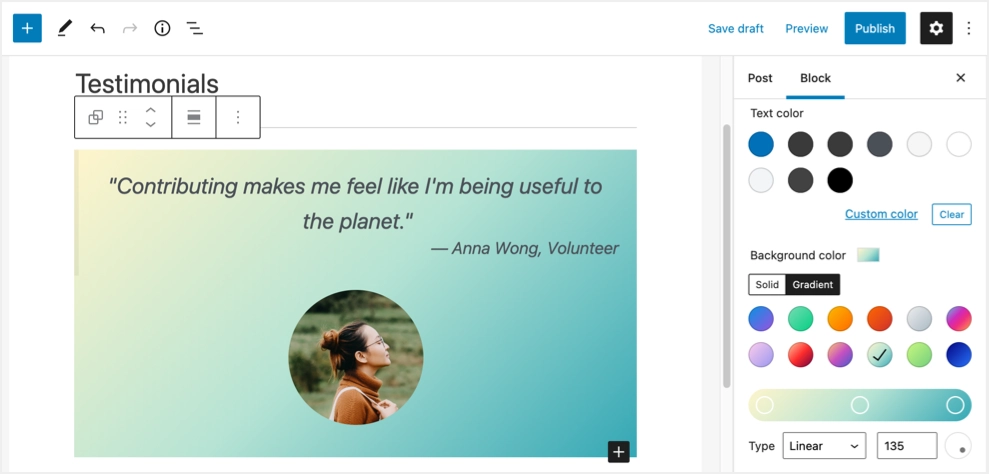
這看起來像推薦信,您可以將圖像向下移動並編輯背景顏色以使其更具吸引力。 最好的部分是您可以將塊添加為可重複使用的塊並插入站點的任何位置。

2. 自定義推薦小工具
當您想插入兩個推薦之一時,這是一個最佳選擇。 您可以創建一個新的推薦頁面並使用自定義代碼僅展示少數重要項目。 下面是小部件的外觀,您可以使用自定義 HTML 塊或代碼片段插件來插入代碼。
“這是客戶的見證。 您可以輸入任何反饋,以表達對您辛勤工作的讚賞,以便其他訪客會被吸引並訂購您的產品。”

格雷格·貝蒂校長
斯坦福小學
您可以在本文的彩色 CSS 推薦小部件部分下獲得上述小部件的完整代碼。
3. 主題或頁面構建器插件
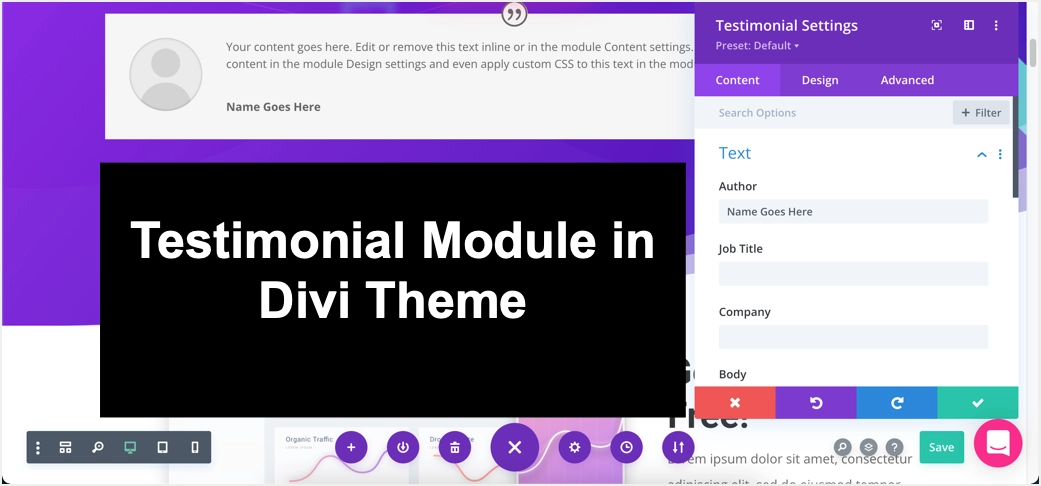
許多商業主題提供推薦作為自定義帖子類型。 檢查您的主題並使用該功能是否已可用。 或者,如果您使用,您可以在頁面構建器插件中檢查推薦信是否可用。 例如,您可以在使用流行的 Divi 主題時使用推薦模塊。 您可以使用 Divi Builder 自定義設置,無需額外插件即可創建精美的推薦。

