如何在 WordPress 帖子中禁用 WooCommerce 樣式和腳本?
已發表: 2021-09-30WooCommerce 是用於設置在線商店的最受歡迎的 WordPress 插件。 由於它來自 WordPress 的同一個開發人員,因此它可以無縫地支持小型到大型的業務需求。 但是,問題以不同的方式出現,WooCommerce 會大大降低您網站的頁面加載速度。 最好的選擇是在您不需要的 WordPress 帖子上禁用 WooCommerce 樣式和腳本。 通過這種方式,您可以利用 WooCommerce 的強大功能并快速加載帖子。
改進方案
WooCommerce 插件旨在擁有支持運輸、徵稅等的實體業務。因此,如果您擁有成熟的電子商務商店,那麼您可以做的改進並不多,因為您網站上的每個產品頁面都需要該插件。 可能您必須使用 WooCommerce 優化的託管公司來加速產品頁面的加載。 您可以查看我們關於如何使用 WooCommerce 插件修復緩慢的頁面加載速度的文章。
但是,在本文中,我們將討論博主面臨的不同場景。 許多博主使用為 WooCommerce 插件優化的商業主題。 因此,他們很快就會傾向於使用該插件來銷售電子書等簡單的數字產品,而不知道該插件的預期用途。 例如,當您有 10 個產品頁面和 1000 個常規帖子時,使用 WooCommerce 是沒有意義的。 在這種情況下發生的情況是,所有 1000 個帖子都將加載 WooCommerce 插件的 CSS 和 JS 文件,從而降低了整個站點的速度。
這是因為 WooCommerce 插件不提供禁用加載在您打算銷售任何產品的頁面上的資源的方法。 原因也很明顯,許多站點在頂部導航欄上都有購物車按鈕,因此需要插件的資源來動態更新訂單詳細信息。 我們在之前的文章中解釋了購物車 AJAX 調用及其對速度的影響。 如果您真的想使用 WooCommerce 但想在常規帖子/頁面上擺脫插件的 CSS 和 JS,請遵循以下選項之一。
此外,Google PageSpeed Insights 會警告您刪除頁面上未使用的 CSS 和 JS,從而降低速度得分。
WooCommerce 樣式和腳本
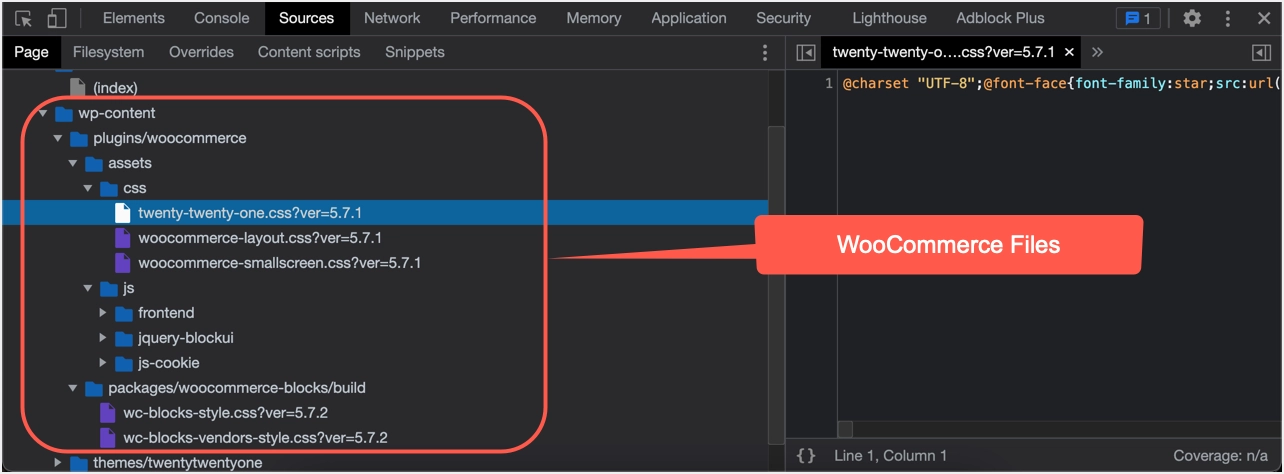
