如何在電子郵件中創建 Accessibility Switcher™
已發表: 2019-07-05編者註:這是電子郵件設計和開發顧問保羅·艾里 (Paul Airy) 的客座帖子,也是《電子郵件的類型》一書的作者。 Paul 是電子郵件可訪問性的主要倡導者,也是可訪問性切換器的創建者。 您可以在 Twitter 上關注 Paul,並在 Litmus Live London 上找到他,他將在那裡談論如何創建一個可訪問的電子郵件設計系統。
在我的電子郵件職業生涯中,人們一直是我關注的焦點。 我一直受到發件人、訂閱者和電子郵件之間的關係以及三者連接時發生的“魔法”的啟發。 我一直在努力挑戰自己,挑戰我有幸成為其中一員的行業,以確保我們發送給訂閱者的電子郵件,在每次活動中都能提供那種體驗,那種“魔力”。
提供這種體驗從基礎開始——創建易於閱讀和易於交互的電子郵件。 就這麼簡單。 在大多數電子郵件都是大量圖像的時候,這些基礎知識激發了我在排版方面的工作,以及我在可訪問性方面的工作,當時人們正在談論電子郵件可訪問性,但沒有做太多事情。
當我開始研究可訪問性時,我做的第一件事就是問自己這個問題:“是什麼阻止了我們作為電子郵件營銷人員、設計師和開發人員確保我們的電子郵件可訪問?” 為了幫助我回答這個問題,我查看了Web 內容可訪問性指南 (WCAG) ,該文檔定義了 Web 可訪問性標準,以了解我們離在電子郵件空間中達到該標準有多遠或多遠。
我發現,鑑於電子郵件和網絡郵件客戶端在遵守這些準則的能力方面與網絡瀏覽器不同,因此大量準則要么不相關,要么無法在電子郵件中實施。 此外,大多數可訪問性指南都是以網絡為中心的方式編寫的,因此很難解釋電子郵件。 我確信,正是這種不可能性,這種無法在電子郵件中實現可訪問性,以及Web 內容可訪問性指南 (WCAG) 中規定的標準,才阻止了我們到目前為止的工作。
這讓我問自己一個問題:“如果我們可以在電子郵件中實現一種可訪問性會怎樣?”
我意識到Web 內容可訪問性指南 (WCAG)中的許多原則和一些建議可以在電子郵件中實施。 這些外賣店找到自己的方式進入我的排版和可訪問性,會話“A型無障礙的,”在電子郵件設計大會,2015年以後將形成超越的基礎信封電子郵件設計系統,我將談論在Litmus Live London 八月。
 | 您的電子郵件可以訪問嗎?Litmus Checklist 中的可訪問性檢查使您可以根據關鍵的可訪問性最佳實踐輕鬆測試您的電子郵件,確定需要改進的領域,並使您的電子郵件更易於所有訂閱者訪問。 了解更多 → |
為什麼可訪問性很重要
那麼為什麼可訪問性很重要? 嗯,這很簡單:
- 我們的電子郵件越容易訪問,我們可以聯繫到的人就越多
- 我們可以接觸到的人越多,我們作為品牌和組織的聯繫就越好
您需要問自己的問題是:“您想讓人們更難還是更容易地與您的品牌或組織互動?”
當我們設計和開發電子郵件時,我們傾向於假設我們的訂閱者將能夠閱讀他們並與之互動,這取決於我們是否可以閱讀他們並與之互動。 我們根據自己的經驗判斷他人的體驗質量。 事實上,每個人以及他們體驗世界的方式都是不同的。
每個人,以及他們體驗世界的方式,都是不同的。
推特 →
差異化設計
但是,我們如何設計和開發電子郵件以適應每個人的每個差異? 這肯定是不可能的! 事實是,這是不可能的,所以我們必須決定盡可能包容的第一步。
作為一個行業,我們已經開始邁出第一步。 我們使用語義元素(例如標題和段落標籤)來描述電子郵件中的內容,因此使用屏幕閱讀器等輔助技術的訂閱者可以將一種類型的內容與另一種類型的內容區分開來。 我們將最小字體大小定義為 16px,以便更多訂閱者可以閱讀文本。 我們選擇對比度足以確保文本清晰可讀的前景色和背景色。
但第一步僅此而已。 電子郵件可訪問性的下一步是什麼? 我們如何為更多人創建易於閱讀和易於交互的電子郵件? 我覺得下一步是讓訂閱者有自主權來配置他們自己的體驗,鑑於電子郵件主要是一種文本媒介,這種自主權應該特別圍繞排版、文本大小和對比度。
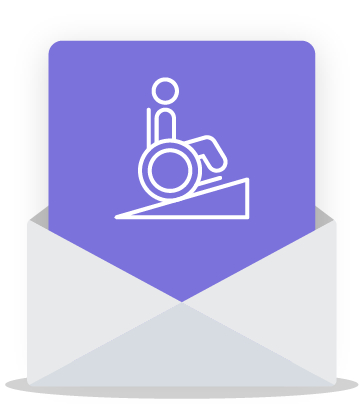
儘管在大多數操作系統中都有用於調整文本大小和對比度的內置解決方案,但大多數在收件箱中都不能很好地工作。 Apple 的 iOS 允許用戶在系統範圍內增加字體大小,但會產生像 Spotify 這樣的電子郵件(順便說一下,他們創建了一些很棒的電子郵件!):

