如何創建 WordPress Twitter Feed(逐步)
已發表: 2022-12-05您是否也想在您的網站上發布推文或您的 Twitter 時間線? 閱讀本文以了解如何創建 WordPress Twitter 提要,以便在發布新 Twitter 內容後立即使用新的 Twitter 內容自動更新您的網站。
當您持續從 Twitter 發布新內容時,您可以幫助您的網站保持新鮮感並吸引訪問者。 它還可以節省您重複使用現有內容而不是創建新材料的時間。
什麼是 WordPress 推特提要?
WordPress Twitter 提要顯示嵌入在您的 WordPress 網站中的個人推文、您的時間線或其他用戶的時間線。 提要還可以根據主題標籤、搜索關鍵字或其他一些標準顯示推文。
在您的 WordPress 網站上創建 Twitter 提要的最佳方式是使用為此目的構建的插件。 這使得任何人都可以定制顯示各種 Twitter 內容。
在此示例中,我們將使用 Smash Balloon 的名為 Twitter Feed Pro 的社交媒體提要插件。

Twitter Feed Pro 可自動完成在 WordPress 中嵌入推文和時間線的工作。 它有大量的選項來過濾要顯示的內容以及它在您網站上的顯示方式。
而且,所有這些都包含在一個易於使用的軟件包中,即使是初學者也可以在他們的 WordPress 網站上製作出令人驚嘆的 Twitter 提要。
這些是您在使用 Twitter Feed Pro 時將獲得的其他一些優勢:
- Twitter 提要通過定期添加新的可抓取內容來為您的網站增加 SEO 價值
- Feed 內容響應靈敏,在任何屏幕尺寸、移動設備到桌面設備上看起來都很棒
- 您可以顯示來自其他用戶、您自己的 Twitter 帳戶、您關注的人的推文,或者通過過濾主題標籤或搜索詞來顯示
- 在多個頁面或小部件上顯示來自不同用戶的任意數量的提要
- 默認情況下,Twitter 內容會繼承您網站的風格以匹配您的整體網頁設計
當我們在本教程中向您展示如何使用 Twitter Feed Pro 時,您將在下面看到更多功能。
對於那些使用其他社交平台的人,Smash Balloon 還製作了插件以在 WordPress 網站上顯示其他社交媒體提要:
- Facebook 訂閱臨
- Instagram 提要專業版
- YouTube 訂閱源專業版
- 社交牆
如果您想在您的網站上使用多個社交訂閱源插件,All Access 捆綁包是最划算的,它為您提供了 WordPress 可能需要的所有社交媒體工具。
好的,讓我們繼續使用 WordPress 上的 Twitter Feed Pro 插件創建一個真實的提要,看看它是如何完成的。
如何將 Twitter 提要添加到 WordPress(4 個步驟)
我們將從獲取插件開始,然後執行其餘這些簡單步驟:
步驟 1. 在 WordPress 上安裝 Twitter Feed Pro
第 2 步。創建自定義 Twitter 提要
第 3 步。自定義 Twitter Feed 佈局和顯示選項
第 4 步。將 Twitter 提要添加到您的 WordPress 站點
讓我們開始吧…。
步驟 1. 在 WordPress 上安裝 Twitter Feed Pro
要在您的站點上安裝 Twitter Feed Pro 插件,請轉到 Smash Balloon 站點並選擇您想要的計劃。
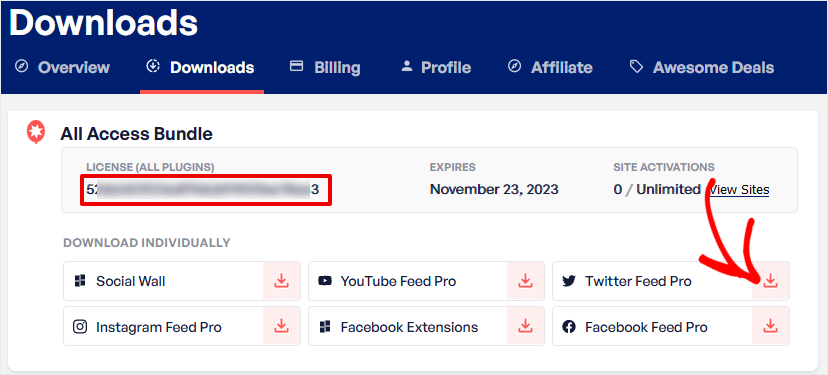
完成結帳過程後,轉到 Smash Balloon 網站上的“我的帳戶”頁面,然後單擊“下載”選項卡。

