如何使用運動效果為圖像製作動畫(旋轉、縮放、滾動和透明度)
已發表: 2019-05-06在我們的 Motion Effects 教程之後收到了巨大的積極響應之後,我們決定將它們收集到一篇文章中,以幫助您非常輕鬆地製作更多交互式網站。
我們將涵蓋:
- 旋轉、水平和縮放效果
- 圖像透明效果
- 旋轉和縮放圖像
- 獎勵技巧:動畫文本重疊效果
所以讓我們開始吧……
圖像動畫:旋轉、水平滾動、垂直滾動和縮放
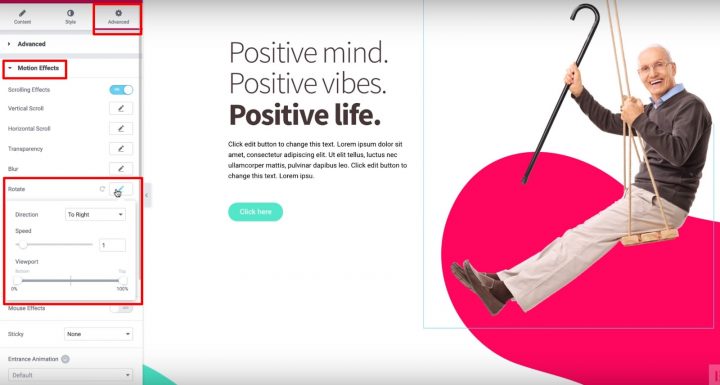
1. 圖像旋轉:使圖像擺動
要使圖像擺動,請單擊“高級”選項卡,打開“運動效果”部分,然後打開“滾動效果” 。
然後,單擊旋轉選項並選擇旋轉圖像的方向。
為了使動畫流暢,還將速度滑塊設置為1 。
最後,您可以將視口設置為默認值 - 0% 和 100%:

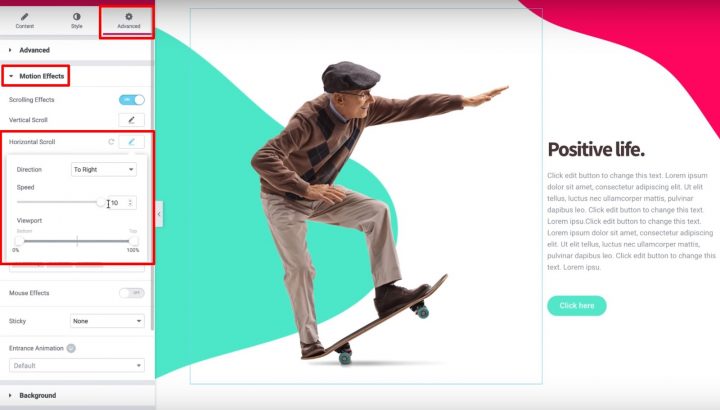
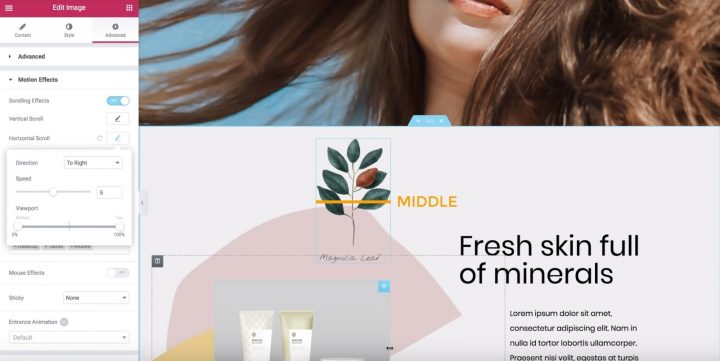
2. 圖像水平滾動:如何製作圖像幻燈片
- 選擇您希望圖像滑動的方向
- 將速度設置為10