允許縮放級別的操作系統和瀏覽器,使用 + 和 – 鍵,表現出類似的不一致行為。 那麼,如果這些內置設置不能提供我們訂閱者需要的體驗,那麼如何將它們自己構建到電子郵件中呢?
進入輔助功能切換器解決方案
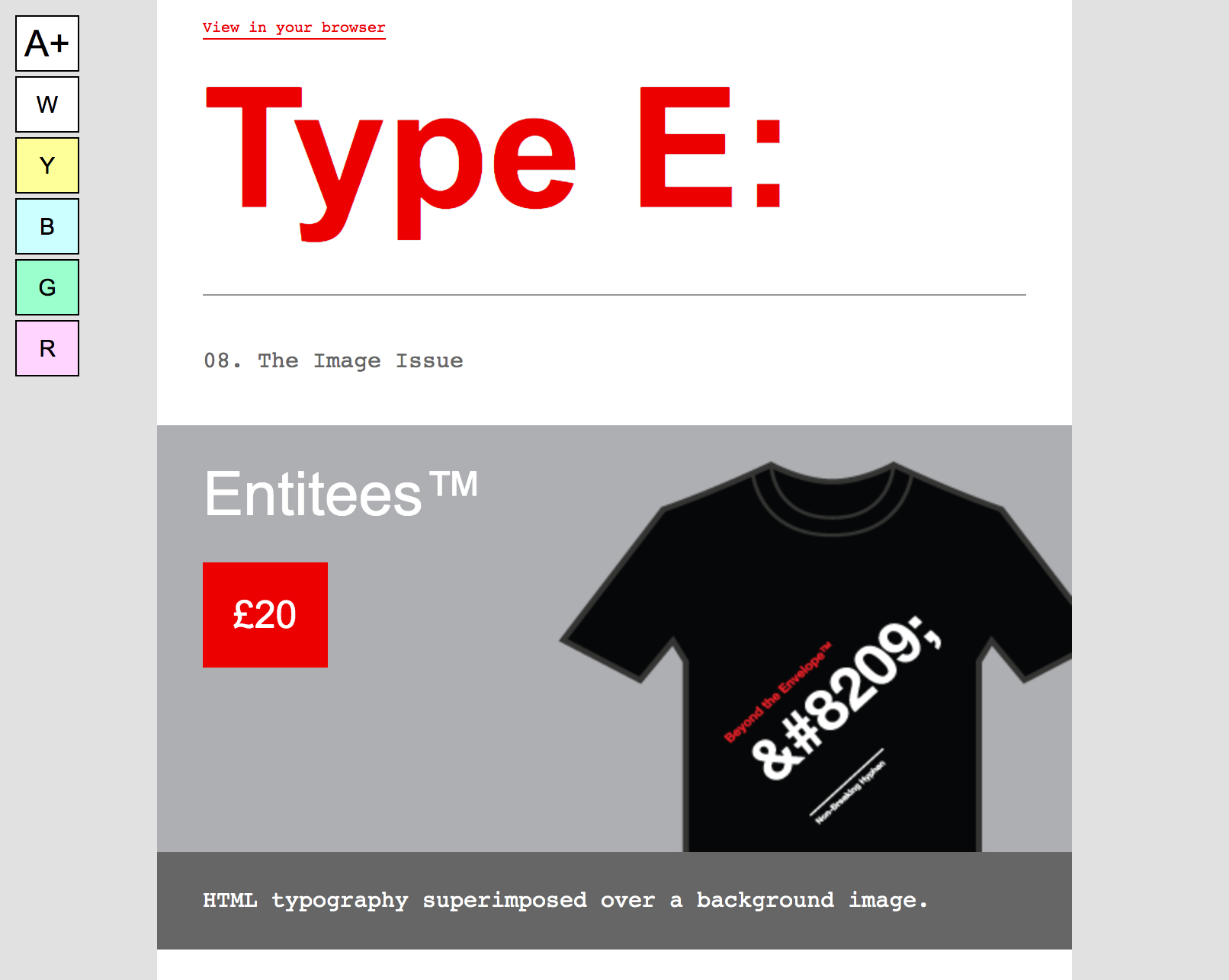
我使用交互式電子郵件技術創建了 Accessibility Switcher,它首次出現在我的電子郵件類型 E 的第四版中。 它包括一個放大文本大小的按鈕、一個縮小文本大小的按鈕和一個反轉電子郵件顏色以創建更多對比度的按鈕。