您需要在此頁面上做兩件事。 首先,單擊Twitter Feed Pro旁邊的下載圖標,將插件下載並保存在您的計算機上。
其次,複製許可證(所有插件)標籤下的許可證密鑰。 您將在下一步中輸入此密鑰。
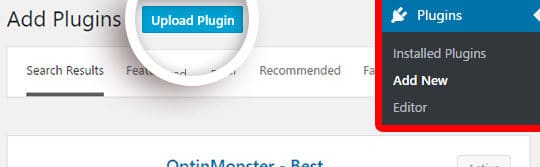
現在,登錄到 WordPress,然後從主儀表板菜單中單擊插件 » 添加新插件。 在此頁面頂部,單擊上傳插件按鈕。

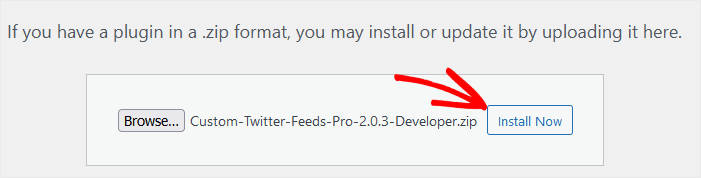
此時,選擇您從 Smash Balloon 下載的 ZIP 文件並單擊立即安裝按鈕。

插件安裝後,單擊激活插件按鈕完成。
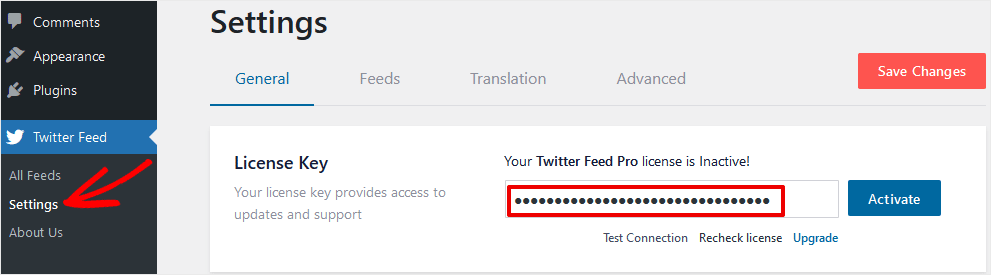
就是這樣,安裝了 Twitter Feed Pro。 現在您可以單擊 WordPress 菜單中的Twitter Feed » 設置,然後輸入您之前從 Smash Balloon 帳戶複製的許可證密鑰。

單擊激活以驗證您的帳戶,然後您就可以使用 Twitter Feed Pro 了。 讓我們在 WordPress 中創建您的第一個 Twitter 提要吧!
第 2 步。創建自定義 Twitter 提要
要開始在您的 WordPress 網站上構建新的 Twitter 提要,請單擊Twitter 提要 » 所有提要。
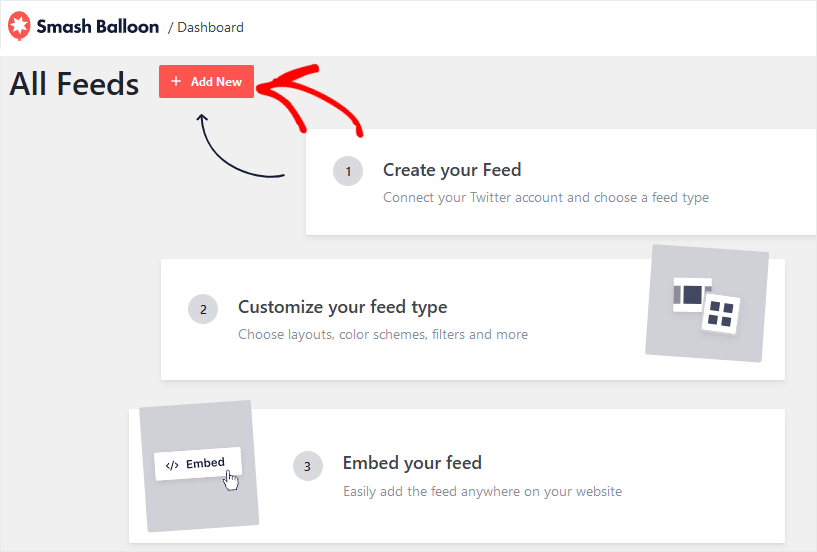
如果這是您在 Twitter Feed Pro 中創建的第一個提要,您將被引導至新的提要嚮導。 單擊添加新按鈕。

