如何建立更好的網站架構
已發表: 2023-02-13您可以擁有權威且有用的內容,具有超快的頁面速度得分和關鍵字相關性以及跨設備的完美用戶體驗,並且您可能仍然會讓競爭對手將您拒之門外。
如何? 那麼,你最近有沒有想過網站架構?
我們都見過很多古老的弗蘭肯斯坦網站的例子,它們已經超越了所有的邏輯和模式。 現實情況是,即使是全新的網站也常常建立在限制有機潛力的架構之上。
在本文中,我將向您展示如何開髮用於構建更好網站架構的基礎:
- 如何處理您的網站架構。
- 用於評估機會的工具。
- 隨著網站的不斷發展,如何保持誠實。
讓我們開始吧。
如何處理您的網站架構
當我問人們關於他們網站結構和流程的尖銳問題時,他們中的大多數人(甚至一些剛剛推出新網站的人)都說他們的網站沒有完全優化,他們想改進它。 (儘管並非所有人都將其視為頭等大事。)
那麼從哪裡開始呢? 本質上,我建議查看存在的內容。
站在用戶的角度去想 機器人(兩者都是優化所必需的)並了解它在哪裡不起作用。 這分為三個基本類別。
信息層次
首先,考慮您的信息層次結構。 最重要的信息是什麼?
對於大多數網站來說,這從主要的品牌信息或主題開始,然後延伸到您如何談論您的品牌、產品或服務(這通常意味著您如何分解各個功能和優勢)。
一旦您確定了您的層次結構,接下來的問題就是您的站點架構是否確實以一種有意義的方式反映了它。
頁面結構的體系結構和層次結構應與您告訴用戶的故事相匹配:重要信息和支持元素。
至於搜索引擎以及它們如何 閱讀您的網站,谷歌尤其擅長理解目錄級別的邏輯。
因此,請避免像這樣創建平面或單級 URL:
https://domain.com/dog-food-dry-yummy-bits-brand
相反,以一種給谷歌一個清晰的層次結構信號的方式構建你的 URL 結構,例如:
https://domain.com/dog/food/dry/yummy-bits-brand
或者
https://domain.com/main-category/sub-category-1/sub-category-2/product
可擴展性
其次,請記住,SEO 和內容的本質,以及您的業務正在發生的任何戰略轉變,都意味著網站必然是“活生生的實體”。
隨著時間的推移,您幾乎肯定會添加和修改頁面,這意味著您必須構建一個可以擴展的結構(我們稍後會詳細介紹。)
受眾定位
第三,確保架構與您的受眾和角色保持一致。
例如,具有技術工具的 B2B 品牌可能會有熱衷於深入了解詳細功能的受眾。 在這種情況下,將這些功能列表放在首位和居中是具有戰略意義的。
另一方面,如果您是一個 B2C 品牌,其受眾正在尋找社會證明,請將其放在顯著位置並圍繞它設計其他元素。
如果是尋找其他企業案例研究的企業買家,請確保那些 是前面和中間。 換句話說,圍繞最有價值用戶的優先事項構建您的網站。
獲取搜索營銷人員所依賴的每日時事通訊。
見條款。

用於評估站點架構的工具
結構評估
我使用一些最喜歡的工具來研究新的架構優化項目。
我做的第一件事是使用 Screaming Frog 或 Ahrefs 進行爬網。 這為您提供了一個很好的 URL 參考點和 URL 結構,沒有任何主觀性。 它們還為您提供額外的、有價值的詳細信息,例如可見/隱藏頁面、站點地圖、CSS 文件、腳本和文本文件。
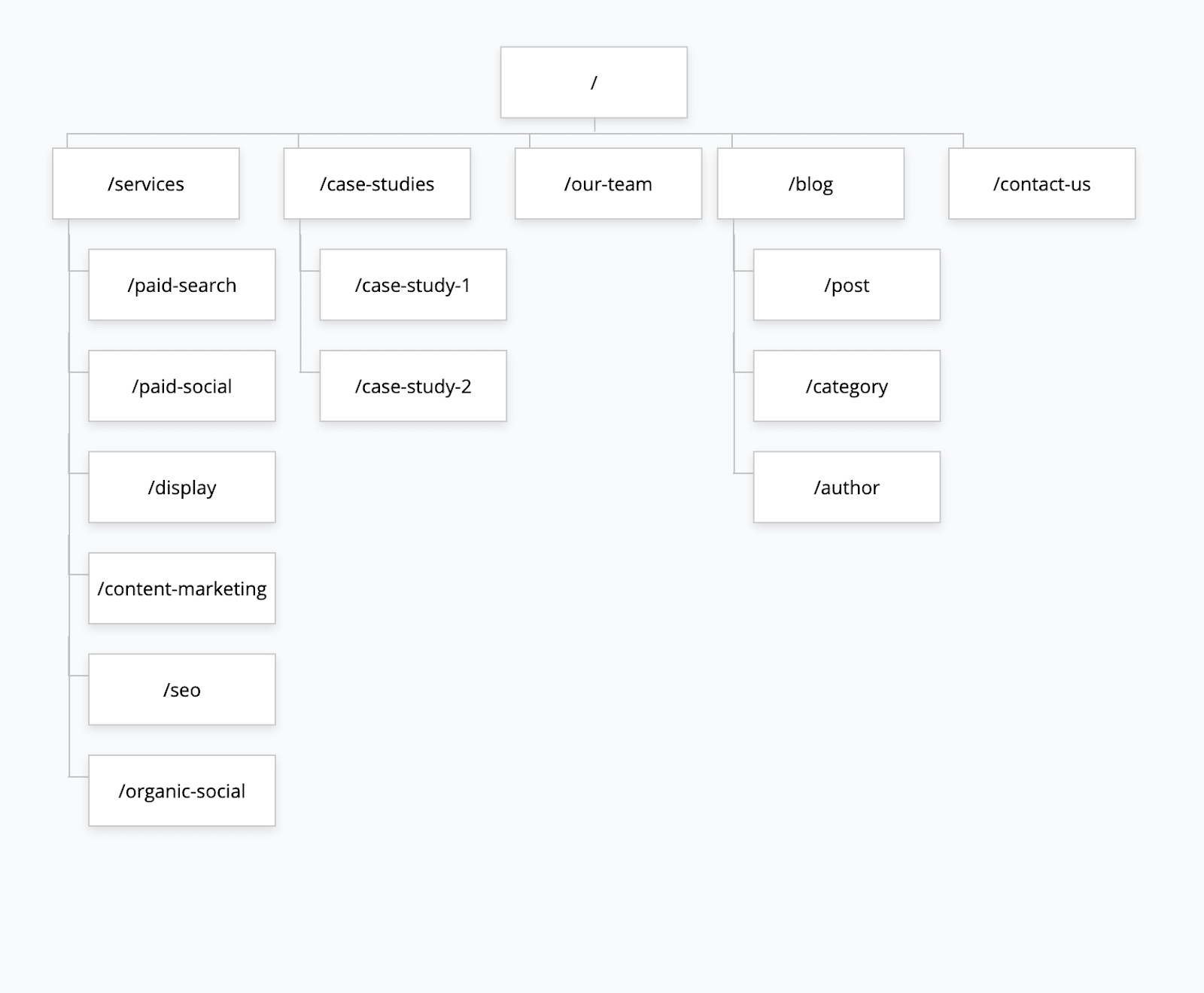
獲得這些詳細信息後,我會構建站點地圖和可視化地圖以了解:
- 頁面和結構故事之間的關係。
- 上下文(即站點有多少層、子頁面在哪裡、資源/博客內容等)。
您可以從基礎開始並將此信息彈出到 Excel 電子表格中,或者您可以使用 GlooMaps 或 Lucidchart 等可視化工具來構建如下內容:

當然,另一個需要研究的工具是 Google Analytics,它提供了有關人們如何瀏覽網站的寶貴信息:
- 他們登陸網站的位置。
- 他們花時間的地方。
- 他們在訪問這些頁面後正在做什麼。
- 他們要離開的地方。
- 和更多。
頁面評估
除了您網站的框架之外,您還可以通過研究特定頁面的性能獲得大量見解。
Google Analytics(分析)可以有效地幫助您確定表現最佳和最差的網頁:
- 用戶在哪裡完成操作?
- 如果沒有採取所需的後續步驟,他們會在哪裡反彈?
- 是否存在有效路徑和用戶行為不符合您預期的路徑?
