如何使用 Laravel、Vue.js 和 Twilio SendGrid 創建登錄頁面
已發表: 2021-05-27本教程最初出現在 Twilio 博客上。
登陸頁面在現代商業中無處不在。
企業使用它們來提供免費贈品以換取加入郵件列表的人、銷售產品或服務以及作為美化簡歷。
登陸頁面是滿足此類業務需求的絕佳解決方案,因為您可以快速創建和部署它們。 知道如何創建它們對於開發人員來說也是一項很棒的技能,無論是為他人創建登錄頁面還是為個人項目創建登錄頁面。
在本教程中,我將向您展示如何使用 Laravel 8、Vue.js 和 Twilio SendGrid 的組合創建登錄頁面。 這是一個相當長的教程,到最後,我相信你會學到很多東西。
先決條件
要完成本教程,您需要在本地開發環境中完成以下 4 件事:
- 使用Laravel (最好是 8.0 版)和Vue.js (最好是 3.x 系列)的經驗
- 免費或付費的 Twilio SendGrid 帳戶
- 全局安裝的Composer
- 捲曲
- Node.js 和 npm
- PHP 7.4(安裝並啟用了cURL 、 mbstring 、 intl和OpenSSL擴展)
- Laravel 安裝程序
應用概述
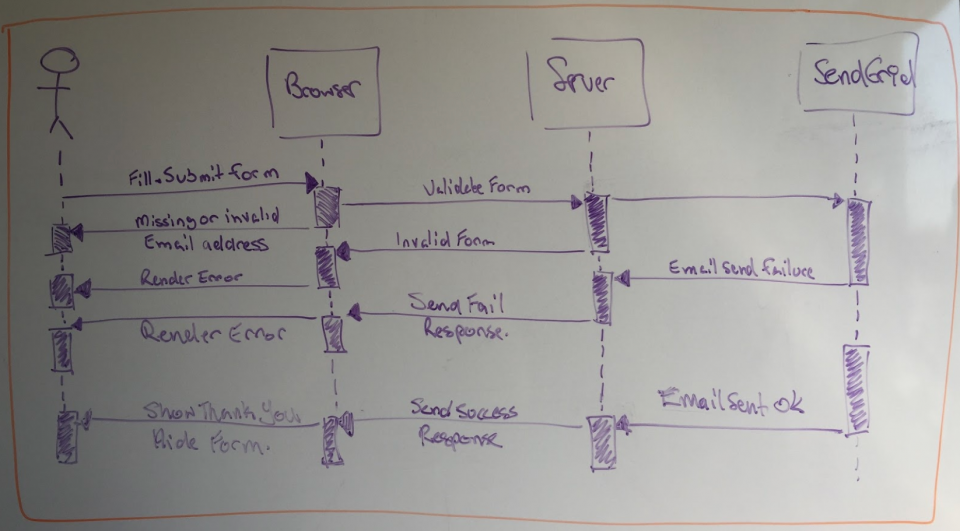
在我們深入並開始構建應用程序之前,我想為您提供應用程序用戶流程的廣泛概述,您可以在下圖中看到。
登陸頁面將允許用戶從我在最近的 Twilio SendGrid 教程中創建的虛構在線商店 - The Little PHP Shop - 註冊有關即將推出的優惠的通知。

該應用程序將有兩個路由, /和/signup ,它們都由一個名為LandingPageController的控制器處理。
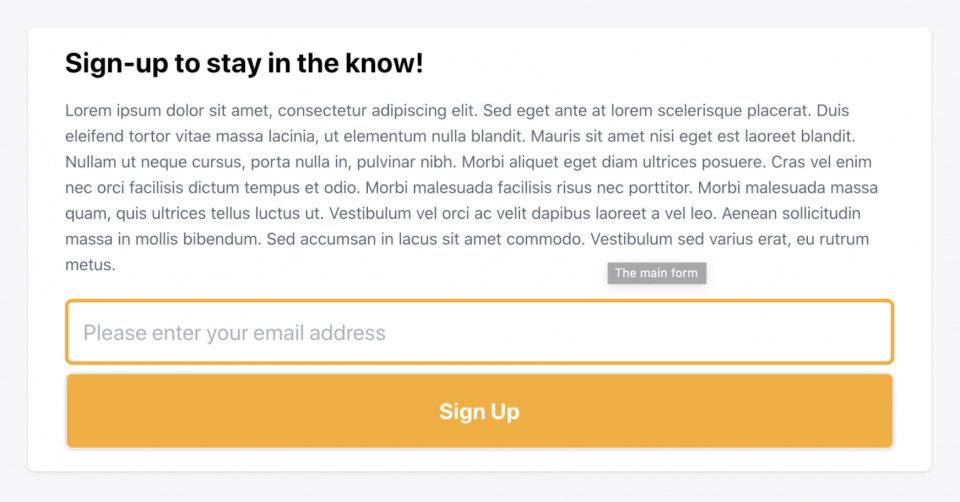
當用戶請求默認路由 ( / ) 時,他們將看到一個表單,要求他們提供電子郵件地址以註冊來自The Little PHP Shop的通知。

提交後,客戶端和服務器端將驗證表單。 如果客戶端驗證成功,服務器將收到一個JSON對象形式的電子郵件地址。 如果服務器端驗證通過,則用戶已註冊,並將收到一封確認其註冊的電子郵件。
此時,客戶端將收到確認註冊成功的 JSON 響應。 當客戶端收到此消息時,它將隱藏表單並顯示一條消息,確認一切順利。
如果服務器端驗證失敗或用戶無法成功訂閱,用戶也會收到 JSON 響應。 此 JSON 響應將指示進程失敗及其原因。
創建後端應用程序
引導 Laravel 應用程序
我們需要做的第一件事是引導一個新的 Laravel 應用程序。 為此,請運行以下命令。 如果您願意,可以隨意使用任何其他引導 Laravel 應用程序的方法。
引導應用程序將在名為landing-page 的新目錄中創建。 切換到目錄並啟動應用程序,通過運行以下命令檢查一切是否正常。 該應用程序將在 localhost 的 8000 端口上可用。
