如何使用 Socket.IO 創建簡單的 React 聊天應用程序
已發表: 2022-02-10嘿,你有沒有想過像 Slack 這樣的應用程序是如何工作的? 或者說創建這樣的應用程序有多難?
在本文中,我們將向您展示如何使用 ReactJS 和 SocketIO 創建一個類似 Slack 的簡單反應聊天應用程序的分步指南。 我們將為 Slack 必須提供的所有功能構建一個相當簡化的版本,因此將本教程作為一個很好的入門示例。
在我們開始深入的開發工作之前,您需要準備好一些必需品。
三個關鍵先決條件:
- 您需要具備基本的 JavaScript 知識。
- 你應該在你的設備上安裝了 NodeJS 和 NPM。
- 擁有 IDE 或任何首選的文本編輯器。
完成這些設置後,我們將逐步實現具有 3 個非常簡單功能的應用程序:
- 通過提供暱稱登錄。
- 在靜態提供的頻道之間切換。
- 向頻道發送消息(包括表情符號)。
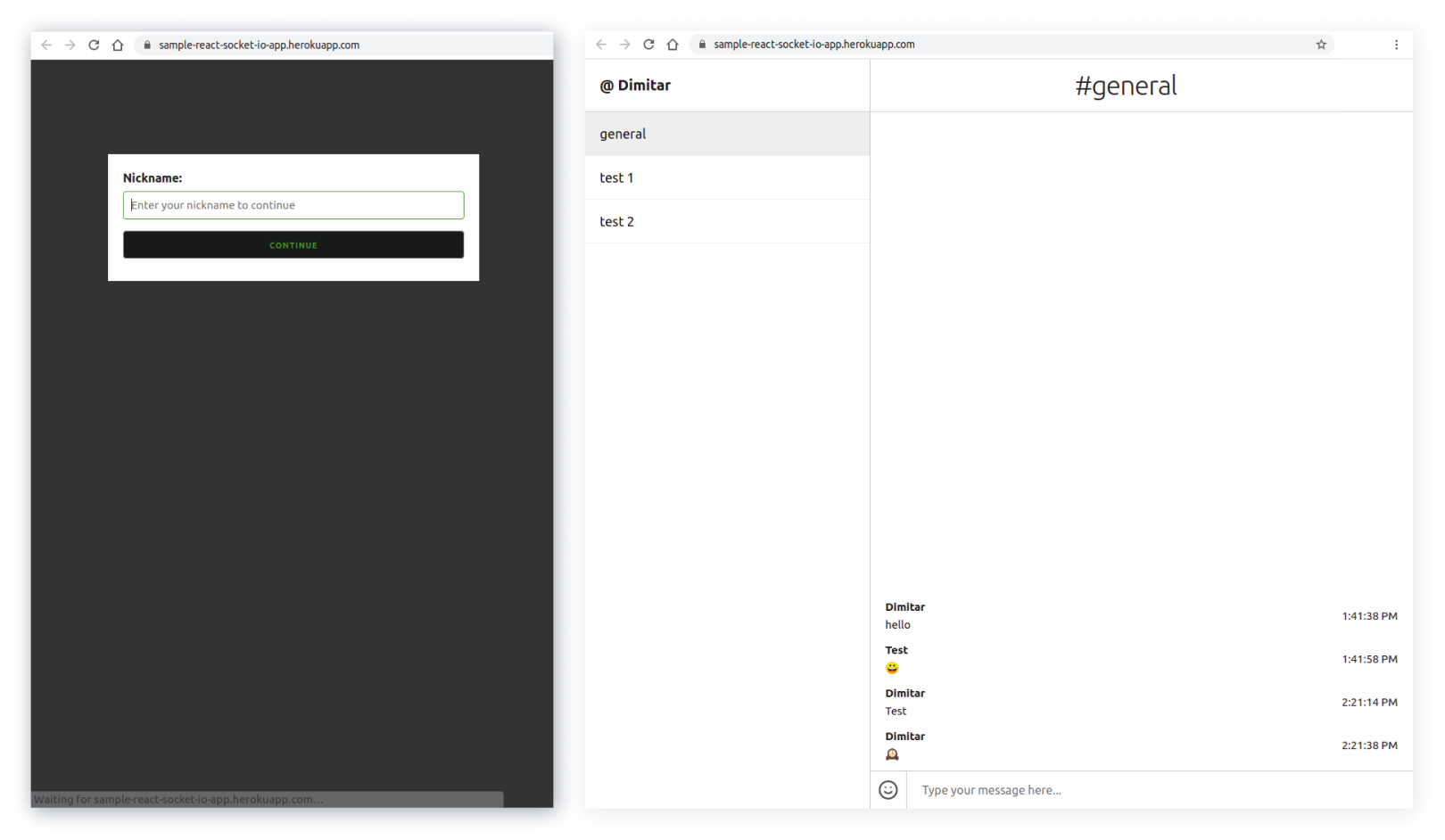
完成後,您應該有一個如下所示的應用程序:

你準備好一切了嗎? 是的!? 那麼讓我們開始吧,我們……
1. 初始化 ReactJS 應用程序
首先,我們需要創建和初始化 ReactJS 應用程序。 為此,我們將使用create-react-app.
