如何使用 Elementor 創建動畫徽標徽標
已發表: 2021-02-18關於作者:Roy Eyal,Elementorist @ Elementor
Roy Eyal 是 Elementor 的專家 Elementorist,也是一位熱愛設計並與設計師合作的 WordPress 網絡開發人員。
在過去的一年裡,我們看到了圍繞圖像的動畫文本的新設計趨勢,包括在 Elementor 展示中。 例如,Diangelo Santos 的作品集網站在 2020 年 8 月的展示會上出現過,而 Terrasol 則在 2020 年 11 月的展示中出現過。
我已經看到通過創建動畫 GIF 使用這種動畫效果。 但是,創建這樣的 GIF 需要特殊的知識才能創建圖形,將其動畫化為視頻,然後將其轉換為 GIF。 除了需要圖形設計技能外,對於大多數人來說,這也需要花費太多的時間和精力。
本教程的目的是向您展示如何在不需要特殊圖形和使用真實“實時”文本(特別是 SVG)的情況下,任何人都可以創建相同的效果。
更好的是,我將向您展示如何以兩種不同的變體創建這種效果 - 一種可以在滾動時為標誌文本設置動畫,另一種可以立即自動為標誌設置動畫。
WordPress 上的下載按鈕
什麼是動畫標誌效果?
動畫標誌效果讓您可以在圖形的一部分周圍添加一些旋轉文本以用於裝飾目的(我將在下面展示一些示例)。
您可以選擇兩種不同的方法來控制此動畫:
- 您可以在用戶向下滾動時使用 Elementor Motion Effects 為文本設置動畫,這會在用戶導航您的頁面時創建引人注目的效果。
- 您可以使用一些 CSS 代碼自動為文本設置動畫(即使沒有用戶操作)。
以下是每種類型的動畫標誌效果的示例:
選項 1:使用 Motion Effects 滾動時的動畫標誌效果
選項 2 :使用 CSS 自動動畫文本效果
創建動畫標誌效果所需的條件
要按照本教程在 Elementor 中創建自己的動畫標誌效果,您需要以下內容:
- 一個 SVG 文件- 您將使用它來創建將圍繞您的圖形旋轉的文本。 我將在第一步中向您展示如何創建它。
- CSS 代碼– 您將使用它來設置 SVG 文件中文本的樣式。
- 用於自動動畫的單獨 CSS 代碼——如果您想使用自動旋轉效果(而不是依靠 Elementor 的內置運動效果來實現滾動效果),您需要添加一些額外的 CSS。
我將為您提供您需要的所有代碼——您需要做的就是按照下面的教程進行操作。
如何使用 Elementor 創建動畫徽章效果
以下是該過程的高級視圖:
- 設置您的 SVG 文本文件(使用我的示例代碼作為入門)。
- 使用圖標小部件添加 SVG 文件。
- 添加自定義 CSS 以設置標誌文本的樣式。
- 設置絕對定位以將您的標誌定位在背景圖形上。
- 添加動畫效果(滾動或自動)。
讓我們深入了解……
1. 自定義 SVG 文件以使用您自己的文本
首先,您需要自定義 SVG 文件以顯示要設置動畫的文本。
