如何加速 WordPress:深入指南
已發表: 2021-03-02如果您想為自己或您的客戶創建成功的 WordPress 網站,學習如何加速您的 WordPress 網站至關重要。
雖然許多人理所當然地關注網站的設計和內容,但網站加載的速度同樣重要,甚至更重要。 加載時間會影響您網站的用戶體驗、SEO 排名、轉化率、跳出率等。
然而,了解 WordPress 性能的所有來龍去脈可能很複雜,這就是為什麼我們創建了這個關於如何加快 WordPress 網站速度的龐大指南。
在這篇文章中,我們將介紹您需要了解的所有內容。 我們將首先解釋什麼會降低 WordPress 網站的速度,為什麼速度很重要,以及如何測試您網站的當前性能。
然後,我們將分享一份完整的可操作策略列表,您可以使用這些策略來提高今天的 WordPress 網站的性能。
目錄
- 為什麼您的 WordPress 網站很慢?
- 為什麼 WordPress 網站速度很重要?
- 如何衡量 WordPress 網站速度
- 測試結果意味著什麼? “分數”呢?
- 什麼是好的網站加載時間?
- 如何優化 WordPress 網站速度
為什麼您的 WordPress 網站很慢?
有兩大類問題可能會導致您的 WordPress 網站變慢:
- 後端性能 –從廣義上講,這是您的服務器傳送文件所需的時間。
- 前端性能– 這就是您的 WordPress 網站本身的優化程度。
後端性能問題通常來自您的託管。 例如,使用慢速託管是後端性能不佳的最大罪魁禍首之一。 您還可以通過使用頁面緩存、使用最新版本的 PHP、優化數據庫等策略來提高服務器的效率,從而加快後端性能。
前端性能問題更多地取決於您在構建 WordPress 網站時所做的選擇。 這裡的一些常見問題包括:
- 使用太多優化不佳的 WordPress 插件
- 使用沉重的 WordPress 主題
- 加載未優化的大型圖像
- 有未優化的 JavaScript 或 CSS
- 加載太多第三方腳本
如果您想最大限度地提高網站的性能,則需要優化這兩種類型的性能。 例如,即使是具有完美前端優化的站點,如果託管速度非常慢(反之亦然),它的加載速度可能仍然很慢。
我們下面的提示將涵蓋解決這兩種類型的問題。
為什麼 WordPress 網站速度很重要?
如果您曾經使用過加載緩慢的網站,您就會憑直覺知道處理緩慢的網站是多麼令人沮喪。 這很煩人,如果您的訪問者不得不等待您的內容加載(尤其是在移動設備上),他們會很生氣。
因此,在基本層面上,緩慢的 WordPress 網站的一個大問題是它為您的訪問者創造了非常糟糕的用戶體驗,這是您應該始終避免的事情。
但是,網站速度慢也有很多特定的缺點:
SEO 排名——谷歌使用網站速度作為其桌面和移動結果的排名因素。 它還將很快開始使用 Core Web Vitals 指標,其中包括速度指標。 站點速度在具有許多強大站點的競爭利基中尤為重要,它是兩個同樣強大的站點之間的區別。 這是谷歌的看法。
轉換率——加載時間越慢,轉換率就越低。 據 Akamai 稱,即使只是 100 毫秒的延遲也會使轉化率降低 7%。 德勤還發現,網站速度每提高 100 毫秒,購物者的支出就會增加 10%。
跳出率——較慢的加載時間會導致較高的跳出率。 例如,Pingdom 發現,兩秒內加載的頁面的時間相關跳出率為 6%,但五秒內加載的頁面跳出率為 38%。 在移動設備上,Google 發現有人彈跳的概率從 1-3 秒時的 32% 躍升至 1-5 秒時的 90%。

網站速度在移動設備上也尤為重要,其中 53% 的移動訪問者會離開加載時間超過三秒的頁面。
如何衡量 WordPress 網站速度
測試 WordPress 網站性能的最簡單方法是使用速度測試工具。 使用這樣的工具,您需要做的就是輸入要測試的頁面的 URL,該工具將為您提供一堆數據來評估其性能。
一些最好的免費速度測試工具是:
- WebPageTest – 提供了很多測試變量來收集更多有用的數據。
- 快或慢——從世界各地的多個地點進行測試,以評估全球加載時間。
- GTmetrix – 如果您註冊免費帳戶,則非常靈活。
- Google PageSpeed Insights – 提供來自 Google 的真實速度數據以及來自 Lighthouse 的測試。
如果你想要準確的數據,有幾個測試變量你需要注意:
- 設備 –嘗試同時測試桌面設備和移動設備。
- 測試地點- 理想情況下,您應該在離目標受眾最近的地點進行測試。 如果您的受眾遍布世界各地,您應該從多個位置進行測試。
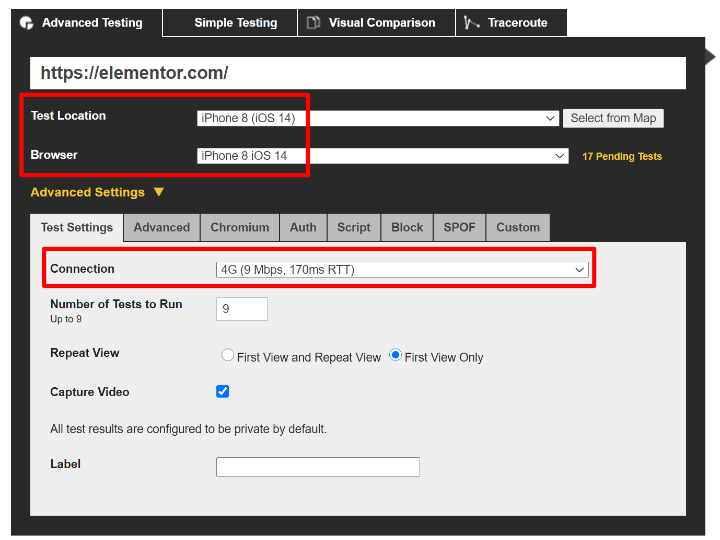
- 連接速度- 訪問者的 Internet 連接速度將影響您的網站加載速度。 但是,某些速度測試工具使用超快速連接進行測試,這會使您的網站看起來比實際用戶更快。 理想情況下,您希望選擇符合用戶實際情況的連接速度。
例如,這裡有一個測試配置,用於測試您的網站在 4G 連接上為移動訪問者提供的速度:

測試結果意味著什麼? “分數”呢?
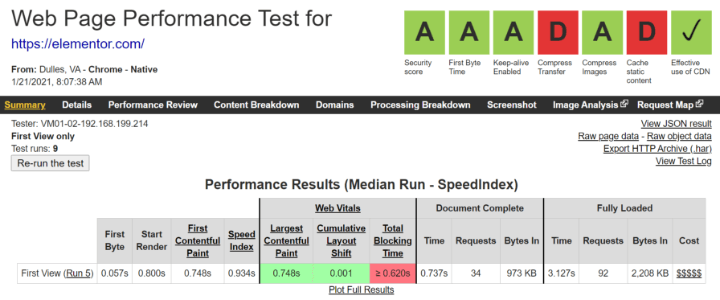
運行速度測試後,您將獲得許多不同的數字(確切數字取決於您使用的工具)。
通常,您應該關注實際加載時間,而不是“分數”。 雖然分數可以提供有用的指導來幫助您優化網站,但您的訪問者只關心您的網站加載實際需要多長時間。
就實際加載時間而言,您會看到不同的數字。 通常,您需要關注完全加載時間(加載整個網站需要多長時間)和“用戶體驗”指標,例如最大內容繪製 (LCP),它衡量您網站的加載時間“主要內容”變得可見(即使您的網站仍在加載首屏內容和腳本)。

什麼是好的網站加載時間?
一般來說,一個好的網站加載時間在兩到三秒以內。 對於移動用戶,谷歌推薦三秒以內。 對於電子商務商店,您的目標應該是不到兩秒。
但是,請記住,您網站的完全加載時間並不是唯一重要的指標。 您還需要關注網站的“感知”加載時間,即訪問者“感覺”您的網站有多快。 用谷歌的話來說:
“Largest Contentful Paint (LCP) 是衡量感知加載速度的一個重要的、以用戶為中心的指標,因為它在頁面的主要內容可能已加載時標記了頁面加載時間線中的點——快速 LCP 有助於讓用戶確信頁面是有用。”
Google 建議您的 LCP 時間低於 2.5 秒,並將在 2021 年開始使用此標準作為 SEO 排名因素。
