如何在 WordPress 網站中禁用 Google 字體?
已發表: 2021-10-01使用商業主題時,WordPress 網站看起來很漂亮。 這些高級主題使用縮略圖和漂亮的字體來製作吸引人的外觀。 然而,酷炫的外觀伴隨著您作為網站所有者需要承擔的一定成本。 在我們之前的文章中,我們已經解釋了縮略圖的問題。 在本文中,讓我們探討字體問題以及如何在 WordPress 站點中禁用 Google 字體。
在 WordPress 中使用字體
以下是在 WordPress 中使用字體的流行方法,您可以在需要時切換使用字體的方式。
- 使用第三方字體,如 Google Fonts
- 在您的服務器上託管自定義字體
- 使用系統字體
無論您使用哪種方式; 您需要以下三樣東西才能使用任何字體系列:
- 具有不同擴展名的字體文件,如 woff、eot、ttf 或 svg。 雖然主要使用一個文件,但其余文件用於備用和兼容性目的。 或者,您可以使用 CSS 字體文件,尤其是從 Google 字體網站加載時。
- 將字體從文件導入您的站點。 CSS 字體導入在早期很流行,現在在標題部分鏈接外部字體文件很常見。
- 在 HTML 元素中使用 CSS 規則來提及字體系列和其他屬性。
這是一個示例 CSS,它使用外部文件鏈接來使用標題部分中常規 400 權重的 Roboto 系列。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">下面是如何在 HTML 中使用帶有 H1 標題的 Roboto 字體系列:
h1 { font-family: 'Roboto', sans-serif; }據說頁面上的每個 HTML 元素都需要一個字體系列來呈現它在瀏覽器上的預期顯示方式。
WordPress 中的 Google 字體
通常為 HTML 正文元素聲明字體系列,以便整個頁面使用相同的字體。 然而,那些好看的主題需要為標題、塊引用、預格式化、表格、按鈕等元素使用不同的字體系列。為了避免設計多種字體或支付許可費用,許多 WordPress 主題和插件開發人員使用免費的第三方 -派對字體。 谷歌字體的使用伴隨著谷歌的流行和 CDN 提供的字體文件更接近您網站訪問者的能力。

