直觀的搜索規範,將最好的與其他的分開
已發表: 2020-09-25有時你會聽到人們說出“我有直覺”這句話,這時你可能會懷疑他/她是否有能力預見未來。 但事實並非如此。 直覺是人們基於本能而獲得的感覺,而這種本能不是基於有意識的推理。
這種潛意識的大腦概念在移動應用程序設計領域具有巨大的意義。 畢竟,我們為什麼要將一個符號與一個特定的動作聯繫起來呢? 它是一種自然趨勢,還是我們日常經驗中出現的一種趨勢? 今天,我們將尋找這些問題的答案,並確定哪些功能和方面構成了移動應用程序中最佳的直觀搜索功能。
什麼是直觀設計?
直觀的應用程序設計包含定義應用程序中 UI/UX 設計重要性的所有內容。 它的組件,無論是排版還是內容流,都允許猜測來指導行動,比如搜索信息。 直觀的設計巧妙地傳達了它的含義,同時凝視著用戶的臉,毫不誇張地說。 它的象徵意義如此明顯,以至於用戶不能也不能想到除了該功能的預期用途之外的任何其他事情。 直觀的設計架構必須產生以下被認為是本能的特徵:
可發現性是移動應用程序設計搜索的第二天性。 從菜單欄到配置文件部分,您只需單擊一兩次即可探索所有內容,而不會迷路。
可供性是感知的另一個詞。 直觀的 UI 使用一連串的視覺提示來告訴用戶單擊按鈕會產生什麼結果。它的元素牢記用戶想要/期望從按鈕中得到什麼。 這將我們帶到了下一點。
用戶的期望應輔以視覺提示。 鈴鐺通常表示通知,豎起大拇指等。直觀的 UI 設計集成了吸引常識的散居圖標。
效率應該從極簡主義的角度來考慮。 極簡主義設計是非對抗性的,因為用戶準確地完成了完成任務所必須的步驟。
應用程序的響應性傳達用戶執行的操作是否成功。 Intuitiveness 向前邁進了一步,並闡述了在 boo-boo 情況下的糾正措施。
直觀 UX 設計的重要性
手機幾乎在我們生活的方方面面都佔據了主導地位。 對於許多人來說,它們已經完全取代了台式機。 事實上,40% 的人使用手機進行在線搜索。 在全球所有視頻瀏覽量中,超過 50% 來自智能手機。
考慮到人們在手機上投入的時間和實用性,直觀的設計元素是任何移動應用程序設計機構都會首先進行的一項練習,也是每個人在閱讀移動應用程序設計指南時都應該知道的。
創建直觀的移動應用搜索
搜索可能是大多數用戶在任何應用程序中執行的第一個操作。 這是一個蟲洞,可以讓用戶快進到他們選擇的領域。 然而,您會發現優秀應用程序的搜索功能與優秀應用程序的搜索功能之間存在顯著差異。
自我們成立以來一直是一家移動應用程序設計公司,我們的 DNA 就是以直覺為先,正如我們在很多場合所做的那樣。 因此,我們能夠與您分享我們對如何設計用戶友好的應用內搜索選項的想法。 為了更好地理解,我們將過程分為 4 個階段。
1. 搜索欄
讓我們從搜索欄的物理屬性、形式和屏幕定位開始。
搜索欄大小
UX 搜索最佳實踐的聖經建議使搜索欄足夠大。
如果您的設計允許,理想情況下,搜索字段應該是放置在用戶視圖中的擴展框。 通常,您會遇到搜索圖標,單擊它會展開搜索字段。 雖然它看起來很有趣,但從用戶體驗的角度來看,它會產生負面結果,因此可以被視為你應該避免的 UI/UX 錯誤。
來源
不建議
在上下文中,該圖標應該簡化輸入查詢,但僅圖標搜索在用戶可以這樣做之前增加了一個額外的步驟。 選擇開放的文本字段將為用戶指明正確的方向。
來源
受到推崇的
搜索圖標
搜索字段必須用放大鏡表示。 由於所有刻板放大鏡尋找東西的飛賊電影,人們已經默認接受了這個標誌。 使用最簡單的放大鏡圖像,幾乎沒有圖形添加。 這是一個你做的越少,它就越能說明問題的地方。
2.輸入搜索查詢
我們大多數人多年來一直在谷歌搜索欄中輸入內容。 然而,我們犯了錯別字。 拼寫錯誤惹惱了用戶,因為並非每個人都是語法納粹,並且通常想匆匆完成整個步驟。 因此,移動應用程序設計公司有責任使輸入搜索輸入盡可能容易。
基於關鍵字的搜索
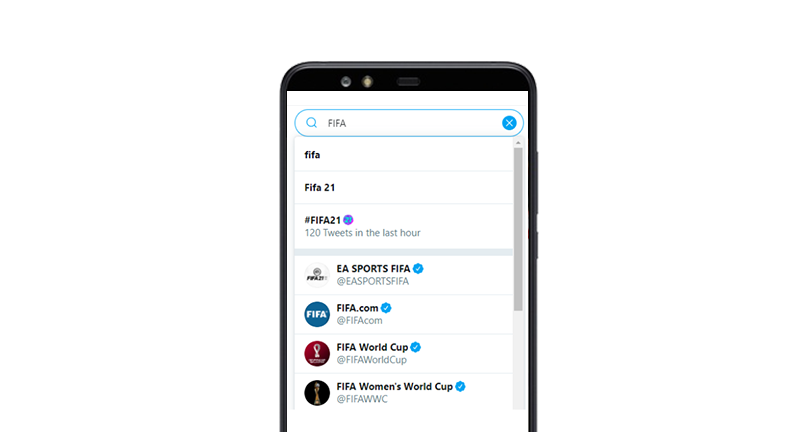
沒有什麼過分的。 您在搜索字段中輸入搜索查詢,下方會顯示與您的關鍵字匹配的搜索結果列表。 單擊最接近您的預期信息的選項,然後就可以了。 相當多的應用程序繼續採用這種機制。 Twitter for one 會顯示與您的查詢相關的兩個主題標籤,然後是社交句柄(如果有)。

但這樣的系統有其缺點。 這取決於消費者每次輸入正確的輸入。 由於人工智能在搜索中的新興部署,一些更具創新性的解決方案可以解決這個問題,正如我們將在接下來的部分中看到的那樣。
過濾搜索
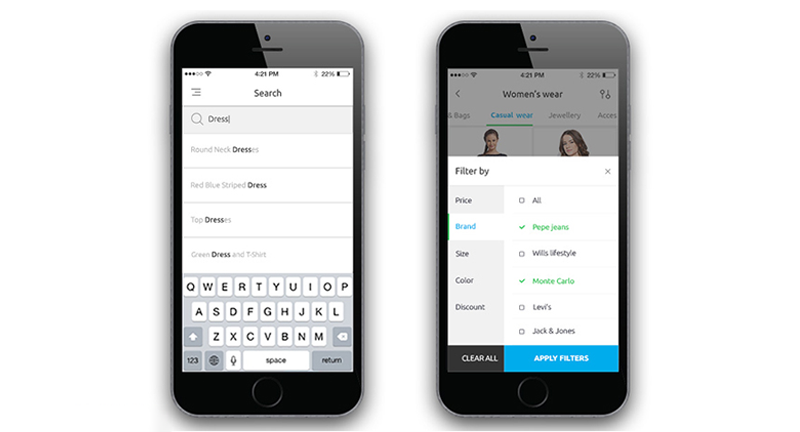
擁有數千個產品目錄的網站集成了繁重的過濾搜索,以在應用程序中提供精細的搜索功能。 示例包括電子商務、教育技術和旅遊等領域。 鑑於有數以千計的結果與輸入的關鍵字匹配,明智的做法是讓用戶將與他們的搜索最密切相關的選項歸零。
雖然一些應用程序提供了在點擊放大鏡之前添加過濾器的選項,但還有一些應用程序會用總的結果嚇倒用戶,然後讓它們進行排序。

來源
預測搜索
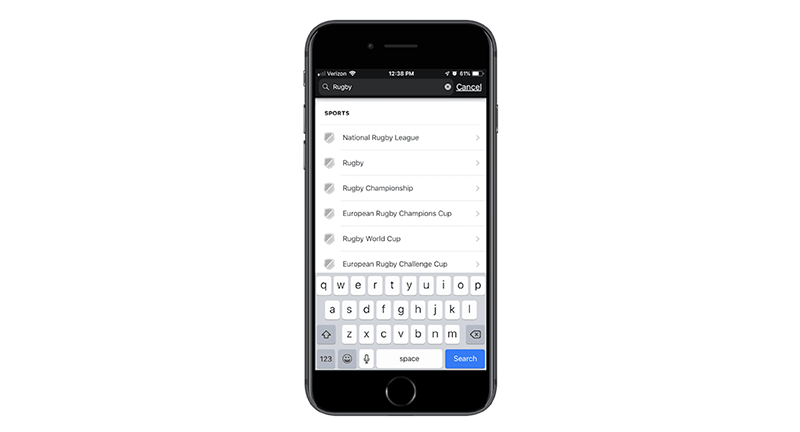
對於涉及大量數據輸入的應用程序,例如會話應用程序(如 Whatsapp)或生活方式應用程序(如 Pinterest),加入自動完成選項是一個好主意。 該功能是人工智能可以幫助開發下一代應用程序的方式之一。 承擔應用程序開發的應用程序設計公司必須構建應用程序內功能,將最近的搜索記錄為搜索歷史的一部分。 重新輸入關鍵字後,用戶在自動建議下拉列表中看到的第一件事就是他/她最近輸入的關鍵字。
如果您的不是電子商務商店,那麼自動建議應該完美融合,因為用戶所做的每件事都有一個模式,而您的工作是發現它以簡化應用內搜索。


