如何設計您的商店以實現最大轉換:初學者指南
已發表: 2021-07-02建立 Shopify 商店需要考慮許多因素。 幸運的是,我們在這里為設計指南提供幫助! 這篇博文將總結一些在 Shopify 上設計在線商店的提示和技巧。 我們將介紹您的主頁、產品頁面、結帳等方面的設計注意事項,以便比以往任何時候都更容易從頭到尾建立一個成功的商店。
如何為您的 Shopify 商店選擇合適的主題

要設計您的商店,您首先需要選擇一個主題。 Shopify 主題是帶有佈局和設計元素的獨立設計模板; 它們將幫助您的網站快速啟動和運行,同時仍允許根據需要進行自定義。
不知道搭配哪個設計主題? 我們建議選擇與您的品牌相匹配的設計。 一個很好的方法是問自己這些問題:
– 我希望我的客戶了解我以及我在我的商店銷售什麼信息?
– 我的設計是為誰銷售或針對誰?
– 我想用我的設計喚起什麼樣的設計風格?
一旦您有了設計,就該添加主題了。 您可以在 Shopify 後台中查找和安裝主題,或訪問 Web 上 Shopify 應用商店的主題部分。
Shopify 的設計團隊創建了多個預先設計且易於定制的主題。 它們帶有您商店所需的所有設計元素、佈局、顏色、字體等。 您還可以使用這些預製模板作為靈感,從頭開始創建您的設計,而無需從零開始。
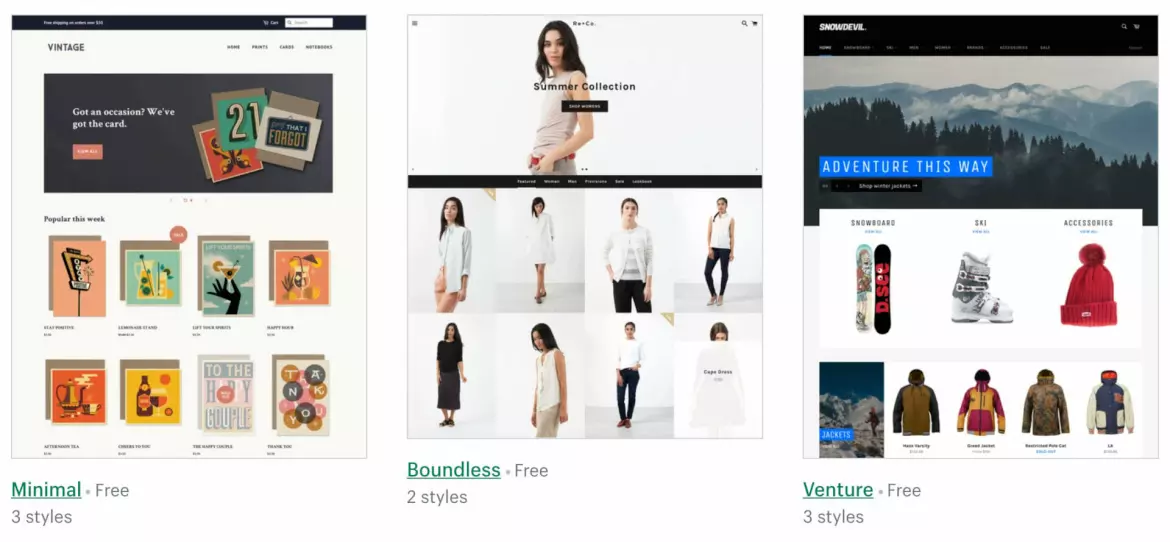
主題是您商店的設計和佈局; 如果您剛剛開始使用 Shopify 設計,我們建議您使用與每個新 Shop 捆綁在一起的默認免費主題之一:
- 最小的主題
- 無限主題
– 創業主題
- 簡單的主題
– 供應主題
– 布魯克林設計
如何設計您的商店主頁

設計您的主頁是您商店最關鍵的設計元素之一。 此頁面將是客戶登陸您的網站時首先看到的內容; 這是在查看設計的其他部分之前建立他們的期望和心態的原因。
下面,您將了解每個部分的設計注意事項
- 標題
- 導航菜單
– 號召性用語設計元素
標題
標題是吸引客戶注意力並吸引他們的地方。此設計應概述或介紹您網站的主要目的,可以使用徽標、圖像橫幅、標語或三者兼用。 你的設計還應該包括任何。
導航菜單
導航菜單設計將使您的客戶知道他們可以在網站上做什麼。 此設計應包括指向所有主要網站區域的可點擊鏈接,包括每個部分中產品的集合、類別和部分。
此設計必須易於導航,帶有清晰的標籤和視覺提示,以便您的客戶可以快速找到自己的方式,而不會感到不知所措或困惑。
您還需要一個設計,您可以根據需要快速輕鬆地進行編輯 - 一些主題提供拖放編輯,這比以往任何時候都更容易!
設計注意事項:確保您的設計中沒有隱藏菜單; 讓它們以人們可以理解的順序清晰地排列,而無需考慮如何從一頁轉到另一頁。 如果您有很多頁面,請設計您的導航菜單,以便客戶通過按人們最有可能首先查看的順序放置鏈接(即,在部分之前的集合)輕鬆找到他們正在尋找的內容。
標誌設計
標誌設計可以是展示您的設計技巧和品牌的好方法。 我們建議在設計時考慮以下幾點:
– 保持簡單但獨特
– 使用與商店設計調色板相匹配或互補的顏色
– 確保您有一個透明的圖標,以便客戶立即知道他們正在查看的公司。
標誌設計是任何在線商店最重要的設計決策之一; 想想人們每天花多少時間看徽標! 一位優秀的平面設計師會確保在處理其他任何事情之前涵蓋所有這些要點。 這個小細節最終可以通過確保一切從頭到尾匹配來為您節省金錢——不僅在這裡,而且在您的設計和品牌的其他領域。
號召性用語設計元素
號召性用語的設計將決定您商店的轉化率有多成功,因此不要忽略這個細節很重要! 一種設計 CTA 設計的好方法,該設計既能吸引註意力,又能滿足那些不想在每一個轉折點都被報價困擾的客戶的微妙之處:
– 獎勵或折扣(例如,免費送貨)
– 在優惠或交易中將產品捆綁在一起
– 促銷活動(今天所有商品減半!)
在決定您將在您的網站上使用哪種類型的 CTA 時,請牢記這些設計注意事項——它們可以發揮作用。

橫幅圖像
吸引註意力並吸引人們的設計對於任何格式都很重要,尤其是帶有圖像橫幅的設計。 這種設計將是您的客戶在登陸您的網站時看到的第一件事; 它設定了他們對您作為公司的期望。
該設計應包括:
- 引人注目的圖像
– 帶有明確信息或提供有關您所售商品的設計
保持您的設計簡單且切中要害——如果客戶不了解您希望他們做什麼,他們會很快離開。
精選收藏
為您的特色系列設計是展示您所售商品的獨特品質、推薦最受歡迎或最新商品以吸引客戶注意力並鼓勵他們購買的好方法。
除此之外,與性質相似的其他產品相比,您的特色系列應位於一行內。
您可以在輪播中展示您的收藏並使用超過 4-5 種產品。
退出彈出窗口
退出彈出窗口設計是確保即將離開您的網站而不進行購買的客戶這樣做的好方法。
這個設計必須在他們退出之前彈出,它應該包括:
– 如果他們現在購買,則提供獎勵(例如,免費送貨)或折扣
– 計時器告訴他們距離交易到期還有多長時間; 例如,在 30 秒後,如果有些人沒有立即註意到,請嘗試給他們另一個警告!
此設計元素將幫助您在最後一刻轉換更多銷售額,並吸引可能一直在考慮離開的潛在買家。 這種設計是增加銷售額的最佳方式之一。
顧客評論

客戶評論是您網站上最重要的設計元素之一——它們可以幫助客戶就他們想要購買的產品做出更明智的決定。
您可以突出顯示以下任何客戶評論設計注意事項:
– 來自滿意客戶的積極反饋,以綠色字體強調他們對您的商店設計的滿意度(這是最有效的設計功能之一)
– 來自不滿意客戶的負面反饋以紅色字體強調需要改進的設計元素(這也是一個重要的設計特徵)
– 審核日期和可找到更多相關信息的鏈接
添加客戶評論將幫助您將潛在買家轉化為回頭客。
您可以通過 LAI AliExpress 評論讓您的商店對客戶更加可靠。 使用 LAI,您可以將真實人的真實評論導入您的在線商店。
如何設計您的產品頁面
產品頁面的設計將為決定購買的訪問者奠定基礎。 客戶需要看到他們對產品的所有需求,同時還被設計元素所吸引,這些元素使他們足夠想要採取行動併購買它。
該設計應包括:
- 帶有描述性說明的每個產品的照片(讓客戶知道他們可以從設計中得到什麼)
- 產品名稱和價格
- 產品描述
- 社會證明
- 尺寸和顏色選項,包括便於客戶選擇合適尺寸或設計選項的設計。
- 添加任何其他設計元素、促銷或特別優惠,以幫助訪問者快速決定是現在購買、以後購買還是根本不購買。
如何設計結帳

結帳頁面的設計應該與其他頁面的設計一樣引人注目和鼓舞人心。 下面,您將了解每個部分的設計注意事項:
- 輕鬆導航,讓人們在結賬流程中始終準確地知道他們在哪裡。
- 使用安全套接層 (SSL) 技術或我們的商店等安全支付方式讓客戶感到安全的設計元素
- 快速結帳流程
- 送貨信息,包括所有可用的送貨方式、價格等,以及省錢的方式(例如,購買 100 美元或更多的免費送貨)
- 購物車設計包括客戶購物車中有多少商品以及用於添加其他產品的設計元素。
- 確認設計應包括您的抬頭設計元素以及與訂單交付相關的所有信息,例如裝箱單設計、跟踪號設計等。
結論
總體而言,設計是商店成功的關鍵。 客戶受到每一頁設計的影響,設計在轉化率中起著至關重要的作用——不可否認!
這篇博文教您如何設計 Shopify 主題的每個部分以實現最大轉化:
– 主頁設計 – 產品頁面設計 – 結賬設計
此外,我們還提到了退出彈出窗口作為在最後一刻通過獎勵或折扣增加銷售額的一種方式。 我們希望本指南能幫助您做出更明智的決定,了解哪些設計元素最適合您的電子商務商店。