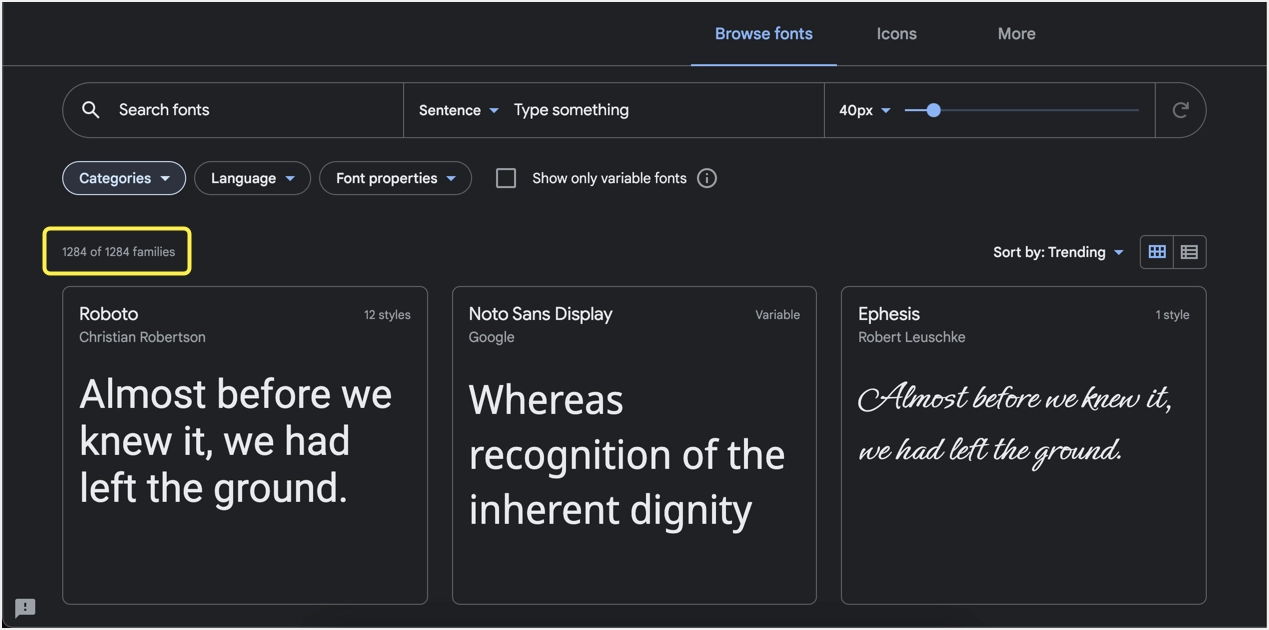
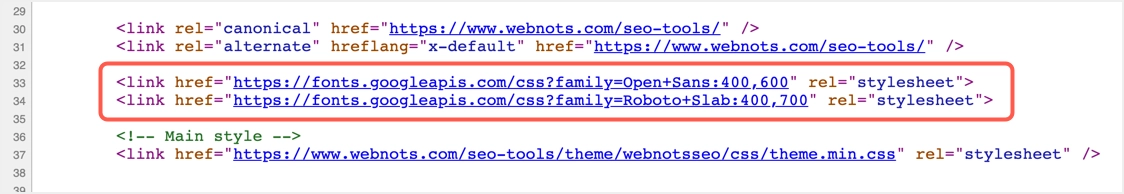
幾乎 10 個商業 WordPress 主題中有 7 個使用 Google 字體並提供自定義主題面板。 您可以從 1250 多種可用字體系列中進行選擇。 由於有大量可供免費使用的品種,開發人員可以簡單地將所需的 Google 字體文件與標題部分中的系列和重量詳細信息鏈接起來。 您可以通過查看站點的源代碼來查看站點上的 Google 字體文件。

您可以看到字體是從 fonts.googleapis.com 服務器加載的。 Open Sans 和 Roboto 是字體系列,400 / 600 表示字體粗細。 有時,您可能還會看到字體是從 fonts.gstatic.com 等 Google 域加載的。
使用多種和外部字體的問題
在 WordPress 中使用 Google 字體會產生以下問題:
- 任何第三方資源都會影響您網站的頁面加載速度。 示例包括 Google 字體、分析跟踪、Facebook 像素等。
- 使用多個字體系列和字體粗細會增加 Google 服務器所需的外部文件數量。 這將增加從您的站點發送的 HTTP 請求的數量,從而降低頁面加載速度。
- 在從 Google 服務器下載所有字體文件之前,瀏覽器不會加載文本。 這可能需要一些時間,在此期間用戶將看到空白頁面。 您將在 Google PageSpeed Insights 工具中看到警告,以確保文本在網絡字體加載期間可見。
- 您可能需要使用預連接和 DNS 預取來連接到 Google 字體域,以加快您網站的加載速度。
由於速度是 Google 搜索中的官方排名因素之一,因此您沒有其他選擇可以避免使用第三方 Google 字體。
如何在 WordPress 中禁用 Google 字體?
現在很明顯,您必須在 WordPress 中禁用 Google 字體以提高頁面加載速度。 但問題是當您的主題和插件使用 Google 字體時,如何在影響或不影響網站外觀的情況下做到這一點。 以下是可供您選擇的選項。
- 完全禁用 Google 字體,以便您的網站使用瀏覽器的後備字體。
- 將交換參數添加到 Google 字體文件並繼續使用它們。
- 通過添加自定義 CSS 或更改主題來使用系統字體。
我們將在以下部分探討所有這些選項。
#1 – 在 WordPress 中完全禁用 Google 字體
隨著 Google 字體成為速度問題,幾乎所有緩存和速度優化插件都提供了從您的網站合併或刪除 Google 字體的功能。 我們推薦的最佳選擇是使用 Perfmatters 插件,該插件還提供了一套完整的選項來消除膨脹。 例如,如果您使用 WooCommerce 插件,則只需點擊幾下即可禁用帖子和頁面上的 WooCommerce 樣式和腳本。
- 在您的網站上購買並安裝 Perfmatters 插件。
- 轉到“設置> Perfmatters”菜單。
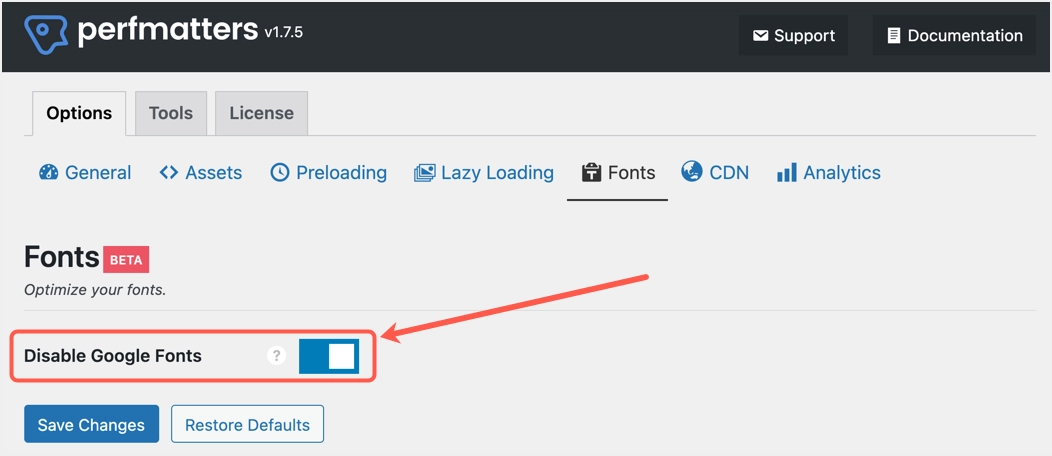
- 導航到“選項”選項卡下的“字體”部分。
- 針對“禁用 Google 字體”選項啟用按鈕。
- 單擊“保存更改”按鈕以應用更改。

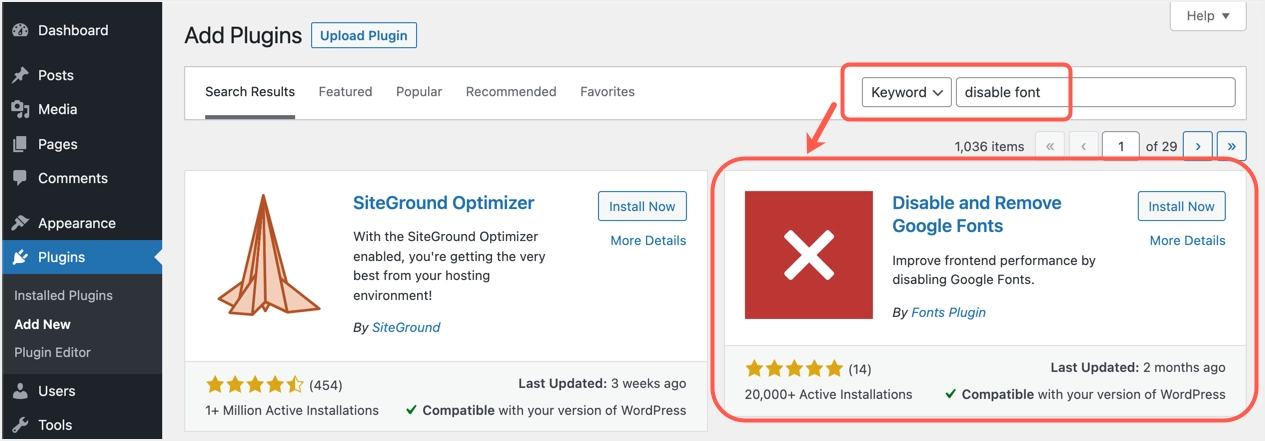
如果您不想使用高級插件,請轉到儀表板中的“插件 > 添加新”部分並安裝“禁用和刪除 Google 字體”插件。 這是一個免費的專用插件,它只做一項工作就可以完全擺脫您網站上的 Google 字體。


令人驚訝的部分是該插件沒有任何煩人的設置頁面。 您所需要的只是在您的網站上安裝並激活它。
其他免費選項包括 Autooptimize,它與緩存選項一起很有用。 如果您使用 SiteGround 託管,請使用 SG Optimizer 插件來組合所有 Google 字體以減少 HTTP 請求的數量。
#2 – 切換谷歌字體顯示
如上所述,不使用 Google Fonts 的主要原因之一是它會延遲文本內容的加載。 要處理此問題,您可以使用如下所示的 CSS 屬性:
使用外部字體文件:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">與 CSS @import 一起使用:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>最近,谷歌推出了對 CSS font-display的支持:與穀歌字體交換屬性。 這實質上意味著您可以指示瀏覽器首先使用默認瀏覽器的字體,直到 Google 字體文件可用。 當瀏覽器下載完 Google Fonts 文件後,它將交換顯示並使用 Google Fonts。 這樣,查看文本內容不會有延遲。 這將幫助您解決諸如確保在 Google PageSpeed Insights 工具中的網絡字體加載期間文本保持可見等問題。