如果應用程序正在運行,您將看到類似於以下屏幕截圖的頁面。 按 CTRL+C 停止應用程序運行。

安裝所需的包
隨著應用程序的引導,我們現在需要安裝 2 個外部包:
- s-ichikawa/laravel-sendgrid-driver :通過 Twilio SendGrid 發送電子郵件。 這是因為 Laravel 沒有為 Twilio SendGrid 提供本機電子郵件傳輸。 我選擇了這個庫,因為它是唯一專為 Laravel 設計的包。
- sendgrid/sendgrid :將聯繫人添加到 Twilio SendGrid 中的聯繫人列表。
要安裝它們,請在項目的根目錄中運行以下命令。
創建 API 密鑰
接下來,您需要為應用程序提供您的 Twilio SendGrid API 密鑰。 為此,在登錄Twilio SendGrid後,導航到“設置 -> API 密鑰”。 ” 一旦出現:
- 單擊“創建 API 密鑰”以創建 API 密鑰。
- 為新的 API 密鑰命名。
- 接受“完全訪問”的默認 API 密鑰權限。 ”
- 單擊“創建和查看” 。 ”
創建 API 密鑰後,複製它,以便您可以在以後的步驟中使用它。
然後,打開項目根目錄下的.env文件,將下面的鍵/值對添加到文件末尾。 將YOUR-KEY-HERE替換為您創建和復制的 API 密鑰。 此外,更新文件中的 2 個現有鍵:將MAIL_MAILER更新為sendgrid ,將MAIL_FROM_ADDRESS為您選擇的電子郵件地址。
注意:電子郵件地址必須在創建一個可郵寄的
我們現在需要創建一個可郵寄的類來存儲電子郵件的主題,設置要呈現電子郵件正文的視圖,並指定要使用的郵件傳輸。 為此,請在項目的根目錄中運行以下命令。
將在app/Mail中創建一個名為Subscribed.php的新文件。 複製並粘貼下面的代碼來代替文件的現有代碼。
mailable 中的大部分動作發生在build方法中,該方法調用一系列其他方法來設置:
- 要呈現以創建電子郵件正文(
view)的模板 - 電子郵件的主題(
subject)
- 要呈現以創建電子郵件正文(
build方法通過調用sendgrid完成,這確保 Twilio SendGrid 傳輸發送電子郵件。
創建著陸頁控制器
現在是時候創建一個控制器來處理對應用程序的 2 個路由的請求了。 為此,請運行以下命令。 命令完成後,將在app/Http/Controllers中創建一個名為LandingPageController.php的新文件。
創建文件後,打開app/Http/Controllers/LandingPageController.php並向其中添加 2 個方法。 首先是下面示例中的show方法,然後是 signup 方法。 我已經鏈接到signup方法,因為它有點太長,無法直接包含在文章中。
之後,為signup方法添加以下使用語句。
我將跳過show方法,因為它應該是不言自明的,並深入研究signup方法。 該方法首先使用Laravel 的驗證器外觀來驗證請求中發送的數據,通過調用$request->all()檢索到的數據,並根據驗證規則集將結果存儲在$validator中。
要通過驗證,請求正文需要包含一個名為email的元素,其值為合法的電子郵件地址。 此外,我還添加了特定於電子郵件的請求評論(RFC) 和域名系統(DNS) 驗證規則,因為:
- RFC 驗證確保電子郵件根據電子郵件 RFC 有效。 但是,即使它通過了該驗證,電子郵件也可能無法普遍路由,例如
matthew或matthew@lan。 - DNS 驗證確保電子郵件地址不包含保留的頂級 DNS 名稱或 mDNS 以及私有 DNS 命名空間,例如
test、local、lan、intranet和internal。
- RFC 驗證確保電子郵件根據電子郵件 RFC 有效。 但是,即使它通過了該驗證,電子郵件也可能無法普遍路由,例如
注意:如果調用fails方法的結果返回false ,則返回一個 JSON 對象,其中包含表單驗證錯誤列表。 這些可以通過調用$validator的errors方法來檢索。 此外,響應的狀態碼設置為422以表明請求不可處理。
但是,如果驗證成功,是時候將電子郵件地址添加到我們的聯繫人列表中了。 為此,您需要啟動一個新的SendGrid對象,該對象需要您從'SENDGRID_API_KEY'環境變量中檢索到的 Twilio SendGrid API 密鑰。
之後,將 PUT 請求發送到Twilio SendGrid API /marketing/contacts/端點。 對於該請求,會傳遞一系列聯繫人,儘管只有一個聯繫人指定了新聯繫人的電子郵件地址。
如果響應的狀態碼不是 202,那麼我們就知道出了問題。 如果發生這種情況,一個 JSON 響應會返回到包含 3 個屬性的客戶端:
-
status:設置為false -
message:設置為“訂閱失敗” -
reason:使用從 Twilio SendGrid API 調用返回的錯誤進行初始化
-
如果用戶已成功添加到我們的聯繫人列表中,則該向他們發送確認電子郵件了。 為此,代碼使用 Laravel郵件外觀上的兩種方法to設置收件人和send以發送電子郵件。
從請求正文中發送的電子郵件地址中檢索收件人,通過調用$request的input法輕鬆檢索。 電子郵件的其餘屬性在我們之前創建的可郵寄對象Subscribed 中,並傳遞給郵件門面的send方法。
發送電子郵件的嘗試包含在 try/catch 塊中,以防發送電子郵件時出現問題,例如嘗試從“單一發件人驗證”中未列為“已驗證”的電子郵件地址發送桌子。
如果有錯誤,一個 JSON 響應會返回給客戶端,其中包含 3 個屬性,類似於之前:
-
status:設置為false -
message:設置為“註冊失敗” -
reason:使用異常消息初始化
-
至此,一切都成功了,是時候讓用戶知道了。 代碼通過再次返回 JSON 響應來做到這一點,但這次只有 2 個屬性: status設置為true , message設置為“註冊已完成”。
它很小但很有效!