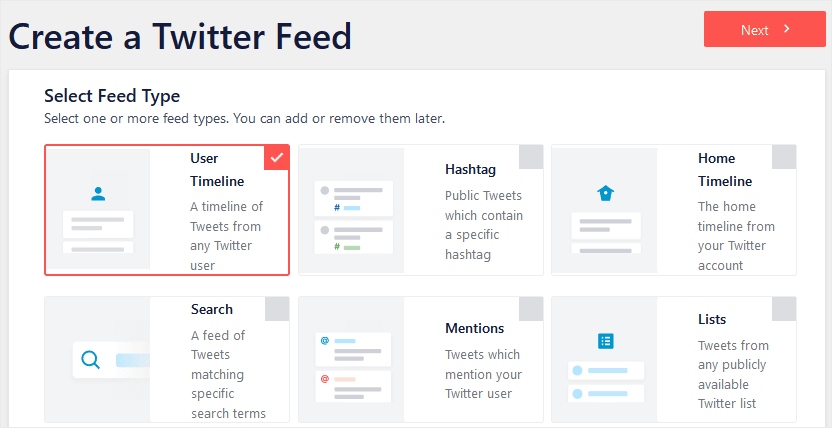
好的,現在您需要選擇要在網站上顯示的提要類型。

對於此示例,我們將選擇User Timeline 。 這將顯示一個提要,其中包含您希望在您的網站上顯示的任何 Twitter 用戶的時間線。 選擇提要類型後,單擊“下一步”按鈕繼續。
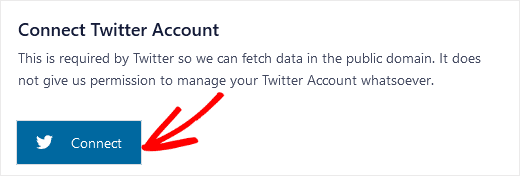
為了添加 Twitter 時間線,現在您需要連接您的 Twitter 帳戶。 單擊“連接”按鈕。

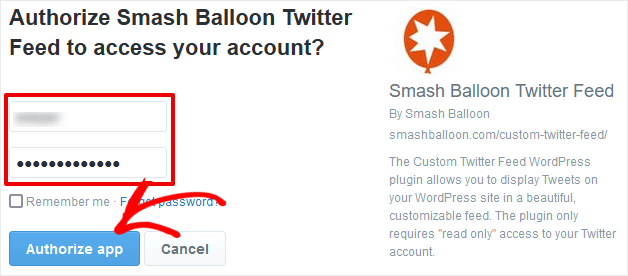
然後,輸入有效的 Twitter 帳戶名稱或句柄和密碼,然後單擊授權應用程序按鈕。 這允許 Twitter Feed Pro 訪問來自 Twitter 的內容,以便將其發佈到您的站點上。

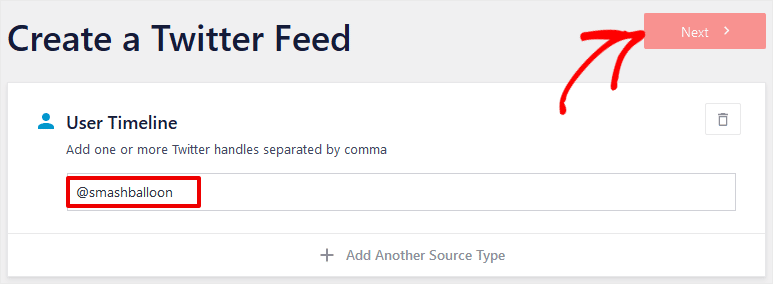
在下一個屏幕上,您將輸入要在提要中顯示的 Twitter 帳戶的句柄。 鍵入句柄並再次單擊“下一步”按鈕。

