如何建立 WordPress 畫廊:分步
已發表: 2023-12-21您是否正在考慮為您的網站新增 WordPress 畫廊?
圖庫是按行和列整齊地組織影像的好方法。 這樣,您可以在不使用太多空間的情況下展示大量圖片,並使其看起來專業。 另外,造訪您網站的人可以更輕鬆地查看所有內容。
在本指南中,我們將引導您了解如何在 WordPress 中製作出色的圖片庫。 我們會讓它變得簡單,這樣設置起來就會很容易,並使您的照片和網站看起來很棒!
WordPress 中圖庫的好處
新增 WordPress 照片庫有很多好處。 這就是為什麼這是一個好主意:
- 看起來更專業和整潔:當訪客看到您的頁面時,他們會喜歡它的外觀是多麼乾淨和有條理。 您的畫廊會給人留下很好的第一印象!
- 顯示大量照片:您可以顯示許多圖片,而不會使頁面顯得擁擠。 這是一種分享更多內容而又不會讓訪客不知所措的明智方法。
- 提高您的銷售額:如果您有線上商店,您可以使用特殊的外掛程式將圖庫中的照片連結到您的產品。 這是鼓勵人們購買他們所看到的東西的好方法。
- 非常適合 SEO:搜尋引擎喜歡包含大量照片的網站。 透過新增帶有替代說明的圖片庫,您可以提高網站的搜尋引擎優化 (SEO)。
在 WordPress 中建立圖庫非常簡單,尤其是使用古騰堡編輯器中的圖庫區塊。 如果您想要更多酷炫的功能,也有對應的插件!
現在,讓我們看看如何為 WordPress 新增圖庫。
如何建立 WordPress 畫廊
WordPress 非常方便在您的貼文和頁面中新增單一圖片。 您只需彈出一個圖像塊並上傳您的照片。 簡單的!
但是如果你有很多圖像怎麼辦? 將它們一個接一個地放置會使您的網站看起來很混亂,並且訪客必須滾動很多次才能看到所有內容。
這就是畫廊發揮作用的地方!
在本指南的這一部分中,我們將向您展示兩種簡單的方法。
首先,我們將逐步使用 WordPress 編輯器,該編輯器內建於您的網站中。 簡單快速。
然後,我們還將引導您了解如何使用圖庫插件。 這為您提供了一些額外的很酷的功能,並使您的畫廊看起來更專業。
透過學習這兩種方法,您可以選擇最適合您需求的方法。
使用 WordPress 編輯器
使用區塊編輯器在 WordPress 中建立圖像庫非常簡單,但請記住,此方法僅提供基本功能。
例如,它缺乏佈局的高級自訂選項、針對不同設備的響應式設計以及燈箱效果或相簿等附加功能,這些可能會限制您顯示圖像的方式。
要創建更專業且具有更多功能的畫廊,請跳至我們使用 WordPress 畫廊外掛的部分。
現在,讓我們看看如何在 WordPress 編輯器中執行此操作。
- 第 1 步:登入 WordPress
- 第 2 步:前往貼文或頁面
- 第 3 步:點擊“新增媒體”
- 第四步:創建你的畫廊
- 第5步:編輯圖庫
第 1 步:登入 WordPress
首先,您需要登入 WordPress 儀表板。 這就是所有魔法發生的地方。 您可以從這裡管理您的貼文、頁面和圖庫。
第 2 步:前往貼文或頁面
接下來,決定您想要畫廊的位置。 您可以將其新增至新貼文或頁面,也可以編輯現有貼文或頁面。
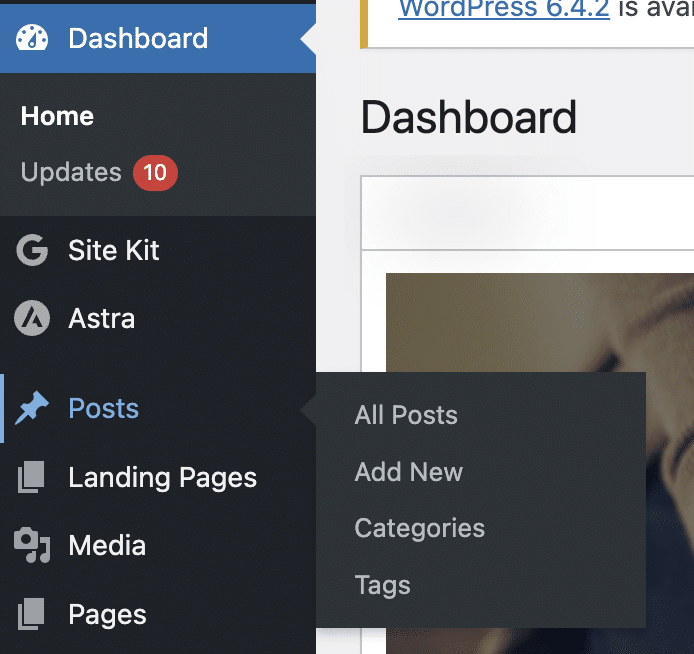
在儀表板的左側,您將看到“帖子”或“頁面”選項。

