如何在 WordPress 中創建自定義 404 頁面?
已發表: 2021-11-21瀏覽時會顯示不同類型的 HTTP 錯誤, 404 Page Not Found是幾乎每個用戶都會遇到的常見錯誤之一。 它涉及一個問題,表明您嘗試打開的頁面丟失且無法找到。 在 WordPress 中,主題使用模板向訪問者顯示 404 頁面。 然而,傳統設計的404頁面無法顯示足夠的信息,影響用戶體驗。 在本文中,我們將解釋如何在 WordPress 中創建自定義 404 頁面並向訪問者提供所有必要的詳細信息。
相關:如何在免費的 Weebly 站點中設置自定義 404 頁面?
404頁面未找到錯誤
404 是 Web 服務器在發生以下情況之一時返回的 HTTP 狀態代碼:
- 您嘗試訪問的頁面已移至另一個固定鏈接。
- 網站所有者永久刪除了該頁面。
- 您可能輸入了錯誤的 URL 或該頁面從未存在過。
您也可能會看到由於瞬時故障而導致的錯誤,可以通過在瀏覽器中刷新頁面來解決該故障。 不過,與此同時,它可能更複雜,例如頁面可能暫時不可用或不再存在。
WordPress 404 頁面的默認行為
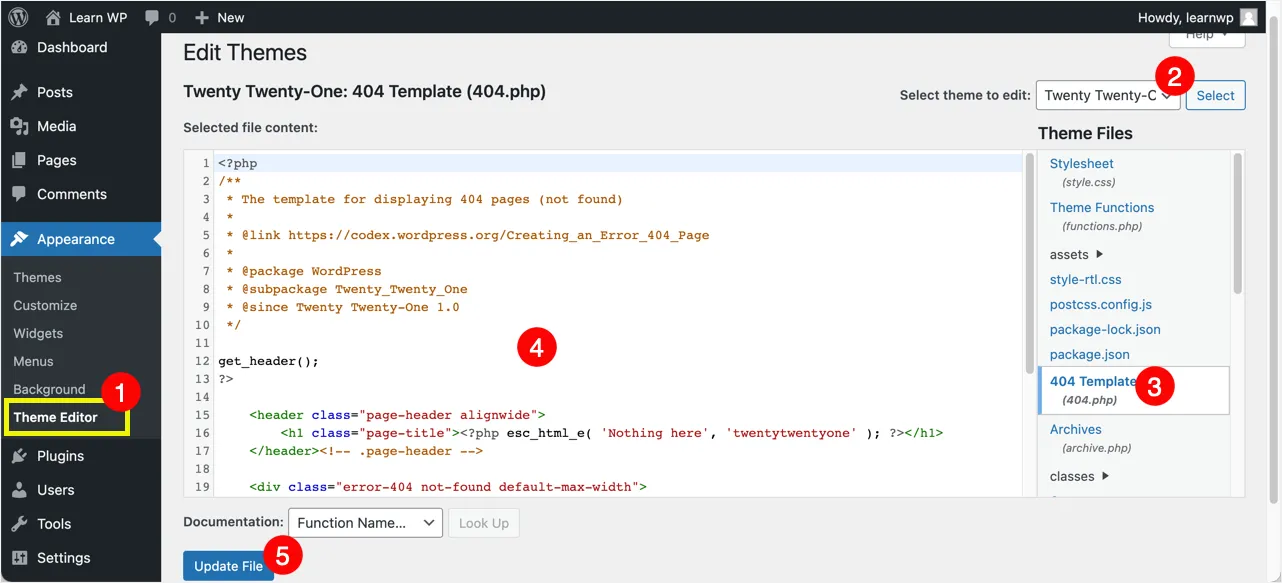
WordPress 應用程序包默認不包含任何 404 頁面。 因此,您的 404 頁面的外觀完全取決於您使用的主題,每個主題都有自己的 404 頁面。 您可以從管理儀表板中的“外觀 > 主題編輯器”菜單瀏覽主題文件並找到 404.php 文件。