我繼續改進輔助功能切換器,添加了一系列按鈕來更改電子郵件的前景色和背景色——創建數字版本的半透明彩色紙,供閱讀障礙和阿爾茨海默氏症患者使用,以幫助他們閱讀。


從那時起,這個概念進一步發展,用一個按鈕取代了放大和縮小文本的兩個按鈕。

偏好問題
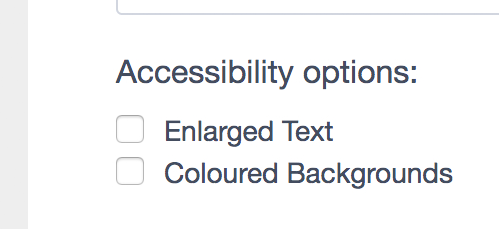
我一直覺得輔助功能切換器應該是一個選項,而不是標準功能。 因此,當有人訂閱 Type E: today 時,他們必須選擇讓 Accessibility Switcher 出現在他們的電子郵件中。 訂閱者可以選擇將其配置為允許他們放大和縮小文本大小、更改前景色和背景色,或兩者兼而有之。

這是逐步增強可訪問的第一步的絕佳解決方案,訂閱者可以利用該解決方案根據自己的需求和偏好配置電子郵件活動。 那麼,它實際上是如何構建的呢?
輔助功能切換器的編碼方式
輔助功能切換器使用交互式電子郵件技術以使其正常運行。
在放大和縮小文本的按鈕後面是一個複選框,默認情況下設置為“選中”,每個改變前景和背景的按鈕後面是一系列單選按鈕。
這是輔助功能切換器按鈕的 HTML 摘錄,位於 <body> 標記和電子郵件的包裝之間:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS 放置在電子郵件的 <head> 中以定位和設置每個輸入的樣式,允許您根據自己的目的對其進行自定義。
需要注意的是,輔助功能切換器默認是隱藏的。 某些電子郵件客戶端不支持交互元素,因此不會顯示,電子郵件將僅使用默認的內聯樣式顯示。
但是,當顯示和檢查時,樣式會應用於具有相關類名的元素,覆蓋該元素的默認內聯樣式。 在這種情況下,這些樣式會覆蓋字體大小、行高、背景顏色和顏色等內容。
這是“大/小”按鈕的 CSS,選中時將字體大小更改為 20px:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}對於令人驚訝的複雜問題,這是一個相對簡單的解決方案。 雖然它沒有,也不應該取代我之前提到的可訪問性的第一步,但它確實提供了出色的漸進增強功能,允許訂閱者配置他們自己的體驗。
在我們最近的時事通訊中了解 Litmus 如何實施輔助功能切換器
為了將輔助功能切換器無縫集成到 Litmus 的時事通訊設計中,我們在這里和那裡對 Paul 的原始技術進行了一些調整。 這是我們試圖實現的目標以及我們如何在我們的時事通訊中使用輔助功能切換器的詳細演練。
在社區上查看 →
無障礙是一個旅程
談到可訪問性,我們都在旅途中。 我們將繼續了解訂閱者如何閱讀他們的電子郵件並與之互動,以及我們如何讓他們更輕鬆地這樣做。 隨著關於電子郵件可訪問性的文章比以往任何時候都多,電子郵件設計師在舞台上談論它,如今設計、開發和發送無法訪問的電子郵件活動幾乎沒有任何藉口。
如果您還沒有,請審核您自己的電子郵件,並了解如何改進您自己的營銷活動的可訪問性。 無論您是在主電子郵件模板中增加字體大小,還是實施輔助功能切換器,您的訂閱者都會感謝您。
 | 電子郵件無障礙終極指南本指南包含編寫、設計和編碼電子郵件所需的見解和分步建議,任何人都可以使用,無論他們的能力如何。 下載電子書 → |
