如何創建模態彈出窗口? / Bootstrap & jQuery & CSS
已發表: 2021-10-15網絡上經常使用模態彈出窗口來啟動時事通訊註冊、演示通知/警報以及控制註冊和登錄表單。
您可以使用各種方法通過HTML 、 CSS和JavaScript創建模態彈出窗口。 因此,現在您將具體地逐步了解Bootstrap Modal Popup 、 jQuery Modal Popup和CSS Modal Popup 。
然後,我將最終為您提供一種非常簡單且可操作的方法來創建和實現彈出窗口。 但是,您應該首先了解為什麼使用模態彈出窗口以及它們為何如此重要。
什麼是模態彈出窗口?
模態彈出窗口或對話框有助於顯示上次更新的網頁。 模態彈出窗口的好處是顯示添加的信息而不是再次加載頁面。 這對於更好的用戶體驗很重要,因為它使用戶能夠在類似網頁的彈出框中查看相關信息。
模態在被觸發之前保持沉默,它們通常用於在單個呼叫上關注用戶以使其處於活動狀態或強調諸如註冊表單和警報之類的信息。
Modal Popups涉及的地方很多:
查詢/聯絡表格
潛在客戶生成/註冊表單
登錄/註冊表格
搜索表格
警報/通知
幫助/提示
- 顯示全屏圖像和視頻
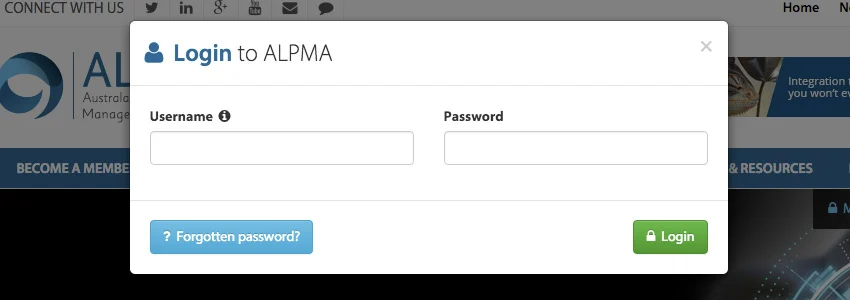
您可以圍繞您的目標創建彈出窗口。 例如,Alpma 允許用戶在站點的任何地方登錄。

儘管彈出窗口的使用聲譽不佳,但當您正確使用它們時,您可以從中受益:
- 提高您的網站可用性。
- 減少加載時間。
- 澄清所有設計。
在了解了為什麼模態彈出窗口如此重要之後,現在我們可以學習如何創建它們。
Bootstrap 模態彈出窗口
正如您在上面讀到的,模態彈出窗口可以幫助用戶,以便他們可以在移動到其他地方之前採取行動。 它有時可用於提醒用戶或獲取信息。
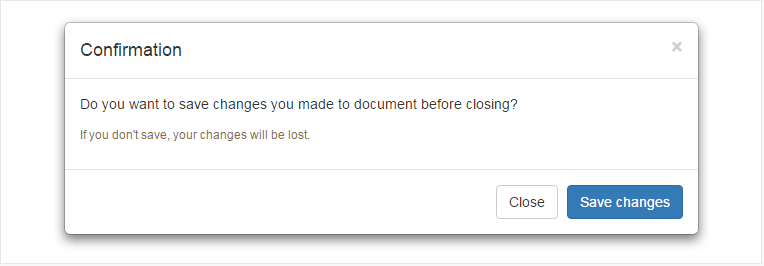
Bootstrap 模態插件可幫助您創建非常有用且功能強大的模態彈出窗口或對話框。 您可以查看下面的示例以了解如何使用頁眉、頁腳和消息正文創建自己的模態彈出窗口。
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>當通過 JavaScript 加載“文檔對像模型”時,窗口將自動打開。


jQuery 模態彈出窗口
jQuery 模式對話框是快速展示信息的絕佳方式。 如果您在創建 jQuery 模態對話框時做好了準備,您就可以提醒用戶或在酷網站上顯示錯誤。 (因為現代模態!)
讓我們看一下 jQuery 示例!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>在此之後,您可以看到以下內容:

CSS 模態彈出窗口
CSS 是一種描述 HTML 元素如何在屏幕上顯示的語言。 因此,我們首先查看 HTML,然後查看 CSS。
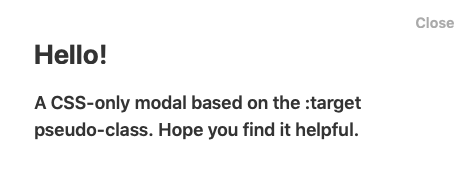
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>然後,添加 CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }它看起來像這樣:

我們推薦什麼? Popupsmart:一個簡單的 Popup Creator 服務
毫無疑問,您可以為任何目的以及它們應用於您的網頁的任何位置製作模態彈出窗口。 但是,有一種更實用、更簡單的方法來創建模態彈出窗口。 Smart popupbuilder,Popupsmart 代表您製作一切。 第一步,您應該確定為什麼需要彈出窗口。 它可以是提高銷售轉化率、增加電子郵件列表、引導您的受眾或增加電話。 之後,通過選擇您的目標,您可以進入下一步:
Popupsmart 的設計
有許多現成的模板可供您選擇。 如果您想通過“公告彈出窗口”引導您的觀眾,您可以選擇:

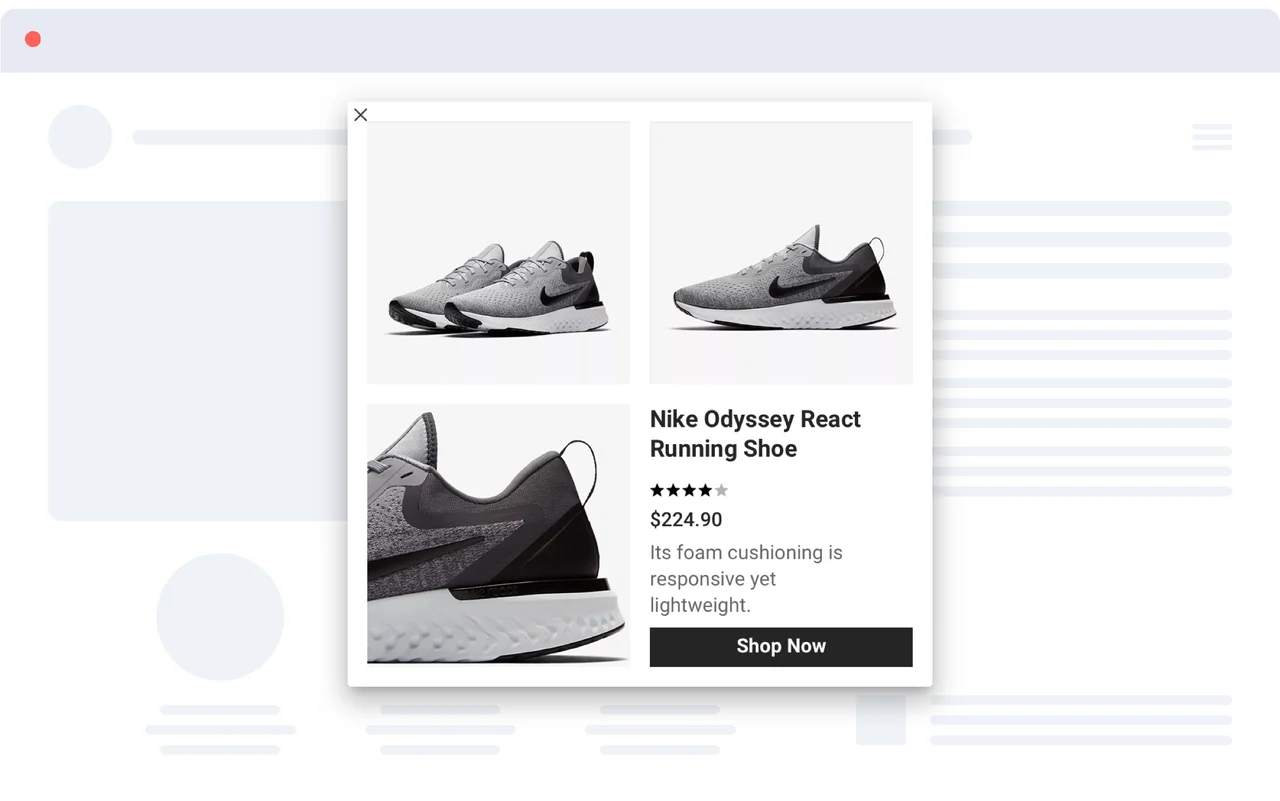
或者,如果您想通過“產品促銷彈出窗口”提高銷售轉化率,您的彈出窗口可以設計為:

Popupsmart 的顯示
您可以根據訪問者的行為簡單地自定義您的消息,以提高轉化率、參與度和銷售率。 此外,Popupsmart 使用戶能夠在 1 分鐘內安裝與所有網站平台兼容的彈出窗口。

Popupsmart 的集成系統
選擇您的業務目標和兼容的彈出模板後,您可以使用 Popupsmart 的用戶友好系統自定義和發布它們,而不會出現任何技術問題。

我希望本文能指導您如何輕鬆創建彈出窗口。 您可以嘗試使用HTML、CSS 或 JavaScript來製作它們。 但是,為了不浪費時間,準備最引人注目的彈出窗口,最重要的是檢查您的轉換,您應該選擇 Popupsmart!
要徹底檢查 Popupsmart 的設計,您應該查看以下內容:
彈出式設計模板
此外,您知道如何在沒有插件的情況下在 Wordpress 中創建彈出窗口嗎? 趕緊去相關文章學習吧!
相關博客文章
通過簡單的彈出窗口增加您的博客帖子參與度,在不打擾您網站訪問者的情況下提升您的 YouTube 觀看次數
感謝您的時間!