點擊其中之一,然後選擇「新增內容」以建立新的貼文/頁面,或選擇現有的貼文/頁面進行編輯。
第 3 步:點擊“新增媒體”
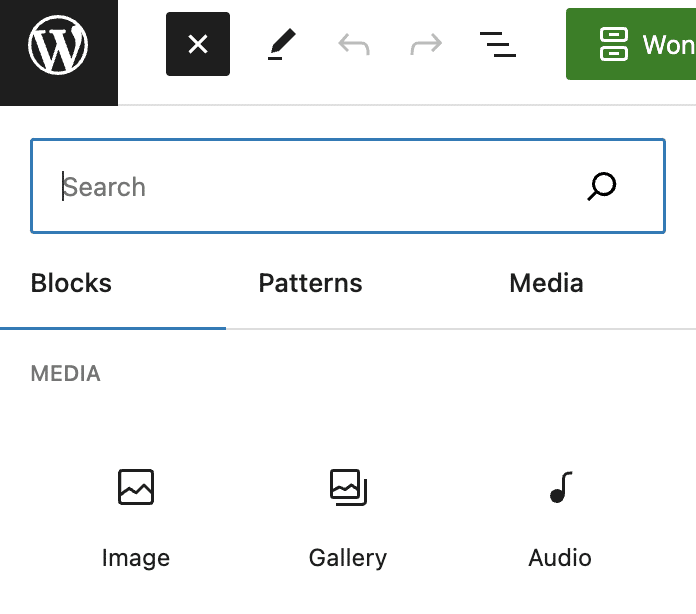
進入貼文或頁面編輯器後,將遊標放在您想要顯示圖庫的位置。 在頂部區域,您會找到+按鈕。
向下捲動或搜索,直到看到“媒體”部分。 那裡有一個名為畫廊的區塊。

點擊它開始建立圖庫的過程。
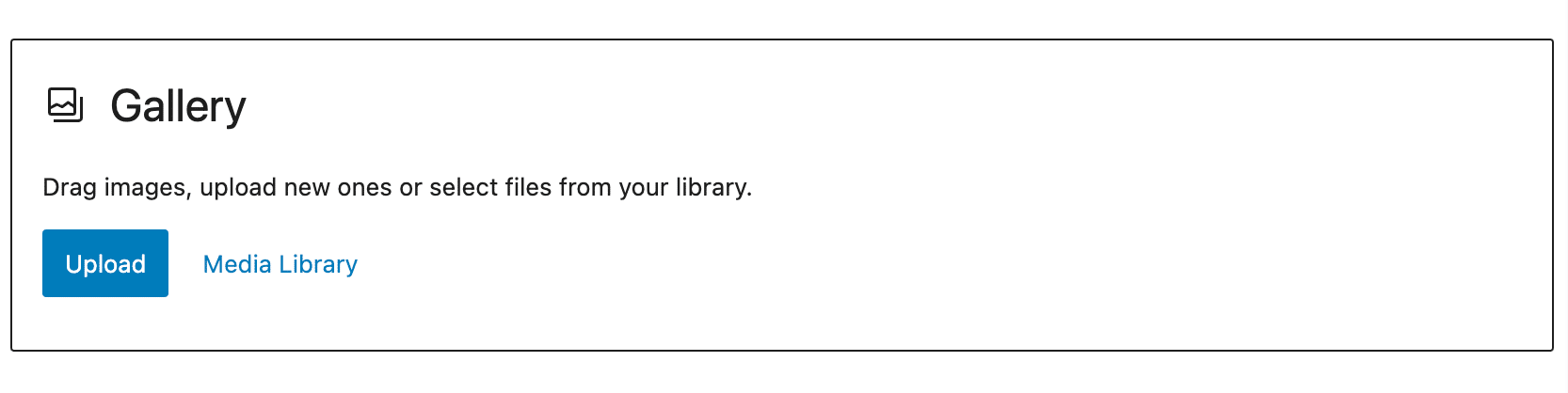
第四步:創建你的畫廊
現在是時候創建您的畫廊了。
您可以選擇從電腦上傳新圖像,也可以從已上傳到 WordPress 媒體庫的圖像中選擇。

如果您要上傳新圖像,可以按一下「上傳」並從電腦中選擇圖像。
請記住,您可以透過按住 Ctrl 鍵並點擊每個圖像來一次上傳多個圖像。
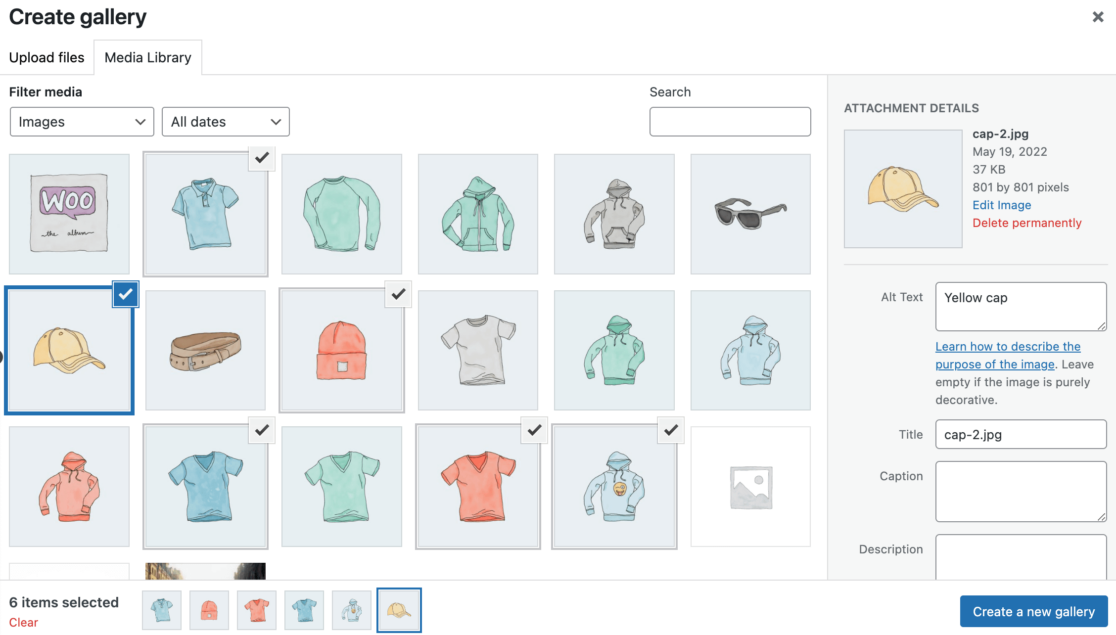
如果您從媒體庫中進行選擇,請按一下要包含在圖庫中的圖像。

選擇圖像時,您可以在右側面板上新增替代文字、標題和說明文字。
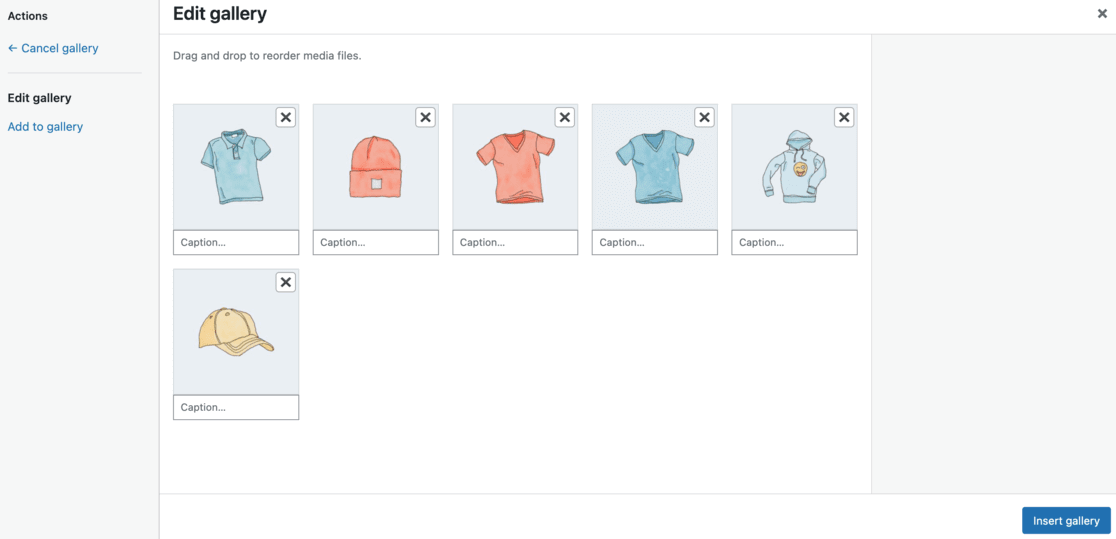
第5步:編輯圖庫
選擇圖像後,點擊右下角的「建立新圖庫」按鈕。
您將被帶到「編輯圖庫」頁面。 在這裡,您可以重新排列圖像的順序,並添加或編輯標題、說明文字、說明和替代文字。

您還可以決定圖庫中有多少列,並選擇是否將每張照片連結到附件頁面、媒體文件,或完全不連結。
如有必要,調整影像的大小。
根據您的喜好自訂圖庫後,點擊插入圖庫按鈕將其新增至您的貼文或頁面。

如果您需要進行任何進一步的編輯,請點擊編輯器中的圖庫並使用鉛筆圖示進行調整。
當一切看起來都很完美時,請點擊Publish或Update 。
您的新 WordPress 照片庫現已上線,可供所有訪客查看。
這很簡單,對吧?
然而,您可能很快就會意識到您的選擇是有限的,而且您的畫廊可能看起來有點簡單。
讓我們深入研究如何使用外掛程式在 WordPress 中建立看起來更專業的圖庫。
使用外掛程式:Envira Gallery
如果您的目標是在 WordPress 網站上建立一個不僅功能齊全而且視覺上引人注目的圖片庫,那麼探索外掛程式的使用是一個很好的選擇。
外掛程式可以真正改善您的圖庫,並添加許多功能,使您的網站看起來更加專業和現代。
在可用的不同選項中,我們將專注於 Envira Gallery 外掛程式。 它是 WordPress 市場上最好的 WordPress 畫廊外掛。