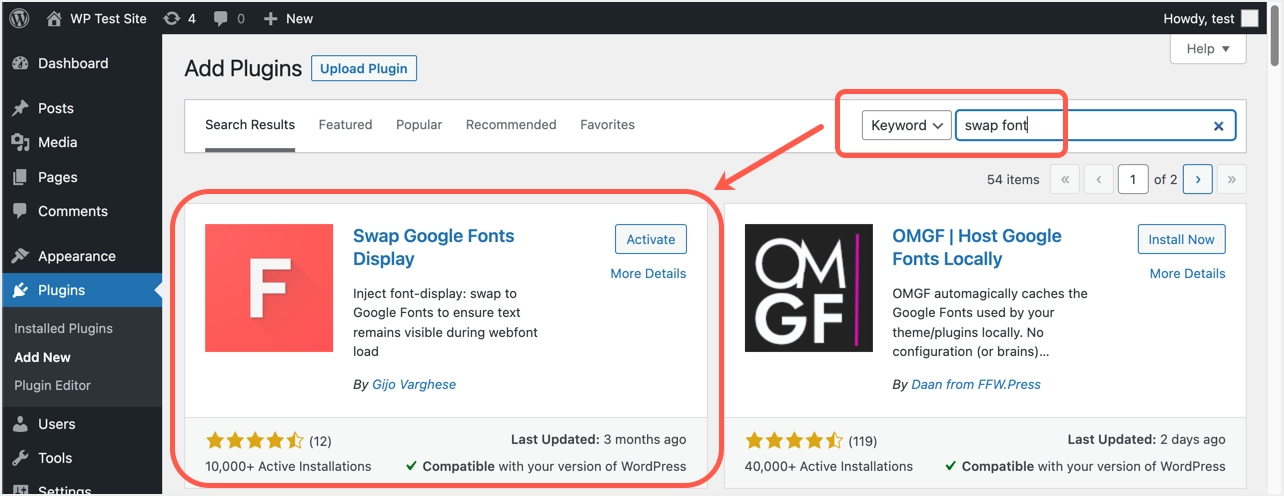
為了實現字體交換,您可以使用 Swap Google Fonts Display 插件。 此插件也沒有任何設置,您只需在您的網站上激活該插件即可在所有 Google 字體文件中添加display=swap值。

#3 – 使用系統字體
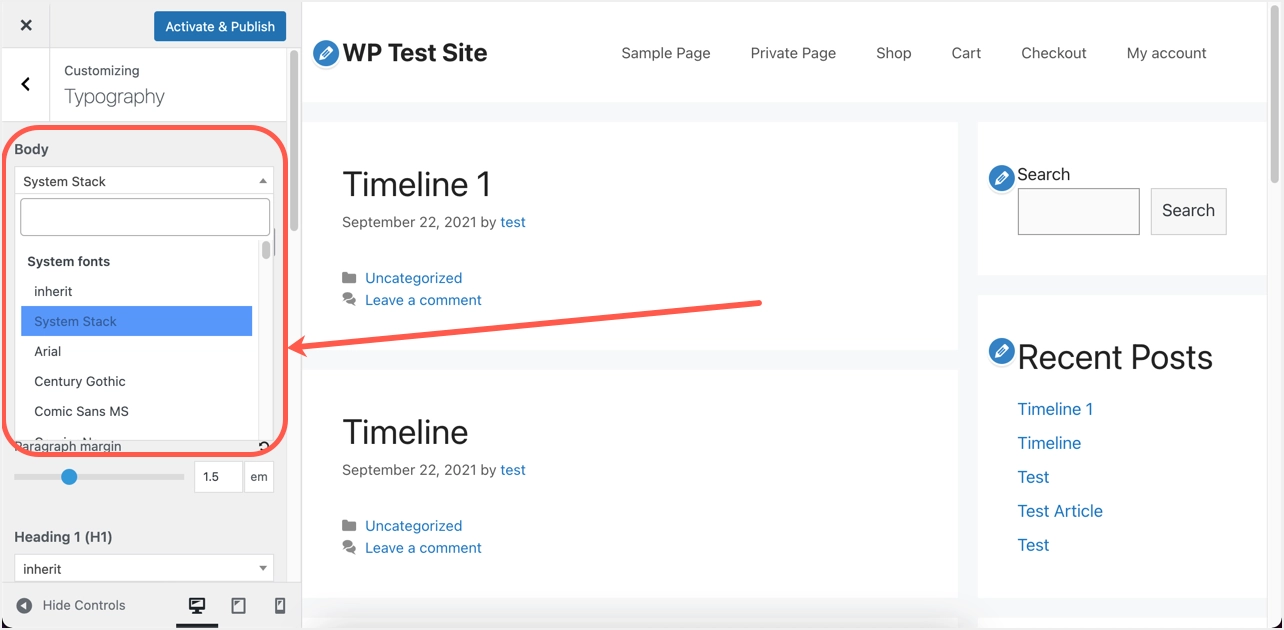
最近,許多 WordPress 主題都提供了使用系統字體堆棧和 Google 字體的選項。 例如,您可以為此使用流行的輕量級主題,如 GeneratePress。 您只需在自定義程序設置中選擇系統字體選項即可。

如果您想在您的站點中手動使用系統字體,只需在“外觀 > 自定義 > 添加 CSS”部分下添加以下 CSS。 此 CSS 僅適用於 body 元素,如果需要,您可能需要在聲明中添加其他元素。 此外,您必須手動刪除其他 CSS 導入或文件鏈接,以避免加載這些字體文件。
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }雖然這是一個簡單的選項,但在使用系統字體時,您不會在所有設備中都有固定的字體顯示。
最後的話
無論您使用哪種方法,請確保測試該站點的源代碼中不包含任何 Google 字體文件。 如果您使用交換選項,請檢查字體 CSS 文件包含 display=swap 屬性。 此外,使用 Google PageSpeed Insights 工具測試您的網站,以確保沒有與字體相關的警告。