同樣,您可以將內置的推薦和推薦輪播小部件與流行的 Elementor 頁面構建器插件一起使用。
4. 使用免費的 WordPress 插件
推薦使用免費的推薦插件來管理人們的商業評論庫並將它們包含在您的網站中。 它們將有助於跟踪、更新和管理您的客戶資料。 在這裡,我們將用兩個免費的推薦插件進行解釋。
4.1. 使用強大的推薦插件添加推薦
由於它的簡單性,如果您是初學者,您會發現它非常好用。 該插件很靈活,因為它允許從頭開始創建完整的自定義推薦模板。 它因其壓倒性的正面評價和頻繁更新而廣為人知並廣為使用。 繼續安裝並激活“Strong Testimonials”插件。

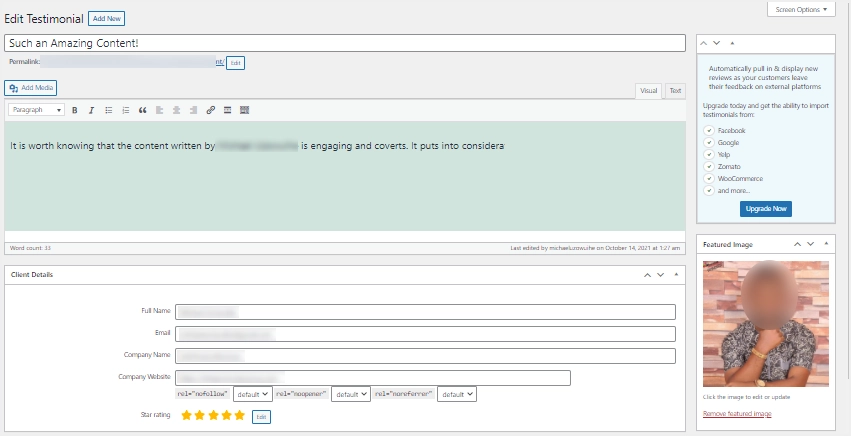
從您的 WordPress 網站儀表板,將鼠標懸停在左側邊欄的“推薦”菜單上,然後單擊“添加新”。 填寫推薦書的標題、完整描述和客戶或客戶信息(全名、電子郵件、公司名稱和網站、星級)。 “特色圖片”用於設置提供評論的客戶圖片。 最後,完成後點擊“發布”按鈕。

確保在這一切之前,您已獲得客戶或客戶的許可,可以分享他們的詳細信息。 重複上述過程,添加盡可能多的推薦信。 使用您的一個或多個推薦信將繼承的樣式創建自定義模板。 導航到“推薦”選項卡,選擇“視圖”選項,然後單擊“添加新”按鈕。

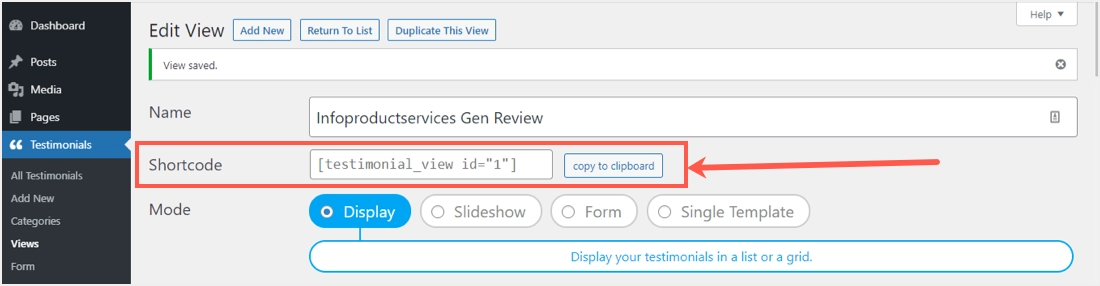
為您的所有推薦提供視圖的名稱(標題)。 此外,請指明您想要的模式; 是顯示(列表或網格)、幻燈片、表單還是單個模板。 對於您選擇的任何模式選擇,都有合適的選項可以根據您的喜好設置或完全配置它們。 單擊“保存更改”按鈕以激活您所做的一切。 在首頁找到“Shortcode”,然後單擊旁邊的“複製到剪貼板”按鈕。

現在,在您的 WordPress 儀表板中創建一個新頁面,標題為“推薦”。 粘貼該短代碼,然後點擊“發布”按鈕,使推薦信在您的網站前端可見。

總之,這裡有關於這個插件的其他值得了解的事情;
- 為背景和字體顏色等樣式提供少量設計,同時從您的網站主題繼承其他樣式。
- 您可以使用自定義字段和 CSS 進行任何合理的提前更改。
- 推薦展示之前的一切都從觀點出發。
- 由於不共享、存儲或編輯用戶數據,因此考慮了隱私。
4.2. 使用 Easy Testimonials Plugin 添加推薦
這是在 WordPress 網站中添加推薦的另一個免費插件選項。

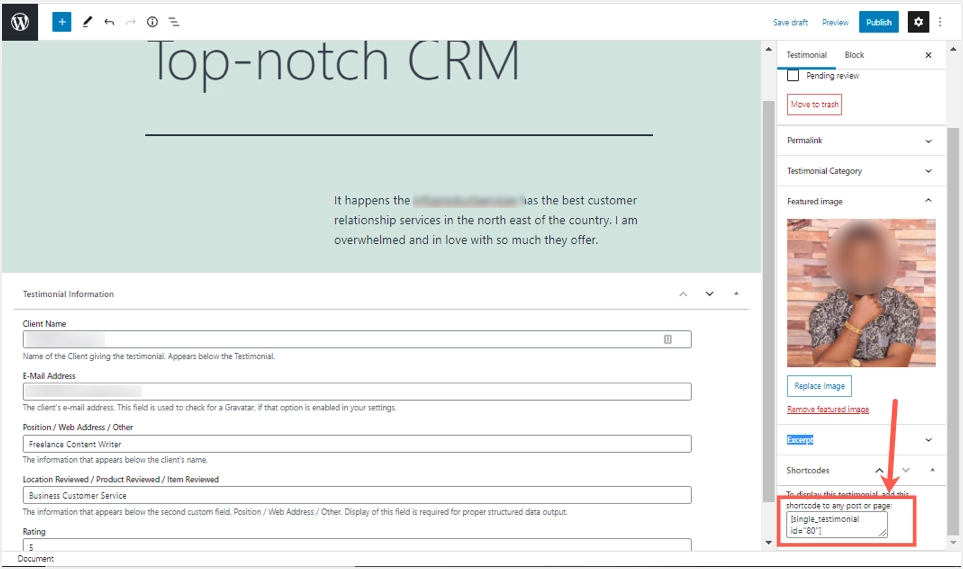
安裝並激活插件後,將鼠標移到“Easy Testimonials”菜單上,然後單擊“Add New Testimonial”選項。 給推薦信加上描述的標題,然後在帖子或頁面編輯器下方填寫所需的詳細信息。 該插件提供了輸入客戶姓名、電子郵件地址、職位/網址、位置/產品/評論中的項目和評級的選項。

在頁面的右側邊欄是“推薦”文檔部分,它可以幫助您包含更多功能,例如特色圖片、推薦的類別。 此外,您可以在頁面的右端複製下面的短代碼。 一旦您對所有更改都滿意,請點擊“發布”按鈕。 推薦書立即可見,您應該重複此過程以添加所需數量的推薦書。
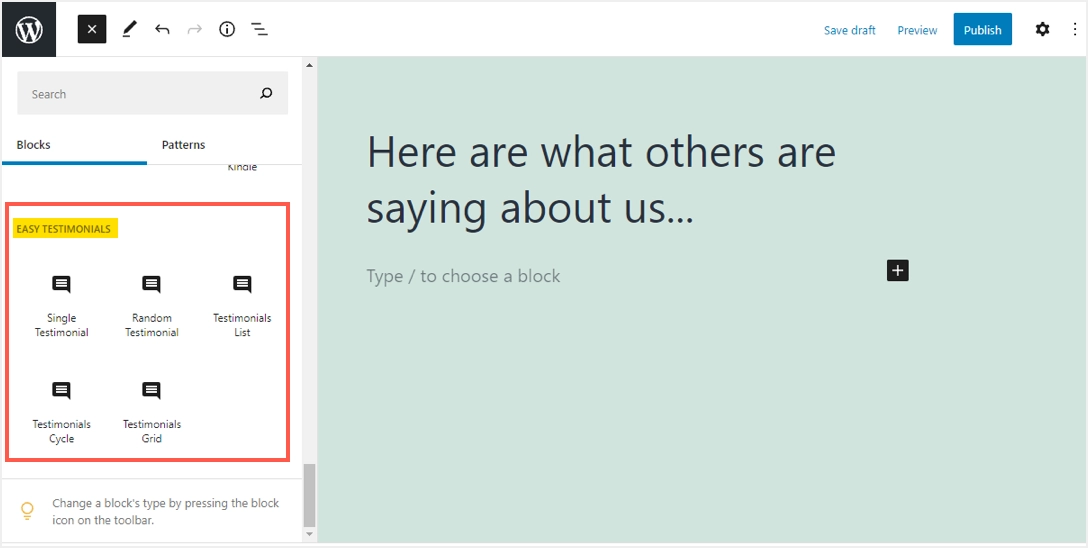
現在,打開您希望添加推薦的任何頁面或帖子。 使用 Gutenberg 編輯器,單擊“Toggle block inserter”,向下滾動以找到帶有五個塊的“EASY TESTIMONIALS”標題,以便您選擇推薦。

以下是他們在推薦顯示格式方面的每個功能。
- 單一:它只顯示您的一份推薦信,即您做出的選擇或選擇。
- 隨機:它只顯示您所有推薦中的一個(任何)而不考慮您的選擇。
- 列表:它允許多選並顯示所有推薦。
- 循環:為所有推薦創建幻燈片(幻燈片)。
- 網格:它以表格格式顯示所有推薦。
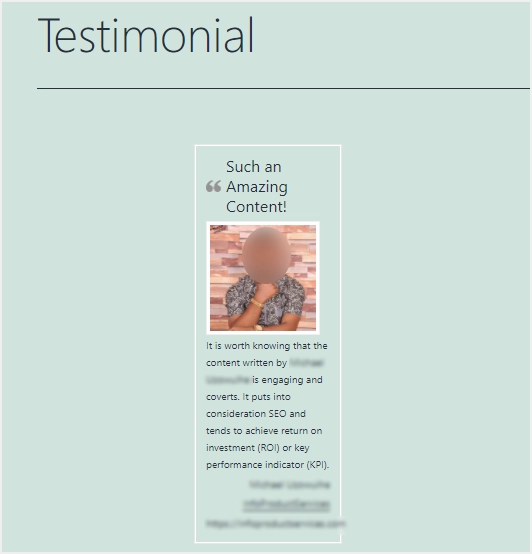
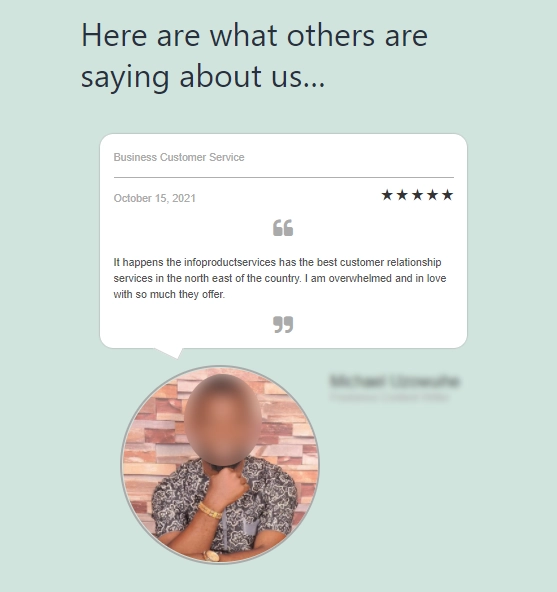
單擊“發布”按鈕以查看推薦結果。 如果這是您選擇的推薦顯示,則推薦滑塊的外觀如下所示。

請記住,有許多設置功能可以從“Easy Testimonials”菜單下手,例如使用短代碼生成器而不是塊來創建和顯示推薦。 此外,您可以使用 CSS 自定義推薦和通過表單收集推薦。 想做更多嗎? 您可以隨時升級到他們的專業版。
最後的話
我們希望本文有助於了解如何使用不同的選項在 WordPress 網站中添加推薦。 如果您的主題或頁面構建器插件不提供此功能,那麼我們建議使用插件來保持簡單。 推薦插件是必不可少的,而不是從頭開始構建,因為它們為您提供精美的佈局或視圖。 作為回報,您將不斷與現有或新客戶/客戶建立信任並建立更牢固的關係。