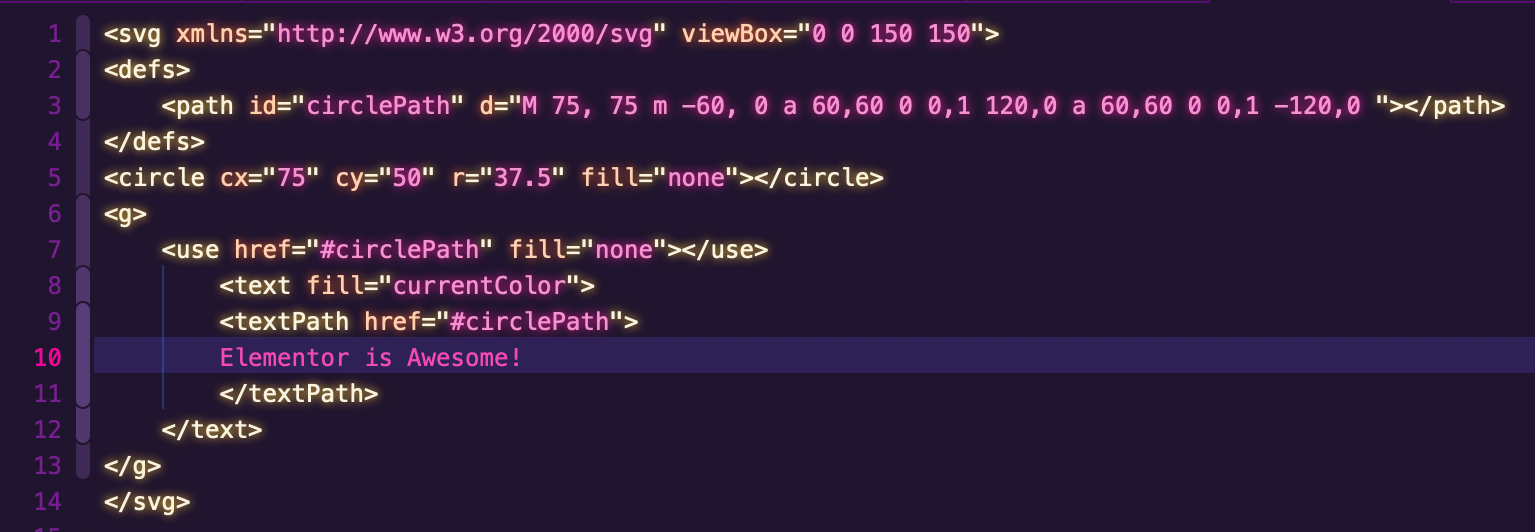
為此,請下載下面的示例 SVG 文件並在代碼編輯器中打開它:
我建議使用帶有代碼突出顯示功能的代碼編輯器,因為這樣可以更輕鬆地編輯代碼。 Visual Studio Code 和 Atom 都是免費且跨平台的(PC、Mac 和 Linux)。 就我個人而言,我使用的是 Nova,儘管它僅適用於 macOS。
提示– 如果您的代碼編輯器沒有正確突出顯示文本,您可能希望將 SVG 視為 XML 文件。 這應該可以解決問題並為您提供像我下面的示例屏幕截圖一樣的突出顯示。
要自定義文本,請替換“Elementor is Awesome! ......”以及您要使用的文本。 確保限製字符數,因為空間有限——盡量保持與我的示例文本相同的長度。

將文件保存在易於訪問的文件夾中,因為您將在下一步中需要它。
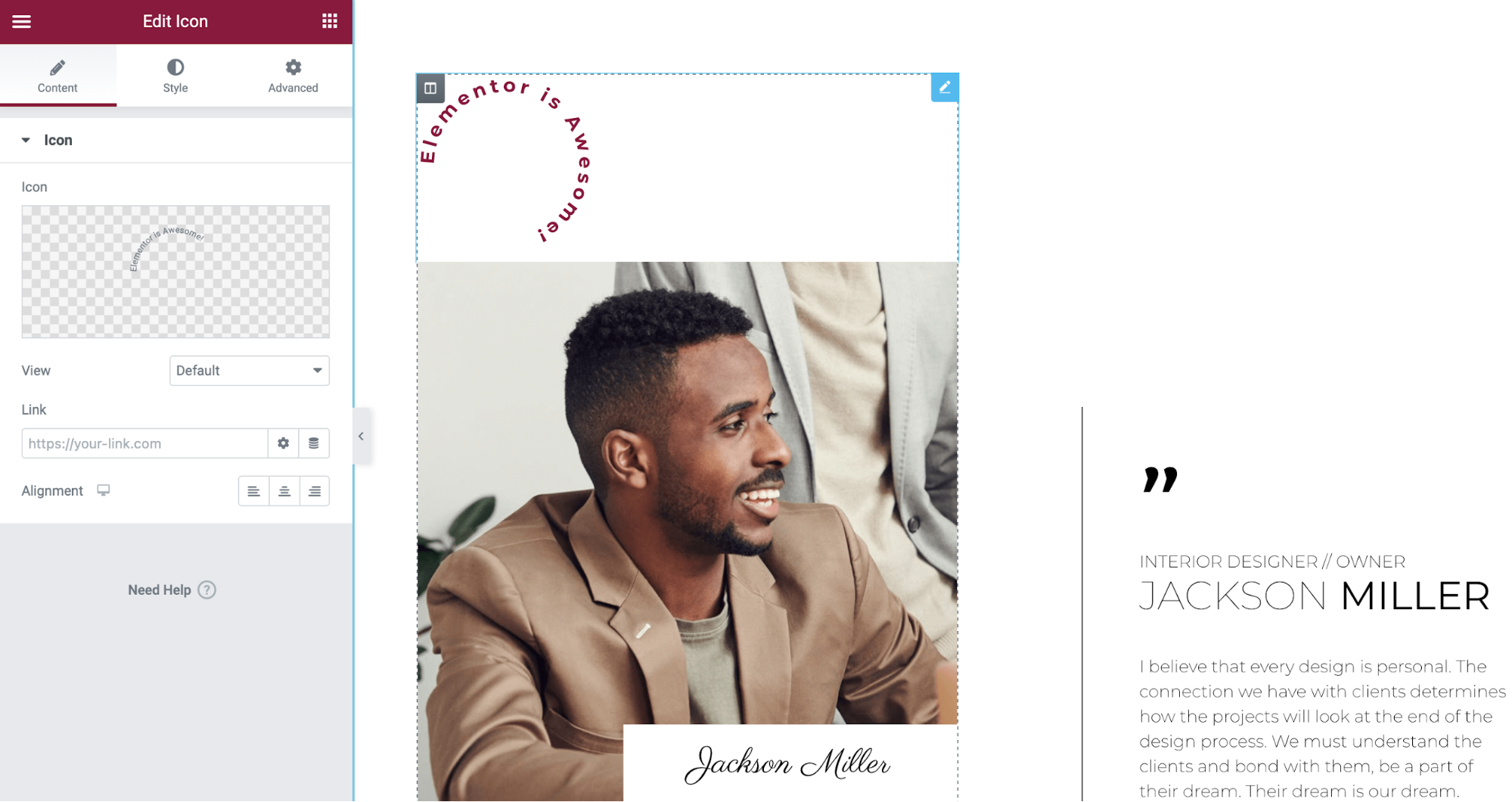
2. 使用圖標小部件添加您的 SVG 文件
接下來,您需要使用 Icon 小部件將 SVG 文件添加到您的 Elementor 設計中。
我假設您已經添加了要添加動畫標誌的背景圖形。 如果您還沒有這樣做,您可以使用常規的 Image 小部件來做到這一點。
添加和自定義 SVG 文件:
1. 在您要定位的圖形上方拖動一個新的圖標小部件。 也就是說,將您的 Icon 小部件添加到現有的 Image 小部件上方。
