何時以及如何使用 HTML 站點地圖進行 SEO 和 UX
已發表: 2023-03-24Google 搜索倡導者 John Mueller 一直淡化 HTML 站點地圖的價值。 最近,他重申了他對 HTML 站點地圖的不滿,他說:
“多年來,我改變了對 HTML 站點地圖的看法,永遠不需要它們。 小型 [和] 大型網站應始終具有清晰的導航結構。”
這比他過去表達的立場略強:
“談到 SEO ……對於小型網站,您的網站無論如何都應該是可抓取的(如果您使用的是通用 CMS,它幾乎總是沒問題的);對於大型網站,它們無論如何都不會有用(使用站點地圖,使用正常的交叉鏈接,檢查你選擇的爬蟲)。”
雖然穆勒提出了一個很好的觀點,但在我看來,我們不能完全放棄 HTML 站點地圖。 鏈接和網站可用性仍然很重要。
我也喜歡前 Googler、現在流行的 SEO 專家 Pedro Dias 在回應 Mueller 的言論時所說的話,這反映了網絡的現實:
“不幸的是,在復雜的大型網站上更改架構並不容易。 通常,像這樣的事情,[原文如此!] 可能需要數年時間才能改變,因為它取決於多個團隊。 因此,HTML 站點地圖通常是一種受歡迎的臨時解決方案。 我以前不喜歡它們……現在,我看到了它們的用例。”
HTML 和 XML 站點地圖之間存在折衷,因此與 SEO 一樣,“視情況而定”。
閱讀下文為什麼、何時以及如何使用站點地圖來使您的網站及其用戶受益。
什麼是站點地圖,為什麼要發明它們?
在網絡的早期,許多網站都是有機增長的。
信息架構師未根據 UX 最佳實踐對網站進行適當規劃。
他們從頭開始,網站管理員在需要時以通常遠非可用的方式添加內容。
那是博客、社交媒體或內容管理系統出現之前的日子。 當您構建站點時,您是使用 HTML 自己完成的。
在大多數情況下,您是在文本編輯器中手動編碼 HTML,使用混亂的所見即所得編輯器(如 Dreamweaver)或最早的定制構建且非常笨重的 CMS 工具之一。 無論哪種方式,網站結構很快就會變得混亂。
因此,出於必要,人們開始在他們的網站上添加站點地圖,以了解日益嚴重的混亂情況。 這些站點地圖是用純 HTML 創建的,看起來像任何其他網頁,部分原因是它們顯示的是地圖而不是書面內容。
後來搜索引擎引入了所謂的 XML 站點地圖,旨在取代手動“搜索引擎提交”。
25 年後,HTML 站點地圖不再受青睞。 但是我們真的可以停止使用 HTML 站點地圖,就像我們放棄留言簿或網絡戒指一樣嗎?
HTML 與 XML 站點地圖——可見與不可見
簡而言之,HTML 和 XML 站點地圖之間的主要區別在於 HTML 站點地圖通常對網站訪問者可見,而 XML 站點地圖則不是。 (後者主要用於搜索引擎。)
XML 站點地圖標準於 2007 年底由 Google、Yahoo 和 Bing(當時的 MSN)等搜索引擎引入。
默認情況下,它們的格式無法很好地顯示或無法供人類閱讀。 相反,此類站點地圖主要用於確保搜索引擎正確和更快地建立索引。
另一方面,僅僅因為資源在 XML 站點地圖上並不意味著 Google 和 Bing 會為其編制索引,或者即使它在索引中也可以找到。
另一位 SEO 同事 Rob Watts 在辯論中添加了一個半開玩笑的第一手資料,他說:
“多年來,我的網站在沒有 html 或 xml 站點地圖的情況下運行良好。 我摘下了我的錫紙帽子,開始使用 xml 站點地圖,並很高興看到 url 需要多長時間才能出現在 serps 中。 我不認為我看到它們的使用有任何明顯的性能改進,但它使一些分析/報告稍微容易一些。”
因此,XML 站點地圖僅在理論上確保抓取和索引,我們是否必須專注於它們而忽略可見或可視站點地圖?
獲取搜索營銷人員所依賴的每日時事通訊。
見條款。
為什麼我們應該專門為谷歌創建站點地圖?
多年來,谷歌發言人告訴我們要為用戶而不是搜索引擎創建網站。 為什麼在站點地圖方面破例,只為谷歌和其他搜索引擎創建它們?
這讓我想知道其他 SEO 策略是否對搜索機器人顯示一個東西而對網站訪問者顯示不同的東西也可能是個好主意。
不管怎樣,谷歌是這麼說的,所以我們必須聽,對吧? 並不真地。
Google 不喜歡 HTML 站點地圖而更喜歡 XML 肯定是有原因的。
XML 站點地圖通常是自動化的,並且包括在線發布的所有內容。
在 WordPress 上,有許多工具可以為您創建站點地圖。 Yoast SEO 也涵蓋了您,例如,甚至是基本的免費版本。
2020 年,WordPress 終於在其核心中添加了 XML 站點地圖支持,因此您甚至不需要外部插件。
XML 代碼格式也是機器可讀的,而 HTML 則比較亂。 儘管有錯誤,HTML 仍必須工作,而 XML 會在您忘記字符時中斷。
因此,歸根結底,XML 站點地圖的創建主要在幕後進行,沒有容易出錯的人工干預。
此外,大多數人永遠不會看到您的 XML 站點地圖,他們甚至不知道在哪裡可以找到它,因為它沒有在站點上任何可見的地方鏈接。
使 XML 站點地圖為人們所用
幸運的是,總有一些中間立場。 您不必使 XML 站點地圖不可見。
您可以像處理任何 HTML 頁面一樣使用樣式表格式化 XML 站點地圖。
只要 XML 出現,這種技術就一直有效。 那裡有教程可以幫助您。
確實有一段時間,似乎 XML 將取代 HTML 作為 Web 標準,或者它是一種折衷方案,稱為 XHTML。
出於兼容性原因,這沒有發生。 儘管 XHTML 格式更清晰且更不容易出錯。 當發生錯誤時,網站確實崩潰了。
相反,隨著 HTML5 的引入,瀏覽器接受了草率編碼的網站,以簡化發布,但以自動抓取為代價。
現在您已經理想地創建了一個 XML 站點地圖,無需編碼技能的人也可以閱讀該站點地圖。 請記住,它仍然是您擁有的所有內容的平淡列表。
您仍然可以考慮為您的網站訪問者創建一個可讀的 HTML 站點地圖。
何時使用視覺或 HTML 站點地圖
這不是非此即彼。 你可以:
- 決定將可見和不可見站點地圖分開,而不是讓您的 XML 站點地圖對人們可見。
- 出於不同的原因在您的站點上創建可見 (HTML) 和不可見 (XML) 站點地圖。
- 擁有多個 HTML 或 XML 站點地圖。
這取決於您網站的外觀以及您的目標。

使用這些問題作為做出決定的指南:
- 您想為您的網站創建一個快速概覽頁面嗎? 使用 HTML 站點地圖!
- 您想盡快並儘可能深入地建立索引嗎? 創建 XML 站點地圖。
也就是說,存在邊緣情況,許多網站不符合典型標準。
以下是可視化或 HTML 站點地圖的示例用例。
遺留和/或硬編碼網站
信不信由你,網絡上仍然存在幾十年前的遺留站點,甚至是硬編碼的 使用 HTML、CSS 和/或 JavaScript 手動製作的網站。
事實上,您可能經常使用它。
Amazon.com 與多年前幾乎是同一個網站。 多年來不斷更新完善,直至今日。
全面重新設計對於底線而言風險太大且破壞性太大。
一些基本的遺留站點可能難以即時創建 XML 站點地圖。 因此,當他們使用硬編碼的 HTML 站點地圖時,這不是問題。
你必須刪除它,因為谷歌這麼說嗎? 當然不是。
大型網站
當 Mueller 說您需要適當的站點導航時,他通常是對的。 但它並不總是適用於較大的站點。
你不可能將一個擁有數千頁的高度複雜的網站放入一個菜單中,而不會使它迅速失控。
為了更好地找到網站,人類和搜索機器人都可以使用反映網站整體結構的網站地圖。
您不必列出每一頁,因為那樣會使它太大。
替代大型菜單
許多網站試圖盡可能多地適應他們的網站導航,並最終擁有所謂的大型菜單。
你將鼠標懸停在導航上,菜單突然覆蓋了整個網站。
用戶很快就會被數十種可供選擇的選項所淹沒。
此外,有時,如果用戶沒有足夠快地指向正確的菜單項,當他們失去一級菜單時它就會消失。
大型菜單很誘人,尤其是對於每個利益相關者都希望處於領先地位的大公司而言。
但它們通常是用戶體驗的噩夢,正如 Smashing Magazine 創始人維塔利·弗里德曼 (Vitaly Friedman) 清楚地證明的那樣。
沒有內部搜索的網站
在進行網絡外展時,您可能會注意到許多網站很難聯繫到他們。
沒有內部搜索功能的網站通常就是這種情況。 您通常很難找到他們的聯繫頁面。
搜索功能將是一個合乎邏輯的解決方案,但令人驚訝的是,有些網站沒有搜索功能,即使是在具有內置功能的 WordPress 上運行的網站也是如此。
一些主題或網站所有者只是刪除搜索輸入。
當我在您的菜單中找不到標準頁面並且沒有可用的搜索功能時,可視化站點地圖會很好。
孤立頁面
當您設法創建一個可用的菜單而不會變得太大以至於不再適合某些屏幕時,您通常會以孤立頁面告終。
孤立頁面是未從菜單結構或內容內部鏈接的網頁。
當內容被刪除和更新,並且一些鏈接消失時,就會發生這種情況。
通常,應該完全刪除孤立頁面。
其他人仍然有意義,但可能沒有那麼重要,無法放在主菜單或頁腳鍊接中。
如果鏈接到可見、可讀的站點地圖中,這樣的孤立頁面就沒問題了,這樣尋找它們的人就可以找到並訪問它們。
更快的索引
說實話! 僅僅因為一個頁面或其他資源(想想圖像或視頻)列在 XML 站點地圖上並不意味著谷歌會索引它。
您的網站可能沒有足夠的權限將其所有內容納入 Google 索引。
這在過去對於新網站來說是一個相當普遍的問題。 特別是在新創建的網站和谷歌的計算能力更有限的情況下,一些內容沒有被故意納入索引。
現在這不是什麼大問題,但您仍然可能希望在內部鏈接內容以增加獲得索引的機會。
將更重要的內容鏈接到頂部、顯著位置和/或更頻繁。
更好的鏈接資產
當我們談論權威時,我們指的是一些 SEO 仍然稱為“鏈接汁”的鏈接資產。
在頂部顯示一些鏈接而在底部顯示其他鏈接的 HTML 站點地圖在某種程度上調節了鏈接資產流。
鏈接在頂部的頁面預計比底部頁面擁有並獲得更多權限。
據我所知,對於 XML 站點地圖,沒有這樣的層次結構。 上面列出的所有資源只是列表中的項目。
最上面的項目只是最新的,不一定是最重要的,也不一定是需要最高權限的。
XML 站點地圖上沒有固有的層次結構,除非您通過聲明某些資源更重要並因此應該比其他資源更頻繁地爬網來將其編碼到其中。
可見的 HTML 站點地圖允許您將那些資源鏈接到最重要的頂部,從而發送更多用戶和權限,就像在您的站點導航中一樣。 因此,理想情況下,它不是“最新的”,而是最重要的。
可用性
當我們在這裡談論 SEO 時,站點地圖最重要的方面,即提高可用性,在最後出現。
畢竟,這是 Search Engine Land 而不是 UX Collective。 他們提倡為每個網站項目創建一個(內部)用戶體驗站點地圖,至少在建立信息架構時是這樣。
HTML 站點地圖改善了整體用戶體驗,尤其是:
- 輔助功能。
- 可發現性。
- 可查找性。
- 可用性。
這些仍然是 HTML 站點地圖最強大的用例,就像在 90 年代一樣,在 Google 開始使用鏈接進行索引和排名之前以及引入 XML 站點地圖很久之前。
年長的用戶(我承認我是其中之一)甚至可能更喜歡清晰的頁面式站點地圖,而不是當您不觸摸它們時就會消失的搖搖欲墜的菜單或顯示不相關項目的搜索功能。
一些老年人不能有效地使用鼠標懸停和鼠標單擊操作。
殘障人士,尤其是視障人士,需要盡可能少的鼠標操作。 因此,一頁的概述可能最適合他們。
有用的站點地圖示例
紐約時報
我經常以紐約時報為例,因為幾乎每個人都知道該刊物,而且它是如此權威。
這次我想以紐約時報為例,因為他們成功地做了一些正確的事情並脫穎而出。
紐約時報以一種對讀者、搜索用戶和搜索引擎機器人等真正有用的方式使用可見的 HTML 站點地圖。
NYT 有幾個網站地圖,由 LinkedIn 上 Go Fish Digital 的 SEO 同事 Chris Long 突出顯示。 這是使用站點地圖使網站受益的主要示例。
“60 秒 SEO:《紐約時報》擁有我見過的最好的 HTML 站點地圖之一。這是一個示例,說明 1912 年的一篇文章距離 [他們的] 主頁僅 5 步之遙:”
我不想在這裡過多介紹細節,因為 Long 已經在這方面做得很好。
Apple.com
大型站點使用站點地圖的另一個很好的例子是 Apple.com。 他們的純文本站點地圖對人們和搜索引擎很有用。
但是,請注意站點地圖與 Apple 站點在內容上方的實際頂部導航有何不同。
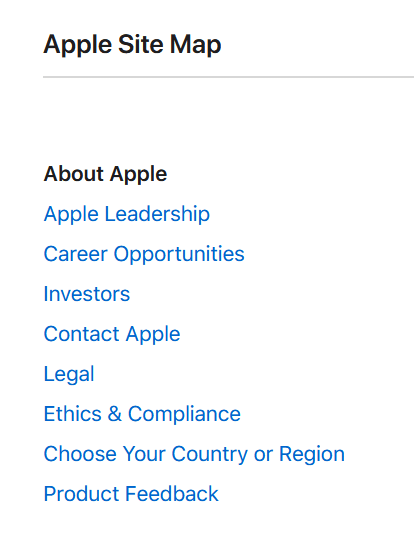
“Apple 站點地圖”以“關於 Apple”(未鏈接)和以下鏈接開頭:

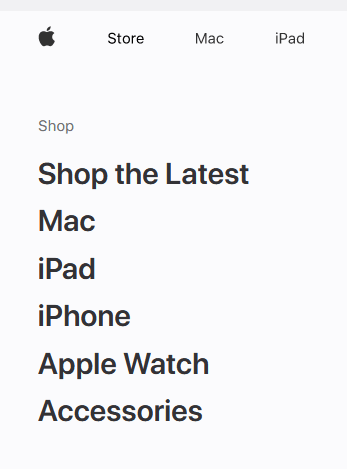
站點導航從店鋪和具體產品對比開始:

顯然,SEO 團隊決定讓網站訪問者和搜索機器人更容易看到商店和產品。 同時,頁面的真實結構或重要性似乎完全不同。
無論如何,儘管有超過一百個鏈接,巨大的 Apple 站點地圖可以讓用戶很好地了解站點內容,而不會使頁面過載。
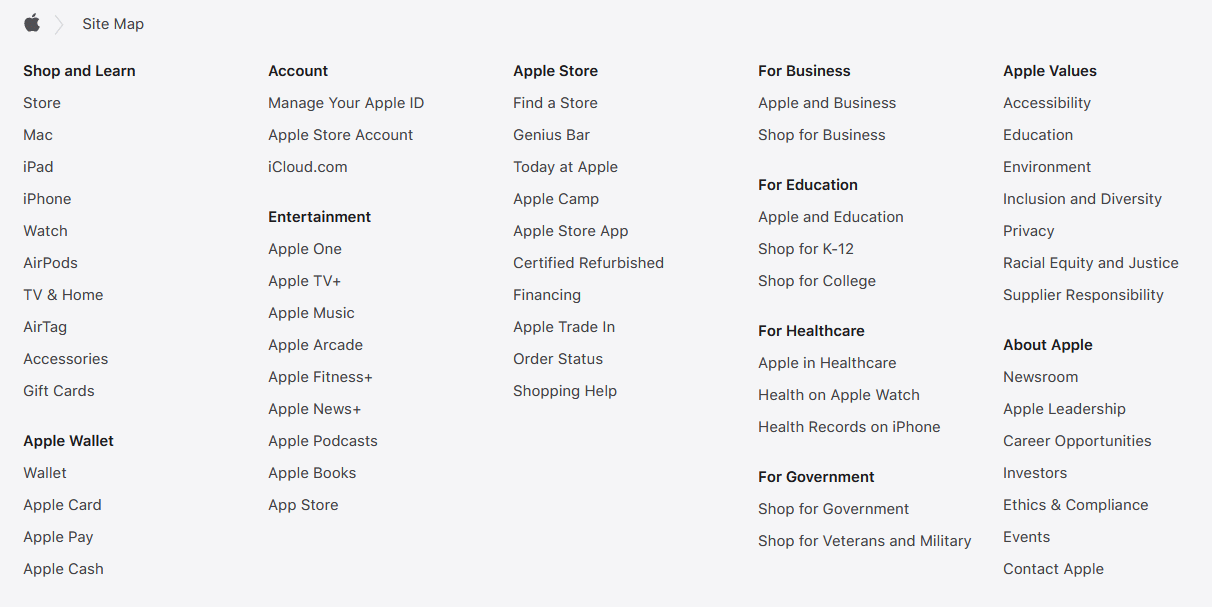
此外,他們在頁腳中有另一個站點地圖,反映了頂部菜單結構,而不是專用頁面上的獨立“站點地圖”。
它的字體大小和列出的鏈接數量都較小,但仍然非常有用。

因此,無論您最終到達哪裡,您總有一個站點導航或站點地圖可以為您提供幫助。
“一切都很容易找到”的用戶體驗是 Apple 網站設計的核心。
本文中表達的觀點是客座作者的觀點,不一定是 Search Engine Land。 此處列出了工作人員作者。
