使用 Elementor 在沒有 CSS 的情況下掌握圖像設計
已發表: 2017-08-13當用戶訪問您的頁面時,他們會有某種反應。 無論是積極的還是消極的,在很大程度上取決於他們所看到的。 由於視覺是人類最強的感覺,因此圖像是吸引用戶注意力的最快方式之一。
圖像勝於雄辯
視覺傳達具有在瞬間與用戶直接聯繫的至高無上的力量:大膽、圖形和有意的圖像有助於吸引用戶。
在本文中,我們將逐步引導您使用 Elementor 中提供的 2 個小部件添加、設置和自定義圖像:圖像和圖像框。 此外,在最後一節中,我們將了解如何在圖像上添加文本覆蓋。
佈局
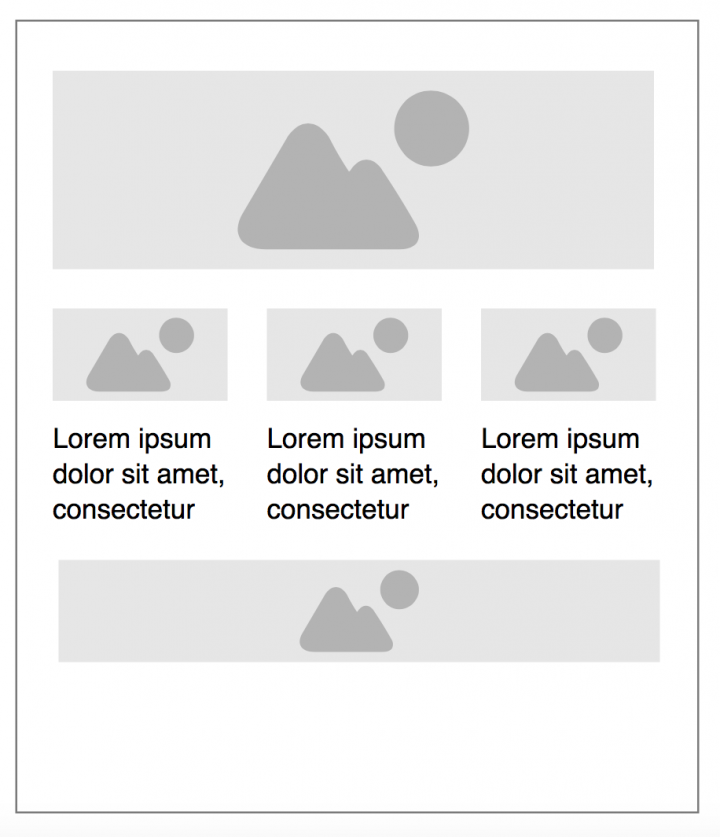
出於本教程的目的,我們將為包含 5 個圖像的頁面創建一個簡單的佈局:
- 1 張主圖位於頂部
- 3 張帶有說明和網站部分鏈接的次要圖片
- 1 張帶有文字疊加層的營銷圖片
此頁面的目的是講述一個關於增強現實和虛擬現實的故事,並讓觀眾為下一步做好準備。 我們頁面的線框將如下所示:

頁面的頂部區域專用於主圖像。 主圖像具有強大的溝通工具的作用,因為它假設創建一個上下文。 3 個支持圖像為主圖像創建的上下文添加了更多細節。 最後,位於頁面底部的營銷圖片具有號召性用語文本。
1. 使用圖像小工具添加主圖像
毫不誇張地說, Image小部件對您的設計至關重要。 很難想像不包含至少一張圖像的佈局。 這就是為什麼這是一個基本的小部件,您在設計網站時很可能會經常使用它。
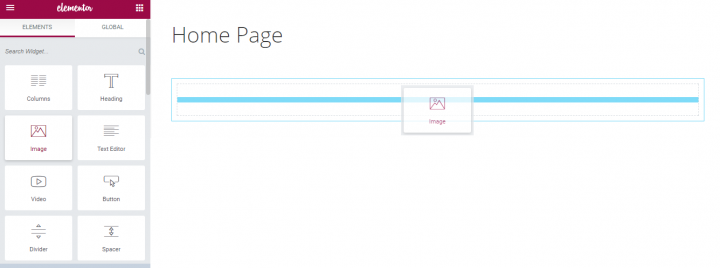
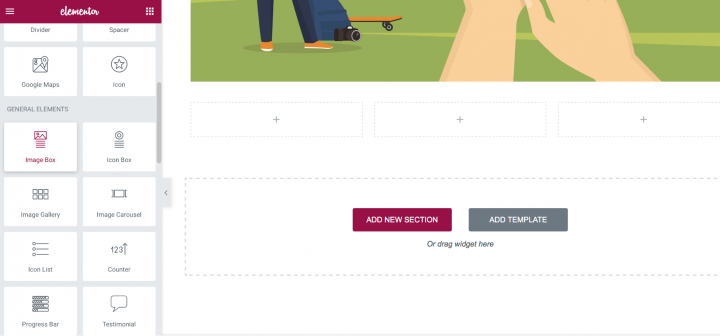
要將新圖像添加到您的佈局,您只需添加一個新部分並將圖像從 Elementor 的小部件面板拖動到該部分。

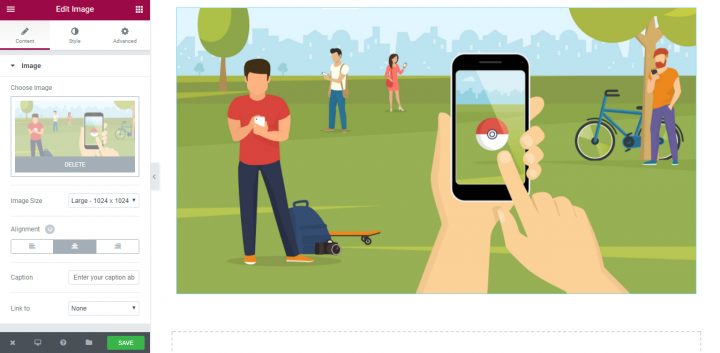
在佈局上拖放小部件後,您將看到Content 、 Style和Advanced選項卡。 單擊內容部分,然後從 WordPress 媒體庫中的一組可用圖像中選擇圖像。 我們將選擇我們需要的一種。


就這樣! 現在我們已準備好進行下一步。
風格定制
在設計頁面佈局時,小細節確實會對用戶體驗產生很大影響。 這些小細節可能包括圖像大小、不透明度或任何與樣式相關的內容。 Elementor 為圖像屬性修改提供了極好的可能性——您可以對圖像的每個細節進行廣泛的控制,並且由於所見即所得的編輯器,您將能夠立即看到調整的結果。
雖然我們不會過多地自定義我們的主要圖像,但重要的是要完成所有重要的自定義選項,以便準備在您的下一個項目中使用它們。 下面您將看到一些自定義圖像的流行方法。
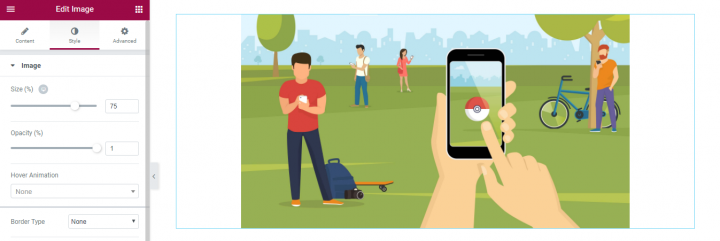
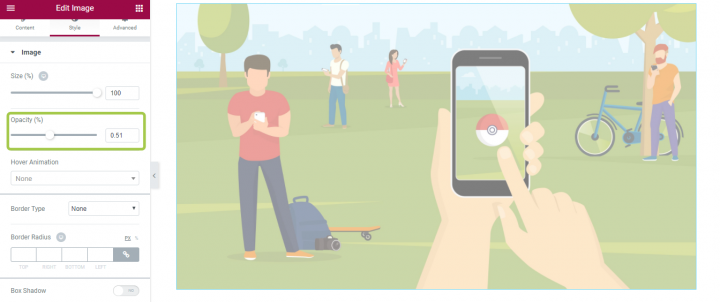
圖片尺寸
這是可以更改圖像大小的基本功能之一。 尺寸比例從 1% 和 100%(全尺寸圖像)開始。

如果我們希望圖像只跨越列的一部分而不是全部列,我們可以使用它的顯示百分比。在我們的例子中,我們想讓我們的圖像成為頁面上最突出的元素(用戶看到的第一個元素)當他們進入頁面時),這就是我們為它選擇 100% 的原因。
Elementor 中的Size功能的優點在於,它可以檢查您的圖像在不同屏幕上的外觀。 如今,訪問者使用多種不同類型的設備訪問您的網站,確保您的圖像大小適合顯示和跨平台非常重要。 只需單擊一下,您就可以檢查您的圖像在台式機、平板電腦和手機上的外觀,並根據需要更正尺寸!

確保圖像採用正確的格式比例將大大提高可用性。
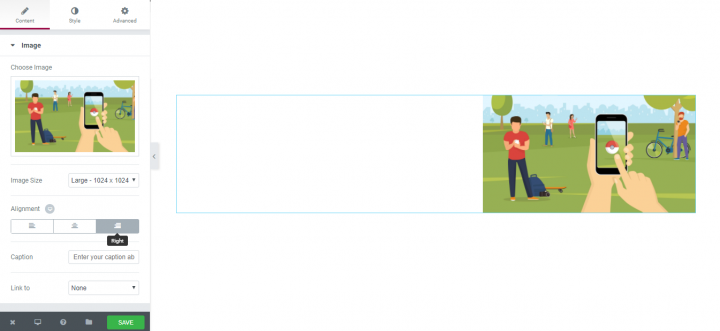
結盟
對齊屬性在內容選項卡中可用。 當您有幾個元素並且需要創建強大的視覺層次結構以引導用戶注意屏幕(例如 F 佈局或 Z 佈局)時,此功能很重要。 網站的訪問者更有可能快速瀏覽屏幕而不是閱讀那裡的所有內容。 因此,如果訪問者想要查找內容或完成任務,他們將進行掃描,直到找到需要去的地方。 您可以通過更改圖像的對齊方式來設計他們的眼睛應該首先聚焦、第二聚焦等,從而幫助他們前進。

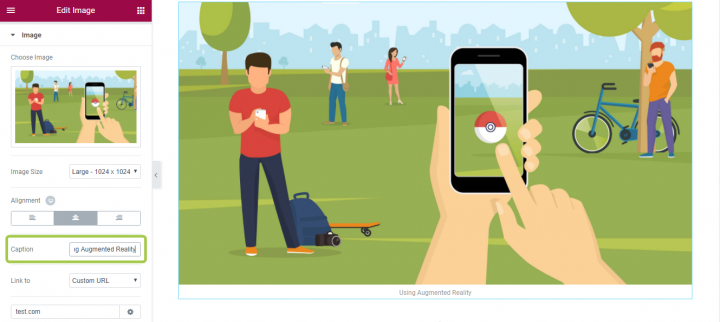
標題
值得大聲說:可訪問性很重要! 圖像可訪問性對於使您的網站可供盡可能多的人使用至關重要。 這就是為什麼所有包含重要信息的圖像都應該有一個描述性標題,傳達與圖像相同的信息。 感謝 Elementor,您可以為每張圖片添加標題,為訪問者帶來價值。

不透明度
使用 Elementor,您還可以自定義圖像的不透明度。 當您想讓圖像不那麼突出時,此樣式屬性很有用。 在我們的例子中,我們將此設置保留為 1 (100%)。

懸停動畫
如果您的圖像是一個交互式元素,那麼為您的用戶提供可點擊性的視覺標誌非常重要。 雖然仍然可以通過在懸停時更改鼠標指針來為用戶提供提示,但我們可以使用動畫獲得更好的結果。 感謝 Elementor,您可以使用不同類型的動畫創建交互式懸停效果。 我們將在次要圖像中使用此功能(在第 2 節中)。
在樣式部分,您將有一個設置懸停動畫,其中包含不同類型的動畫效果。
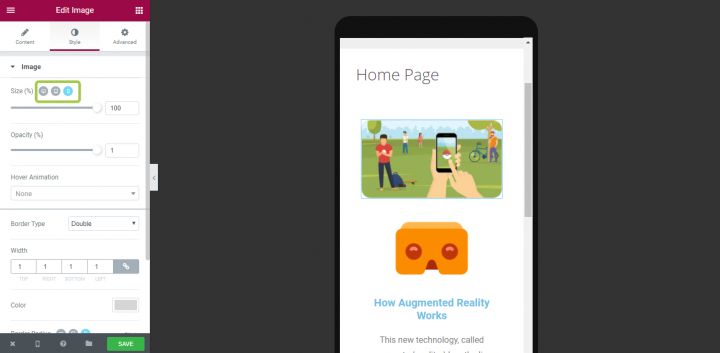
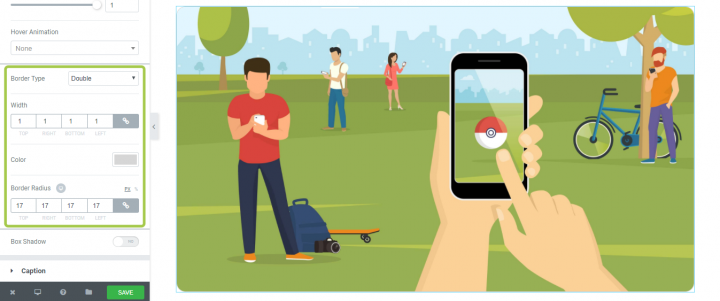
邊界
眾所周知,圓角對眼睛來說更容易。 使用 Elementor 的邊框功能,您可以為圖像製作美觀的圓角。 該功能可以自定義邊框的顏色,以及它的寬度和半徑。

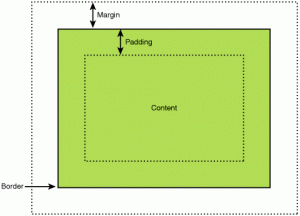
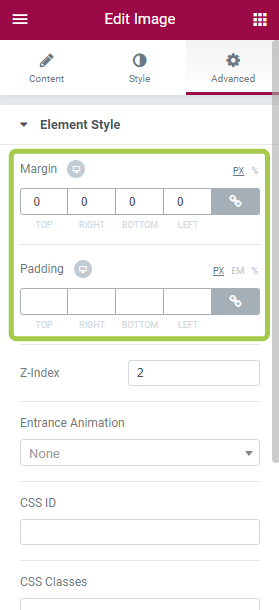
邊距和填充
人們經常問“padding 和 margins 有什麼區別?” 因此,在我們深入研究細節之前,指定差異很重要:
- 邊距將項目從其他項目移開。
- 填充將元素內的項目從元素的邊框移開。

以適當的間距放置元素會對用戶體驗產生巨大影響。 使用 Elementor 為 UI 使用邊距和填充有兩種最流行的方法:
- 創造一個垂直的節奏。 當您的網站包含許多不同的元素並且必須創建統一的垂直節奏以使佈局更易於使用時,這一點尤其重要。
- 對齊容器中的元素。 我們將在營銷圖像的定制(第 3 部分)期間了解這在實踐中是如何工作的。

Z-索引
我確定您熟悉 3D 坐標空間。 我們有一個 x 軸,通常用於表示水平,y 軸表示垂直,z 軸用於表示進出頁面或在我們的例子中的屏幕。

我們實際上看不到 z 軸,因為屏幕是一個 2D 平面。 我們以透視的形式看到它,當它們共享相同的二維空間時,一些元素出現在其他元素的前面或後面。

Z-index 可以以層的形式在另一個小部件的頂部顯示一個小部件。 例如,我們可以將圖像用作背景圖像並放置一個疊加元素(例如下面示例中的卡片)來創建分層佈局。


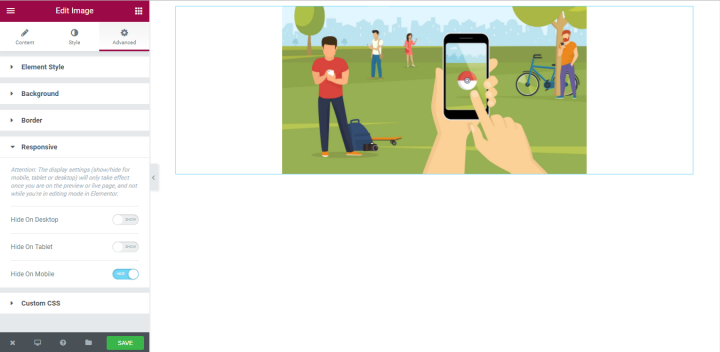
自定義可見性選項
我們大多數人可能都熟悉為移動設備隱藏某些元素的任務。 當我們需要這樣做時,我們通常使用自定義 CSS 設置。 這需要我們深入編碼。 使用 Elementor,您只需單擊一下即可隱藏元素(字面意思!)。 借助響應式設置,您可以根據設備類型自定義元素的可見性設置——您可以僅在寬桌面屏幕(例如桌面)上顯示特定圖像,並在屏幕空間有限的移動設備上隱藏它。

2. 使用 Image Box Widget 添加次要圖像
現在是時候在標題圖像下方添加 3 個圖像了。 他們將提供有關該主題的其他信息。 為此,我們將使用圖像框小部件。 使用 Image Box Widget,您可以在頁面上以整潔的佈局顯示圖像及其標題和描述。
首先,我們將添加一個具有 3 列結構的新部分。
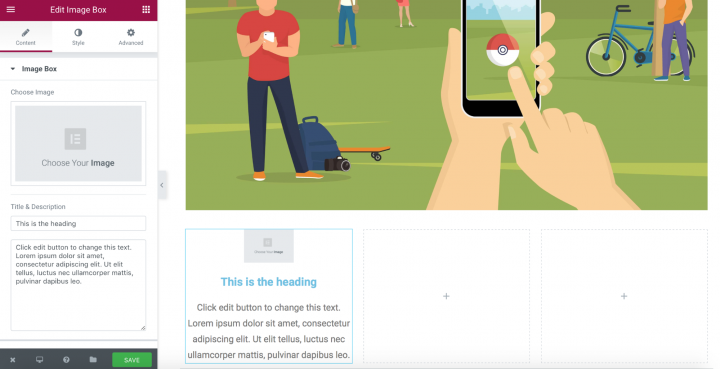
接下來,我們應該將 Image Box 小部件從 Elementor 的小部件面板拖放到第一列。

您應該具有以下佈局:

是時候自定義我們的圖像框了。
風格定制
由於小部件是相同的圖像控件圖像框的大多數屬性,我們只注重那些對我們的佈局很重要的屬性。
圖像、標題和描述、位置
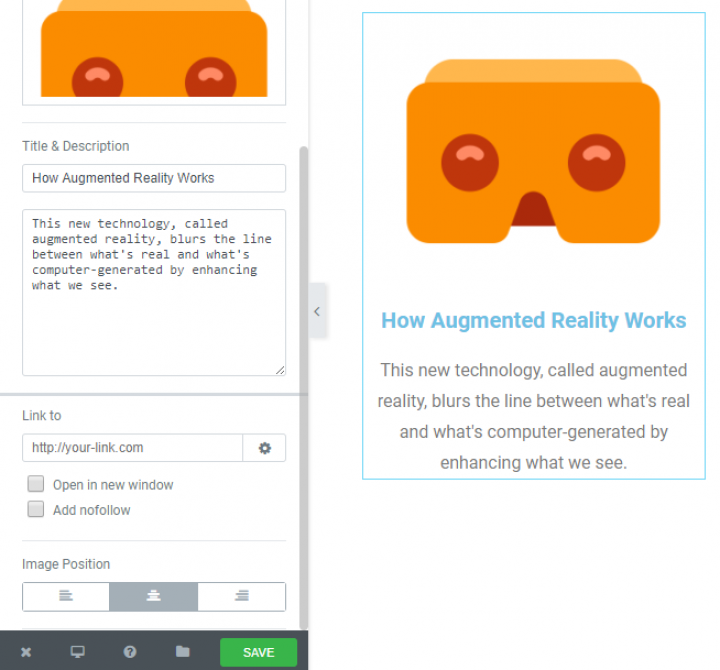
首先,我們需要為我們的圖像框小部件定義最重要的設置——選擇圖像並添加標題和描述。 這一切都可以在一個地方完成 -內容區域。
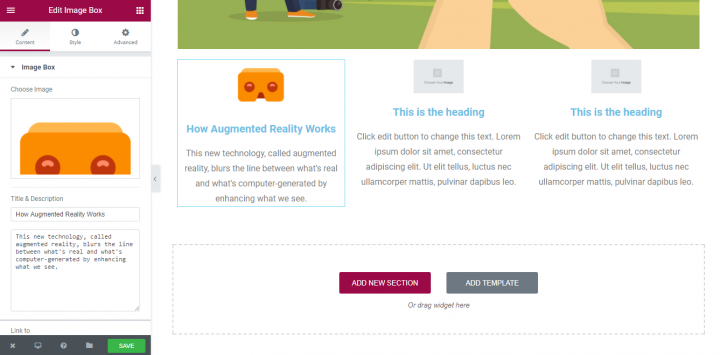
這是添加真實數據後我們將擁有的內容。

鏈接和懸停效果
我們的次要圖像的目的不僅是提供信息,它們也是導航元素。 使用鏈接到功能,您可以定義一個 URL,當用戶單擊/點擊圖像時,該 URL 將用作目標目的地。

由於每個Image Box都是一個交互元素,我們需要添加一個懸停動畫效果。 轉到“樣式”部分並選擇最合適的樣式。 我建議選擇Grow動畫,因為它是用戶最熟悉的。
現在,當懸停在圖像上時,它會變大,這樣用戶就會明白它是一個交互式元素。
間距
正確使用元素之間的空白可以顯著提高對信息的理解。 您可以使用Image Spacing設置圖像和內容之間的空間。

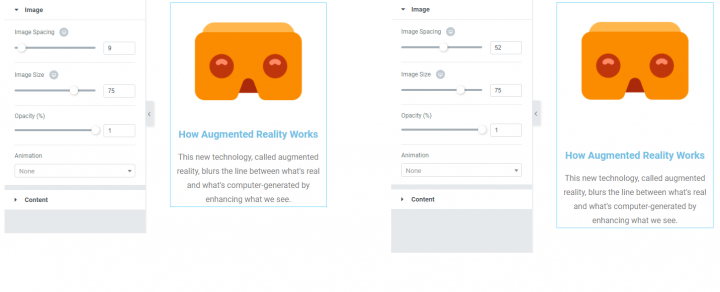
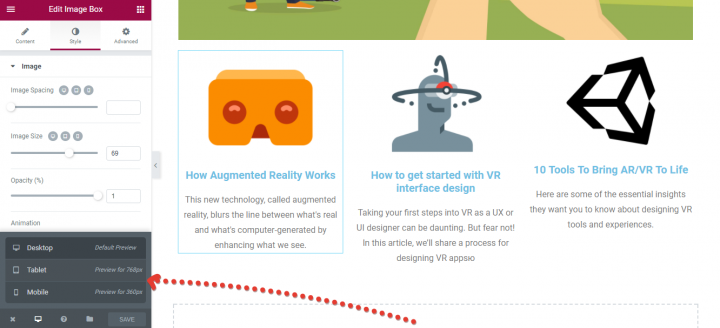
圖片尺寸
您可以為您的圖像自定義圖像大小屬性。 它從 5 一直到圖像的全尺寸。
Elementor 是一個非常靈活的工具,可以為桌面、平板電腦和移動設備選擇不同的圖像大小。 在下面的示例中,桌面版本(左)的圖像大小為 70,移動版本(右)的圖像大小為 31。
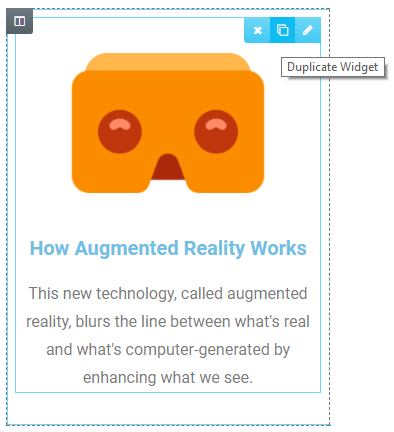
重複小部件
完成小部件的自定義後,您可以復制其屬性。 這將為您節省大量時間。 您需要做的是選擇一個圖像並單擊“複製小部件”

現在您需要做的就是為每個框選擇合適的圖像和文本副本。
3. 添加帶有文字疊加的營銷圖片
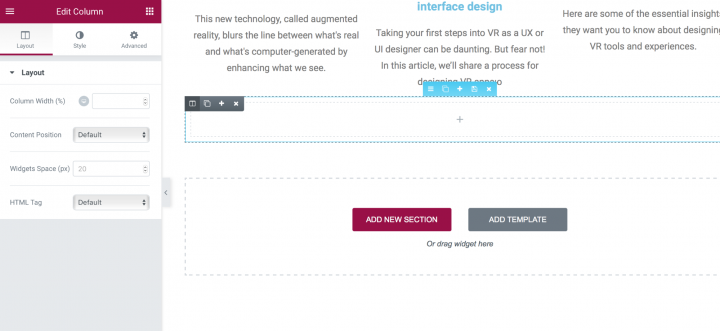
最後,是時候添加帶有促銷信息的營銷圖片了。 我們將在帶有圖像框的部分下方添加一個新部分。

添加該部分後,我們需要更改背景圖像。 您可以在Style → Background → Classic 部分進行操作。
我們將從媒體文件夾中選擇一個圖像。 選擇圖像後,您可能想知道什麼也沒發生。 但是別擔心,這沒關係,因為我們在這個部分沒有任何元素(除了選擇的背景圖像)。 一旦我們添加了一個元素,你就會看到圖像。
添加文本疊加
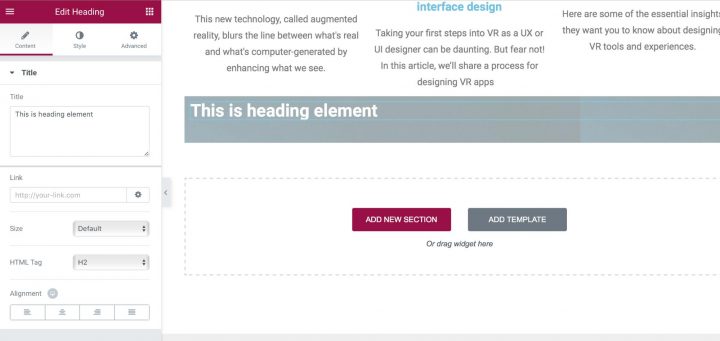
現在是時候為該部分添加營銷副本了。 為此,我們將轉到小部件面板並選擇“標題”小部件。
只需將其拖放到該部分,您就會看到在上一步中選擇的圖像最終變得可見。

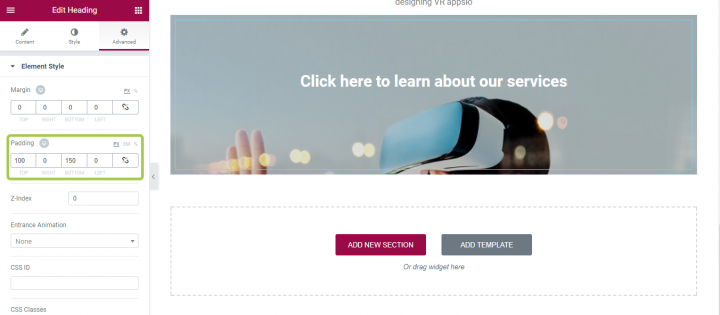
讓我們將默認文本副本更改為“單擊此處了解我們的服務”。
對齊文本
是時候對齊我們的文本副本了。 為此,我們將使用 Padding。 我們將在圖像的頂部和底部添加 150px。 我們的工作結果可以在下面的屏幕截圖中看到。 我們還將將內容位置設置為列到中心。

雖然這個文本覆蓋乍一看可能看起來不錯,但它有一個嚴重的問題——白色文本副本“單擊此處了解我們的服務”在移動設備上幾乎不可讀。
添加顏色疊加
如果原始圖像不夠暗(就像我們擁有的圖像),您可以用半透明的黑色覆蓋整個圖像。 為此,您應該轉到文本部分,選擇背景 → 正常並選擇不透明度為 50% 或更高的顏色。 這是我們現在所擁有的:
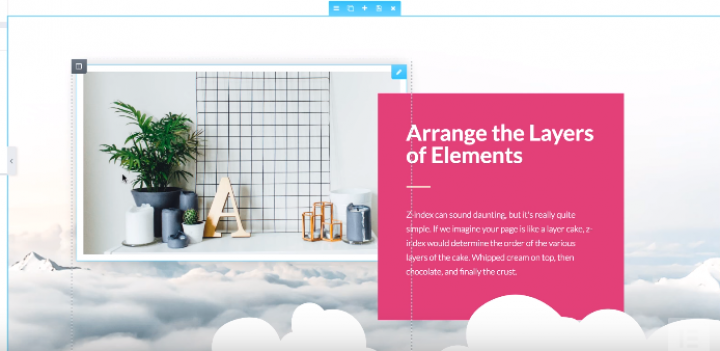
或者,您可以在圖像上添加疊加層。 為此,您需要選擇背景圖像,並使用樣式部分中的背景疊加屬性添加背景。
結論:預覽您的工作結果
因此,您成功添加了所有圖像並根據線框創建了視覺層次結構。 現在是時候測試您的佈局在不同屏幕尺寸下的外觀了。 您可以為此使用頁面預覽功能。

頁面預覽功能
確保測試您的佈局以適應不同的屏幕。 用戶應該能夠在不縮放或水平滾動的情況下看到主要內容,包括圖像。
