如何執行全面的網站 QA 測試
已發表: 2021-05-11當您為自己或客戶創建網站時,您不僅希望它在表面上看起來不錯,而且還希望保證它現在和將來都能完全按預期運行。
執行網站 QA 測試可以幫助您做到這一點,讓您系統地測試您的網站,以在網站上線之前發現錯誤或其他潛在問題。
在這篇博文中,我們將向您展示如何為您的網站執行網站 QA 測試,並包含此博文的清單版本,您可以使用它來測試您的所有網站。
目錄
- 什麼是網站質量保證 (QA)?
- 為什麼需要對網站進行 QA 測試?
- 如何執行網站 QA 測試
- 1. 表單輸入和驗證
- 2. HTML/CSS 驗證
- 3. Cookie 測試
- 4. 鏈路測試
- 5. 網站安全
- 6. 移動響應
- 7. 可訪問性
- 8. 功能測試
- 9. 支付網關(如適用)
- 10. 界面測試
- 下載此網站 QA 指南作為檢查清單
什麼是網站質量保證 (QA)?
質量保證 (QA) 是測試您的網站以發現您在網站開發和設計階段可能遺漏的錯誤、問題或其他疏忽的過程。
QA 的重要之處在於它是一項全面且持續的任務,而回歸測試、需求測試、用戶測試和其他常見類型更側重於單一問題。
您還應該在啟動網站之前執行 QA 測試,而其他測試(如用戶測試)僅在網站上線後執行。
為什麼需要對網站進行 QA 測試?
QA 測試可幫助您確保您的網站已準備好迎接黃金時段,並確保您網站的訪問者從第一天起就擁有出色的體驗。
如果您正在為自己構建網站,QA 測試對於確保良好的訪問者體驗非常重要。 但是,如果您正在為客戶構建網站,那麼確保您移交給客戶的網站正常運行就顯得尤為重要。
在更具體的層面上,實施詳細的網站 QA 測試將:
- 通過檢測潛在問題來改進您網站的功能。
- 幫助您看起來更值得信賴並建立您的品牌(因為有缺陷的網站會讓您看起來很糟糕)。
- 從長遠來看,可以節省您的時間和金錢,因為您可以在問題發展為更大的問題之前及早發現它們。
如何執行網站 QA 測試
現在,讓我們深入了解如何執行網站 QA 測試。 為此,我們將檢查一些最重要的領域以進行檢查,以及一些您可以在適用時使用的工具。
如果您的站點尚未上線,您可以在臨時站點上執行這些測試。
1. 表單輸入和驗證
如果您有表單(大多數網站都有),那麼測試表單的配置以驗證輸入、字段驗證和表單功能非常重要。
例如,如果您有一個“名稱”字段,您不想讓用戶在該字段中輸入數字(反之亦然)。 您還需要確保將“必填”字段標記為必填。 檢查:
- 數據輸入有效性。
- 每個字段中允許的值。
- 當存在無效輸入時會發生什麼(例如,用戶是否收到消息以便他們知道出了什麼問題?)。
通過這樣做,您可以確保表單收集它需要的所有數據,並且數據的格式正確。
2. HTML/CSS 驗證
創建經過驗證的 HTML 和 CSS 代碼對於調試問題、確保面向未來、簡化未來維護以及通常保持良好的最佳實踐非常重要。
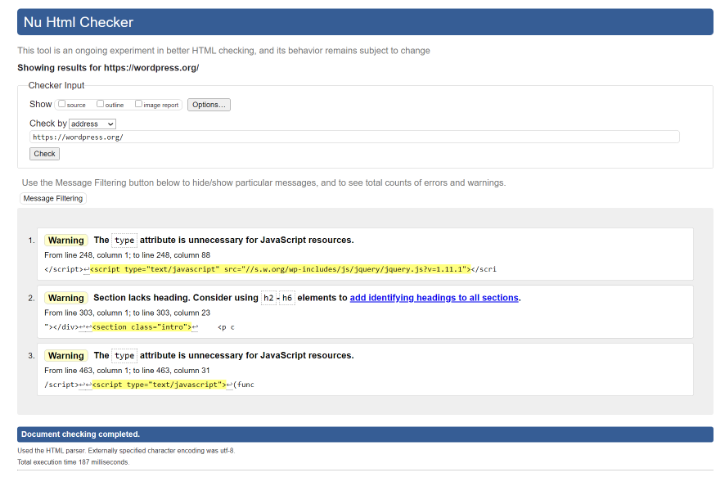
要驗證您網站的代碼,您可以找到許多免費的在線工具,這些工具可讓您通過輸入其 URL 來驗證頁面。 一些流行的選項是 W3C 的標記驗證服務和 CSS 驗證服務。
這兩種工具都將提供驗證問題列表供您修復:

或者,您還可以找到可以更輕鬆地驗證多個頁面的瀏覽器擴展。 一個流行的選項是 Chrome 和 Firefox 的 HTML 驗證器擴展。 它根據相同的 W3C 標准進行驗證,但嵌入在您的瀏覽器中,不需要建立外部連接(這意味著您也可以使用它來測試本地 HTML 內容)。
3. Cookie 測試
Cookie 是訪問者訪問您的網站時存儲在其瀏覽器上的文件。 例如,如果您登錄到某個站點,該站點將為您的登錄會話添加一個 cookie。
要對您網站的 cookie 進行 QA 測試,您應該在各種情況下測試您的網站,例如在啟用 cookie 和禁用 cookie 的情況下進行測試,以確保一切仍然有效。 您還應該測試 cookie 的安全性——Geekflare 的工具可以幫助您發現潛在的 cookie 安全問題。
注意 – 如果您使用 WordPress,WordPress 應該會自動為您處理大多數 cookie 問題。
4. 鏈路測試
斷開的鏈接對於用戶體驗來說是可怕的,對 SEO 也是不利的——雙重打擊使得避免它們變得非常重要。
要測試斷開的鏈接,您可以使用免費插件(例如 Broken Link Checker),也可以使用基於雲的工具(例如免費的 Ahrefs 斷開鏈接檢查器)。
找到違規鏈接後,如果由於某種原因無法更改鏈接,您可以更改鏈接或設置重定向以將用戶發送到正確的位置。
除了測試損壞的鏈接之外,您還應該確保關鍵鏈接轉到正確的頁面(即使它們沒有損壞)。 例如,測試關鍵導航區域中的所有鏈接,以確保它們到達正確的目的地。
5. 網站安全
網站安全 QA 很重要,這樣您就可以評估您的網站是否存在潛在的安全漏洞並防止未來出現問題。
這裡有幾個不同的問題需要檢查:
- 測試您的 SSL/HTTPS 連接以確保其正常工作——您可以使用 Qualys 的免費工具進行驗證。 此外,請確保所有 HTTP 流量都重定向到您網站的 HTTPS 版本。
- 確保用戶無法下載文件或訪問本應受到限制的頁面。
- 檢查 CAPTCHA 是否正常運行。
- 確保用戶無法使用無效的用戶名或密碼登錄。
要了解有關 WordPress 安全性的更多信息,您可以瀏覽我們的 WordPress 安全檢查表和我們的 WordPress 安全插件集。
6. 移動響應
移動響應式設計在當今至關重要,尤其是考慮到超過一半的互聯網流量發生在移動設備上,並且谷歌已轉向移動優先索引。
但是,響應式設計也會引入一些 QA 問題,例如難以點擊的按鈕/鏈接。
要測試您的網站是否存在問題,您可以使用 Google 的移動友好測試。 它將列出您可以解決的特定問題。
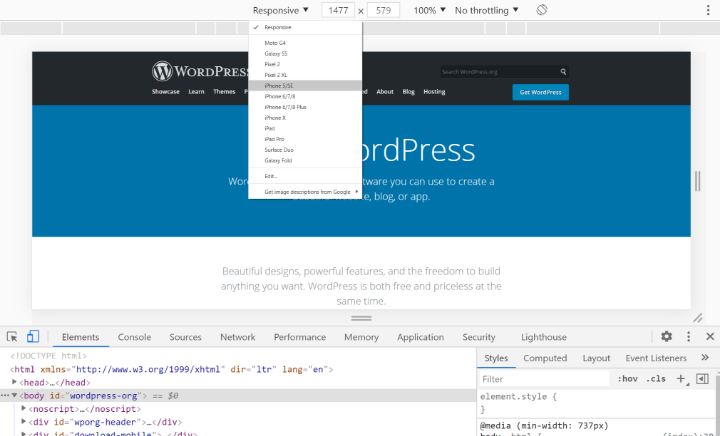
Chrome 開發者工具在這裡也很有用,因為它可以讓您在不同設備上快速預覽您的網站:

對於更繁重的測試,您可以使用像 BrowserStack 這樣的付費工具
我們還有一些使用 Elementor 設計響應式 WordPress 網站的技巧。
7. 可訪問性
創建一個可訪問的網站對於為所有訪問者創造更好的體驗以及某些司法管轄區的法律合規性都很重要。
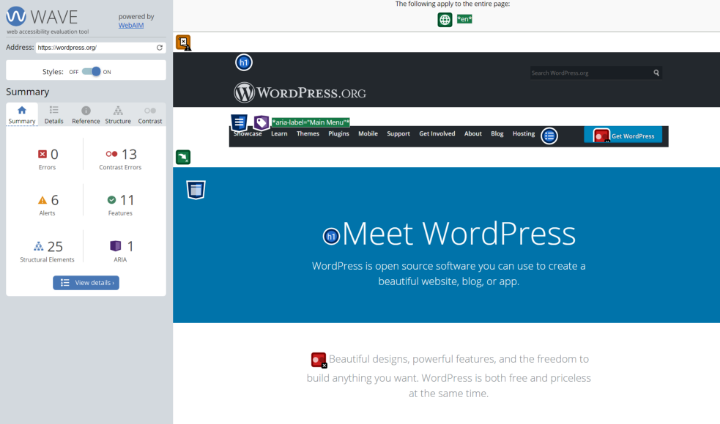
談到可訪問性,根據 Web 內容可訪問性指南 (WCAG) 驗證您的網站是一個很好的起點。 W3C 維護了一個 Web 可訪問性評估工具列表,您可以使用這些工具來幫助您測試您的網站。 WAVE(Web 可訪問性評估工具)也可以是一個有用的工具——它具有適用於 Chrome 和 Firefox 的瀏覽器擴展,因此您也可以輕鬆地在瀏覽器中測試可訪問性:

或者,對於 WordPress,您還可以使用Accessibility Checker 之類的插件,它可以幫助您測試整個站點的可訪問性問題,並提供大量文檔來幫助您解決問題。
網站可訪問性是一個重要而復雜的話題,因此我們還提供了一些專門的指南來幫助您。 您可以按照我們的提示來設計 Web 可訪問性,以及我們改進 WordPress 網站可訪問性的一般指南。
8. 功能測試
我們已經討論了一些通過檢查鏈接和表單的功能測試,但檢查其他關鍵功能以確保它們運行正常也很重要。
例如,如果您有一個帶有產品過濾器的 WooCommerce 商店,您需要確保產品過濾器按預期運行。
在功能測試方面要檢查的其他一些常見問題包括:
- 下拉菜單。
- 鈕扣。
- 流程——您的訪客能否完成您希望他們完成的整個旅程? 對於電子商務商店,這可能是為了確保訪問者可以從“單個產品 -> 添加到購物車 -> 購物車 -> 結帳 -> 訂單確認”。
對於小型站點,您可以手動執行此操作。 對於更繁重的測試,您可以考慮使用 Selenium 之類的工具來自動化您的測試。
9. 支付網關(如適用)
如果您的電子商務商店或其他網站接受任何類型的在線支付,那麼測試支付網關以確保它們正常工作非常重要。
大多數支付處理器都包含某種類型的“測試模式”,可讓您使用虛擬數據執行交易。 例如,Stripe 維護了一個測試頁面,可以讓您測試一般事務以及各種調試情況(例如用戶的地址驗證失敗)。 Braintree(來自 PayPal)也是如此。
這些測試沙箱非常適合 QA – 請記住在您的網站上線時啟用實時交易。
10. 界面測試
UI 測試涉及測試您網站的設計和界面,以確保它是一致的,並且在所有瀏覽器和情況下看起來也是正確的。 在這方面,您應該測試:
- 設計一致性——整個網站的顏色、字體、字體大小、佈局、按鈕等是否一致?
- 屏幕分辨率– 您的網站在所有分辨率下看起來都好嗎? 這不僅僅是小分辨率 - 許多訪問者現在擁有 2K 甚至 4K 屏幕,因此您的網站也需要以高分辨率工作。
- 瀏覽器 –您的網站在所有瀏覽器中看起來都正確嗎? 您可以使用 BrowserStack 或 CrossBrowserTesting 等工具快速測試變量。
- 本地化——如果你有一個多語言網站,關鍵的界面元素還能正常工作嗎? 翻譯內容時,佈局和界面設計很容易搞砸,因為翻譯可能會佔用更多或更少的空間。
下載此網站 QA 指南作為檢查清單
想要這些技巧的清單版本以供將來使用? 只需單擊下方即可下載此帖子的 PDF 清單版本:
通過 QA 測試最大限度地提高您網站的質量
如果您想確保您的網站功能齊全且無錯誤,執行網站 QA 測試非常重要。 QA 測試不僅可以幫助您解決當前的問題,還可以為防止將來出現問題奠定堅實的基礎。
在這篇文章中,我們向您介紹了運行成功的網站質量檢查的一些最重要的步驟。 為確保您對所有網站都實施了此功能,您可以將此帖子下載為 PDF 清單,以便將來使用。
有關讓您的網站準備好發布的其他一些提示,請查看我們的完整網站發布清單。
您對運行網站 QA 測試或將這些原則應用於 WordPress 和 Elementor 仍有任何疑問嗎? 請在評價部分留下您的意見!