Envira 之所以脫穎而出,是因為您可以輕鬆創建一個回應充分且美觀的畫廊。
它的速度快得令人難以置信,並配備了諸如燈箱彈出視窗、流暢的圖像導航、拖放建構器和精選的專業圖庫模板等功能。
讓我們來探索 Envira 如何提升 WordPress 圖片庫的外觀和功能。
- 第 1 步:取得並安裝 Envira 插件
- 第 2 步:驗證您的許可證
- 第 3 步:建立您的畫廊
- 步驟 4: 設定您的 WordPress 畫廊
- 第 5 步:將您的圖庫嵌入到您的 WordPress 網站上
第 1 步:取得並安裝 Envira 插件
使用 Envira Gallery 外掛程式讓您的 WordPress 網站脫穎而出的第一步是使用該外掛程式本身。
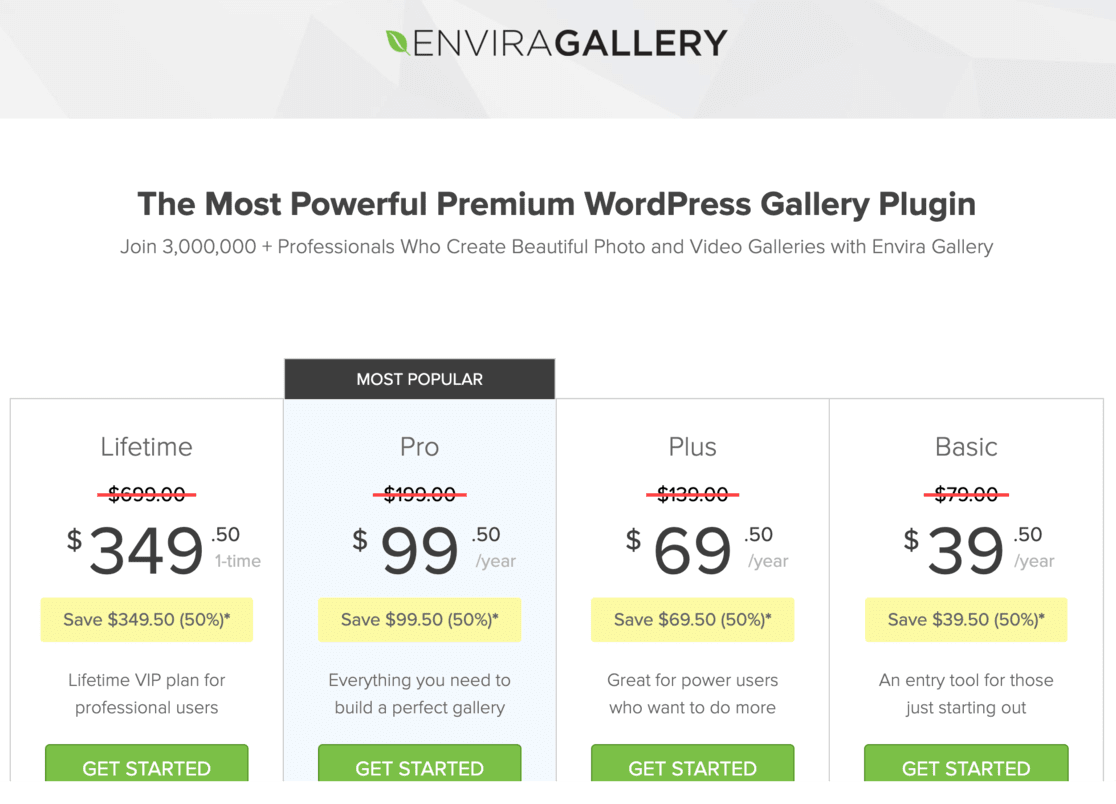
首先訪問他們的網站並導航到定價頁面。

花點時間看看他們提供的不同計劃。 每個計劃都有自己的一套功能和優勢,因此請選擇最適合您的需求和預算的計劃。
還有一個免費版本可用,但功能較少。 我們將在本指南中使用專業版。
購買完成後,您將看到登入並下載插件的指南。
下一部分是在您的 WordPress 網站上安裝並運行該外掛程式。 為此,您需要在 WordPress 網站上安裝並啟用該外掛程式。
如果您不確定如何安裝,請閱讀本指南,以了解如何安裝 WordPress 外掛。
第 2 步:驗證您的許可證
啟動 Envira Gallery 外掛後,下一步是驗證您的授權。 這是一個快速而簡單的過程:

前往 WordPress 儀表板並在選單上找到Envira Gallery 。
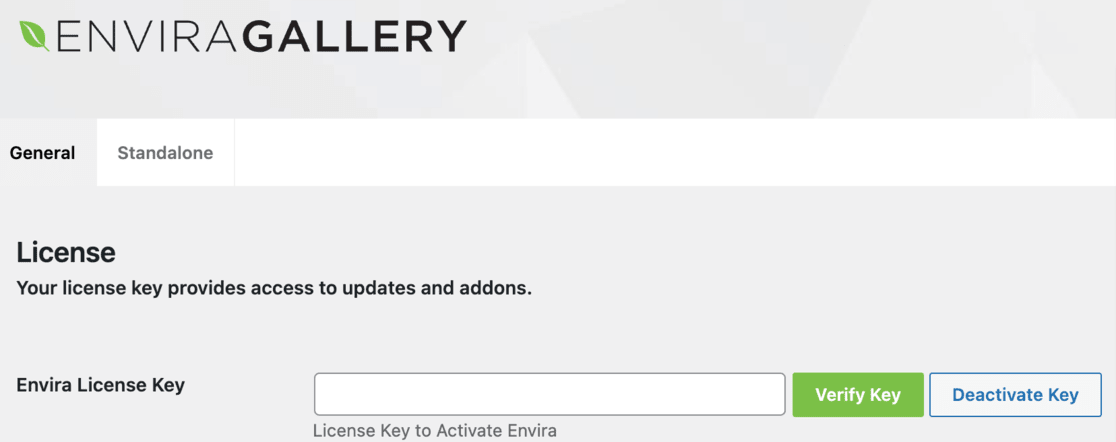
點選 Envira Gallery 下的「設定」 。

現在,您需要許可證金鑰。 您可以在 Envira Gallery 網站、您的帳戶或購買後收到的確認電子郵件中找到該資訊。
從那裡複製許可證金鑰並將其貼上到 WordPress 中 Envira Gallery 設定頁面上的許可證欄位中。
貼上金鑰後,請記住點擊“驗證金鑰”並儲存變更。
第 3 步:建立您的畫廊
現在您的 Envira Gallery 外掛程式已設定並且您的許可證已驗證,是時候建立您的第一個圖庫了。 在這裡您可以精美地展示您的圖像。
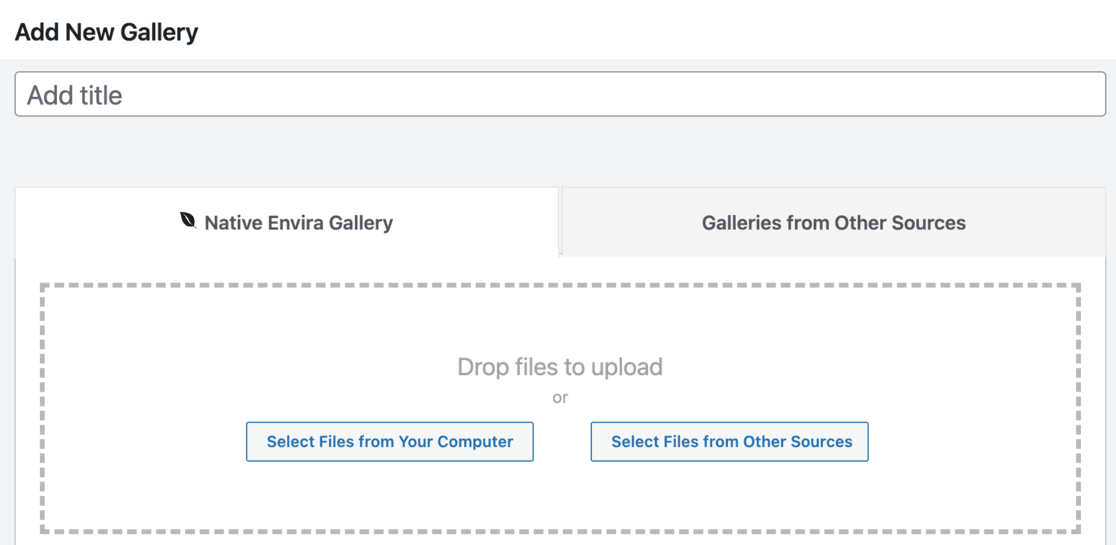
首先,前往 WordPress 儀表板並點擊側欄中的Envira Gallery 。 然後,選擇新增項目開始。

在頁面頂部,您會看到一個用於命名您的畫廊的空間。 選擇一個能夠反映您的畫廊主題的標題。
現在,讓我們來添加一些照片!
按一下「從電腦中選擇檔案」按鈕可從電腦上傳圖像。 如果您想使用 WordPress 媒體庫中已有的圖像,請按一下「從其他來源選擇檔案」 。
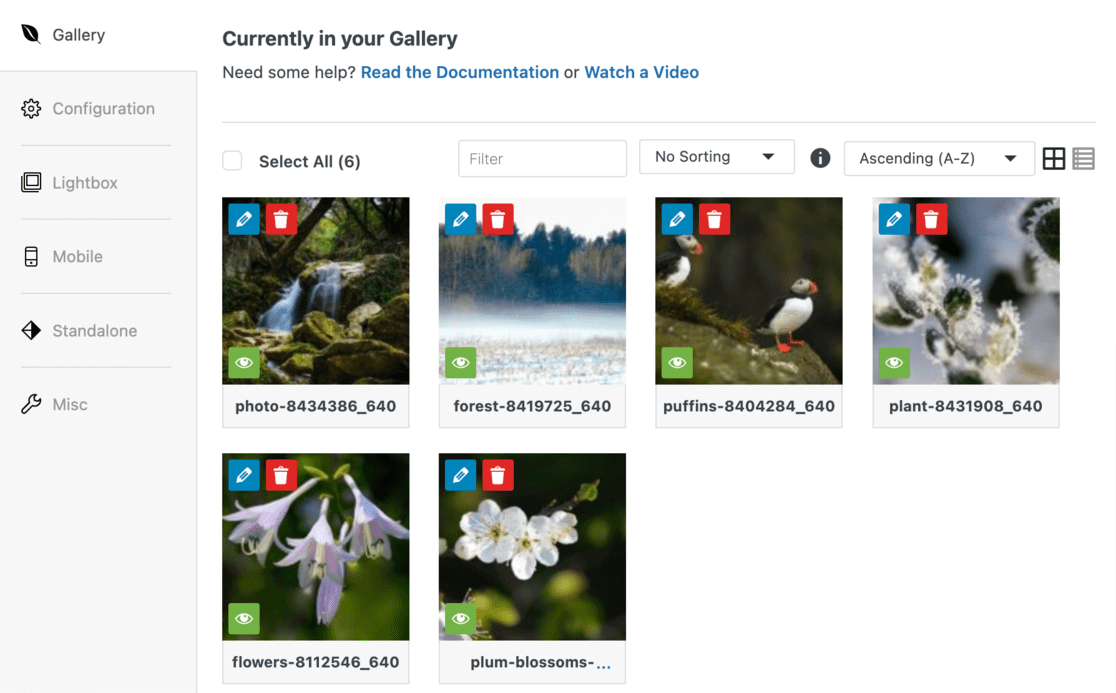
上傳後,向下捲動到圖庫部分。 您將在此處看到您圖庫中的所有照片。 如果您需要編輯任何圖像詳細信息,請單擊每個圖像頂部的鉛筆圖示。

這將開啟“編輯元資料”部分。

在「編輯元資料」部分中,您可以為每個圖像添加說明文字、標題和替代文字。 這不僅僅是為了美觀; 這對搜尋引擎優化也有好處。
完成編輯後,點選「儲存元資料」按鈕。
現在,讓我們來看看一些可以讓您的畫廊脫穎而出的配置和功能。
步驟 4: 設定您的 WordPress 畫廊
現在您已經建立了圖庫,是時候自訂您想要的外觀了。
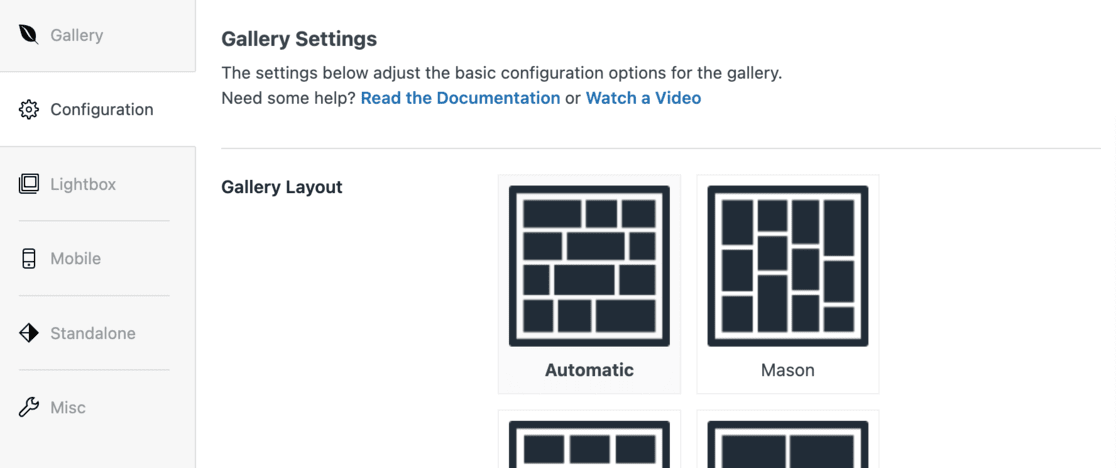
在圖庫編輯頁面上,您會在左側看到一個側邊欄。 按一下“配置”標籤。 您可以在這裡找到一堆設定。

在此部分中,您可以變更圖庫的佈局。 這包括選擇模板、設定列數、圖像大小、圖像在頁面上的載入方式(延遲載入)以及放置標題和說明文字的位置。
您還可以調整邊距、高度和縮圖大小,以使所有內容看起來恰到好處。
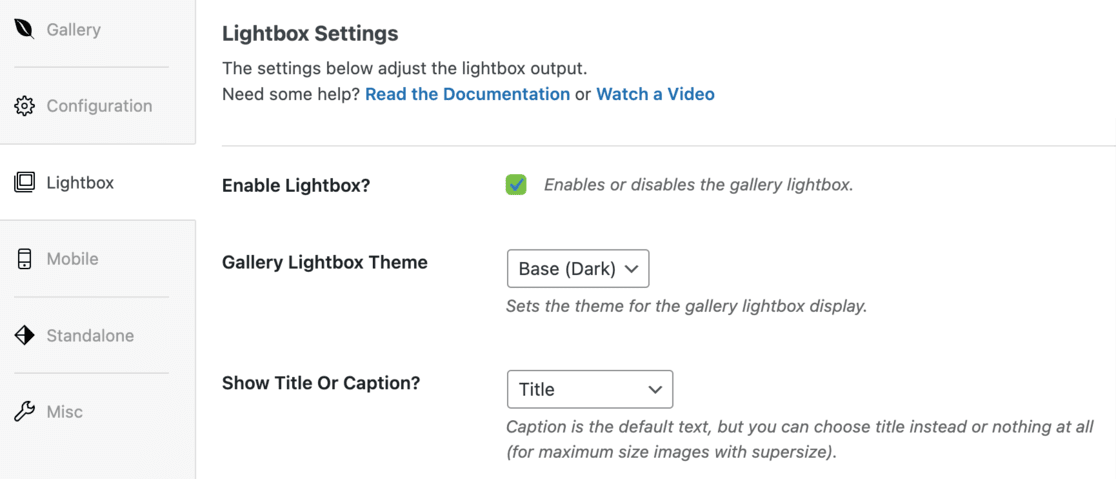
接下來,轉到側欄中的“燈箱”標籤。 在這裡,請確保選中啟用燈箱選項。

