對電子郵件中的藍色鏈接感到沮喪? 永遠征服他們
已發表: 2021-07-24電子郵件中的藍色鏈接:它們是一個有用的可用性功能,但對於希望設計周到的品牌營銷活動的電子郵件營銷人員來說,它們往往會讓人頭疼。
多年來,我們看到了多種處理 HTML 電子郵件中藍色鏈接的方法,從簡單到復雜。
但哪種技術效果最好? 營銷人員如何在不犧牲電子郵件中有用的功能的情況下確保精美的電子郵件設計? 在本指南中,我們將了解什麼是藍色鏈接以及防止它們破壞您自己的電子郵件的最佳方法。 準備學習:
- 什麼是藍色鏈接?
- 你應該刪除它們嗎?
- 如何為每個電子郵件客戶端更改它們
- 邊緣情況作為後備(和 Outlook)
 | 當心:電子郵件損壞還有其他罪魁禍首 電子郵件錯誤會讓您不寒而栗嗎? 藍色鏈接只是您的電子郵件看起來已損壞的一種方式。 深入了解什麼會破壞您的電子郵件以及保持真實的提示和技巧。 揭示常見問題和修復 → |
什麼是藍色鏈接?
藍色鏈接正是它們聽起來的樣子:電子郵件中的文本採用超鏈接常見的默認藍色下劃線樣式。 在電子郵件營銷中——尤其是在移動設備上——這些藍色鏈接由電子郵件客戶端自動創建,為人們提供保存信息或與信息交互的選項。
近年來,Apple Mail 更新了其中一些鏈接的處理方式,不再將它們變成藍色。 對於地址和時間,iOS 設備保留了原始樣式,但添加了虛線下劃線以表明它們是可點擊的。
雖然這是在解決某些藍色鏈接問題的可訪問性方面向前邁出的一步,但它並不能解決所有問題,因為可能會影響的不僅僅是地址和時間。
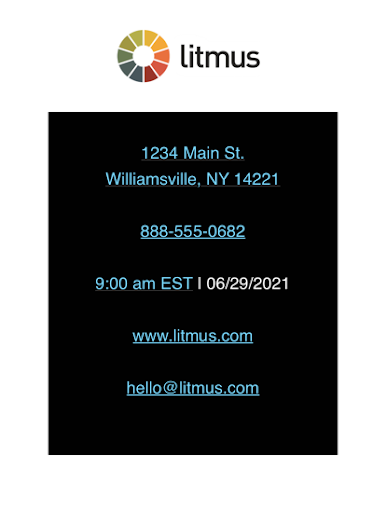
大多數 iOS 版本的 Apple Mail 將電話號碼、URL 和電子郵件地址變成藍色,但將物理地址和時間保留為原始樣式顏色(在下面的示例中為紅色)。

在 iOS 13 中,內容仍然是鏈接的,但保持了原來的樣式顏色:

在我們的測試中,這些東西是成為鏈接內容(藍色或其他)的主要候選者:
- 地址
- 日期
- 電子郵件地址
- 網站網址
- 時代
- 電話號碼
藍色鏈接的好處:您是否應該刪除它們?
在每種情況下,鏈接的信息對訂閱者都很有價值,無論他們是想將電話號碼添加到他們的聯繫人列表中還是在線查找地址。 雖然從品牌角度來看很煩人,但藍色鏈接實際上非常適合可用性和可訪問性,提供關鍵功能。
這引發了爭論:我們應該首先覆蓋這種行為嗎?
一方面,我們希望我們的電子郵件設計保持一致和品牌化。 電子郵件客戶端覆蓋我們自己的樣式可能會導致意外、激怒利益相關者並導致可訪問性問題。 另一方面,人們可能依賴此功能並期望能夠對電子郵件中的信息採取行動。
那麼,電子郵件設計師應該怎麼做?
我們認為,覆蓋這些鏈接的樣式(而不是功能)是最好的方法。 藍色鏈接的理想解決方案應該保留對那些自動生成的鏈接採取行動的能力,但允許我們為這些鏈接設置樣式,而不是操作系統或電子郵件客戶端。
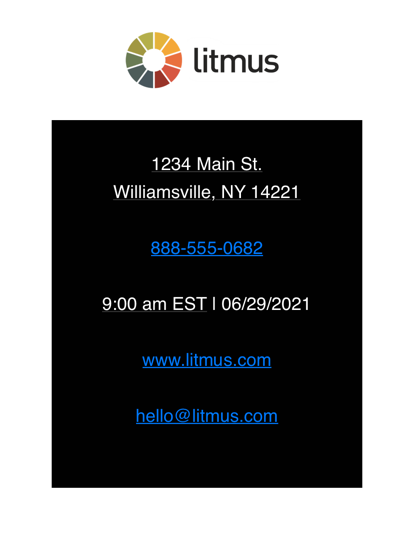
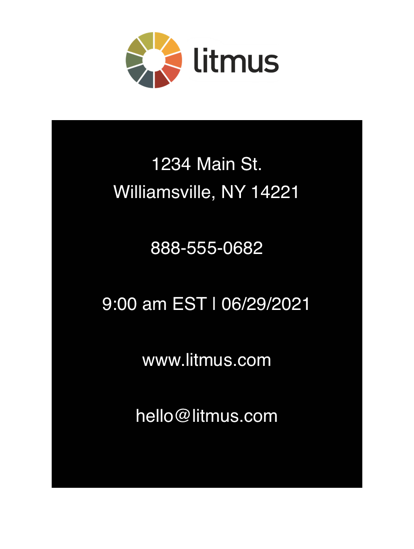
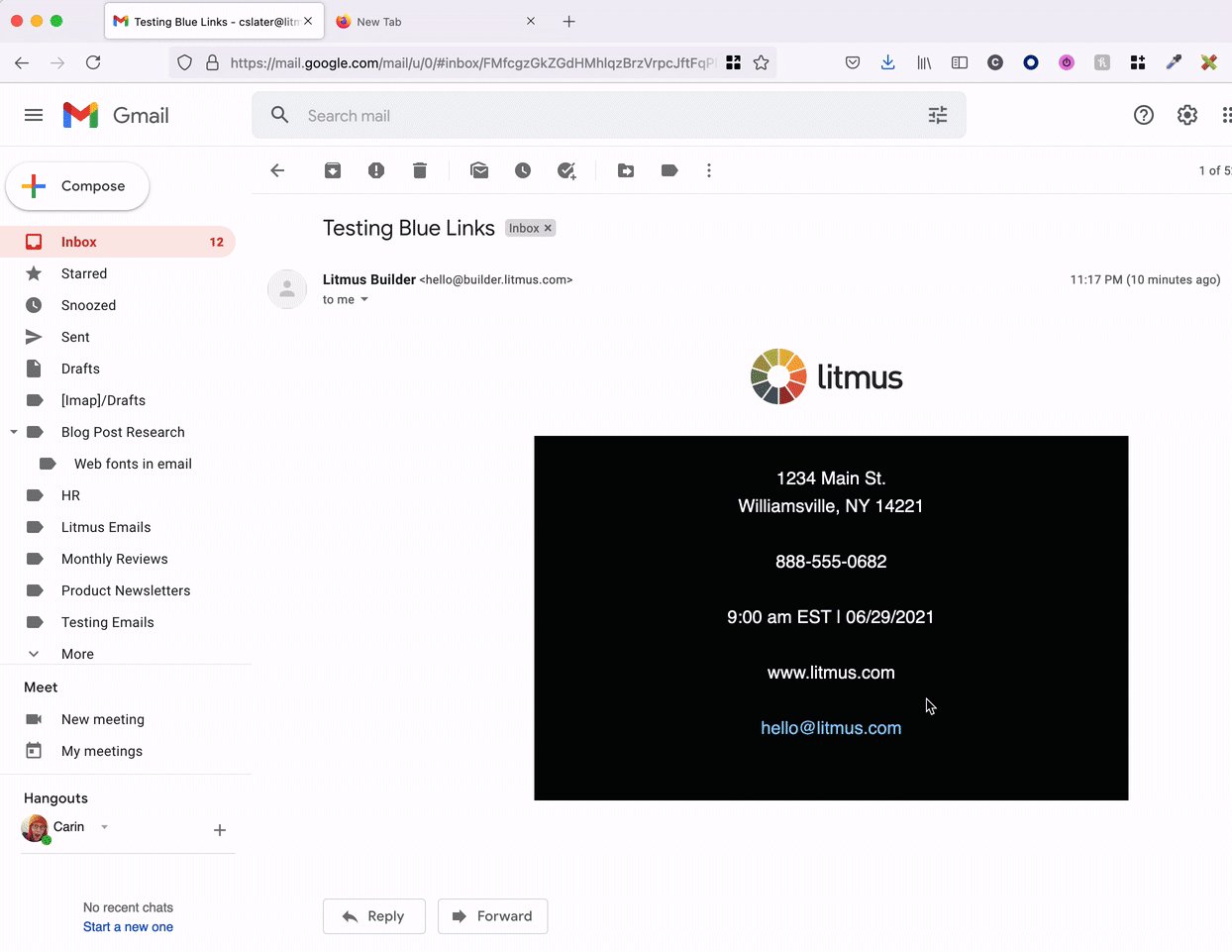
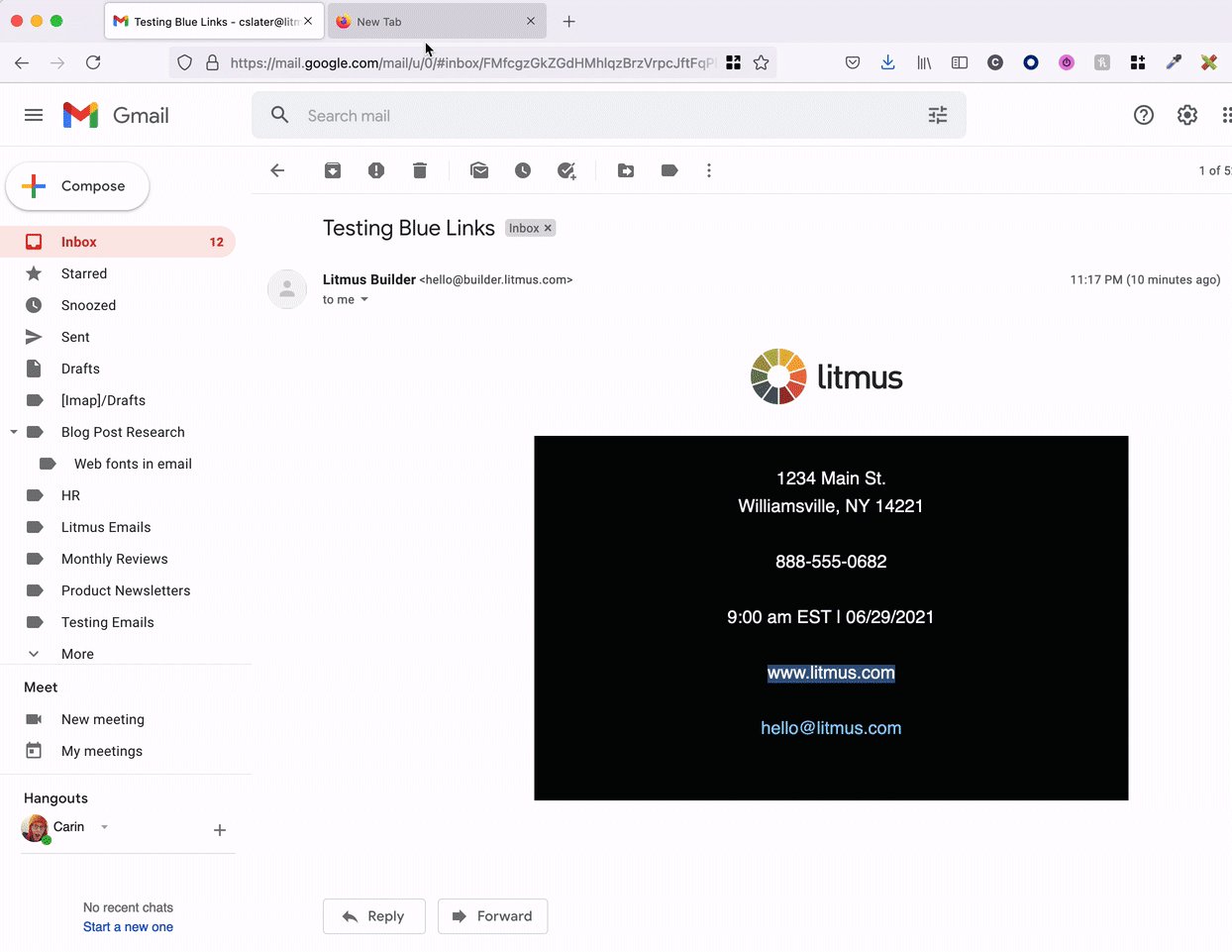
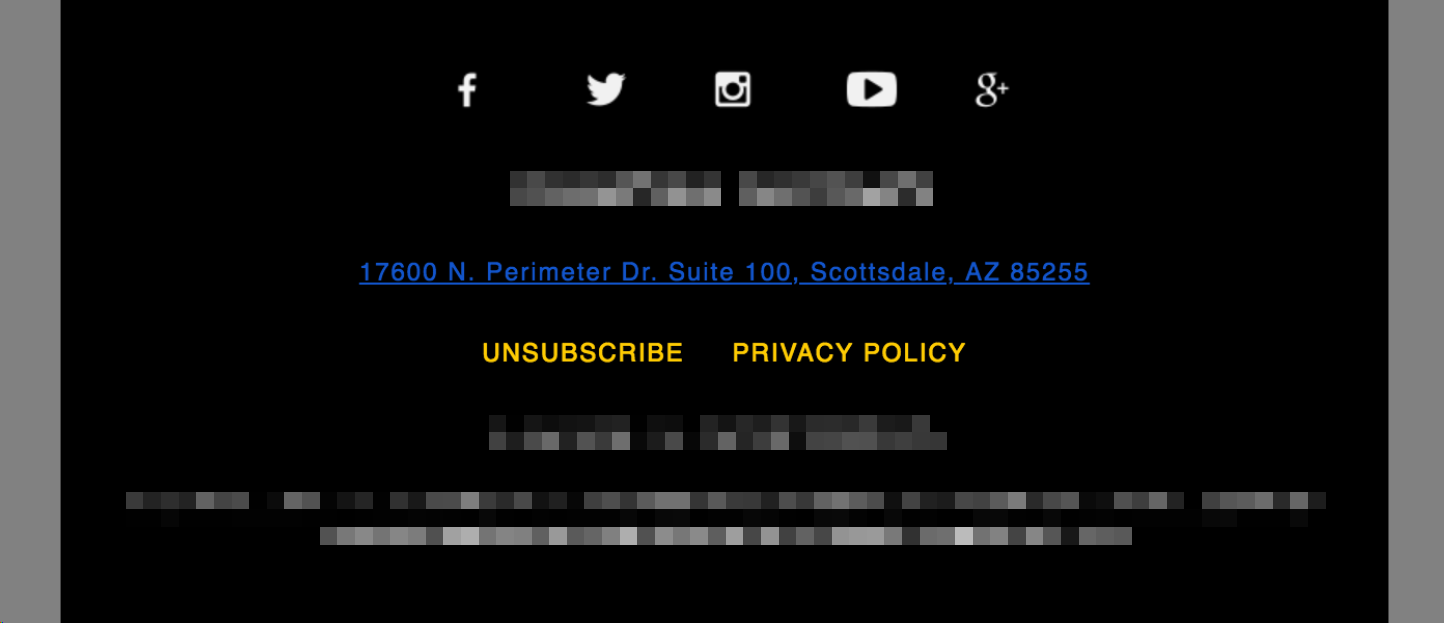
有些人會爭辯說,覆蓋藍色、帶下劃線的樣式太過分了。 但是,默認行為具有我們可以解決的嚴重可訪問性問題。 例如,查看此電子郵件頁腳,地址中添加了藍色鏈接:

這是一種常見的設計:黑色背景上的白色文本,帶有小文本以將注意力集中在其上方的內容上。 當鏈接信息並應用藍色樣式時,對比度極低。 任何有視力障礙的人——或者那些在陽光明媚的環境中使用昏暗屏幕或移動設備的視力良好的人——將很難消耗這些信息。 有用的功能變成了令人沮喪的體驗。
並非所有電子郵件客戶端都對自動鏈接的處理方式相同。 雖然藍色鏈接是最常見的罪魁禍首,但一些客戶保持字體顏色但添加了一個微妙的下劃線。 一些客戶端鏈接電話號碼但不鏈接地址。 由於所有這些不一致,管理起來可能會令人沮喪。
那麼,電子郵件設計師如何處理藍色鏈接呢?
覆蓋自動鏈接樣式的最佳方法
儘管我們過去曾研究過不同的解決方案——比如使用跨度和類定位共同鏈接的文本,或者在該文本中插入不可見的字符以破壞行為——但我們發現的最佳解決方案是依賴嵌入式 CSS覆蓋自動鏈接樣式。 然後,添加下劃線和品牌顏色等值,讓人們知道內容仍然可以點擊。 可用性和可訪問性的理想選擇。
這種方法有很多用途。 你可以:
- 在文本上設置您自己的樣式。
- 為不同的鏈接使用不同的樣式——它不會在電子郵件中強制使用一種樣式。
- 保留電子郵件客戶端和操作系統引入的功能。
- 輕鬆保持造型。
這對您和您的訂閱者來說都是雙贏的。
唯一的警告? 不同的電子郵件客戶端在自動鏈接文本時會做不同的事情,因此您需要多個 CSS 規則來覆蓋樣式。
 | 你的電子郵件有藍色鏈接嗎? 始終知道電子郵件客戶端何時使用 Litmus 電子郵件預覽更新其電子郵件呈現。 在所有流行的電子郵件客戶端和設備中預覽您的電子郵件,並在發送前發現錯誤。 了解更多 → |
覆蓋 Apple Mail 中的藍色鏈接
在圍繞文本創建鏈接時,Apple Mail 會為這些鏈接添加除通常的 href 之外的其他屬性。 一個簡單的例子如下: