如何創建真正完美運行的自定義 Mailchimp 模板
已發表: 2021-06-22從頭開始編寫每封電子郵件需要很長時間,因此擁有一個可重複使用、久經考驗的電子郵件模板可以為您的工作流程效率創造奇蹟。 但是,根據我們的電子郵件服務提供商狀況報告,構建自己的模板本身也是一種冒險,即使對於 Mailchimp 來說也是如此,它是第二大最受歡迎的電子郵件服務提供商 (ESP)。
您可能有一種首選的電子郵件開發方式,但是當涉及到 Mailchimp 的自定義模板時,重要的是要遵循一些非常具體的指導方針,以確保您不會因為讓模板工作而浪費時間。 我說這是我自己損失了很多小時!
在我引導您創建自定義 Mailchimp 模板時,請注意您構建代碼的方式、創建按鈕的方式,甚至圖像的大小都需要從 Mailchimp 技術觀點來解決。
這就是為什麼我們在這篇博文中與 Mailchimp 和其他專家合作,以確保您的 Mailchimp 模板能夠完美運行。
Mailchimp 的預建模板和自定義模板的區別
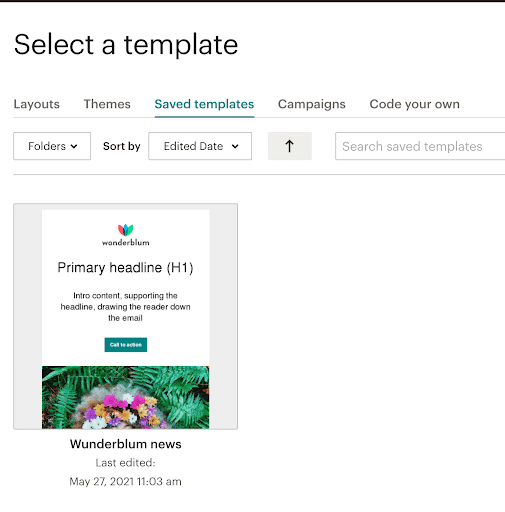
Mailchimp 擁有大量可用於創建電子郵件的模板庫。 它們中的每一個都可以在拖放編輯器和多個電子郵件模塊中進行編輯,以供選擇以佈置您的內容。
那麼為什麼要創建自定義模板呢?
Mailchimp 的模板具有高度可編輯性,因此任何品牌都可以將它們與自己的品牌顏色和样式一起使用。 這使得監控他們的使用以及品牌標識在電子郵件之間保持一致變得具有挑戰性。 創建自定義模板可確保您在模板中構建的許多樣式不會被更改。
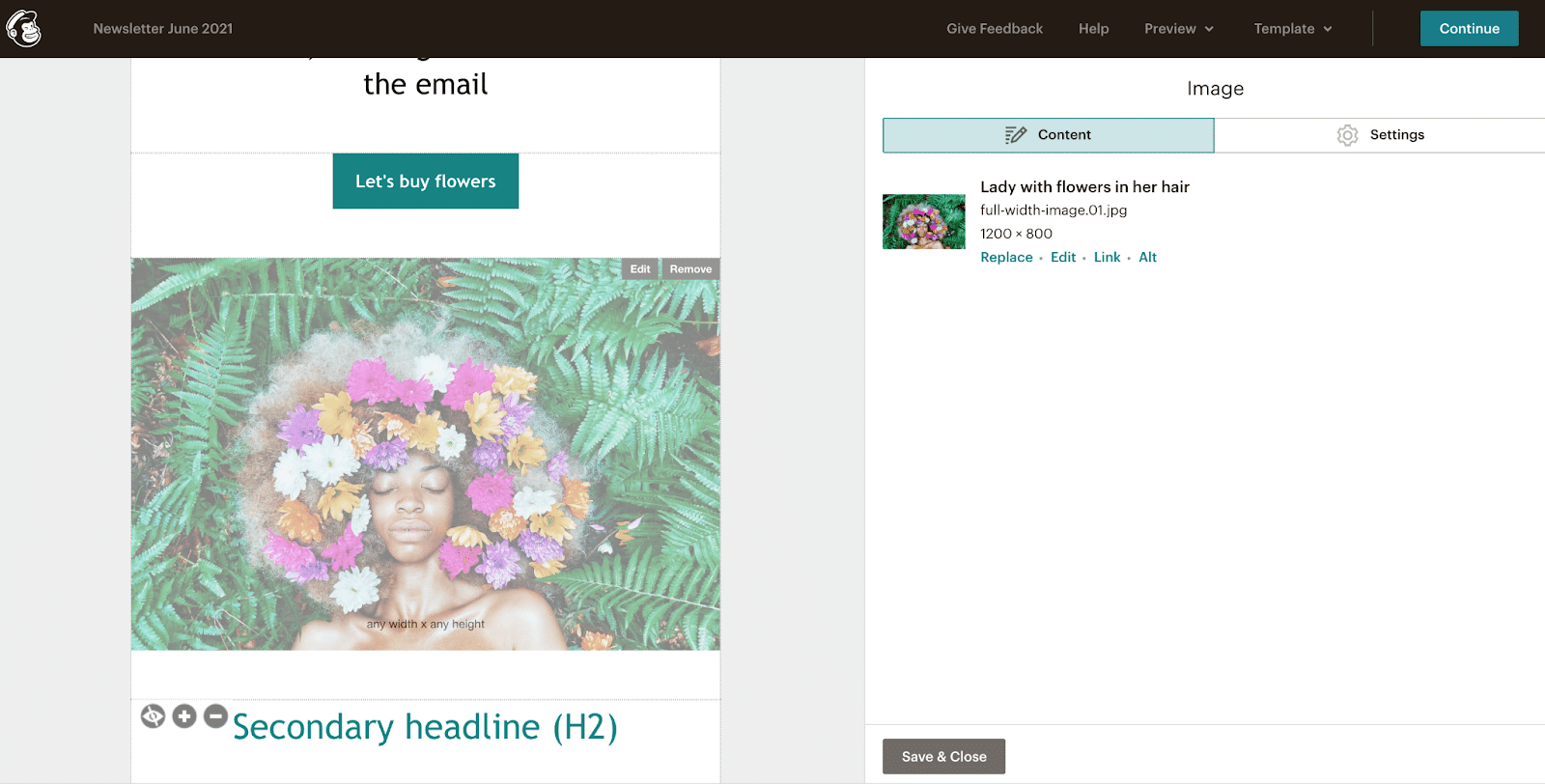
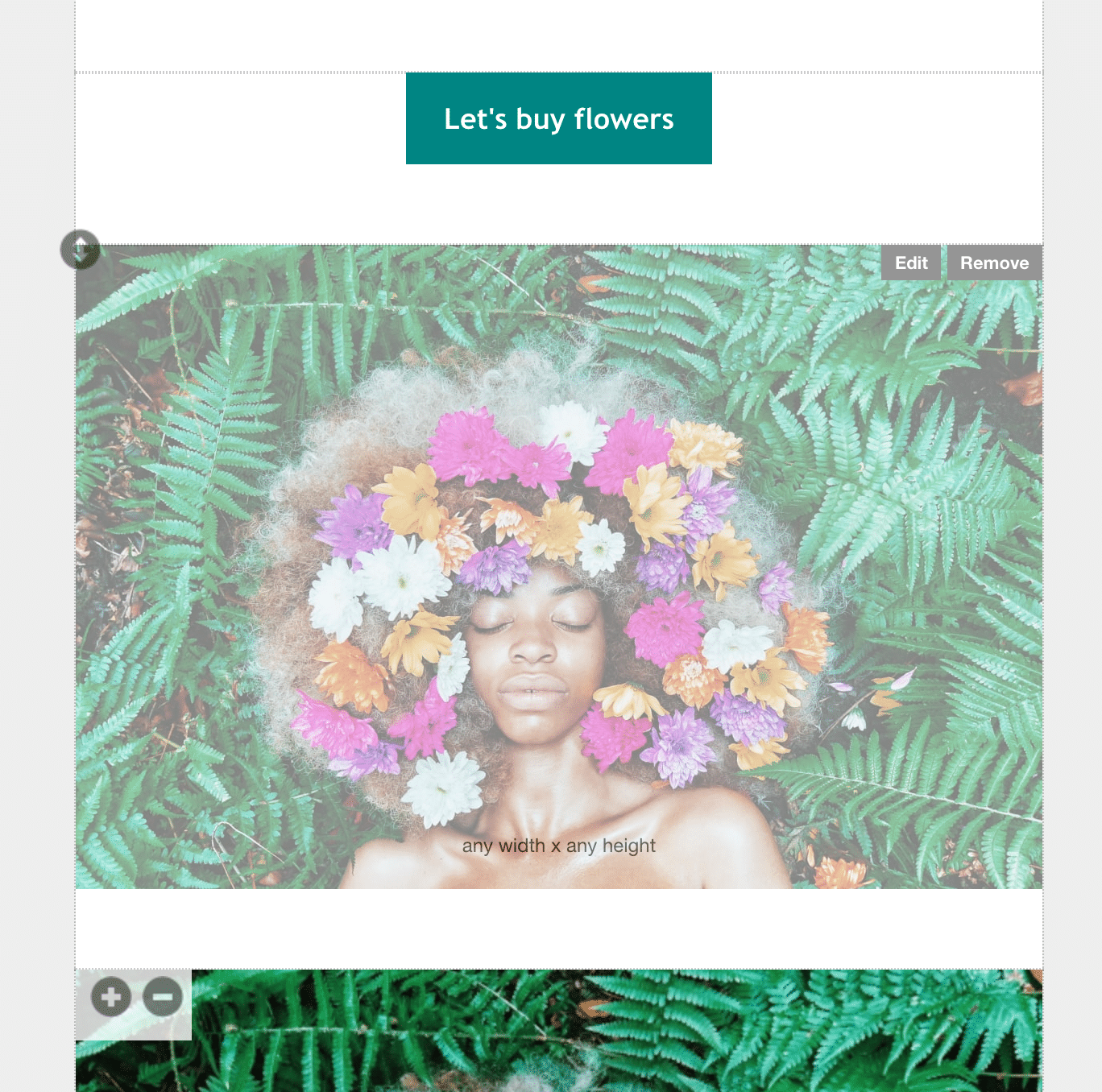
此外,自定義模板的編輯環境不同。 沒有拖放編輯器。 相反,根據您實現的模板語言,創建可以復制、切換或刪除的模塊和元素。 這是防止不需要的佈局和編輯的另一種方法。