這個很酷的功能可以讓訪客單擊圖像即可在更大的視圖中查看它們,而無需離開頁面。 這非常適合仔細查看您的照片。
Envira 的預設設定通常適合大多數網站。 但請花點時間瀏覽它們。 您可能會發現需要更改某些內容以更好地匹配您網站的風格。
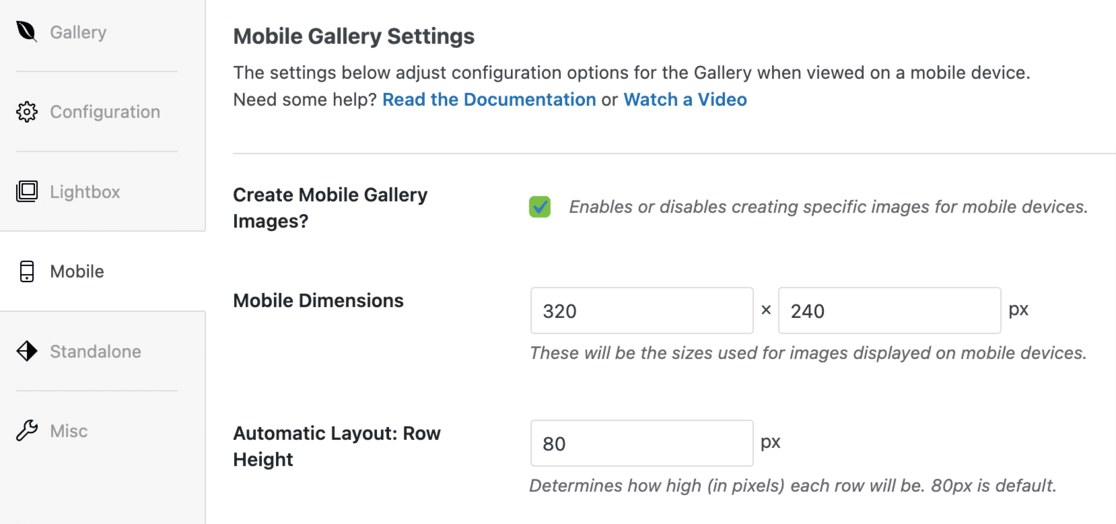
不要忘記行動用戶! 按一下「移動」標籤以設定圖庫在較小螢幕上的外觀。

您可以在此處調整行動裝置的影像尺寸、開啟或關閉行動裝置的燈箱功能,以及決定是否要在行動裝置上顯示影像標題。
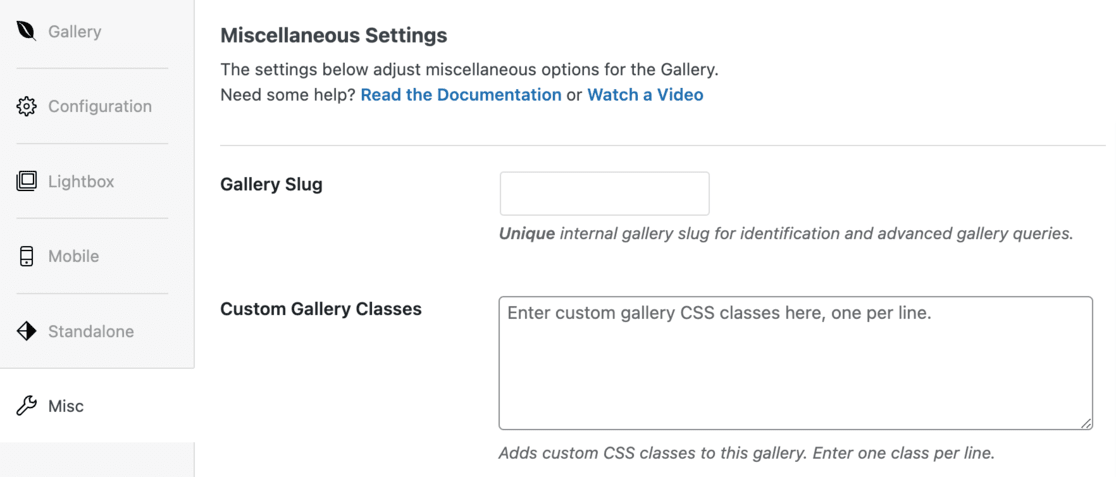
有一個“雜項”部分,您可以在其中深入了解更多選項。 您可以設定畫廊名稱(圖庫名稱的 URL 友善版本),如果您喜歡冒險,甚至可以添加自訂 CSS 程式碼。