這個 404.php 文件是在 404 錯誤頁面中顯示相關信息的來源。
WordPress 中自定義 404 頁面的需要
作為網站所有者,您有不同的方法來修復 404 錯誤。 但是,由於各種內部外部因素,不可能完全消除誤差。 例如,某個頁面上的評論作者鏈接可能會導致 404 錯誤,而您無法經常監控。 對於內部鏈接,您可能認為最簡單的解決方案是將用戶重定向到您的主頁。 好吧,這將是糟糕的用戶體驗的經典案例。 當用戶想要訪問一個完全不同的頁面時,他們會對如何登陸主頁感到困惑。
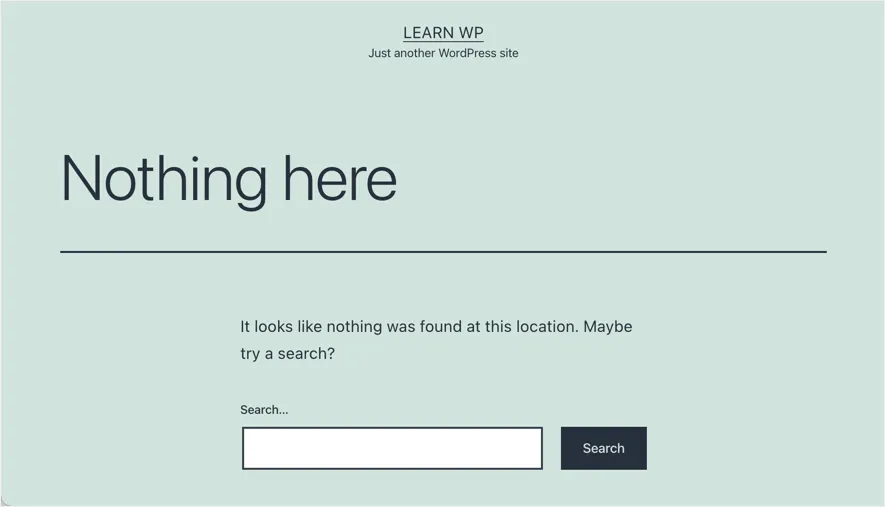
不幸的是,大多數主題使用簡單的 404 頁面並且沒有提供足夠的信息來指導用戶。 下面是默認 221 主題的 404 頁面,簡單地說,“這裡沒有”,並提供一個搜索框供用戶搜索整個網站。

您可以修改主題中的 404.php 文件以添加其他元素並顯示在 404 錯誤頁面中。 但是,這需要 PHP 知識,並且您需要一個子主題來編輯文件,以便主題更新不會消除您的更改。 大多數免費和商業主題也不提供在前端自定義 404 頁面的方法。
404 頁面中缺乏信息使訪問者感到困惑並迫使他們離開您的網站。 這就是自定義 404 頁面發揮作用的地方。 404 頁面清楚地向用戶解釋他們正在尋找的頁面不再可用,並提供從那裡導航的替代選項。
在 WordPress 中創建自定義 404 頁面
按照本指南,我們將使用最流行的404page插件幫助您在 WordPress 網站中創建自己的自定義 404 頁面。 404page插件是免費的,有助於創建用戶友好的自定義 404 錯誤頁面。
安裝並激活 404page 插件
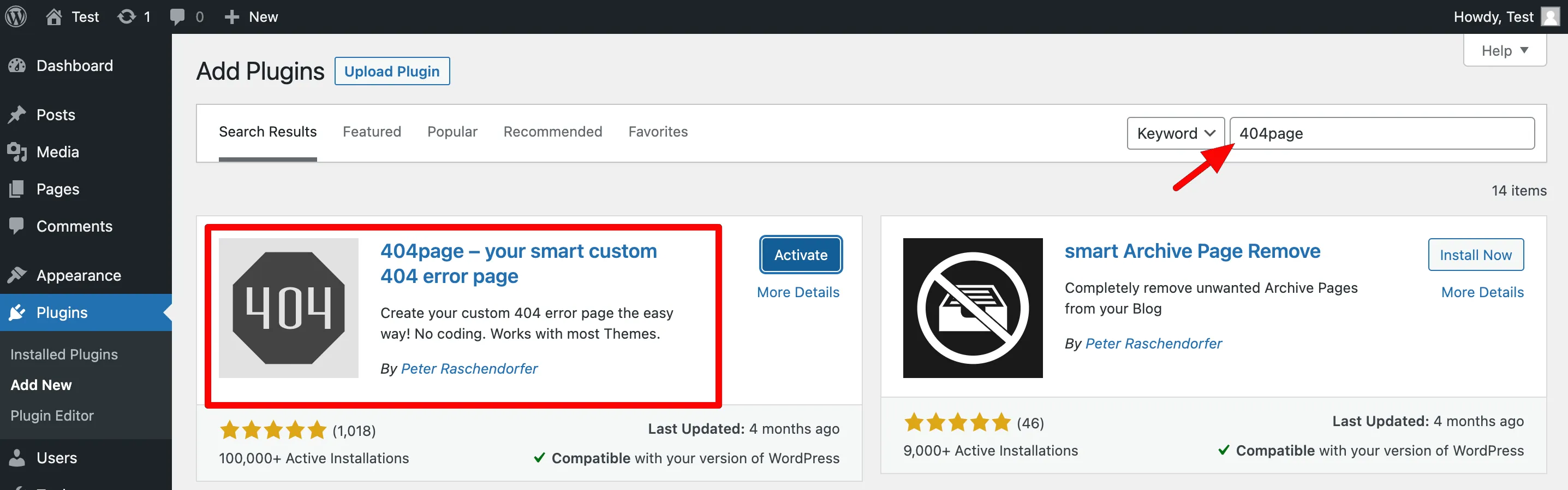
- 打開您的 WordPress 管理儀表板,然後轉到“插件 > 添加新”部分。
- 搜索 404page 插件進行安裝。