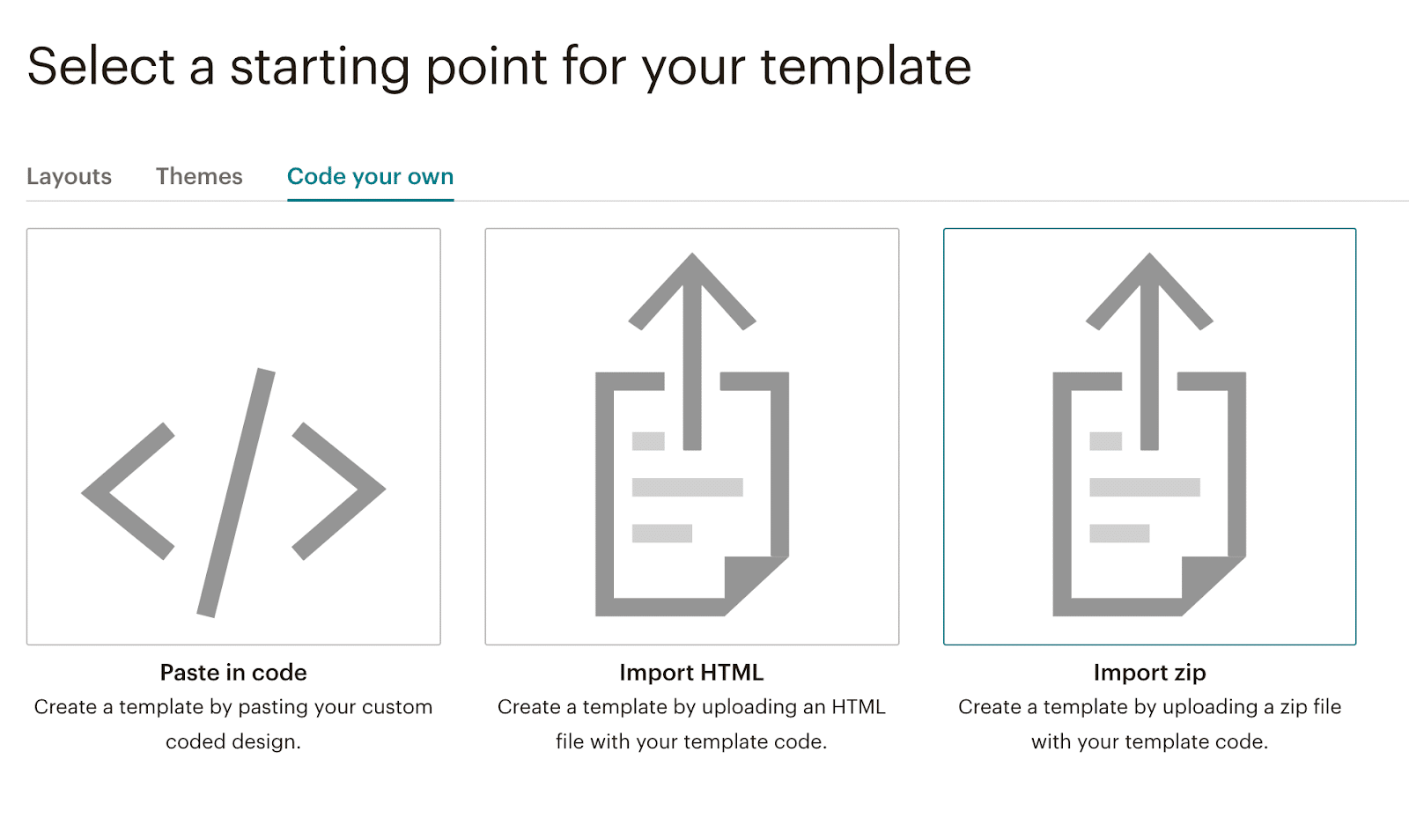
如何編寫自定義 Mailchimp 模板
準備好創建自己的 Mailchimp 電子郵件模板了嗎? 繼續閱讀有關正確操作所需的提示和技巧。
考慮您的目標和最終用戶
在開始之前,首先要考慮模板的目標以及將要使用它的人,這一點很重要。 例如,您可能需要一個具有很多細節和靈活性的模板。 或者,您的團隊中技術含量較低的成員可能需要簡單易行。
電子郵件營銷顧問和營銷推動者 Joolz Joseph 說:

“問問自己'我們想通過這個實現什麼?'
它是一個可用於多種電子郵件類型的全能模板,因此需要對不同的塊有很大的靈活性嗎? 或者更嚴格的內容,例如促銷模板、入門系列或時事通訊?
具有許多可以調整的塊的模板有很大的優勢,但有時 2 或 3 個較短的模闆對於可能被大量選項淹沒的人來說更容易管理。
開始時的這個簡短考慮使您能夠在考慮目標和最終用戶的情況下構建模板。
例如,促銷模板需要關注主要目標和號召性用語 (CTA),而時事通訊可能有多個不同的 CTA。
這一切都需要反映在您的模板設計中。 如果他們的選擇有限,這也將使運行促銷的人更容易加入相關內容!
做一個捕捉所有可能性的單一模板可能會導致一封帶有品牌效應的電子郵件,但效果不如預期,因此值得先退後一步,看看你想要實現什麼以及什麼樣的模板(或模板)最能幫助您做到這一點。”
謝謝,Joolz,給小費! 一旦您知道模板的目標,您就可以開始構建。
嵌入您的 CSS 樣式
值得一提的第一件事是 Mailchimp 在您將模板保存在平台中時自動內聯您嵌入的 CSS 樣式。 因此,當您開始開發工作時,您可能會發現更容易嵌入所有樣式並限制代碼膨脹。
創建模塊行
在構建代碼時,請考慮您希望可編輯的塊,尤其是那些您希望能夠重新排序的塊。 這些塊應該位於行內,例如: