如何修復 WordPress 中的 Minify CSS 問題?
已發表: 2021-12-07WordPress 使用核心軟件、主題和插件來塑造網站。 級聯樣式表或 CSS 是佈局設計的支柱,這些項目中的每一個都將添加自己的 CSS。 您可以通過在瀏覽器中查看頁面源來查看站點上使用的 CSS 文件。 優化這些 CSS 文件對於提高 WordPress 站點的頁面加載速度是必要的。
什麼是 CSS 縮小?
縮小 CSS 是從 CSS 文件中刪除不必要的空格、註釋和縮進的過程。
webnots.com
這有助於壓縮和減小文件的大小,從而減少從服務器下載這些文件所需的時間。 開發人員使用 CSS 文件中的註釋來進行理解和跟踪。 但是,這些註釋對於功能來說不是必需的,因此刪除它們不會影響您網站的工作設計。
為什麼要縮小 CSS?
您想到的下一個問題是,為什麼有人應該從文本文件中刪除空格和註釋以減少幾 KB 的大小。 問題是,如果您不減小文件大小,Google PageSpeed Insights 和其他速度測量工具將顯示縮小 CSS 文件的建議。
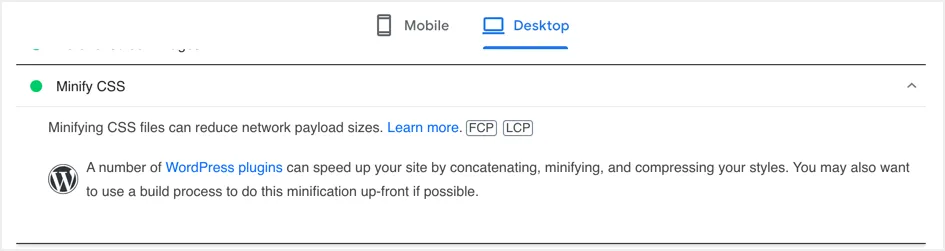
- 您可以在 Google PageSpeed Insights 工具的“Opportunities”部分下的“Minify CSS”中找到這個問題。
- 該工具還將向您展示使用 CSS 縮小可以實現的節省大小。
- “Minify CSS”問題將影響First Contentful Paint (FCP) 和Largest Contentful Paint (LCP)。 由於 LCP 是 Core Web Vitals 的一部分,如果您不縮小 CSS 文件,您的頁面體驗將會受到影響。
- 提供縮小的 CSS 文件將解決此問題,您會發現檢查已通過並在“Passed Audits”部分下以綠色顯示。

縮小內容和文件的示例
下面是帶有空格和註釋的一小段 CSS 代碼示例。
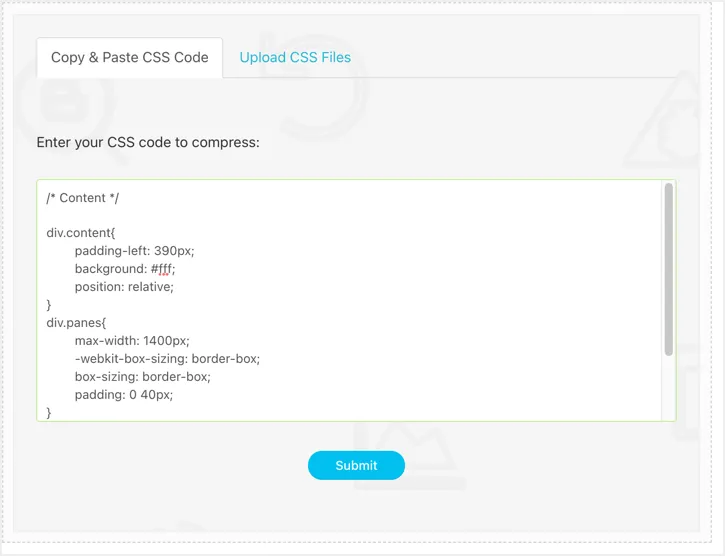
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */轉到我們的 CSS 縮小工具並粘貼上面的代碼。

單擊“提交”按鈕以獲取縮小的代碼作為結果。

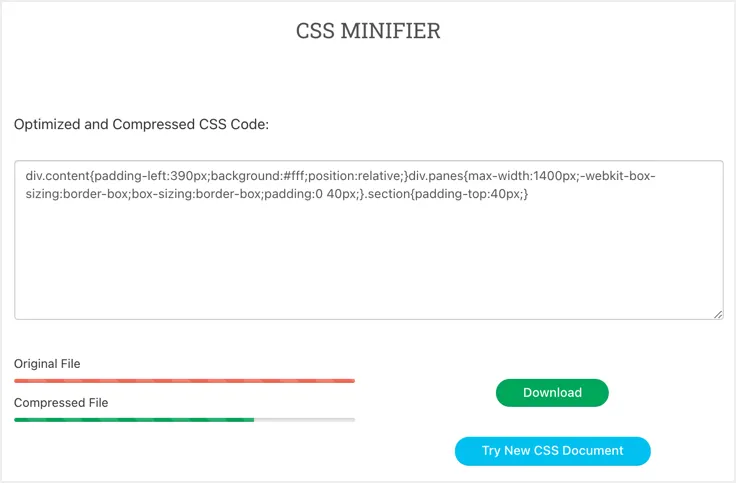
縮小後的代碼如下所示:
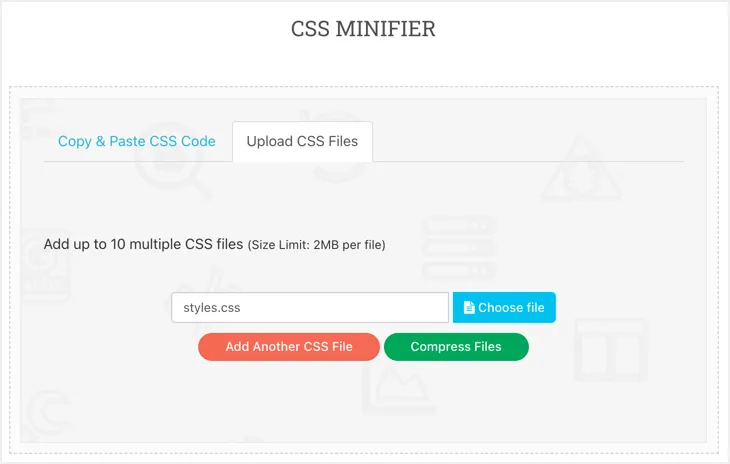
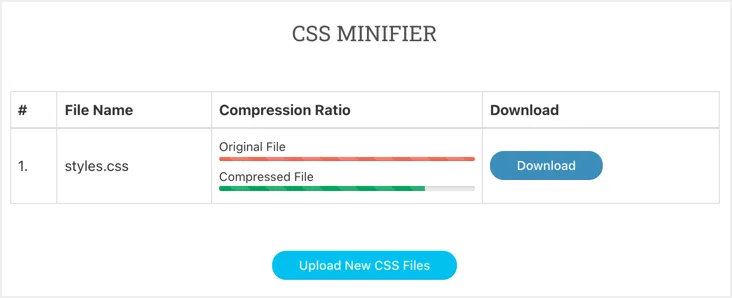
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}如您所見,所有註釋和空格都在縮小的輸出中被刪除。 大多數 WordPress 主題使用 style.css 文件,您可以使用相同的工具上傳整個 style.css 文件並獲得縮小的文件。

單擊“下載”按鈕將縮小的文件下載到您的計算機。

最終的輸出文件將有一行刪除所有空格和減小大小的註釋。
縮小 WordPress 中的 CSS 和 JS
現在您了解了縮小的目的及其工作原理。 但是,由於以下原因,使用在線工具縮小文件在 WordPress 中不起作用:
- 您的主題、插件和核心 WordPress 將使用許多文件。 手動縮小和替換原始文件是一項耗時的任務。
- 文件將隨著您的主題、插件和核心 WordPress 更新而更新。 因此,每次更新時,手動上傳的文件將被替換為普通版本。
為避免這種手動操作的麻煩,您可以使用 minify 插件自動和動態地完成工作,而不會影響更新過程。 這些插件將壓縮您的文件並以 .min 擴展名提供服務,表明提供的是縮小的文件而不是原始文件。
| CSS 文件版本 | 示例名稱 |
|---|---|
| 普通版 | 樣式文件 |
| 帶查詢字符串的普通版本 | style.css?ver=123456 |
| 縮小版 | 風格。 最小.css |
有時,您的主題和插件也可能提供文件的縮小版本,您無需再次縮小它們。
如何在 WordPress 中縮小 CSS 和 JS 文件?
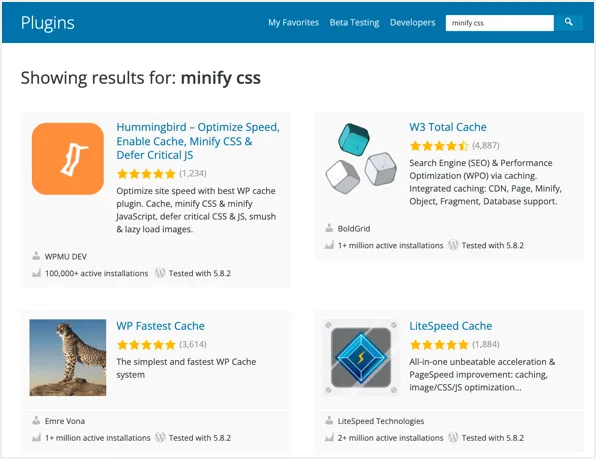
有許多插件可用於縮小 WordPress 中的 CSS 和 JavaScript。 但是,用法取決於情況,我們將解釋為您解決問題的不同插件。 在 Google PageSpeed Insights 中,您將看到一個指向“WordPress 插件”的鏈接並點擊它。 這將通過應用搜索過濾器 minify+CSS 將您帶到 WordPress 插件存儲庫頁面。

刪除查詢字符串
在嘗試縮小 CSS 文件之前,我們建議刪除附加到文件 URL 的查詢字符串參數。 靜態 CSS 和 JS 文件的壓縮工作如下所示:
https://www.your-site.com/wp-content/themes/theme-name/style.css但是,主題和插件文件將有一個版本參數作為附加到 URL 的查詢字符串。 通常,它將如下所示,並且這些 URL 本質上被認為是動態的。
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618為了更好地縮小工作,建議從文件 URL 中刪除查詢字符串。 這也將有助於 CDN 和其他系統(服務器和瀏覽器)有效地緩存您的文件。 考慮到這一事實,我們將解釋提供縮小和查詢字符串刪除功能的插件。
1. 蜂鳥 – 免費選項
像 W3 Total Cache 這樣的插件有數百個選項,並且很難為新的 WordPress 用戶設置。 另一方面,像 Autooptimize 這樣的簡單插件可以組合和縮小文件,而無需單獨執行。 這可能不適用於所有託管環境,尤其是不需要合併文件的 HTTP/2 服務器。 此外,組合很容易破壞佈局,最好分別使用縮小和組合選項來控制行為。

Hummingbird 是用於在 WordPress 中縮小 CSS 的最佳免費插件之一。 它還提供了完整的緩存解決方案,以便您可以將其用作站點的緩存插件。
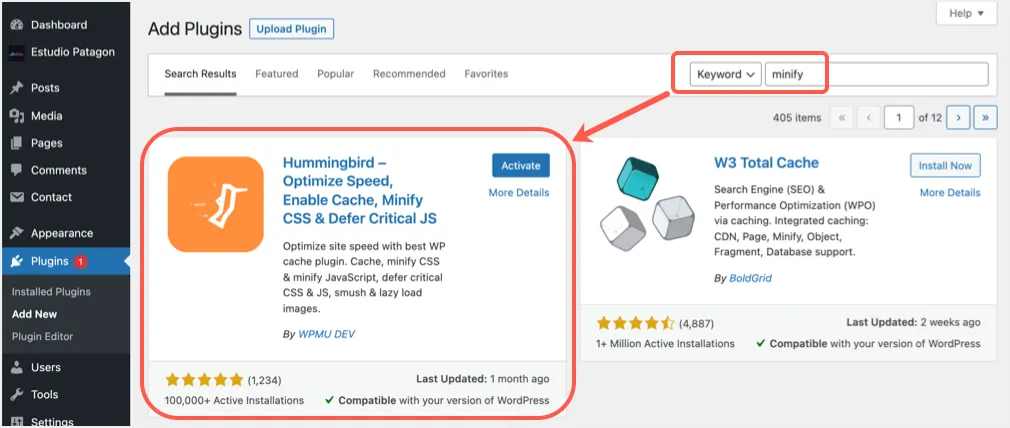
- 轉到 WordPress 管理面板中的“插件 > 添加新”部分。
- 搜索“minify”以找到“Hummingbird – Optimize Speed, Enable Cache, Minify CSS & Defer Critical JS”插件。 單擊“安裝”按鈕,然後單擊“激活”以開始在您的站點上使用該插件。

- 該插件會要求您掃描並推薦選項。 但是,我們將在本文中重點介紹刪除查詢字符串和縮小 CSS 的設置。
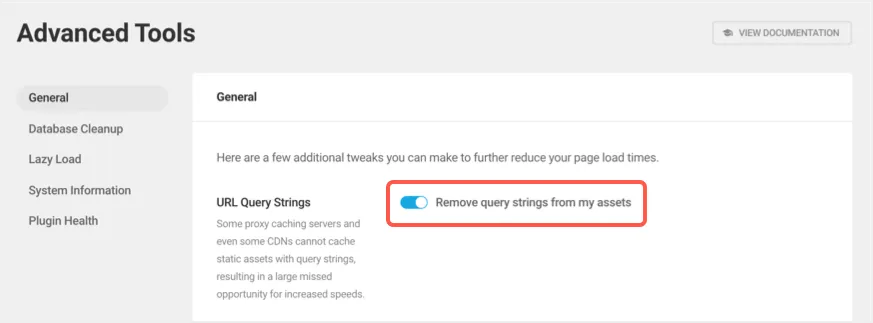
- 轉到“蜂鳥 > 高級工具”部分。 針對“常規”部分下的“URL 查詢字符串”啟用“從我的資產中刪除查詢字符串”選項。 向下滾動並單擊“保存更改”按鈕。

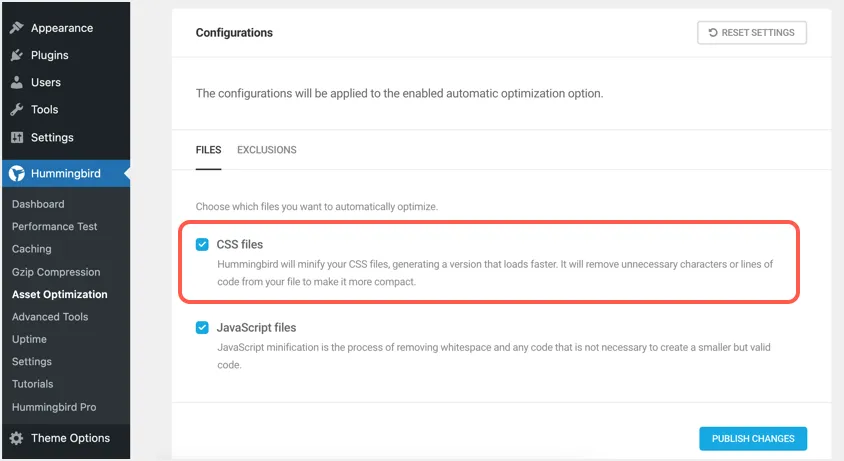
- 轉到“蜂鳥 > 資產優化”菜單並啟用“資產”部分下的“自動”選項。
- 向下滾動並啟用“配置”部分下的“CSS 文件”。 請記住,就在此部分的上方,您可以在“資產”部分下有一個名為“Speedy”的選項來組合 CSS 文件。 如果您發現佈局已損壞,您可以禁用此功能。

- 單擊“發布更改”按鈕將更改應用到您的站點。
2. WP Rocket – 高級插件
WP Rocket 是唯一一款高級插件,它改變了人們優化 WordPress 網站的方式。 您有一個簡單的儀表板部分,可以輕鬆導航和切換所需的選項。
- 從開發人員站點購買 WP Rocket 並安裝在您的站點上。
- 您需要激活許可證密鑰才能獲得插件更新和支持。
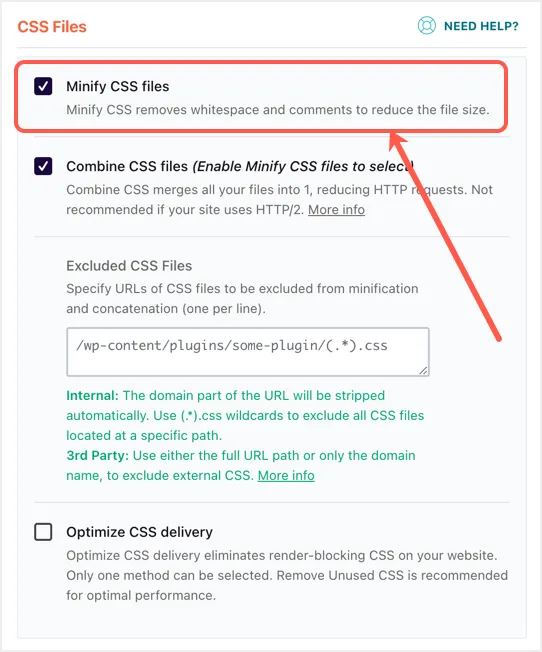
- 轉到“文件優化”選項卡並啟用“CSS 文件”部分下的“縮小 CSS 文件”選項。

如上所述,WP Rocket 為 CSS 文件提供了作為單獨選項的縮小和組合。 您還將看到建議不要為 HTTP/2 服務器啟用組合選項。 通過這種方式,您可以切換所需的選項以在 Google PageSpeed Insights 和其他工具中獲得良好的頁面速度分數。
3. SiteGround Optimizer – 託管提供的插件
如今,許多託管服務提供商提供自己的優化插件已成為一種趨勢。 這是最好的選擇,因為該插件在本機託管環境中效果更好。 我們在此處使用 SiteGround Optimizer 插件進行解釋,您需要與您的託管公司確認他們是否提供任何用於縮小目的的插件。
- 當您在 SiteGround 託管中安裝 WordPress 時,SiteGround Optimizer 插件預裝在您的網站上。
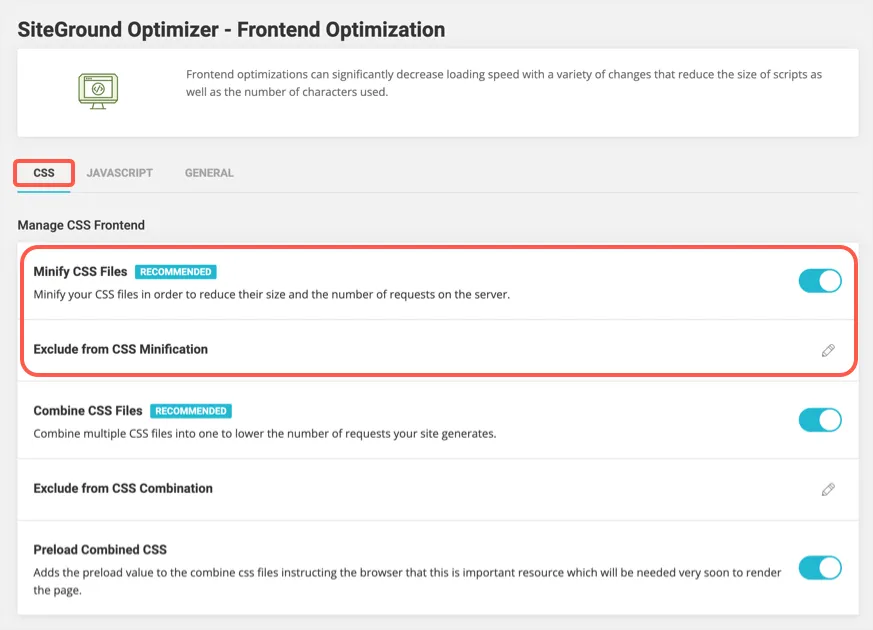
- 轉到“SiteGround > Frontend”菜單並啟用“CSS”部分下的“Minify CSS Files”。

- 您的設置將自動保存,您將看到一條顯示“CSS 縮小已啟用”的成功消息。 確保單擊頂部管理欄上顯示的“清除緩存”選項以清除舊的緩存文件。
- 如果前端有任何問題,請使用“從 CSS 縮小中排除”選項來排除特定的 CSS 文件並解決問題。
如您所見,SiteGround Optimizer 插件還提供縮小和組合作為兩個不同選項來有效管理結果。
4. 像 Cloudflare 一樣使用 CDN 進行壓縮
幾乎每個 WordPress 網站所有者都使用內容交付網絡 (CDN) 來加速 HTML、CSS 和 JS 靜態文件的交付。 由於這些文件是靜態的並且不會一直更改,因此在您的 CDN 設置中使用縮小功能而不是在您的站點上額外使用插件是一個不錯的選擇。 在這裡,我們將解釋在 Cloudflare CDN 中啟用縮小選項。 您可能需要諮詢您的 CDN 提供商,了解如何啟用縮小選項。
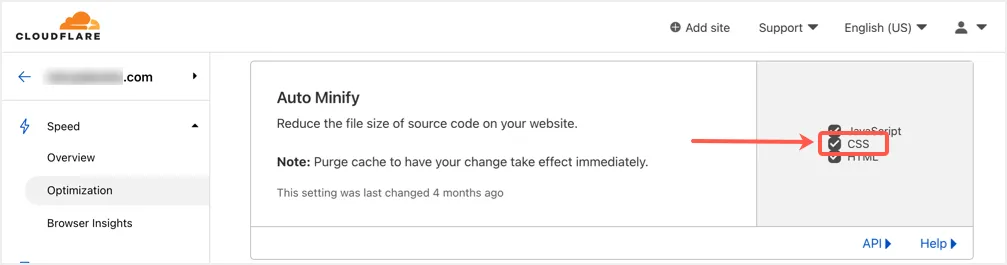
- 登錄 Cloudflare 帳戶並選擇您要啟用縮小 CSS 選項的站點。
- 轉到“速度”部分下的“優化”設置。
- 在右側窗格中向下滾動並啟用“CSS”選項對“Auto Minify”。
- 您的設置會自動保存,並使用 Cloudflare 為您的 WordPress 站點啟用 CSS 縮小。

在 CDN 設置中使用 minify 功能時,您應該注意兩個要點:
- 如果您使用緩存插件或服務器端縮小選項,請確保此功能不重疊。 例如,WP Rocket 插件提供了一個附加組件來配置 Cloudflare 設置以避免干擾。 同樣,您可以在 SiteGround 託管面板(稱為站點工具)中配置 Cloudflare 設置。
- 每當您更新站點上的某些內容時,請轉到 CDN 設置並清除緩存。 這將避免提供舊的 CSS 和 JS 文件並開始使用最新的更新版本。
我怎麼知道縮小作品?
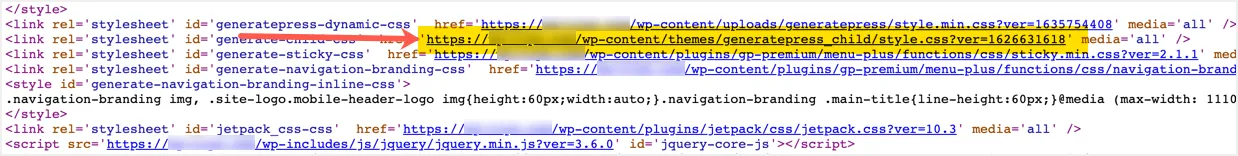
檢查文件是否縮小的簡單方法是檢查頁面源。 在啟用縮小選項之前,在 Chrome 或其他瀏覽器中打開任何頁面,右鍵單擊空白區域並選擇“查看頁面源代碼”選項。 這將在新選項卡中打開頁面的源內容,您可以在其中搜索主題的 style.css。 例如,下面是顯示帶有版本號的 style.css 的 GeneratePress 子主題的外觀。

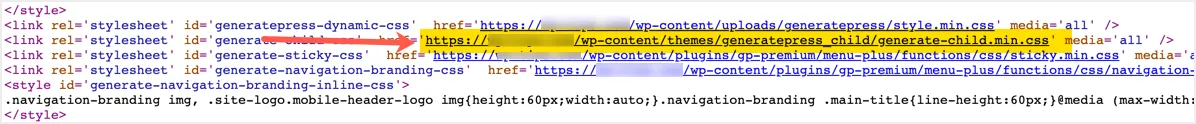
刪除查詢字符串並應用 minify 後,您應該發現所有靜態文件都使用 .min.css 版本進行壓縮和縮小。 在我們的示例中,GeneratePress 子主題的 style.css 將作為 style.min.css 提供,沒有任何查詢字符串,如下所示:

另一種檢查方法是在 Google PageSpeed Insights 工具中測試您的網站。 您應該在“Passed Audits”部分下看到綠色的“Minify CSS”項。 這表明文件被壓縮並以減小的大小提供。
最後的話
在 WordPress 中縮小 CSS 是一項簡單的任務,使用有助於減小文件大小的插件。 您可以使用上述選項之一併修復 Google PageSpeed Insights 工具中的 minify CSS 問題。 儘管免費插件足以做到這一點,但我們始終建議使用像 WP Rocket 這樣的高級插件在需要時獲得適當的支持。