我們首先檢查插件加載的資源。 您可以簡單地禁用您網站上的任何緩存插件並檢查實時頁面的源代碼。 您可以選擇沒有購物車、WooCommerce 塊或產品的帖子或頁面。 它應該在 Chrome 上看起來像下面這樣。

該插件從 /wp-content/plugins/WooCommerce/assets/ 加載 CSS/JS 文件,並從 /wp-content/plugins/WooCommerce/packages/WooCommerce-blocks/build 加載塊樣式。 由於該頁面沒有任何打算銷售產品的產品或購物車,因此以下所有資源都毫無用處。
| WooCommerce 資源 | 類型 |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
注意:以上文件是221主題的5.7.2版本。 您可能會看到安裝在您網站上的插件版本和不同的 CSS 文件,具體取決於您主題的 WooCommerce 設置。 此外,您可能還會看到插件加載的 woocommerce.woff 等字體。
禁用 WooCommerce 樣式和腳本
我們將解釋以下選項,以在沒有產品相關內容的 WordPress 帖子中禁用 WooCommerce 樣式和腳本。
- 使用高級插件
- 使用免費插件
- 手動禁用未使用的 WooCommerce 資源
好的部分是 WordPress 有插件可以禁用您網站上未使用的 CSS 和 JS。
選項 #1 – 使用 Perfmatters 高級插件
Perfmatters 是一個高級插件,可以幫助您優化 WooCommerce 插件。 我們提到 Perfmatters 作為第一個選項的原因是,您只需點擊幾下即可在整個網站的帖子/頁面上禁用 WooCommerce 樣式和腳本。 對於不想編輯代碼或在免費插件上花費太多時間的初學者,強烈建議這樣做。 此外,您還可以使用 Perfmatters 中的腳本管理器選項來禁用每個帖子/頁面的未使用的 CSS 和 JS 文件。
該插件將花費您 24.95 美元,並提供一年免費更新和支持。 安裝插件後激活許可證以接收更新。
- 轉到“設置> Perfmatters”菜單並導航到“選項>常規”部分。
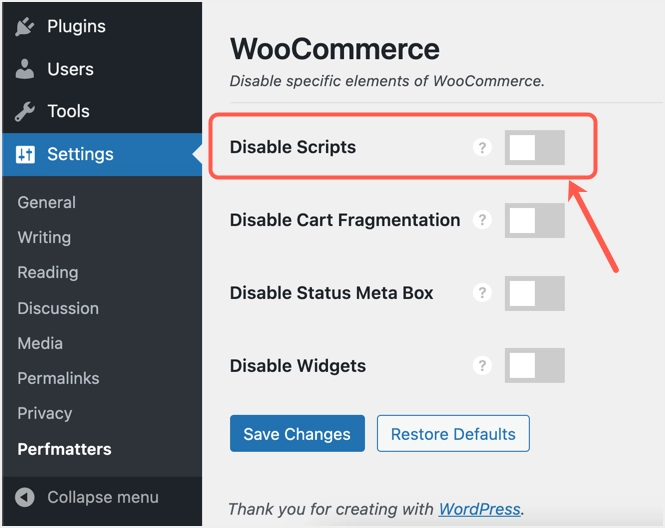
- 向下滾動到底部並在“WooCommerce”部分下查看“禁用 WooCommerce 的特定元素”。