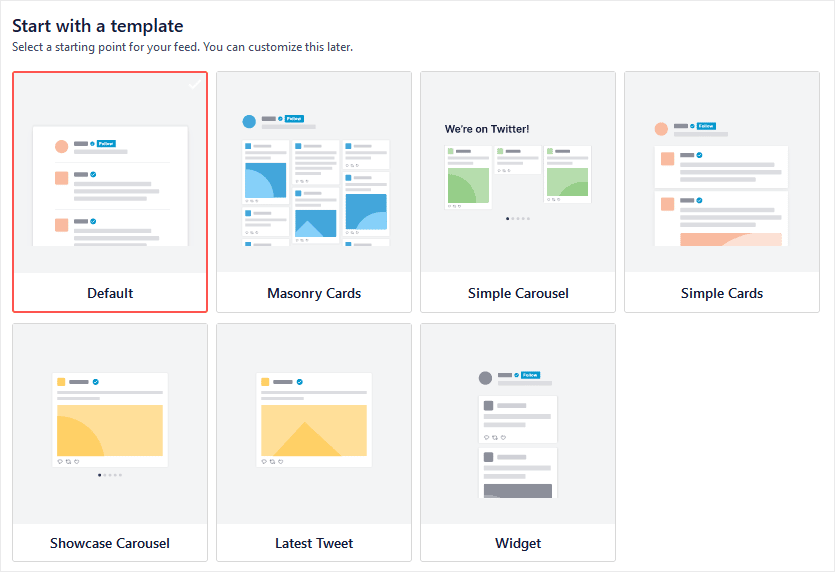
下一個屏幕允許您選擇一個模板來控制提要的總體外觀。 在此步驟中,我們將選擇默認模板作為開始。 您可以在流程的下一步中自定義此模板。

好的,再單擊一次“下一步”按鈕,就是這樣! 您的 Feed 已全部設置完畢。
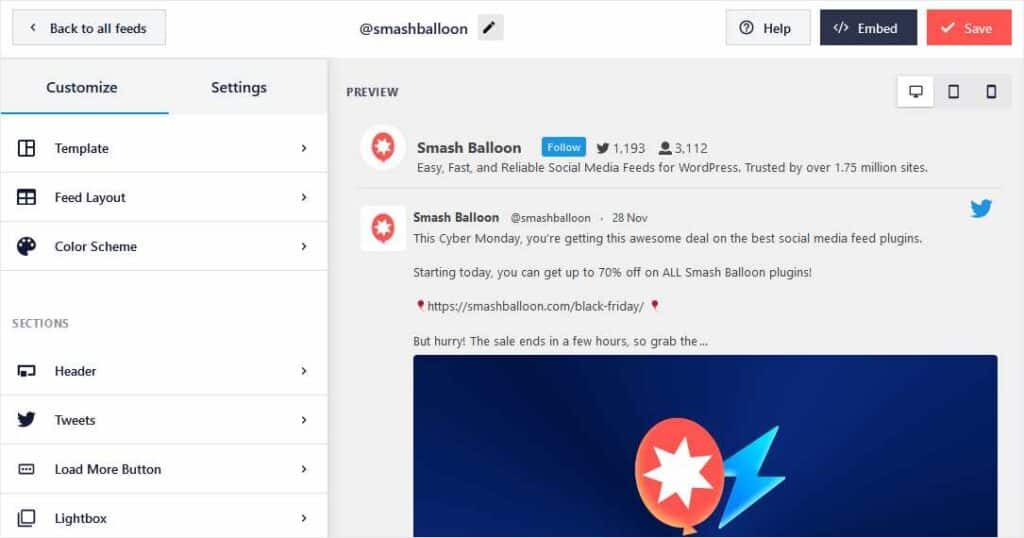
您現在應該在 Feed 編輯器屏幕中看到您的 Feed 的預覽。


留在這個屏幕上,因為在下一步中我們將配置我們的提要佈局和顯示。
第 3 步。自定義 Twitter Feed 佈局和顯示選項
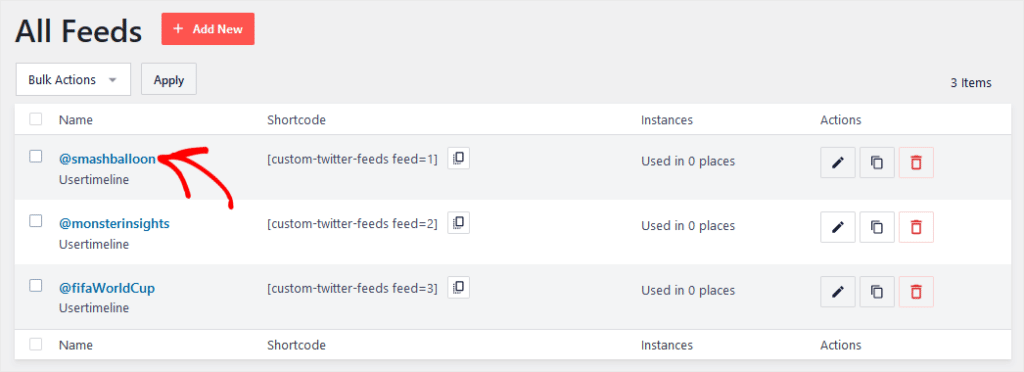
如果您仍在提要編輯器屏幕中,那就太好了! 如果沒有,請轉至Twitter Feed » All Feeds查看您使用 Twitter Feed Pro 插件創建的提要列表。