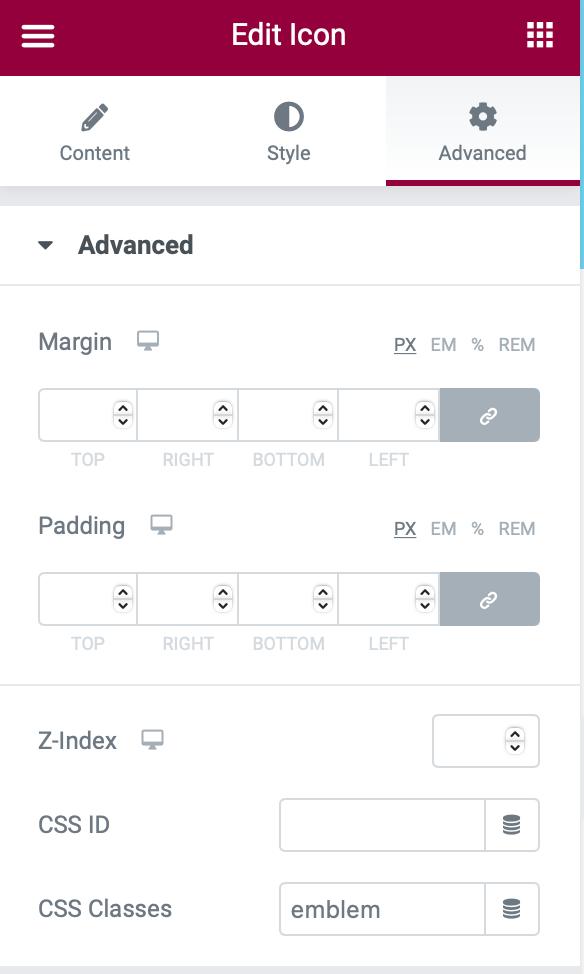
2. 轉到圖標設置中的高級選項卡。 將CSS Classes字段設置為等於emblem 。

3. 返回內容選項卡。 單擊上傳 SVG選項並上傳您在上一步中創建的 SVG 文件。
4. 轉到“樣式”選項卡並為您的文本選擇主要顏色- 理想情況下,是與您的主題相匹配的全局顏色。
5. 在樣式選項卡中,增加大小。 您可以從160開始,但您可能需要調整其大小以獲得正確的效果。 如果標誌文本現在看起來太大,請不要擔心 - 您將在下一步中使用 CSS 修復它。
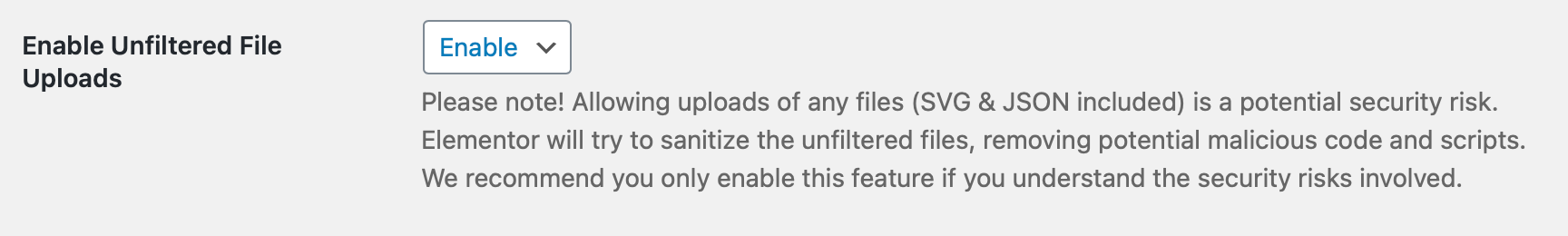
注意– 如果您在上傳 SVG 文件時遇到問題,您需要確保啟用了 SVG 文件上傳。 WordPress 默認禁用 SVG 上傳,但當您使用 Icon 小部件中的上傳 SVG功能時,Elementor 應自動啟用 SVG 上傳。
要確保啟用 SVG 上傳,請轉到Elementor → 設置 → 高級並確保啟用未過濾的文件上傳下拉菜單設置為啟用。

3. 使用 CSS 設計你的標誌文本
現在,您需要使用一些 CSS 來設置標誌文本的樣式。 這應該可以解決您在增加 Icon 小部件的大小後看到的任何問題。
為此,請將以下 CSS 添加到您的部分或您設計的全局 CSS:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
如果您沒有立即看到標誌文字有任何變化,則有兩個故障排除步驟:
- 確保將 Icon 小部件的 CSS 類設置為等於emblem 。
- 刷新頁面以重新加載 Elementor 界面。 只需確保在刷新之前保存更改即可。
如果您的文字不多,您可能需要進一步填充字母以改善徽標效果。
您在這裡有兩個主要選擇:
- 您可以將字體粗細設置為粗體。
- 您可以將字母間距從 0 px 增加到更大的數字 - 3 px 是一個很好的起點,但您可以根據自己的喜好進行調整
您也可以考慮選擇不同的字體。 例如,在下面的自定義代碼中,我做了三件事:
- 將字體更改為 Montserrat。
- 加粗字體。
- 將字母間距增加到 3 像素。
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

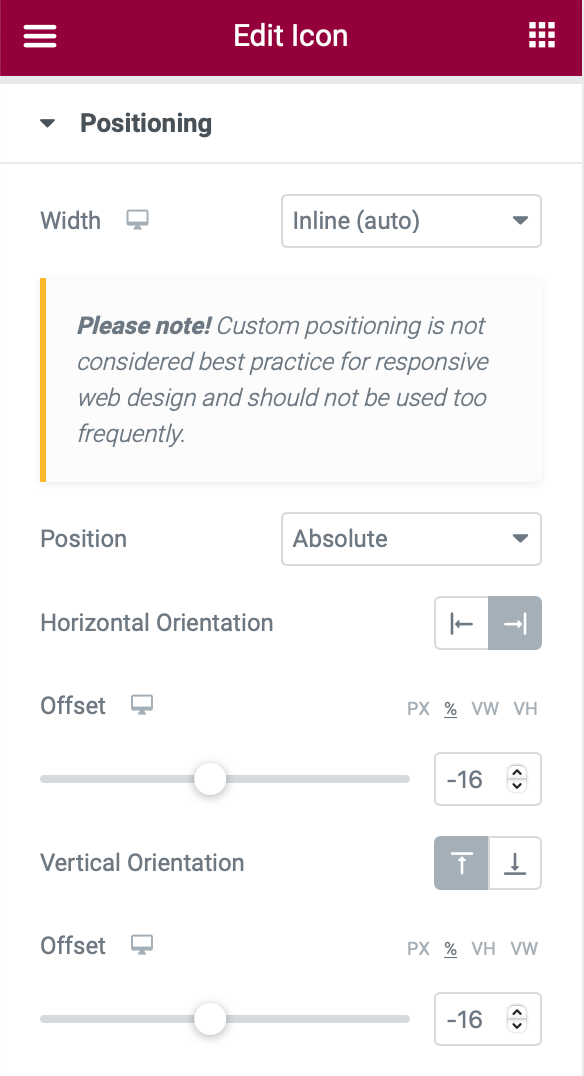
4. 使用絕對定位移動圖標小部件
現在,是時候讓圖標小部件出現在目標圖像的頂部了。 現在,它位於背景圖像上方並與背景圖像分開:

為此,您可以使用絕對定位,這將使您對標誌文本的定位進行像素級完美控制。
打開圖標小部件的設置。 然後,轉到“高級”選項卡並找到“定位”設置。 按如下方式配置它們:
- 寬度:內聯(自動)
- 位置:絕對
- 水平方向:右
- 偏移(水平) :-16px
- 垂直方向:頂部
- 偏移(垂直) :-16px
我為水平和垂直偏移選擇了 -16,但您可能想使用不同的數字來找到最適合您的設計和背景圖像的數字。 您還可以根據自己的喜好更改水平和垂直方向。
您還應該使用響應設置來調整移動和平板設備的偏移量。 確保將移動設備的水平偏移設置為零,以避免出現垂直滾動問題。

5. 設置你的會徽動畫效果
為了完成這些事情,您需要為您的徽章設置動畫。 同樣,您有兩個選擇:
- 您可以為標誌設置動畫,使其在用戶向下滾動時旋轉。
- 您可以自動為標誌設置動畫,使其在沒有任何用戶輸入的情況下旋轉。
我將向您展示如何配置這兩種方法——不過,您應該只選擇其中一種方法。
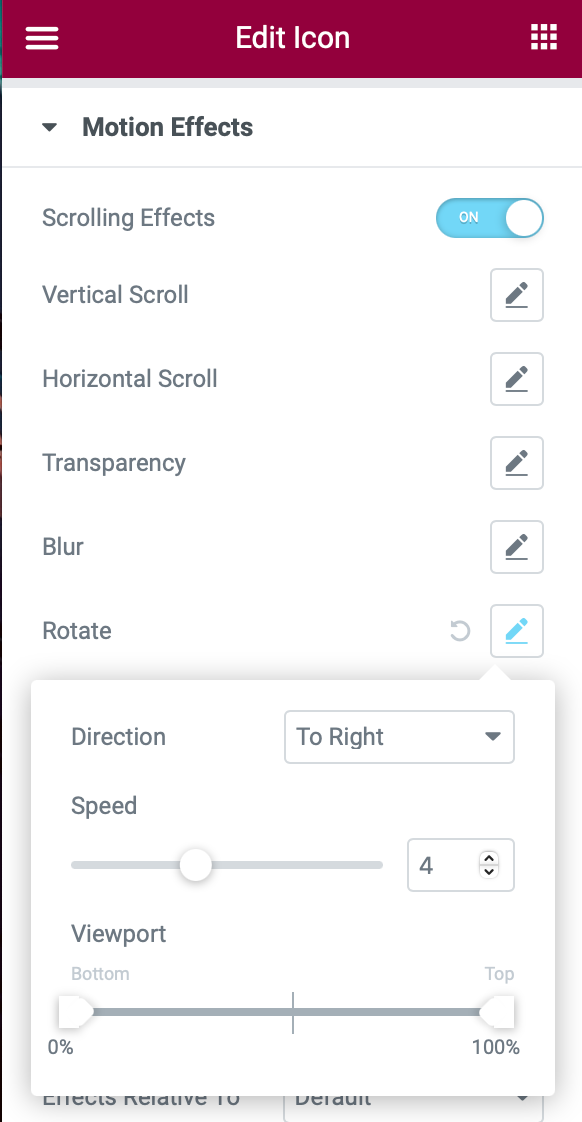
選項 1:在滾動上動畫標誌
要在用戶向下滾動時為標誌設置動畫,您可以使用 Elementor 的內置運動效果。
打開圖標小部件並轉到高級選項卡。 選擇運動效果→滾動效果(將其打開)→旋轉(單擊編輯圖標)。 這將打開一些附加設置 - 按如下方式配置它們:
- 方向:向右
- 速度:4

選項 2:自動動畫標誌文本
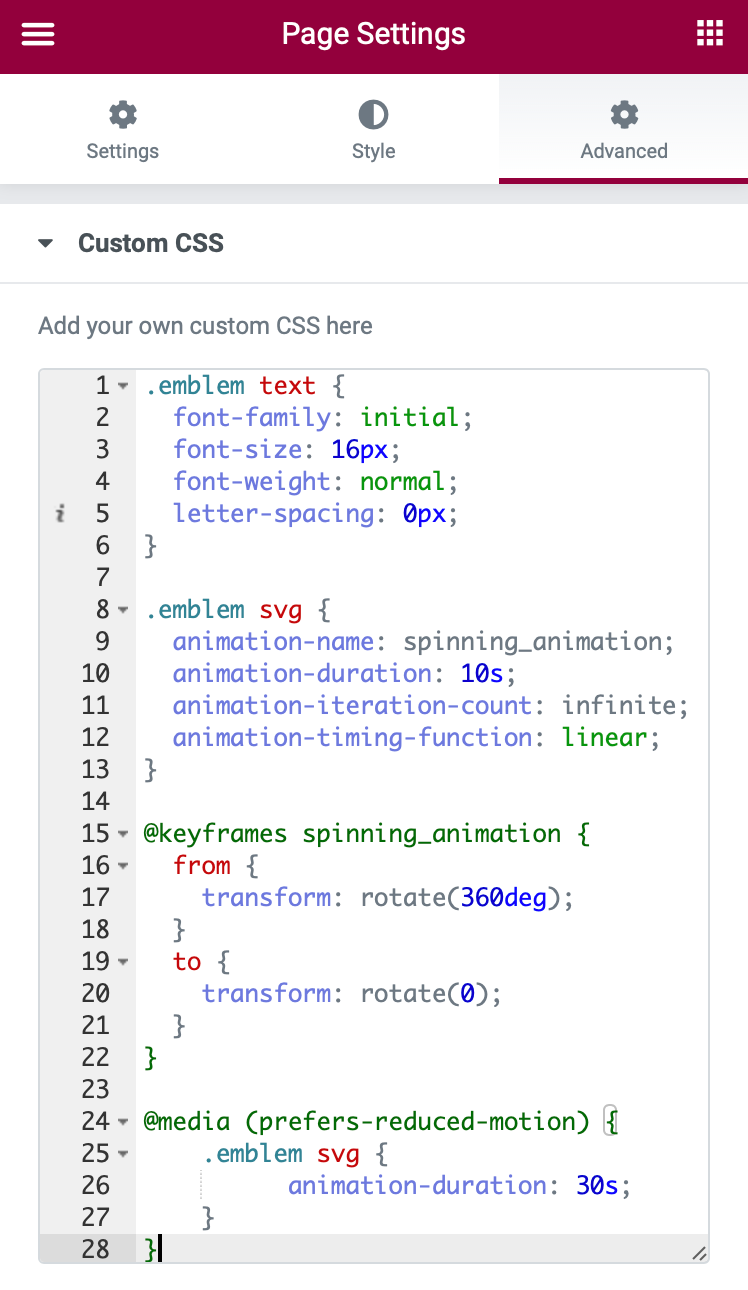
要自動為標誌文本設置動畫,您可以使用以下 CSS 代碼。 除了已經添加的 CSS 之外,您還需要添加此代碼。
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
可選:減少運動以達到無障礙目的
上面代碼片段的最後一部分在技術上是可選的,但我在那裡添加了它,通過使動畫標誌效果對那些對持續運動敏感的用戶更加友好來提高您網站的可訪問性:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
對於將設備設置為“減少運動”模式(例如,在 MacOS 上減少運動或在 iOS 上減少屏幕運動)的用戶,這部分代碼會減慢動畫速度。
雖然您可以在技術上刪除這部分代碼片段而不改變其效果,但我建議保留它,因為尊重用戶的偏好總是一個好主意,尤其是在涉及網站可訪問性時。 尊重用戶偏好的另一個例子是暗模式,就像如果用戶在他們的系統偏好中選擇了暗模式,Elementor 編輯器將如何採用暗模式。
具體來說,如果用戶將減少運動設置為他們的偏好,代碼會將動畫從 10 秒 ( 10s ) 減慢到 30 秒 ( 30s )。
如果用戶已將其設備設置為“減少運動”,則另一種選擇是完全停止動畫。 您可以通過使用以下代碼段替換以可訪問性為中心的代碼段來實現此目的:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
用動畫標誌效果吸引訪客的注意力
動畫標誌效果為您提供了一種使用 Elementor 創建更引人注目的設計的簡潔方式。 您只需要一個 SVG 文件來控製文本、圖標小部件和一點點 CSS。

您將如何在自己的 Elementor 設計中使用動畫標誌? 或者您對它的工作原理還有任何疑問? 讓我們在評論中知道!
