如何設計可訪問性的社交內容
已發表: 2021-05-11
包容性是大多數公司在 2021 年的一個重要目標,但你不會從他們的社交媒體內容中知道這一點。
雖然大多數社交媒體平台都有提高可訪問性的工具,但許多創作者忽略了這些基本資源。 通過忽略可訪問性最佳實踐,您可能會妨礙您的影響力,違背您公司的價值觀,並因不使您的內容更具包容性而錯失良好的參與度。
很多人認為 Pinterest、Instagram 和 Facebook 的設置不是為了滿足可訪問性需求。 再想一想!
有很多方法可以讓您的內容對那些不能輕易消費的人更具吸引力。 這些社交平台致力於使他們的平台對所有人更具包容性,這是這樣做的一個很好的理由!
以下是可訪問性在社交媒體中很重要的原因、如何創建更具包容性的在線社區,以及創建更易於訪問的內容的技巧。

為什麼包容性設計對社交媒體很重要
在算法更改後,幾乎每個社交媒體經理都感受到了低覆蓋率的刺痛。 然而,許多人沒有看到他們每天如何以糟糕的設計吸引大量潛在觀眾。
即使有最漂亮的圖形、時髦的字幕和流行的視頻,您的設計也可能無法迎合所有觀眾。 如果不考慮視力、聽力或閱讀能力有限的人,您的內容可能會落伍。
包容性設計確保每個人都可以在社交媒體上合理地參與您的內容。 考慮到僅 6100 萬美國人就有殘疾,您可能會不小心將大量人排除在您的在線社區之外。
“重要的是要了解,使數字內容可訪問也意味著更好的營銷。 作為數字營銷人員,我們自然希望接觸到盡可能多的人,而可訪問性有助於我們做到這一點。”
Alexa Heinrich,數字無障礙專家和社交媒體經理
但是為可訪問性而設計遠遠超出了獲得更多喜歡的範圍。 將所有人納入在線社區是我們的社會責任,在線社區建設者知道為客戶和粉絲創造一個安全和熱情的空間是多麼重要。
隨著照片和視頻內容跨平台擴展,創作者需要在創作和發布過程的每個階段考慮可訪問性。
在線開發包容性社區時應考慮什麼
為可訪問性設計可能需要比您習慣的更多的意圖。 但是,創意簡介中的新部分或清單上的新框可能會吸引您以前從未遇到過的參與受眾。
在 Instagram、Pinterest 或任何社交網絡上開發包容性社區的一部分是考慮不同殘障人士如何訪問您的內容。
平台開始發展股權團隊,以更好地了解殘疾人的需求,因此您可用的工具也在不斷變化。
即便如此,這些工具只有在您同情殘疾人的經歷並了解這些工具如何工作以增強他們的體驗時才會有所幫助。