對所有設定感到滿意後,請點擊頁面頂部的「發布」按鈕。 這將保存您所做的所有更改。
您現在已經使用 Envira 設定了 WordPress 函式庫。
第 5 步:將您的圖庫嵌入到您的 WordPress 網站上
現在您的圖庫已完全設定和配置完畢,最後一步是將其嵌入到 WordPress 網站上的貼文或頁面中。
首先,決定您希望畫廊出現的位置。 打開您認為畫廊最適合的貼文或頁面。
進入帖子或頁面編輯器後,點擊螢幕左上角的+按鈕。
這將打開塊菜單。
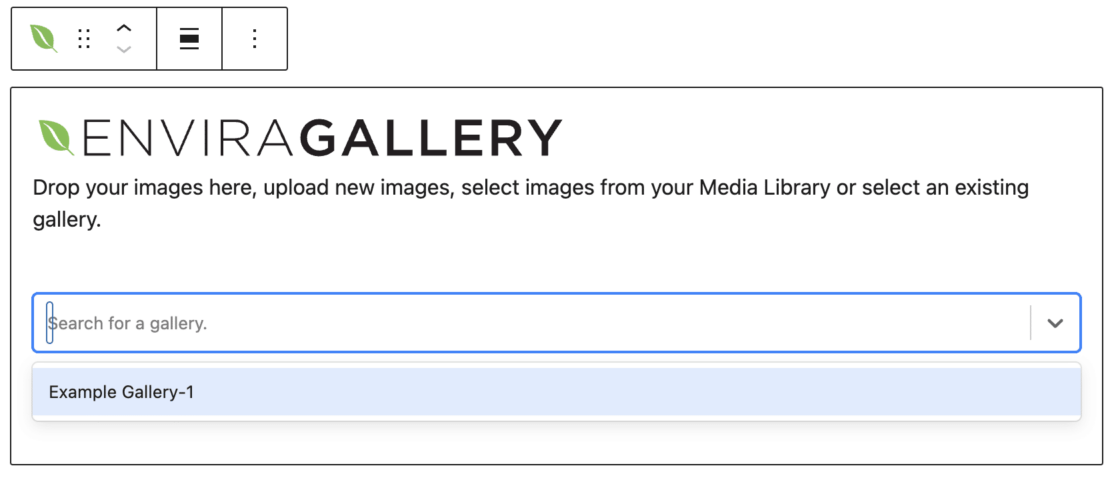
捲動瀏覽或搜尋Envira Gallery塊並將其新增至您的頁面或貼文。
新增 Envira Gallery 區塊後,您將在區塊內看到一個下拉式選單。 點擊此選單並選擇您建立的圖庫。

這會將圖庫嵌入到您的貼文或頁面中。

現在您的畫廊已就位,請不要忘記保存您的作品。
點擊頁面頂部的更新或發布按鈕。 這將確保您的畫廊在您的網站上上線。
繼續查看您的貼文或頁面,看看您的 WordPress 圖片庫正在運行。
您會注意到,當您單擊圖庫中的任何圖像時,它將以全尺寸打開並具有燈箱效果。

這使訪客可以輕鬆地詳細查看您的圖像。 另外,他們可以使用滑桿或捲動瀏覽燈箱中的圖像,具體取決於您創建的圖庫類型。
就是這樣!
您已成功將製作精美的圖片庫新增至您的 WordPress 網站。
您的訪客現在可以在互動式、響應式且具有專業外觀的圖庫中瀏覽您的圖像。
您應該使用 WordPress 編輯器還是外掛?
在 WordPress 網站上建立圖片庫時,您可能想知道是否使用內建 WordPress 編輯器或 Envira Gallery 等外掛程式。
兩者都有其優點和缺點,最佳選擇取決於您的特定需求和情況。
使用 WordPress 編輯器非常簡單,不需要任何額外的安裝。 如果您預算緊張或剛起步,這是一個不錯的選擇。
然而,您可能很快就會發現它有其限制。 例如,WordPress 編輯器庫中的圖像可能無法單擊,或者可能會在新頁面上打開,這對使用者不友善。
這可能會讓您的訪客感到沮喪,他們可能會選擇退出該頁面。 這會造成糟糕的用戶體驗,並且對 SEO 不利。
此外,圖庫的外觀在很大程度上取決於您使用的主題。 這使得保持一致的外觀變得具有挑戰性,尤其是在不同的設備上。
為移動視圖自訂圖庫也可能很棘手,您可能很難調整圖像的大小。

另一方面,像 Envira Gallery 這樣的插件提供了更精緻和專業的解決方案。
它們通常提供更用戶友好的體驗,具有可點擊圖像等功能,可以在燈箱中打開而不是重定向到新頁面。 這可以讓訪客留在您的網站上並與您的內容互動,這有利於搜尋引擎優化。
外掛程式還提供更多自訂選項,讓您可以調整圖庫的外觀以符合您網站的主題,並確保它在桌面和行動裝置上看起來都很棒。

最後,插件通常允許您透過製作相簿、使用標籤等選項更有效地組織畫廊。
這使得管理和重複使用畫廊變得更加容易,而不必每次都重新建立它們。
經常問的問題
WordPress 中的圖庫是什麼?
WordPress 中的圖庫是一項功能,可讓您以有組織且有吸引力的佈局(例如行和列)在網站上顯示多個圖像。
網站上畫廊的目的是什麼?
圖庫以結構化佈局展示多張影像,增強視覺吸引力,並使訪客更輕鬆地瀏覽和欣賞照片集或作品集。
如何在沒有外掛的情況下在 WordPress 中建立圖庫?
若要建立不含外掛的圖庫,請使用 WordPress 編輯器。 新增貼文或頁面,點擊新增媒體,選擇建立圖庫,選擇您的圖像,然後插入圖庫。
如何在 WordPress 中製作畫廊網格?
在 WordPress 編輯器中,將圖片新增至圖庫後,您可以調整列數以建立網格佈局。 這會將您的圖像組織為網格圖案。
如何在 WordPress 中製作響應式畫廊?
若要建立響應式圖庫,請使用支援響應式設計的插件,例如 Envira Gallery。 這可確保您的圖庫根據檢視者的裝置螢幕調整其佈局和大小。
WordPress 圖片庫的創作就到此結束了! 如果您喜歡本教程,請務必閱讀以下文章:
提高網站使用者參與度的 8 種行之有效的方法
拓展業務的 10 個 WordPress SEO 優化技巧
還不是 MonsterInsights 的用戶? 今天就是開始的一天!
如果您對更多 WordPress 技巧感興趣,請務必訂閱我們的 YouTube 頻道並在 Twitter 和 Facebook 上關注我們!