- 打開“禁用腳本”選項以禁用整個網站上的 WooCommerce 腳本,產品頁面、購物車和結賬頁面除外。
- 如果需要,您還可以打開其他選項以禁用購物車碎片、元框和小部件。
- 單擊“保存更改”按鈕以禁用您網站的帖子/頁面中的所有 WooCommerce 腳本。

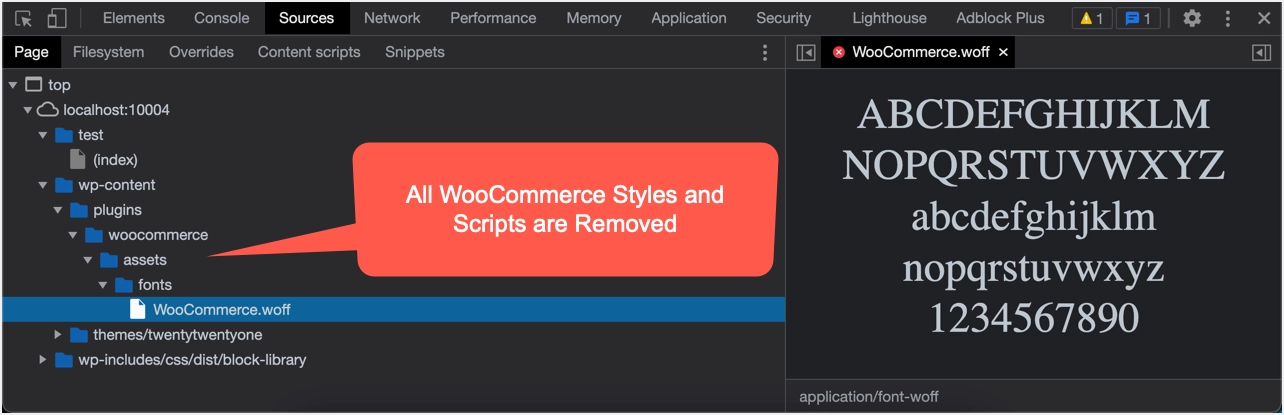
現在,檢查您的任何帖子的源代碼。 正如您在下面的屏幕截圖中看到的,所有樣式和腳本都被禁用,僅加載 WooCommerce 字體。

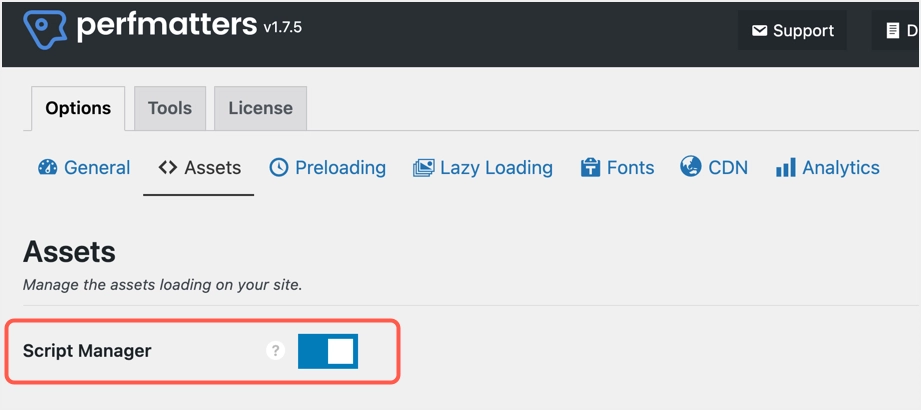
該插件還提供了腳本管理器,當您想刪除每個帖子的樣式/腳本時,它非常有用。 首先,您必須在“選項 > 資產”部分下啟用“腳本管理器”。

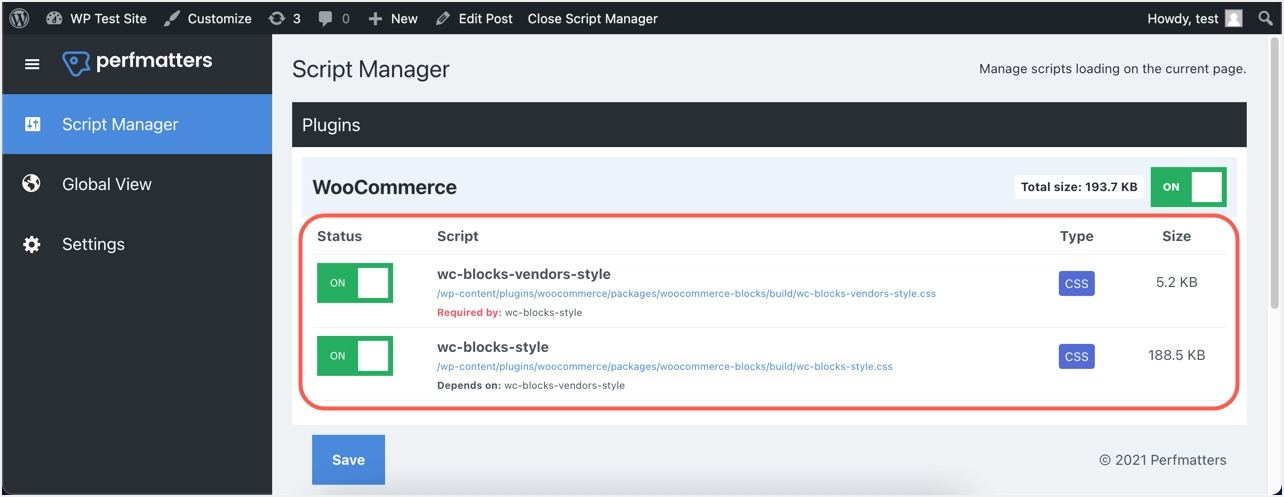
編輯帖子時,單擊頂部管理欄中的“腳本管理器”並禁用不必要的樣式和腳本。

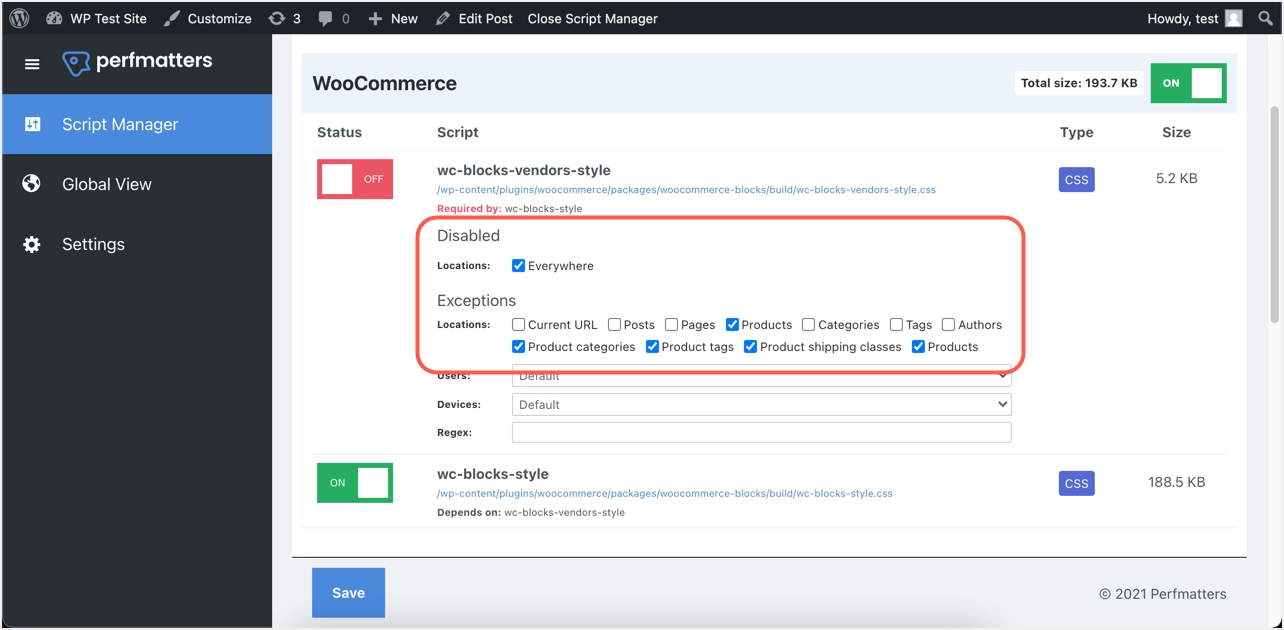
禁用所有 WooCommerce 樣式/腳本並將“位置”選擇為“無處不在”。 您可以將例外情況作為產品、產品類別和產品標籤提供,以便在需要時將這些樣式/腳本加載到產品頁面上。 否則,您可以完全禁用整個站點上的 WooCommerce 資源。 通過單擊管理欄中的選項保存設置並關閉腳本管理器。


現在,您可以檢查源以確認除字體外的所有 WooCommerce 樣式和腳本(包括塊樣式)都已刪除。 如果需要,您可以在“選項 > 預加載”部分下預加載字體文件,以避免在 Google PageSpeed Insights 中預加載關鍵請求問題。 請記住,雖然您沒有用於禁用 WooCommerce 的腳本管理器,但當您想禁用來自其他插件(如聯繫表 7)的資源時需要它。
選項#2。 使用免費的資產清理插件
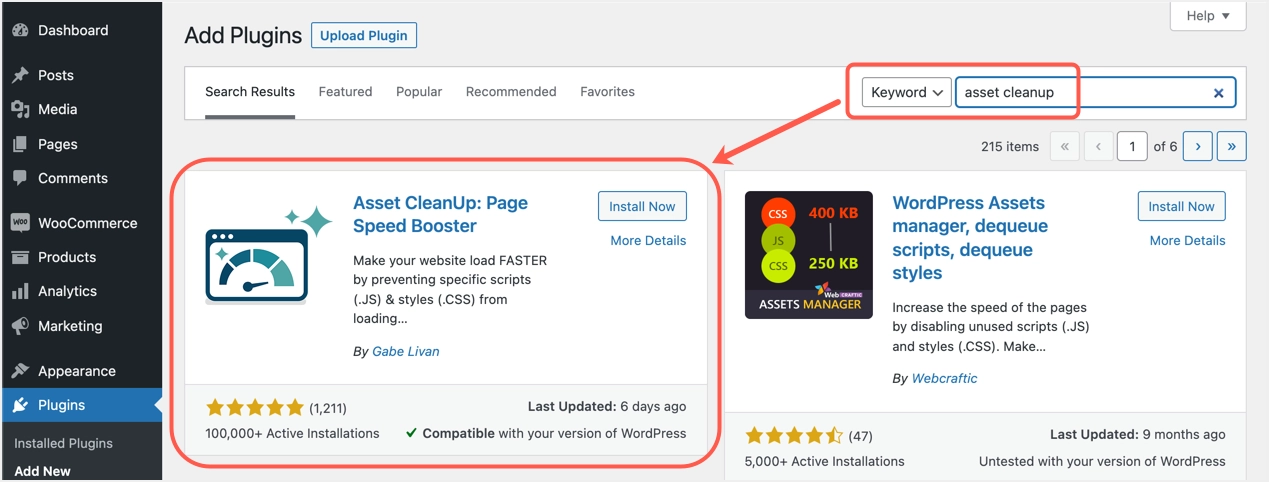
如果您不想使用高級插件,那麼您可以嘗試 Asset CleanUp:Page Speed Booster 插件。 這是部分免費的插件,提供類似 Perfmatters 腳本管理器的功能。

- 安裝並激活插件後,編輯您的任何帖子。
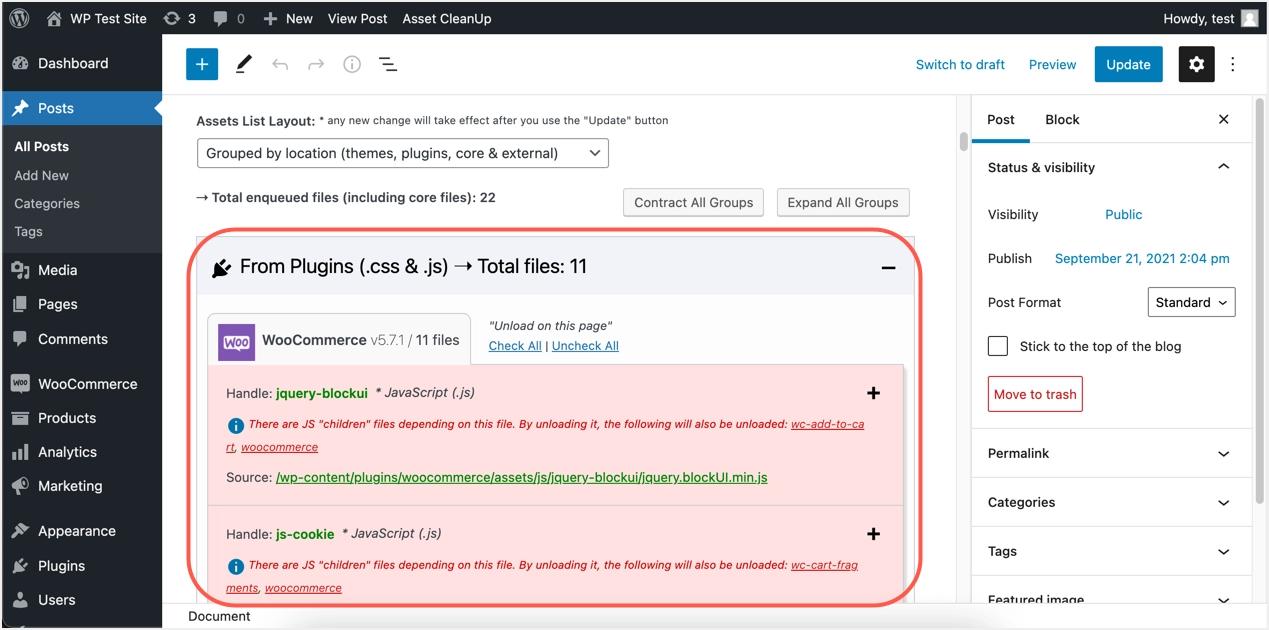
