如何設計移動應用登陸頁面以獲得最大的用戶獲取
已發表: 2022-02-24
針對移動用戶不再只是一種在線營銷趨勢。 移動應用市場是一個競爭激烈的舞台,每天都有數百名玩家死亡。 開發和維護一個流行且有利可圖的應用程序已成為一項極其艱鉅的任務,尤其是對於初學者而言。 在這種情況下,您應該使用所有可能的方法來增加流量和下載百分比。 其中一種方法是將移動應用登錄頁面的創建包含在您的應用營銷策略中。
在激烈的移動應用競爭中,創造落地是一個有力的論據。 如果您不在頂部,一個經過深思熟慮的應用登陸頁面將為您帶來更多安裝。
有效的移動應用登陸頁面如何最大限度地提高您的應用用戶保留率?
移動應用登陸頁面專門用於推廣您的移動應用。 它應該描述您的應用程序的功能和價值主張,以吸引訪問者點擊、下載和安裝它。 您應用的登錄頁面是一個入口點,是用戶旅程的開始。因為這是你的品牌和潛在客戶之間的第一次接觸,所以移動應用的登錄頁面必須清楚地說明你的應用解決了什麼問題。 這可能是您說服訪客嘗試的唯一機會。 第一印像很重要!
登陸頁面可以:
- 支持您品牌的業務目標:應用程序登錄頁面推廣新產品。 他們的目標是吸引新客戶並提高轉化率,在這種情況下是應用下載。 登陸頁面還可以輕鬆衡量您的業務戰略的成功與否。
- 產生高價值的潛在客戶:登陸頁面有一個集中的目標和一個號召性用語——讓人們轉化; 在這種情況下,請下載該應用程序。 與可能最終出現在您網站主頁上的人相反,訪問應用程序登陸頁面的潛在客戶是高價值線索,因為他們正在尋找您的應用程序可以提供的特定價值。
- 提高轉化率:精心設計的應用登陸頁面和明確定義的轉化渠道可提高頁面參與度和轉化率。
- 更好的品牌知名度:通過收集營銷活動的潛在客戶,應用登陸頁面是宣傳您的品牌並通過您的網站吸引更多流量的好方法(也就是說,如果您提供的不僅僅是應用程序)。
- 更高的品牌可信度:沒有著陸頁的應用錯過了為用戶提供更多信息和建立信任的機會——這是轉化的重要前提。

點擊“了解更多”,立即通過ASO World應用推廣服務推動您的應用和遊戲業務。
設計出色應用登陸頁面的步驟
每個應用程序登陸頁面都應該包含某些強制性元素,以增加教育機會並最終轉化潛在客戶。1. 頁面標題
您的應用登陸頁面的標題應該利用它是讀者在頁面上看到的第一件事這一事實。一項特別的研究最好地解釋了標題的利害關係:閱讀您的標題的觀眾中有十分之九也會閱讀您的號召性用語。
標題應該以簡潔、經濟和有效的方式說明應用程序的價值,傳達其優勢並推動其賣點。
它應該吸引潛在客戶留在頁面上而不是立即反彈,並立即回答他們為什麼需要該應用程序的問題。
2.號召性用語按鈕
號召性用語按鈕、表單或文本鏈接是最重要的應用登陸頁面元素,因為它將潛在客戶轉化為客戶。登陸頁面存在的真正原因是激勵潛在客戶向下移動他們的漏斗並移動到轉化他們的號召性用語。
應用登陸頁面的 CTA 通常應將用戶指向可以下載應用的應用商店。 或者,它可能會導致一個聯繫表格 - 一旦他們填寫並提交,他們就可以直接訪問該應用程序。
理想情況下,著陸頁應該有一個占主導地位的 CTA - 研究表明,但包含多個 CTA 報價可以降低 266% 的轉化率!
3. 社會證明
社會證明向訪問者解釋了您的應用程序的可信度。這可能是第三方應用程序評論等內容類型,現有客戶的推薦具有說服力,可以促使潛在客戶決定下載該應用程序。
社交證明也可以是應用程序最終贏得的獎項和認可,或者下載總數和用戶總數。
4.清晰簡潔的副本
正文提供了更深入地闡述您的應用程序的價值主張、功能和特性的機會。它應該擴展好處並回答用戶的問題和痛點,您應該在製作應用登陸頁面之前提前研究和理解。
副本應滿足登陸您的應用頁面的用戶,並通過在搜索結果或廣告中點擊您的頁面或他們來自的任何其他渠道向他們證明他們在做正確的事情。
應用程序的類型和用途將決定您應該使用多少網絡副本。 例如,與具有需要解釋的多個功能的健身應用程序相比,遊戲應用程序需要的副本要少得多。
5. 優質媒體
應用程序登錄頁面的視覺元素使其脫穎而出。 圖像、GIF 或視頻元素不僅為頁面提供視覺效果,還增強了副本的焦點。這裡列出的五個元素中的每一個都應該有一個目的:強調應用程序的好處。 理想情況下,媒體還應該展示產品的實際應用以及其獨特的功能和亮點。
描述性文案和突出使用高質量媒體可能會使您的應用登陸頁面更長,但不要擔心:研究表明,更長的登陸頁面可以將轉化率提高 220%。
案例研究:出色的應用登陸頁面示例提高了應用用戶保留率
您的目標是提高移動應用登陸頁面的效率——讓潛在用戶更快地實現業務目標。以下是移動應用登陸頁面示例說明的一些最佳實踐,可幫助優化您的應用登陸頁面。
1.耐克
關鍵點:調用下載
耐克的應用登陸頁面非常注重動作。 頁面佈局旨在從一開始就帶來轉化,您不能錯過標題中的二維碼,它將訪問者直接帶到應用商店。
這個大膽的位置顯示了耐克的至高無上的信心; 他們立即用 CTA 打擊訪問者,而不是試圖說服任何人。
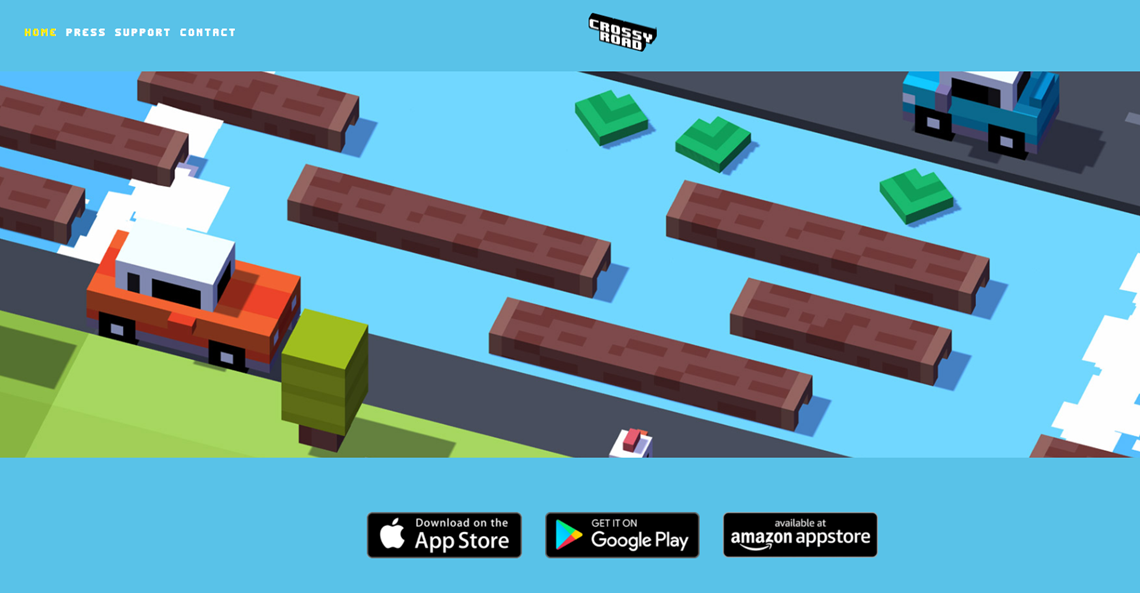
2. 十字路口
關鍵點:降低准入門檻
換句話說,讓用戶可以輕鬆點擊該 CTA 按鈕。 在實踐中,如果您的應用登陸頁面有聯繫表,請確保它盡可能短。 或者如果有文本,在點擊之前不要讓它們滾動瀏覽無窮無盡的文本流。
最簡單的登陸頁面之一是遊戲應用程序 Crossy Road。 它只是一堆遊戲內截圖、一個下載鏈接和底部的一些社交證明獎金。 不需要花哨的文字。 關鍵是:這就是遊戲的樣子,所以現在就下載吧!
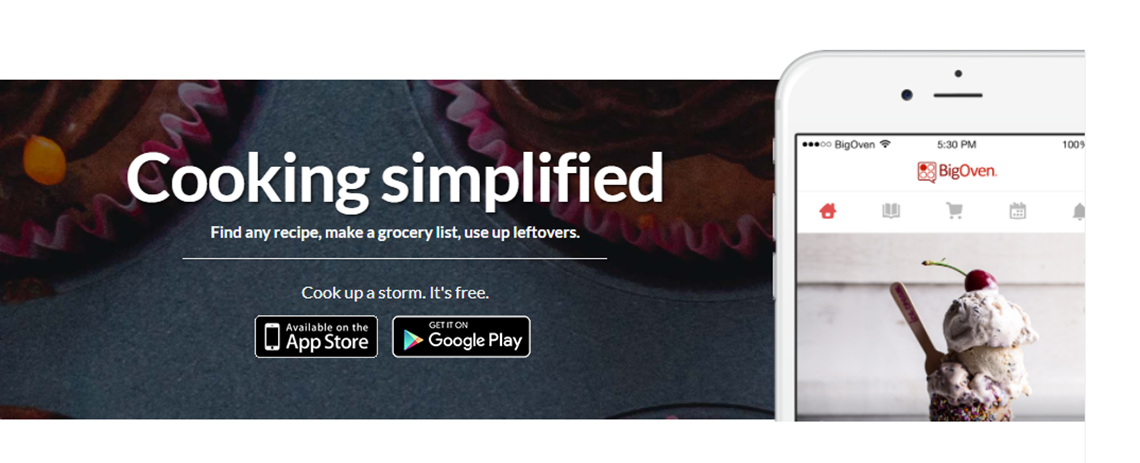
3. 大烤箱
重點:讓文字清晰易讀
請參閱 BigOven 的應用登錄頁面。 標題文本的大尺寸使得即使在幾英尺外的任何人都可以更清楚地看到這一點。 獎勵:即使您只是閱讀標題而不閱讀項目符號或正文,您也可以立即掌握該應用程序提供的好處。
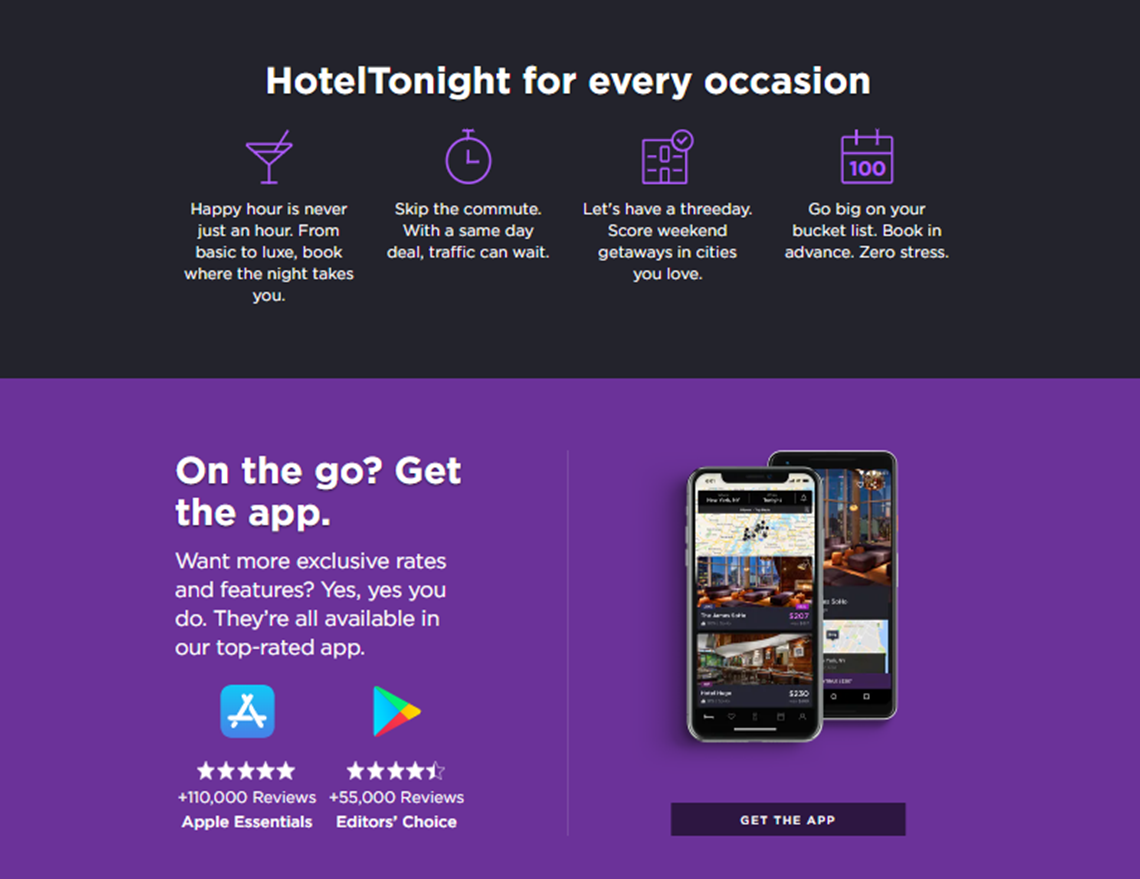
4. 今晚酒店
外賣:告訴他們為什麼要下載
解釋您的應用程序的好處及其解決的問題。 如果你能及早向他們推銷價值主張,你就能迅速將他們轉化為客戶。 記住:越簡單越好!
在 Hotel Tonight 的移動應用程序登錄頁面上,他們解釋了您獲得的價值以及立即開始使用該應用程序的簡單過程。
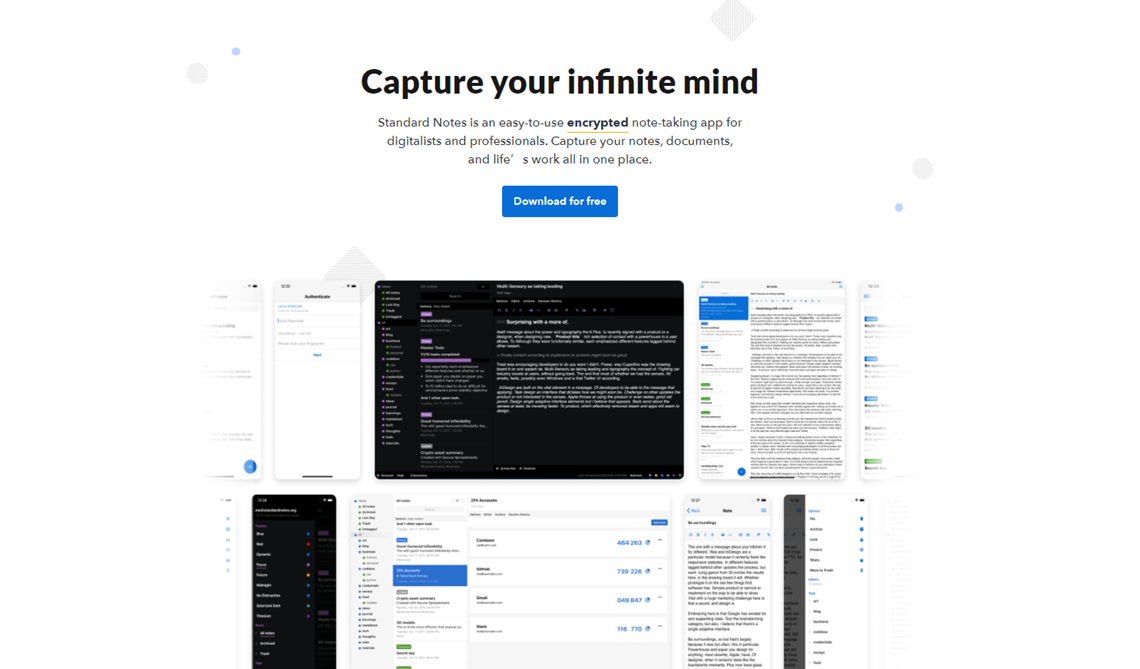
5. 標準注
關鍵點:提請注意 CTA
您可以對各種元素(例如顏色、大小、字體或位置)進行 A/B 測試,以引起對 CTA 的注意。 關鍵是:找出哪些元素使您自己的 CTA 按鈕或文本鏈接對您的讀者無法抗拒!
對於 Standard Notes 應用登陸頁面,他們的設計師決定為下載按鈕使用品牌顏色,從而為頁面提供唯一真實的顏色,除了底部的屏幕截圖。 而且因為它們被輕鬆放置在頁面中間,所以您別無選擇,只能注意它們的 CTA 按鈕。
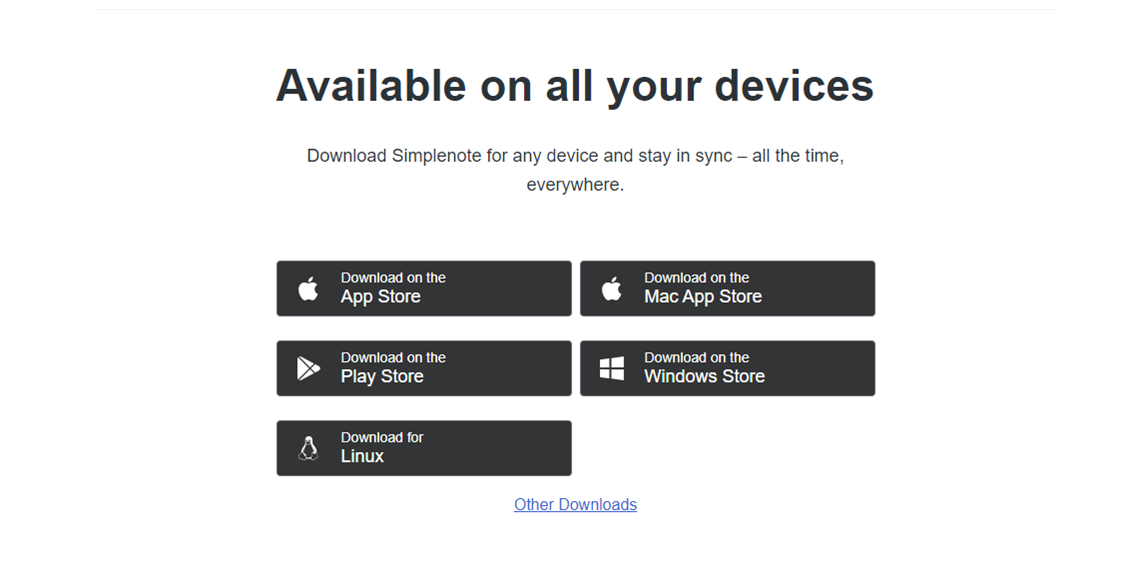
6. 簡單筆記
關鍵點:拇指設計
查看 Simplenote 移動應用登錄頁面。 首先,您可以大致了解應用程序的功能,並立即獲取每個操作系統的下載鏈接。 請注意每個下載鏈接的大小。 這是為了方便您點擊您的移動設備。
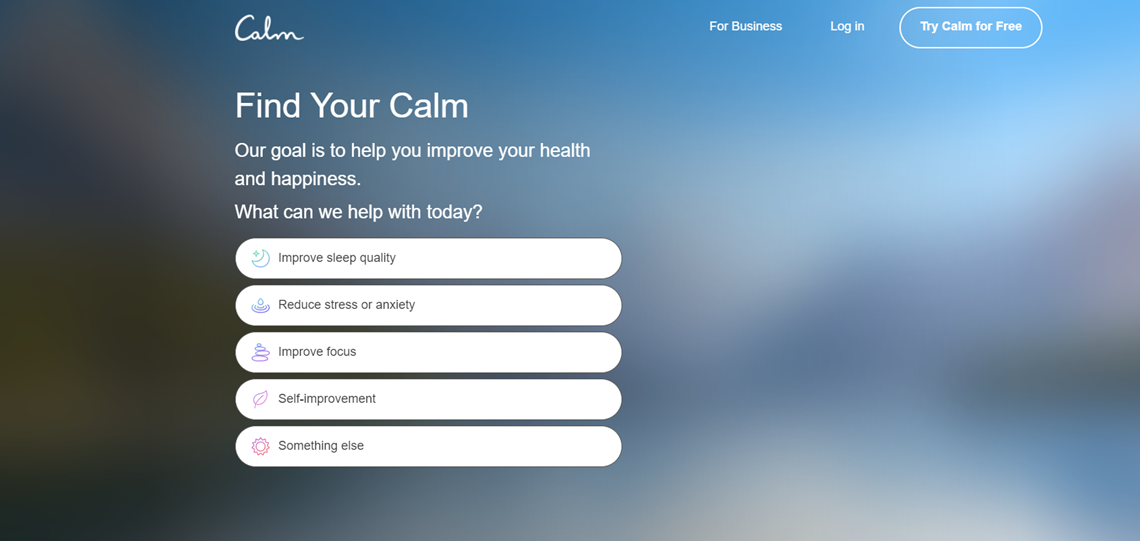
7.冷靜
關鍵點:我們喜歡什麼
Calm 是一款健康應用程序,它使用交互式方法來吸引頁面訪問者。
他們的登陸頁面首先詢問訪問者他們在尋找什麼,然後引導他們完成一系列與他們的睡眠習慣和壓力水平相關的問題,確保訪問者獲得解決他們特定問題的個性化體驗。