然後,單擊您要自定義的提要以轉到提要編輯器。
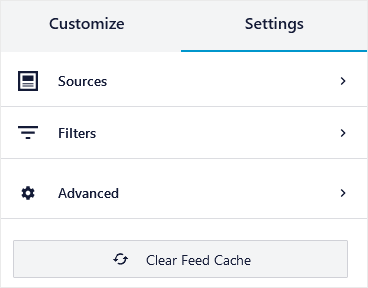
在提要編輯器屏幕的“設置”選項卡中,您可以更改提要源並創建過濾器以根據關鍵字包含或排除推文。 您還可以選擇是否顯示回復和轉推。

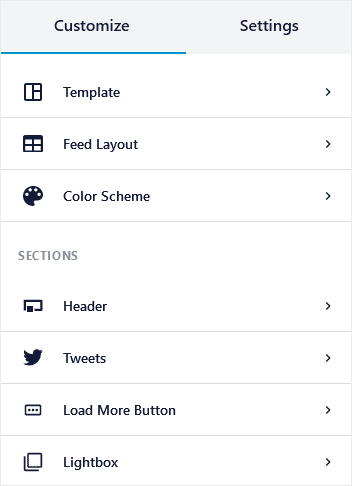
在“自定義”選項卡下,您可以更改提要佈局、模板和配色方案。

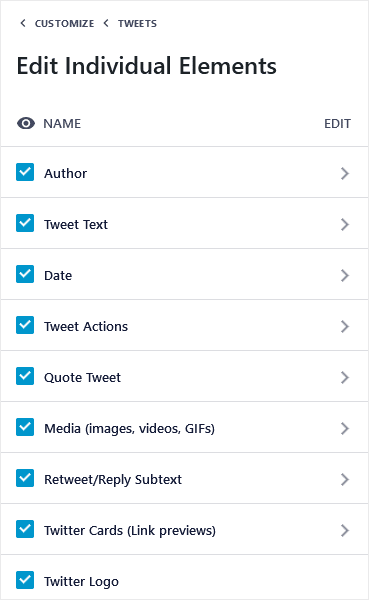
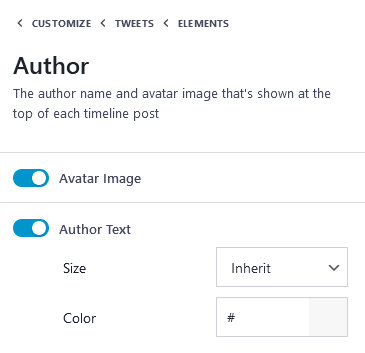
您還可以修改標題內容、加載更多按鈕以及您的提要是否顯示在燈箱中。 單擊“推文”項以自定義提要中各個推文的外觀。

在這裡,您可以選擇是否顯示嵌入在推文、署名信息、Twitter 卡片和其他元素中的媒體。 如果您不想在提要中顯示圖像和視頻,請取消選中媒體框。
您還可以單擊菜單項旁邊的›符號來查看其他設置。 例如,您可以選擇是否顯示作者的頭像圖像和文字。

根據您的喜好修改提要後,單擊右上角的保存按鈕。
太棒了,您的 Feed 已設置好並可以顯示在您的網站上了! 現在,您只需決定您希望此 Twitter 內容出現的位置。
第 4 步。將 Twitter 提要添加到您的 WordPress 站點
當涉及到 Twitter 內容在您的 WordPress 網站上的位置時,您有多種選擇。 您可以將提要嵌入頁面或帖子,或添加包含您的 Twitter 提要的小部件。
要將 Twitter 提要添加到您的站點,請先打開提要編輯器(如果您尚未打開)。 然後,單擊右上角保存按鈕旁邊的嵌入按鈕。

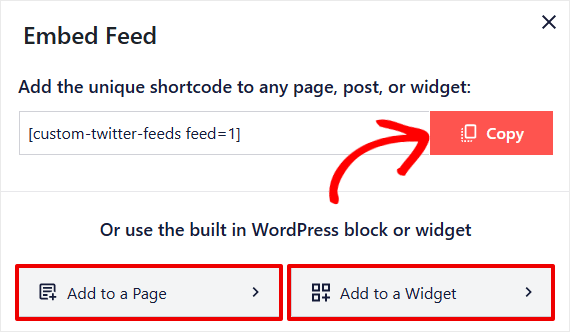
現在,您會看到一個打開的框,其中提供了 3 個用於將 Twitter 提要嵌入到您的 WordPress 網站的選項:
- 複製簡碼以將提要內容放置在任何帖子、頁面等中。
- 使用塊編輯器將提要添加到任何頁面
- 將 Twitter 提要添加到 WordPress 小部件