注意:創建所需的模板
現在是時候創建我們的應用程序將使用的模板了。 在resources/views下,我們將創建 2 個目錄( email和layouts )和 3 個文件( landing.blade.php 、 email/subscribed.blade.php和layouts/app.blade.php )。
這是我們將創建的文件和目錄結構的快速可視化表示。
我選擇這種結構主要是因為我喜歡兩步視圖模式。 如果您不熟悉它,它實際上將視圖分為兩部分。 對於所有請求中一致的任何內容都有一部分( layouts/app.blade.php ),另一部分針對特定於請求的內容( landing.blade.php )。
在這麼小的應用程序上,這似乎有點矯枉過正,但我發現這種方法可以更輕鬆地創建更易於維護的模板。
運行以下命令以創建文件和目錄結構。
注意:更新資源/視圖/佈局/app.blade.php
打開resources/views/layouts/app.blade.php並將下面的代碼粘貼到其中。 其中大部分是相當標準的Laravel 模板代碼,你可以在resources/views/welcome.blade.php中找到。
然而,head 部分的最後 2 個標籤值得注意。 在這裡,我們鏈接我們將在本教程後面創建的 CSS 樣式表並存儲一個 CSRF 令牌,Laravel 將為我們生成(稍後會詳細介紹)作為元標記。
我們現在不打算接觸resources/views/landing.blade.php和resources/views/email/subscribed.blade.php ,因為我們將在本教程後面介紹它們。

更新路由表
我們只需要對路由表進行 2 處更改:更改默認路由的處理程序並添加新路由來處理註冊。 為此,請將routes/web.php中的現有路由替換為以下代碼。
此外,還要為 LandingPageController 添加 use 語句:
更新 Laravel 的配置
定義好路由後,我們現在需要更新 Laravel 的 3 個核心配置文件: config/cors.php 、 config/mail.php和config/services.php 。
更新 config/cors.php
我們需要更新的第一個文件是config/cors.php 。 這樣我們在 Vue.js 前端發出的XHR 請求就可以成功地向後端 Laravel 應用發出請求。
要啟用它,請更新config/cors.php中返回的數組中的paths元素的數組,使其與下面的示例代碼匹配。
更新配置/mail.php
接下來,我們需要更新config/mail.php以將sendgrid註冊為有效的郵件傳輸。 為此,請將以下配置添加到現有傳輸列表末尾的mailers元素的數組中。
更新 config/services.php
我們必須做的最後一個更改是config/services.php ,將sendgrid註冊為 Laravel 的依賴注入 (DI) 容器的服務。 為此,請在文件中返回的數組末尾添加以下配置。
創建 Vue.js 應用程序
現在我們已經創建了應用程序的後端,是時候創建前端 Vue.js 應用程序了。 在我們這樣做之前,我們需要安裝幾個依賴項。
很高興,沒有那麼多,只有 Vue.js 和Laravel Mix支持Tailwind CSS 、 PostCSS和Lodash ,以簡化前端的構建。
要安裝它們,請在項目的根目錄中運行以下命令。
更新資源/視圖/landing.blade.php
我沒有包含resources/views/email/landing.blade.php的全部內容,因為它很長並且在本文中會佔用太多空間。 您可以在此項目的 GitHub 存儲庫中找到它。 將內容複製並粘貼到模板中。
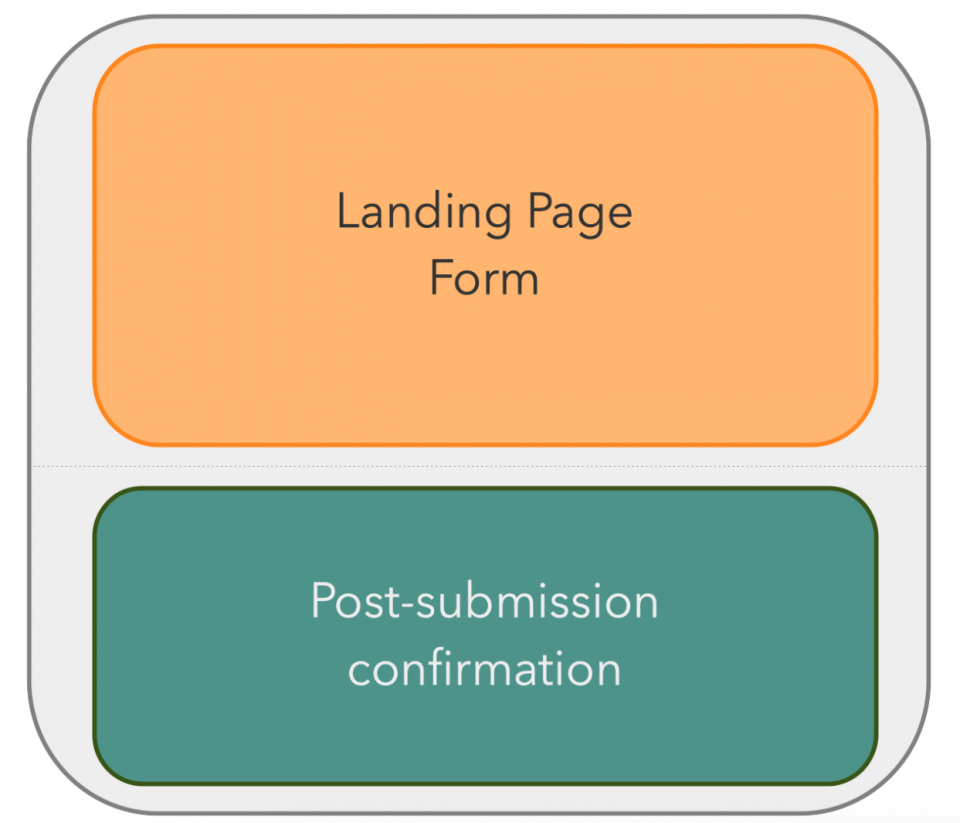
我將逐步介紹文件中最相關的部分。 首先,我們將可視化文件中正在發生的事情,以便更容易理解正在發生的事情。

我們正在創建一個名為app的小型 Vue.js 應用程序,由兩部分組成:
- 用戶最初登陸頁面時看到的登陸頁面表單
- 成功提交表單後出現在表單位置的提交後確認
讓我們從登錄頁面表單開始。 它包含 2 個部分:
- 標題和營銷描述,以說服讀者提供他們的電子郵件地址
- 一個用戶可以填寫和提交的表單,當表單提交驗證失敗或服務器端請求失敗時會呈現錯誤
下面的部分是第一部分。 除了V-show 指令之外,它沒有太多內容,如果submitted為true ,它會有條件地顯示元素。
下一節使用自定義 Vue.js 組件error-item來減少模板中所需的代碼量並使錯誤呈現更易於維護。 我們將很快討論這個組件。
本節使用V-if 指令根據是否存在任何錯誤來有條件地渲染元素。 它使用 Vue.js 的@submit.prevent submit.prevent 屬性將正常表單提交過程的控制權傳遞給processForm方法。 它使用 Laravel 的Blade CSRF 指令在隱藏的表單字段中呈現 CSRF 令牌。
另一件值得注意的事情是電子郵件輸入字段v-model="form.email"的V-model 指令v-model="form.email" 。 這會在表單元素和 JavaScript 代碼中的form.email屬性之間創建一個雙向綁定。 我們將很快回到這一點。
注意:最後一部分包含成功提交表單後將顯示的確認消息。 我們可以通過指定標題和正文來保持簡單。
創建 JavaScript 代碼
接下來,我們將研究為前端提供動力的 JavaScript。 它有點長,所以從 GitHub 存儲庫複製代碼並將其粘貼到resources/js/app.js中現有代碼的位置。 然後,我們將通過它。
代碼從定義sendGridApp開始,它構成了我們的 Vue.js 應用程序的基礎並包含 3 個數據屬性:
-
errors:這是表單驗證錯誤的列表 form.email:這存儲用戶提供的電子郵件地址submitted:這決定了表單是否已經成功提交。 如果為false,將顯示表單。 如果為true,則確認消息將顯示在表單的位置
-
接下來,我們定義sendGridApp的方法。 從processForm開始,從表單提交觸發,我們可以檢查電子郵件是否設置。 如果沒有,它會設置一條錯誤消息並返回 false 以便表單提交停止。 如果有,則調用subscribeUser將用戶訂閱到列表。
subscribeUser使用 JSON 正文向/signup發出 POST 請求,其中包含已提交表單的 JSON 編碼副本。
需要注意的請求標頭很重要。 這是因為他們確保 Laravel 將請求解釋為 XHR 請求,而不是普通的表單提交( Content-Type和Accept ),並且請求是有效的,因為它具有 CSRF 令牌( X-CSRF-TOKEN )。
如果我們只使用 Blade 模板構建一個純粹的服務器端應用程序,那麼我們只需要包含Blade 的 CSRF 指令,其餘的由 Blade 完成。 但是,使用 JavaScript 並不是那麼簡單。
代碼使用Promise 的then方法在響應中檢索 JSON(如果請求成功)或拋出錯誤(如果不成功)。 如果請求成功,則調用下一個then方法。
在這裡,它將submitted設置為 true,它做了幾件事:
- 隱藏表格
- 顯示確認消息
- 清除表單中輸入的電子郵件地址
最後,如果出現問題,它會捕獲錯誤並將其記錄到控制台。
最後,創建了一個新的 Vue.js 應用程序,命名為app ,使用我們剛剛定義的 const。 應用程序創建代碼定義了一個用於呈現表單錯誤並掛載應用程序的小組件。
創建樣式表
接下來,在resources/css/app.css中,添加以下代碼。 它包括 Tailwind 的base 、 components和utilities樣式,並為視圖模板中常見的一些元素創建了幾個附加的基本樣式。
更新資源/視圖/電子郵件/subscribed.blade.php
我沒有包含resources/views/email/subscribed.blade.php的全部內容,因為它很長並且會在本文中佔用太多空間。 您可以在此項目的 GitHub 存儲庫中找到它。 複製它並將內容粘貼到模板中。
現在,我們將瀏覽文件中最相關的部分。
該模板通過在渲染時設置content部分的內容來擴展resources/views/layouts/app.blade.php 。 內容本身比較簡單,只是感謝用戶訂閱,最後給用戶一個退訂鏈接。
構建前端應用程序
至此,我們已經準備好測試應用程序了。 但是,我們需要先構建前端及其支持文件,然後才能執行此操作。 很高興, Laravel Mix讓這變得非常簡單。 首先,我們必須更新一個配置文件並創建第二個配置文件。
更新 webpack.mix.js
因為 Laravel Mix 與 Laravel 捆綁在一起,所以它的配置文件webpack.mix.js已經可用並且包含一個基本配置。
但是,我們需要對其進行 2 次添加。 第一個添加支持 Vue.js 單文件組件的 Laravel Mix。 第二個添加支持Tailwind CSS 。 將下面突出顯示的更改添加到webpack.mix.js 。
創建tailwind.config.js
因為我們使用 Tailwind CSS 來設置前端樣式,並且因為我們剛剛在 Laravel Mix 的配置文件中添加了對它的支持,所以我們需要提供 tailwind.config.js配置文件來正確構建它。