打開終端並運行:
npx create-react-app simple-react-js-chat-application
這將使用基本的 ReactJS 框架創建一個新目錄simple-react-js-chat-application 。 我們目前不會介紹基礎項目的結構。
2.安裝依賴
下一步是為我們的前端客戶端安裝所需的依賴項。 在您的終端:
- 進入項目目錄:
cd simple-react-js-chat-application
- 跑步:
npm install axios emoji-mart node-sass skeleton-css socket.io-client uuid
這將安裝先決條件依賴項:
- axios – 我們使用它來調用後端以獲取通道和消息。
- emoji-mart – 它是表情符號的 React 組件。
- skeleton-css – 一個簡單的響應式 CSS 樣板。
- socket.io-client – 用於連接到套接字的 NPM 包。
- uuid – 唯一的用戶 ID 庫
- node-sass——我們將使用 SCSS。
3. 創建後端服務器
要使用 Socket.IO,我們需要創建一個服務器來處理事件和一些 API 端點——即檢索通道和消息。 在這種情況下,我們將使用在 NodeJS 中處理的盡可能簡單的服務器。
首先在src文件夾中創建一個新的目錄服務器。 然後開始創建以下文件:
一個 Package.json 文件
package.json 文件指定 npm 處理、依賴項和開發依賴項。 它是一個實際的 JSON 文件,而不是 JavaScript 對象。
Node.JS 本身需要的主要字段是名稱和版本。 該名稱包含項目的名稱和版本——包版本。
{ "name": "server", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "cors": "^2.8.5", "express": "^4.17.1", "socket.io": "^3.0.4", "uuid": "^8.3.2" } }一個 Server.js 文件
該文件遵循後端服務器處理服務器實例化、自定義路由和事件/發射偵聽器的邏輯。
const http = require("http"); const express = require("express"); const cors = require("cors"); const socketIO = require("socket.io"); const { addMessage, getChannelMessages } = require("./messages"); const { channels, addUserToChannel } = require("./channels"); const { addUser, removeUser } = require("./users"); const app = express(); app.use(cors()); const server = http.createServer(app); const io = socketIO(server, { cors: { origin: "*", }, }); const PORT = process.env.PORT || 8080; io.on("connection", (socket) => { // Get nickname and channel. const { nickname, channel } = socket.handshake.query; console.log(`${nickname} connected`); // Join the user to the channel. socket.join(channel); addUser(nickname, socket.id); addUserToChannel(channel, nickname); // Handle disconnect socket.on("disconnect", () => { console.log(`${nickname} disconnected`); removeUser(nickname); }); socket.on("CHANNEL_SWITCH", (data) => { const { prevChannel, channel } = data; if (prevChannel) { socket.leave(prevChannel); } if (channel) { socket.join(channel); } }); socket.on("MESSAGE_SEND", (data) => { addMessage(data); const { channel } = data; socket.broadcast.to(channel).emit("NEW_MESSAGE", data); }); }); app.get("/channels/:channel/messages", (req, res) => { const allMessages = getChannelMessages(req.params.channel); return res.json({ allMessages }); }); app.get("/getChannels", (req, res) => { return res.json({ channels }); }); server.listen(PORT, () => console.log(`Server listening to port ${PORT}`));一個 Users.js 文件
該組件負責我們正在構建的應用程序的“用戶”。 在這種情況下,我們只需要添加/刪除一個用戶。
const users = {}; const addUser = (nickname, socketId) => { users[nickname] = socketId; } const removeUser = (nickname) => { if(users.hasOwnProperty(nickname)) { delete users[nickname]; } } module.exports = { users, addUser, removeUser };Messages.js 文件
該文件添加了消息的功能——即將它們添加到數組並獲取特定的通道消息。
const messages = []; const addMessage = (data) => { messages.push(data); return data; }; const getChannelMessages = (channel) => messages.filter((message) => message.channel === channel); module.exports = { addMessage, getChannelMessages };一個 Channels.js 文件
該文件包含頻道的邏輯——初始化默認頻道和將用戶添加到頻道的功能
const channels = [ { id: 1, name: "general", users: [], }, { id: 2, name: "test 1", users: [], }, { id: 3, name: "test 2", users: [], }, ]; const addUserToChannel = (channel, nickname) => { channels.filter((c) => c.name === channel).map((c) => { c.users.push(nickname); return c; }); } module.exports = { channels, addUserToChannel };運行終端並在目錄中安裝 NPM 依賴項:
npm run install等待 NPM 完成並且服務器準備就緒。 您可以通過運行來嘗試
npm start
4.創建前端部分
最後一件事是創建應用程序的前端部分,但並不重要。 前端將與後端服務器通信以提供核心功能——即輸入暱稱、切換頻道和發送消息。
讓我們從應用程序的初始屏幕開始。
導航到src文件夾並打開App.js 。 然後將其內容替換為以下內容:
import "./index.css"; import "./App.css"; import { useState } from "react"; import Chat from "./components/Chat/Chat"; import LoginDialog from "./components/LoginDialog"; function App() { const [nickname, setNickname] = useState(""); const [loggedIn, setLoggedIn] = useState(false); const handleNicknameChange = (event) => { setNickname(event.target.value.trim()); }; const handleNicknameSubmit = (e) => { if (!nickname.length) return; e.preventDefault(); setLoggedIn(true); }; return ( <div className="main-div"> {!loggedIn ? ( <LoginDialog nicknameChange={handleNicknameChange} nicknameSubmit={handleNicknameSubmit} /> ) : ( <Chat nickname={nickname} /> )} </div> ); } export default App;App 組件包含暱稱狀態和用戶是否“登錄”的邏輯。 它還呈現適當的組件,無論是 LoginDialog 還是 Chat——這取決於狀態。
添加一些形狀
打開 App.css 並將內容替換為:
.login-container { position: fixed; left: 10%; right: 10%; top: 50%; transform: translate(0, -50%); display: flex; flex-direction: column; } .text-input-field { padding: 24px 12px; border-radius: 7px; font-size: 24px; } .text-input-field:focus { outline: none; } .login-button { margin-top: 20px; padding: 24px 12px; font-size: 28px; background-color: rgb(0, 132, 255); color: white; font-weight: 600; text-align: center; text-decoration: none; border-radius: 7px; }創建新的文件夾助手並在其中放置一個名為socket.js的文件。
import io from "socket.io-client"; import axios from "axios"; let socket; const SOCKET_URL = "http://localhost:8080"; export const initiateSocket = (channel, nickname) => { socket = io(SOCKET_URL, { query: { channel, nickname }, }); console.log("Connecting to socket"); if (socket && channel) { socket.emit("CHANNEL_JOIN", channel); } }; export const switchChannel = (prevChannel, channel) => { if (socket) { socket.emit("CHANNEL_SWITCH", { prevChannel, channel }); } }; export const subscribeToMessages = (callback) => { if (!socket) { return; } socket.on("NEW_MESSAGE", (data) => { callback(null, data); }); }; export const sendMessage = (data) => { if (!socket) { return; } socket.emit("MESSAGE_SEND", data); }; export const fetchChannels = async () => { const response = await axios.get(`${SOCKET_URL}/getChannels`); return response.data.channels; }; export const fetchChannelMessages = async (channel) => { const response = await axios.get( `${SOCKET_URL}/channels/${channel}/messages` ); return response.data.allMessages; };該組件導出必要的輔助函數,我們稍後將在 React 組件中使用這些函數與後端服務器進行通信。
我們幾乎準備好了!