就是這樣! 當訪問者向下滾動頁面時,您的圖像將滑動。
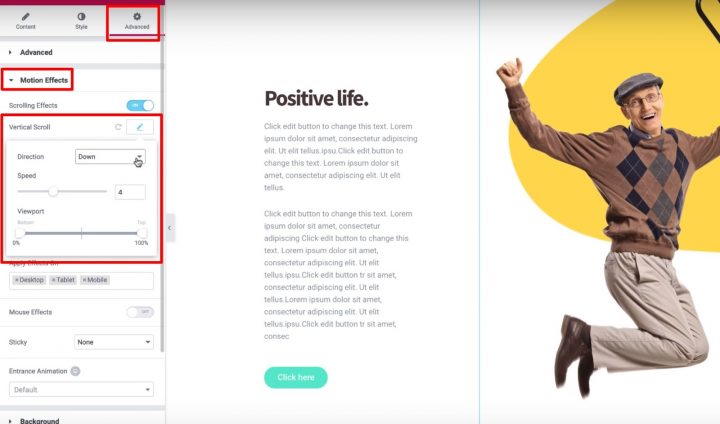
3. 圖像垂直滾動:如何使圖像浮動
要使圖像浮動,請啟用滾動效果。 然後,啟用垂直滾動並將方向設置為向下

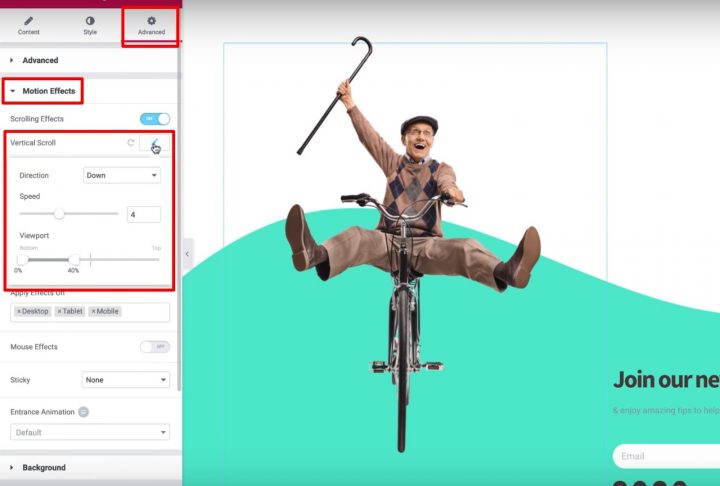
4. 圖像比例:如何創建圖像縮放
使用最後一個,當訪問者向下滾動時,它看起來好像圖像正在向訪問者移動。 另一種思考方式是圖像“下沉”。
首先,打開滾動效果。 然後,啟用垂直滾動並:
- 將方向設置為向下
- 將視口設置在0%到40% 之間

然後,單擊Scale選項並將Speed設置為6 。 此外,使用視口設置使底部20%和頂部80%。
既然您知道如何使用滾動效果,請嘗試使用您自己的設計來創建一些很棒的東西!
圖像透明度:使圖像和背景在滾動時消失
- 選擇圖片
- 轉到高級選項卡
- 找到運動效果部分
- 打開滾動效果

接下來,讓我們深入研究視口選項,看看它是如何工作的。
首先,定義術語很重要——訪問者的視口是用戶設備屏幕的可見大小。
視口選項讓您可以根據訪問者的視口選擇何時開始和停止您選擇的滾動效果:
例如,如果您將視口的底部設置為 0%,將頂部設置為 100%,則圖像將在訪問者視口底部可見時立即開始移動。 更重要的是,當圖像位於訪問者視口的中間(或 50% )時,圖像將到達其“原始”位置,並且將繼續移動直到到達頂部(100%)。
所以這裡是整個效果的詳細信息:
- 當圖像第一次出現在訪問者的視口中時,圖像將從原始位置的左側開始(訪問者的視口在 0% 處)
- 它將到達訪問者視口中間的原始位置(訪問者視口為 50% )
- 當訪問者不斷滾動時,它將繼續滑動到其原始位置的右側(直到達到 100%)

另一方面,如果將視口底部設置為 50%,將頂部設置為 100%:
- 圖像將從其原始位置開始。
- 一旦圖像位於訪問者視口的中間 (50%),它將開始向右移動,直到圖像到達訪問者視口的頂部 (100%)。
讓我們看看另一種類型的滾動效果,以了解視口的工作原理......
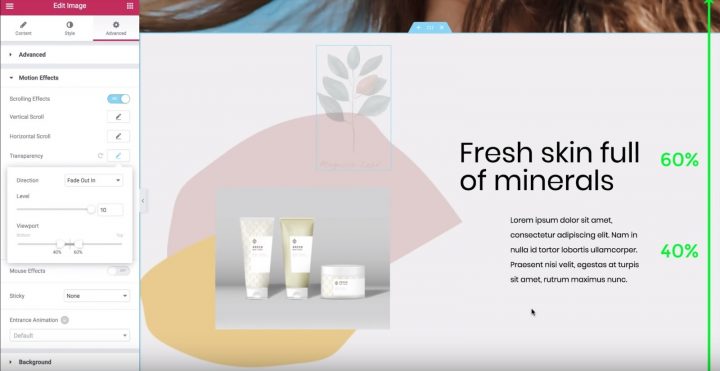
透明效果示例
- 將方向設置為淡入
- 將級別設置為10 (這使圖像開始時非常透明)
- 圖像將從 0% 淡出到 40%
- 它會在 40% 到 60% 之間保持淡出
- 一旦達到 60%,它將在 60% 和 100% 之間再次開始淡入

現在您知道視口設置的工作原理,您可以嘗試使用不同的設置來找到您喜歡的效果。

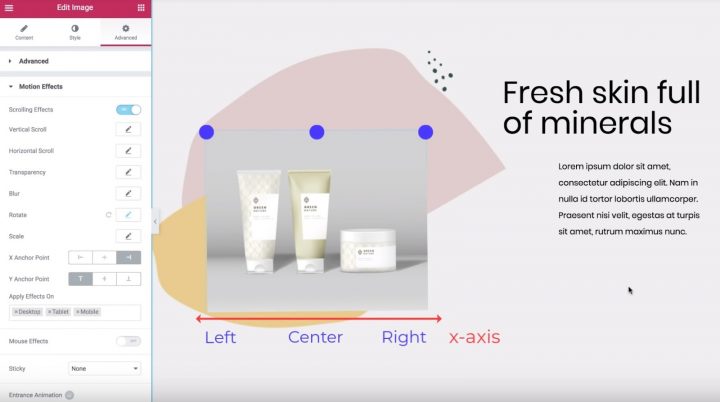
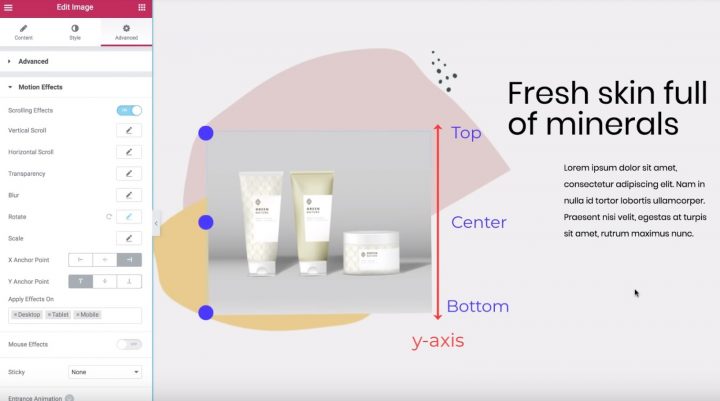
在旋轉和縮放效果中使用 X 和 Y 錨點
在本視頻中,您將了解 Elementor運動效果中旋轉和縮放效果的X和Y錨點。
最後,您將知道如何應用這些設置在您的站點上創建一些很酷的運動效果。
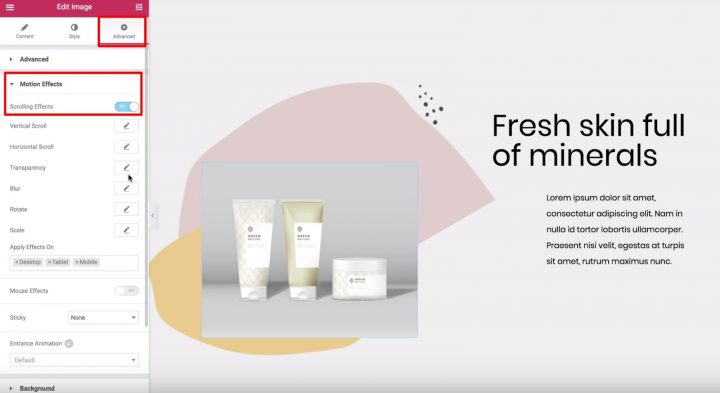
首先,選擇要添加效果的圖像,然後:
- 轉到高級選項卡
- 找到運動效果設置
- 打開滾動效果

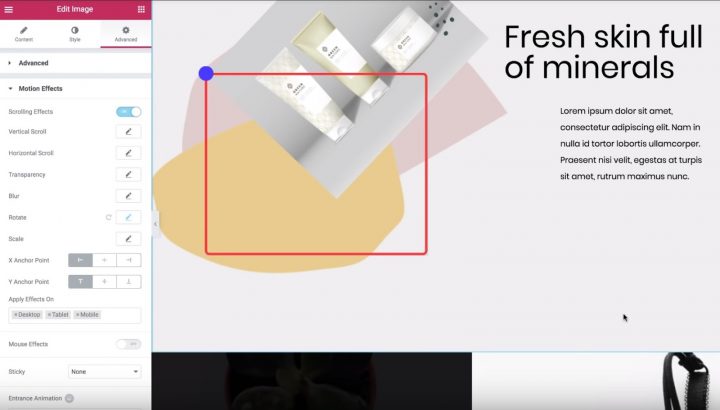
旋轉效果中的錨點



比例效應中的錨點
現在您了解了基本概念,讓我們看看這個相同的想法如何與Scale效果一起使用。
首先,禁用旋轉效果,打開縮放效果,然後:
- 設置向上擴展的方向
- 將速度設置為-5
默認情況下, X 錨點和Y 錨點都設置為Center ,這意味著圖像向圖像小部件的中心縮小。
另一方面,如果您將錨點設置為Left和Top ,則圖像將向左上角縮小。
這與旋轉效果完全相同。
既然您知道 X 和 Y 錨點的工作原理,請繼續使用這些設置來創建您想要的確切效果。
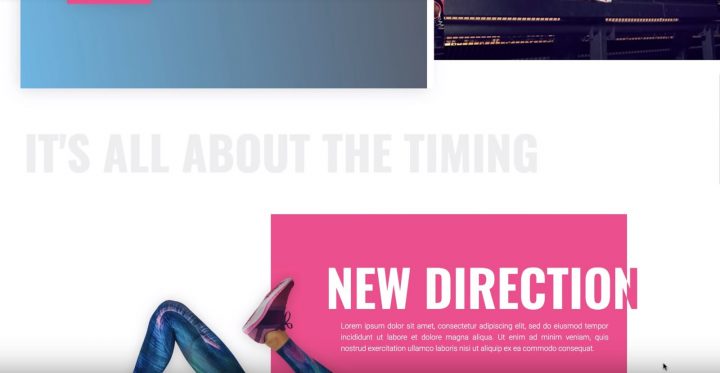
獎勵技巧:動畫文本重疊效果
在本視頻中,您將學習如何使用 Elementor Motion Effects 中的水平滾動功能在您的網站上創建簡潔的動畫文本效果。
當訪問者滾動時,您將能夠在頁面上移動文本。 通過一些調整,您甚至可以讓文本在移動時改變顏色。
在本例中,我們將介紹如何創建多個動畫標題:
- 一個簡單的灰色標題,向右移動並保持相同的顏色
- 向左移動的白色和粉紅色標題,一旦穿過粉紅色背景,就會從白色變為粉紅色

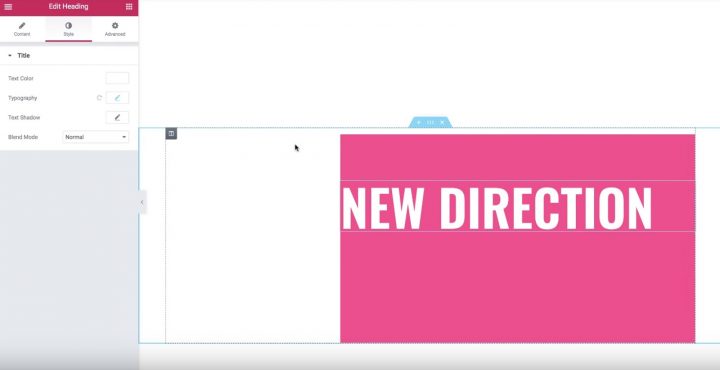
創建第一個標題 - Just Motion
讓我們從純灰色標題開始。
選擇標題,然後:
- 轉到高級選項卡
- 找到運動效果部分
- 打開滾動效果
然後,單擊水平滾動效果旁邊的鉛筆以輸入其設置:
- 將方向更改為您希望文本滾動的方向(在我們的示例中為“向右”)
- 將速度和視口設置保留為默認值
就是這樣! 當訪問者向下滾動頁面時,您的標題將向右滑動。
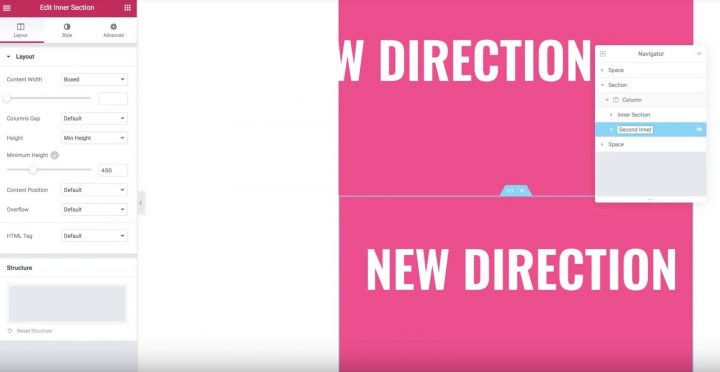
創建第二個標題 - 運動和顏色變化
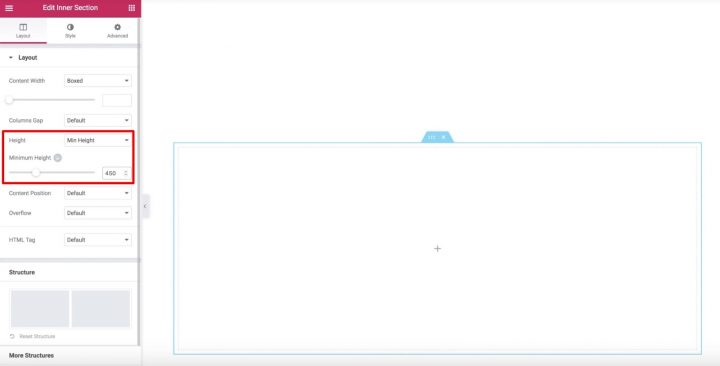
- 創建重複的內部部分
- 使用溢出:隱藏選項隱藏其中一個部分的標題,一旦它超出內部部分


現在,編輯標題小部件並在高級選項卡中打開滾動效果。 然後,啟用水平滾動設置並將選項保留為默認值。
現在,您的標題將向左移動,但還不會改變顏色。 即使在白色背景上,您也可以看到它仍然是白色的。
讓我們解決這個問題……
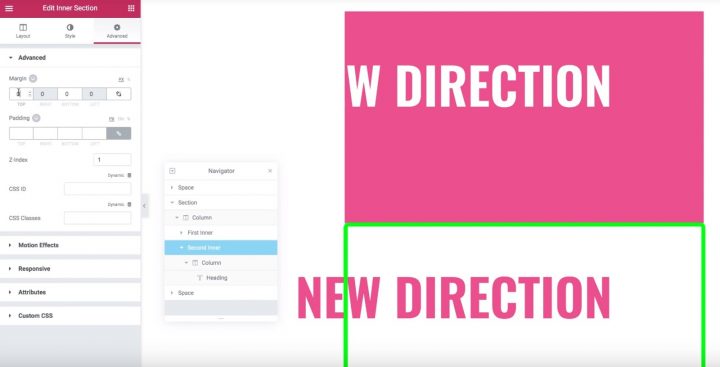
接下來,複製內部部分。 現在,您將擁有兩個相同的內部部分和標題。 您可以使用導航器重命名這些部分以幫助您記住哪個是哪個:


要實現此效果,請轉到原始內部部分的設置。 在Layout選項卡中,找到Overflow選項並將其設置為Hidden 。
就是這樣! 現在,一旦它滾動經過內部部分,只會出現重複部分的標題,這會創建整潔的變色文本效果。
