如何在 WordPress 中使用查詢循環來創建帖子列表頁面?
已發表: 2021-11-20博客文章頁面在頁面上顯示 WordPress 網站上的所有博客文章,無論其類別、類型、發布日期或作者如何。 你有沒有見過基本上只是博客文章和文章的網站? 嗯,這本質上是一個博客文章頁面,用作上述網站的主頁。 這些類型的網站在專門顯示新聞相關內容的網站中最為明顯。 除此之外,當您訪問大多數網站的博客或新聞頁面時,通常會看到帖子列表頁面。 那麼,您如何為自己的網站創建其中之一呢?
在 WordPress 中設置博客帖子頁面
如果你想設置一個博客頁面,你可以簡單地在 WordPress 中創建頁面。
- 轉到您網站的管理儀表板,然後選擇“頁面 > 添加新”。
- 輸入頁面的標題。 在前面提到的大多數網站中,此頁面將被命名為“博客”或“新聞”,您可以使用任何您喜歡的內容。
- 確保頁面中沒有內容並發布空頁面。
- 現在,轉到 WordPress 管理面板中的“設置 > 寫作”部分,然後選擇空白頁面作為“帖子頁面”。
- 保存您的設置。
您可以自定義帖子頁面上顯示的帖子數量以及是否顯示每個帖子的摘要或完整內容。
設計的帖子列表頁面是通過您的主題控制的,您還可以使用頁面構建器插件來創建自定義外觀的帖子頁面,您就是您的網站。 現在您可能想知道,當這是默認選項時,為什麼 Gutenberg 編輯器中有一個單獨的 Query Loop 塊可用。
查詢循環塊
WordPress 在 5.8 版本中發布了一個非常酷的新功能,即查詢循環塊。 與博客文章頁面不同,您可以使用自定義選項來調整顯示和使用查詢循環塊的各種其他功能。 從本質上講,您可以使用查詢循環塊輕鬆創建一個帖子列表頁面,其中包含根據您在設計、對齊和結構方面的特定偏好佈置的所有帖子。
查詢循環基本上是一個嵌套塊,包含帖子標題、帖子內容、帖子特色圖片等,與“帖子列表”塊完全一樣。 通過將大量塊模式集成到這個新的塊編輯器中,您可以輕鬆創建一個投資組合頁面,或一個包含您最喜歡的帖子的頁面,而無需任何第三方插件。 通過本指南,我們將引導您完成設置帖子頁面和使用查詢循環塊在您的 WordPress 網站上使用博客帖子填充頁面所涉及的所有步驟。
出於本練習的目的,我們建議您在創建帖子列表頁面之前,您的網站上至少已經有一些帖子。 另外,請確保您使用的是古騰堡塊編輯器,而不是舊的經典編輯器。
添加查詢循環塊
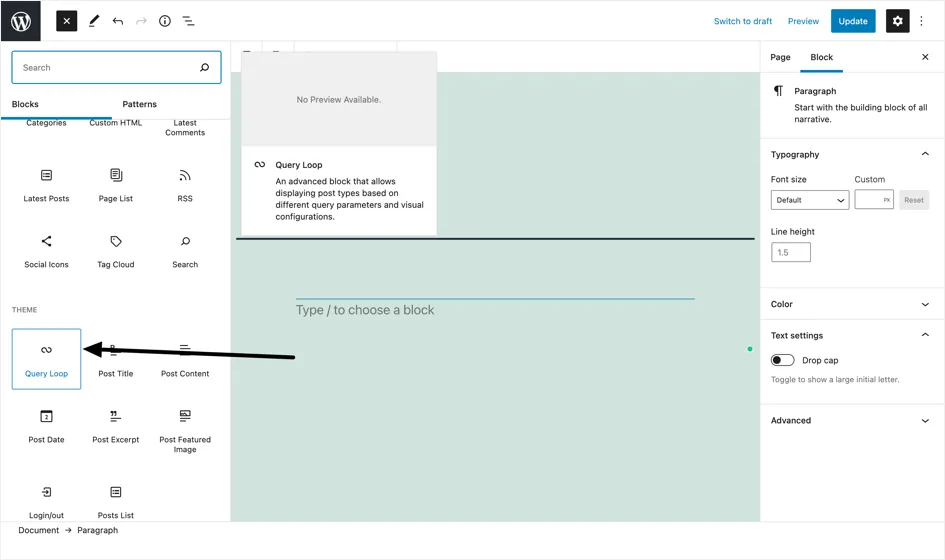
- 單擊 (+)添加塊插入器並選擇查詢循環塊,如下圖所示。 要找到 Query Loop 塊,您必須單擊Browse all ,然後滾動到 Block 插入器的Theme部分。 或者,您可以在新的段落塊中鍵入“/query loop”來執行相同的操作。

自定義查詢循環塊
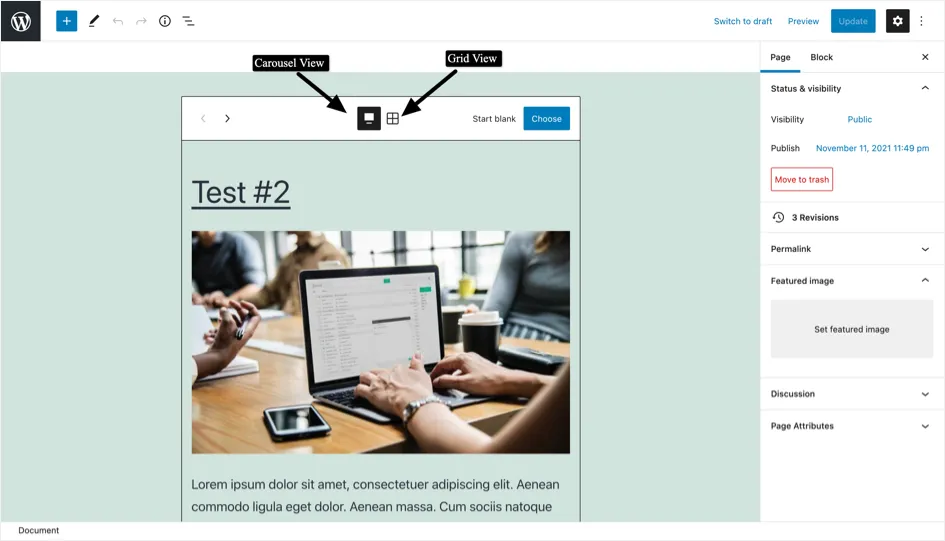
將查詢循環塊添加到您的頁面後,默認情況下,該塊將使用最新帖子填充您的頁面。 但是,為了創建帖子頁面,您可以更改要顯示的帖子數量。 查詢循環塊編輯器將以塊模式的形式為您提供各種佈局選項,供您選擇和自定義。 可以以輪播或網格格式查看不同的佈局選項。

查詢循環塊設計模式
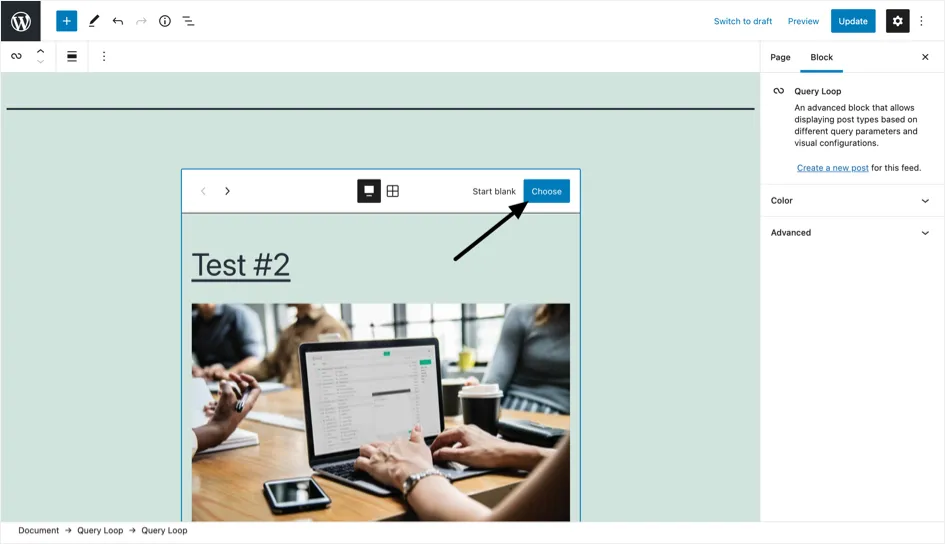
根據您在帖子列表頁面的循環塊頂部喜歡的設計視圖,在兩種視圖格式(輪播或網格)中選擇一種。 如果您決定使用輪播視圖,或者如果網格形式是您選擇的查看格式,則必須使用“選擇”按鈕或選擇可用選項之一。
WordPress 默認提供的查詢循環模式是:
- 標準
- 左圖
- 小圖和標題
- 網格
- 大標題
- 抵消
出於演示目的,我們決定使用下面顯示的標准設計模式和輪播視圖格式。 相反,您也可以選擇從Blank開始,然後選擇適合您特定需求的四種變體之一,然後從那裡進一步自定義。

查詢循環塊選項
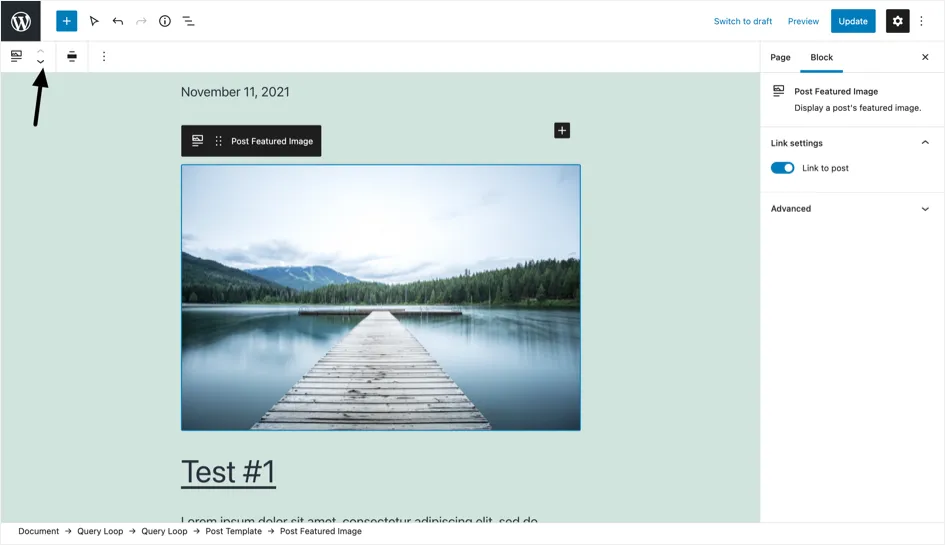
如前所述,查詢循環由嵌套塊組成,這些塊可以重新排列、添加到、對齊等。 好處是當您自定義一個塊並對其進行更改時,相同的內容將應用於所有相同類型的塊。 如下圖所示,您可以使用頂部工具欄對您的帖子塊進行以下修改:
- 寬度:改變查詢循環塊中各種元素的寬度。 從頂部工具欄,您將能夠使帖子全寬或寬。 寬寬度選項會將塊擴展到內容大小之外,而全寬選項將擴展查詢循環塊以覆蓋屏幕的整個寬度。
- 對齊方式:更改查詢循環塊中各種元素的對齊方式。 您可以選擇從頁面左側到中心到右側的對齊設置。
- 排列:您可以根據需要使用移動器重新排列查詢循環塊的元素,如下所示。

- 顏色:您可以通過所選塊的塊設置選項應用各種顏色選項。
- 添加塊:如果您願意,您還可以向塊中添加新元素,例如帖子作者或摘錄。
查詢循環塊工具欄
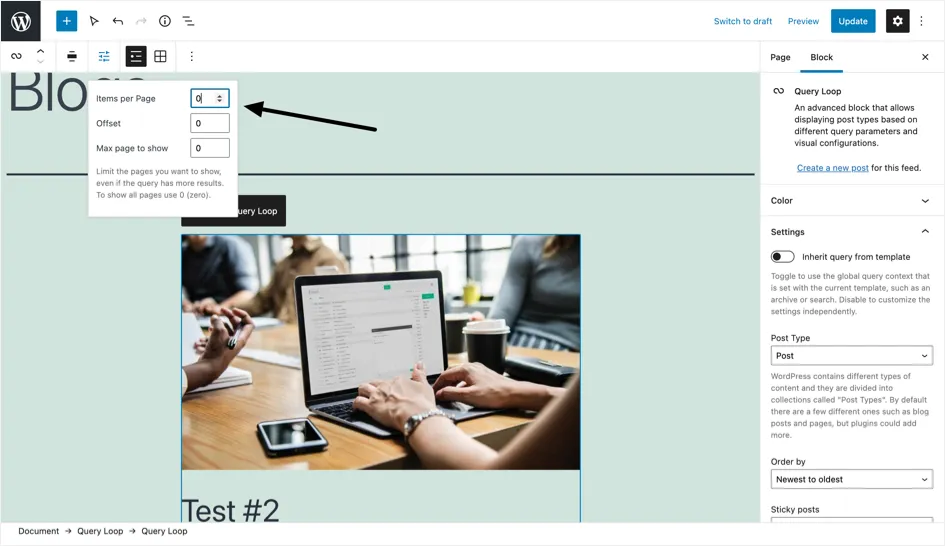
在查詢循環塊的工具欄中,您會找到“顯示設置”按鈕,單擊該按鈕會打開一個彈出窗口,您可以選擇要顯示的帖子數量。

- 每頁項目數:在查詢循環塊中顯示的帖子數
- 偏移量:您要跳過的帖子數
- 要顯示的最大頁面:限制要顯示的帖子數量
選擇要在帖子列表頁面中顯示的帖子數量。 建議帖子列表頁面顯示網站上的所有帖子。 話雖如此,它們可能不在同一頁面上,可以使用分頁跨多個頁面顯示。

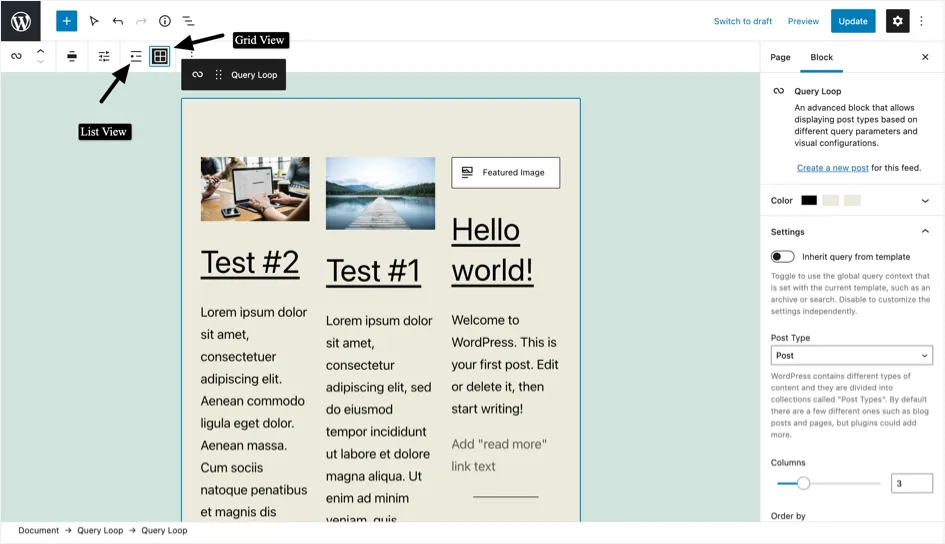
在“查詢塊”工具欄上,如果您希望以堆疊列表格式或網格顯示您的帖子,您還可以在列表視圖或網格視圖之間切換,分別地。

相關:適用於 WordPress 的前 5 名 Gutenberg 塊插件。
查詢循環塊編輯器
通過使用查詢循環塊編輯器中的特定功能和修飾符,您將能夠更改顏色設置、應用特定於帖子的過濾器以及更改帖子列表頁面中的帖子順序。 如果您沒有看到塊編輯器,請單擊發布按鈕旁邊的“齒輪”圖標以打開屏幕右側的編輯器側邊欄。
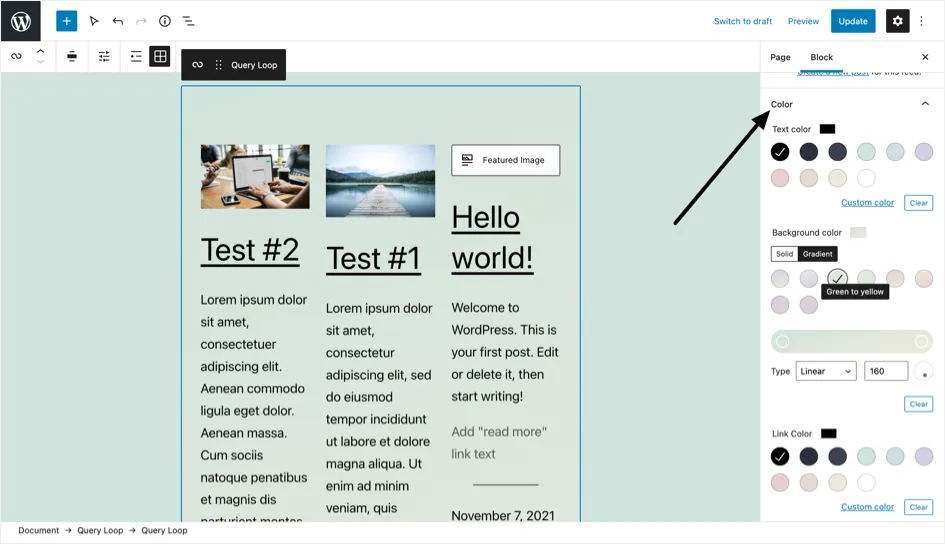
- Query Loop 塊編輯器上的顏色選項將影響整個 Query 塊,但您也可以通過專門選擇它們並通過其編輯器側邊欄進行適用的更改來自定義塊中的各個元素。 查詢循環塊編輯器在塊內提供以下顏色自定義選項:
- 文本顏色:允許您對 Query 循環中包含的文本進行顏色更改。 在這裡,您可以選擇從菜單中選擇一種預設顏色,從調色板中選擇自定義顏色,或添加您選擇的特定顏色代碼。
- 背景顏色:這將影響塊的整體背景顏色。 在這裡,您可以選擇預設顏色、選擇自定義顏色、添加特定顏色代碼或使用漸變顏色選項。 您可以在下面提供的屏幕截圖中看到漸變顏色選項的使用如何影響查詢塊。
- 鏈接顏色:此顏色選項控制查詢塊中任何帖子中任何鏈接的顏色。 此選項具有與文本顏色選項完全相同的顏色變化。

- 在查詢循環塊編輯器側欄上,您將遇到從模板選項繼承查詢。 可以打開和關閉此選項,具體取決於您是否要自定義構建循環的查詢。 如果您將其打開,某些自定義選項將被隱藏,但是,如果您將其關閉,則會出現更多自定義選項,例如:
- 列:這將是一個拖動欄,可讓您選擇要在其中顯示帖子的列數。此選項僅在選擇網格視圖而不是列表視圖時才會出現。
- 訂購方式:您可以根據以下任一條件對帖子列表頁面中的帖子進行訂購:
- 最新到最舊,這是默認的順序選項
- 最舊到最新
- 按字母順序,A 到 Z
- 按字母順序,Z 到 A
- 置頂帖子:通過使用此選項,可以將博客帖子放置在帖子首頁的頂部,並將其保留在那裡,直到發布新的置頂帖子。 您可以包含、排除或僅顯示置頂帖子。
- 您還可以在查詢循環塊編輯器側欄中找到過濾器選項,該選項將幫助您進一步自定義所顯示的帖子。 如果您打開從模板繼承查詢選項,則此選項將不可見。 要創建用於在帖子列表頁面上顯示帖子的過濾器,您可以使用以下選項。
- 類別:您必須列出要包含的任何類別的帖子。 請記住,您必須將您的帖子分配到不同的類別中,此過濾器才能工作。
- 作者:如果您只想在索引頁面中顯示特定作者撰寫的博客,則可以使用此過濾器。
- 關鍵字:如果您想根據帖子可能包含的任何關鍵字過濾帖子,請使用此過濾選項。
- 最後,您還會找到高級設置選項,它允許您添加自定義 CSS 類,您可以使用它根據您的特定偏好自定義塊樣式。 如果您願意,您還可以分配一個 HTML 元素。 但是,如果您沒有前端 Web 開發的背景,我們建議您保留此選項並使用其他塊自定義選項來設置 Query 循環塊的樣式。
你有它! 您可以在查詢循環塊中使用上面提到的不同選項來創建一個帖子頁面,以列出 WordPress 網站上的不同帖子,並根據需要自定義它們。 如果需要,您可以將帖子頁面指定為您的博客或用作具有特定參數的單獨博客。