- 安裝後點擊“激活”按鈕激活插件。
設置您的自定義 404 頁面
這個插件的好處在於,它可以讓您像使用基本的 WordPress 頁面編輯器的任何其他頁面一樣設置 404 頁面。 稍後,您可以將此頁面指定為站點的默認 404 頁面。

- 因此,要開始設置頁面,請轉到“頁面 > 添加新”。
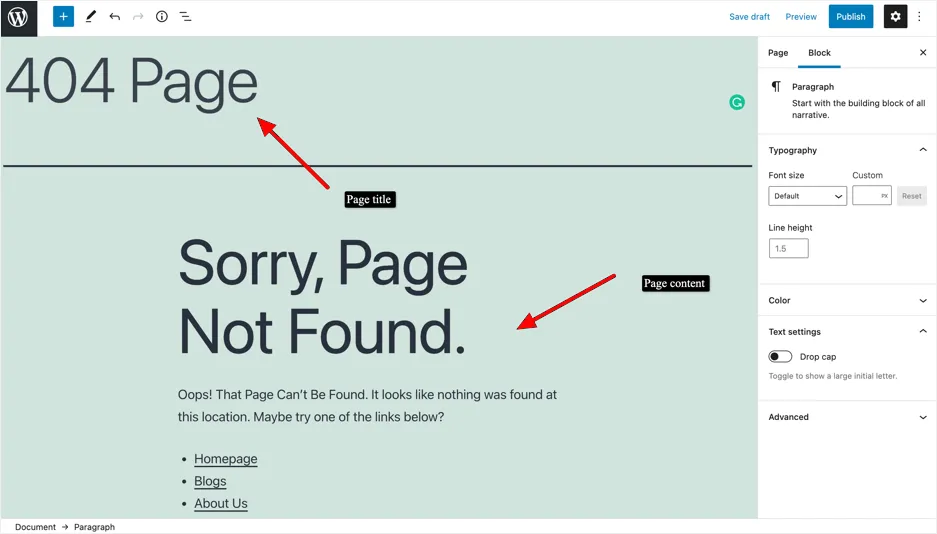
- 給你的頁面一個標題。 “404 頁面”、“頁面未找到”或“頁面不存在”之類的內容在這裡很有效。 為簡單起見,出於演示目的,我們將使用“404 頁面”作為頁面標題,但您可以隨意命名頁面,只要您認為效果最好。

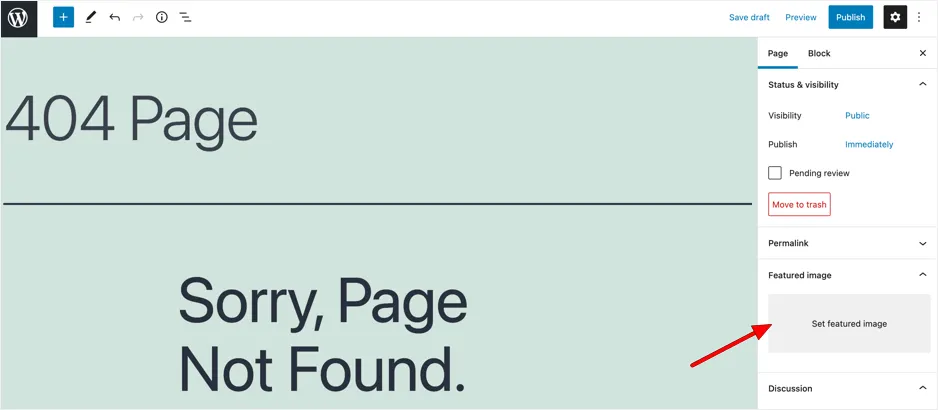
- 您可以使用任何 Gutenberg 塊來插入所需的內容。 在段落塊中添加有用的內容和指向您網站的重要鏈接。 您的主頁、關於頁面、博客頁面等頁面可以在這裡列出和鏈接。 這將幫助登陸此頁面的任何人找到出路並導航到網站的更多相關頁面。
- 接下來,您還可以通過頁面塊編輯器添加特色圖片,為您的 404 頁面添加橫幅。 這是一個可選步驟,僅當您想改善頁面的整體美感和呈現元素時才需要。

