如何在 WordPress 網站中添加時間線?
已發表: 2021-09-23WordPress 帶有默認的 Gutenberg 塊編輯器,提供用於插入按鈕、社交圖標、列和許多其他元素的塊。 但是,在許多情況下,您需要自定義小部件,例如常見問題解答、手風琴、時間線等。尤其是,時間線對於向讀者展示您的進步或成長會更有用。 雖然時間線沒有默認塊,但幸運的是,您有多種方法可以在 WordPress 站點中添加時間線。
相關:如何在 Weebly 站點中添加時間線小部件?
什麼是時間線?
時間線是基於時間顯示的事件的可視化表示。 它們可以採用視頻、圖像、文本或其他內容形式,以提供有吸引力且高度交互的用戶體驗。 您可以在 WordPress 站點中以垂直或水平方向添加時間線來展示事件流。
添加時間線的優勢?
您可能想要在帖子或頁面中插入時間線的原因有很多:
- 這是展示您公司多年來的進步或品牌歷史的好方法。
- 如果您提供項目服務,展示項目的發展階段會很有用。
- 您可以將時間線用於產品生命線和展示成就。
- 此外,當您想向最終用戶或目標受眾講述故事、可視化產品和流程(將復雜的信息傳達為簡單的信息)時,時間線會派上用場。
因此,顯示漂亮的時間表有助於在訪問者中建立更多信任,以下是製作它們的方法。
在 WordPress 中添加時間線的不同方法
WordPress 中的簡單選項是使用可用的時間線插件之一。 但是,您也可以簡單地創建一個小部件並插入帶有自定義內容的任何地方。
1. 自定義垂直時間線小工具
下面是自定義時間線小部件,您可以使用“自定義 HTML”塊將其插入到站點的任何位置。
- 2025
時間線事件 5
這是您的時間線事件的內容。 輸入一個小段落來詳細描述該事件。
- 2024
時間線事件 4
這是您的時間線事件的內容。 輸入一個小段落來詳細描述該事件。
- 2023
時間線事件 3
這是您的時間線事件的內容。 輸入一個小段落來詳細描述該事件。
- 2022年
時間線事件 2
這是您的時間線事件的內容。 輸入一個小段落來詳細描述該事件。
- 2021年
時間線事件 1
這是您的時間線事件的內容。 輸入一個小段落來詳細描述該事件。
以下是時間線小部件的完整代碼,您可以根據需要自定義外觀和文本。 您可以在網站的任何位置插入此代碼,無需任何額外的插件。
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. 使用 Cool Timeline Plugin 在 WordPress 中添加時間線
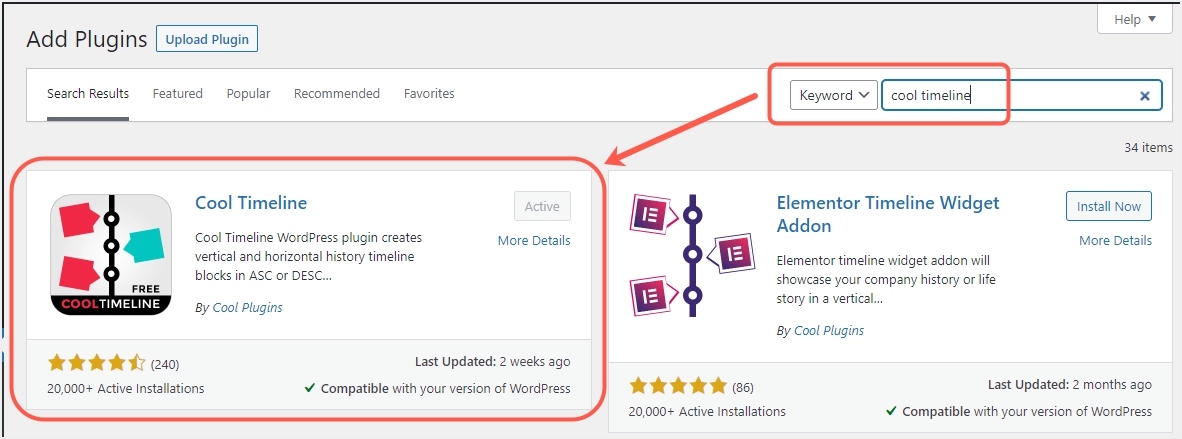
第一步需要安裝並激活“Cool Timeline”插件。 通過“插件”側邊欄菜單類別下的“添加新”子菜單使用搜索功能來實現這一點。 激活插件後,“時間線故事”和“酷時間線設置”項目現在將作為新的側邊欄菜單出現在您的儀表板中。 為了使用該插件,您必須創建故事,然後創建時間線以將故事顯示為事件流。


設置插件的默認設置
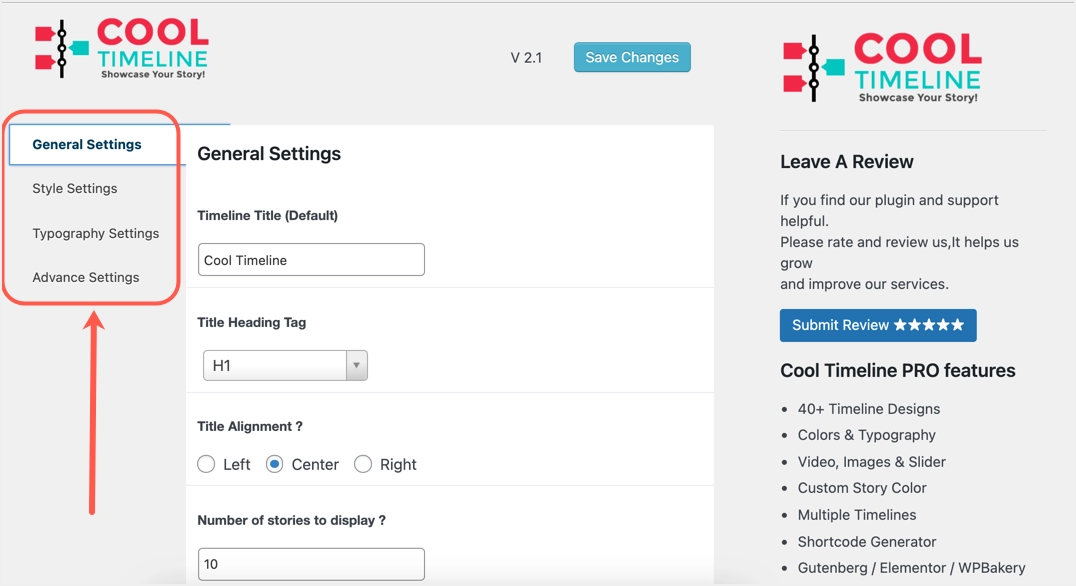
如果您想自定義默認設置,請轉到“酷時間線設置”菜單以查找您可以與酷時間線插件一起使用的所有相關設置。
- 常規設置 - 在這裡您可以自定義默認對齊方式、內容長度、標題標題標籤、要顯示的故事數量、啟用或禁用閱讀更多、故事順序等。
- 樣式設置 - 您可以在此處自定義背景和其他元素的顏色。 您還可以根據需要添加自定義 CSS 來裝飾您的時間線。
- 排版設置 - 為時間線中的每個元素設置字體大小、系列和粗細。
- 高級設置 - 在這裡您可以找到免費版和專業版之間的差異。

完成自定義後,單擊“保存更改”按鈕以保存所有設置。
為時間線創建故事
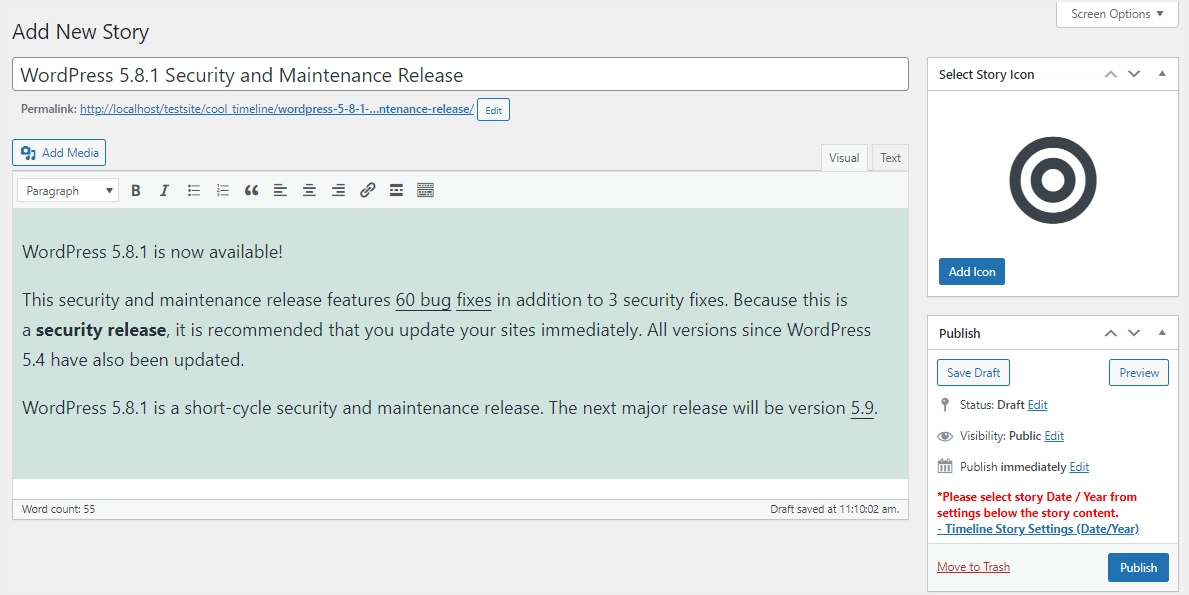
如前所述,您必須創建故事以用作時間線小部件中的事件。 將鼠標懸停在“時間線故事”菜單上,然後單擊站點管理面板中的“添加新”子菜單。 添加與您的故事一起出現的標題和媒體。 此外,使用“視覺”或“文本”界面輸入故事描述。 單擊“添加圖標”按鈕以選擇故事圖標。

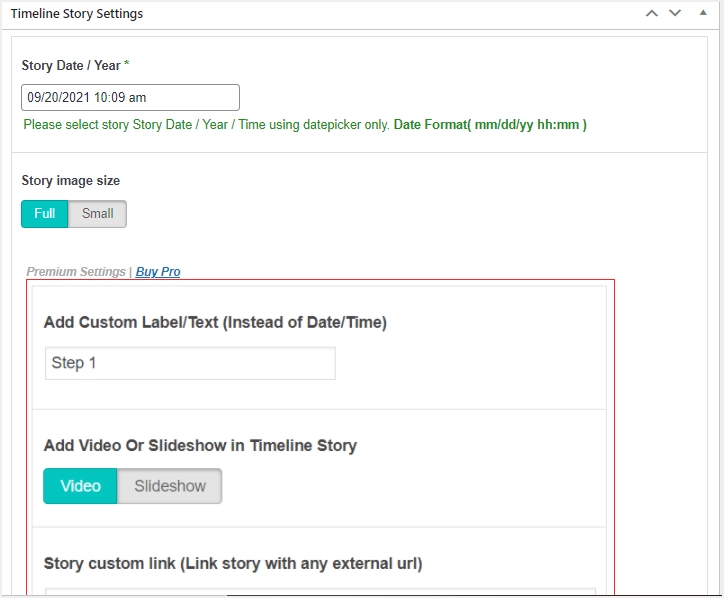
然後,向下滾動到“時間線故事設置”並選擇故事日期/年份/時間,將故事圖像聲明為小尺寸或全尺寸。 設置特色圖片並填寫專業版包含的其他功能,例如故事格式、類別和自定義設置。 使用插件的免費版本時,您可以將專業版字段留空。 最後,點擊“發布”按鈕以成功創建您的時間線故事。 此外,對出現在您的時間線中的其他故事也執行相同的操作。

注意:如您所見,該插件使用經典編輯器來創建故事,同時它支持古騰堡塊以及用於插入帖子的經典編輯器小部件。 您創建的故事存儲為自定義帖子類型,名稱為cool_timeline。
在 WordPress 帖子或頁面中添加時間線
該插件提供多種時間線佈局,如垂直、水平、一側、簡單和緊湊的佈局。 我們將解釋如何在古騰堡和經典編輯器中使用時間線。