- 該插件將在元框中向您顯示加載在帖子上的所有 WooCommerce 樣式和資源。
- 向下滾動並單擊 WooCommerce 插件的“全部檢查”選項。

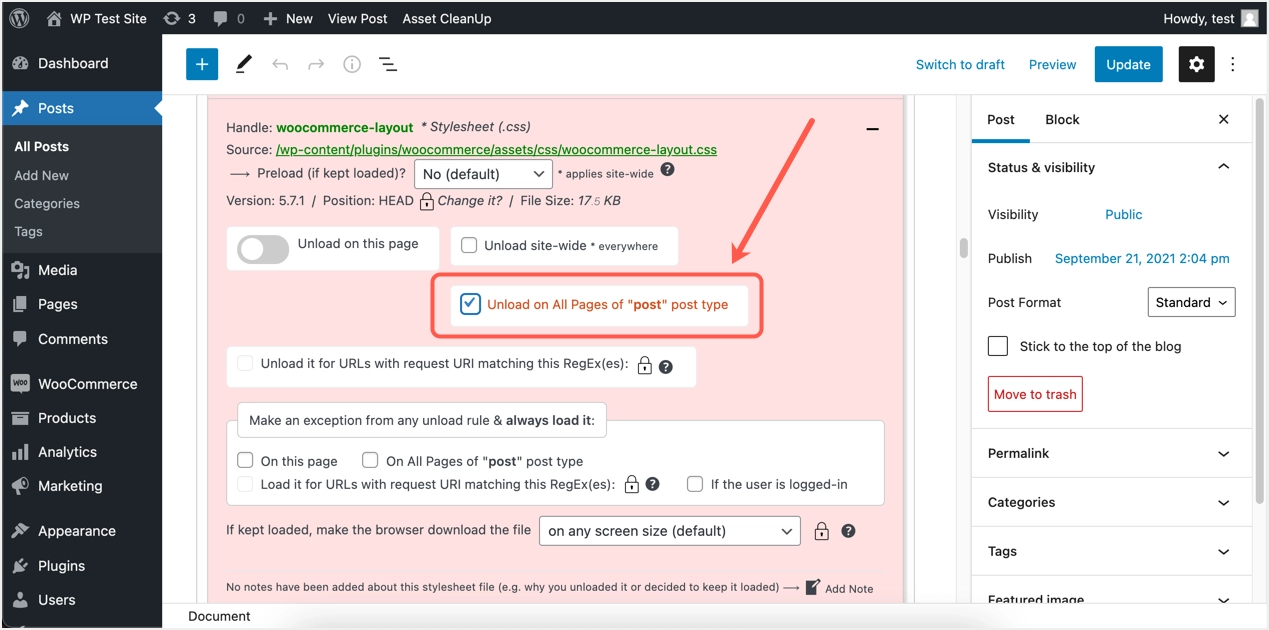
- 在可用的情況下,選擇“在“帖子”帖子類型的所有頁面上卸載”選項。

- 單擊“更新”按鈕以禁用帖子的所有 WooCommerce 樣式和腳本。 如果需要,您可以對頁面執行相同操作以禁用資源。
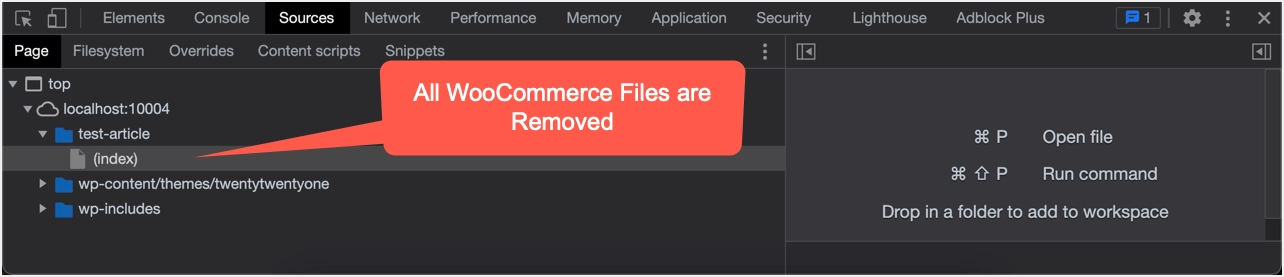
- 現在,打開您的一篇文章並檢查開發者控制台。 必須刪除所有 WooCommerce 樣式和腳本。

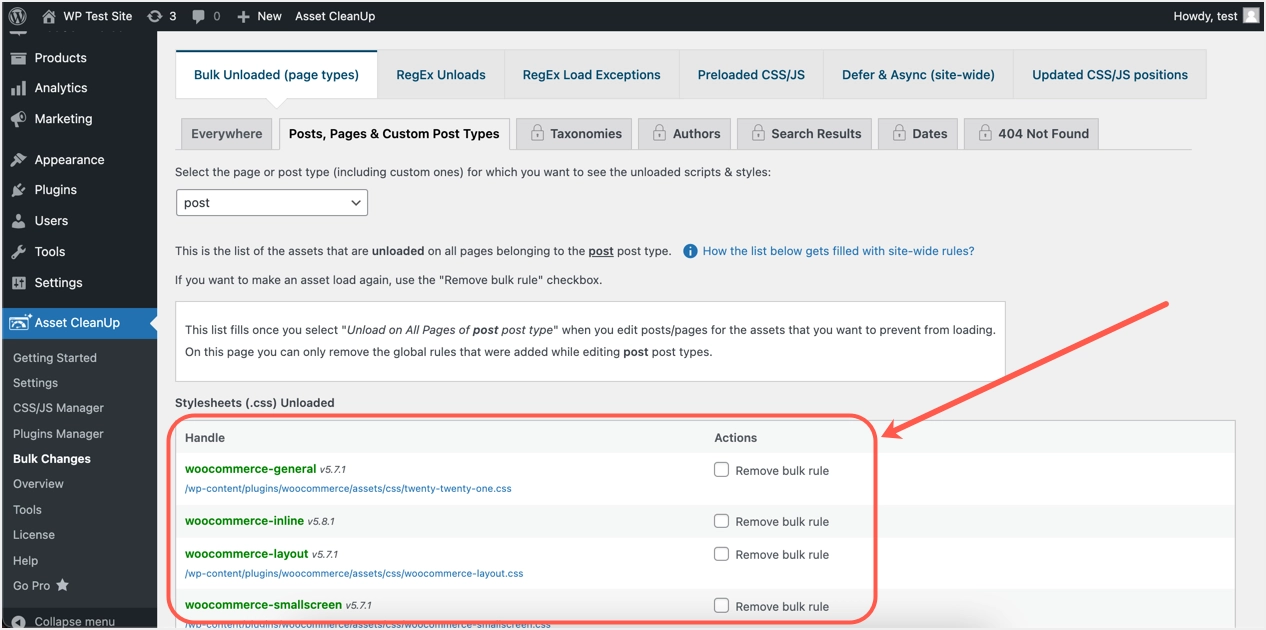
任何時候,您都可以通過導航到“帖子、頁面和自定義帖子類型”選項卡下的“資產清理”>“批量更改”部分來刪除設置。

選項#3。 手動方式
最後一個選項是手動編輯主題文件以禁用 WooCommerce 樣式和腳本。 由於不推薦編輯主題文件,您可以選擇使用子主題。
- 當您是 WordPress 管理面板時,轉到“外觀 > 主題編輯器”。
- 選擇您的活動主題(或子主題),然後選擇 functions.php 文件。
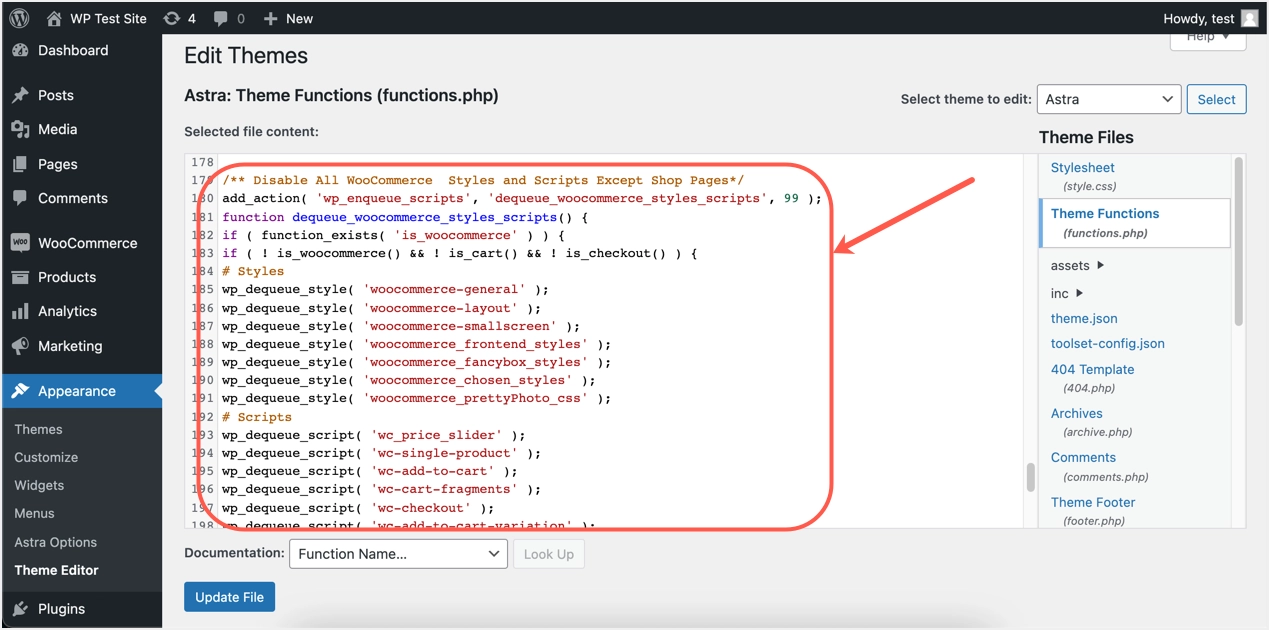
- 粘貼以下包含兩部分的代碼。 一部分用於禁用所有默認樣式/腳本,另一部分用於禁用前端中的 WooCommerce 塊。
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- 它應該在主題編輯器上如下所示,然後單擊“更新文件”按鈕以保存更改。

檢查您帖子的源代碼以確認所有 WooCommerce 樣式和腳本都已禁用。 您只會看到插件加載了字體文件。
最後的話
如您所見,有多種方法可以禁用 WooCommerce 樣式和腳本。 雖然使用高級 Perfmatters 插件很容易,但它會單獨加載 woocommerce.woff 字體文件。 免費插件和手動選項將幫助您完全擺脫不需要它們的頁面上的 WooCommerce 膨脹。 對於所有選項,您可能需要仔細檢查設置/代碼並定期查看,因為 WooCommerce 會不斷更改設置。
