如何撰寫關於我們的頁面(模板和示例)
已發表: 2021-04-02在構建網站時,“關於我們”頁面是您可能會設計的第一個支持頁面之一,無論您從事哪個行業。在本指南中,我們將逐步向您展示如何編寫關於我們的頁面為您的業務。
它們可能帶有不同的標籤——“關於”、“故事”、“使命”——但這些類型的頁面通常具有相同的關鍵目的:成為品牌說“這就是我們是誰”的首選頁面。”
當訪問者想要了解有關您或您的業務的更多信息時,“關於”頁面是他們要查找的頁面。
不幸的是,關於我們頁面通常被視為一種義務,而不是建立信任、講述您的故事和分享使您成為您的原因的機會。
分享你的故事️
- 關於我們的頁面如何工作
- 如何撰寫關於我們的頁面
- 關於我們頁面模板
- 關於我們頁面示例
- 通過“關於我們”頁面建立信任
- 關於我們頁面
關於我們的頁面如何工作
大多數“關於我們”頁面的問題在於它們是事後才想到的——隱藏在頁面底部的鏈接會導致一些關於公司的匆忙撰寫的段落。
關於我們頁面應該是一個以目標為導向的銷售頁面,專注於突出您的故事和品牌的最大賣點,給好奇的客戶留下強烈的第一印象
在 Shopify 的客戶信任研究中,我們發現購物者導航到“關於我們”頁面以了解有關品牌和產品背後人員的更多信息。 您的“關於”頁面應該解決購物者必須幫助做出決策的這兩個好奇心。
購物者也對公司的使命感興趣。 他們將使用“關於我們”頁面來確定他們是否與企業共享核心價值觀,並決定他們是否想與企業一起購物。
與登錄頁面相比,您的“關於我們”頁面是容納多個目標的理想場所:
- 傳達您的業務故事以及您開始創業的原因。
- 描述您的企業所服務的客戶或事業。
- 解釋你的商業模式或你的產品是如何製造的。
- 為您的企業樹立形象,以創始人或團隊成員為特色。
- 包含有說服力的內容(例如,解釋視頻、數據可視化、博客文章鏈接),否則可能會使您的主頁變得混亂。
簡而言之,您的“關於我們”頁面是您的創始故事的所在地,是展示您的業務勝利的地方,也是一個銷售頁面,可以回答新客戶對您的業務提出的最緊迫的問題,而不是他們為什麼應該購買其產品:
他們為什麼要向你購買?
如何撰寫關於我們的頁面
最好的“關於我們”頁面通過講述品牌故事來實現其目標。
每個故事都需要一個主角,每個關於我們的頁面也是如此。
在某些情況下,這可能是您或您的創始團隊。 在其他情況下,您可能會將您的業務視為具有獨特故事的自己的角色。
無論哪種方式,故事都是關於代表變化——從一個地方開始,到另一個地方結束——這也是你的關於我們頁面在訪問者滾動瀏覽時應該做的事情。
您可以使用以下公式為“關於我們”頁面製作敘述:
- 設置場景。 介紹角色或背景,並為您、您的目標客戶或您的行業建立現狀或“事物的本來面目”。
- 介紹問題。 描述要求你(主角)採取行動的問題。
- 迎接挑戰。 解釋您如何著手尋找解決方案(即開始您的業務)以及您在此過程中遇到的障礙。
- 得出一個解決方案。 分享您的企業如何追求其目標以及您所達到的里程碑的詳細信息。
- 設想接下來會發生什麼。 為您的公司描繪未來的圖景或陳述其使命和目標。
以下是您可能希望合併到“關於我們”頁面中的其他一些組件,不僅可以充實您的敘述,還可以定義您的品牌並向客戶傳達您公司存在的原因。
你的商業模式
對於一些公司來說,他們的商業模式是他們獨特的價值主張,並且可以成為值得包含在他們的關於我們頁面上的賣點。
這方面的一些例子可能包括:
- 您如何削減中間商並將節省的費用轉嫁給客戶。
- 您在哪里為您的產品採購材料(例如,在特定國家/地區進行製造或通過向特定社區提供工作)。
- 用於慈善事業的收入部分的明細。
如果透明度可以增強您的品牌,您的“關於我們”頁面是總結您的供應鏈、您的業務如何運作並將其與驅動您的使命聯繫起來的好機會。
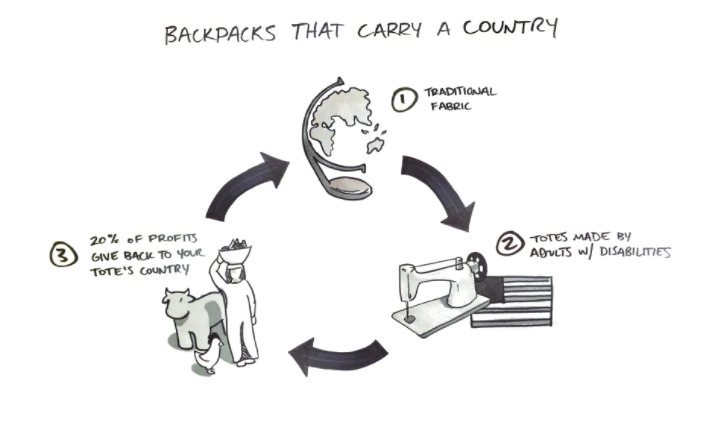
這通常通過以易於理解的方式展示您的商業模式的插圖或信息圖來完成,例如 Taaluma Totes 使用的這張圖,它解釋了他們如何為其產品採購材料以及捐贈如何幫助支持原產國。

媒體提及、推薦、獎項
評論、新聞提及或用戶生成的內容可以包含在您的“關於我們”頁面中,以分享您如何影響您的客戶或您的行業。
有多種方法可以將社交證明整合到您的“關於我們”頁面中,從嵌入客戶內容的 Instagram 畫廊到展示涵蓋您的出版物的徽標,再到突出顯示您從客戶評論中提取的報價。
媒體提及、獎項和其他勝利是里程碑的常見示例,可用於幫助講述您的故事。

具體數字
數字給你可信度,特別是當你在說明你試圖解決的問題或你作為一個企業取得的進展時(例如,銷售的物品數量或你從事業務的年限)。
考慮一下您可以在“關於我們”頁面上使用的統計數據,以說明您的公司使命或量化您作為企業的影響。
無論您是在解釋故事早期出現的行業問題,還是在故事高潮時突出里程碑,將引人注目的人物融入您的敘述中都可以幫助您更有效地傳達您的信息。

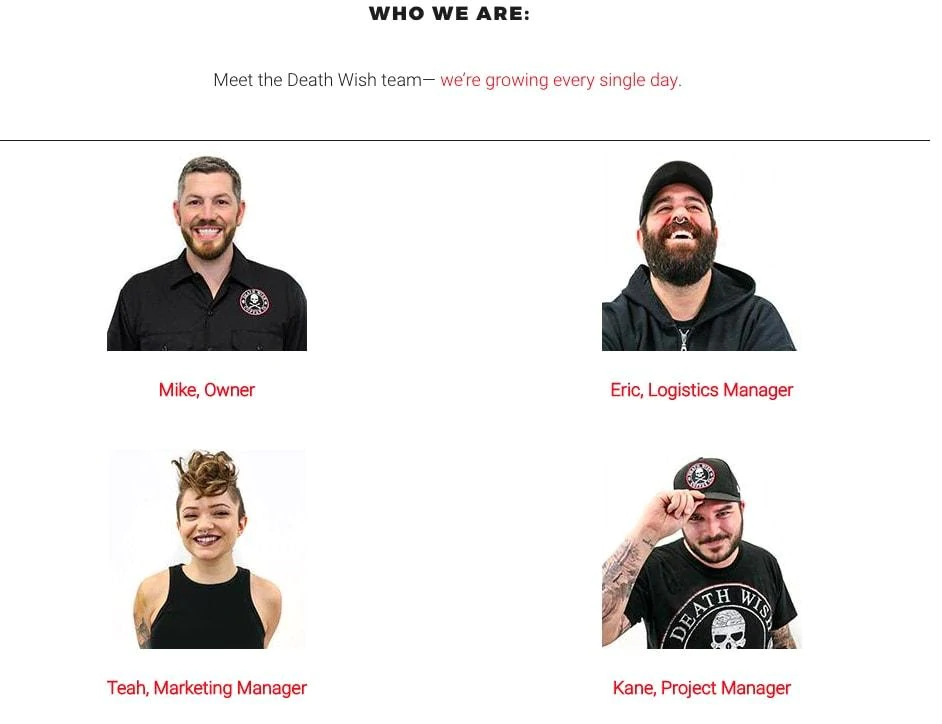
介紹您的團隊
為您的品牌樹立形像有助於使其人性化,傳達您的公司文化,並照亮為您的業務提供動力的人。
即使您只突出創始人,您的“關於我們”頁面也可以成為建立您的個人品牌並分享您的故事和經驗如何使您和您的公司非常適合為您的市場服務的機會。

視頻或照片庫
如果可以,您應該在“關於我們”頁面上混合媒體,以增加多樣性並分解頁面設計中的文本。
至少,您可以包含高質量的幕後照片,拉開帷幕,讓訪問者一睹您的業務。 或者,如果您投資了視頻或案例研究等內容營銷資產,那麼您的“關於我們”頁面也是一個不錯的選擇。
社交媒體鏈接和號召性用語
您的“關於我們”頁面還可用於將訪問者引導至其他網頁或在線狀態,無論是博客文章還是社交資料。
請務必將任何相關的 CTA 鏈接合併到您的副本中,並考慮如何通過鼓勵訪問者來繼續他們的旅程:
- 關注您的社交帳戶
- 選擇加入您的電子郵件列表
- 查看您的產品
- 申請貴公司的工作
- 閱讀您的博客

關於我們頁面模板
請記住,以第一人稱(例如,我、我們)編寫您的實際副本將有助於與您的目標受眾建立更加個人化的聯繫。 您的 About Us 頁面是關於您的,所以不要迴避。
達到以下幾點,您應該擁有可以合併到“關於我們”頁面敘述中的故事結構(不一定是您將使用的副本)。
[FOUNDERS] 創辦 [COMPANY] 是因為 [解釋您的行業中的問題]。
這就是為什麼[描述解決方案之旅]。
一路走來,[分享里程碑和勝利]。
我們想成為[陳述您的使命]。
其他一些鼓舞人心的模板是:
- Oberlo 的關於我們的電子商務頁面示例和模板
- CoSchedule 的關於我們頁面模板
- PageFly 的關於我們的電子商務模板
然而,一個故事只是一個開始。 一個好的“關於我們”頁面不僅講述了公司背後的故事——它還展示了它。
許多電子商務網站建設者將在您的入門模板中包含一個關於我們的頁面。 例如,Shopify 的 Parallax 主題提供了一個關於我們的頁面模板,您可以將故事複製並粘貼到其中。

如果您真的停留在關於頁面上,您可能會想使用付費或免費的關於頁面生成器。 問題是,沒有生成器可以創建您的業務背後的故事。 關於我們頁面對您的業務來說是獨一無二的,在編寫時應該考慮到這一點。
另一種選擇是使用上面的關於我們頁面模板。 如果您時間緊迫或找不到單詞,請聘請撰稿人。 他們將能夠採訪您和您的團隊成員,並為您的企業撰寫精美的“關於我們”頁面,您可以使用它與潛在客戶建立聯繫。
免費閱讀清單:企業家的文案寫作策略
您的網站內容是否會影響您的銷售? 了解如何通過我們免費的、精選的高影響文章列表來改進您的網站副本。
將我們的文案寫作策略閱讀列表直接發送到您的收件箱。
快到了:請在下面輸入您的電子郵件以獲得即時訪問權限。
我們還將通過 Shopify 時事通訊向您發送有關新教育指南和成功案例的更新。 我們討厭垃圾郵件,並承諾保證您的電子郵件地址安全。
關於我們頁面示例
您的 About Us 頁面將是關於您的,但這並不意味著您不能從其他人那裡借鑒一些想法,尤其是在結構和設計方面。
以下是您可以處理“關於我們”頁面設計的不同方法的示例。 我已經包含了整個頁面的屏幕截圖,因此您可以查看信息和圖像的完整佈局,以便規劃您自己的頁面。
- 雪人
- 40色
- MVMT
- 瑪麗·弗雷奧
- 科托帕希
- 可濕性粉劑標準
- 郵件黑猩猩
Yeti 專注於使命的公司
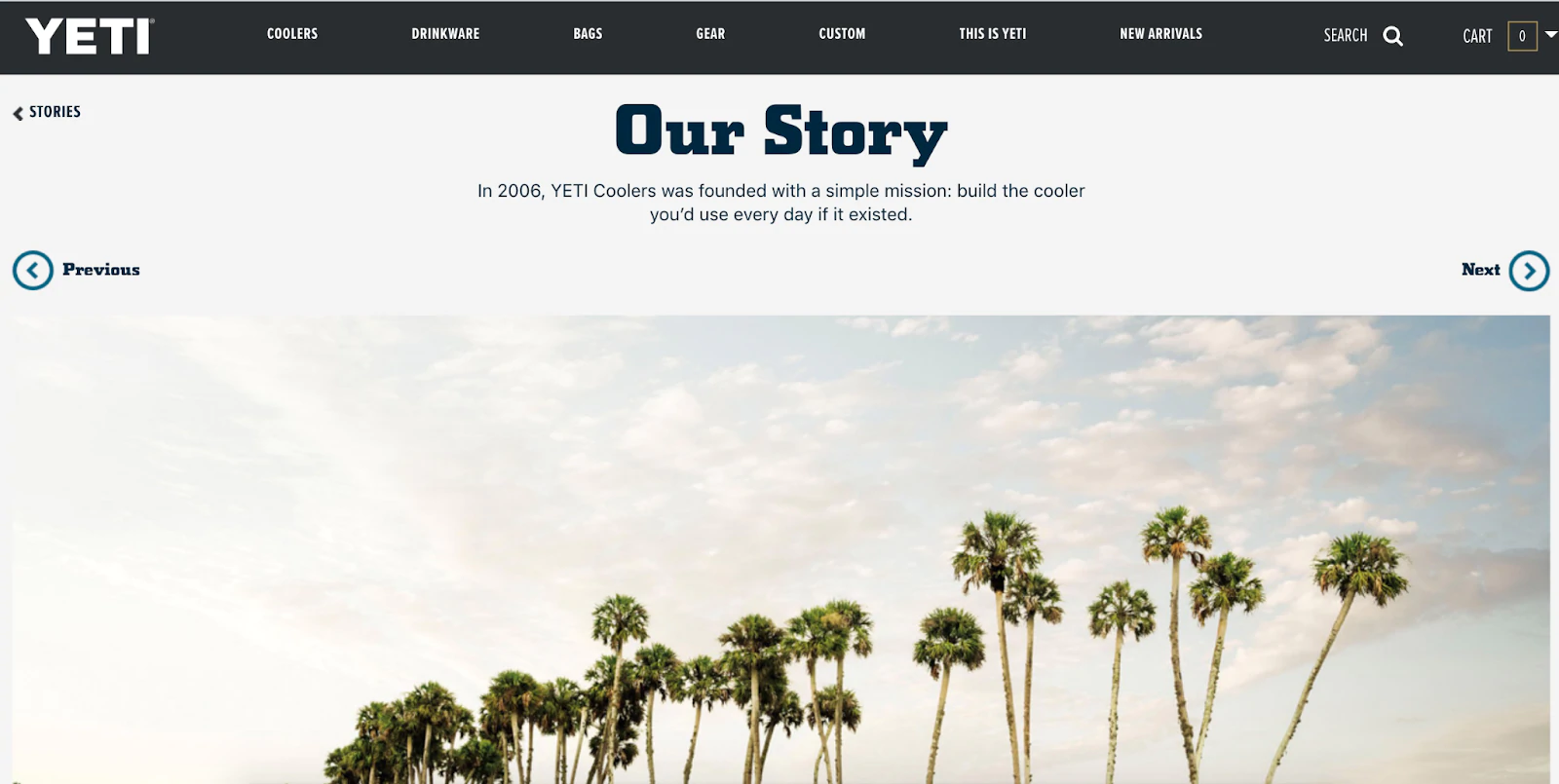
Yeti 的 About Us 頁面設計有助於講述創始人的故事。 乍一看,您會通過圖像和清晰的使命宣言獲得對公司價值觀的印象。


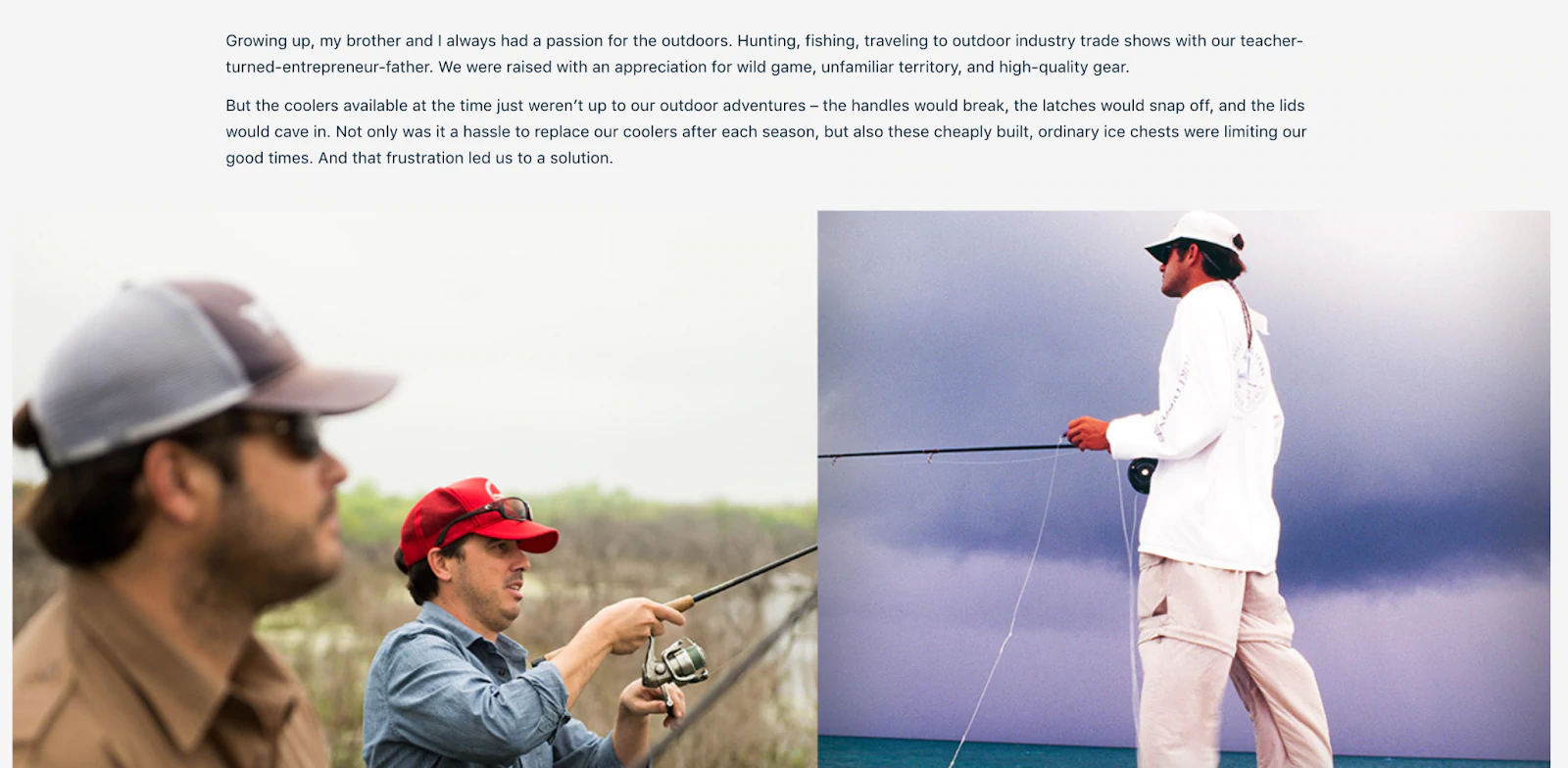
向下滾動頁面:您可以看到經營業務的人和他們釣魚的照片。

當網站訪問者訪問該品牌的“關於我們”頁面時,他們會獲得確定是否與該公司互動所需的所有信息。
Yeti 在其“關於”頁面上將講故事提升到了另一個層次。 參觀者可以點擊有關品牌贊助的不同故事,例如為英雄和馬匹提供裝備。 它還展示了從戶外場景中激發人們靈感的故事,例如科羅拉多/新墨西哥地區的傳奇釣魚嚮導 Mark Engler 背後的故事。
雪人講述了它的故事。 它還具有品牌的主要亮點,可以讓訪問者受到啟發並創造良好的用戶體驗。 這些摘要有助於展示 Yeti 的獨特品質並贏得潛在客戶的信任。
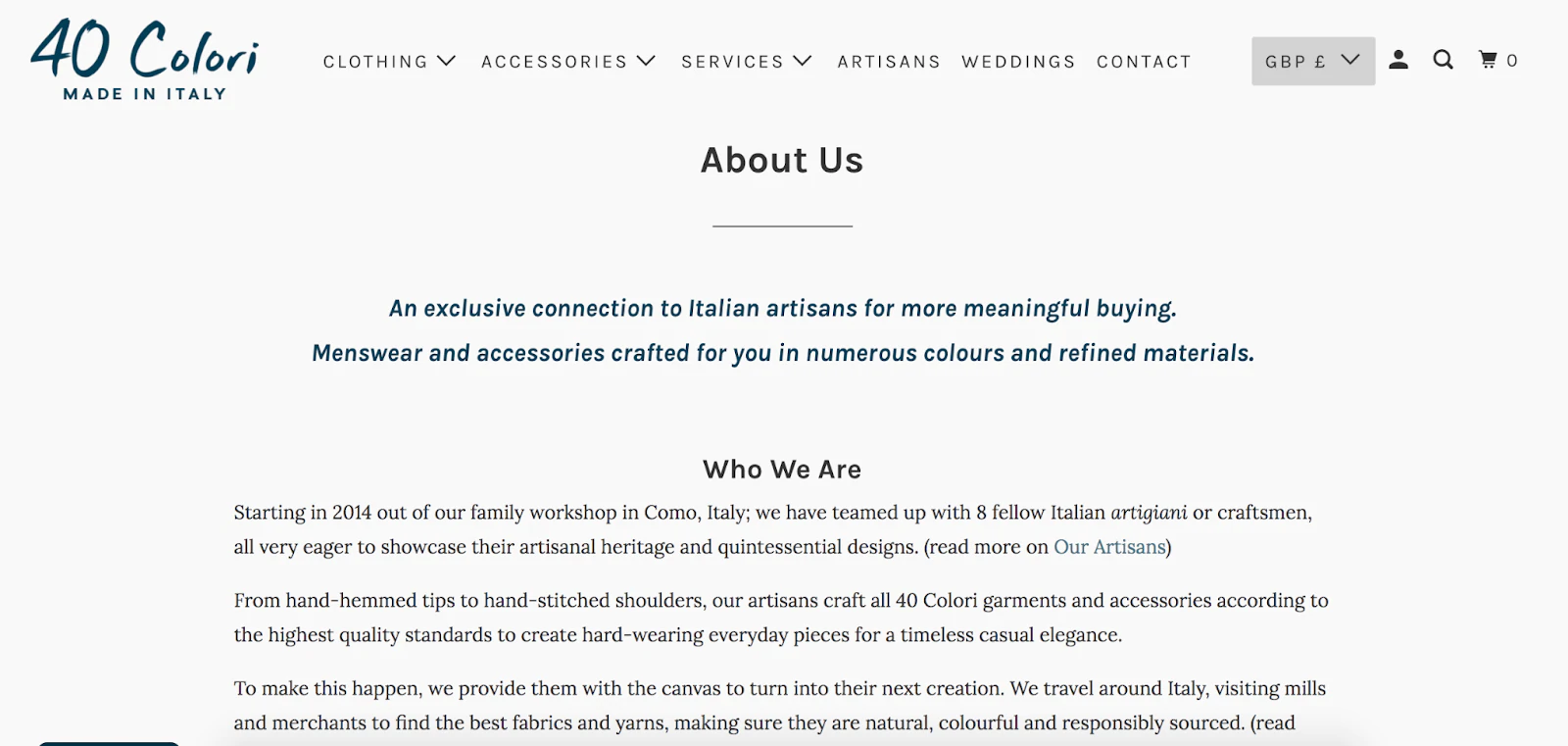
40 Colori 對工藝的頌歌
40 Colori 是適用於小型企業的 About Us 頁面的絕佳模型。 它提供了一個很好的公司概述,包括我們如何工作,讓網站訪問者深入了解運營情況。 40 Colori 的頁面向讀者承諾,講述一個連貫的故事,增加信任和透明度。

它的摘要解釋了公司是誰,它的品牌價值,以及它與其他意大利男裝品牌的不同之處。 文案清晰明了,這使得 40 Colori 聽起來可信且友好。
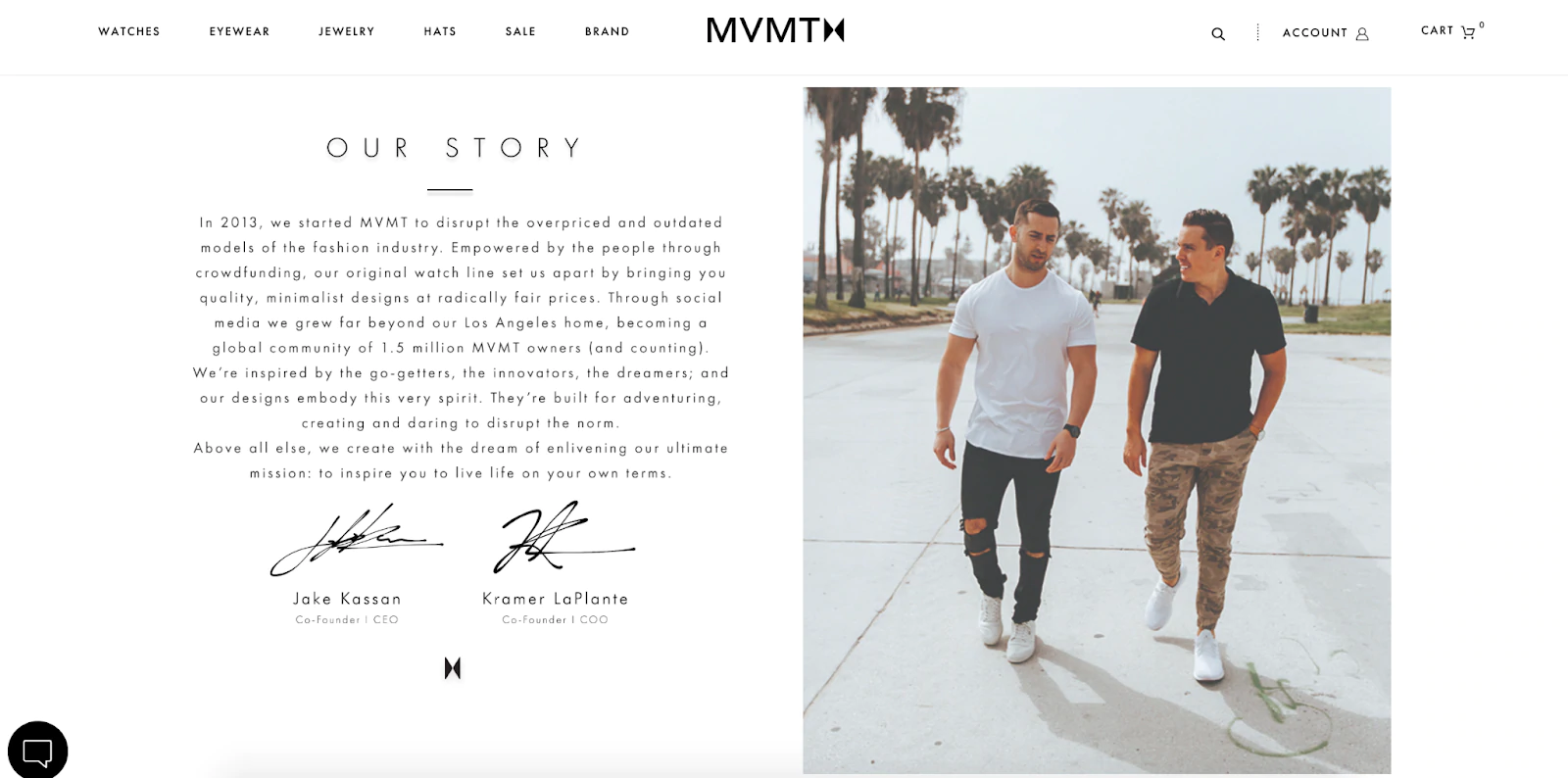
MVMT 的創始團隊故事
MVMT About Us 頁面利用部分來講述其故事的不同部分。
它以公司的兩位聯合創始人為中心,他們從大學輟學,並在介紹他們的產品承諾和最終的公司理念之前,包括他們的照片以顯示他們的名字。
但是這裡的頁面設計值得注意的是,您可以將其分為三個部分,您也可以使用這些部分來組織您自己的“關於我們”頁面:
- 你是誰
- 你賣什麼
- 你為什麼這樣做

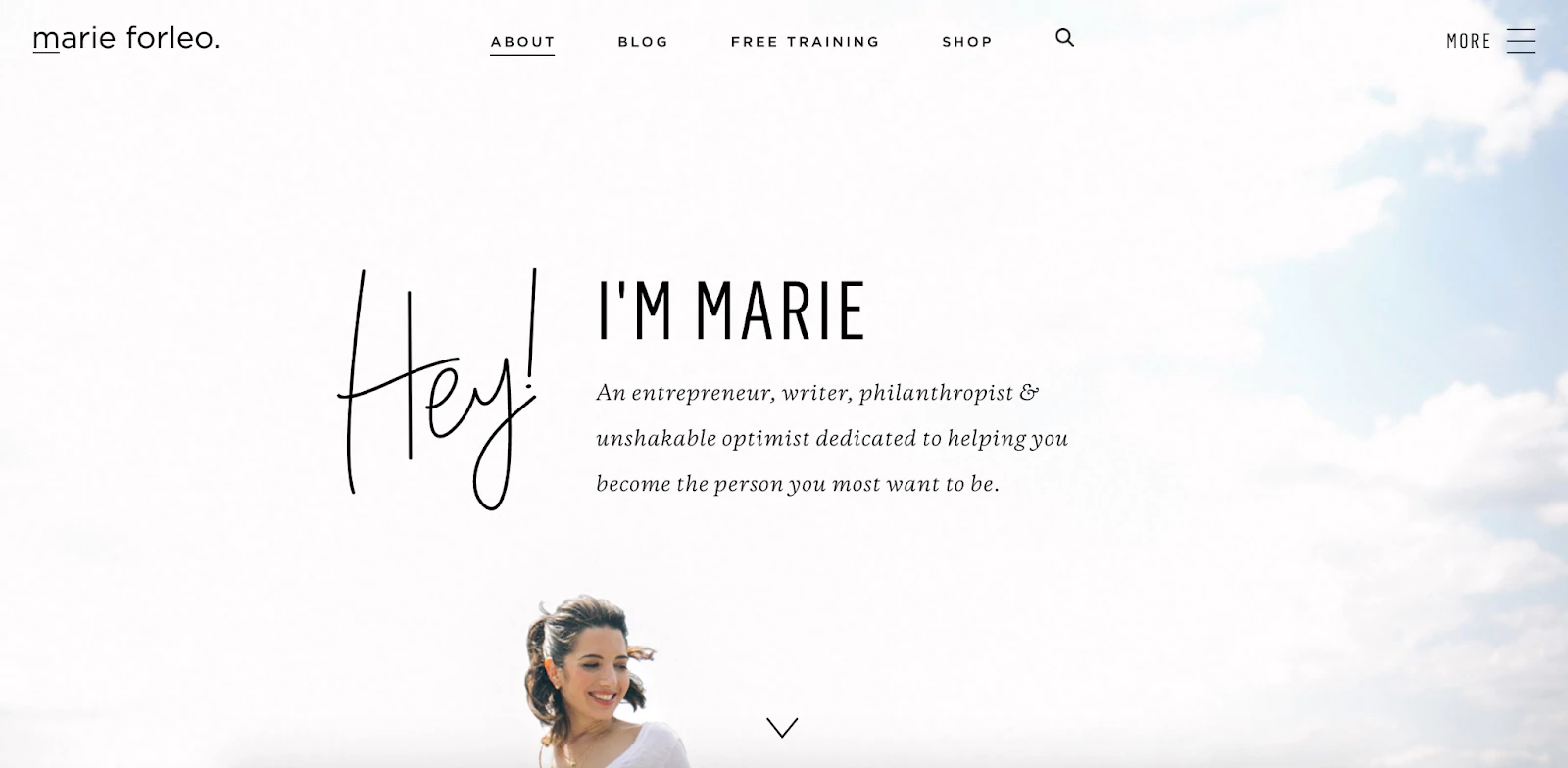
像 Marie Forleo 這樣的個人品牌
Marie Forleo 將她的“關於”頁面構建為給讀者的長篇信。 它以精簡自傳的形式講述了她的故事,然後用一個恰當地標題為“我來找你”的部分重新關注讀者。
對於擁有與其業務相關的個人品牌的企業家來說,這種風格的關於我們頁面可能會更好。 您可以將您的業務視為更大系列故事中的一個重要章節,從開頭到結尾,您的理想讀者被介紹為一個角色。

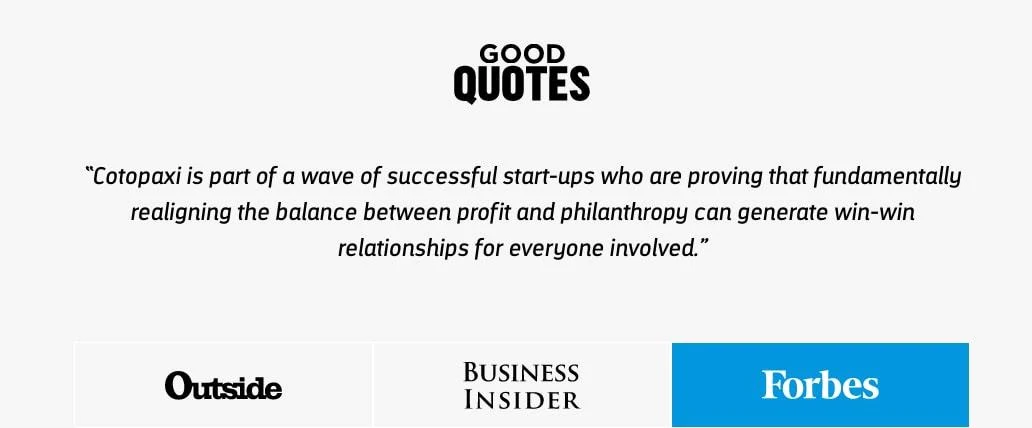
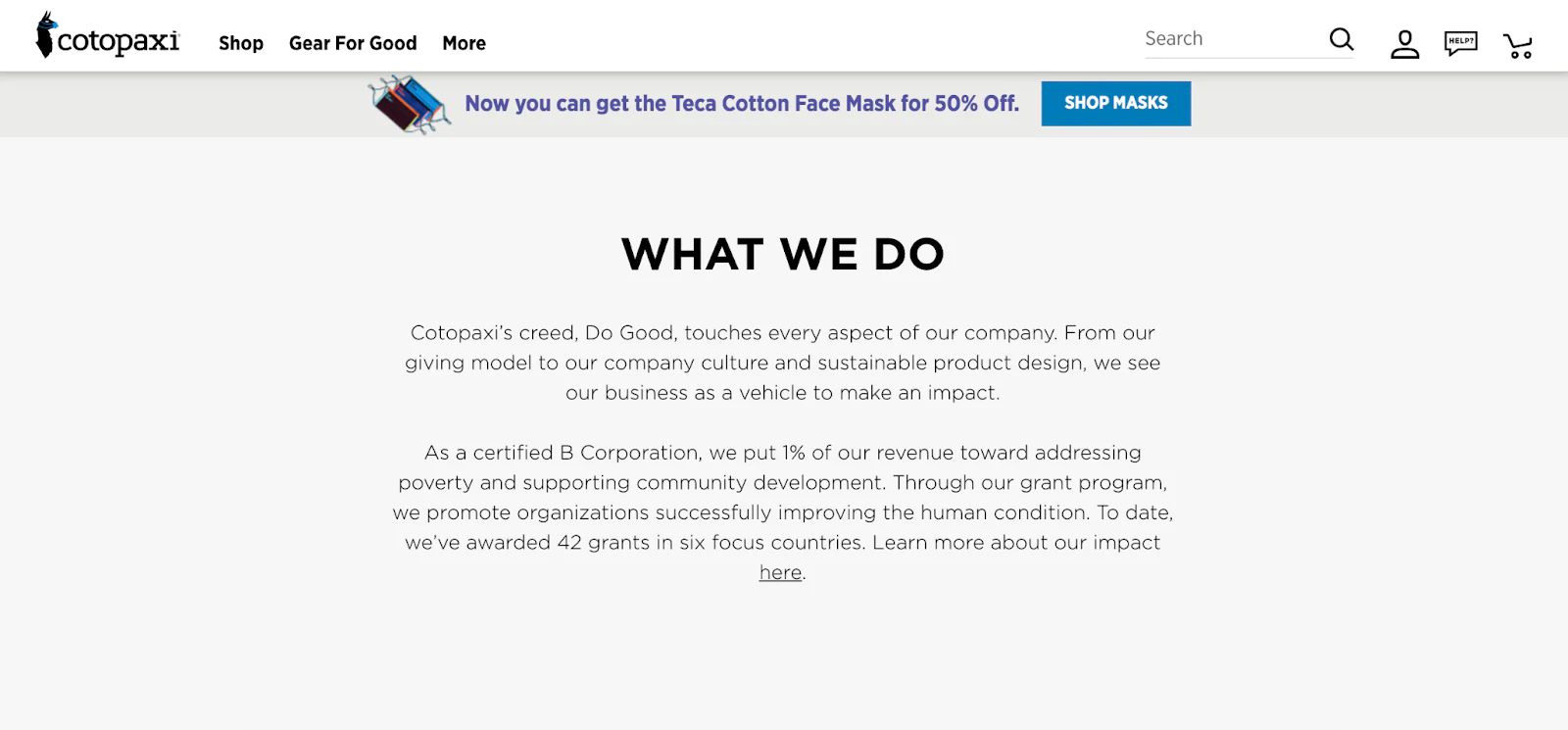
從“為什麼”開始,例如 Cotopaxi
一個品牌的精髓在於它的名字所喚起的感受和意義。 因此,另一個開始您的故事的好地方是您的企業為何具有特定名稱。
Cotopaxi 採用這種方法,通過解釋品牌名稱與其創始人的個人相關性,然後通過他們在建立業務和追求事業方面所採取的行動繼續講述他們的故事的其餘部分。

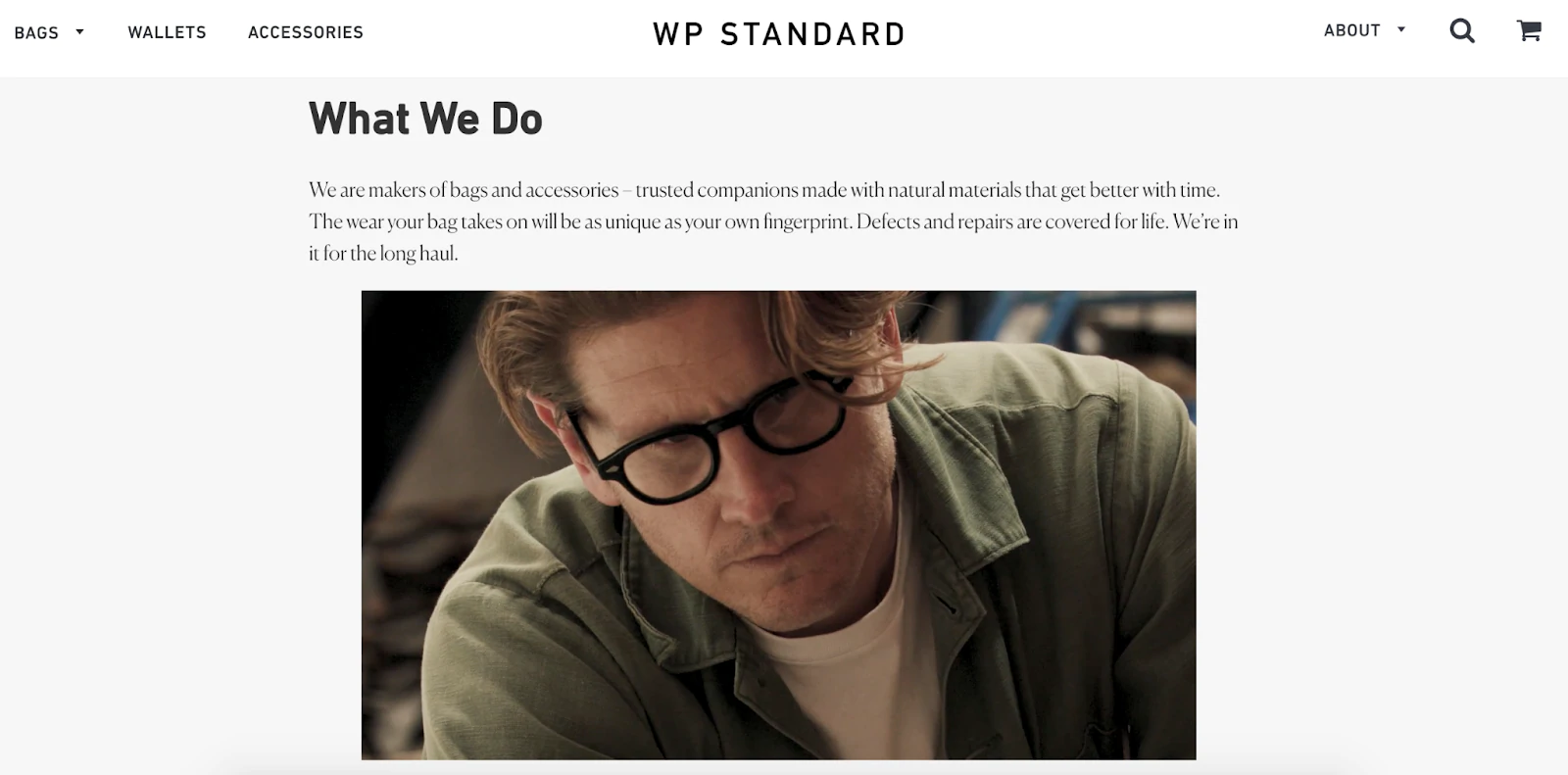
通過 WP Standard 等媒體講述您的故事
WP Standard 的 About Us 頁面幾乎就像一本外觀書,其中包含最少的副本或有關其來源的詳細信息。 相反,這個故事是通過視頻、圖像和稀疏的副本來講述的,這些副本喚起了韌性、探索和擁抱本質的想法。
在某種程度上,它的“關於我們”頁面更像是一個“關於客戶”的頁面,它將購物者作為視頻中的探索主角,然後將其帶回其作為一家公司的承諾。
這與我們上面介紹的複制驅動頁面有所不同,但它有利於 WP Standard 作為一個少言寡語的品牌,或者對於想要說很多話而說得很少的品牌。

免費工作表:品牌故事
使用這個方便的練習作為指南,幫助您製作引人入勝的品牌故事,並通過講故事的力量建立忠實的受眾。
將我們的免費品牌故事講述工作表直接發送到您的收件箱。
快到了:請在下面輸入您的電子郵件以獲得即時訪問權限。
我們還將通過 Shopify 時事通訊向您發送有關新教育指南和成功案例的更新。 我們討厭垃圾郵件,並承諾保證您的電子郵件地址安全。
使用 Mailchimp 推動積極變化
Mailchimp 的關於我們頁面表達了該品牌對小型企業和社區的承諾。 它首先概述了創始人的故事,展示了他們在網頁設計和電子郵件方面 20 年的經驗。
該頁面繼續解釋 Mailchimps 的公司文化。 在這裡,它討論了 Mailchimp 對學習和教育員工了解小型企業的承諾,以便他們僱用的每個員工都是團隊的完美補充。

Mailchimp 關於我們頁面上突出的一個元素是其關於企業公民的部分。 您將了解該品牌如何通過 Big Change Starts Small 投資超過 1200 萬美元來幫助小型企業起步和運營,以及它如何與當地組織和大學合作,在其家鄉亞特蘭大創造積極的社會影響。
總體而言,Mailchimp 的 About Us 是真實的、誠實的,並展示了它如何履行其在現實生活和在線支持小企業的使命。
通過“關於我們”頁面建立信任
當您剛開始時,您的“關於我們”頁面上似乎沒什麼可說的。
但是,如果您有自己的觀點並知道為什麼要為客戶服務,那麼您就足夠開始了。 隨著您的成長,您可以擴展您跨越的里程碑,隨著時間的推移改進您的“關於我們”頁面。
對於那些已經深入了解自己的故事的人來說,可能值得看看您的分析,看看新訪問者是否經常在您的“關於我們”頁面停留。
也許是時候重新審視它,並開始將您的“關於我們”頁面視為對您的業務而言有價值的在線資產。
愛麗絲·莫倫的插圖
準備好創建您的業務了嗎? 開始 14 天免費試用 Shopify — 無需信用卡。
關於我們頁面
什麼是關於我們頁面?
如何撰寫關於我們的頁面?
- 通過介紹人物和現狀來設置場景。
- 介紹導致你採取行動的問題。
- 解釋您如何找到解決方案以及您面臨的挑戰。
- 分享您的業務達到的里程碑。
- 描述貴公司的未來或陳述其使命和目標。