“內容創作者應該始終考慮他們的追隨者——包括有聽力和/或視力障礙的用戶——將如何參與他們的內容,尤其是照片和視頻等視覺元素。
如果您要發布圖像,請確保為其編寫替代文本,以便使用屏幕閱讀器的任何人都可以訪問它。 當然,視頻應該始終帶有標題,以便聾人和聽力障礙人士可以訪問它們。”
-Alexa 海因里希

社交媒體平台並沒有輕視這些建議。 例如, Pinterest 在 2018 年邁出了一大步,他們加強了屏幕閱讀器支持,提高了顏色對比敏感度,並添加了焦點指示器,以改善視障人士的用戶體驗。
與此同時,Facebook 和 Instagram 最近為視頻內容添加了自動字幕。
儘管如此,平台正在採取的措施還不足以免除企業的責任。
無論他們使用什麼工具或資源,我們都欠我們的社區他們可以消費的大量內容。 這在 Pinterest 和 Instagram 等主要視覺平台上尤其重要,在這些平台上,某些社區可能仍無法訪問大多數內容。
在 Pinterest 和 Instagram 上創建更多可訪問的內容
設計內容時考慮到可訪問性一開始可能看起來很複雜。 然而,它實際上比你想像的要容易得多。
根據 Heinrich 的說法,每個社交媒體內容都包含三個關鍵元素,以使其盡可能易於訪問:視覺組件、音頻組件和可讀文本組件。
“你需要一個視覺組件供依賴視覺消費內容的用戶使用,一個音頻組件供依賴聽覺消費內容的用戶使用,還需要一個可讀文本組件,例如書面帖子或推文、抄本或圖像替代文本面向依賴輔助設備消費內容的用戶。”
“如果用戶讓他們的屏幕閱讀器向他們大聲朗讀內容,可讀文本也可以兼作你的音頻組件。
拼合的副本(例如圖像上的文本或視頻組件上的開放式字幕)不算在內,因為屏幕閱讀器通常無法將其識別為可讀文本,”Heinrich 說。
亞歷克斯海因里希
每個組件都應該有實質內容並講述一個由其他組件強調但不依賴於其他組件的故事。
例如,許多專業人士以不支持殘障人士的方式使用 Instagram圖片替代文字。
有些人沒有為使用屏幕閱讀器的人全面描述圖像,而是使用替代文本作為重複的圖像標題或添加關鍵字的機會。
這種流行的 SEO 做法可能會為依賴替代文本“查看”社交媒體帖子或網站上的圖像的殘障人士提供糟糕的體驗。

另一個例子是在字幕中使用表情符號。 表情符號具有與之連接的替代文本,因此屏幕閱讀器將轉發表情符號作為代表表情符號的單詞。 因此,將表情符號意外放置在句子之間或作為項目符號的替代品可能會導致那些看不到它們的人感到困惑。
但是,這並不意味著您不能在字幕中使用表情符號。 而是專注於在句子末尾使用表情符號,或者更好的是,在標題末尾使用! 這樣,屏幕閱讀器仍然可以收到您的信息,而不會被“樹”或“蓮花位置的女人”等隨機詞所阻礙。
在這種情況下,創建包容性內容涉及打破我們之前可能與更高參與度相關的習慣。
三個快速提示以獲得更具包容性的內容
創建更易於訪問的內容可能需要一些時間來適應。 檢查您的設計過程並添加新元素以獲得更好的可訪問性可能看起來令人生畏,但它最終可以導致更強大的在線社區和更成功的社交活動。
以下是今天開始設計更具影響力、更具包容性的內容的三種簡單方法。
1.為視頻添加字幕
所有的字幕都是好字幕,對吧? 不完全是。
開放式字幕或嵌入在視頻文件中的字幕並沒有您想像的那麼有用。
正如 Heinrich 前面提到的,這些標題通常不能被識別為可讀文本。 相反,您可以將字幕標籤添加到您的 Instagram 快拍中以自動為您的視頻添加字幕,或者在添加 IGTV 視頻時切換自動生成的字幕設置。
添加字幕支持有聽力障礙的觀眾,同時也為屏幕閱讀器提供可讀的文本。 此外,其他觀眾也可能會欣賞您的字幕。 Facebook 報告說,85% 的視頻是在靜音狀態下觀看的,因此添加字幕可以吸引其他本來不會聽過您的視頻的觀眾。
2. 明智地使用標籤
儘管屏幕閱讀器很有價值,但它們並不總是完美的。 使用主題標籤,添加大寫字母可以使屏幕閱讀器更容易理解主題標籤的含義。
當屏幕閱讀器看到#tailwindapp 時,它可能會嘗試將整個主題標籤保留為一個單詞。 大寫可以澄清主題標籤包含特定的單詞,並確保用戶可以正確閱讀。
當我們談到這個主題時,在 Instagram 標題的底部添加 30 個標籤或在 Pinterest 標題中添加多個標籤可能會給視力受損的用戶帶來糟糕的體驗。 而是將主題標籤添加到評論中。
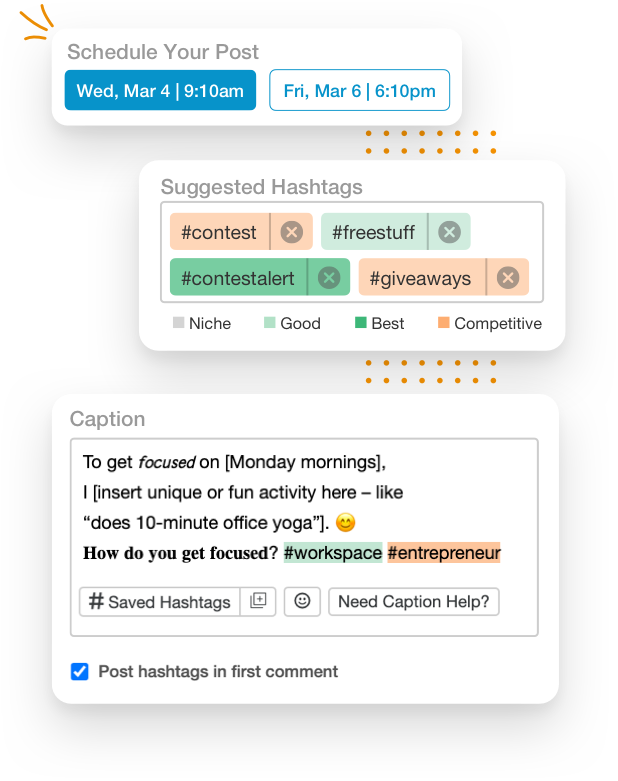
如何使用 Tailwind 將 Hashtags 添加到第一條評論
將您的 Instagram 主題標籤發佈到第一條評論是一種強大的可訪問性工具 - 只需單擊 Tailwind 的 Instagram 調度工具即可!
以下是你如何使用它:
- 將您的照片或視頻上傳到草稿
- 選擇 Tailwind 的 Smart Schedule 工具推薦的最佳發帖時間
- 寫下你的 Instagram 標題
- 從 Hashtag Finder 的建議中添加您的主題標籤,或從已保存的 Hashtag 中添加您最喜歡的 Hashtag List
- 選中“在第一條評論中發布主題標籤”複選框(啟用 Tailwind 自動發布!)
- 單擊計劃
就這麼簡單! 當需要發佈時,我們會將您精心製作的內容髮送到您的 Instagram,並自動將標題末尾的主題標籤填充到您對帖子的第一條評論中。 快!

3.添加有意義的文字說明
一言以蔽之,俏皮的字幕在 Instagram 和 Pinterest 上已成為常態。 但是,當用戶無法清楚地看到圖像時,如果沒有有意義的上下文,他們就不知道您的帖子是關於什麼的!
使用詳細、信息豐富的標題擴展您的圖像或視頻中的故事。 雖然它可能不會遵循當前的風格趨勢,但它會對人們體驗您的內容的方式產生重大影響。 字幕在 Instagram Reels 上尤其具有影響力,因為視頻趨勢並不總是最具包容性。
對於 Pinterest,將相關信息添加到專用字段(例如 URL 字段中的網站地址)或 Pin 描述中的詳細信息可以確保您的標題易於閱讀。
在轉貼其他用戶或品牌之前,始終關注內容在 Pin 圖上的顯示方式,並調整內容或格式以匹配您的可訪問性目標。 為您的 Pin 圖添加清晰可見的文本疊加層並具有足夠的對比度以供閱讀是實現此目的的好方法。
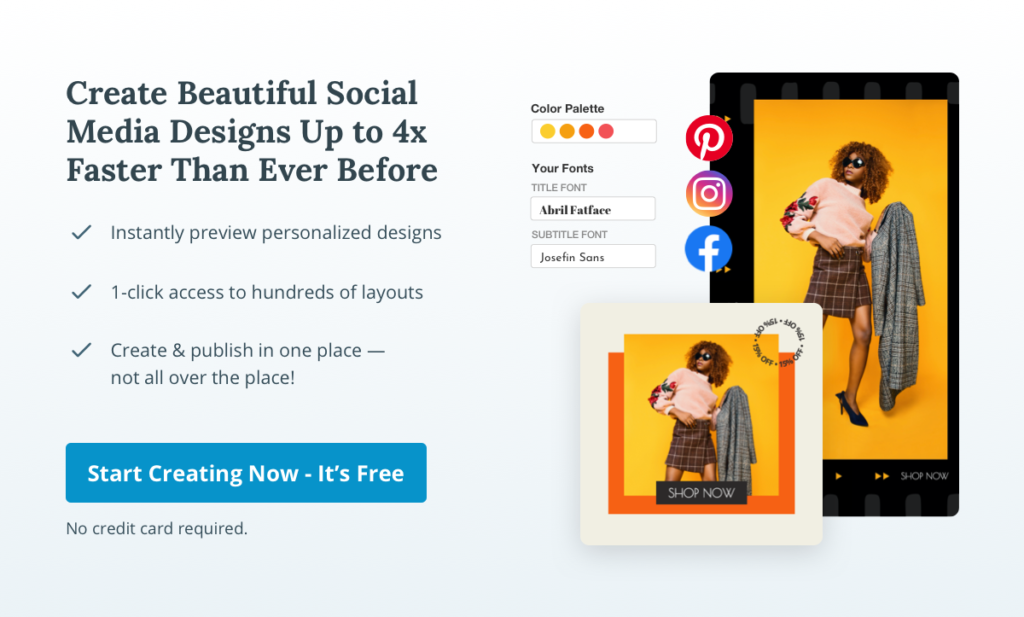
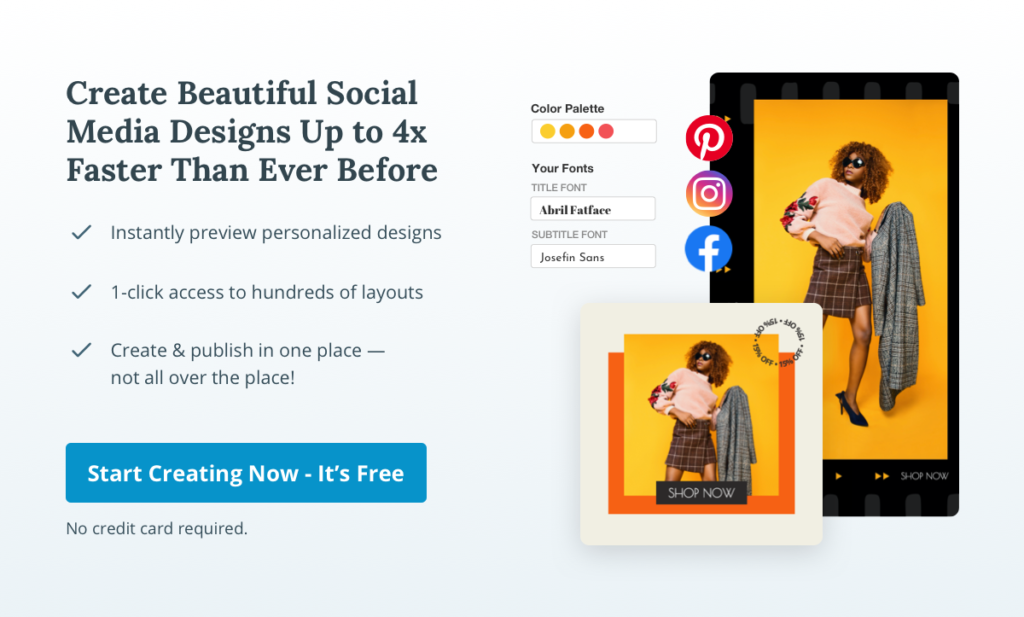
事實上,您可以使用 Tailwind Create 為您的所有社交媒體設計添加清晰易讀的文本疊加和適當對比的調色板!

將包容性放在社交媒體社區的首位
作為社交媒體經理,我們每天都與我們的社區互動。 我們的品牌不僅僅是一家公司,與不同的人互動通常是工作中最好的部分。 這就是為什麼我們有責任做得更好並擴大我們的社區以歡迎所有人。
考慮到包容性的設計可能需要一些額外的步驟,但如果這意味著每個人都有機會參與,那麼付出努力是值得的。 社交媒體的可訪問性設計有很多好處,但主要好處始終是創建一個沒有人被遺漏的豐富、強大的社區。
您有任何用於社交媒體的可訪問性提示嗎? 讓我們在評論中知道!
噓! 此 Pin 圖是使用 Tailwind Create 在幾秒鐘內完成的。 自己試試吧!