現在我們將繼續創建用於提供暱稱的對話框和聊天佈局。
設置登錄
創建新的文件夾組件,讓我們繼續為應用程序創建必要的組件。
登錄對話框.js:
function LoginDialog({ nicknameChange, nicknameSubmit }) { return ( <div className="dialog-container"> <div className="dialog"> <form className="dialog-form" onSubmit={nicknameSubmit}> <label className="username-label" htmlFor="username"> Nickname: </label> <input className="username-input" autoFocus onChange={nicknameChange} type="text" name="userId" placeholder="Enter your nickname to continue" /> <button type="submit" className="submit-btn"> Continue </button> </form> </div> </div> ); } export default LoginDialog;這是最初加載應用程序時打開的登錄屏幕組件。 此時未提供暱稱。 它僅包含標記,與此處的狀態無關。 從代碼看來,狀態和處理程序是通過道具傳遞給它的。
讓聊天栩栩如生
繼續創建一個文件夾 - Chat ,我們將在其中創建幾個組件:
聊天.js
import { useEffect, useRef, useState } from "react"; import "skeleton-css/css/normalize.css"; import "skeleton-css/css/skeleton.css"; import "./Chat.scss"; import { initiateSocket, switchChannel, fetchChannels, fetchChannelMessages, sendMessage, subscribeToMessages, } from "../../helpers/socket"; import { v4 as uuidv4 } from "uuid"; import "emoji-mart/css/emoji-mart.css"; import Channels from "./Channels"; import ChatScreen from "./ChatScreen"; function Chat({ nickname }) { const [message, setMessage] = useState(""); const [channel, setChannel] = useState("general"); const [channels, setChannels] = useState([]); const [messages, setMessages] = useState([]); const [messagesLoading, setMessagesLoading] = useState(true); const [channelsLoading, setChannelsLoading] = useState(true); const [showEmojiPicker, setShowEmojiPicker] = useState(false); const prevChannelRef = useRef(); useEffect(() => { prevChannelRef.current = channel; }); const prevChannel = prevChannelRef.current; useEffect(() => { if (prevChannel && channel) { switchChannel(prevChannel, channel); setChannel(channel); } else if (channel) { initiateSocket(channel, nickname); } }, [channel]); useEffect(() => { setMessages([]); setMessagesLoading(true); fetchChannelMessages(channel).then((res) => { setMessages(res); setMessagesLoading(false); }); }, [channel]); useEffect(() => { fetchChannels().then((res) => { setChannels(res); setChannelsLoading(false); }); subscribeToMessages((err, data) => { setMessages((messages) => [...messages, data]); }); }, []); const handleMessageChange = (event) => { setMessage(event.target.value); }; const handleMessageSend = (e) => { if (!message) return; e.preventDefault(); const data = { id: uuidv4(), channel, user: nickname, body: message, time: Date.now(), }; setMessages((messages) => [...messages, data]); sendMessage(data); setMessage(""); }; const handleEmojiSelect = (emoji) => { const newText = `${message}${emoji.native}`; setMessage(newText); setShowEmojiPicker(false); }; return ( <div className="chat-container"> <Channels nickname={nickname} channelsLoading={channelsLoading} channels={channels} }channel={channel} setChannel={setChannel} /> <ChatScreen channel={channel} messagesLoading={messagesLoading} messages={messages} showEmojiPicker={showEmojiPicker} handleEmojiSelect={handleEmojiSelect} handleMessageSend={handleMessageSend} setShowEmojiPicker={setShowEmojiPicker} message={message} handleMessageChange={handleMessageChange} /> </div> ); export default Chat;當用戶“登錄”時,這是保持聊天應用程序邏輯的主要組件。 它保存通道、消息和發送消息的處理程序和狀態。

風格化
讓我們繼續組件及其子組件的樣式:
聊天.scss
.chat-container { width: 100vw; height: 100vh; display: grid; grid-template-columns: 1fr 4fr; } .right-sidebar { border-left: 1px solid #ccc; } .left-sidebar { border-right: 1px solid #ccc; } .user-profile { height: 70px; display: flex; align-items: flex-start; padding-right: 20px; padding-left: 20px; justify-content: center; flex-direction: column; border-bottom: 1px solid #ccc; } .user-profile span { display: block; } .user-profile .username { font-size: 20px; font-weight: 700; } .chat-channels li, .room-member { display: flex; align-items: center; padding: 15px 20px; font-size: 18px; color: #181919; cursor: pointer; border-bottom: 1px solid #eee; margin-bottom: 0; } .room-member { justify-content: space-between; padding: 0 20px; height: 60px; } .send-dm { opacity: 0; pointer-events: none; font-size: 20px; border: 1px solid #eee; border-radius: 5px; margin-bottom: 0; padding: 0 10px; line-height: 1.4; height: auto; } .room-member:hover .send-dm { opacity: 1; pointer-events: all; } .presence { display: inline-block; width: 10px; height: 10px; background-color: #ccc; margin-right: 10px; border-radius: 50%; } .presence.online { background-color: green; } .chat-channels .active { background-color: #eee; color: #181919; } .chat-channels li:hover { background-color: #d8d1d1; } .room-icon { display: inline-block; margin-right: 10px; } .chat-screen { display: flex; flex-direction: column; height: 100vh; } .chat-header { height: 70px; flex-shrink: 0; border-bottom: 1px solid #ccc; padding-left: 10px; padding-right: 20px; display: flex; flex-direction: column; justify-content: center; } .chat-header h3 { margin-bottom: 0; text-align: center; } .chat-messages { flex-grow: 1; overflow-y: auto; display: flex; flex-direction: column; justify-content: flex-end; margin-bottom: 0; min-height: min-content; position: relative; } .message { padding-left: 20px; padding-right: 20px; margin-bottom: 10px; display: flex; justify-content: space-between; align-items: center; } .message span { display: block; text-align: left; } .message .user-id { font-weight: bold; } .message-form { border-top: 1px solid #ccc; width: 100%; display: flex; align-items: center; } .message-form, .message-input { width: 100%; margin-bottom: 0; } .rta { flex-grow: 1; } .emoji-mart { position: absolute; bottom: 20px; right: 10px; } input[type="text"].message-input, textarea.message-input { height: 50px; flex-grow: 1; line-height: 35px; padding-left: 20px; border-radius: 0; border-top-left-radius: 0; border-top-right-radius: 0; border-bottom-left-radius: 0; border-bottom-right-radius: 0; border: none; font-size: 16px; color: #333; min-height: auto; overflow-y: hidden; resize: none; border-left: 1px solid #ccc; } .message-input:focus { outline: none; } .toggle-emoji { border: none; width: 50px; height: auto; padding: 0; margin-bottom: 0; display: flex; align-items: center; justify-content: center; } .toggle-emoji svg { width: 28px; height: 28px; } /* RTA ========================================================================== */ .rta { position: relative; border-left: 1px solid #ccc; display: flex; flex-direction: column; } .rta__autocomplete { position: absolute; width: 300px; background-color: white; border: 1px solid #ccc; border-radius: 5px; } .rta__autocomplete ul { list-style: none; text-align: left; margin-bottom: 0; } .rta__autocomplete li { margin-bottom: 5px; padding: 3px 20px; cursor: pointer; } .rta__autocomplete li:hover { background-color: skyblue; } /* Dialog ========================================================================== */ .dialog-container { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.8); display: flex; justify-content: center; align-items: center; } .dialog { width: 500px; background-color: white; display: flex; align-items: center; } .dialog-form { width: 100%; margin-bottom: 0; padding: 20px; } .dialog-form > * { display: block; } .username-label { text-align: left; font-size: 16px; } .username-input { width: 100%; } input[type="text"]:focus { border-color: #5c8436; } .submit-btn { color: #5c8436; background-color: #181919; width: 100%; } .submit-btn:hover { color: #5c8436; background-color: #222; }ChatMessages.js
import ChatMessages from "./ChatMessages"; import MessageForm from "./MessageForm"; function ChatScreen({ channel, messagesLoading, messages, showEmojiPicker, handleEmojiSelect, handleMessageSend, setShowEmojiPicker, message, handleMessageChange, }) { return ( <section className="chat-screen"> <header className="chat-header"> <h3>#{channel}</h3> </header> <ChatMessages messagesLoading={messagesLoading} messages={messages} /> <footer className="chat-footer"> <MessageForm emojiSelect={handleEmojiSelect} handleMessageSend={handleMessageSend} setShowEmojiPicker={setShowEmojiPicker} showEmojiPicker={showEmojiPicker} message={message} handleMessageChange={handleMessageChange} /> </footer> </section> ); } export default ChatScreen;聊天屏幕的主要組件包含 ChatMessages 和 MessageForm 組件。
MessageForm.js
import { Smile } from "react-feather"; import { Picker } from "emoji-mart"; function MessageForm({ emojiSelect, handleMessageSend, setShowEmojiPicker, showEmojiPicker, message, handleMessageChange, }) { let messageInput; const handleEmojiSelect = (emoji) => { emojiSelect(emoji); messageInput.focus(); }; return ( <div> {showEmojiPicker ? ( <Picker title="" set="apple" onSelect={handleEmojiSelect} /> ) : null} <form onSubmit={handleMessageSend} className="message-form"> <button type="button" onClick={() => setShowEmojiPicker(!showEmojiPicker)} className="toggle-emoji" > <Smile /> </button> <input type="text" value={message} ref={(input) => (messageInput = input)} onChange={handleMessageChange} placeholder="Type your message here..." className="message-input" /> </form> </div> ); } export default MessageForm;包含消息輸入字段的邏輯和呈現——表情符號選擇器和消息的輸入框。
創建側邊欄
應用程序結構的最後一個組件包含“側邊欄”——即頻道列表。
頻道.js
import { useState } from "react"; function Channels({ nickname, channelsLoading, channels, channel, setChannel, }) { return ( <aside className="sidebar left-sidebar"> <div className="user-profile"> <span className="username">@ {nickname}</span> </div> <div className="channels"> <ul className="chat-channels"> {channelsLoading ? ( <li> <span className="channel-name">Loading channels....</span> </li> ) : channels.length ? ( channels.map((c) => { return ( <li key={c.id} onClick={() => setChannel(c.name)} className={c.name === channel ? "active" : ""} > <span className="channel-name">{c.name}</span> </li> ); }) ) : ( <li> <span className="channel-name">No channels available</span> </li> )} </ul> </div> </aside> ); } export default Channels;應用程序已準備就緒,這裡唯一需要考慮的是檢查helpers/socket.js中的 API URL:
const SOCKET_URL = "http://localhost:8080";確保將其更改為您正在使用的後端服務器的 URL 和 PORT。
運行前端部分和服務器:
導航到根目錄並運行:
npm start
導航到 src/server 並運行:
npm start
現在您可以打開 http://localhost:3000 或您用於前端部分的任何其他端口並訪問它。
請記住,此應用程序具有非常基本的功能。 沒有登錄身份驗證——您只需要一個暱稱。 而且您將無法創建自己的頻道 - 您只能在提供的靜態頻道之間切換。
做得好!
您遵循了我們的指南,現在您擁有了自己的簡化的類似 Slack 的聊天應用程序。
隨意嘗試和擴展應用程序。 您可以添加以下內容:
- “用戶正在輸入”功能。
- 加入/創建頻道的功能。
- 驗證。
- 用戶頭像。
- 顯示哪些用戶在線活躍的能力。
讓我們知道您喜歡它。 如果您需要任何進一步的幫助,請隨時與我們聯繫。