有限搜索
加載具有各種複雜性的應用程序可能並不總是正確的選擇。 網站希望延長用戶會話以最大化頁面訪問量。 應用程序的運行與此主題背道而馳,並專注於用戶的重複訪問,即使會話持續幾秒鐘。
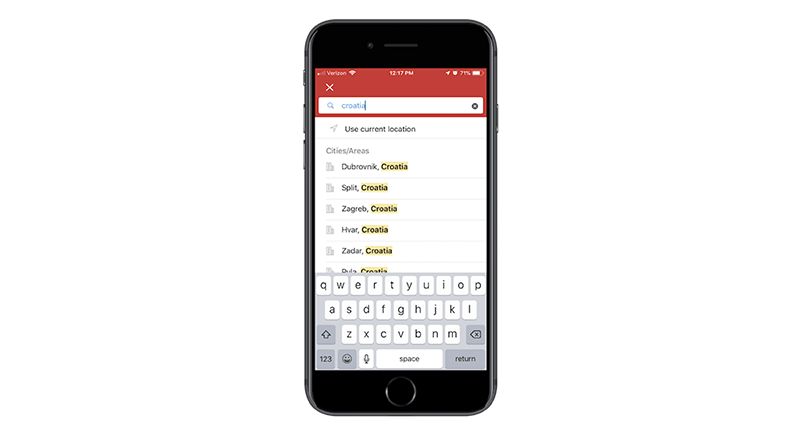
設計搜索考慮可以考慮限制應用程序中的搜索功能。 只保留將用戶帶到他們想去的地方的數量,例如,將您的內容劃分為不同的類別,就像在 Hotels.com 中所做的那樣。

聲音搜索
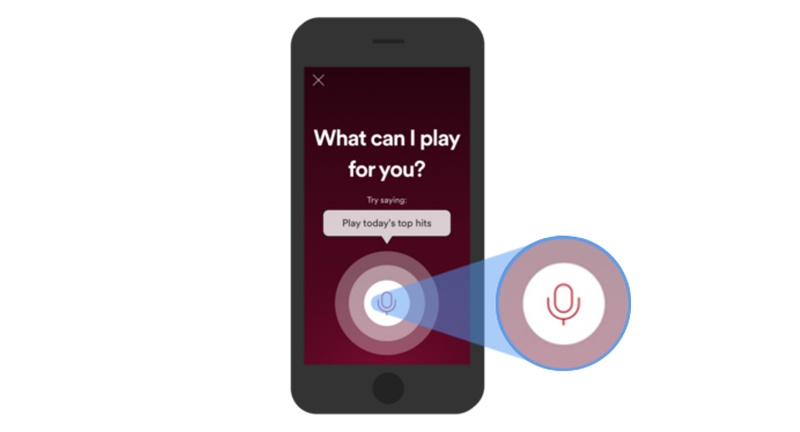
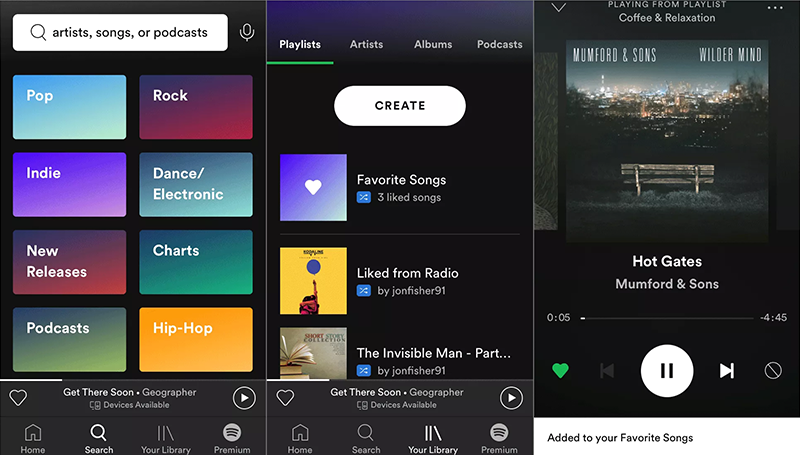
語音搜索專為在使用該應用程序時提供不干涉的體驗而設計。 滿足這種功能的應用程序往往是那些用於交叉連接和多媒體廣播的應用程序。 谷歌提供了最好的語音搜索功能之一,市場開始設計語音搜索友好的內容。 Spotify 是另一個例子,它允許您按住一個按鈕來搜索歌曲。

