如何自定義電子郵件營銷模板
已發表: 2018-11-14今天,我們將深入研究模板,以及如何將它們與Twilio SendGrid 的靈活編輯器一起使用,或者在您選擇的電子郵件生成器中調整模板的 HTML。 雖然一些營銷人員可能對從頭開始設計和編寫精美的電子郵件感到自在,但對於我們這些不是網頁設計師或電子郵件開發人員的人來說,電子郵件模板提供了一種強大且省時的方式來製作精美的響應式電子郵件。
在這篇文章中,我將引導您了解如何選擇預構建的電子郵件模板以及我在此過程中所做的設計選擇。
選擇電子郵件營銷模板

如果您從營銷活動開始,您有多種模板選項。 但在選擇模板之前,先問問自己:
您計劃發送電子郵件的目的是什麼以及您希望收件人採取的措施是什麼?
此操作是否需要包含大量文本和 CTA 的解釋,或者您是否嘗試使用多個圖像直觀地顯示您的產品? 留意結構和格式,以適應您的內容。
您的品牌是否大膽而響亮、優雅而古樸、現代而時尚? 找到與您的品牌相似的模板會很有幫助。 雖然您可以更改圖像、文本和顏色以匹配您的品牌,但擁有一個與您希望實現的風格保持一致的模板會有所幫助。
我選擇了左側的 Ingrid and Anders Welcome Series 2 模板(可在此處下載),因為我計劃從珠寶店發送促銷電子郵件。
雖然顏色和圖片不代表珠寶店的品牌,但精品店的外觀符合品牌的整體感覺,並且多張圖片和部分副本非常適合我計劃發送的內容。
為您的品牌定制
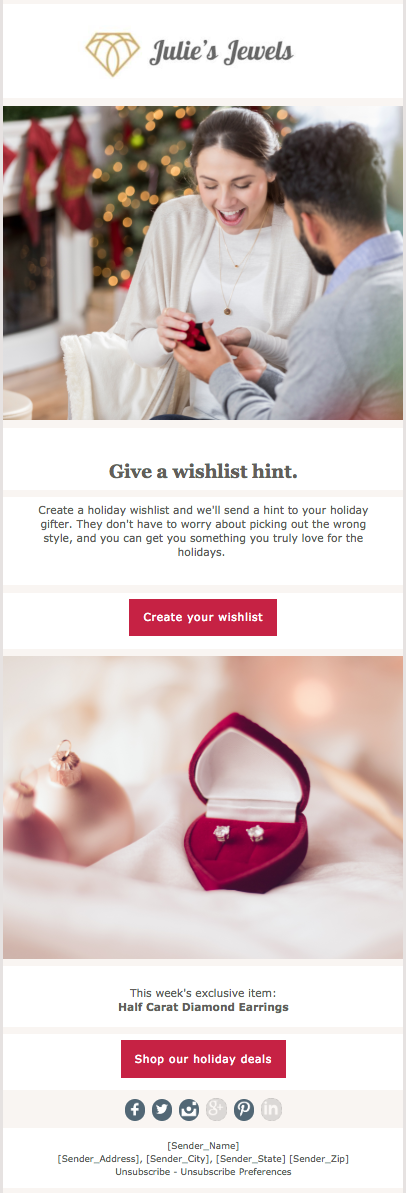
這是我從上面的模板到右側的電子郵件預覽的分步方法,同時在此過程中牢記品牌、信息和所需的操作。
第 1 步:標題
我首先將珠寶店的標誌放在標題中。 您的電子郵件收件人已表明他們信任並有興趣與您的品牌建立關係。 確保他們在打開您的電子郵件時看到的內容是熟悉且符合預期的,這對於維持這種信任至關重要。
- 寬度:標題的寬度需要至少為 600 像素,以便延伸電子郵件的整個寬度。
- 對齊:大多數公司要么將其標題對齊到左側,要么將其居中。
- HTML:要更改 HTML 中的徽標,請交換
img class屬性中的鏈接。 鏈接應該放在src屬性中(見下文)。 不要忘記在鏈接周圍加上引號。
第 2 步:圖像
選擇與副本和您的品牌相關的圖像。 珠寶是一種視覺產品,所以我希望圖片在電子郵件中佔據的空間比副本多得多。
我電子郵件中的第一張圖片與副本和收到節日禮物有關。 以人物為特色的圖像可以幫助接收者在情感上與內容建立聯繫。 第二張圖片突出顯示了一種特殊的珠寶產品,以幫助吸引訪問者訪問該網站。 我在 iStock 上找到了這些圖像,但還有許多其他資源可以找到出色的圖像。
在您的電子郵件中包含圖片時,請記住:
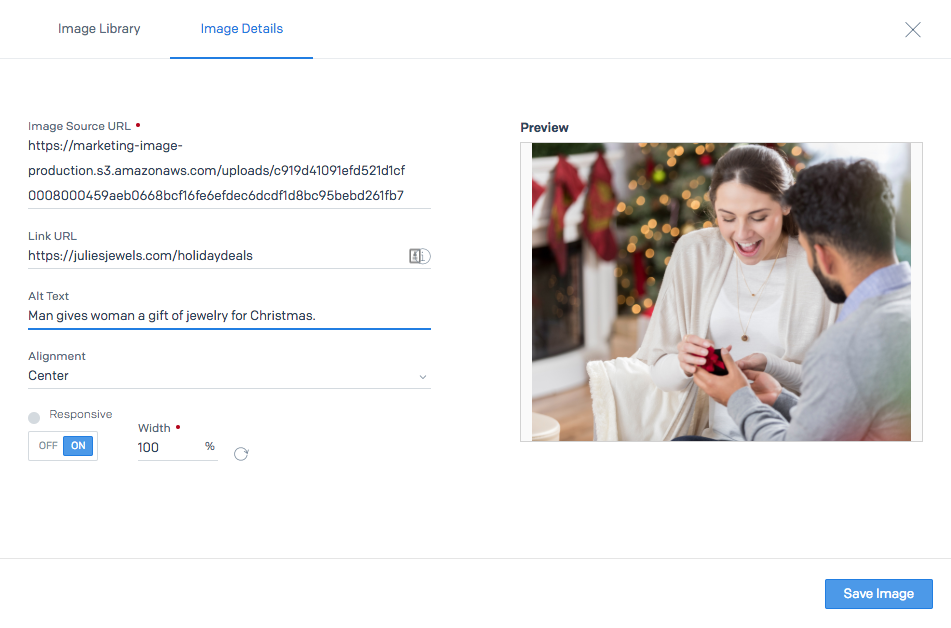
- 包括替代文本:一些 ESP 在電子郵件中隱藏圖像。 包括替代文本有助於收件人理解圖像背後的想法,即使他們看不到它。
- 鏈接圖片:我們希望所有內容都可以點擊,包括圖片。 在這封電子郵件中,尤其是鑽石耳環的圖片,需要點擊到網站上對該產品的描述。
- 圖像大小:就像標題一樣,確保圖像的寬度至少為 600 像素。
- HTML:與您的徽標圖像類似,在切換模板中的圖像時查找
img class和src屬性。 要包含 alt 文本,請將alt屬性添加到img class並描述您的圖像。 要為您的圖像添加鏈接,請在img class標籤中包含href屬性。
 第 3 步:字體
第 3 步:字體
Marketing Campaigns 允許用戶導入字體,這樣您就不必在電子郵件中犧牲品牌標準。 您可以通過編輯 HTML 頭(位於左側導航的“高級”下)來添加字體。 以下是添加字體的分步說明。

一些 ESP 僅支持少數幾種字體,因此最好選擇標準的默認字體,例如 Arial、Times New Roman 或 Verdana。 選擇一個與您的網站盡可能匹配的網站。 這樣,如果您的品牌字體不受支持,您就可以準備好備份。
第 4 步:複製
對於此時事通訊,我的目標是讓收件人訪問網站以創建願望清單或購物,因此我不希望他們在電子郵件中停留太久。 這就是為什麼我的文案簡短而中肯,直接指向號召性用語按鈕。
- 寫電子郵件時,請回到郵件的目標,然後問自己,您希望收件人採取什麼行動?

第 5 步:顏色
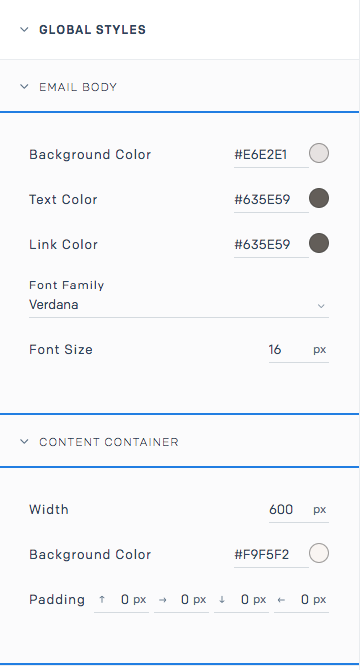
通過使用與您的網站相似的顏色,使您的電子郵件與您的品牌保持一致。 您的電子郵件不需要看起來與您的網站一模一樣,但請嘗試在您的電子郵件中添加至少一兩種顏色以配合您的品牌。 對於這封電子郵件,我將字體顏色更改為與網站相同,並包含帶有與徽標相匹配的金色暗示的圖像。
- 電子郵件背景:如果您仔細閱讀收件箱,您會注意到大多數電子郵件的背景顏色為白色或中性,偶爾也為黑色。 我們建議您使用其中一種顏色作為電子郵件背景。 明亮或大膽的顏色會讓人感到難以抗拒,並使您的收件人從電子郵件的實際內容中分心。 右側是我用於此電子郵件背景和文本的顏色。
- 頁腳:使您的電子郵件與您的品牌保持一致的一個好方法是使用與您的網站相同的頁腳背景顏色和字體顏色。 這有助於在您的電子郵件和您的網站之間建立連續性。
- CTA 按鈕:這些按鈕通常是您的電子郵件中最亮、最大膽的元素。 他們應該引起注意並激勵接受者採取行動。
- HTML:要更改 HTML 中背景、邊框或字體的顏色,請查找 6 位十六進制顏色。 您會在
style、span style、background-color、bgcolor、color和border-color等元素和屬性中找到十六進制代碼。 您的模板可能具有相同顏色的多個屬性,以便能夠將顏色傳達給所有電子郵件提供商。 請務必更改列出顏色的所有部分。 查看這個 CTA 按鈕設計和代碼示例。

第6步:測試!
設置好電子郵件後,通過向自己發送預覽來測試它。 以下是在預覽中檢查的一些事項:
- 它是移動響應式的嗎? 在您的桌面和手機上查看您的電子郵件,以仔細檢查該電子郵件是否具有移動響應性。
- 所有鏈接都有效嗎? 單擊所有鏈接和鏈接圖像。 檢查 CTA 按鈕是否足夠大,可以用手指點擊。
- 你的品牌有辨識度嗎? 並排比較您的電子郵件和您的網站。 您的品牌應該在您的電子郵件中大放異彩。
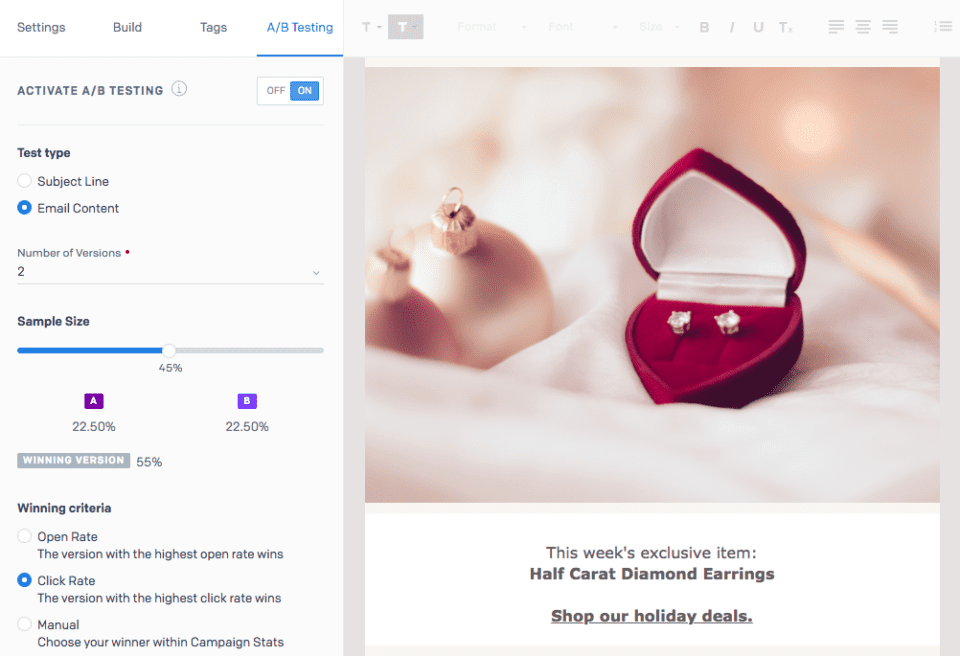
在營銷活動中,您還可以對不同的元素進行 A/B 測試(見下圖),看看純文本鏈接是否比彩色 CTA 按鈕更能吸引更多點擊。 這將為您提供數據來支持您未來發送的設計選擇。 有關在發送電子郵件之前要查看的完整項目列表,請查看您的發送前電子郵件測試清單。

對於我們這些不是電子郵件設計和開發專家的人來說,預建模板是一個很好的節省時間的解決方案。 自定義這些模板以反映您公司的品牌和信息很容易,而無需進入電子郵件 HTML 的雜草。
對於數十個可定制的響應式模板,請註冊一個免費的營銷活動帳戶。