如何使用短代碼添加 Twitter 提要
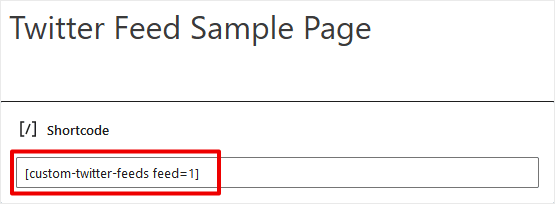
要使用短代碼嵌入您的 Twitter 提要,只需單擊“複製”按鈕。 現在,轉到任何支持短代碼的頁面、帖子、小部件或其他位置。 您可以將短代碼粘貼到 WordPress HTML 編輯器中,或使用古騰堡編輯器中的短代碼塊。

繼續保存或更新頁面並查看您的實時提要!

如何將 Twitter 提要添加到頁面
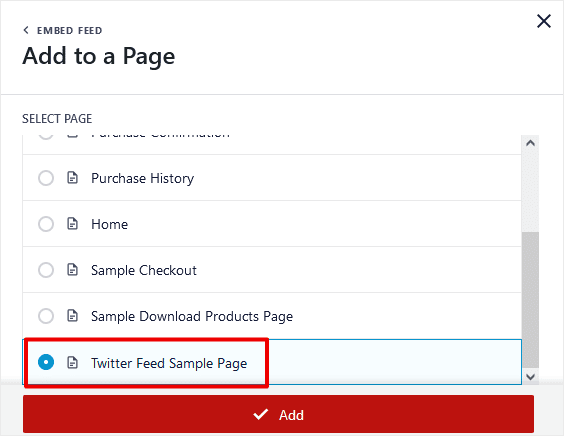
在 WordPress 中將提要添加到單個頁面的另一種方法是單擊上一步中的添加到頁面按鈕。 這將打開一個清單,您將在其中看到您網站上所有已發布的頁面。

現在您可以選擇要顯示提要的任何頁面,然後單擊添加。 該頁面將在新選項卡中打開。 單擊加號(+)以在您希望提要顯示的任何位置添加新塊。

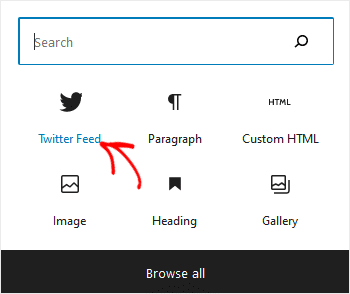
然後,單擊Twitter Feed塊圖標,您的 Feed 將添加到所選位置。 就是這樣,你已經完成了,你可以保存並預覽你的頁面!
如何將 Twitter 提要添加到 WordPress 小部件
好的,我們的最後一個示例將向您展示如何將 Twitter 提要添加到小部件。 您可以將小部件放置在 WordPress 主題允許的任何位置。
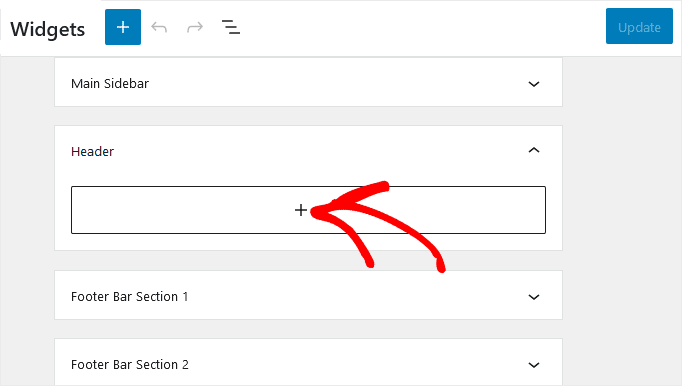
要將您的 Twitter 提要放入小部件,請單擊提要編輯器中的嵌入,然後單擊添加到小部件按鈕。 小部件編輯屏幕將在 WordPress 中打開。

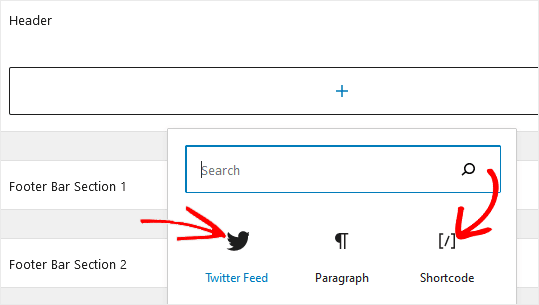
單擊要顯示 Twitter 提要的小部件下方的加號(+) ,以打開塊編輯器。 現在,您可以使用之前用於放置提要的任何一種方法。

單擊Twitter Feed圖標以自動放置您的 Feed,或單擊Shortcode以使用 Twitter Feed 簡碼。
完成後,單擊“更新”按鈕,一切就完成了! 去看看你的新 Twitter 提要顯示在你的側邊欄小部件中,或者你放置它的任何地方!
我可以在沒有插件的情況下在 WordPress 上創建 Twitter 提要嗎?
是的,您可以在沒有插件的情況下顯示 Twitter 帖子和時間線。 通過使用 WordPress 內置的工具,有幾種不同的方法可以做到這一點。
使用 WordPress 中的 Twitter 塊添加推文或時間線
對於那些在 WordPress 中使用古騰堡塊編輯器的人,您可以輕鬆地添加帶有名為Twitter的內置塊的推文。
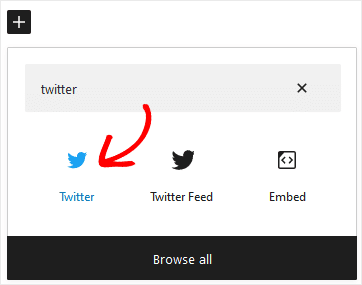
要使用 Twitter 塊添加推文,請繼續並打開任何頁面或帖子。 將光標放在您希望顯示 Twitter 塊的任何位置,然後單擊+以添加新塊。

現在,瀏覽或搜索“twitter”以找到內置於 WordPress 塊編輯器中的Twitter塊。 單擊塊以放置它,您將在編輯器屏幕中看到它。

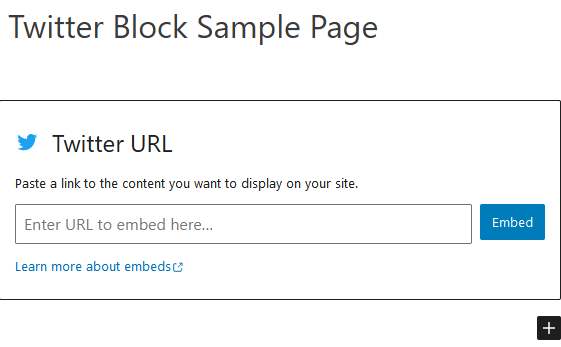
此時,您將輸入 Twitter 推文、時間線或其他內容類型的 URL。
要查找單個推文的 URL,請單擊推文旁邊的日期標籤以在單獨的選項卡中打開。 然後,從瀏覽器地址欄複製 URL。 現在您可以將該 URL 粘貼到 WordPress Twitter 塊中。
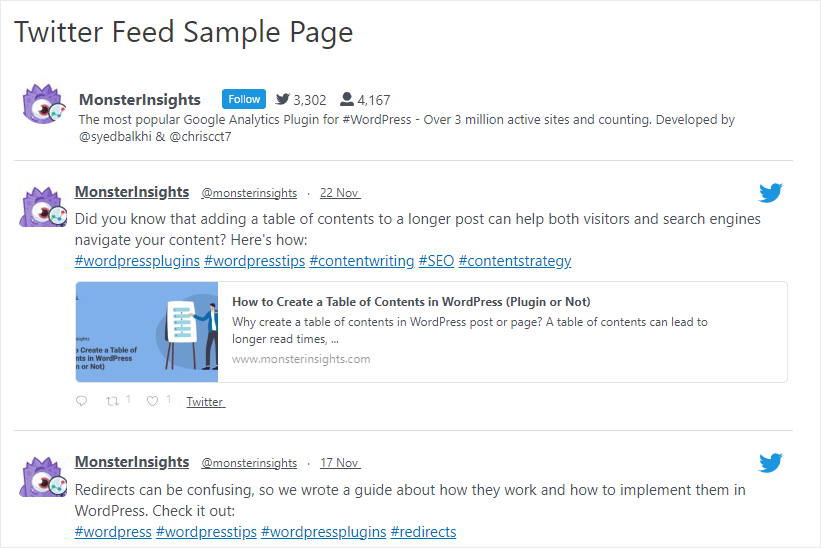
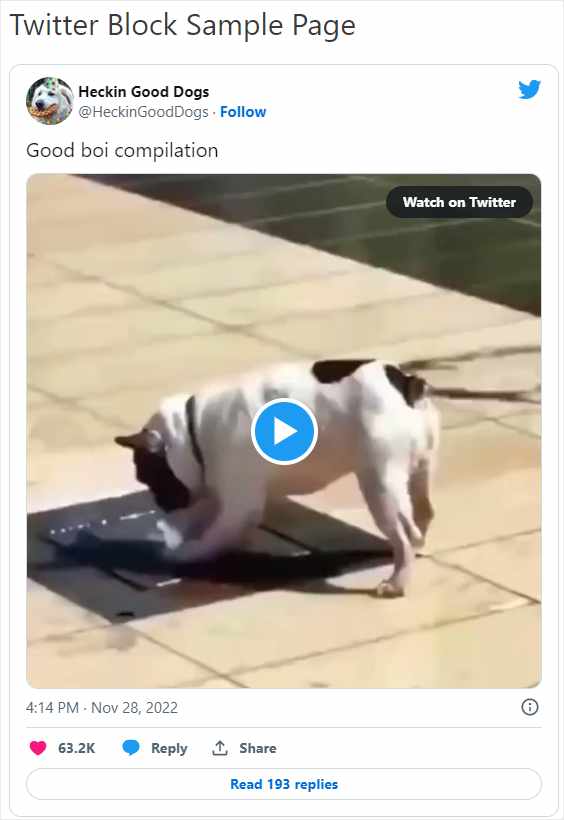
這是使用 Twitter 塊在頁面上發佈時的推文。

