如何提高網站加載速度以獲得更好的用戶體驗
已發表: 2023-05-04這是一個有趣的事實:Portent 的一項研究發現,在五秒內加載的網站獲得最佳轉化率。 同樣,隨著加載時間的增加,每增加一秒,轉化率將平均下降 4.42%。
這項研究表明,網站加載速度與用戶體驗之間存在巨大的相關性。 那是因為人們討厭等待網頁完成加載。 他們變得不耐煩,點擊頁面,然後尋找提供相同類型內容的不同站點,而無需等待。
不幸的是,由於各種原因,大多數網站所有者無法將速度從 15 秒降低到 5 秒或更短。 其中一些因素包括繁重的 CSS 文件、視頻內容和高清圖像。
如果您正在努力提高網站加載速度,請查看我們為獲得更好的用戶體驗而收集的這些提示和技巧。
1.擺脫不必要的插件
當您剛開始創建或擁有網站時,很容易被帶走並添加任意數量的插件。 您總是認為這些插件很快就會派上用場——但事實並非如此,對嗎? 相反,那些不必要的插件最終會破壞您網站的加載速度。
因此,請盡快刪除所有未使用的插件。 大多數網站建設者都會有一個常見問題解答或支持頁面,指導您如何刪除不需要的插件。
2.優化圖片
優化圖像有兩個好處:提高您的 SEO 分數和提高網站速度。 優化後的圖片加載速度也更快,因此用戶不會因為等待圖片出現在屏幕上而感到不耐煩。
因此,這是優化圖像的方法:
- 使用最適合您的文件格式(例如 JPEG 和 PNG)。
- 在不破壞質量或丟失任何數據的情況下壓縮圖像(提示:選擇具有無損優化的中等壓縮率)。
- 縮放圖像大小。
- 嘗試使用可讓您創建、添加、編輯或調整圖像大小的優化工具。
3.壓縮代碼
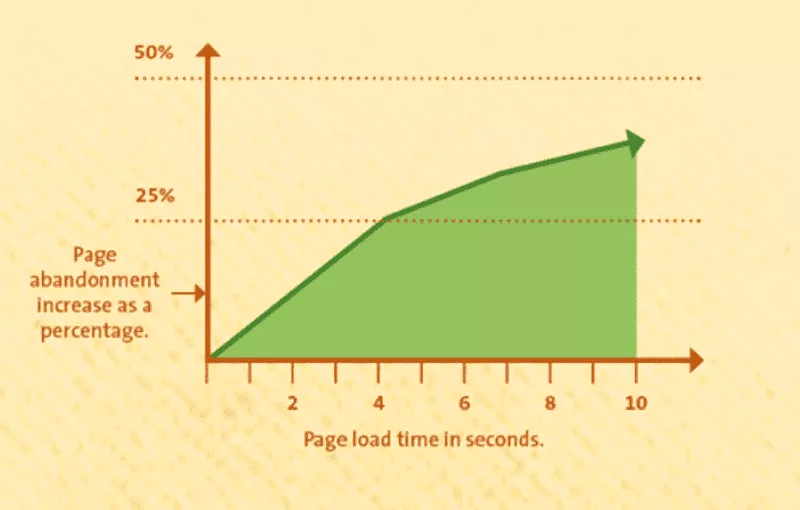
快速加載的網站可提供更好的用戶體驗,從而帶來更高的轉化率、更長的頁面停留時間和更低的跳出率。

