如何在 WordPress 中使用 Prefetch 和 DNS-Prefetch?
已發表: 2021-10-07如今,您有很多機制可以加快 WordPress 網站的加載速度。 但是,僅關注加載當前網頁的內容是不夠的。 您還必須改進鏈接頁面所需的資源以及從第三方網站加載到您網站上的資源。 您可以通過在標頭部分使用帶有鏈接元標記的 Prefetch 和 DNS-Prefetch 屬性來做到這一點。 這將提示瀏覽器在需要時主動加載資源以提高加載速度。 在本文中,我們將解釋 Prefetch 和 DNS-Prefetch 是什麼以及如何在 WordPress 中使用它們。
相關:什麼是預連接以及如何在 WordPress 中使用預連接?
預取與 DNS 預取
讓我們舉一個簡單的例子來更好地理解這一點。 您有一個 WordPress 帖子,其中包含以下兩件事:
- 鏈接到您網站上的重要頁面 - 重要頁麵包含一個非常大的信息圖圖像。 您希望幾乎每個登陸當前頁面的用戶都會點擊鏈接並訪問您的重要頁面。 在這種情況下,您可以使用 prefetch 屬性來指示瀏覽器開始下載用戶訪問重要頁面所需的信息圖圖像。 它將提高重要頁面的加載速度,因為大圖像已經下載並保存在瀏覽器的本地緩存中。
- 鏈接到外部網站 - 您當前的帖子使用 Google 字體,通常從 Google 服務器 fonts.gstatic.com 和 fonts.googleapis.com 加載。 當用戶加載頁面時,瀏覽器需要對谷歌服務器進行主機名解析並獲取其IP地址。 這很容易延遲字體的加載,尤其是當您的互聯網連接速度較慢時。 在這裡,您可以使用 DNS-Prefetch 來加速您站點上所需的外部域的域名解析過程。
我們希望這兩個案例能夠清楚地說明 Prefetch 和 DNS-Prefetch 的使用。 讓我們繼續了解如何在 WordPress 站點中使用 Prefetch 和 DNS-Prefetch。
在 WordPress 中使用 Prefetch
如前所述,使用 Prefetch 將告訴瀏覽器獲取您認為稍後需要的資源,作為後續用戶交互的一部分。 這將利用瀏覽器的空閒時間來主動下載 CSS、JavaScript 和圖像等資源。 您可以在站點的標題部分手動添加以下鏈接標記以使用 Prefetch。
<link rel="prefetch" href="my-big-important-image.png">或者,您也可以使用“next”屬性代替“prefetch”來執行相同的功能。
<link rel="next" href="my-next-page.html">但是,這裡的問題是您需要像在頁眉和頁腳中插入代碼這樣的插件來插入鏈接元標記。 取而代之的是,您可以使用專用的 Pre* Party Resource Hints 插件來創建各種類型的瀏覽器提示。
- 轉到“插件 > 添加新”部分並找到 Pre* Party Resource Hints 插件。 在您的網站上安裝並激活插件。
- 要在您的網站上實施 Prefetch,請單擊“Pre* Party”菜單。
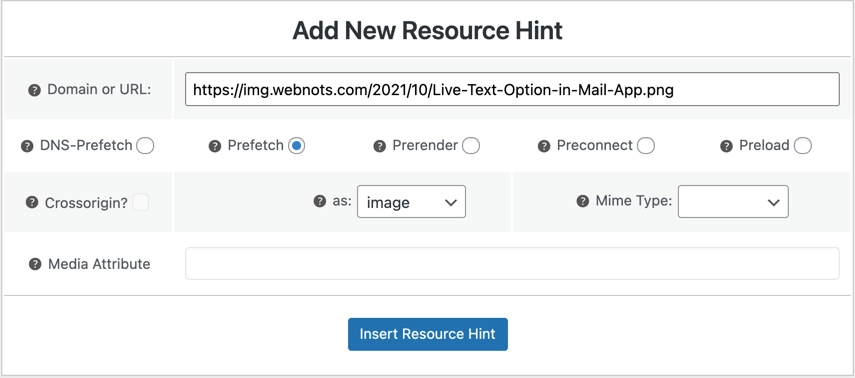
- 轉到“插入提示”選項卡並向下滾動到“添加新資源提示”部分。
- 在“域或 URL”框中,輸入要預取的資源文件的完整 URL。
- 選擇“預取”單選按鈕,插件會自動禁用預取應用程序以外的字段。 例如,將禁用不適用於預取的跨域和媒體屬性選項。
- 單擊“as”屬性下拉列表並選擇適用的文件類型。 例如,我們選擇圖像,因為我們在“域或 URL”框中提供了圖像 URL。
- 將 MIME 類型字段留空。
- 單擊頁面底部的“插入資源鏈接”按鈕以應用更改。

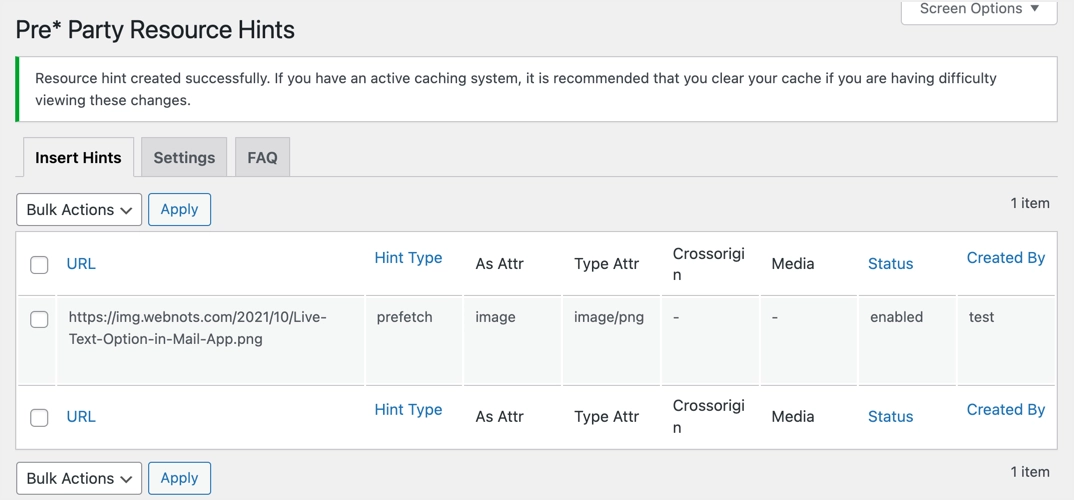
就是這樣,插件會自動在您的網站上插入所需的標題鏈接標籤。 您可以查看在“添加新資源提示”部分上方創建的所有資源提示,並在以後隨時更改或刪除它們。

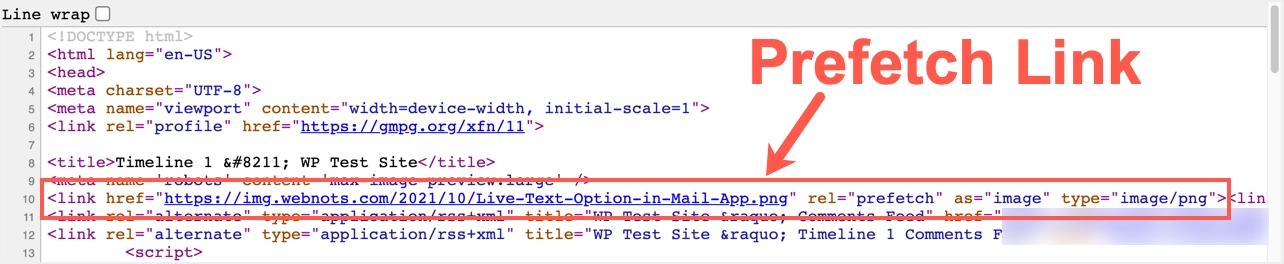
正如您在成功消息中看到的那樣,如果您在站點上使用服務器端或緩存插件,請清除緩存。 在瀏覽器中打開任何頁面並查看頁面源代碼。 它應該在標題部分顯示 Prefetch 鏈接以及您提供的資源。 您可以注意到,儘管您將 MIME 類型留為空白,但插件會根據給定的輸入自動添加 type=image/png。


使用預取時的注意事項
- 您可以將 Prefetch 用於外部域,以連接所有頁面所需的圖像或 CSS/JS。 另一種情況是,如果您單獨託管媒體文件,則使用您自己的子域,如 CDN 子域或媒體子域。
- 由於頁眉標籤將加載到所有頁面上,預取鏈接也將插入頁眉。 如果您只想在某些頁面上使用 Prefetch,請使用任何提供掛鉤的插件或主題,以在帶有過濾器的標題中插入代碼。 例如,您可以使用 GeneratePress Premium 或 Astra Pro 主題僅在您網站上所需的頁面上插入代碼。
- 如果您獲得不錯的流量並託管在 Bluehost 等共享託管公司,請避免使用預取功能。 當啟動多個預取請求影響實時流量時,它可能會減慢您的服務器的速度。 此外,瀏覽器可能會在慢速網絡加載當前頁面內容時延遲預取,而不是預取可能根本不使用的預期資源。
相關:如何在 WordPress 中預加載字體?
在 WordPress 中使用 DNS-Prefetch
DNS-Prefetch 會在用戶點擊鏈接之前指示瀏覽器在後台將外部域名解析為 IP。 當用戶點擊一個鏈接時,它會因此縮短瀏覽器解析域的時間,從而提高加載速度。 這是主動連接 Google Fonts、AdSense 和許多其他第三方資源的理想選擇。 與 Prefetch 類似,您可以在 header 部分手動添加以下代碼以使用 DNS-Prefetch。
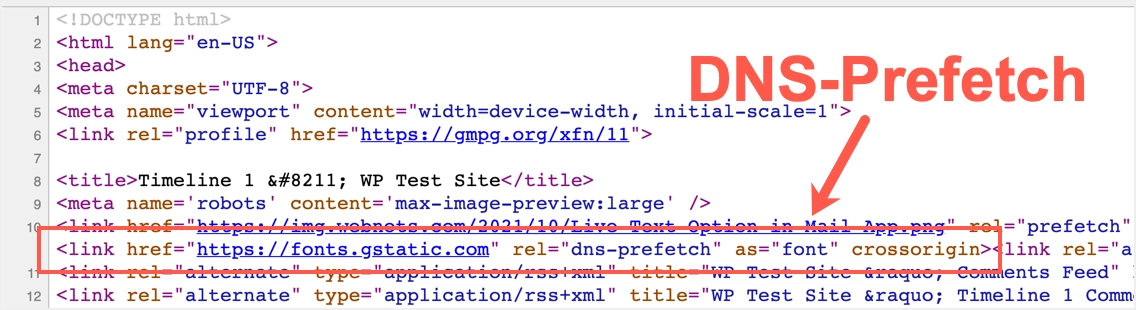
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >為此,您還可以使用相同的 Pre* Party Resource Hints 插件。
在您的站點上實施 DNS-Prefetch;
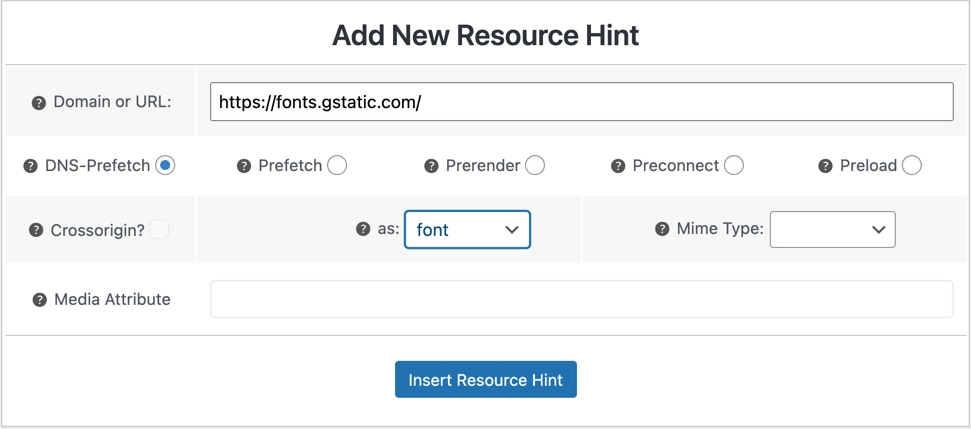
- 當您在插件的“添加新資源提示”部分時,在“域或 URL”字段中輸入外部域 URL。
- 選擇 DNS-Prefetch 單選按鈕。
- 從下拉列表中選擇“as”屬性。 例如,您可以為 Google Fonts 選擇字體。
- 單擊“插入資源鏈接”按鈕以應用更改。

您可以隨時編輯或刪除條目。 檢查頁面源代碼以確認您的 DNS-Prefetch 條目是否作為標題部分中的鏈接標記存在。

最後的話
Prefetch 和 DNS-Prefetch 是瀏覽器改進外部資源加載的兩個提示。 為了更好地理解,我們在本文中對兩者進行了解釋,儘管它們用於不同的目的。 DNS-Prefetch 只進行主機名解析,而 Prefetch 會主動解析域並下載資源。
