如何開發適合移動設備的電子商務網站
已發表: 2020-06-11最近的許多研究表明,在未來幾年,我們將看到網站擁有幾乎相等數量的移動和 PC 用戶。 多年來,在線市場一直由PC用戶主導,但最終,移動用戶正在這一領域迎頭趕上。
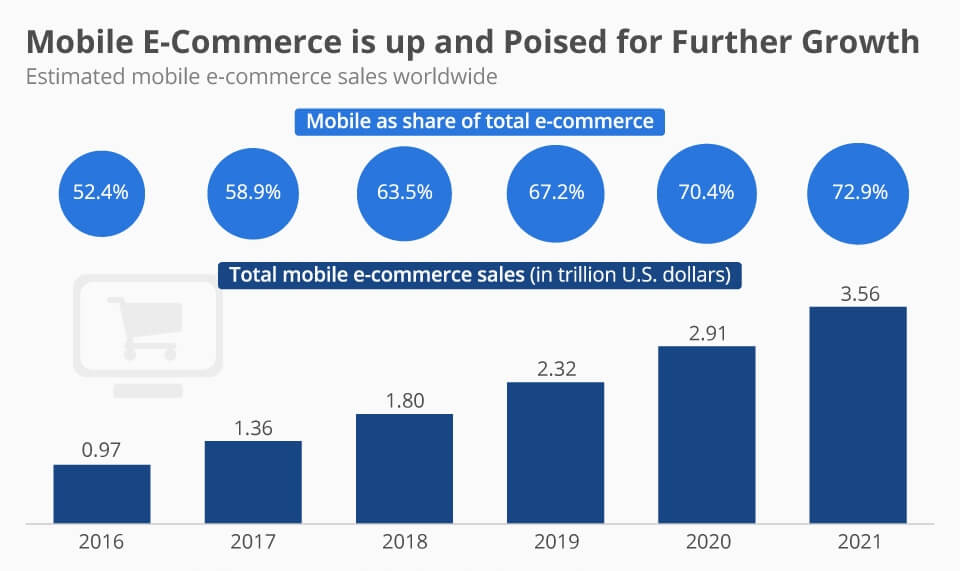
目前,近 50% 的互聯網用戶正在通過智能手機進行網上購物,如果您現在想創建一個網站,那麼將這些智能手機用戶考慮在內是不費吹灰之力的。 當您希望設計您的網站或在線商店時,通過開發一個適合移動設備的電子商務網站來為這些移動使用人群提供服務是您的首要任務。
您的數字營銷團隊需要進行充分的討論,並決定他們如何吸引移動客戶,因為如果您吸引這些人群,那麼您的收入就會成倍增加。 吸引移動用戶的需求空前高漲,這些統計數據證明了這一點: 
- 大約 77% 的美國人口擁有智能手機
- 超過 1 億美國消費者使用平板電腦
- 大約 2.3 億美國消費者攜帶智能手機
- 2018 年節日期間近 40% 的購買是通過手機完成的
- 79% 的智能手機用戶在過去 6 個月內通過手機在線購物
- 80% 的購物狂在實體店內通過手機瀏覽產品評論、與其他平台比較價格或尋找其他商店位置
- 電子商務美元現在相當於所有零售收入的 10%
- 據調查,目前有超過100億部智能手機在使用
您可以查看其他一些統計數據,以確保您了解移動用戶對不斷增長的影響。 在 2019 年繁忙的假日購物季,三分之一的網上購物是由智能手機操作員完成的。 在黑色星期五的節日當天,產生了約 62 億美元的在線收入,這是這一天的創紀錄數字。
然而,引人注目的事實是,40% 的業務是通過手機完成的。 網絡星期一當天產生了 92 億美元的在線收入,令人驚訝的是,總交易的 54% 是由移動用戶完成的。
設計適合移動設備的電子商務網站的技巧

1. 響應式方法
這可以定義為您成功的基礎。 簡單來說,響應式設計意味著無論您在設備、操作系統還是瀏覽器上打開,您的內容看起來都完全相同。 發生這種情況是因為響應式網頁將能夠檢測訪問者的屏幕大小和方向,然後根據它更改佈局。
響應式設計確保您無需為您的企業創建單獨的移動友好型網站。 它減輕了所有開發人員的負擔,最重要的是,您也不必擔心因重複內容而受到 Google 的懲罰,因為您在兩個不同的網站上擁有兩種不同類型的內容。
另請閱讀:如何開發電子商務網站 - 完整指南
2.全渠道購物體驗
全渠道也可以理解為統一的購物體驗。 現在,這只是意味著,如果您的帳戶收到促銷折扣代碼並通過將其生效,您將一些商品從工作場所的 PC 放入購物車,但由於時間緊迫而無法完成結帳流程,那麼您您不必擔心,因為您到家後甚至可以通過手機完成下訂單。
這是零售商世界的普遍趨勢,但為客戶提供適當的全渠道體驗仍然是一個遙遠的夢想。 這可能是一個夢想,但它有可能變成現實,因此請確保您保留有關它的所有必要信息並嘗試將其轉化為現實。
3. 根據最新的 UX/UI 標準創建您的移動電子商務網站
 最近,UX/UI 在決定您網站的成功方面變得至關重要。 在當今世界,UX/UI 已變得比徽標設計和橫幅設計更重要。 如果您能夠為客戶提供有吸引力的界面,那麼您將吸引更多的客戶訪問您的網站。 在創建基於 UX/UI 的界面時,重要的人為因素是:
最近,UX/UI 在決定您網站的成功方面變得至關重要。 在當今世界,UX/UI 已變得比徽標設計和橫幅設計更重要。 如果您能夠為客戶提供有吸引力的界面,那麼您將吸引更多的客戶訪問您的網站。 在創建基於 UX/UI 的界面時,重要的人為因素是:
- 手掌大小
- 色盲
- 可讀性
- 胖手指
- 背景
- 友好的
- 觸覺
- 跨文化
另請閱讀:如何為電子商務開發移動應用程序
4. 只需使用拇指即可輕鬆導航
客戶不想花太多精力瀏覽網站,他們只想用拇指瀏覽您的網站。 因此,為了在最喜歡的客戶列表中名列前茅,您必須創建僅用拇指或食指即可導航的內容。 如果不是這樣,要么您的內容太小,要么與移動設備不兼容。
5. 使用智能手機上的音頻搜索進行自定義搜索
那裡的用戶希望為他們感興趣的網站找到最簡單的版本。 無論哪個網站將使他們的任務更容易,都將獲得信任。 為了讓訪問者輕鬆完成任務,您可以混合音頻搜索選項,這將使瀏覽您的內容變得更加輕鬆。 音頻搜索是一項罕見的功能,您的競爭對手並不多,但如果您能從中獲利,您成功的機會就會大大增加。
6. 清晰可見的號召性用語 (CTA)
號召性用語按鈕本身就非常重要。 尤其是非常顯眼的“添加到購物車”按鈕需要直接引起注意,以提高用戶參與度並增加您的收入。 通常,CTA 位於前面和中間的折疊上方,但在其他一些文章中,表明當 CTA 放置在適當數量以下時,可以獲得更高的轉化率。
7. 用戶搜索意圖
當用戶在搜索引擎中輸入某個搜索詞時,手頭的用戶搜索意圖識別用戶的動機或意圖。 用戶意圖已成為內容和搜索引擎優化的關鍵方面之一。 用戶意圖通常分為三種類型,信息性、交易性或導航性。
8.視口元標記和W3C標準
視口可以描述為用戶在網頁上的可見區域。 它因設備而異,與台式電腦屏幕相比,它在智能手機上顯得更小。 W3C 標準意味著一些應用程序開發的開放網絡平台,允許開發人員創建一些獨特的體驗,這些體驗由可以在任何設備上找到的各種數據存儲提供支持。
9. 允許客人結賬
允許客人結賬將使客戶在有空閒時間時回到應用程序。 沒有客戶每次決定返回該平台時都希望註冊該應用程序。 允許所有訪問者獲得免費通行證,他們遲早會在您的網站上進行購買。

10.優化圖片
JPEG XR、JPEG 2000 和 WebP 是與舊的 JPEG 和 PNG 格式相比具有高質量壓縮和經典特徵的圖像格式的一些主要示例。 以上述格式對圖像進行編碼將加載得更快,並且消耗的用戶蜂窩數據量也更少。 因此,優化的圖像會對適合移動設備的電子商務網站的性能產生重大影響。
11. 使用徽標鏈接您的網站主頁
這件事是沒有腦子的。 將您的網站主頁與一個有吸引力的標誌相鏈接將使您的網站得到認可。 客戶需要通過您的獨特標誌來識別您的網站,這是您的身份。
12. 避免使用flash和過多的彈出廣告
事實證明,這些閃爍和彈出窗口通常會讓觀眾大失所望,並且他們對以閃爍和彈出窗口形式面臨的持續干擾感到沮喪。 正常數量的這些是可以忍受的,但要盡量避免它們的過多干擾。
13. 使用地理定位改善客戶體驗
在移動應用程序中啟用地理定位選項為所有領域的企業提供了廣泛的機會。 它是定位受眾的重要工具,也有助於營銷。 因此,請嘗試在您的應用中加入地理位置,以促進您的業務快速增長。
14. 一鍵呼叫功能,快速支持
應該為訪問您網站的在線購物者提供一鍵呼叫功能,以防他們在購買前有疑問或想確認某些產品。 當客戶想要退回他們購買的東西時,一鍵呼叫功能非常方便。
15. 使用 Think with Google 等工具檢查網站的友好性
將您的網站與 Think with Google 等性能改進工具相結合將使您保持警覺。 借助這些工具,您可以不斷檢查電子商務網站的性能和速度。 如果您自滿,他們會不斷提醒您繼續做好工作。
16.包括AMP支持的頁面
AMP 代表加速移動頁面,是谷歌支持的一個開源項目,旨在減少移動設備上的頁面加載關係。 AMP 頁面在 Google 移動搜索結果中擁有自己的特殊輪播。
17. 實施漸進式 Web 應用程序 (PWA)
漸進式 Web 應用程序是專為移動平台設計的高響應性 Web 應用程序,有可能成為大量本機應用程序的絕佳替代品。 PWA 的幾個好處是:
- 它提供了更快的發佈時間
- 減少企業與客戶之間的溝通差距
- 增強應用程序的可見性
另請閱讀:漸進式 Web 應用程序的嚴肅指南
18. 通過在各種工具上進行測試來優化您的移動電子商務網站速度
您應該借助當今可用的各種工具不斷檢查網站的速度。 這些工具可幫助您了解您的應用程序目前所處的位置以及您是否需要對其進行處理。 其中一些工具是:
- 谷歌頁面速度洞察
- GTMetrix
- Pingdom
- WebPageTest.org
- 核心網絡生命體徵
19. 在您的移動電子商務網站最終完成所有這些工具之後,您現在需要改進以下技術方面
- 壓縮和縮小 JS、HTML、Jquery、CSS
- 利用瀏覽器緩存
- 最小化重定向
- 推遲 JavaScript 的解析
- 使用良好的託管計劃,例如電子商務網站的雲託管
- 為高分辨率圖像實現延遲加載
- 使用好的 CDN 網絡,如

- 雲耀斑
- 密鑰CDN
- 兔子CDN
- 最大CDN
- 堆棧路徑
了解更多:Magento 2 速度優化完整指南
20. 使聯繫信息易於訪問
您的客戶應該可以輕鬆訪問通過您的應用程序聯繫您的服務。 如果客戶想就任何問題與您聯繫,那麼聯繫您的運營商的途徑對他們來說應該是輕鬆的,因為這將在決定您與他們的未來關係方面發揮重要作用。 

一些電子商務公司擁有適合移動設備的電子商務網站的示例
1. 愛奇藝
 這是一個獨一無二的網站,您可以在該網站上購買或出售自製物品或古董物品。 本網站兼容智能手機和平板電腦。 他們提供的瀏覽應用程序的基本選項包括搜索欄和打開應用程序的按鈕。 已經實施了帶有照片的微調流行網格格式,許多移動網站都使用該格式來確保顯示乾淨且易於使用。
這是一個獨一無二的網站,您可以在該網站上購買或出售自製物品或古董物品。 本網站兼容智能手機和平板電腦。 他們提供的瀏覽應用程序的基本選項包括搜索欄和打開應用程序的按鈕。 已經實施了帶有照片的微調流行網格格式,許多移動網站都使用該格式來確保顯示乾淨且易於使用。
2.耐克
 耐克在全球是家喻戶曉的名字,他們成功的秘訣是其產品的驚人圖片與簡潔的副本相結合以吸引用戶。 他們令人驚嘆的設計將整個重點放在產品上,這鼓勵用戶點擊這些圖像並向下滾動以查看更多圖像。 在屏幕頂部,有三個主要圖標,以及搜索欄、購物車和其類別項目的主下拉菜單。
耐克在全球是家喻戶曉的名字,他們成功的秘訣是其產品的驚人圖片與簡潔的副本相結合以吸引用戶。 他們令人驚嘆的設計將整個重點放在產品上,這鼓勵用戶點擊這些圖像並向下滾動以查看更多圖像。 在屏幕頂部,有三個主要圖標,以及搜索欄、購物車和其類別項目的主下拉菜單。
3.快遞
 這是一家為年輕男女提供服務的獨特類型的服裝店,當觀眾訪問他們的網站時,他們會完全了解。 他們網站上的圖片很大,下面有對產品的充分描述。 這種風格為觀看者帶來了不同的世界,他們不必一直點擊產品的圖像來收集詳細信息。
這是一家為年輕男女提供服務的獨特類型的服裝店,當觀眾訪問他們的網站時,他們會完全了解。 他們網站上的圖片很大,下面有對產品的充分描述。 這種風格為觀看者帶來了不同的世界,他們不必一直點擊產品的圖像來收集詳細信息。
當您在一件衣服上從左到右滑動手指時,可以看到極好的移動友好方面。 圖像完全改變,然後您可以在不加載新頁面的情況下看到相同服裝的新圖像。
4.亞馬遜
 雖然一些最受歡迎的電子商務公司可能沒有一些最吸引人的設計,但這些大型零售商已經證明,你可以在缺乏可用性設計的情況下取得成功。 在這些服務中,搜索欄下方有一個部門選項,可以將搜索選項縮小到更具體的類別。 這可以確保輕鬆瀏覽,從而吸引更多客戶在更長的時間內使用該網站。
雖然一些最受歡迎的電子商務公司可能沒有一些最吸引人的設計,但這些大型零售商已經證明,你可以在缺乏可用性設計的情況下取得成功。 在這些服務中,搜索欄下方有一個部門選項,可以將搜索選項縮小到更具體的類別。 這可以確保輕鬆瀏覽,從而吸引更多客戶在更長的時間內使用該網站。
5. 星巴克
 星巴克是咖啡市場上最著名的品牌,為了達到這個目標,他們的經營方式非常不同。 在起步階段,他們主要只向高級餐廳和濃縮咖啡吧出售高品質的咖啡豆和設備。 在 14 年的時間裡,他們沒有煮咖啡來出售,而是只提供免費樣品來展示他們的商品。 但一年左右後,意大利濃縮咖啡吧在米蘭的受歡迎程度得到了認可,星巴克也因此走紅。
星巴克是咖啡市場上最著名的品牌,為了達到這個目標,他們的經營方式非常不同。 在起步階段,他們主要只向高級餐廳和濃縮咖啡吧出售高品質的咖啡豆和設備。 在 14 年的時間裡,他們沒有煮咖啡來出售,而是只提供免費樣品來展示他們的商品。 但一年左右後,意大利濃縮咖啡吧在米蘭的受歡迎程度得到了認可,星巴克也因此走紅。
6. Justfab
 Justfab 是一家經營女鞋、服裝和手袋的在線商業商店。 在很短的時間內,這家網上商店獲得了很多名氣,這歸功於它為女士們提供的產品質量。 除了產品的質量外,他們產品的代表性是他們成為明星的另一個主要因素。
Justfab 是一家經營女鞋、服裝和手袋的在線商業商店。 在很短的時間內,這家網上商店獲得了很多名氣,這歸功於它為女士們提供的產品質量。 除了產品的質量外,他們產品的代表性是他們成為明星的另一個主要因素。
設計和開發適合移動設備的電子商務網站需要哪些資源?
選擇域名
選擇域名總是一個棘手的問題,在得出結論之前,您應該始終認真考慮。 當您建立您的網上商店時,您必須已經知道您要銷售什麼,這將幫助您為您的網站決定一個域名。
網頁設計的電子商務原則
- 想出你自己獨特的設計
- 確定您的目標受眾並為他們設計
- 確保您的電子商務網站用戶友好
- 不惜一切代價確保站點安全
- 保持您的電子商務網站非常輕便
- 考慮使用簡約的設計
接觸潛在客戶的一些方法
- 使用 Facebook 廣告
- 在 Linkedin 上聯繫其他企業
- 利用視頻營銷
- 在 Pinterest 上建立你的部落
- 在 Instagram 上嶄露頭角
- 優化 Google 商家信息 (GMB)
- 聘請 SEO 專家
- 使用電子商務網站分析來衡量 KPI
- 運行博客
- 電子郵件營銷
- 使用 Google Adwords 獲取潛在客戶
- 加入在線論壇
- 嘗試聯盟營銷
- 建立銷售團隊`
- 向客戶提供優惠券和折扣
選擇和比較不同的電子商務平台
1.購物
 它被認為是從事電子商務網站建設的頂級平台之一。 Shopify 目前為超過 120,000 名店主提供服務。 由於社區支持在設置前和設置後提供幫助,因此它受到高度重視。 計劃在每月 14 至 79 美元的範圍內變化。
它被認為是從事電子商務網站建設的頂級平台之一。 Shopify 目前為超過 120,000 名店主提供服務。 由於社區支持在設置前和設置後提供幫助,因此它受到高度重視。 計劃在每月 14 至 79 美元的範圍內變化。
2.WooCommerce
 Woocommerce 是在線企業主的首選之地,他們希望冒險創建一個擁有自己個人風格和感覺的網站。 WordPress 的 Woocommerce 插件是免費的,但並不適合所有人。 Woocommerce 將要求您投入時間、耐心和奉獻精神,將其轉換為您可以稱之為自己的網站。
Woocommerce 是在線企業主的首選之地,他們希望冒險創建一個擁有自己個人風格和感覺的網站。 WordPress 的 Woocommerce 插件是免費的,但並不適合所有人。 Woocommerce 將要求您投入時間、耐心和奉獻精神,將其轉換為您可以稱之為自己的網站。
3. Magento 2
 Magento 的第一個版本於 2008 年推出,並出售給 eBay,但一段時間後被剝離。 Magento 2.0 於 2017 年 11 月發布,目前幫助 200,000 家店主提高用戶參與度、平滑網站參與度並提高轉化率。 它非常靈活,開發人員將擴展他們的功能以滿足您的需求。
Magento 的第一個版本於 2008 年推出,並出售給 eBay,但一段時間後被剝離。 Magento 2.0 於 2017 年 11 月發布,目前幫助 200,000 家店主提高用戶參與度、平滑網站參與度並提高轉化率。 它非常靈活,開發人員將擴展他們的功能以滿足您的需求。
另請閱讀:Magento 1 到 Magento 2 遷移的好處
4. Opencart
 這是一個免費的購物車系統。 它是一種基於 PHP 的開源在線電子商務解決方案,為全球大量客戶提供服務。 他們的網站還與移動設備兼容,並以 SEO 為導向。 他們還將幫助您解決運輸和付款問題。
這是一個免費的購物車系統。 它是一種基於 PHP 的開源在線電子商務解決方案,為全球大量客戶提供服務。 他們的網站還與移動設備兼容,並以 SEO 為導向。 他們還將幫助您解決運輸和付款問題。
5. 商店用品
 Shopware 是滿足客戶不斷變化的需求的完美解決方案。 他們擁有超過 19 年的經驗,在此期間服務過超過 100,000 名客戶。 它成立於 2000 年,從那時起,它鼓舞人心、充滿活力,並將您的業務提升到一個新的水平。
Shopware 是滿足客戶不斷變化的需求的完美解決方案。 他們擁有超過 19 年的經驗,在此期間服務過超過 100,000 名客戶。 它成立於 2000 年,從那時起,它鼓舞人心、充滿活力,並將您的業務提升到一個新的水平。
在經歷了以上幾點之後,您必須進行一些反省,並找出您想在那裡開設什麼樣的商業商店。 需要注意以下步驟才能創建出色的應用程序。
找出適合移動設備的電子商務網站的要求
當您負責您的商店時,您必須自己找到這一點。 您需要了解自己希望商店包含的內容。
估算預算
在找出為您的商店建立夢想在線商店所需的東西後,嘗試估算一個並非遙不可及且與您的要求處於同一波長的預算。
網頁設計師機構
整理完以上兩點後,就可以研究一下最好的網頁設計公司。 聯繫他們並告訴他們您的要求和您正在尋找的服務類型。 談判一個金額並儘快開始您夢想中的項目。
結論
手機、智能手機和平板電腦上與衝浪時間相關的電子商務網站已經佔據了桌面屏幕上的時間。 谷歌在這次轉變之後,也更加關注與手機相關的用戶搜索意圖,所以如果你想進入電子商務市場,請嘗試創建一個與手機兼容的網站。 此步驟將幫助您吸引廣泛的用戶並為您的業務帶來巨大的推動。
