如何使用 Figma 進行網站設計
已發表: 2022-03-03Figma 是一個 SaaS UI 設計軟件,它使視覺項目的協作比以往任何時候都更容易。 基於雲,它使用戶能夠從世界任何地方的任何具有互聯網連接的設備繼續他們的工作。
此外,項目負責人可以為團隊成員提供不同級別的訪問權限,以便他們可以實時查看設計、進行更改和發表評論。 該工具使用直觀,使新合作者的入職變得輕鬆而輕鬆。
多虧了這些和許多其他資產,在過去的幾年裡,Figma 在許多設計師的心中迅速取代了 Adobe XD 和 Sketch。
那麼如何使用 Figma 進行網頁設計呢?
在本文中,我們提供了一個由我們自己的 UI 設計師在 DevriX 開發的便捷工作流程。 它已經過長時間的測試,效率高且易於遵循。
繼續閱讀並做筆記!
1. 網站類型
在深入研究如何使用 Figma 進行網站設計之前,讓我們先來看看最常見的網站以及它們的定義:
- 商業。 企業網站通常由較少的頁面組成,甚至可以以單頁網站的形式開發。如果您對單頁選項感興趣,可以在 Onepagelove 社區找到靈感和資源。
- 產品。 這些類似於商業網站,但具有額外的營銷和銷售目的。 這就是為什麼在設計這樣一個網站時歡迎在佈局和圖形方面的創意。產品網站可以連接到具有多種產品的電子商務商店,也可以是獨立的。這種網站的一個很好的例子是 Apple 的
- 新聞和博客。 這些類型的網站每天都會被不同的人群訪問,因此必須認真應用佈局和設計規則。此外,Wired 和 Yahoo 等門戶網站也屬於此類,需要特定的方法因為它們通常允許用戶根據自己的喜好配置內容。
- Web 應用程序和 SaaS。 此類產品的網站通常包含龐大的功能和應用程序生態系統。 通過遵循原子設計原則組織良好的設計系統,您可以顯著減少其開發時間。此外,使用可重用的組件和庫,以及設計一個經過深思熟慮的結構對於開發過程的速度和質量至關重要.這些網站提供了更高的生產力和協作,因此它們的設計和構建完美無瑕非常重要。這一類別中的好例子是 Facebook、Asana、Discord、Slack 和 Figma 本身。
- 在線商店。 電子商務網站是最古老的網絡內容類型之一。 與前兩個類似,這些網站包含大量信息。 但是,它們也有數十萬個(幾乎)完全相同的產品頁面。這裡真正重要的不是前端和設計,而是包含整個系統的強大而乾淨的後端代碼啟動和運行。流行的電子商務平台的示例是 Amazon、Etsy、Aliexpress 等。
2. 設計網站的步驟是什麼?
無論您是使用 Figma 還是其他工具,在設計網站時,您的工作就是做一個簡單的簡短介紹,無論是幾行還是整個研究文檔,並以視覺方式為其註入活力。 這個過程從一個想法開始,然後變成一個結構計劃和信息架構。
把它想像成建築物的混凝土基礎和柱子——沒有結構或“骨架”,整個東西都會倒塌。
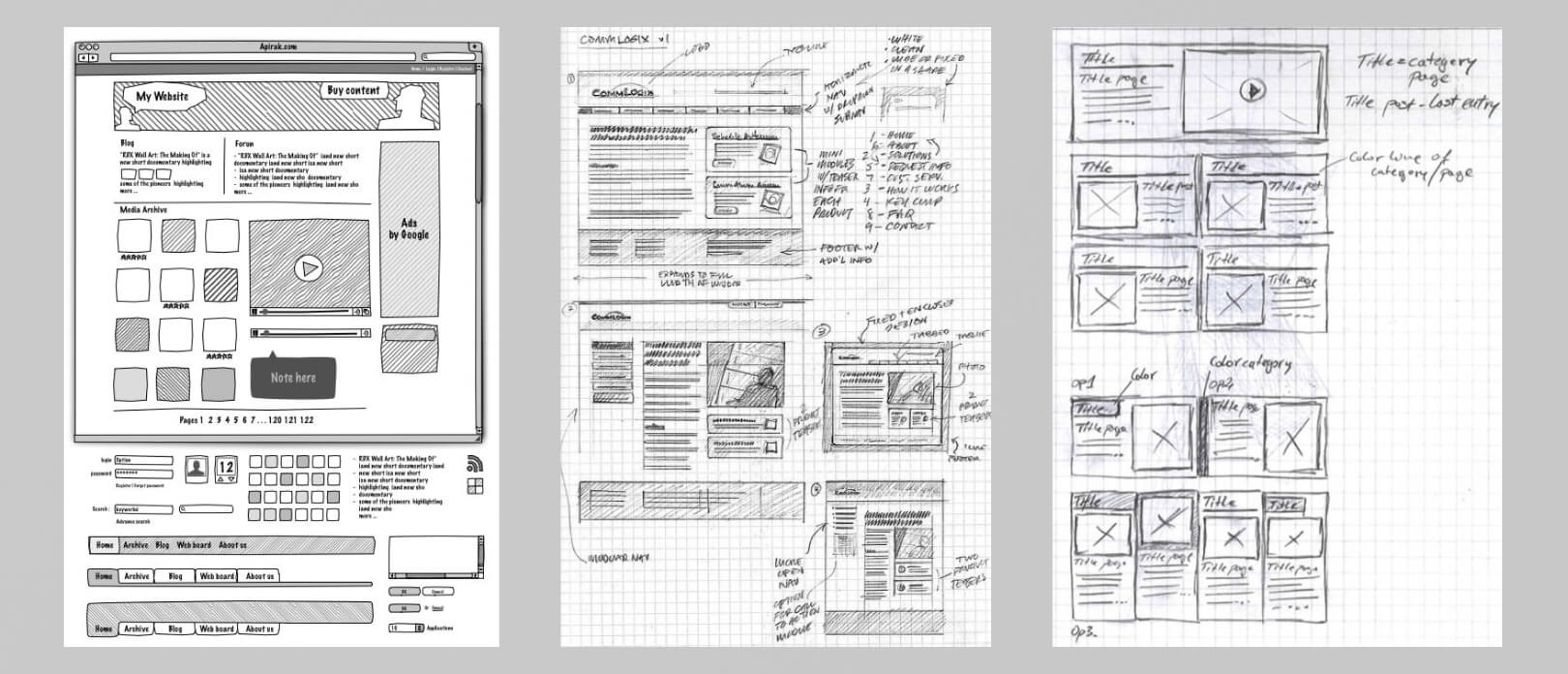
在定義了單獨的頁面將是什麼以及整體內容將是什麼樣子之後,您可以繪製一些沒有細節或保真度的草圖。 這些被稱為線框。
在 Figma 中,您可以從頭開始設計線框,也可以在與您的設計相匹配的模板上進行構建。
無論是哪種情況,這些都將幫助您在動手創建出色的新設計之前了解全局。

在與您的項目經理和/或客戶就佈局達成一致後,您可以通過將這些粗略想法轉換為中分辨率原型來開始了解這些粗略想法的更詳細版本。 如果您有多個重複佈局,您只需要設計一次,然後根據需要將它們相乘和更改。
但是,請注意,我們還沒有處於實際內容和炫酷視覺效果的階段。 在您將時間投入到像素完美的最終變體之前,需要明確定義網站的設計。 此外,重要的是不要浪費開發人員的時間,讓他們做一些非最終的事情。
為確保結果符合要求,請始終在每個步驟中尋求團隊的反饋和審查。
3. 網格和佈局
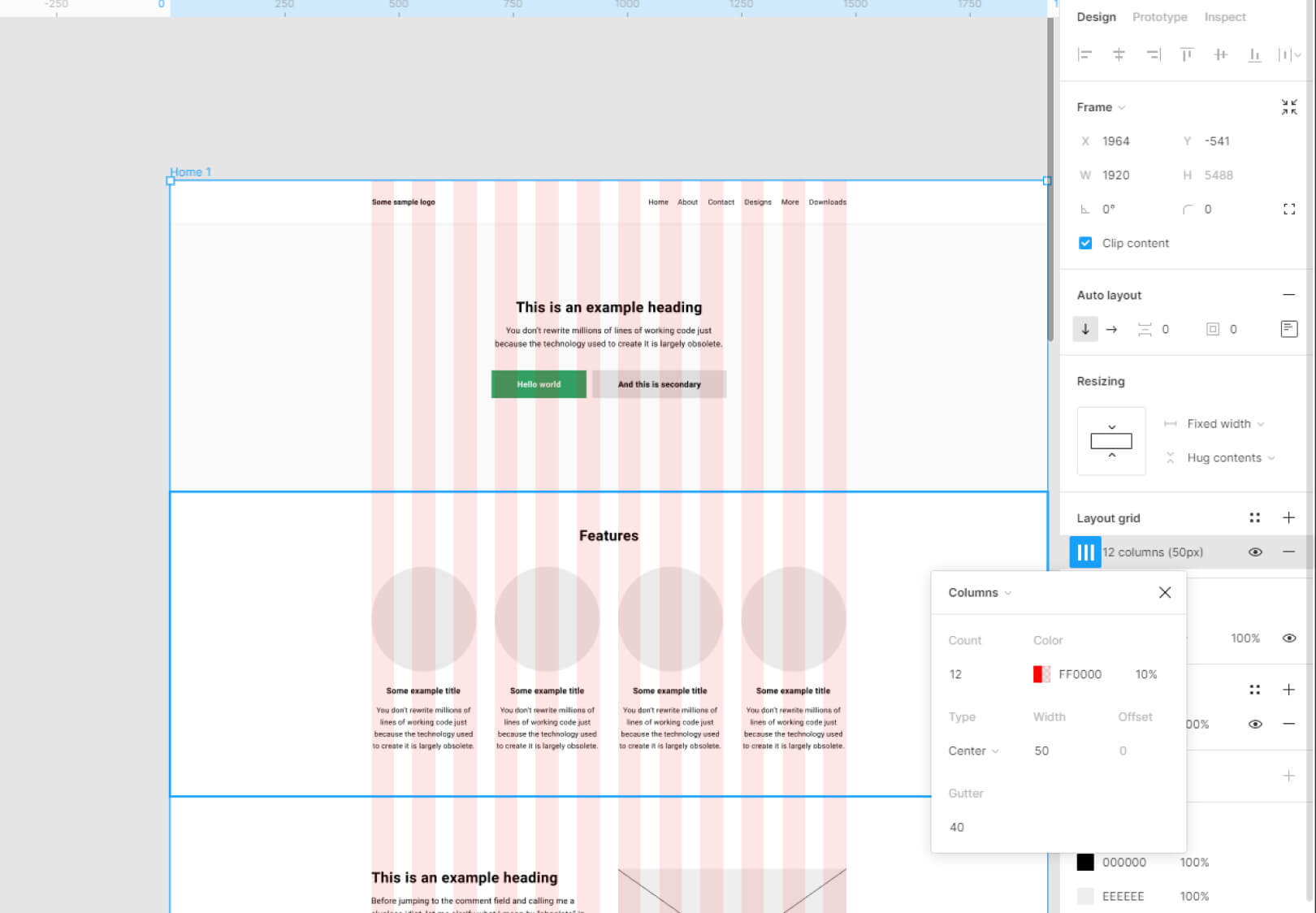
Figma 有一個“對齊網格”功能,在網格和佈局方面非常有用。
網頁設計的最佳和最常用的指南是垂直列網格系統。 它允許您以一致的順序放置設計元素,並使審閱內容的協作者更直觀地訪問佈局。
最佳做法是使用寬度在 50 到 100 像素之間的 12 列。 它們之間的排水溝可能會有所不同。 此外,一個好的經驗法則是將所有內容除以 8 或 10。

始終遵循網格限制和元素之間的填充,同時留出空白,以便可以輕鬆區分內容。
4. 網站的組成部分是什麼?
在 Figma 中設計網站的下一步是關注各個組件。
首先,設置您的屏幕。 在寬度為 1920 像素的框架中工作。 然後你可以開始添加:
標題區域或導航欄
標題和導航欄部分應該簡單易讀,並且所有頁面的大小始終相同。 它包括徽標、導航按鈕,有時還包括地址、社交媒體圖標等。
由於人們傾向於從左到右閱讀,最常見的順序是先添加徽標,然後添加其餘元素。 這可能會根據特定的業務類型或客戶的需求而有所不同。

您可以在此處和此處找到有關該主題的有用資源。
“英雄”部分
英雄部分是任何設計良好的網站的房地產! 這是你給人留下第一印象的地方。 通常,它可以是全幅插圖或帶有吸引人的簡短業務描述的照片。
請記住將英雄圖像中的所有重要元素保留在“折疊”(屏幕底部的假想線)上方。 800-900px 應該足夠了。 考慮圖像的不同尺寸,並測試如何在更小或更大的屏幕上裁剪或調整其大小。
當前的趨勢是使用 3D 圖像和對懸停作出反應的交互式最小圖形元素。 但是,無論您為此部分選擇什麼圖像,都盡量避免使用庫存照片和靜止插圖。
您可以查看本文以深入分析變體和最佳實踐
文本、字體和大小
網絡最重要的元素之一是實際的書面內容。
所有的排版都必須具有可讀性和易讀性。 對於不同的字體,您的部分標題可以從 40 像素到 60 像素不等,而您的正文可以下降到 16 像素到 18 像素。
但是,請始終牢記標準。 谷歌最近推出了他們的字體知識,這可能有助於擴展你的技能。
表單和輸入字段
表單和輸入字段旨在滿足訪問者需要編寫內容並與站點進行文本交互的目的。
確保始終將這些左對齊並使用最多兩列(盡量堅持一列)。
為了更好的用戶體驗,將你的字段從“更容易”到“更難”排列,並設計摘要通知和幫助框來指導用戶。 您還可以考慮將進度條添加到具有多個字段的較長表單中,這樣用戶將知道它們的距離以及預期的步驟數。
您可以在此處找到有關表格的更詳細研究。
按鈕和控件
一個按鈕可以引導用戶到一個新頁面或打開另一個彈出窗口。 按鈕的應用可以是多種多樣的,但定義它們的是它們總是需要引人注目。
要關注的最重要的按鈕是所謂的號召性用語 (CTA)。 當涉及到登陸頁面時,這個按鈕就是整個頁面的意義所在。 它應該與其餘內容保持一致,並迫使用戶點擊它。
表
表格通常被視為網頁設計中的一大挑戰,尤其是在移動佈局中。 它們顯示大量文本數據,而且通常它們的目的是使用戶能夠並排比較信息。
在 Figma 中,創建表格變得很容易。 您可以使用表格創建器插件來更快地設計和可視化信息。
為了獲得更好的用戶體驗,請考慮對每隔一行使用稍微不同的背景填充,並避免使用邊框,因為這會給您的表格添加不必要的混亂。
您可以在此處找到更多有用的提示。
牌
卡片最常用於博客和在線商店。
設計元素通常包括圖像和簡短標題或描述。 這些用作在單獨的新頁面上顯示的更詳細信息的入口點。
要模擬組件的交互性,您可以應用陰影。 此外,請始終牢記層次結構,仔細對元素進行分組,並遵循您的基本網格。
您可以在此處和此處找到有關設計卡片的更多信息。
模態或彈出對話框
模式和彈出對話框是浮動在主網站窗口上方的窗口。 這些內容與 cookie 免責聲明、錯誤消息、特別促銷等不同。
在考慮設計時,您應該將它們視為具有超級重要 CTA 的浮動卡。 但是,請確保提供一個清晰可見的按鈕,使用戶能夠關閉彈出窗口並繼續訪問主要內容。 否則,這會導致用戶體驗非常不愉快。

資源
您可以在此處閱讀有關設計此類網站組件的更多信息。
5. 有效使用 Figma 的技巧
以下是有關如何使用 Figma 進行網站設計的其他一些實用技巧:
- 使用自動佈局。 努力使用盡可能多的自動佈局,並使您的框架保持良好的工作順序和層次結構。 這樣,您的團隊成員、開發人員和任何其他協作者都可以輕鬆訪問您的設計工作。此外,以可識別的方式相應地命名您的框架和圖層,以便每個團隊成員都可以了解下一步該做什麼或要做什麼.
- 壓縮您的圖像。 請記住,在導入光柵圖像時,Figma 會進行一些常規壓縮。 避免使用高分辨率屏幕截圖和 JPG 使您的頁面過載。當然,情緒板和紙質草圖的照片可能很有用,但也要考慮 PC 速度較慢和 GPU 卡較弱的人。
- 使用評論功能。 Figma 中的評論使與隊友實時協作變得容易。 您可以給他們留言以徵求他們的意見並討論緊急問題,查看他們對設計的評論,並跟進可能出現的任何問題。
- 避免佔位符文本。 佔位符文本,也稱為 LOREM IPSUM,通常用於設計,尤其是在使用模板和庫存圖形時。 但是,完成設計中的剩餘部分可能會導致非常不愉快的用戶體驗。相反,您可以使用 Wikipedia 中與主題/上下文相關的文本。 如果你時間不夠,有一個 Figma 插件可以讓你快速填滿你的頁面。
底線
Figma 是當今最直觀、最靈活的 UI 設計解決方案之一。 它使固定和遠程團隊能夠更有效地協作,並有助於提高 Web 開發過程的生產力。
我們提供的工作流程可以作為初學者的強大且易於遵循的 Figma 指南,並概述了設計 Web 項目所涉及的步驟。 遵循這些,您不僅可以設計不同類型的網站,還可以在此過程中提高您的技能。