如果沒有人訪問您導航中的某個頁面,那麼它的價值是什麼? 它可能需要移動或更換。
Google Search Console 是 GA 的自然補充,它可以告訴您是否有頁面排名良好(或接近排名良好)但您的架構未提升。
例如,人們可能正在搜索可以轉化為專題頁面、主頁部分或粘性案例研究的博客主題。
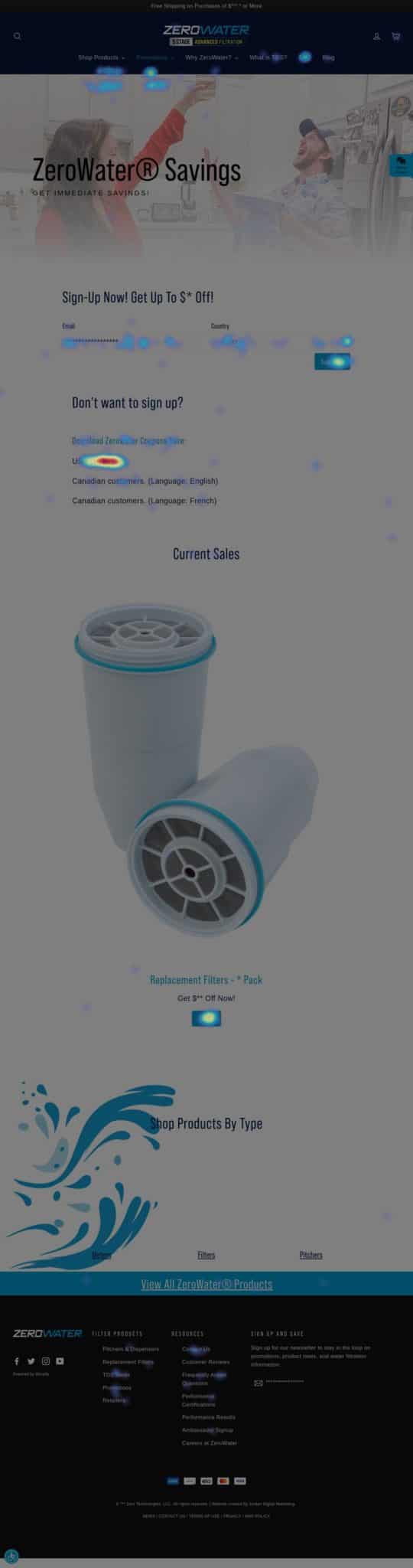
我要提到的最後一個工具類別是像 Hotjar 這樣的熱圖平台,它提供了關於用戶如何與各個頁面交互的優秀數據(即,他們正在看但沒有點擊的地方,他們沒有看你可能想要的地方)看)。

例如,您可能會發現次要號召性用語 (CTA) 比更主要位置的 CTA 吸引了更多點擊——這可能是架構修訂的重要見解。
如何保持您的網站架構原始
我在網站發展中看到的最常見錯誤是人們只是添加頁面(孤兒、科學怪人和您可能聽說過的其他暱稱)而沒有考慮流程和敘述。
架構中的任何東西都應該能夠獨立存在,也可以作為站點的一個組件存在。
一般來說,如果一個頁面是超級特定於一個活動(比如,推廣網絡研討會)並且本身不提供價值或信息,那麼它不屬於網站的架構。
但是有兩種方法可以添加新內容而不破壞您的架構。
使用軸輻式結構
我設置站點以進行擴展的一般方法是中心輻射模型。
在站點的每個部分中,都有一個中心頁面(根),然後在中心頁面之外,有輻條( /feature1 、 /feature2等)。
該中心頁面可以是一種營銷工具,每個輻條都可以是一個長尾特徵。
您還可以執行/feature/industry或/feature/usecase ,這會給您一個清晰的結構和關係,讓您添加功能而不會變得笨拙。
為您的重複內容建造一座房子
一種簡單易行的方法可以容納不適合您的體系結構的精彩內容,即在您的站點中構建一個可用於重複出現的內容的部分。
稱之為博客或資源頁面,其目的應該是存放經常添加的內容,為您的用戶提供價值。
大多數人這樣做,但許多人這樣做並不是為了測試和添加不會損害站點架構的新主題。
建立強大的網站架構始於對齊
通常,目標和技能截然不同的各方(例如,品牌營銷人員、SEO 和網絡開發人員)需要通力合作,以確保他們不會損害彼此的成功。
讓每個人都在網站的優先事項和目標上保持一致,以確保您朝著同一個方向前進。
本文中表達的觀點是客座作者的觀點,不一定是 Search Engine Land。 此處列出了工作人員作者。