- 一旦您覺得該頁麵包含了您想要包含的所有信息,就可以發布它了。
雖然本教程側重於使用頁面編輯器創建 404 頁面的基礎知識,但您可以使用高級頁面構建器插件根據您的特定設計和品牌偏好來設計 404 頁面。
分配您的自定義 404 頁面
好吧,既然您的 404 頁面已設置、填充內容並發布,我們需要做的就是將其指定為您的默認 404 頁面。 當訪問者在您的網站上輸入不存在的 URL 時,他們將登陸此頁面。 要選擇這個新頁面,我們剛剛構建為我們的默認 404 頁面,請按照以下步驟操作:
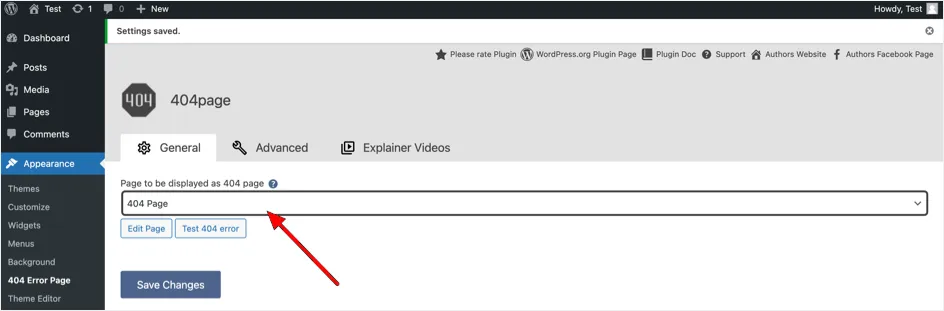
- 轉到 WordPress 管理儀表板中的“外觀 > 404 錯誤頁面”。 由於 404page 插件,這個新菜單項現在可以在您的儀表板上使用。
- 從下拉列表中選擇自定義 404 頁面作為您要顯示為您網站的 404 頁面的頁面,如下圖所示。

- 單擊“保存更改”按鈕。
其他插件設置
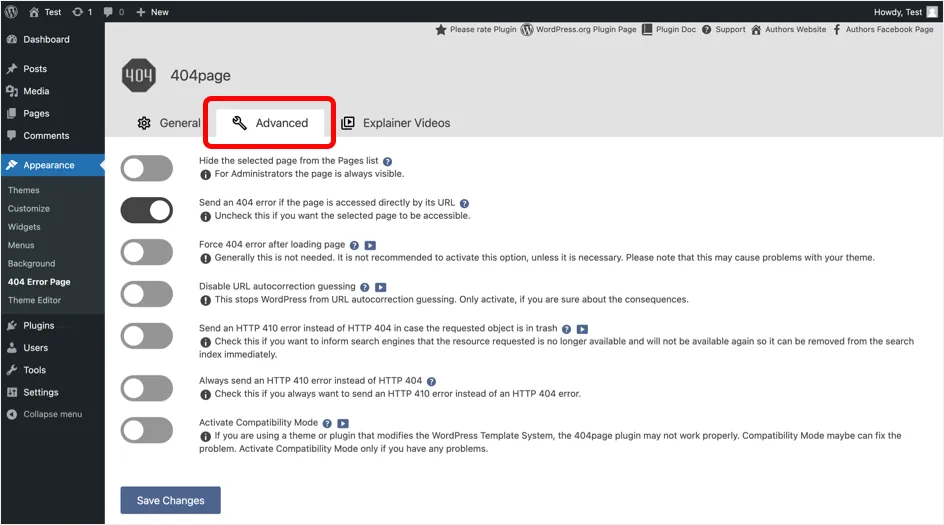
如果您單擊 404page 插件的“高級”選項卡,您會發現一些自定義選項,可讓您進行以下修改。
- 您可以從標準頁面列表中隱藏自定義 404 頁面。 這將有助於從存檔和其他站點地圖上的列表中刪除頁面。 但是,即使啟用了此設置,404 頁面仍對所有管理員用戶可見。
- 當有人嘗試使用其 URL 直接訪問自定義 404 頁面時顯示錯誤。 啟用此選項和之前的選項,以便自定義 404 頁面不會在搜索引擎中編入索引。
- 您可以為已刪除或當前位於 WordPress 垃圾文件夾中的任何頁面或資源發送 HTTP 410 狀態代碼,而不是發送 404 狀態代碼。
- 當您在主題中使用 404page 插件時遇到問題,請嘗試使用兼容模式。

最後的話
你有它! 按照我們的教程並使用超級方便和直接的 404page 插件,您可以在幾分鐘內快速輕鬆地在 WordPress 網站中創建自定義 404 頁面。 更好的是,您無需聘請開發人員來執行此操作,因為您可以自己完成所有操作。 雖然您可以設置自定義 404 頁面,但我們仍然建議使用重定向等插件查找損壞的內部鏈接,並設置適當的 301 重定向以保留不可用頁面的搜索引擎排名。