在項目的根目錄下新建一個名為tailwind.config.js的文件,然後將下面的代碼複製粘貼進去。
這指示PostCSS解析上述目錄中的所有 PHP、Blade、JavaScript 和 Vue.js 文件,並構建在其中發現的所有 Tailwind CSS 樣式的列表。 使用該列表,它會從默認的 Tailwind CSS 樣式表中刪除所有未使用的樣式,生成大小約為 20.5KB 的樣式表。
這很方便,因為未壓縮的默認文件大小為 3566.2KB 。 這對於需要高性能的網站來說太大了。
準備好文件並配置好文件後,在項目根目錄的終端中,運行以下命令。
這個命令運行 Laravel Mix 告訴它:
- 從resources/js/app.js生成public/js /app.js
- 從resources/css/app.css生成public/css /app.css
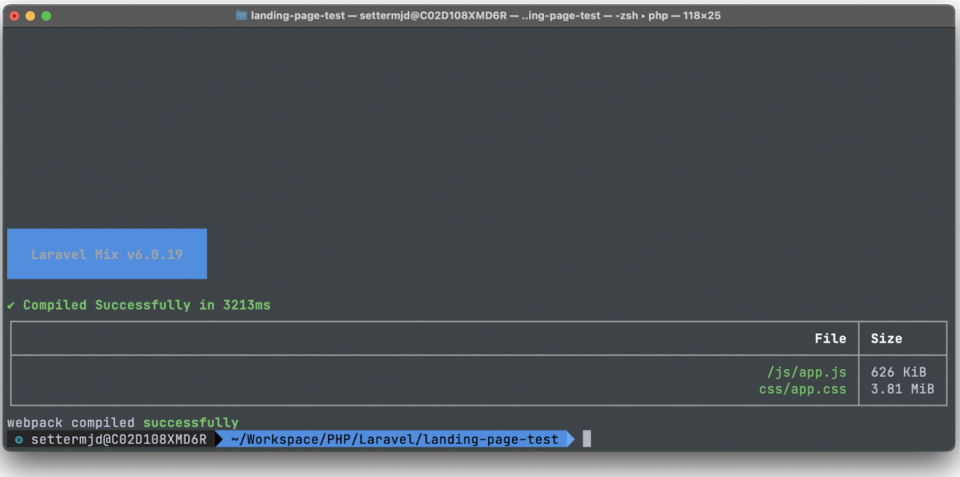
這應該只需要幾秒鐘即可完成並將以下內容呈現到終端。

測試應用程序
代碼到位並全部連接好後,是時候測試它是否正常工作了。 為此,請通過運行以下命令啟動應用程序。
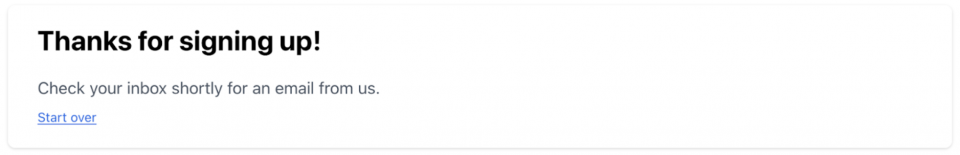
然後,在您選擇的瀏覽器中打開 http://localhost:8000。 在填寫表格之前,打開開發者工具並切換到控制台選項卡。 一切準備就緒後,使用有效的電子郵件地址填寫表格。

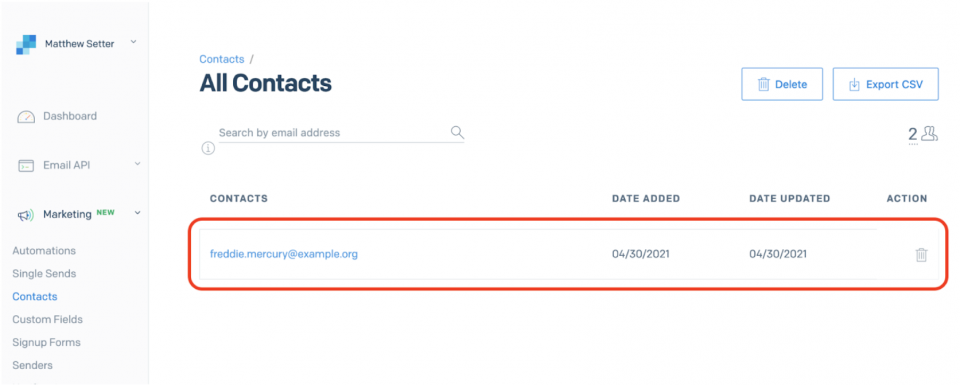
您應該會看到表單被隱藏並替換為確認消息。 檢查您的收件箱中的確認電子郵件。 然後,查看您的所有聯繫人列表,以確認用戶已成功訂閱。 如果成功,您應該會看到它們被列出,類似於下面的屏幕截圖。

現在再次嘗試單擊“重新開始”鏈接並在不輸入電子郵件地址或輸入無效電子郵件地址後提交表單。 您應該會看到顯示的適用錯誤消息。
這就是如何使用 Laravel 8、Vue.js 和 Twilio SendGrid 創建登錄頁面
我們已經逐步介紹瞭如何將標準 Laravel 8 網站變成一個基本的登陸頁面,當用戶提交他們的電子郵件地址時,該頁面可以註冊一個郵件列表。
雖然沒有過多強調它,但我們還使用 Laravel Mix 和 Tailwind CSS 來簡化為我們的應用程序創建自定義、高性能前端的過程。
如果您想了解更多關於什麼是出色的登錄頁面,請查看來自 Copyblogger 的這篇文章。 否則,您可以在 GitHub 上找到我們在本系列中構建的應用程序的所有代碼。
Matthew Setter 是 Twilio Voices 團隊的一名 PHP 編輯器,並且(自然)是一名 PHP 開發人員。 他也是Mezzio Essentials的作者。 當他不編寫 PHP 代碼時,他正在 Twilio 編輯優秀的 PHP 文章。 您可以通過 [email protected] 找到他,他是Twitter和GitHub 上的 settermjd 。