圖片來源
這些因素對於轉化率直接與其成功相關的電子商務網站尤為重要。 客觀地說,加載時間僅 100 毫秒的延遲就會導致亞馬遜銷售額下降 1%(約 2.45 億美元)。 這是九牛一毛。
這些數字突出了網站加載速度對企業利潤的重大影響。 不用說,較小的文件加載速度更快。
因此,無論您使用哪種代碼——Java、HTML 或 CSS——您都應該壓縮它以縮短加載時間。
壓縮代碼時需要注意以下幾點:
- 使用壓縮工具:利用一些流行的代碼壓縮工具(包括 Gzip 和 Deflate)的強大功能,更聰明地工作,而不是更努力地工作。 這些工具通過壓縮您的代碼並創建您的瀏覽器可以快速加載的較小的壓縮文件來工作。
- 縮小代碼:縮小會從代碼中刪除不必要的字符,例如空格和註釋,從而顯著減小代碼文件的大小。
- 使用較短的變量和類名稱:在命名變量和類時,請使用簡短的描述性名稱。 例如,您可以將變量命名為“CartItemCount”,而不是命名為“NumberOfItemsInShoppingCart”。
4.減少重定向
重定向不利於加載速度和 SEO。 重定向讓訪問者瀏覽多個頁面,向他們展示他們需要的內容。 想像一下,如果加載一個頁面需要 5 秒,那麼加載 3 個頁面將導致 15 秒的加載時間,對嗎?
為避免這種情況,請定期掃描您的網站,看看它是否在網站頁面或插件上有任何重定向,或者它是否鏈接到任何帶有重定向的網站。
您可以使用 Google PageSpeed 查看哪些重定向影響了您的網站。
5.提供縮放圖像
重申我們之前的觀點,使用適合比例的圖像始終是最佳實踐。 如果圖像沒有準確的尺寸,您的瀏覽器將不得不下載圖像並調整其大小,這可能需要幾秒鐘。
為防止這種情況,請分析您的網站以查看是否有任何不合適的圖像,僅使用高質量且適合您的顯示尺寸的圖像,並利用對您有利的圖像大小調整插件或工具。
6. 盡量減少 HTTP 請求
如果您使用多個文件或大文件,您的瀏覽器將返回多個或更長的 HTTP 請求。 在這兩種情況下,您網站的加載速度都會受到影響,因此目標是堅持使用最佳數量的文件。
根據 HubSpot 的產品經理 Jeffery Vocell 的說法,理想情況下,您應該堅持使用 10 到 30 個文件。

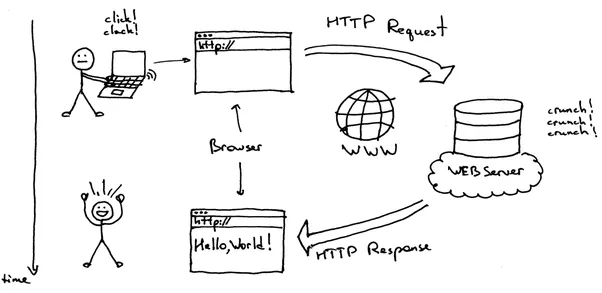
要開始減少 HTTP 請求,首先審核您的網站以查看您收到了多少請求,然後查看哪些文件加載時間最長。

圖片來源
然後,分析是否要優化這些文件或完全刪除它們。
要獲得完整的演練,請查看博客文章如何減少網站的 HTTP 請求。
7.啟用瀏覽器緩存
緩存存儲網頁數據,以便將來訪問時輕鬆訪問。 當用戶訪問您的網站時,他們的瀏覽器會在其緩存中存儲某些文件,例如圖像、樣式表和腳本。
然後,當用戶再次訪問您的網站時,瀏覽器可以快速從其緩存中檢索這些文件,而不是再次從服務器請求它們。 結果? 顯著減少加載時間。
以下是啟用瀏覽器緩存的一些提示:
- 設置文件的到期日期:告訴用戶的瀏覽器在需要再次從服務器請求文件之前將文件存儲在緩存中的時間。
- 使用 Cache-Control 標頭:指定瀏覽器可以緩存文件的最長時間。 瀏覽器只會在指定的時間過去後再次從服務器請求文件。
- 嘗試 ETag: ETag 或實體標籤是唯一標識符,允許瀏覽器知道文件自上次緩存以來何時發生更改,以防止瀏覽器緩存文件的過時版本。
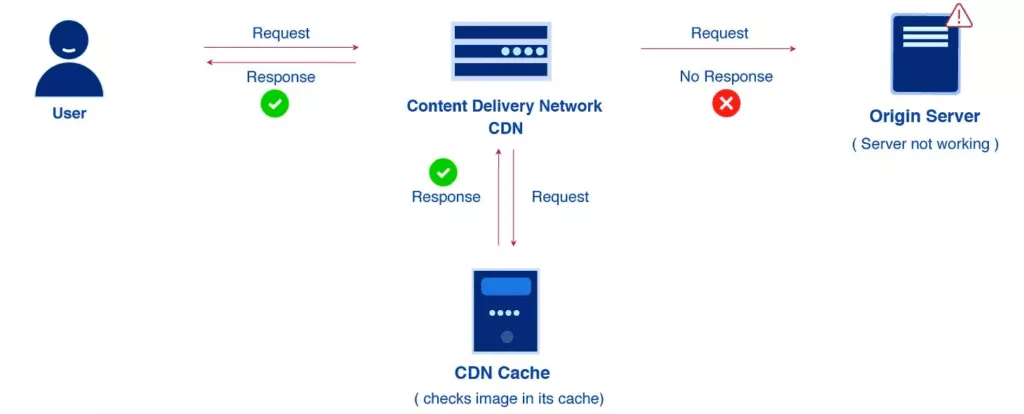
- 使用內容交付網絡 (CDN): CDN 可以將您網站文件的副本存儲在不同地理位置的服務器上,從而可以更快地將這些文件交付給用戶。

圖片來源
8.選擇一個簡單的網站設計
豐富多彩、充滿活力的網站設計可以真正吸引人並令人難忘。 但是,如果您真的希望提升用戶體驗,我們建議您堅持基本原則並保持您的網站簡單。
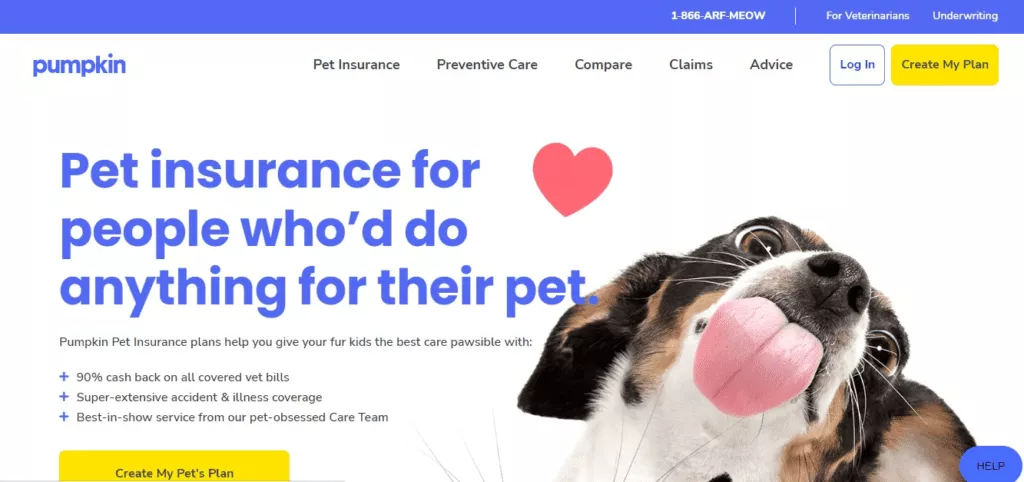
例如,寵物保險公司 Pumpkin Care 在其主頁上沒有什麼特別之處。 但是,該網站傳達的信息響亮而清晰,易於瀏覽,並且具有吸引目標受眾的設計。 另外,它加載速度快如閃電。

圖片來源
9.消除404錯誤
損壞的文件或錯誤 404 文件會給您的服務器帶來壓力,從而降低加載速度。 此外,404 錯誤會大大降低您轉換客戶的機會,因為他們不知道在哪里或如何繼續他們的信息或購買之旅。
為減少 404 錯誤,我們建議使用檢測工具(例如 Google 搜索中心)或可以找出哪些鏈接不再有效並生成消息的插件。 從那裡開始,您可以保留鏈接(如果頁面上沒有流量)、重定向它們或完全刪除它們。
我們還建議使用客戶服務軟件為遇到 404 鏈接的用戶排查問題。
更快的網站 = 更高的轉化率
網站加載速度的任何提高都必然會提高流量保留率、提高 SEO 分數並轉化潛在客戶。 這對您和您的訪客來說都是雙贏的局面。
如果您希望獲得更多這樣的“勝利”,請關注 Spiralytics 博客,因為我們會定期發布有關提高網站性能和實現業務目標的方法的信息。