來源
3. 獲取結果
拇指規則規定,只要手指敲擊輸入,搜索結果就會出現。 但是,您很少會遇到網絡延遲,在這種情況下,用戶應該知道會出現延遲。
這個速度測試指示器就是一個很好的例子。 它使用速度計動畫來轉移人們對應用程序花費時間來計算實際網絡速度這一事實的注意力。 如果在動畫旁邊,您可以顯示用戶應該等待的總時間(希望是秒),那就更好了。
4.顯示結果
大多數情況下,搜索結果應該是準確的。 但作為一家移動應用程序設計公司,Appinventiv 也密切關注容易出錯的導致死胡同的查詢。 接下來的事情不應該是任何人的猜測,而是一種合理的逐步方法,可以從用戶那裡獲得正確的輸入,正如我們在接下來的部分中所發現的那樣。
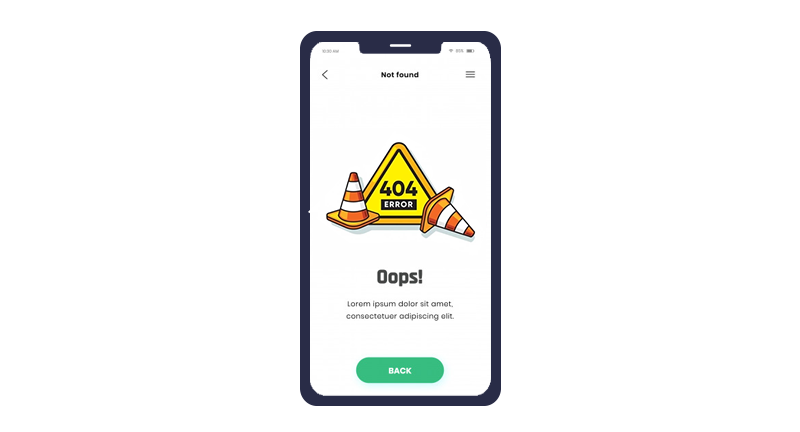
解決“未找到匹配項”
永遠不要讓客戶盯著牆壁。 即使代碼沒有找到合適的結果來顯示,也向查看者提供一些東西。 當沒有相關結果可顯示時,顯示替代產品或遠程相關產品或最受歡迎的搜索類別。 你永遠不知道這是否是用戶的意圖。 在這種情況下,空白頁面會在用戶口中留下不好的味道,他們可能會認為應用程序效率低下。

對應正確的信息
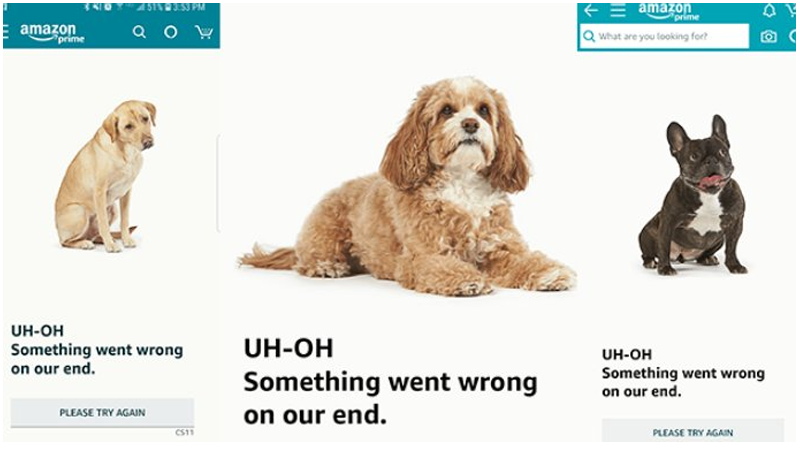
雖然顯示相關產品是安撫用戶的一種方式,但如果問題比這更深,該怎麼辦。 後端實際上可能發生了故障,向用戶承認和強調遇到的問題並不羞恥。 但請確保您希望問題早日得到解決。
亞馬遜在這個領域做了最好的噱頭之一,而且很巧妙。 每個人都喜歡狗,所以亞馬遜開發人員想為什麼不利用它們來發揮自己的優勢。 看看那個錯誤信息。

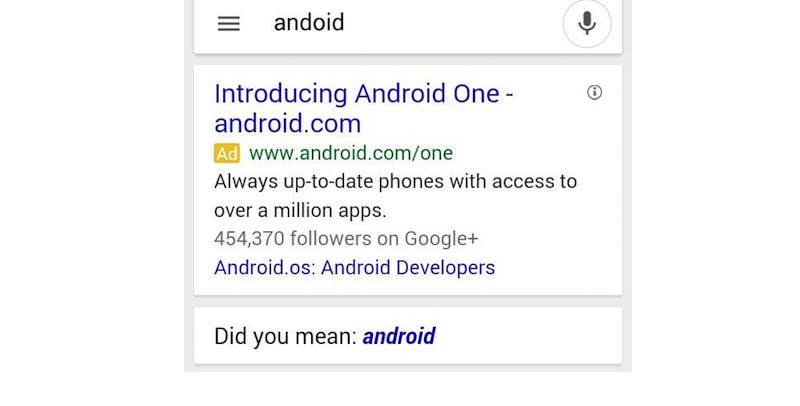
幫助用戶更正我們都會打錯字。 這是正常的。 當算法指出錯誤時,大多數人都會明智地接受他們的錯誤。 在谷歌搜索的情況下,我們大多數人都很高興引擎知道我們的搜索意圖,因為它糾正並建議正確拼寫的單詞。 這不會隨著應用程序而改變,但它可以變得更好。
毫無疑問,無論您是在內部構建應用程序還是將工作外包給移動應用程序設計和開發公司,都要確保算法經過培訓以糾正拼寫錯誤。

創建類別標題
當內容高度多樣化時,最好將其定位在父類別下。 以 Spotify 為例。 它有數百萬首歌曲,並且他們已經劃分了特定的搜索類別來對它們進行排序。 他們的父標籤是藝術家、歌曲、播客,如果用戶知道他們的流派,那麼他們可以直接進入。 想想如何同樣分發您的內容。

選擇佈局模板
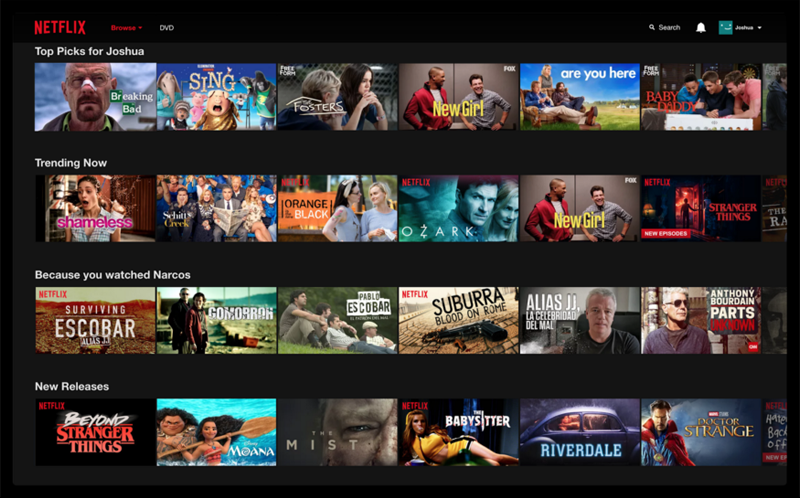
演示文稿與您對內容的表達方式有很大關係。 Netflix 是一個典型的例子,雙關語旨在顯示側滑搜索功能。 它證明了含氧空氣可以對抗陳舊、久經考驗和過度使用的內容流風格,包括輪播和分頁。 無限捲軸也被證明是令人上癮的並且同樣有效。

按需加載
也稱為延遲加載,它是一種內容優化技術,用於顯示首先要顯示的內容,而不是在一個實例中批量加載頁面。 它可以節省時間並消耗更少的網絡帶寬,並為用戶帶來即時的滿足感。 延遲加載允許開發人員避免代碼執行延遲到用戶需要更多信息的時候。
畫到最後
Appinventiv 始於一群朋友的直覺決定,如今在移動應用程序開發領域的地位越來越高。 儘管獲得了讚譽,但我們仍然腳踏實地,愉快地接受我們可以包裹在床單下的項目,並禮貌地承認如果有些事情超出了我們的能力範圍,謝天謝地從未發生過。 如果直觀的設計讓您來到這裡,我們敢打賭,您會驚訝地了解我們服務的全部範圍。 立即了解。