在古騰堡編輯器中使用酷時間線短代碼塊
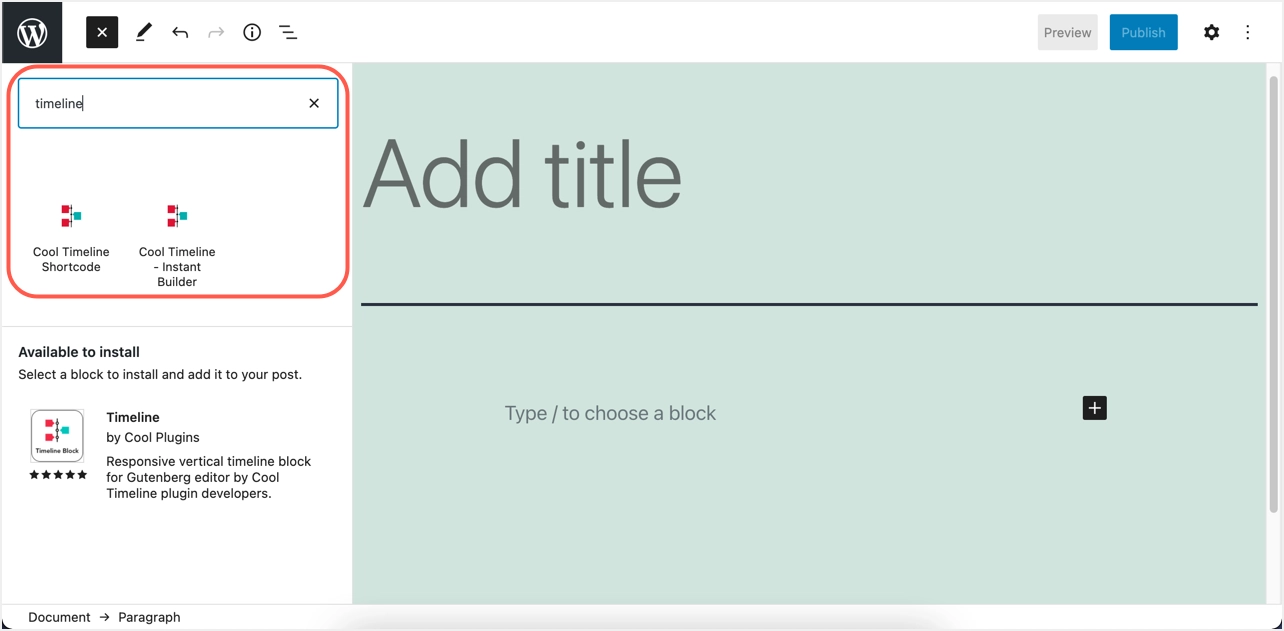
您有兩種生成和添加時間線的方法 - 使用短代碼或使用即時時間線構建器塊。 當您在 Gutenberg 編輯器中時,單擊右上角的 + 圖標並蒐索“時間軸”。 您將看到兩個塊 – Cool Timeline Shortcode 和 Cool Timeline – Insta Builder。

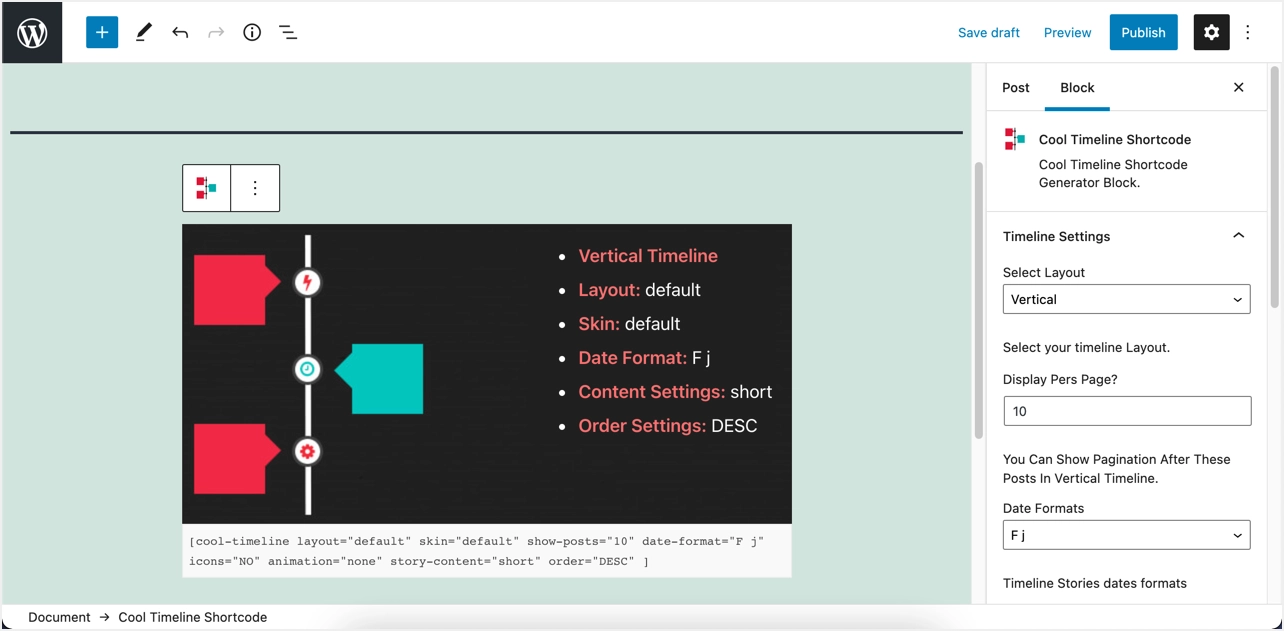
單擊“Cool Timeline Shortcode”塊,插件將向您顯示預覽和短代碼。 您可以從側邊欄中自定義設置,例如更改佈局,並根據您的興趣填寫其他詳細信息。 短代碼將自動更新並點擊“發布”按鈕。

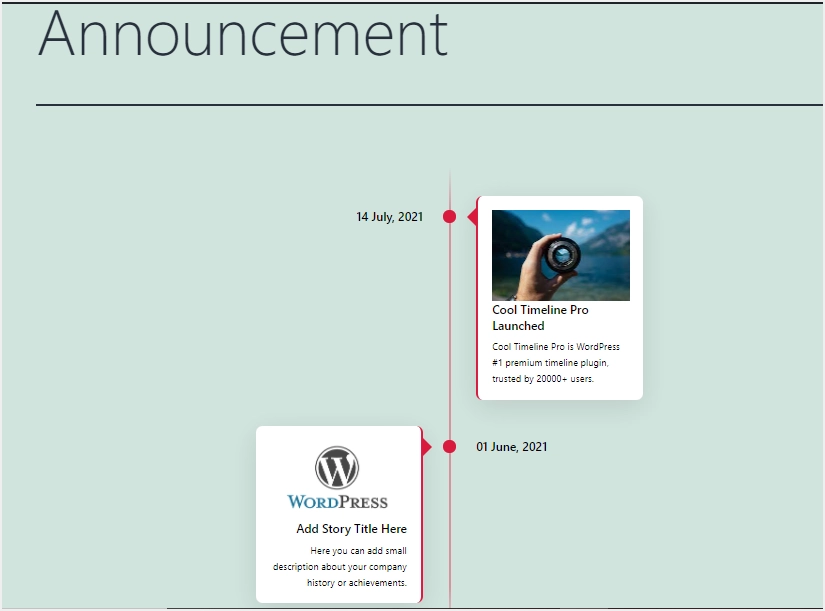
現在,您可以查看根據您的設置自動插入到漂亮的時間線佈局中的故事。

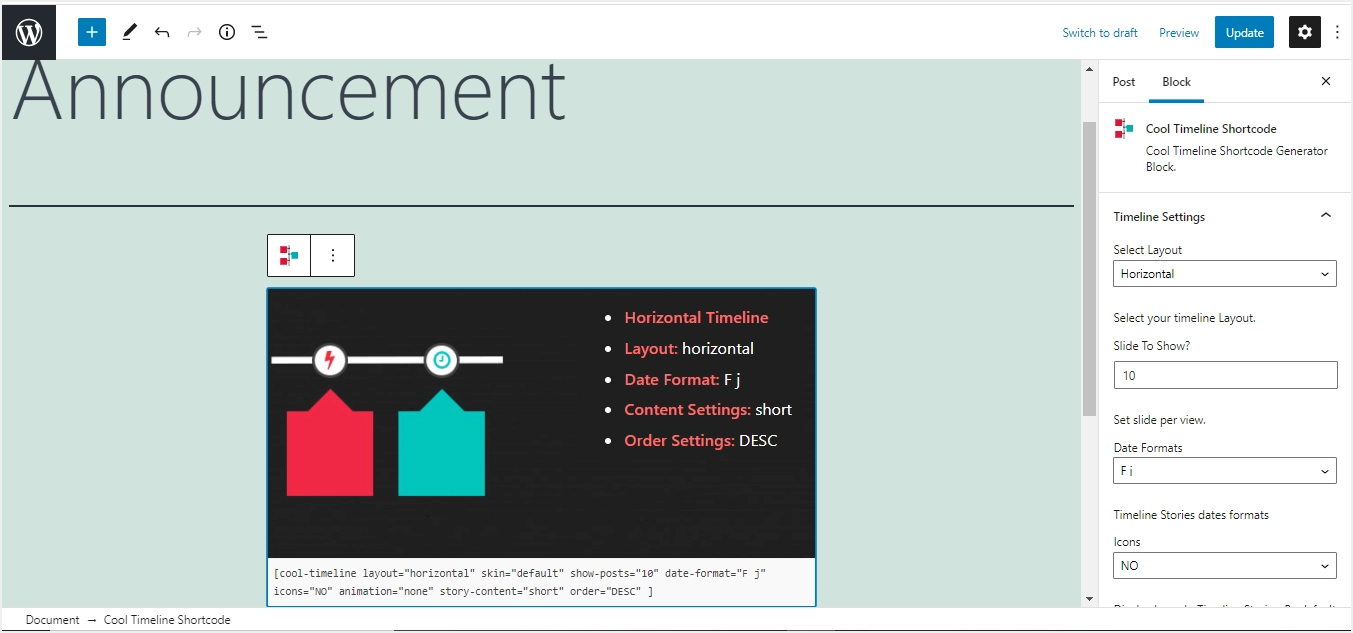
如果您想在水平時間線中顯示故事,您只需選擇“水平”作為時間線佈局和其他設置以適應您的時間線。 另一方面,簡單緊湊的佈局將用作水平或垂直時間線設置。

事實上,您可以將以下短代碼直接粘貼到您網站的任何位置,以將故事展示為時間線。
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]影響編輯的解釋如下:
- Cool-timeline:它是我們插件的默認啟動語法。
- 佈局:大約有五種主要的佈局選項,分別是垂直、水平、一側、簡單和緊湊。 您可以對上述代碼進行更改以符合您的考慮。
- 皮膚:此處提供乾淨/默認選項。
- 日期格式:您可以根據您的語言或鄉村風格表示選擇任何日期格式與故事一起顯示。
- 圖標:您可以選擇為任何時間線故事啟用或禁用(是/否)圖標。
- Show-posts:協助分頁,通常用於時間線(有很多故事)。
- 動畫:Cool Timeline 免費版中只有一種動畫效果(即 - FadeInOut)。 您可以購買 pro 以獲得更多信息。
- 順序:幫助安排和管理故事在時間線上的顯示方式,升序或降序 (ASC/DESC)。
- 故事內容:它有一個簡短/完整的選項來顯示整個 HTML 文本,或者有一個簡短的描述和閱讀更多的時間線故事。
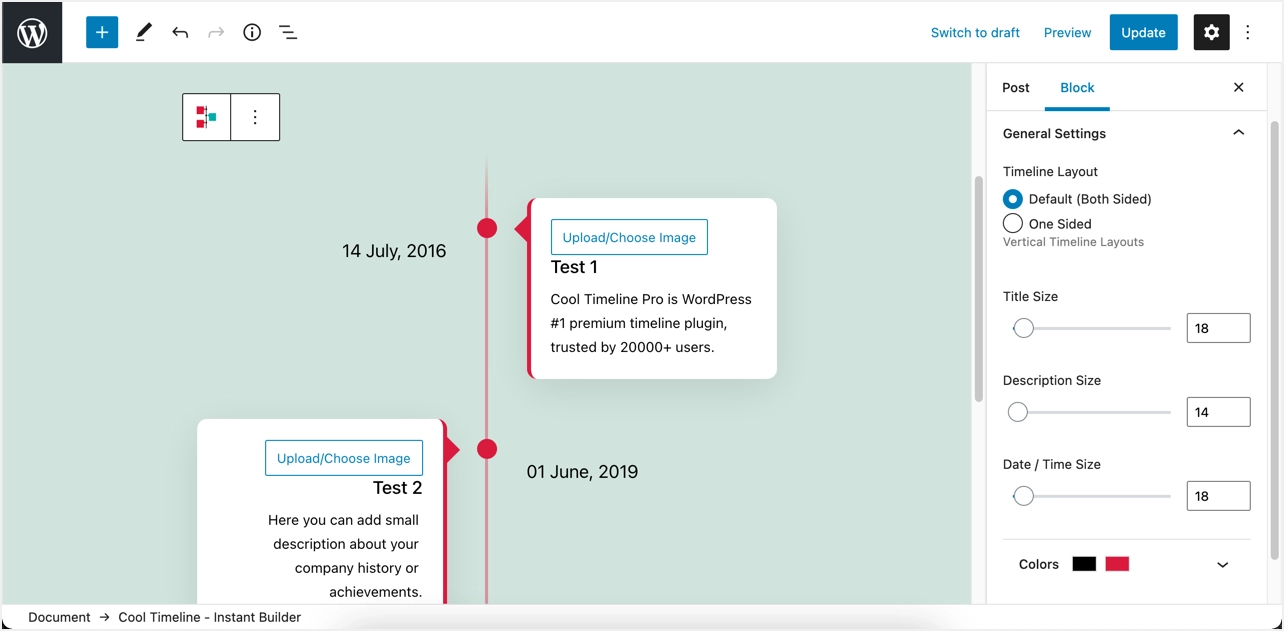
使用 Instant Builder Block 在 Gutenberg 中添加時間線
簡碼方法很有用,因為您可以將簡碼複製並粘貼到站點的任何位置以顯示相同的時間線。 但是,您必須創建故事,並且故事只能在一個時間線中使用。 如果您想創建顯示不同事件的多個時間線,那麼您可以使用“Cool Timeline – Instant Builder”塊及其設置輕鬆地實時執行此操作。 在您的頁面或帖子編輯器儀表板中搜索並添加“Cool Timeline – Instant Builder”塊。 開始編輯時間線標題、描述、日期、圖標、圖像,並根據需要添加更多故事。 您可以使用“默認(雙面)”或“單面”作為時間線佈局並自定義標題/描述大小和顏色。

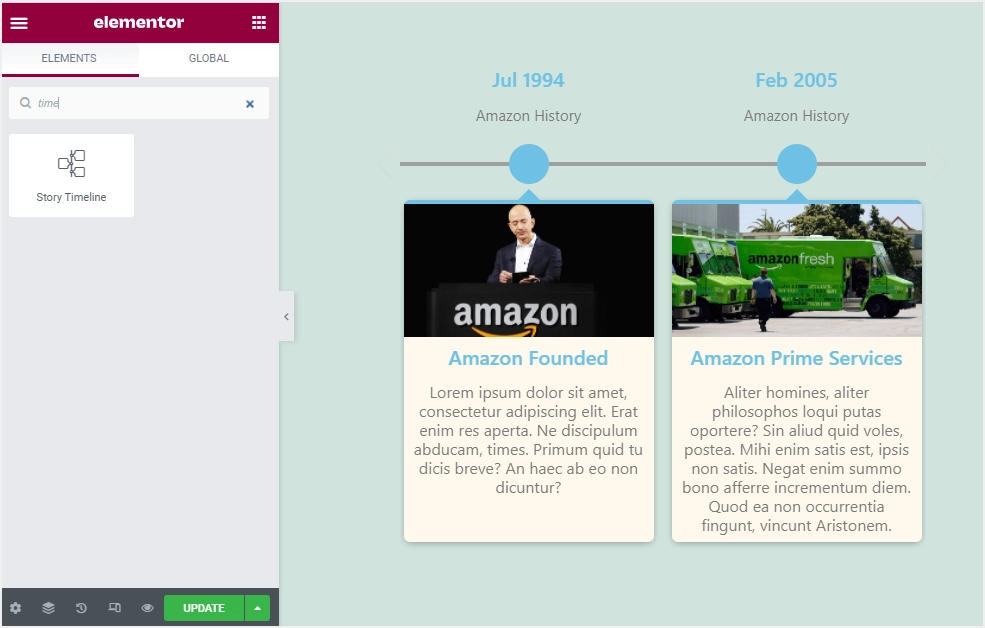
使用 Elementor Page Builder 添加時間線
Cool Timeline 插件提供了一個附加插件,可與流行的 Elementor 頁面構建器插件一起使用。 如果您使用的是 Elementor,請安裝並激活“Elementor Timeline Widget Addon”插件,編輯您想要使用它創建時間線的頁面或帖子(“Edit with Elementor”按鈕)。 在搜索欄中輸入“時間線”,然後拖放“故事時間線”組件。 使用“編輯故事時間線”設置更改各種選項以滿足您理想的時間線要求。

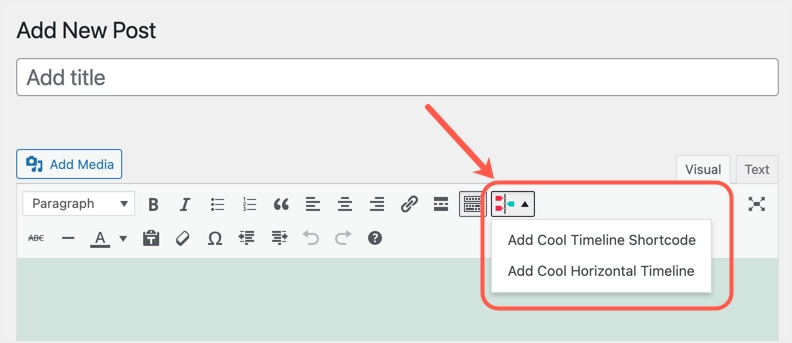
使用經典編輯器插入時間軸
如果您使用的是經典編輯器而不是古騰堡,請不要擔心!!! Cool Timeline 也有經典編輯器的選項。 當您在經典編輯器中時,單擊“Cool Timeline Shortcode”下拉菜單並選擇“Add Cool Timeline Shortcode”。

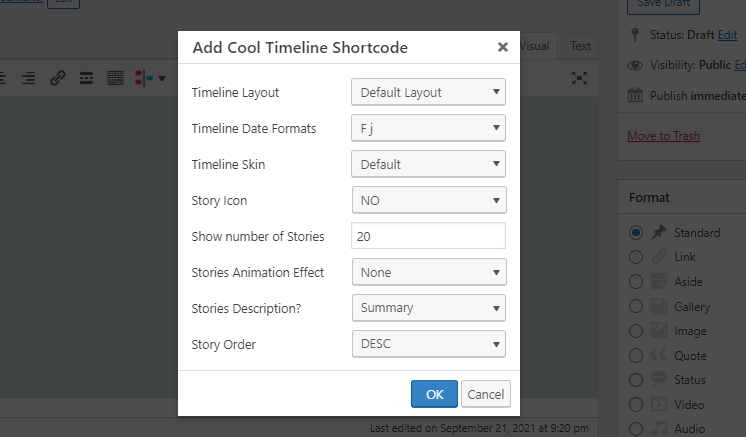
在彈出窗口中調整您的選擇,然後單擊“確定”按鈕以插入時間線短代碼。

同樣,您可以選擇“添加酷水平時間線”選項來插入水平時間線小部件。
最後的想法
時間表可以顯著提高您的業務的可信度。 儘管有許多時間線插件可用,但 Cool Timeline 插件提供了一種在 WordPress 站點中添加時間線的不錯方法。 您可以輕鬆創建垂直或水平佈局自定義外觀。 如果您對使用該插件不感興趣,請使用上面給出的小部件代碼。