如您所見,默認的推文顯示非常簡單。 遺憾的是,您對佈局和顯示沒有太多控制權。
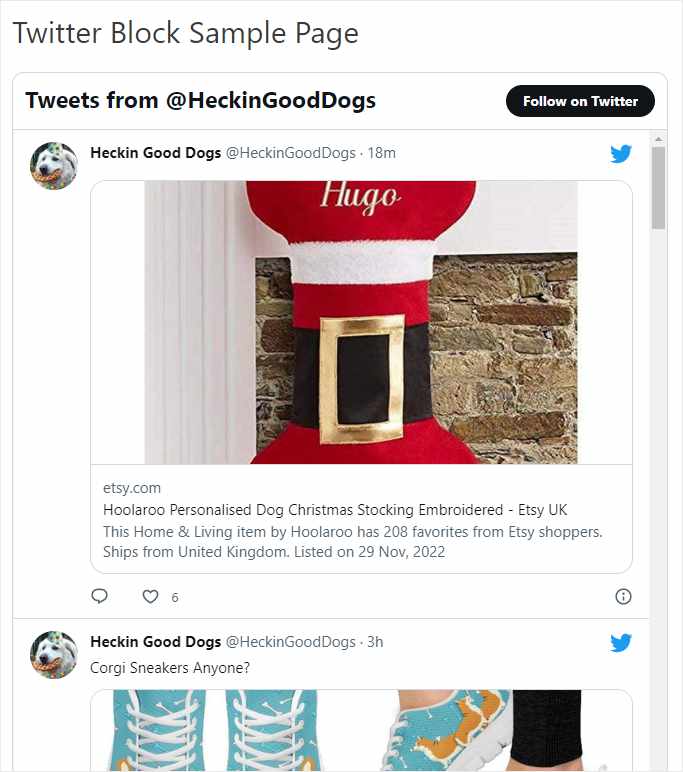
如果您在 Twitter 塊中輸入時間線 URL,您將在發布的頁面上看到類似這樣的內容。

WordPress 在一個框中顯示所選時間線上的所有內容,沒有回复。 同樣,您無法控制顯示的帖子數量、是否包含圖片或回复或其他設置。
考慮到內置 Twitter 塊提供的顯示和佈局選項不足,我們真的不建議使用這種向 WordPress 添加 Twitter 提要的方法。
使用 Smash Balloon 的 Twitter Feed Pro 等專用社交源插件,您將獲得更好的結果和更多自定義選項。
現在,您已準備好享受將推文或 Twitter 時間線等社交內容添加到您的 WordPress 網站所帶來的好處。 獲得更多的網站流量和更多的社會追隨者,並且只需很少的額外努力即可刷新您的網站內容!
好的,這就是我們關於如何將 Twitter 提要添加到 WordPress 的教程的全部內容。
如果您喜歡這篇文章,您可能會喜歡我們關於如何使用 Google Analytics 設置社交媒體跟踪的帖子。
請不要忘記在 Twitter、Facebook 和 YouTube 上關注我們,以獲取更多有用的教程、評論和 Google Analytics 提示。
