圖片 SEO:圖片優化的 15 個技巧
已發表: 2023-10-13在 SEO 世界中,我們都花了大量時間來優化我們的內容。
但您是否知道優化網站圖像也非常重要?
好吧,讓我告訴你一切。
在本指南中,我將介紹:
- 圖片 SEO 到底是什麼
- 它的好處
- 我的 15 個優化圖像的重要技巧
- 如何使用各種工具來識別網站圖像的問題
- 如何針對 Google Lens 優化圖片
最後,您應該充分理解為什麼圖像搜尋引擎優化對您的網站至關重要,以及它如何幫助提高您在 SERP 和 Google 圖片上的排名。
了解影像搜尋引擎優化及其好處
如果您在網站上使用大量圖像,那就太好了——您應該這樣做。 人類是視覺導向的生物,沒有什麼比引人入勝的圖像更能吸引我們的注意力了。 事實上,根據 Optinmonster 的說法,包含圖像的線上內容比不包含圖像的內容所獲得的觀看次數高出 94%。
簡而言之,您需要在內容中包含圖像以吸引用戶並提高排名。
那麼,如何確保圖像有助於您的 SEO 運作呢? 好吧,這就是圖像 SEO 的用武之地。
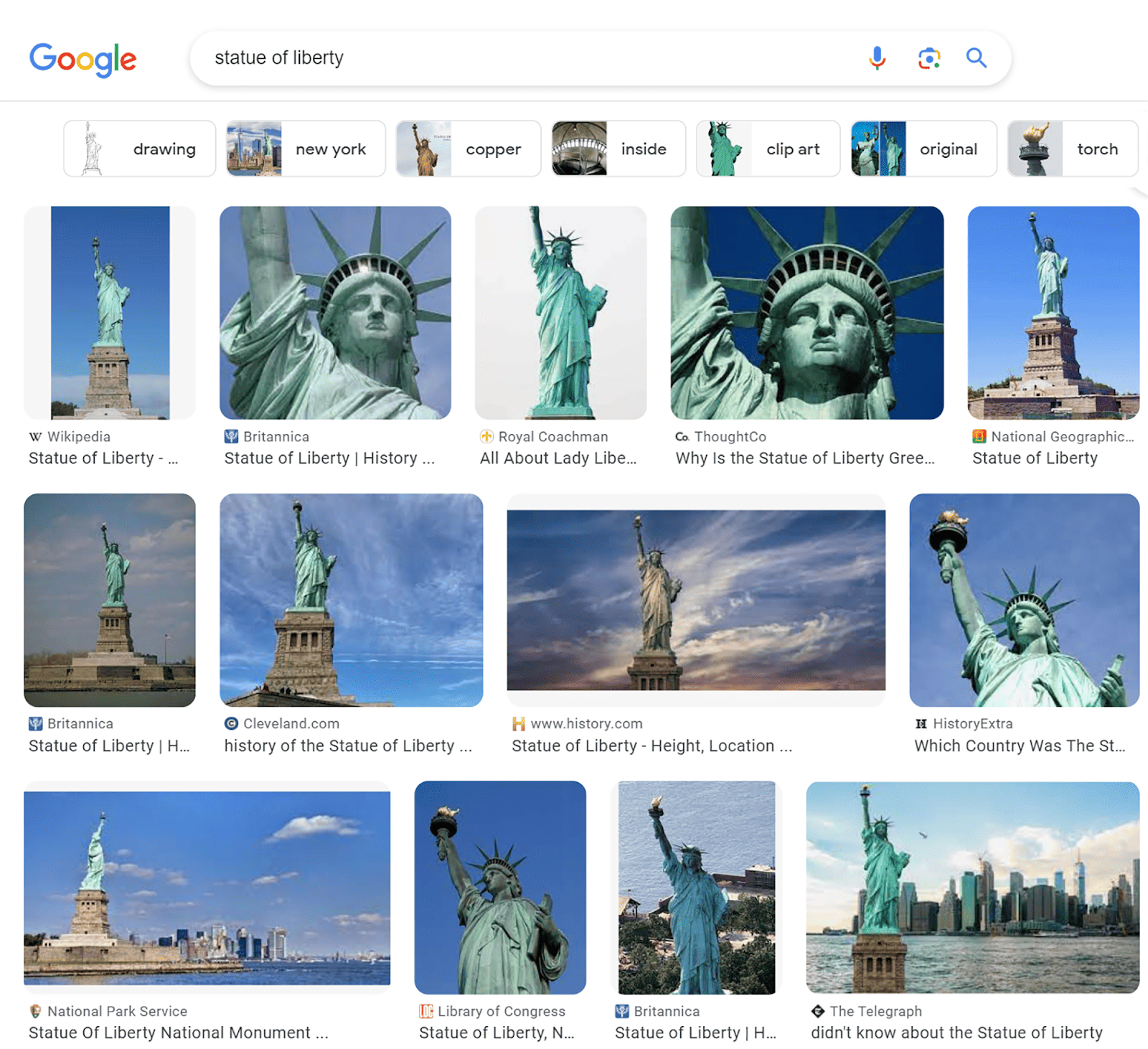
影像搜尋引擎優化涉及優化影像以增強其在 Google 圖片和 SERP 中的可見性。 這意味著它們可能會出現在 Google 的圖像包中…

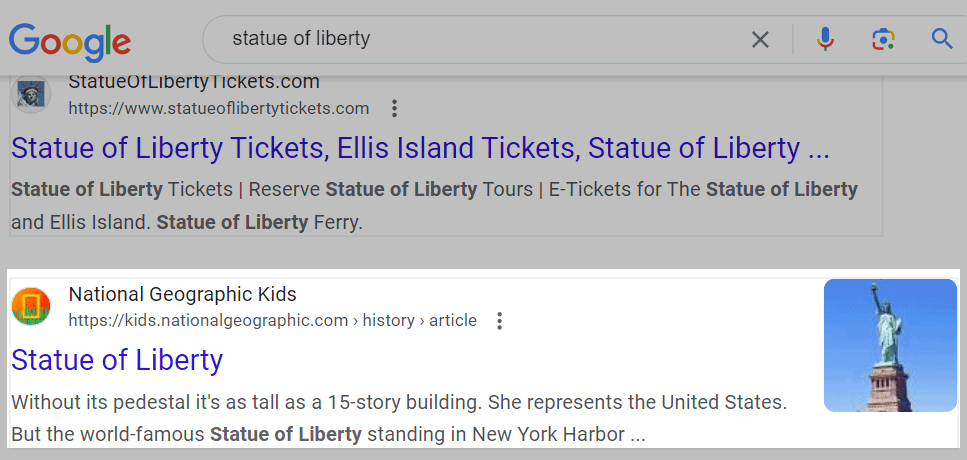
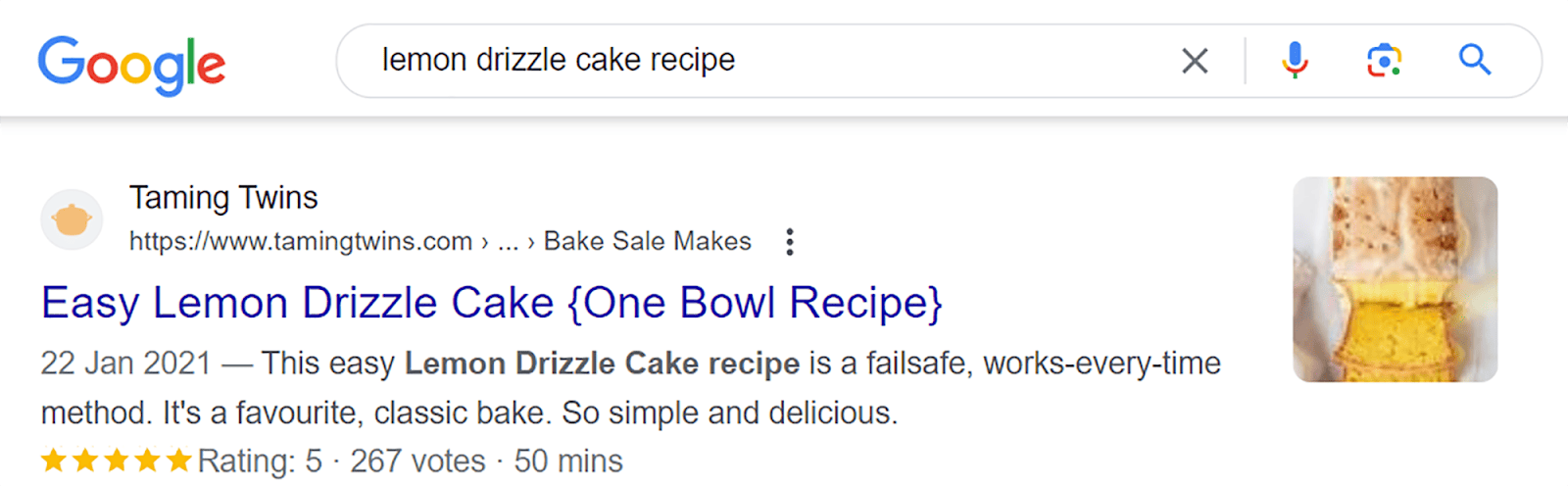
...以及常規搜尋結果中連結旁邊的較小縮圖版本。

全面優化影像有很多好處,例如:
- 縮短停留時間:如果您的頁麵包含引人入勝的圖像,則用戶更有可能希望消費更多內容並在其上花費更多時間。 這會導致更長的停留時間,從而對您的搜尋引擎優化產生積極影響。
- 增強的可訪問性:將 Alt 文字(替代文字)添加到圖像中,以便為搜尋引擎提供額外信息,並使他們更容易理解圖像的內容。 當圖像無法呈現時,搜尋引擎也會顯示它。
另外,包含替代文字可以提高依賴螢幕閱讀器的使用者的頁面可存取性。 螢幕閱讀器是一種軟體應用程式或硬體設備,可將數位文字轉換為點字輸出或合成語音,供無法自行查看圖像或閱讀替代文字的使用者使用。 這不僅對這些用戶有幫助,對您的搜尋引擎優化也有好處。 - 更好的使用者體驗:無縫渲染的優化影像可帶來增強的使用者體驗。 它減少了超大圖像佔據螢幕並遮蓋其他元素的可能性。 優化不佳、體積龐大或格式錯誤的圖像會大大增加頁面的載入時間。 這不僅會導致負面的用戶體驗,還會開始影響您的排名。 透過優化圖像,您可以實現更快的頁面載入時間並增強網站的使用者體驗。
影像優化的 15 個重要技巧
正如您所看到的,圖像搜尋引擎優化非常重要並且有很多好處。 您需要確保您的圖片經過優化,以幫助您尋求更好的排名。
為了幫助您做到這一點,以下是我的 15 個影像優化技巧。
1. 選擇正確的圖像檔案類型
使用正確的影像檔案類型(通常也稱為影像格式)對於確保影像正確顯示、不模糊並且對使用者清晰可見至關重要。 您還需要確保您使用的是 Google 可以正確索引的圖像格式。
Google 可以索引的圖像格式有:
- JPEG
- 巴布亞紐幾內亞
- 網路P
- 靜止無功發生器
- 骨形態發生蛋白
- 和 GIF
那麼,哪種圖像格式最適合 SEO? 在做出決定之前,您需要了解不同的格式:
- JPEG :此格式與幾乎所有裝置相容,並且可以呈現多種顏色。 它也非常擅長保留圖像色調。 但是,它使用有損壓縮,這意味著壓縮過程中會遺失一些資料。 因此,JPEG 並不適合數位照片等詳細影像。
- PNG :這種格式也是普遍相容的。 與 JPEG 不同,PNG 使用無損壓縮,因此壓縮過程中不會遺失資料。 主要缺點是 PNG 檔案的大小往往比 JPEG 檔案大,這意味著它們可以提高頁面載入速度。
- SVG :這種格式使用向量而不是像素來建立圖像。 這對於照片來說不太好,因為文件太大。 然而,它非常適合徽標、圖表和動畫元素。
- WebP :這種格式正變得越來越流行和廣泛使用,原因很容易理解。 WebP 非常適合縮小影像尺寸,同時仍保持影像品質。 據 Google 稱,WebP 有損檔案比 JPEG 檔案小 25-34%,WebP 無損檔案比 PNG 檔案小 26%。
一個缺點是 WebP 仍然不受所有瀏覽器支持,但這種情況肯定很快就會改變。
那麼您應該使用哪一個呢?
- JPEG 適用於螢幕截圖、部落格文章圖像以及對網站速度至關重要的內容。
- PNG 的品質和解析度更好,但這些檔案通常較大,這可能會導致頁面載入時間較慢。 如果您願意犧牲一點速度來獲得更高的質量,那麼 PNG 可能是適合您的格式。
- WebP 比前兩者俱有更強的壓縮能力,您不必犧牲太多影像品質。 當您想要優化頁面的載入速度並減少頻寬使用時,它是理想的選擇。 另外,WebP 支援 GIF 的動畫功能和 PNG 的透明背景。 你真的不會出錯。
- 當涉及到圖標和徽標等內容時,SVG 是更好的選擇,因為這些檔案可以縮放到任何大小而不會損失解析度。
最終,適合您的格式取決於您自己的喜好。 您在網站上使用的圖像類型以及您想要達到的速度和品質將決定您選擇哪種格式。
順便說一句,如果可以避免的話,我真的不建議在您的頁面上使用 GIF。 它們可能看起來很酷,但它們往往會降低加載速度。
2. 調整影像大小以供網路使用
重要的是要記住圖像大小和檔案大小是兩個不同的東西。 影像尺寸是指影像的寬度和高度的大小(例如,1050 像素 x 1000 像素)。 檔案大小是其佔用的儲存空間(例如350 KB)。
大尺寸(寬度和高度)的圖像確實會降低頁面的載入速度。 這是因為瀏覽器必須載入完整圖像,即使它大於網站顯示的最大寬度。
例如,如果您的部落格的最大寬度設定為 650 像素,並且您上傳寬度為 5,500 像素的圖像,則瀏覽器仍需要下載全尺寸圖像。 這會顯著降低頁面載入速度。
因此,需要調整影像大小以符合預期的顯示尺寸。
當然,這意味著您需要檢查預期顯示尺寸的最大寬度和高度。 要了解如何執行此操作,請查看我連結到的有用指南。
一旦確定了影像的正確尺寸,就可以調整它們的大小了。 我最喜歡的調整圖像大小的工具之一是批量調整照片大小。
您所需要做的就是在瀏覽器中開啟它,然後拖曳圖像或從裝置上傳它們。

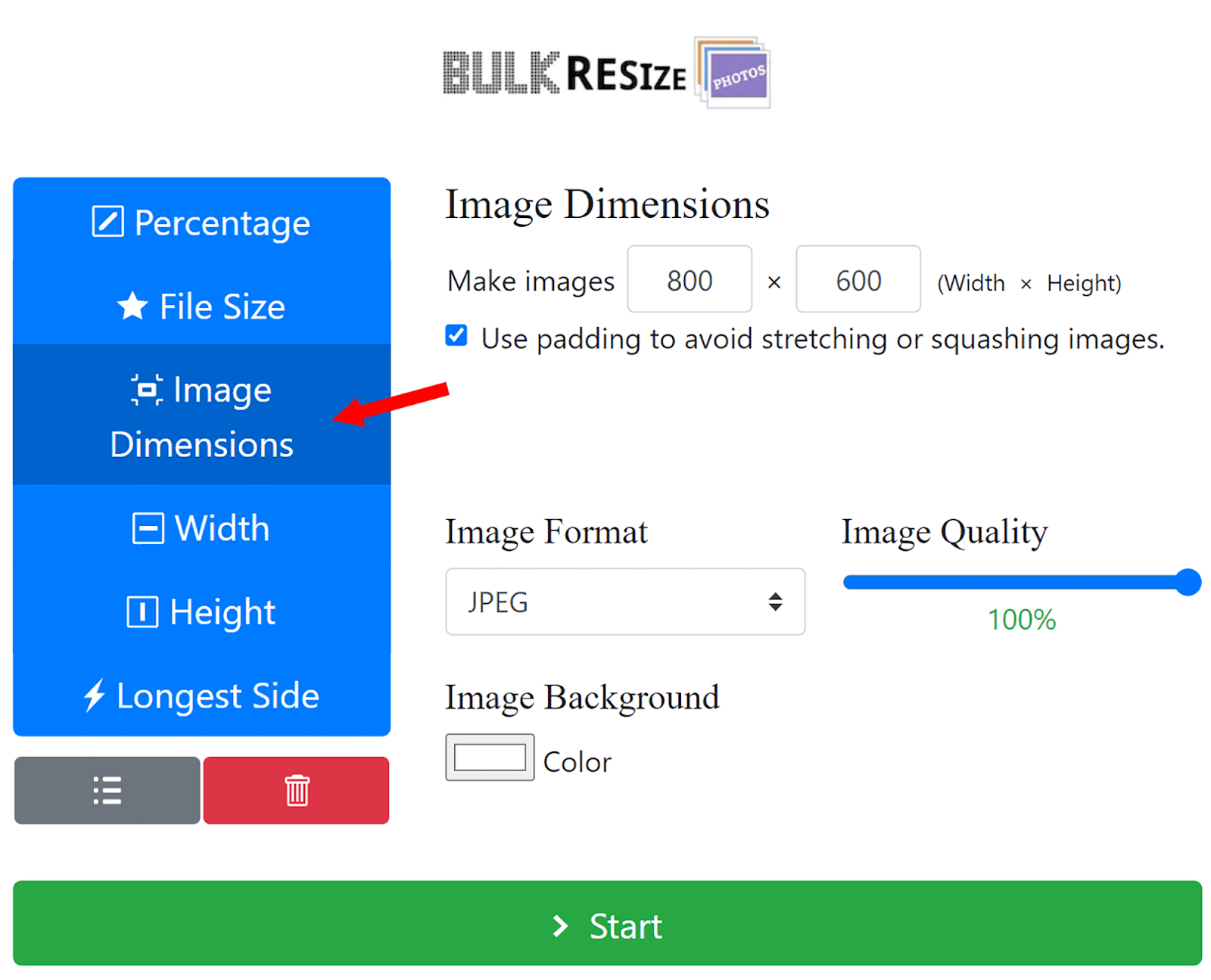
然後,您可以使用該工具調整影像的尺寸。 點擊“圖像尺寸”並設定寬度和高度。

調整圖像大小後,您可以將它們下載到您的頁面。
高解析度圖像也會阻礙頁面載入速度。 誠然,這些圖像看起來很棒並且非常適合列印,但是當將它們上傳到您的網頁時,您必須犧牲一些品質才能獲得更快、響應更快的頁面。
線上影像的標準解析度是每英吋 72 像素 (PPI)。 像素 (px) 是構成桌面和行動螢幕上影像的單一點。 PPI 是指螢幕上一吋空間內出現的這些點的數量。
大多數行動和桌面螢幕以 72 PPI 顯示影像,因此使用更高解析度並不一定會使影像看起來更好。
總而言之,請務必調整影像大小以適合預期的顯示尺寸,並將影像解析度保持在 72 PPI 或更低。
3. 壓縮影像以加快載入速度
影像壓縮可減少影像檔案的大小。 這使得它們更適合在各種設備上快速加載和高效存儲。
圖片檔案的大小直接影響頁面的整體載入速度。 因此,如果頁麵包含檔案大小較大的圖像,那麼使用者可能需要比平常等待更長的時間才能開始與其互動。 這可能會讓用戶感到沮喪,甚至可能使他們離開您的網站。
大圖像也會導致更高的頻寬消耗。 這是您的網站與其用戶之間傳輸的資料量。
如果使用者造訪包含較大圖像的頁面之一,則需要傳輸更多資料。 這會導致頻寬使用量增加,從而使您的網站託管資源緊張。
由於許多網站託管供應商根據傳輸的資料量或使用的資源量收費,這可能會增加您的託管成本。 這意味著您應該在將圖像放置到頁面上之前對其進行壓縮。
但是,壓縮影像可能會導致品質下降。 這一切都取決於您選擇的圖像格式。 正如我之前提到的,JPEG 使用有損壓縮,PNG 使用無損壓縮。 因此,雖然 JPEG 通常可以比 PNG 壓縮得更多,但它會損失品質。
這就是 WebP 的用武之地。請記住,它可以比 JPEG 和 PNG 進行更多壓縮,同時仍在一定程度上保留影像的品質。
根據經驗,您的目標應該是將影像壓縮到 100 KB 或更小。 如果您要壓縮非常大的影像,則可能無法在不嚴重降低品質的情況下將其壓縮到這麼低。 如果是這種情況,請盡可能壓縮它,同時確保影像仍然可用。
TinyPNG 是可用於圖片壓縮的最佳免費圖片優化工具之一。 在瀏覽器中開啟它後,您最多可以將 20 個 JPEG、PNG 或 WebP 檔案放入其中。

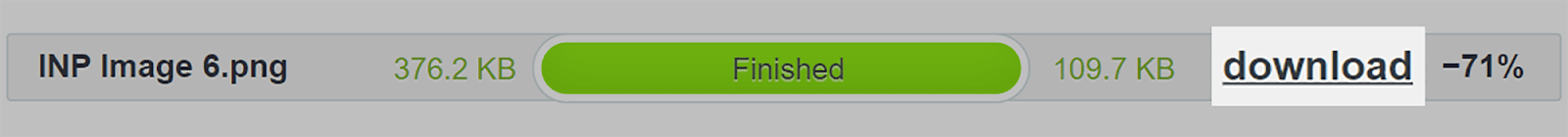
TinyPNG 顯著壓縮影像,壓縮過程完成後,您可以輕鬆下載它們。

使用壓縮圖像是降低頁面載入速度和改善網站使用者體驗的好方法。 它還可以減少頻寬使用並降低託管成本。
4. 編寫描述性替代文本
正如我之前提到的,替代文字在幫助Google和其他搜尋引擎理解圖像的內容和上下文方面發揮著至關重要的作用,特別是因為它們無法直觀地解釋它們。 螢幕閱讀器還使用它向視障用戶描述圖像。 因此,這對於頁面的可訪問性和增強用戶體驗至關重要。
另外,當圖像本身無法呈現時,瀏覽器會顯示圖像的替代文字。
這意味著您的替代文字需要具有描述性,並且您應該在其中使用相關的關鍵字。 透過這樣做,您可以為搜尋引擎提供必要的上下文,並使您的圖像與用戶搜尋查詢保持一致。 這可以增強它們在 SERP 和 Google 圖片中的相關性。 現在,讓我們更深入地研究並探索使用它的最佳實踐。
替代文字最佳實踐
創建替代文字時使用的一個好技巧是想像有人在您閉上眼睛時向您朗讀該文字。 如果您可以在腦海中清晰地描繪出圖像,那麼替代文字就發揮了作用。
現在,讓我們來看看不良替代文字和良好替代文字的範例。
壞的:
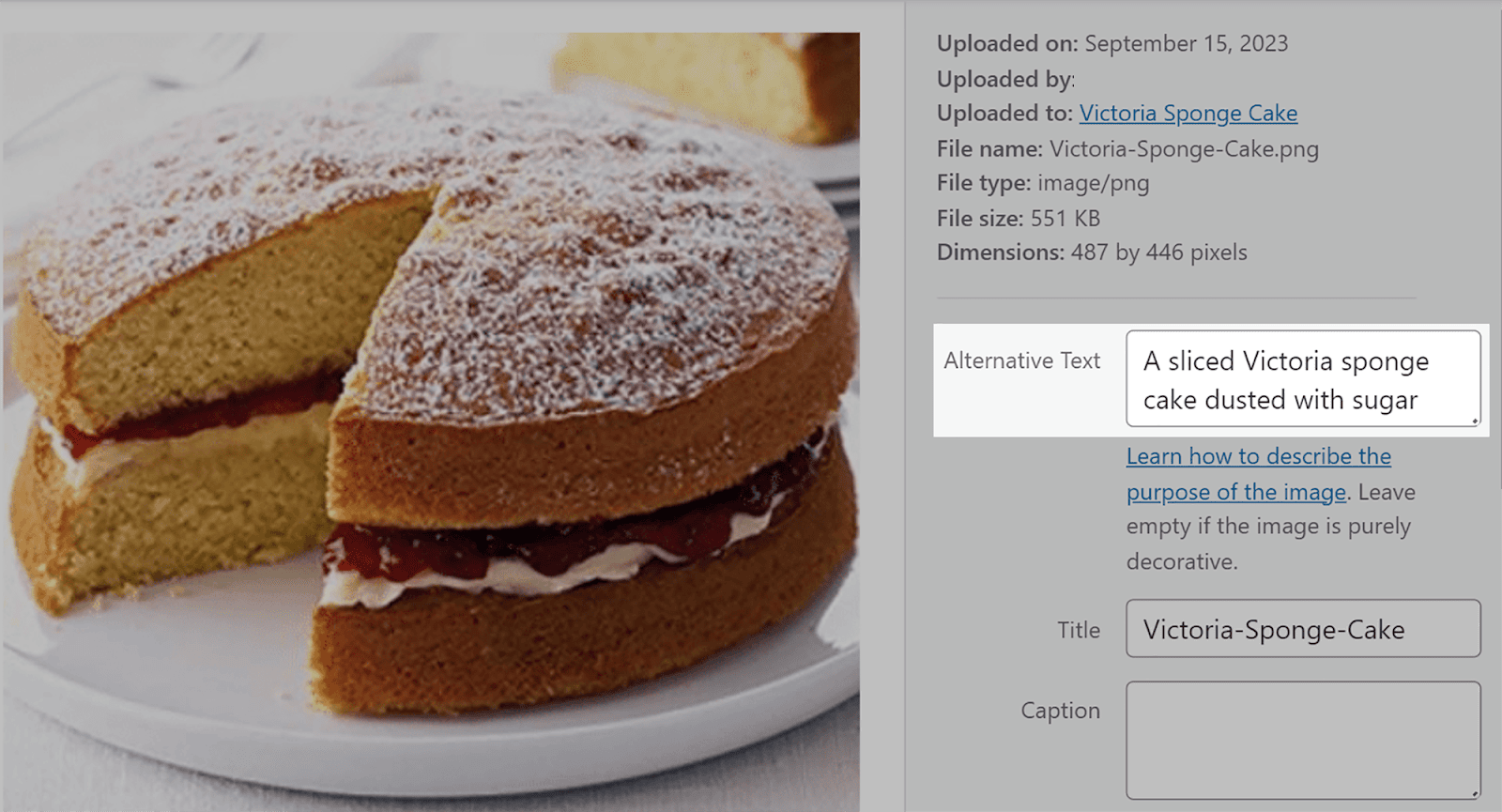
下圖的替代文字較差的一個例子是「維多利亞海綿蛋糕」。

是的,它確實是維多利亞海綿蛋糕,但它並沒有很好地描述圖像,不是嗎?
好的:
更好的替代文字描述是“一塊撒有糖的切片維多利亞海綿蛋糕”。 這可以更好地在用戶腦海中想像出圖像並向谷歌描述該圖像。
如果您不確定要為替代文字使用哪些關鍵字,那麼您應該使用 Semrush 的關鍵字魔術工具進行一些關鍵字研究。
該工具有一項功能可以幫助您找到用於替代文字的關鍵字。 要使用它,請登入 Semrush 並點擊左側選單中的「關鍵字魔術工具」。

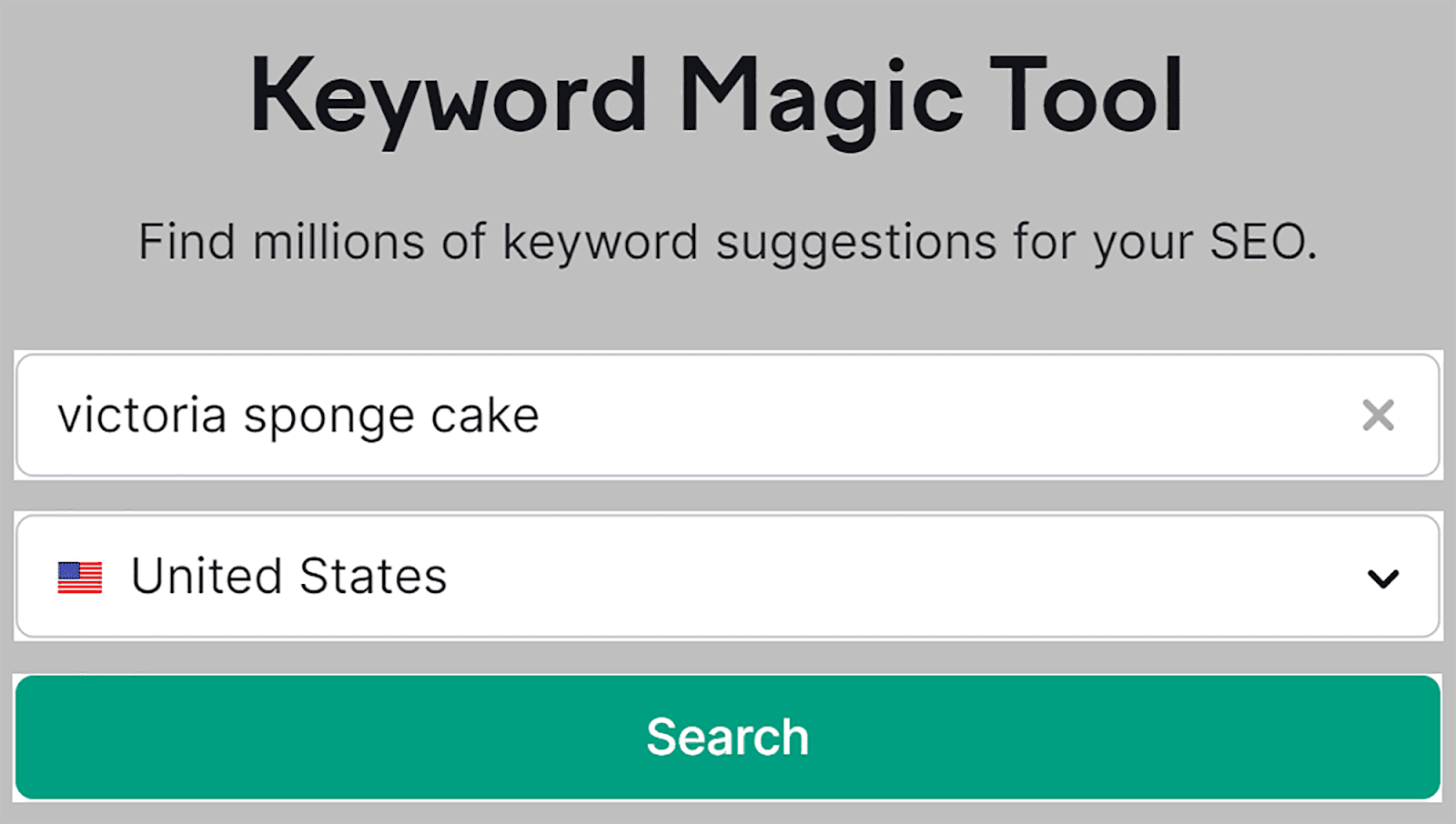
接下來,輸入圖像的關鍵字,例如“維多利亞海綿蛋糕”,然後點擊“搜尋”。

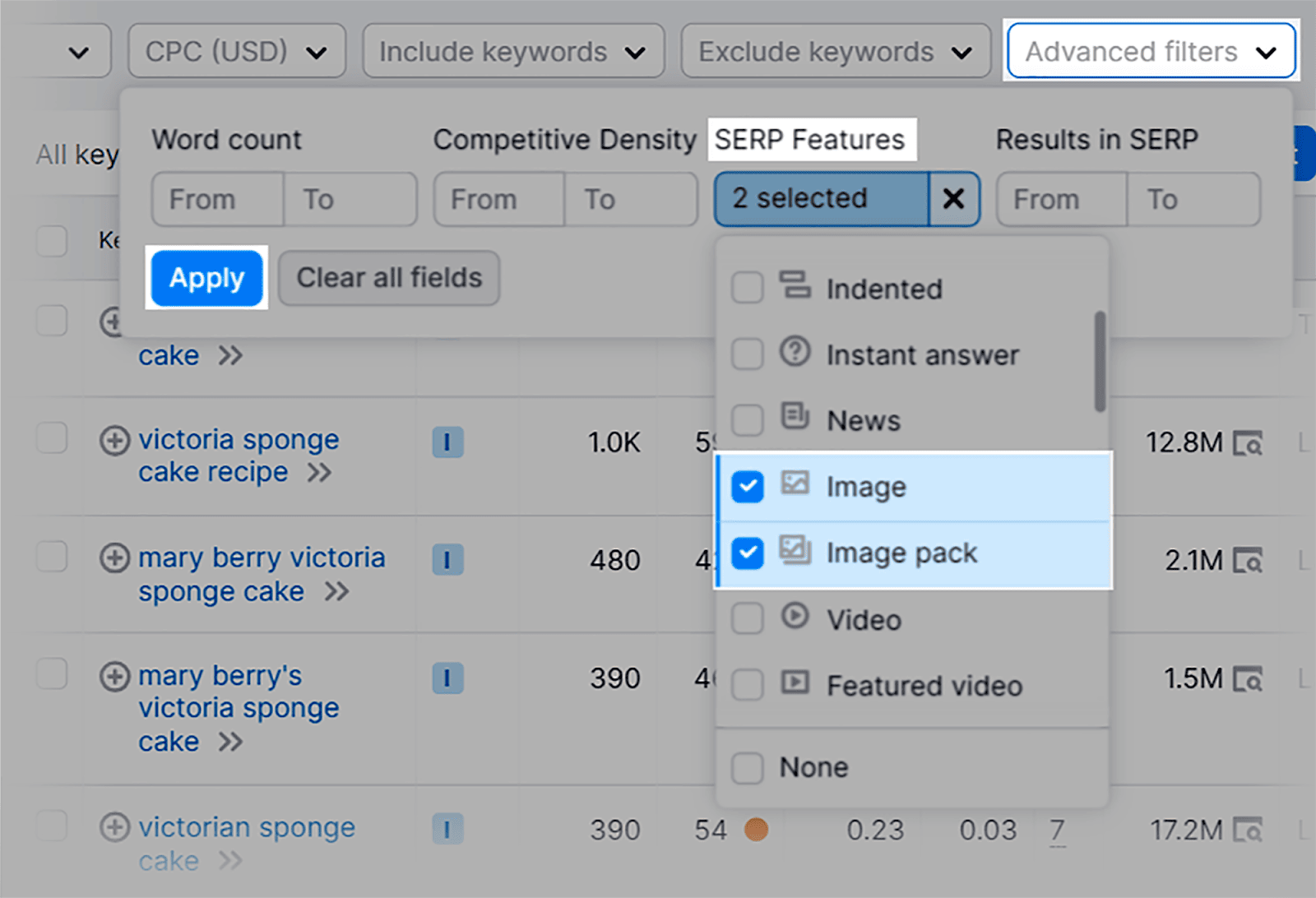
然後,按一下「進階過濾器」和「SERP 功能」。 從下拉清單中選擇“圖像”和“圖像包”,然後按一下“應用”。

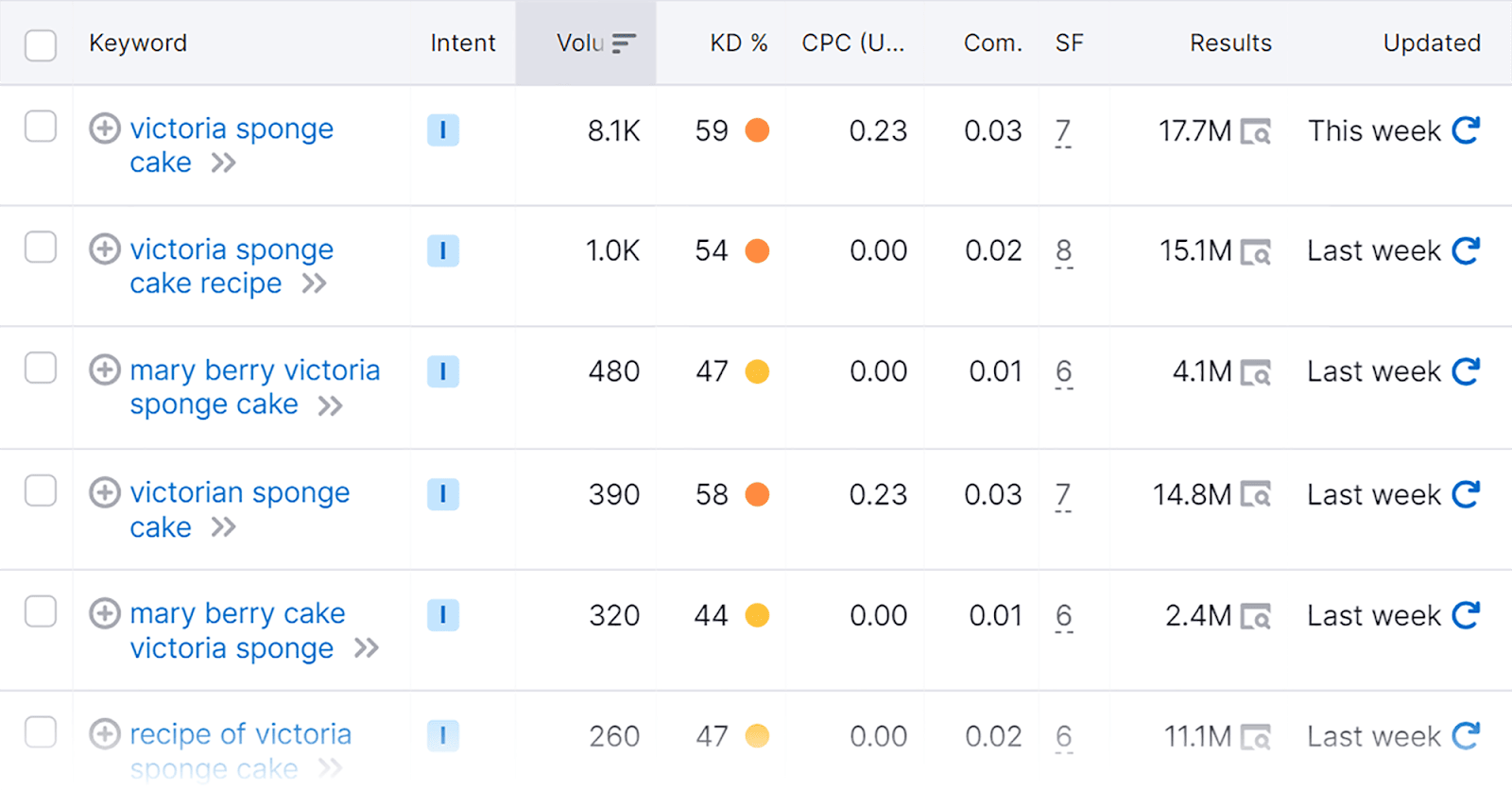
現在,您將獲得大量關鍵字變體,可將其用於圖像的替代文字。

現在,選擇相關關鍵字後,如何為圖像添加替代文字?
如果您使用 WordPress,那麼將它們添加到您的圖像中非常簡單。 有兩種方法可以做到這一點。
方法一:
只需從儲存的媒體檔案中選擇圖像,您就可以選擇將其新增至螢幕右側。
首先,點擊螢幕左側選單中的「媒體」標籤。

然後,從媒體庫中選擇圖像,然後在「替代文字」方塊中輸入替代文字。

方法二:
這是一種向已上傳到您的頁面或貼文的圖像(即使它們已發布)添加替代文字的更快方法。
在左側選單中,按一下「頁面」或「貼文」。

接下來,選擇您的貼文:

點擊貼文中的圖像,您將看到圖像上方出現選項。 點擊鉛筆圖示:

接下來,在方塊中輸入替代文字並點擊「更新」。
就這樣吧。 就那麼簡單。

5. 使用相關的圖像檔案名稱並包含關鍵字
圖像檔案名稱在幫助搜尋引擎理解圖像的內容以及圖像與使用者搜尋查詢的相關性方面發揮著至關重要的作用。 因此,您應該使用描述性名稱儲存圖像,而不是僅使用預設名稱上傳圖像。
例如,假設您將此圖片放置在頁面上,其預設名稱為「IMG_785432.jpg」。

當 Google 抓取您的頁面時,不會為其提供任何圖像上下文。 這意味著當用戶搜尋您的關鍵字時,此圖像幾乎不可能出現在 Google 圖片或常規 SERPS 中。
相反,您應該為其指定一個描述性檔名,例如“red-ford-mustang-1967.png”。 請記住,圖像檔案名稱也應該很短,並且您應該用連字符分隔標題中的單詞,以便 Google 更容易理解。
您還應該將關鍵字納入圖像標題和描述中,以確保您的圖像出現在相關搜尋結果中。
例如,假設您經營一個電子商務網站,您銷售的產品之一是棕色克什米爾毛衣。 當然,您的網站上會顯示此圖像。 您不應將圖像命名為“毛衣”,而應選擇更具描述性的名稱,例如“棕色克什米爾毛衣”。 這可以提高您的圖像在相關用戶搜尋查詢中出現的機會。
編寫圖像描述提供了一個很好的機會來包含您無法在內容中的其他位置包含的長尾關鍵字。
要查找長尾關鍵字,您可以使用我們已經討論過的工具——Semrush 的關鍵字魔術工具。
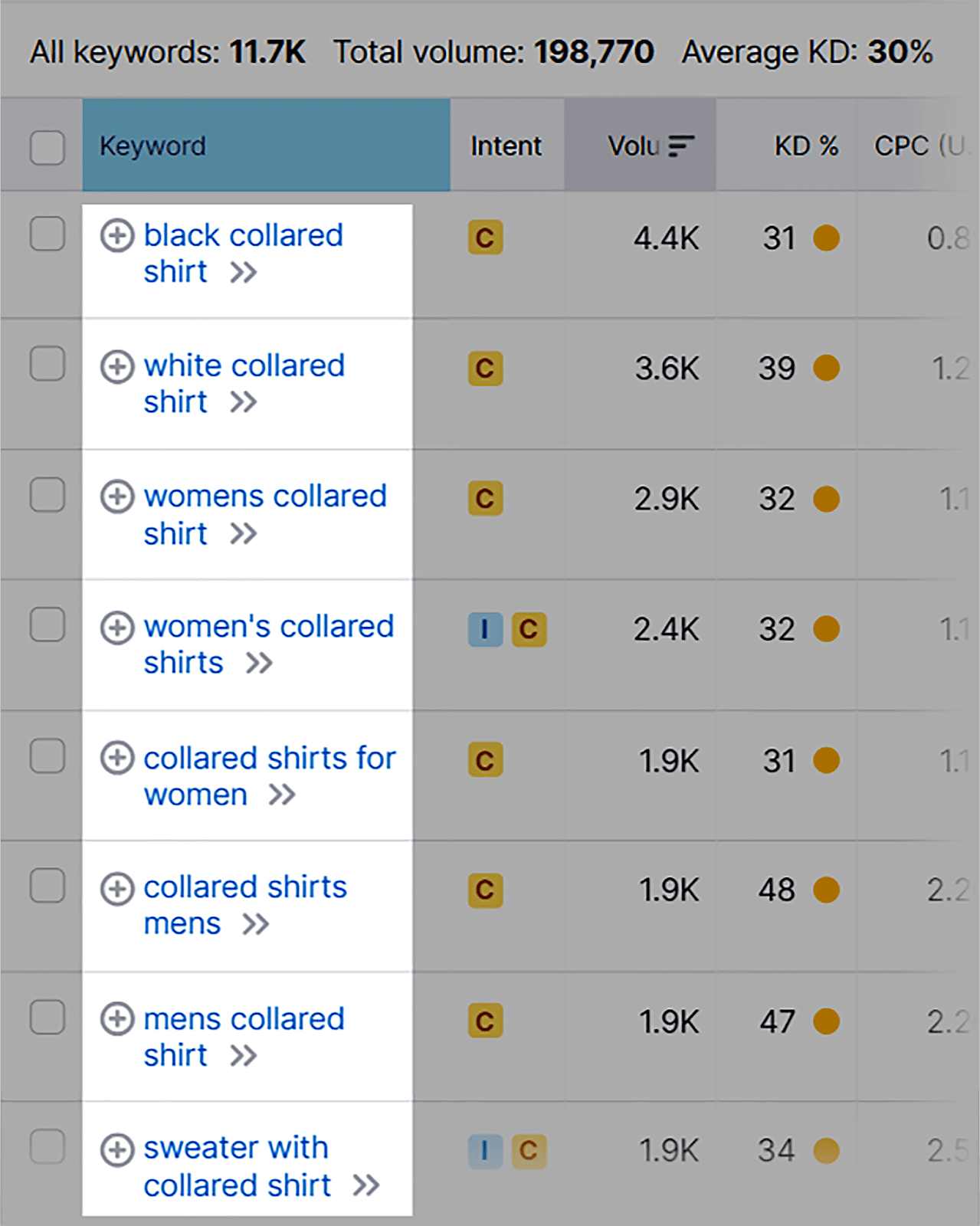
導航到該工具,然後輸入種子關鍵字,就像我之前向您展示的那樣。 我將搜尋“領襯衫”作為範例。
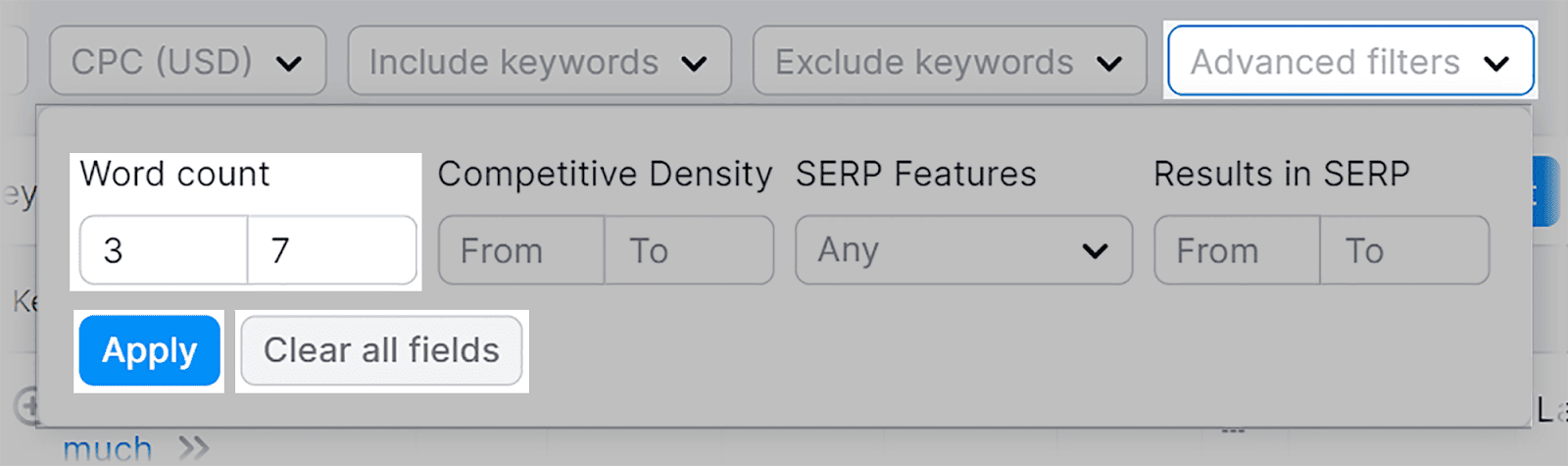
確保您獲得的結果都是長尾關鍵字的一個好方法是單擊“高級過濾器”,然後將最小字數設為三個及以上。 這是因為長尾關鍵字包含三個或更多單字。

點擊「應用」後,您將看到一個可供選擇的長尾關鍵字建議清單。

選擇與您的需求相關的內容並將其合併到您的圖像描述中。
6.使用響應式影像
在抓取頁面並為其建立索引時,Google 會從行動瀏覽器的角度對其進行抓取。 然後它根據行動版本對頁面進行排名。 這被稱為“行動優先索引”,它的出現是因為過去幾年行動裝置的搜尋量大幅增加。
事實上,2023年第一季行動流量佔全球網路流量的58.33%。 這意味著針對行動裝置優化您的網站從未如此重要,其中包括您的圖像。
由於行動螢幕比桌面螢幕小,因此必須利用響應式影像技術,使您的影像能夠無縫適應響應式設計。 這意味著瀏覽器可以根據正在查看的裝置以適當的尺寸顯示影像。
一些內容管理系統 (CMS) 帶有內建的響應式設計或提供響應式主題和模板。 這消除了確保您的網站適合行動裝置的麻煩。 其中一些 CMS 包括:
- WordPress
- 喬姆拉
- 德魯帕爾
- 維克斯
- 方空間
但是,您仍然需要選擇圖像檔案類型並壓縮圖像,就像處理桌面網站一樣。
如果您使用 WordPress,有大量外掛程式可協助您壓縮圖片和調整圖片大小。 這些是我的前 3 個選擇:
- Smush :這是一個廣泛使用的圖像優化插件,可以在保持品質的同時自動壓縮圖像並調整圖像大小。
- ShortPixel :外掛程式提供無損和有損壓縮選項。 它可以批量壓縮圖像,甚至可以提供 WebP 圖像以加快載入速度。
- Imagify :這是另一個用戶友好的圖像優化插件,可讓您輕鬆壓縮圖像和調整圖像大小。
如果您打算編寫自己的 HTML 程式碼來使圖像具有響應能力,那麼它可能會變得非常複雜,因此我建議您聘請 Web 開發人員或查看 Google 的響應式圖像指南。
7. 透過字幕增強使用者體驗
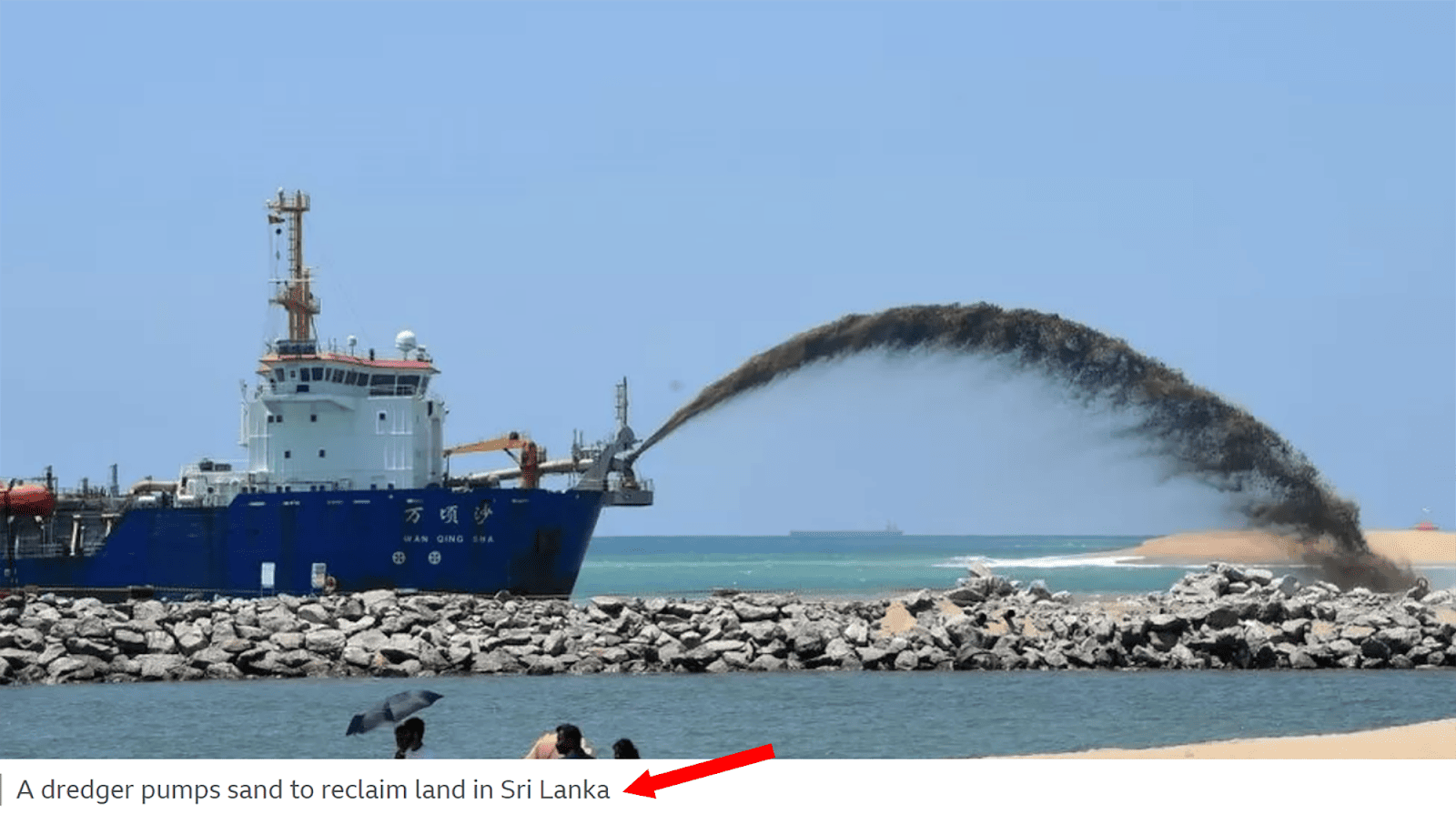
標題是直接出現在圖像下方的文字。 它通常不僅僅描述圖像,而是提供更多上下文,如下圖所示:

我知道您在想什麼:“這對 SEO 有多重要?”
答案是圖像標題不會直接影響您的排名,但它們可以透過吸引訪客並鼓勵他們在您的頁面上花費更多時間來改善您的用戶體驗。
當用戶在您的頁面上花費更多時間時,它會向 Google 發送訊號,表明您的頁面正在提供積極的用戶體驗,並且它對用戶來說是令人愉快且有價值的。 這可能會帶來更好的排名。
以下是一些幫助您編寫有效標題的提示:
保持簡潔但具描述性
您的標題應該簡短、清晰、切題。 避免任何可能讓使用者不知所措的不必要的細節。
例如,假設您有一張托斯卡納美麗風景的圖像。 你可能會想寫一些類似「義大利托斯卡納鬱鬱蔥蔥的綠色山谷和山丘的令人驚嘆和迷人的景色。 它展示了明媚夏日裡風景如畫的藍天和古樸的村莊」。
然而,儘管對這個場景進行抒情描述可能很誘人,但你需要保持它的美觀和簡潔。 像這樣的東西會更合適:「義大利托斯卡納的風景,陽光燦爛的日子」。
此標題不會讓使用者因不必要的圖像細節而感到不知所措。
但是,您仍然應該使用生動的描述性語言為使用者描繪清晰的心理圖景。 我知道我知道。 我剛剛告訴你標題要簡潔,現在我要告訴你要生動且有描述性。
嗯,兩者並不互相排斥。 您仍然可以編寫引人注目但不過分華麗的標題。
讓我們來看兩個例子:
- 範例 1:「一輛帶有有色車窗和空氣動力學特徵的時尚銀色汽車沿著蜿蜒、陽光普照的沙漠高速公路行駛。 兩邊都是大片的金色沙丘,頭頂是蔚藍的天空。”
- 範例 2:「一輛銀色汽車滑過風景優美的沙漠景觀」。
看? 第二個範例為使用者描繪了一幅生動的圖像,同時避免了過多的細節。 第一個例子太冗長並且沒有增加太多價值。
加值
您的標題應該為用戶提供額外的信息,以增強他們對圖像的理解。 這可能包括有趣的事實、歷史背景或個人軼事。
例如,「法國巴黎的艾菲爾鐵塔。 它建於 1887 年至 1889 年,是 1889 年世界博覽會的核心。
您不需要為頁面上的每個圖像添加標題。 僅添加您認為可以改善頁面使用者體驗並為讀者提供附加價值的標題。
添加關鍵字
您還應該透過在標題中加入關鍵字來優化標題。 這有助於搜尋引擎將您的圖像與與用戶搜尋查詢相符的特定關鍵字相關聯。
它可以增強內容的相關性,並增加用戶搜尋關鍵字時圖像出現在 SERP 和 Google 圖片中的機會。
要尋找標題的關鍵字,您可以使用我們的老朋友關鍵字魔術工具。 使用我之前列出的步驟導航到該工具,輸入關鍵字,然後選擇最相關的關鍵字將其合併到標題中。
8. 利用影像的模式標記
有一種特定類型的架構標記,稱為 ImageObject。 這是一種結構化資料格式,可讓您向搜尋引擎提供有關您網站上圖像的詳細資訊。
它可以幫助搜尋引擎了解圖像的上下文和內容,從而提高搜尋結果的索引和可見性。
這意味著您的圖像可能會提供給正在積極搜尋與您的利基市場相關的視覺內容的用戶。
實作 ImageObject 架構標記可以產生豐富的結果,其中可能包括影像縮圖、標題和其他視覺增強功能等功能。
圖像縮圖是由搜尋引擎根據各種因素自行產生的,包括頁面內容、頁麵包含的圖像以及與搜尋查詢的匹配程度。
這些引人注目的添加內容可以使您的清單對用戶更具吸引力並提高點擊率 (CTR)。
它允許您提供詳細信息,例如:
- 圖片的名稱或標題
- 圖片內容的描述
- 圖像檔案的 URL
- 圖片縮圖版本的 URL
- 圖像的作者或創建者
- 創建或發布圖像的日期
當您實作架構標記時,您可能會看到的豐富結果類型包括:
- 影像縮圖:影像的小預覽或縮圖。
- 標題:與圖像相關的標題或描述。
- 作者或來源:有關圖像來源或創建者的信息。
- 發布日期:如果適用,圖像發布或上傳的日期。
- 描述:與圖像相關的簡短描述或標題。
- 其他連結:指向網站上相關內容或頁面的連結。
- 評級和評論:如果相關,圖像的用戶評級或評論。
- 圖像許可資訊:有關圖像許可或使用權的詳細資訊。
目前,Google 圖片支援以下類型的結構化資料:
- 產品
- 影片
- 食譜
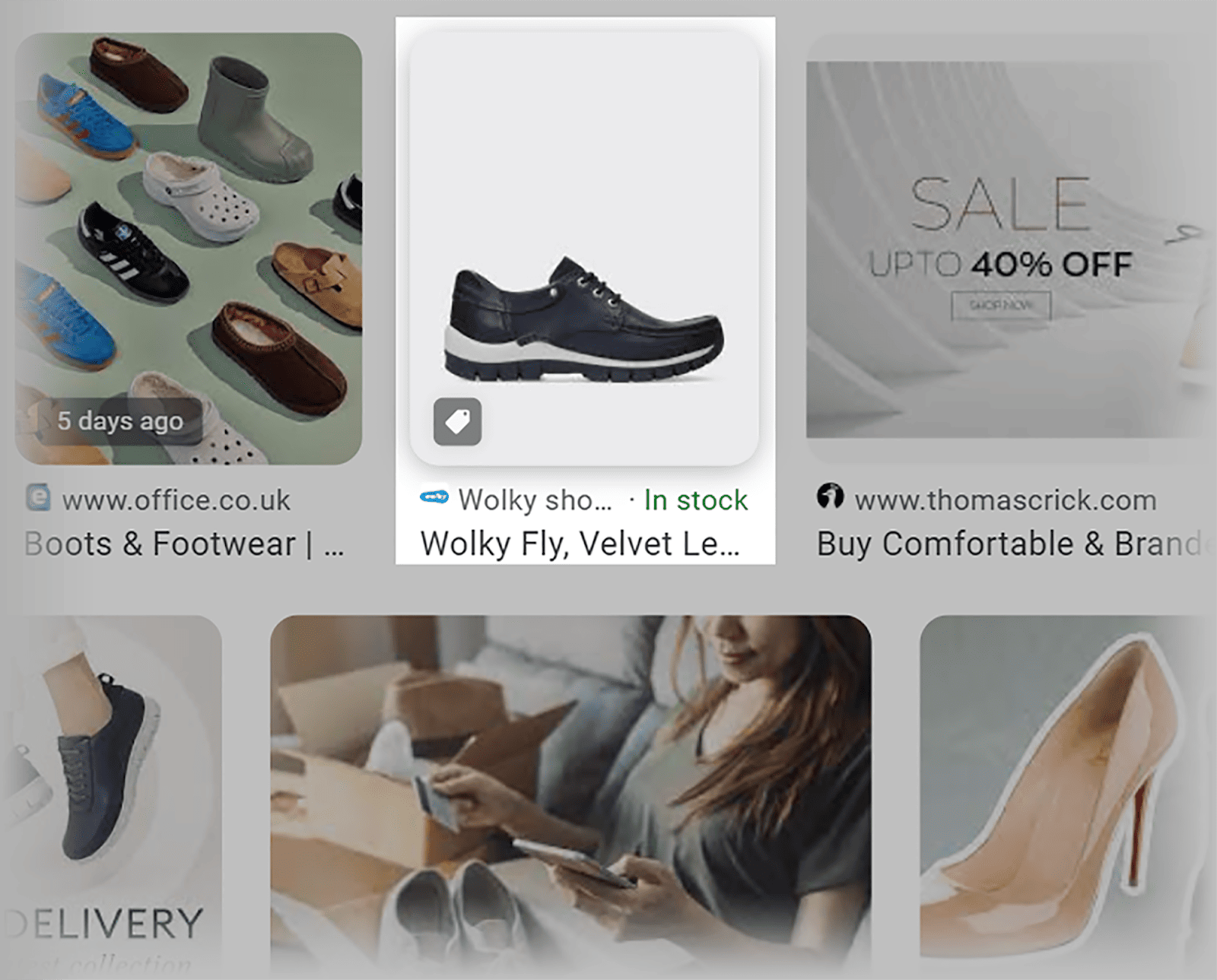
假設您經營一個銷售鞋子的電子商務網站。 如果您使用架構標記將圖像定義為產品,Google 可能會在 SERP 上的圖像包和 Google 圖片中顯示帶有價格標籤圖示(通常稱為「徽章」)的圖像。 為此,您需要將產品結構化資料新增至您的頁面。

這意味著用戶可以快速判斷您的圖像是否是他們正在尋找的結果類型。 如果他們打算購買鞋子,那麼產品徽章會讓他們知道他們可以點擊您的圖片來購買鞋子。 如果沒有顯示徽章,那麼他們可能會認為您的圖片與有關鞋子的部落格文章之類的內容相關。
如果您執行食譜站點,則可以將食譜模式標記新增至您的頁面。 當您執行此操作時,您的圖像可能會顯示為頁面連結旁邊的縮圖。

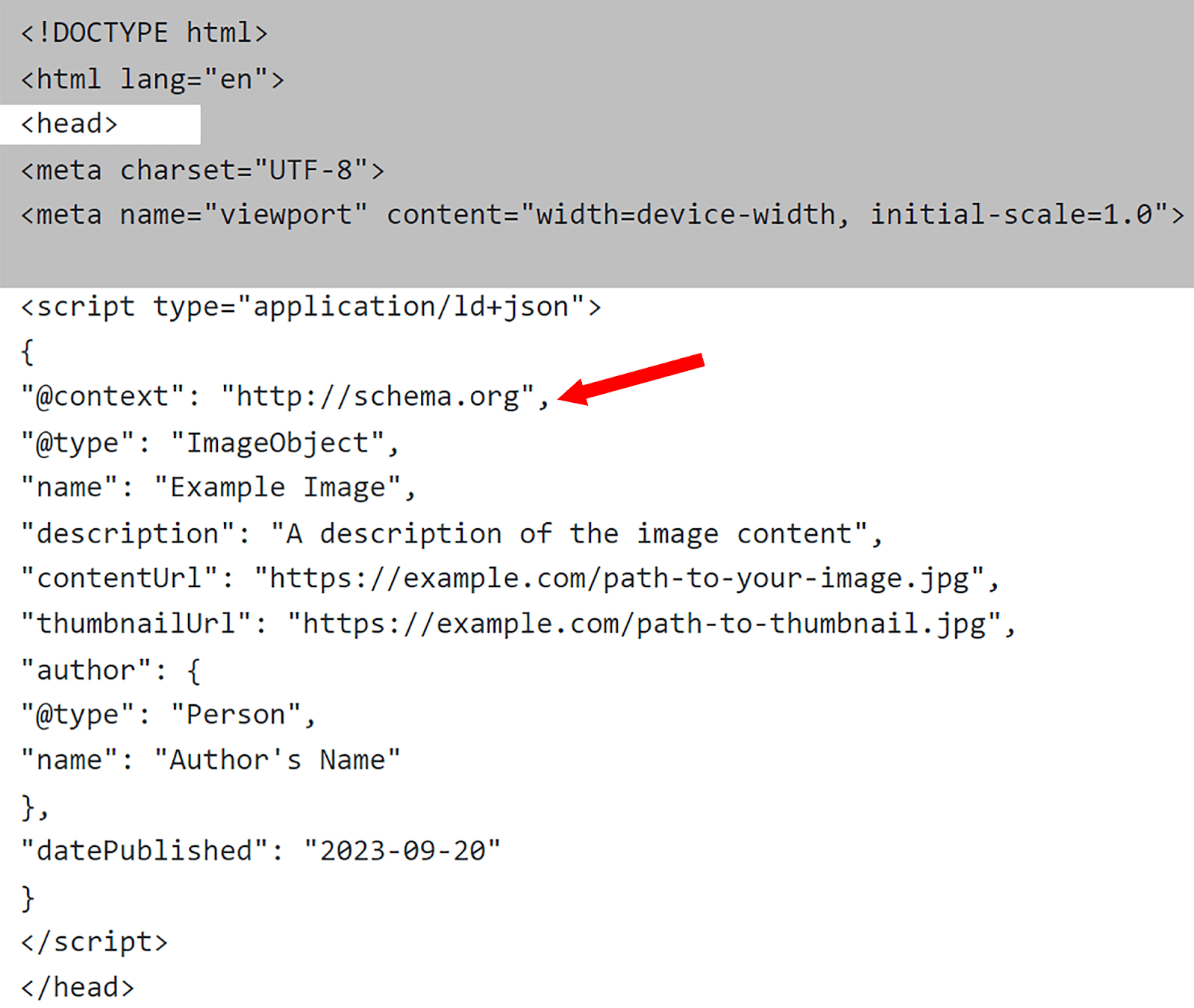
若要將 ImageObject 架構標記新增至映像中,您可以使用 Schema.org 上提供的結構化資料程式碼輕鬆完成此操作。
該程式碼是預先建構的,這意味著您所需要做的就是輸入特定的圖像詳細信息,例如圖像 URL、尺寸和描述。 完成後,您可以將程式碼整合到 HTML 檔案的 <head> 部分。

9.使用獨特的原創圖像
您應該始終致力於使用原始圖像而不是庫存圖像。 如果您的網站使用與您的利基市場中的許多其他網站相同的圖像,那麼您將不會脫穎而出。 另外,您不會向 Google 發送有關您網站可信度的良好 EEAT 訊號。
您應該使用與您正在討論的主題高度相關並符合您的利基市場的圖像。
例如,如果您的部落格是關於巴黎旅行的,那麼您應該避免使用您在數百個其他部落格上看到的艾菲爾鐵塔的圖像。
想想看 - 您會更信任使用巴黎庫存照片的部落格文章還是包含作者參觀這座城市最著名地標的圖片的部落格文章? 顯然,第二篇文章展示了更多的經驗和可信度。
這是另一種思考方式。
當您嘗試提高排名時,您不會簡單地將其他網站的內容複製並貼上到您的網站上。 您需要花時間製作為用戶提供價值的獨特原創內容。
同樣,庫存圖片不太可能對您的排名有太大幫助。 另一方面,原始圖像可能會獲得其他相關網站的連結。
例如,如果您建立包含有關特定主題的有用資訊的資訊圖,其他網站在建立有關該主題的內容時可能會想要連結到該資訊圖表。 這有助於您的網站改善其反向連結配置文件,並可能帶來更高的排名。
10. 建立圖像網站地圖
XML 網站地圖可協助搜尋引擎發現您的頁面以進行索引,同時也協助他們了解您網站的結構。 我喜歡將它們視為搜尋引擎的路線圖。 圖像網站地圖很相似,但也有一些關鍵差異。
XML 網站地圖是網站上每個頁面的綜合清單。 它包括所有類型內容的 URL,包括部落格、文章和產品頁面。 您也可以將圖像 URL 新增至 XML 網站地圖,以允許 Google 對其進行抓取和索引。 這稱為新增圖像網站地圖標籤。 如果您想了解更多相關信息,請查看 Google 的網站地圖指南。
圖片網站地圖向 Google 提供您網站上所有圖片的清單。
這意味著它們出現在特定於圖像的搜尋結果(例如 Google 圖片)中的機會增加,因為 Google 可以找到它們並為其建立索引。 這有助於將您的覆蓋範圍擴大到專門搜尋視覺內容的用戶。
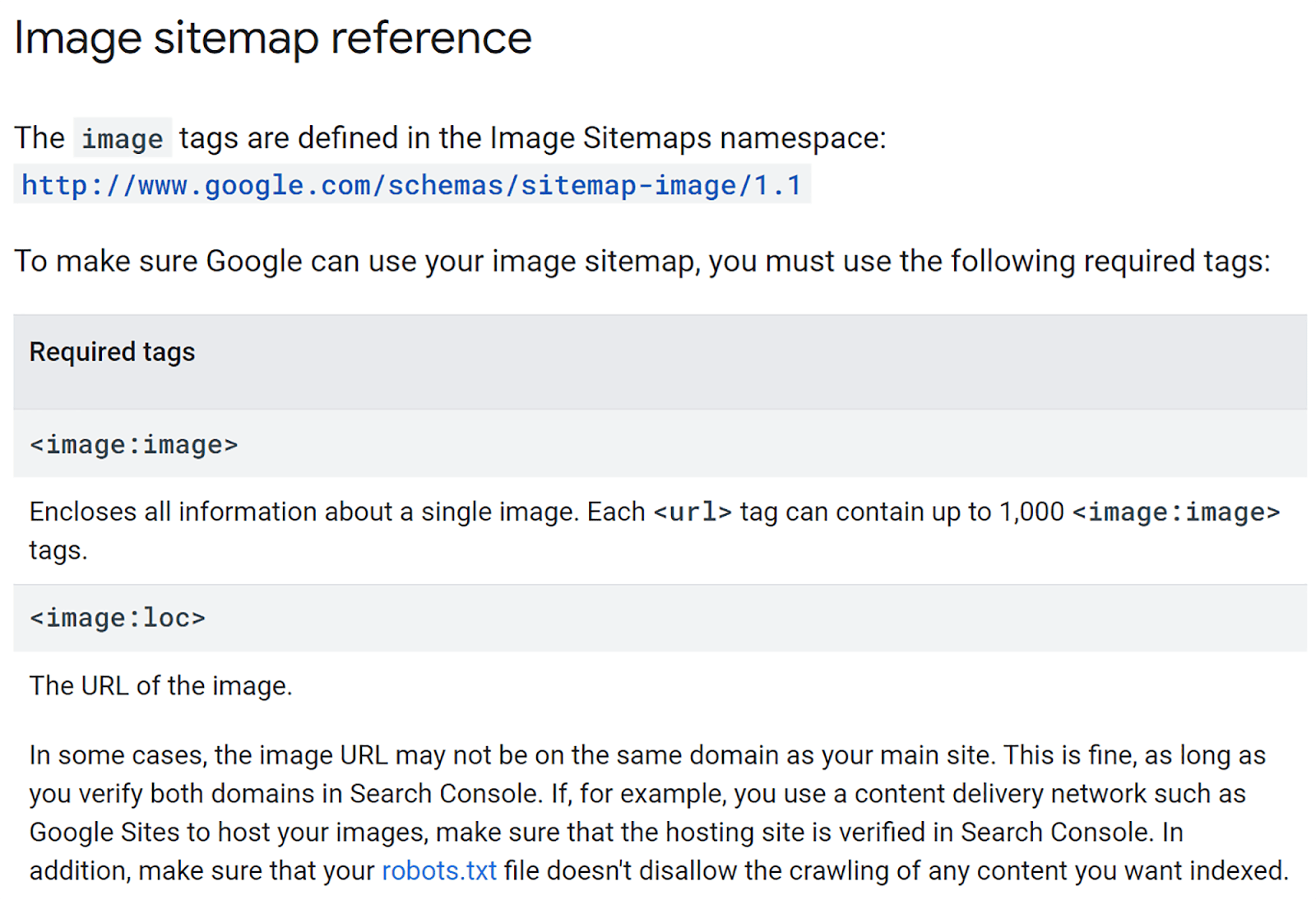
建立包含圖像 URL 的常規 XML 網站地圖或圖像網站地圖時,必須包含特定的圖像標記。 以下是直接來自 Google 的建議:

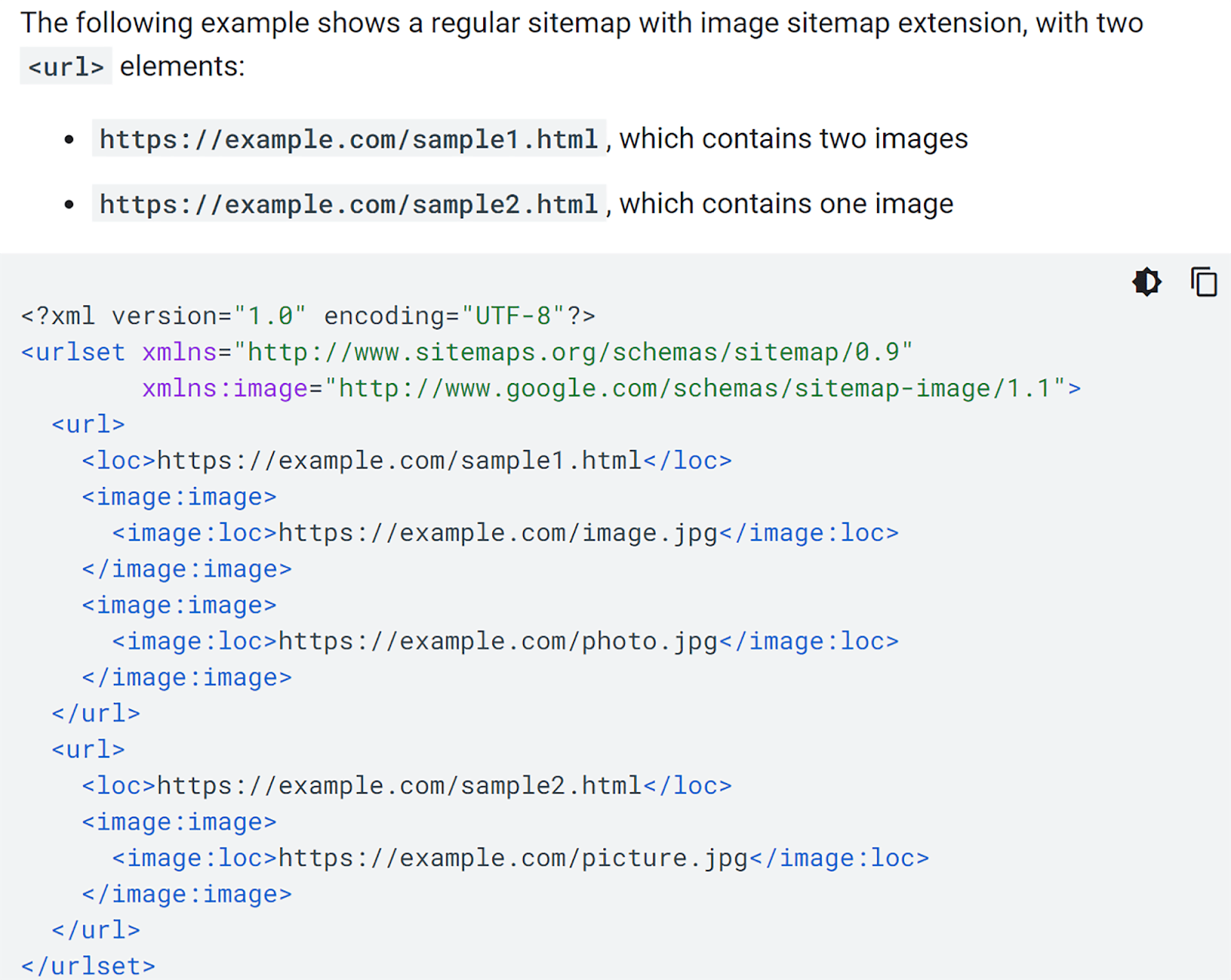
那麼,圖像網站地圖實際上是什麼樣子的呢? 這是谷歌的一個例子:

如果您想手動建立圖像網站地圖,那麼最好遵循 Google 的說明。
如果您不想手動執行此操作,則可以使用像我的網站地圖產生器這樣的工具。 這是一個免費的線上工具,可以為您產生圖像網站地圖。 但是,如果您的影像託管在 CDN、子網域或外部伺服器上,則您需要獲得付費方案才能啟用它們。
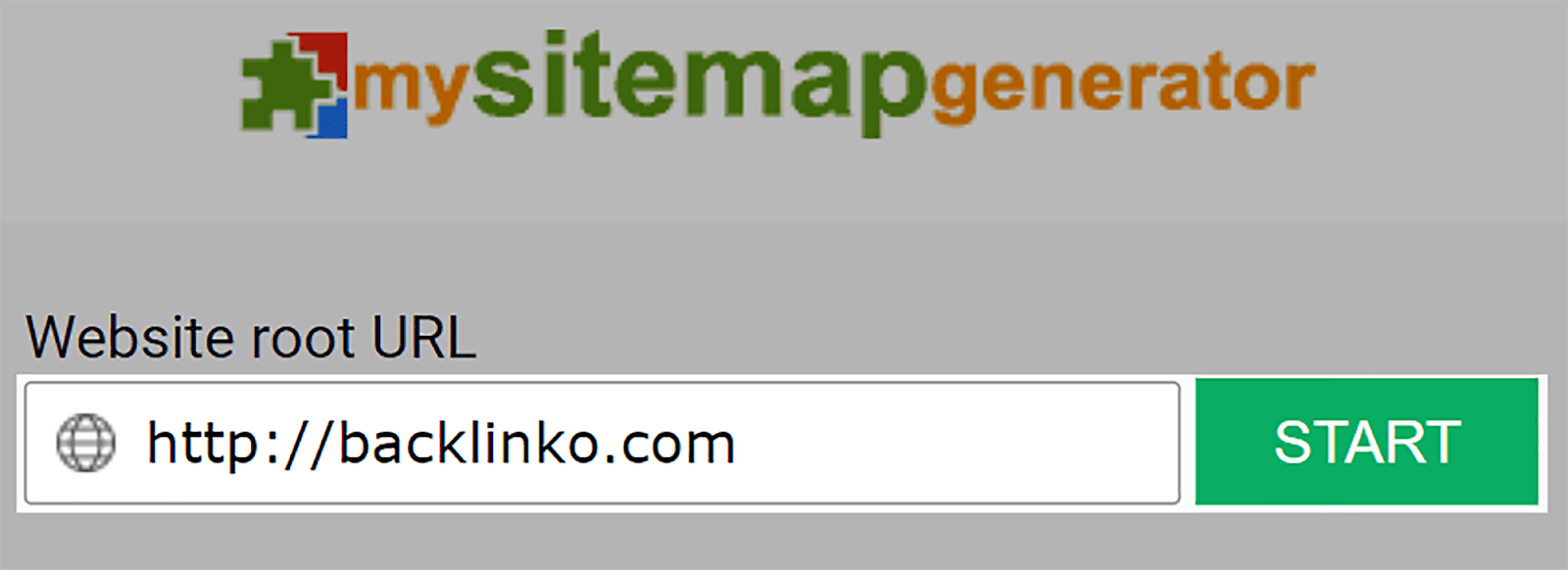
首先,前往我的網站地圖產生器,輸入您的域名,然後按一下「開始」。

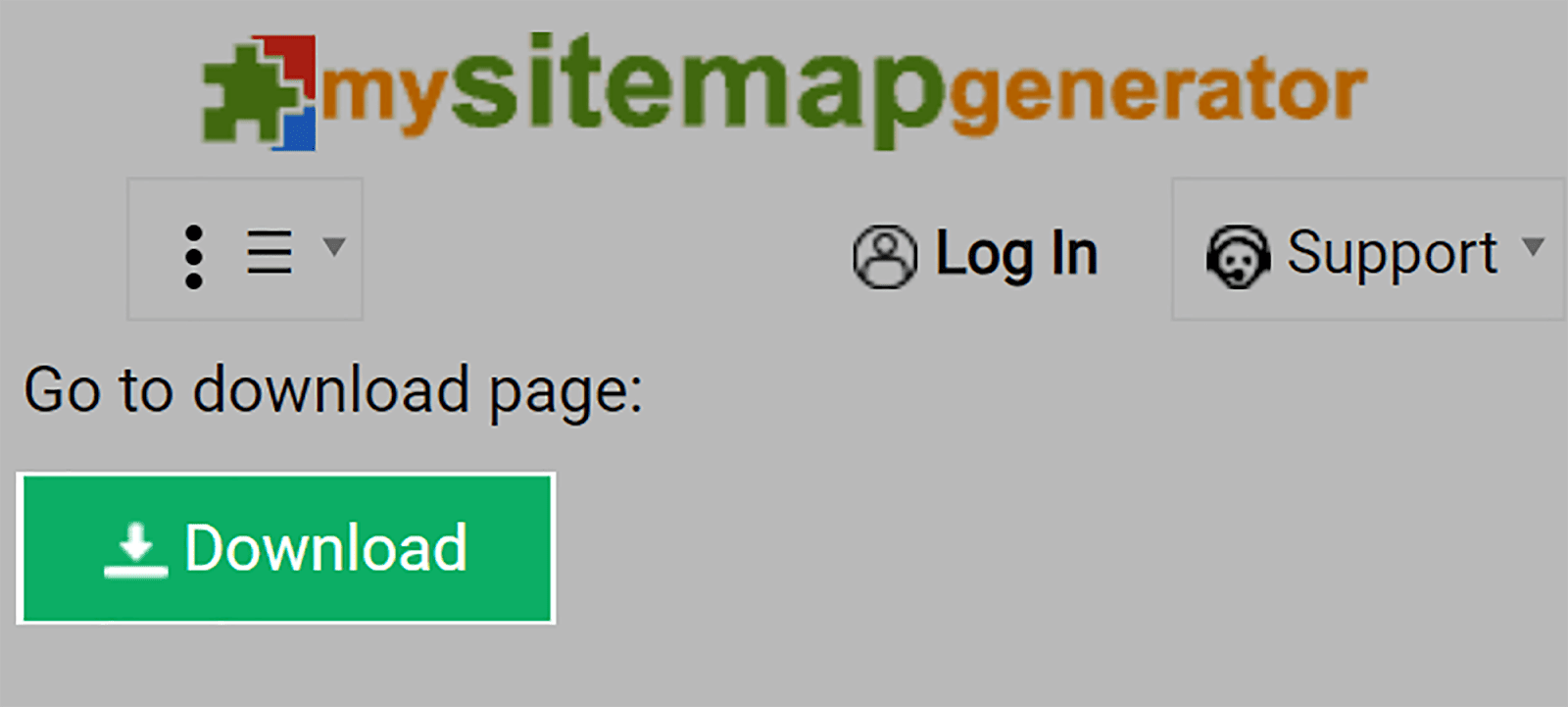
根據您的網站有多大,產生可能需要一段時間。 完成後,按一下“下載”按鈕。

然後,將該檔案上傳到您的網域的根資料夾。 網域的根資料夾是伺服器上儲存網站資料夾和檔案的主目錄。 它的位置取決於您的網站託管環境。 如果您不確定在哪裡可以找到它,那麼最好聯絡您的網站寄存提供者。
將其上傳到根檔案後,您就可以將其上傳到 Google Search Console。
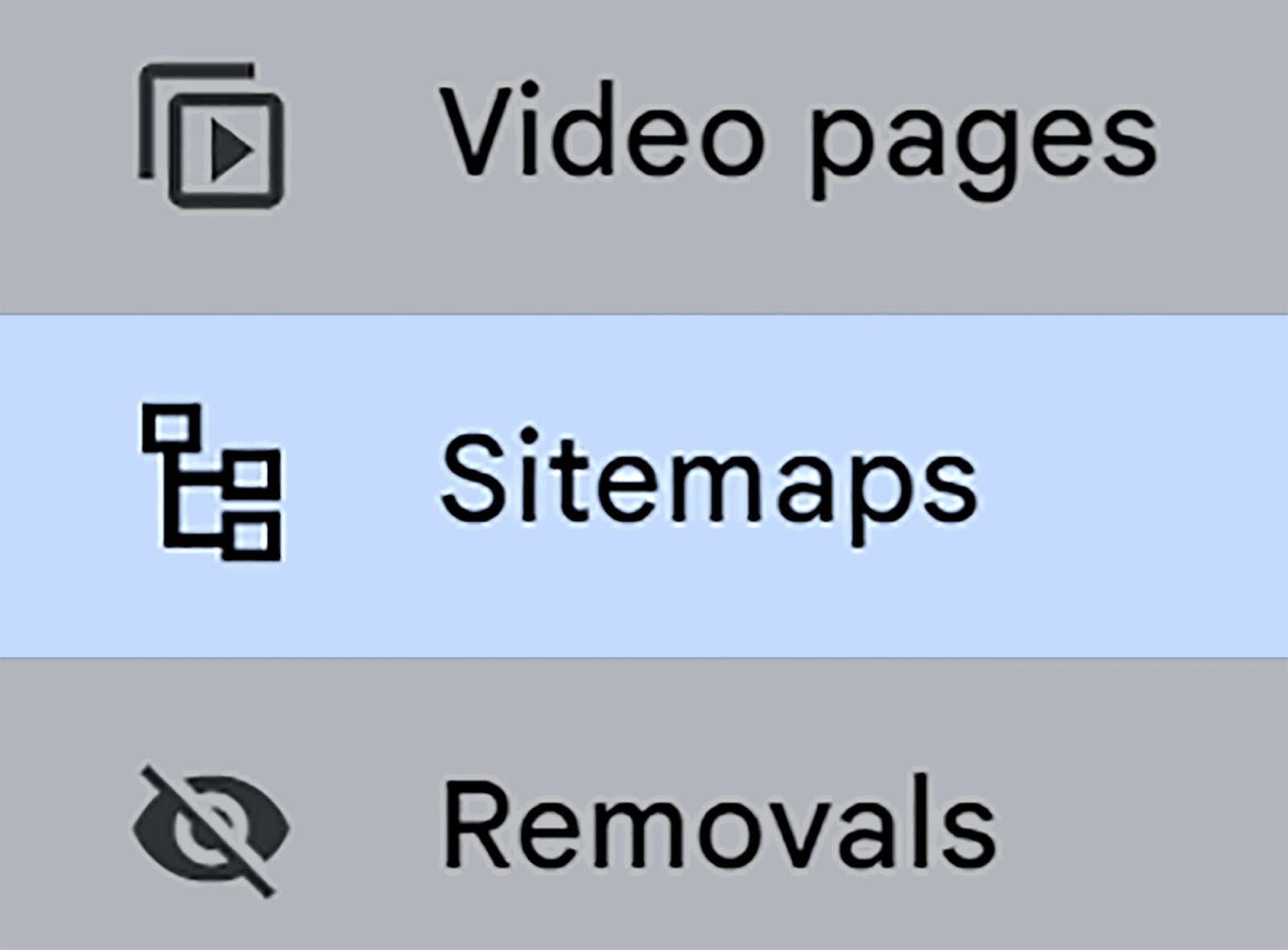
因此,登入您的 GSC 帳戶,然後點擊頁面左側的「網站地圖」。

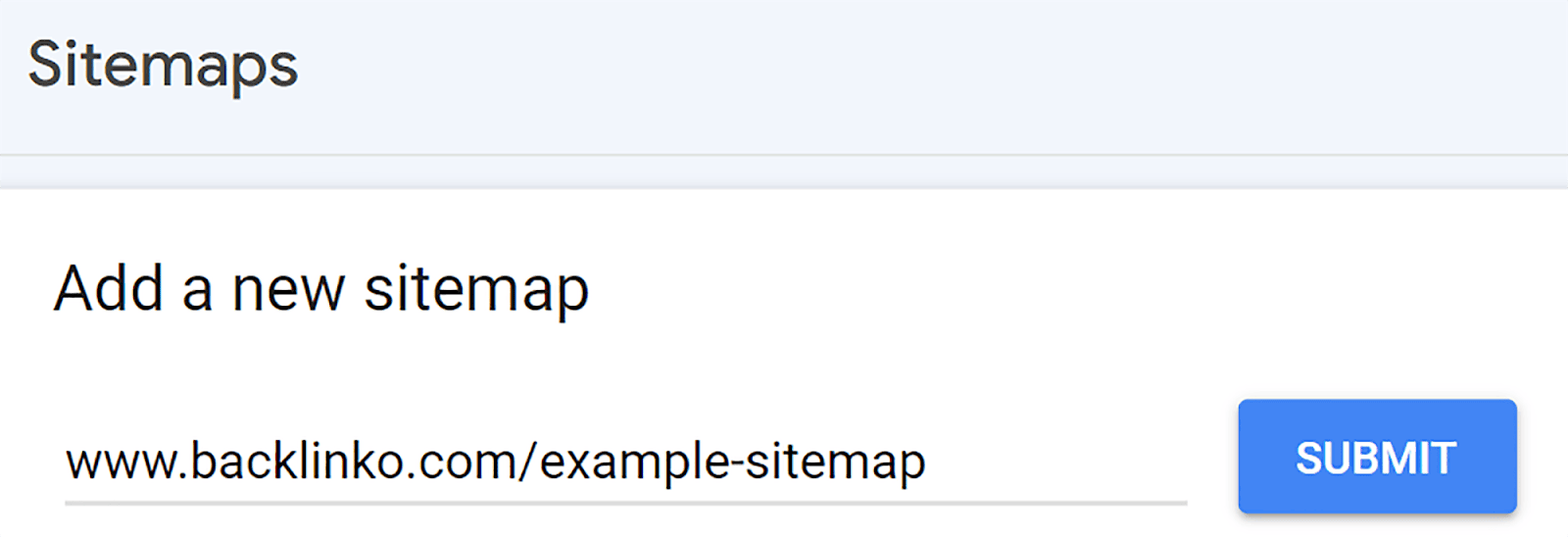
然後,貼上您的網站地圖 URL 並點擊「提交」。


11.使用開放圖元標籤
開放圖譜 (OG) 元標記是控制 URL 在 Facebook、LinkedIn 和 Pinterest 等社群媒體平台上分享時如何顯示的程式碼片段。
它們可以使共享內容更加可見和可點擊,從而增加社交媒體平台對您網站的流量。 造成這種情況的主要原因是:
- 它們使社交媒體內容在視覺上更具吸引力
- 它們讓用戶快速了解內容主題
- 它們幫助社群媒體平台理解內容的主題和背景,從而提高您的品牌在 SERP 中的可發現性
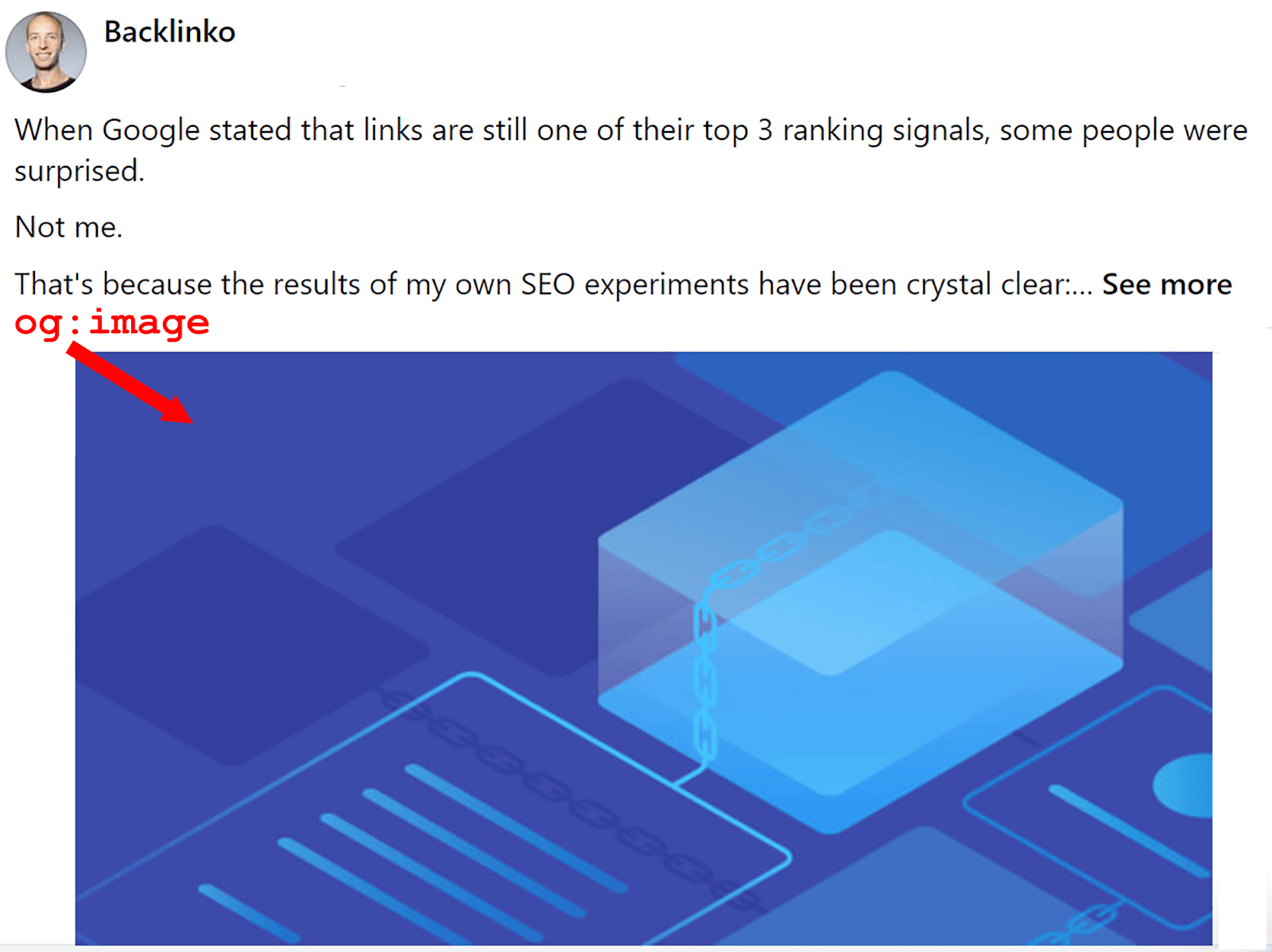
當您實施 OG 標籤時,它們允許您指定當您網站的 URL 在社交媒體上共享時應突出顯示哪些圖像和資訊。

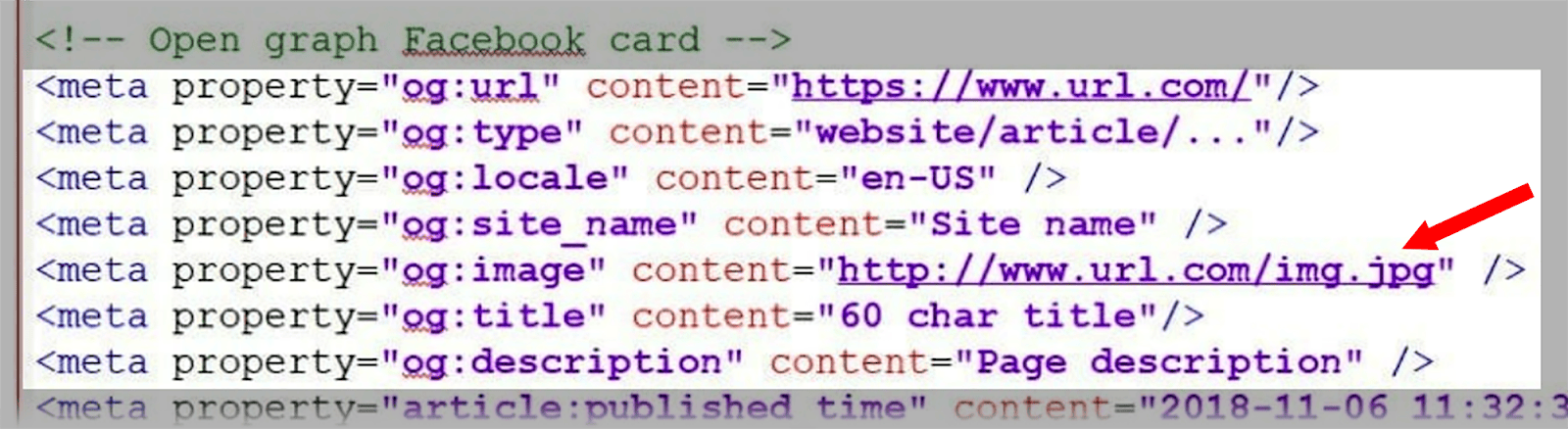
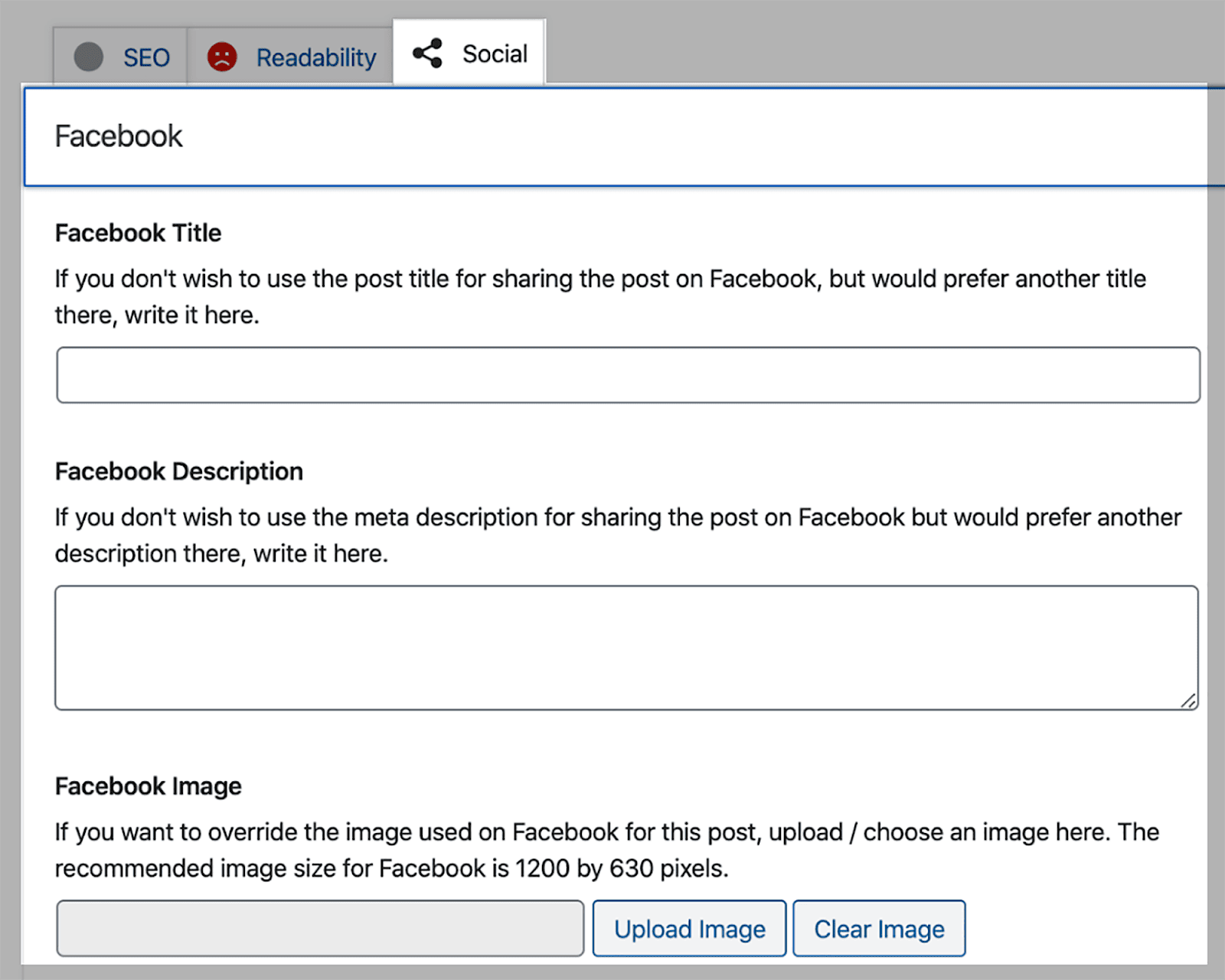
OG 元標記通常位於頁面 HTML 的 <head> 部分,並在屬性名稱之前有前綴「og:」。 例如,Open Graph Facebook 卡片如下:

為了確保您選擇的圖像在社交媒體上分享貼文時正確顯示,請確保包含圖像標籤。
開始使用:
- Facebook OG 標籤,
- Pinterest OG 標籤,
- 和 LinkedIn OG 標籤,
請按照我連結到的便捷指南中列出的說明進行操作。
對於 Twitter(現在稱為 X),該平台不使用 Open Graph 協定。 它使用自己的版本,稱為 Twitter 卡。 如果您想了解如何設定它們,請查看此 Twitter 卡片指南。
在 WordPress 中新增 OG 標籤
如果您使用 WordPress,那麼新增 OG 標籤會更容易。 您可以使用 Yoast SEO 外掛程式來執行此操作。 如果您尚未安裝 Yoast SEO 插件,請安裝。 然後,點擊螢幕左側的“帖子”。

Next, click “Edit” under the post you want to add OG tags to.

Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI :由AI驅動的影像優化工具能夠自動分析和優化影像。 這包括微調壓縮設定和刪除不必要的元資料。
- AR(擴增實境) :隨著AR的應用越來越廣泛,優化AR影像也將變得更加重要。 這涉及密切關注長寬比、縮放比例、一致性和回應能力等因素。
雖然您可能還不需要完全掌握所有這些技術,但它們可能會在不久的將來對影像搜尋引擎優化產生重大影響。 因此,您應該密切注意這些進展。
如何辨識影像的問題
那麼,如何追蹤與網站上的圖像相關的任何問題並確定需要改進的領域? 嗯,首先,它有助於了解要分析什麼以確保您的影像處於良好狀態。 需要注意的一些事項是:
圖片連結損壞
損壞的圖像連結意味著無法顯示您的圖像,因為它們的 URL 拼字錯誤、它們不再存在或檔案路徑無效。 為什麼這對您的 SEO 不利? 出色地,
- 搜尋引擎傾向於青睞內容維護良好的網站。 因此,擁有大量損壞的圖像連結可能表示您的網站維護不佳且品質低。 這可能會導致排名下降。
- 損壞的圖像連結會造成糟糕的用戶體驗。 您的訪客會認為您的網站不專業且不太可靠,這將導致跳出率增加和用戶參與度降低。
- 當Google等搜尋引擎遇到損壞的圖像連結時,它們可能無法正確甚至根本無法索引您的圖像。 這意味著您的圖像可能不會顯示在與圖像相關的搜尋中。
但是您怎麼知道您的圖像連結是否已損壞? 識別這些問題的最佳方法是使用 Semrush 的網站審核工具。
首先,您需要對您的網站進行審核。
因此,登入 Semrush 並點擊螢幕左側的「網站審核」。

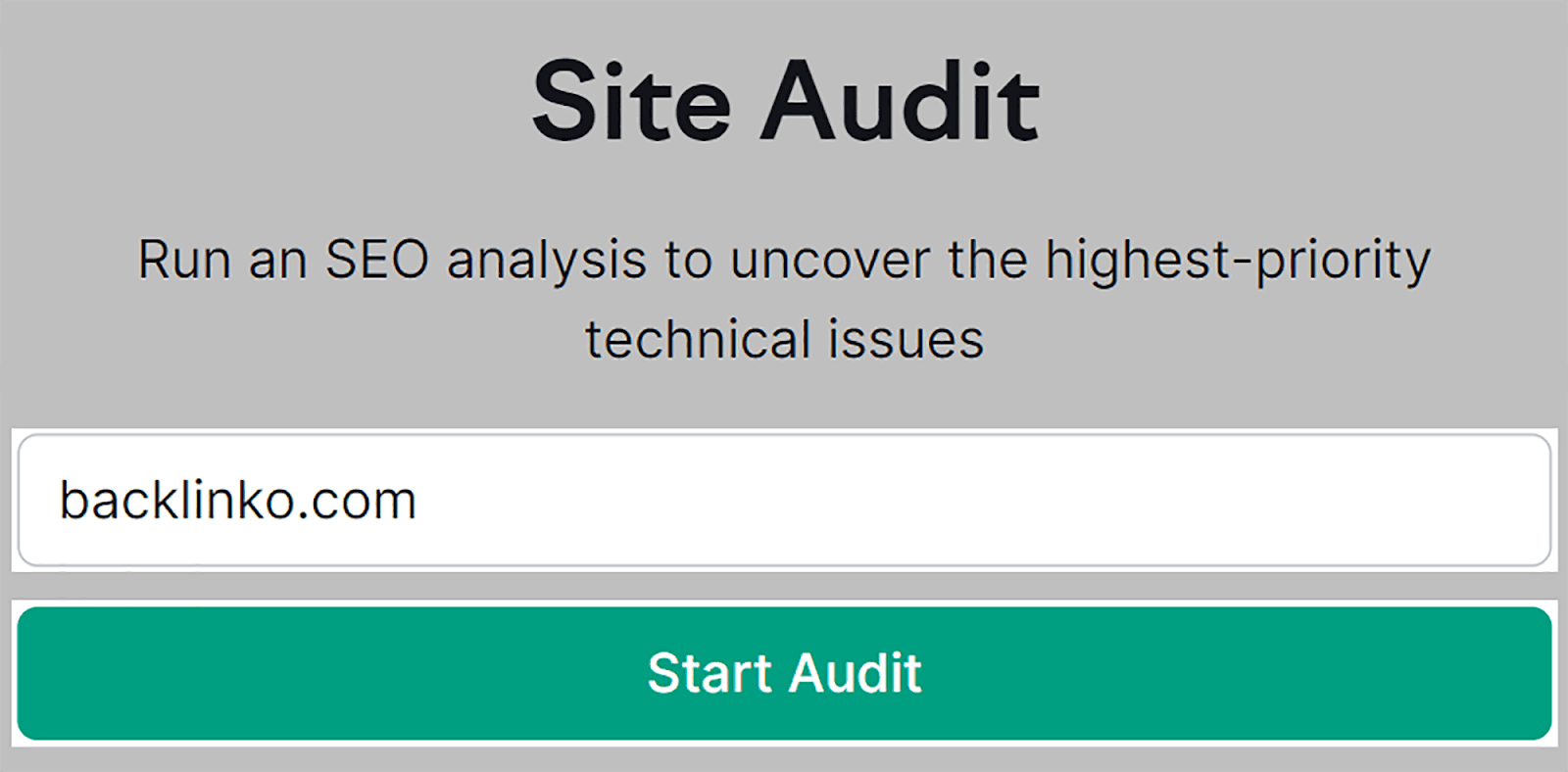
然後,輸入您的網域並點擊“開始審核”。

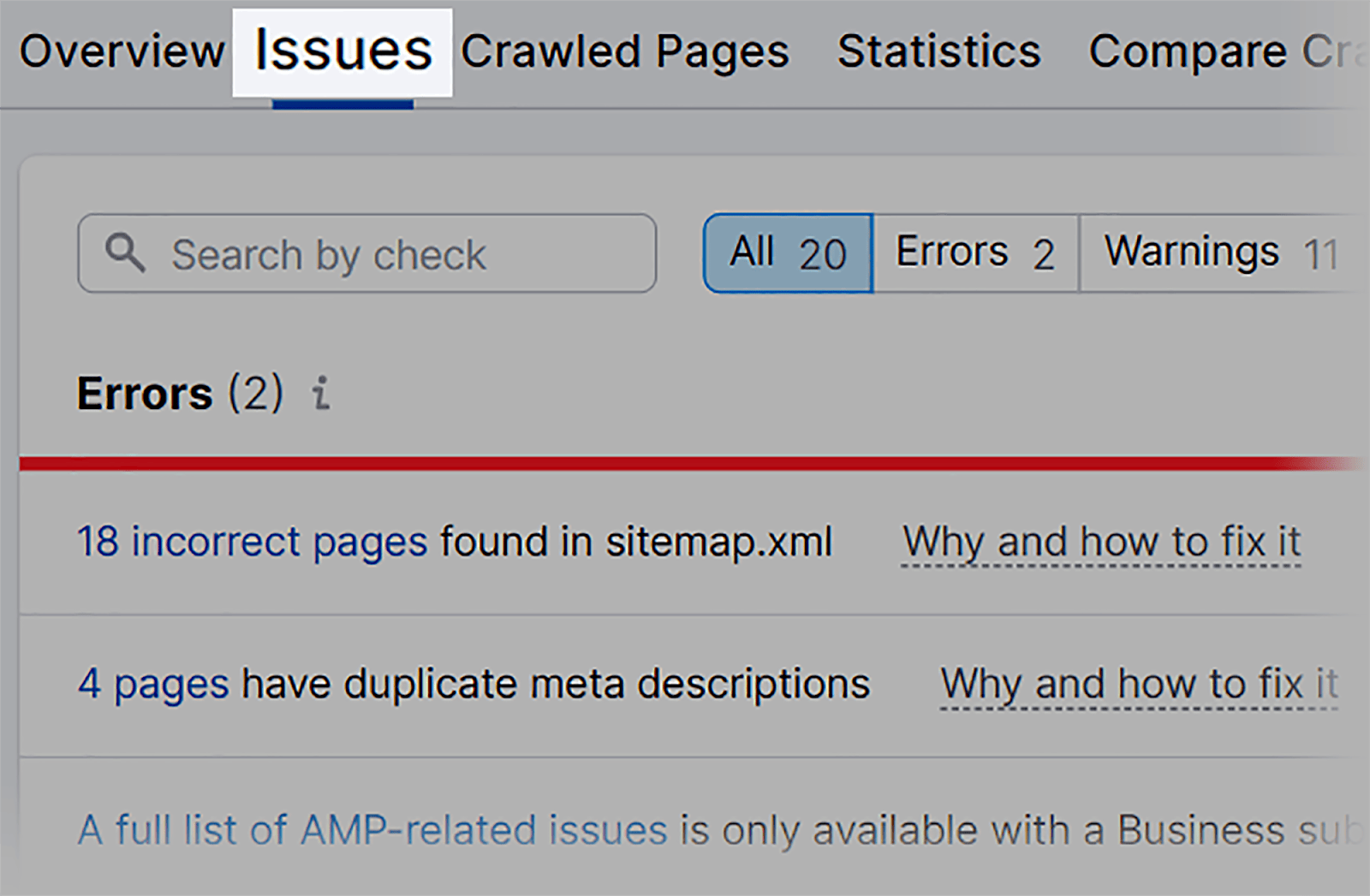
審核完成後,按一下頁面頂部的「問題」標籤。

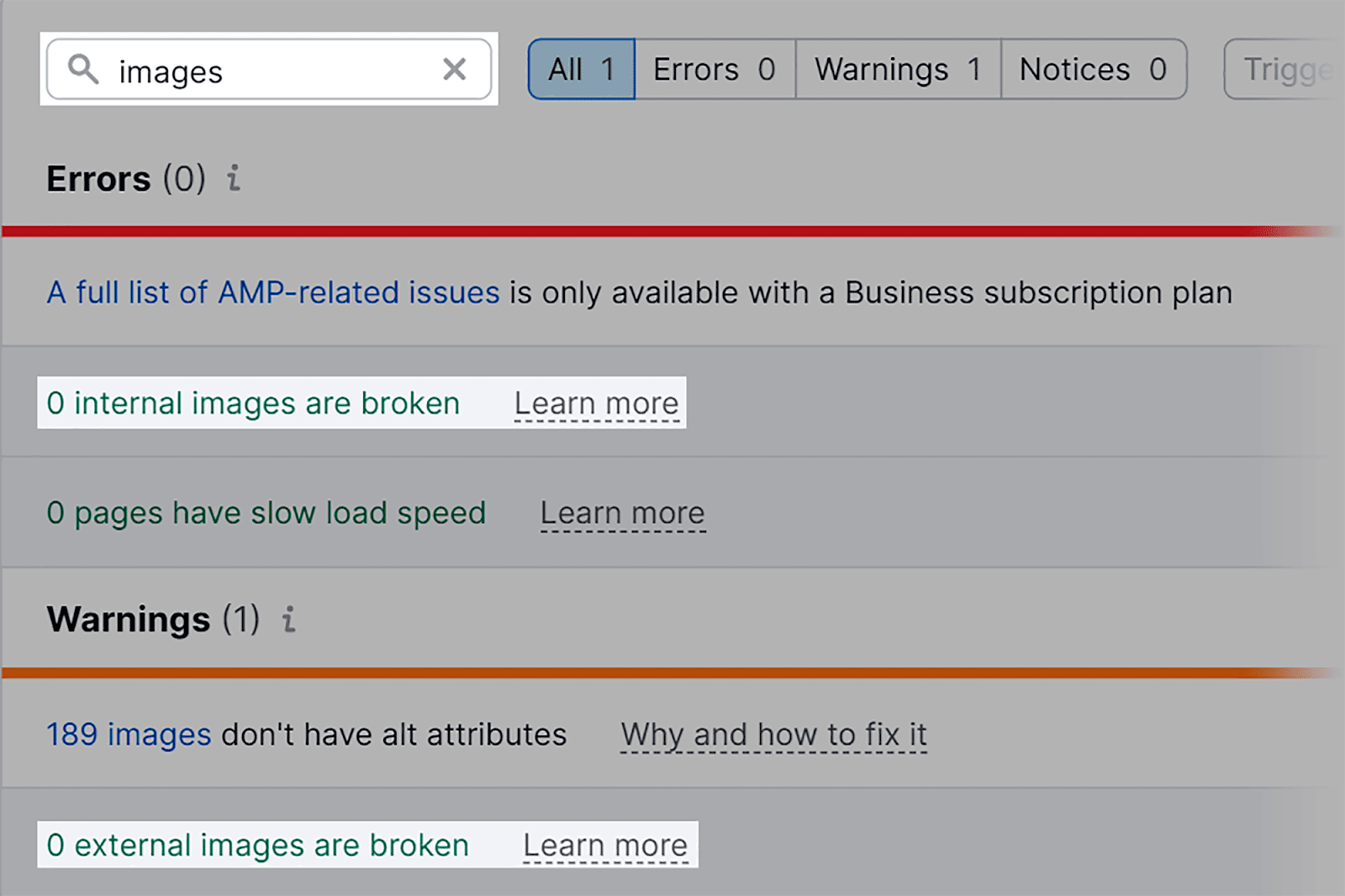
然後,在搜尋欄中輸入“圖像”。 您現在將在您的網站上看到任何與圖像相關的問題。

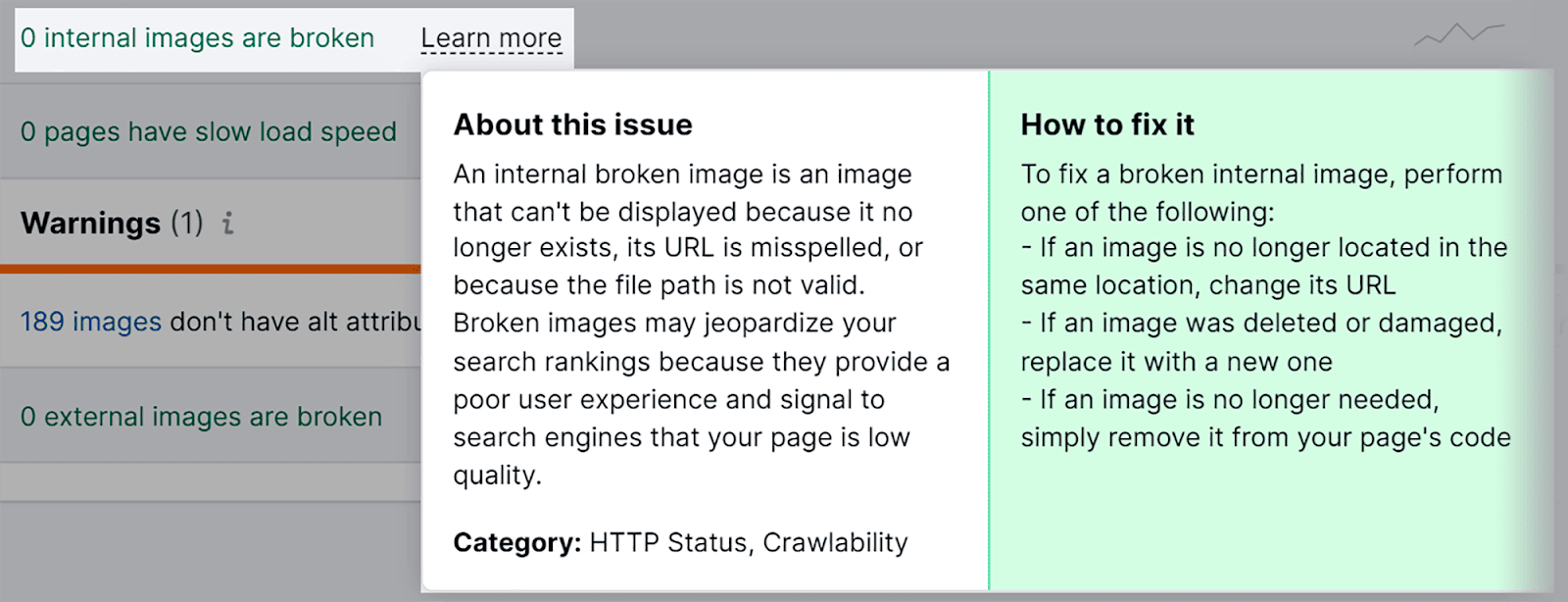
我可以看到我的網站目前沒有損壞的內部或外部圖像。 如果出現問題,Semrush 會給我這些損壞圖像的 URL 清單。 我還可以單擊“了解更多”以查找有關問題以及如何解決這些問題的更多資訊。

缺少替代文本
我已經提到為什麼替代文字非常重要,所以我不會再浪費時間再次談論它。 不過,我想向您展示的是如何找到圖像上丟失的替代文字。
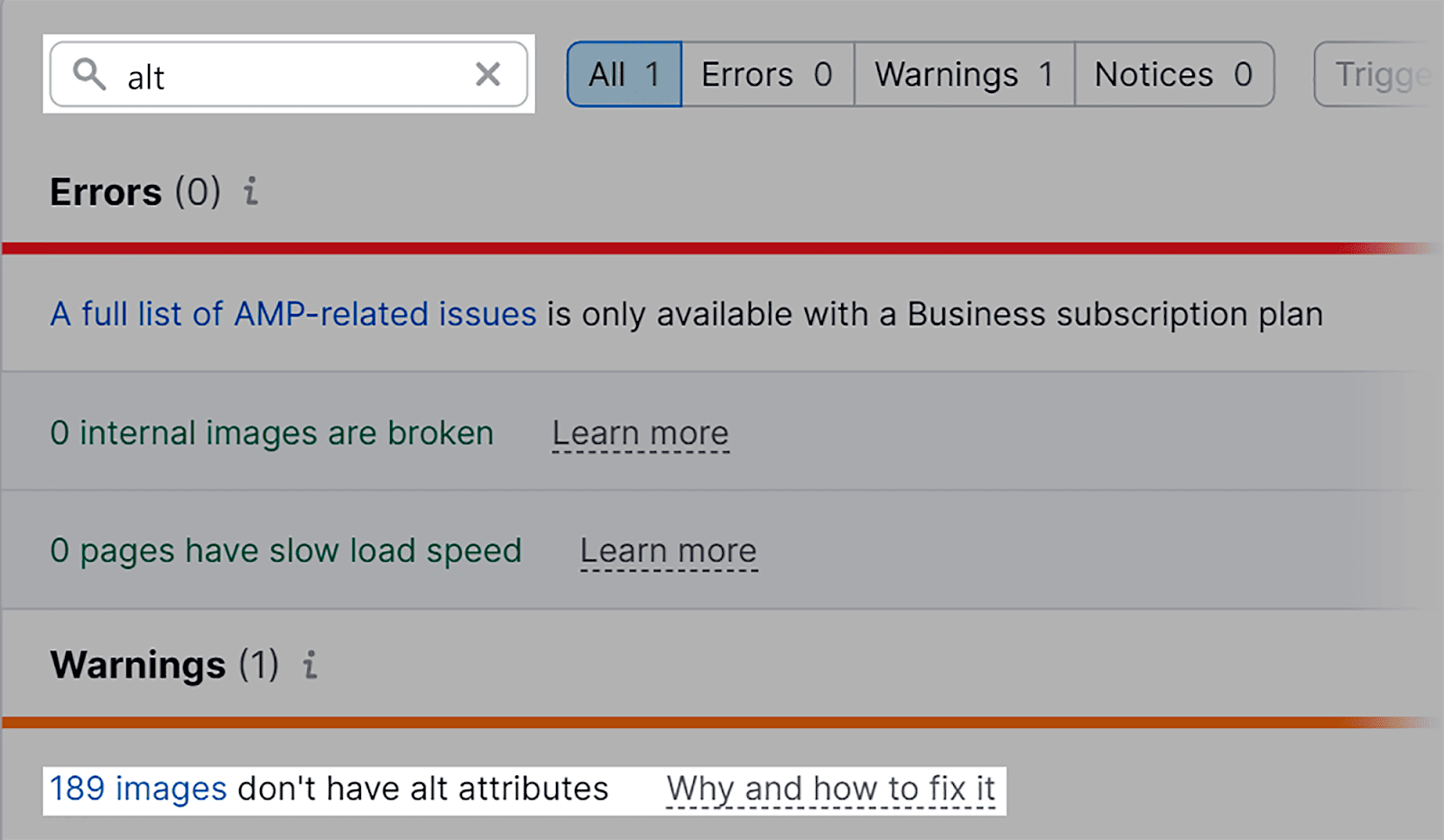
因此,堅持使用網站審核工具和「問題」選項卡,在搜尋框中輸入「alt」。

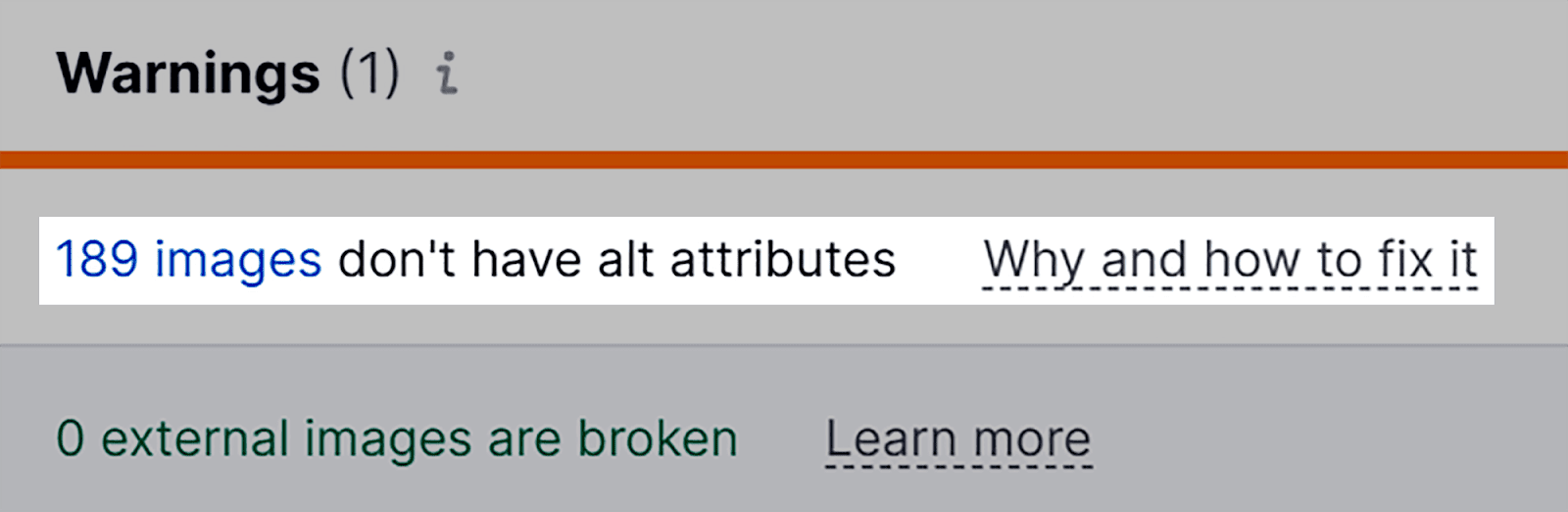
我可以看到我的網站有 189 張缺少 alt 屬性的圖片。

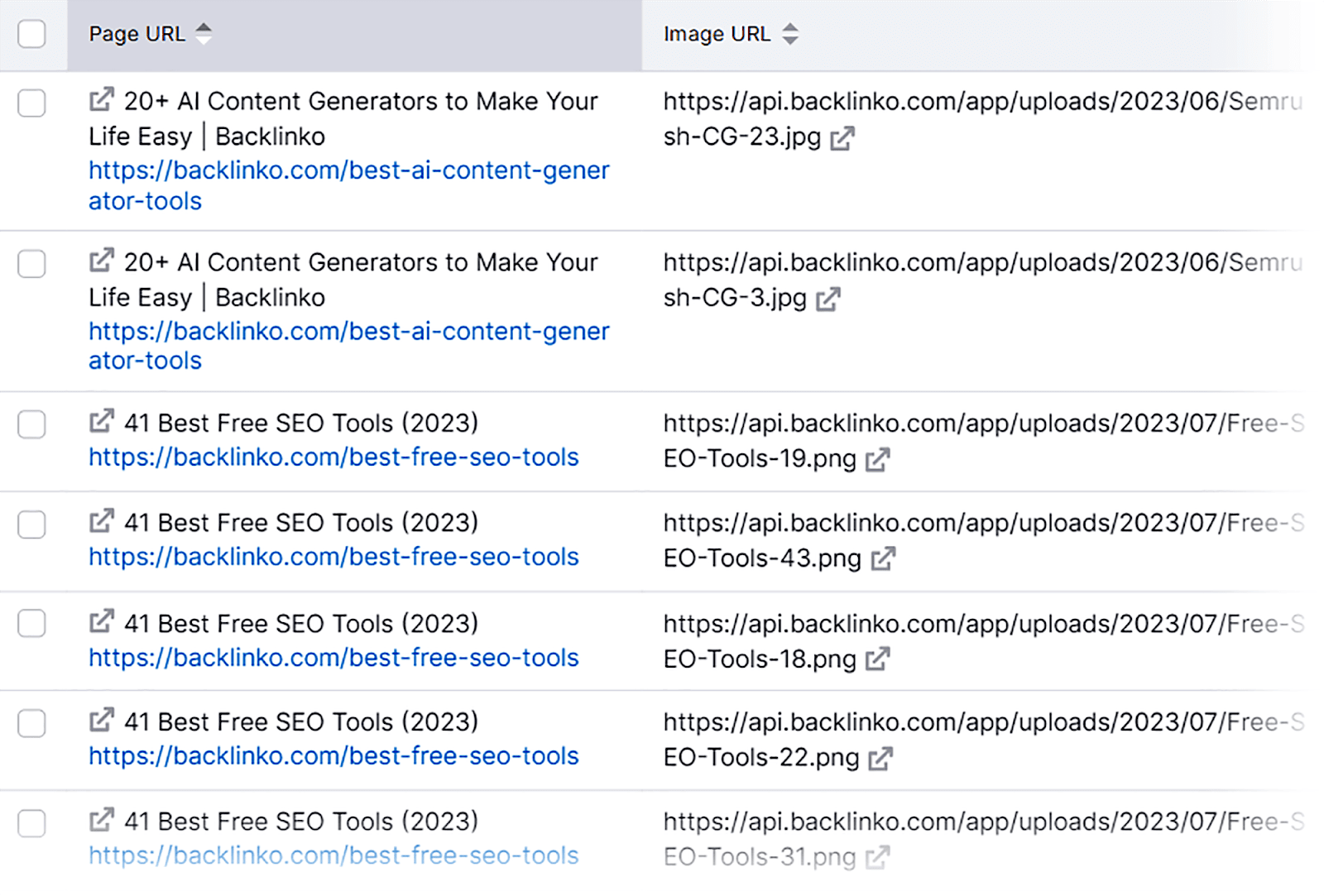
如果您單擊該問題,您將看到受影響的頁面和圖像 URL。 頁面 URL 是圖像的位置,圖像 URL 是缺少替代文字的實際圖像。 現在,您可以繼續開始將缺少的替代文字添加到圖像中。

影像尺寸不正確
識別與圖像大小相關的問題的最簡單方法之一是使用 Google PageSpeed Insights。
首先,在瀏覽器中開啟它並輸入您的 URL。 然後,按一下“分析”。

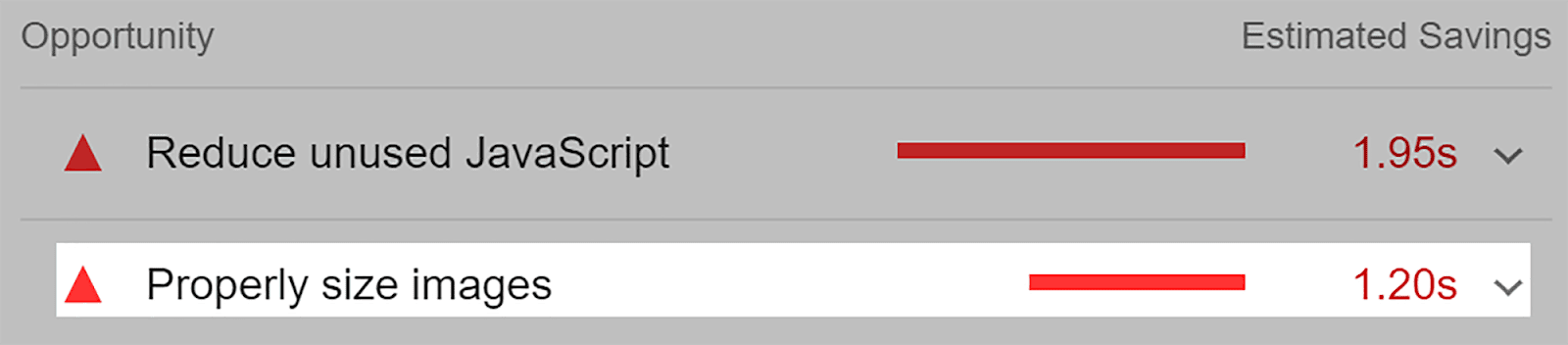
接下來,向下捲動到“機會”部分。 我可以看到我的網站確實存在與圖像尺寸相關的問題。 如果我單擊“正確調整圖像大小”,我將獲得有關此問題的更多資訊。

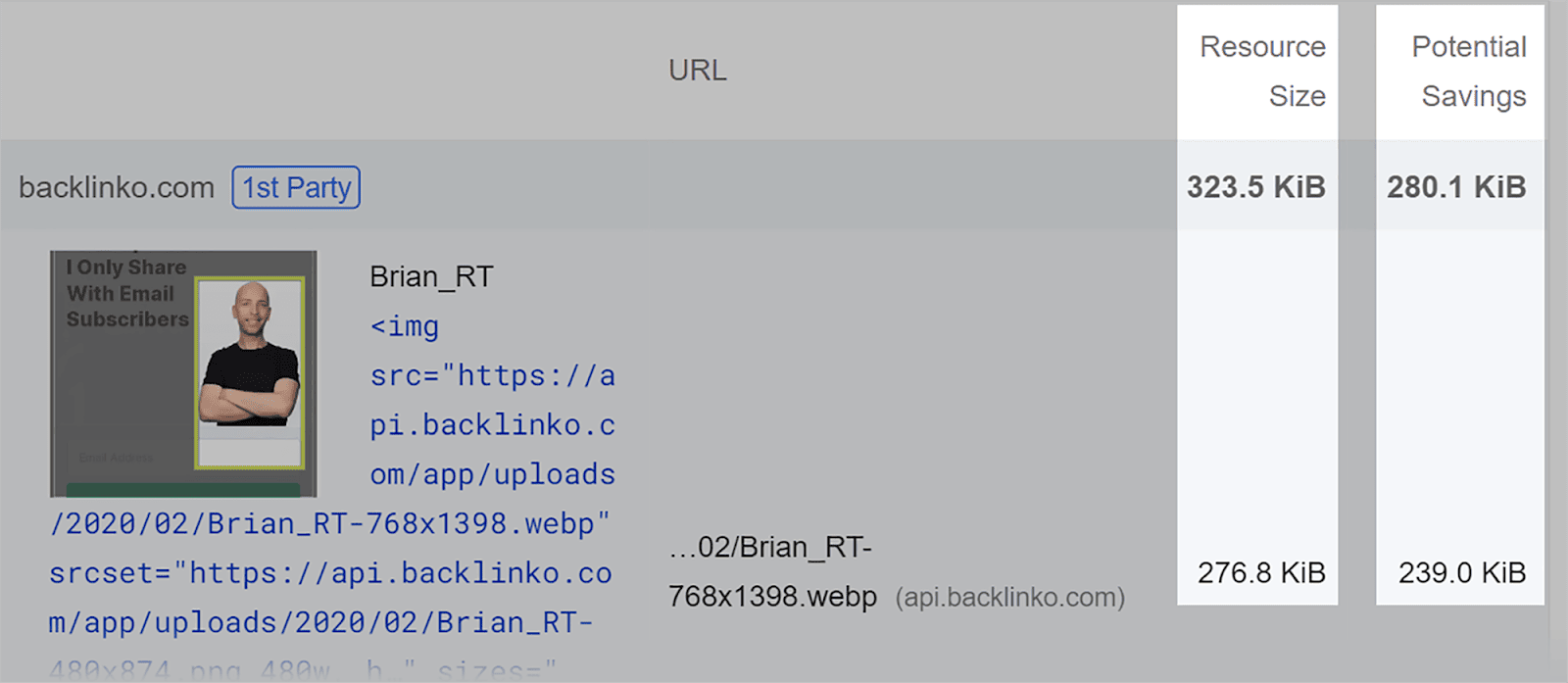
該工具將顯示尺寸不適合顯示設備的特定影像。 在這裡,它向我展示,透過將此圖像調整為正確的尺寸,我可能會節省 280.1 KB 的頻寬。

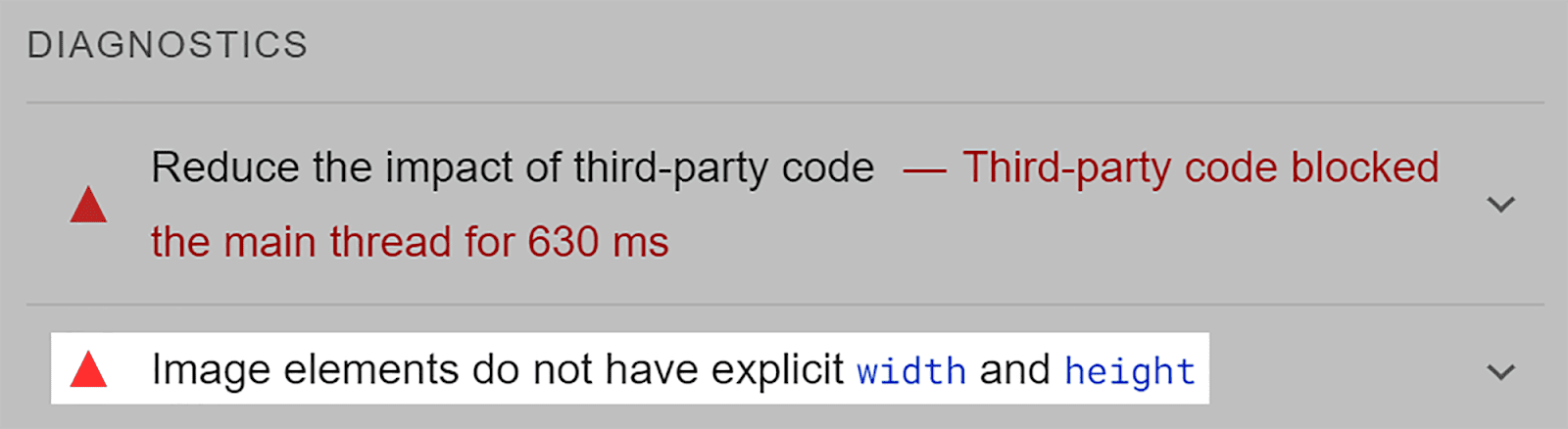
如果您稍微向下捲動,您會找到「診斷」部分。 在此報告中,您可以了解是否有任何影像沒有明確的寬度或高度。 這意味著我的網站的 HTML 程式碼中未指定這些圖像的寬度和高度。

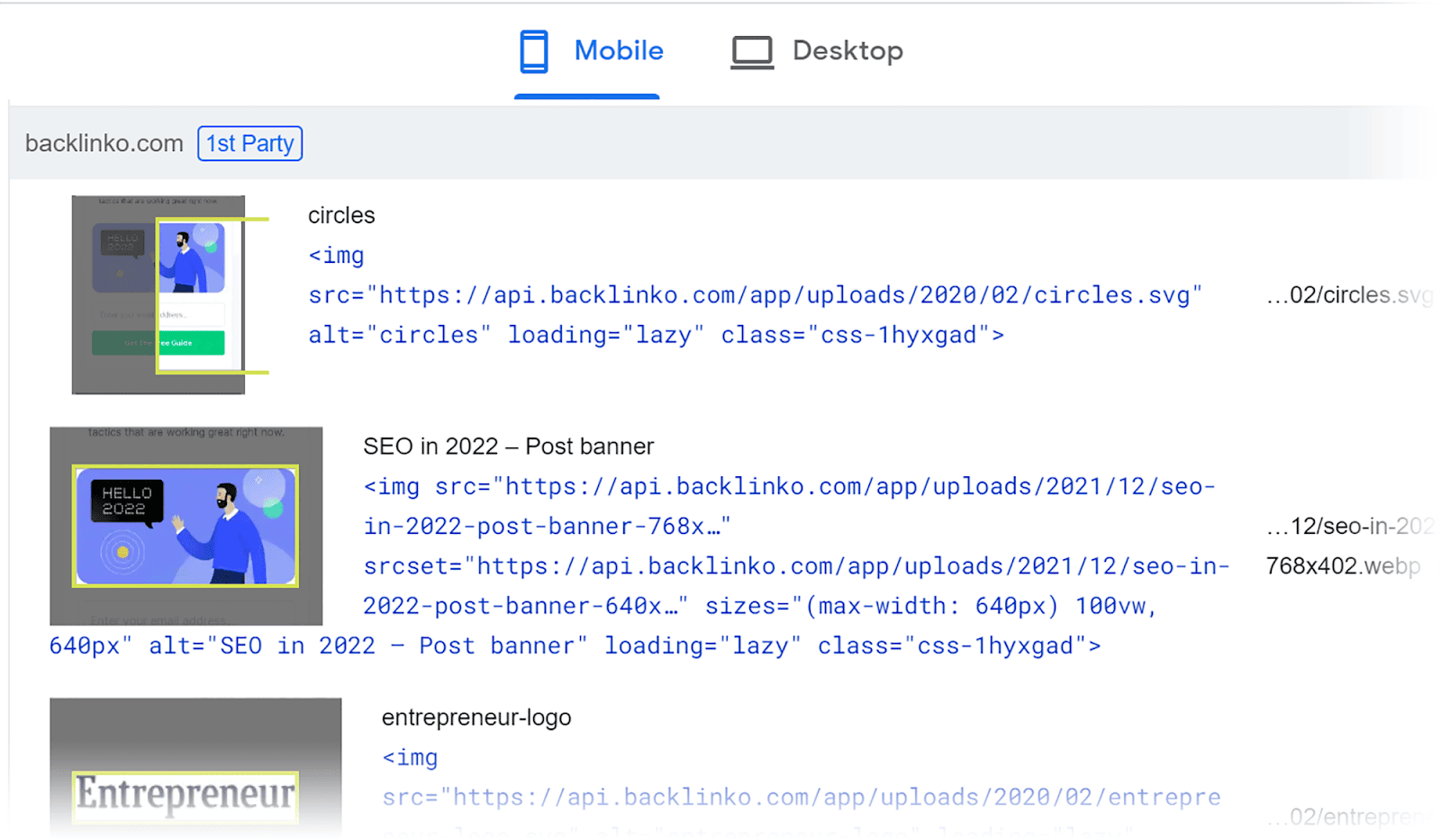
透過點擊此問題,我可以看到每個受影響圖像及其 URL 的縮圖。 這非常有用,因為我現在需要做的就是確保設定這些圖像的寬度和高度。 這將確保我的頁面在不同裝置上高效加載,從而帶來更積極的用戶體驗,並最終獲得更好的排名。

行動裝置友善性
Google 的行動裝置友善測試是檢查網站行動效能最簡單的方法。
這個免費的瀏覽器工具的功能正如其包裝上所說的那樣。 它會告訴您您的網站是否適合行動設備,並提醒您網站存在任何影響其行動效能的與圖像相關的問題。
要使用它,只需在瀏覽器中開啟它,輸入您的 URL,然後按一下「測試 URL」。

然後,該工具會告訴您該頁面是否可以在行動裝置上使用。

如果存在任何影響頁面行動裝置友善性的影像相關問題,您可以在此處進行識別。 幸運的是,該頁面上的圖像沒有問題。
總圖像請求和總圖像位元組
總圖像請求數衡量瀏覽器在呈現網頁時嘗試載入的圖像檔案的數量。 如果減少此數字,可以縮短頁面載入時間。
總圖像位元組表示瀏覽器請求載入頁面的所有圖像檔案的組合大小。 例如,如果有 5 個圖像文件,每個文件大小為 100 KB,則總圖像位元組將為 500 KB。 透過減少這一點,您可以加快載入時間並減少頻寬使用。
GTmetrix 是一個免費的瀏覽器工具,您可以使用它來識別這兩個問題。
首先,輸入您的 URL 並點擊「測試您的網站」。

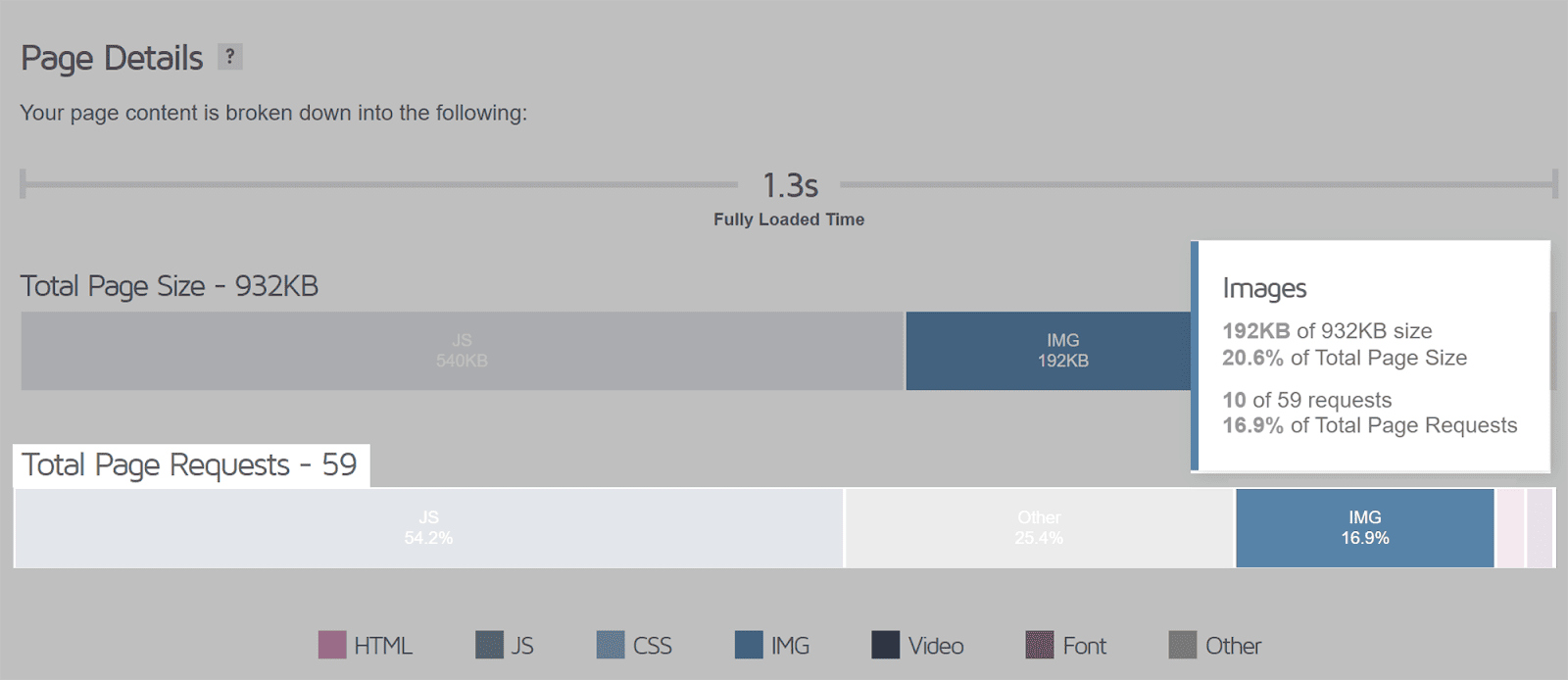
在下一頁上,向下捲動到「頁面詳細資料」部分。 在這裡,您將看到一個欄,代表您輸入的 URL 的「頁面請求總數」。
如果將遊標停留在欄的「Img」部分,您可以查看總頁面請求中的圖像請求數。 您也可以確定總頁面大小中由影像組成的部分。

減少頁面上圖像請求數量的最佳方法之一是使用我們的老朋友延遲加載。 這表示只有當使用者向下捲動且影像在視口中可見時才會發出影像請求。
您還應該限制頁面上的圖像數量,僅使用絕對必要的圖像。 如果圖像不能增加價值或改善用戶體驗,那麼最好不要包含它。
要減少圖像佔用的頁面大小百分比,您需要確保選擇正確的圖像格式並壓縮所有圖像。
FCP 和載入時間
FCP(首次內容繪製)指標衡量網頁首次載入時第一個可見內容顯示在網頁上所需的時間。 如果圖像是頁面上顯示的第一個內容,這非常有用。 如果您的影像未優化,那麼它們可能會對 FCP 產生重大影響,從而導致負面的使用者體驗。
載入時間是指圖像在頁面上載入和呈現所需的時間。 正如您可能已經猜到的,越快越好!
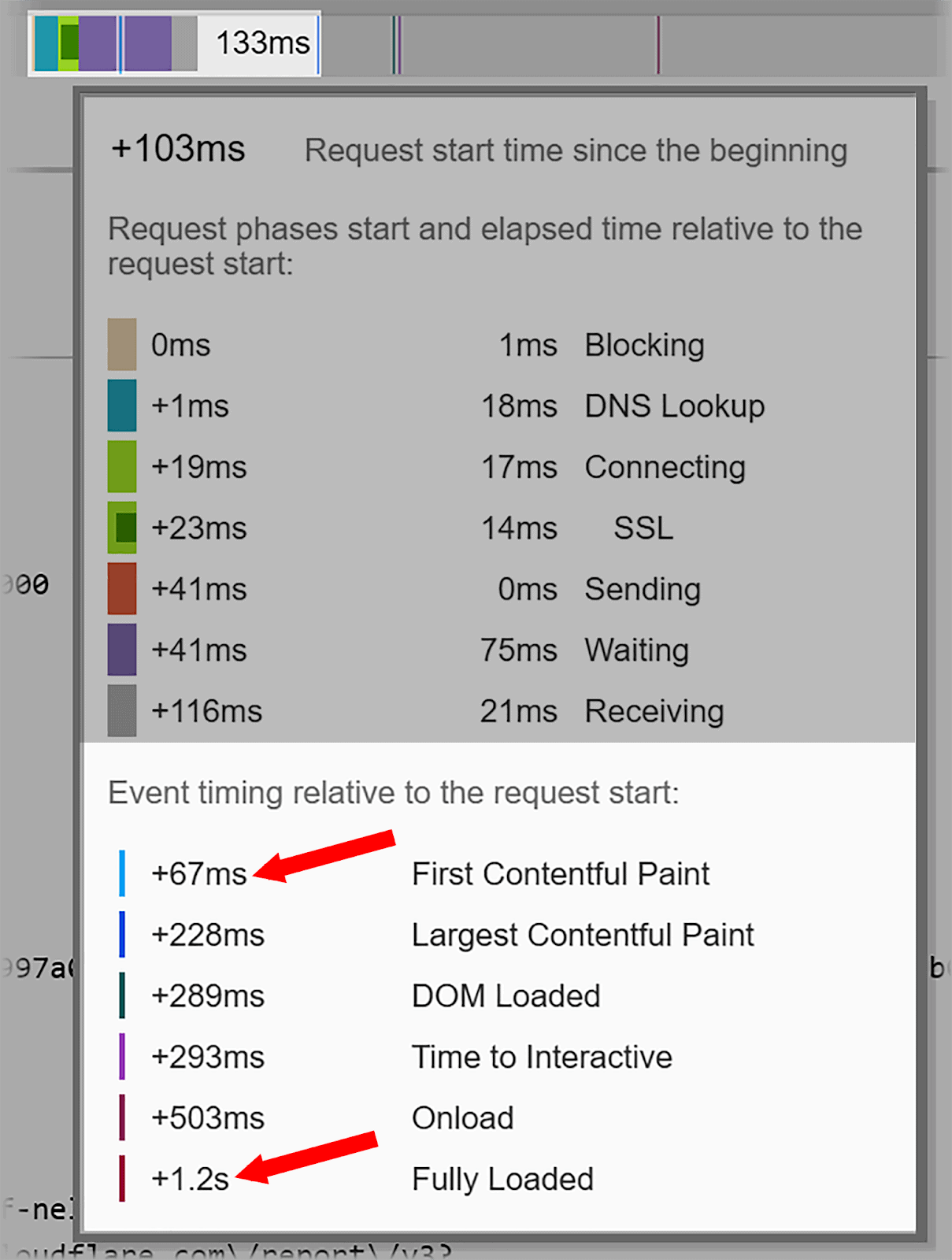
您可以使用 GTmetrix 查看 FCP 以及所選頁面上圖像的總載入時間。 在螢幕頂部附近,點擊“瀑布”標籤並選擇“圖像”

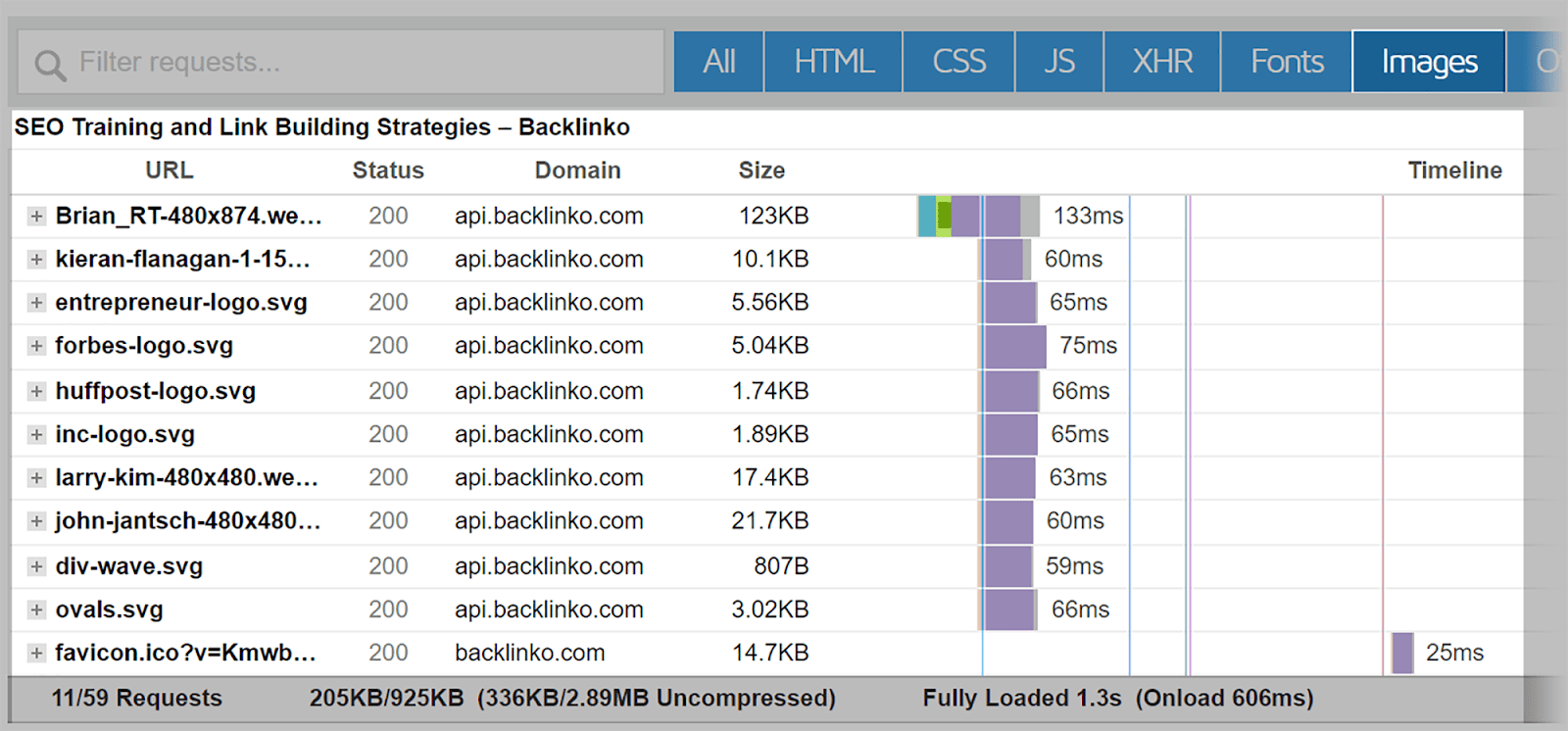
然後,您將在頁面上看到圖像列表及其 URL 和大小。

如果您單擊圖像旁邊的藍色、綠色和紫色區塊,您將獲得更多詳細信息,包括該圖像的 FCP 和「完全加載」時間。 我可以看到該圖像的 FCP 為“+67ms”,“完全加載”時間為“+1.2s”

現在,良好的 FCP 時間被認為在 1.8 秒左右。 因此,該圖像不需要任何工作,因為它不會顯著降低整體頁面載入速度。 但是,如果超過 1.8 秒,那麼我可以考慮透過減小圖像檔案的大小來解決此問題。
一般來說,圖像在頁面上完全加載的最佳時間不超過兩秒。 同樣,如果圖像完全加載所需的時間超過此時間,則最好的選擇是減小檔案大小。
優化 Google Lens 的圖片
Google Lens 是一個創新的視覺搜尋程式。 它將搜尋功能與 AR、AI 和電腦視覺相結合。 它使用人工神經網路來分析圖像並破解其內容。
所有 Google Pixel 手機均配備 Google Lens,您也可以透過 Google Photos、Google Assistant 和 Google Map 等平台存取它。 或者,您只需點擊 Chrome 搜尋列右側的 Google Lens 圖示即可。
針對 Google Lens 進行最佳化非常重要,因為當使用者進行視覺搜尋時,這有助於您的影像出現在 Google 圖片中。 與傳統的基於文字的 SEO 一樣,如果您針對 Google Lens 進行最佳化,則可以提高網站的可見度並帶來更多的自然流量。 這是因為使用者透過圖像更容易找到您的產品或服務。

那麼,你實際上如何使用它呢?
假設您在一家餐廳,想要了解更多有關酒單上葡萄酒的資訊。 您可以使用 Google Lens 掃描列表,Google 將為您提供有關所提供的不同葡萄酒的詳細資訊。
或者,使用 Google 地圖時,您可以掃描街道標誌並查看有關該地區商家的資訊。
你也可以:
- 掃描衣服或其他產品,Google會給你推薦要買的東西。
- 掃描圖像中嵌入的文本,將其翻譯成 100 多種語言。
- 拍攝植物和動物的照片,Google Lens 會為您識別它們。
谷歌鏡頭變得越來越流行,您需要確保您的影像針對它進行了最佳化。
為此,您應該遵循我已經提到的提示,例如添加替代文字、減小圖像檔案大小(包括標題)以及使用響應式圖像。
但我們也可以看看您可以採取的一些其他步驟,以確保您的圖像準備好用於 Google Lens。
提供大量圖片
如果您經營電子商務網站,請提供每種產品的多個圖像。 您需要確保可以從各個角度查看您的產品。 不要只依賴單一圖像。
例如,如果潛在客戶使用 Google Lens 掃描商品的背面,那麼您希望您網站上的相關產品的背面照片出現在搜尋結果中。 如果您只有產品的正面照片,您最終可能會失去領先地位。
透過提供大量產品圖片,您可以獲得更多潛在客戶,並可能提高轉換率。
使用高品質圖像
為了確保 Google 可以將您的圖片與用戶的搜尋相匹配,您的圖片需要具有高解析度。 如果您使用模糊、低品質的影像,那麼 Google 可能無法辨識您的影像與使用者掃描的項目相符。
此外,低解析度影像使用戶難以正確分析您的產品。
如果可能,請使用高解析度影像,但請記住,您可能必須在品質上稍微妥協才能縮小影像的大小。 您可能需要嘗試一些圖像,看看在不降低頁面加載速度太多的情況下可以保留多少品質。
高解析度圖像可以讓您的用戶保持參與,並給他們對您的產品留下最好的印象。 因此,在品質和尺寸之間找到中間立場非常重要。
包括 IPTC 照片元數據
IPTC(國際新聞電信理事會)照片元資料是用來描述照片的標準。 它很重要,因為它是建構和定義元資料屬性的最普遍使用的標準。 它允許您添加有關圖像的可靠且準確的數據。
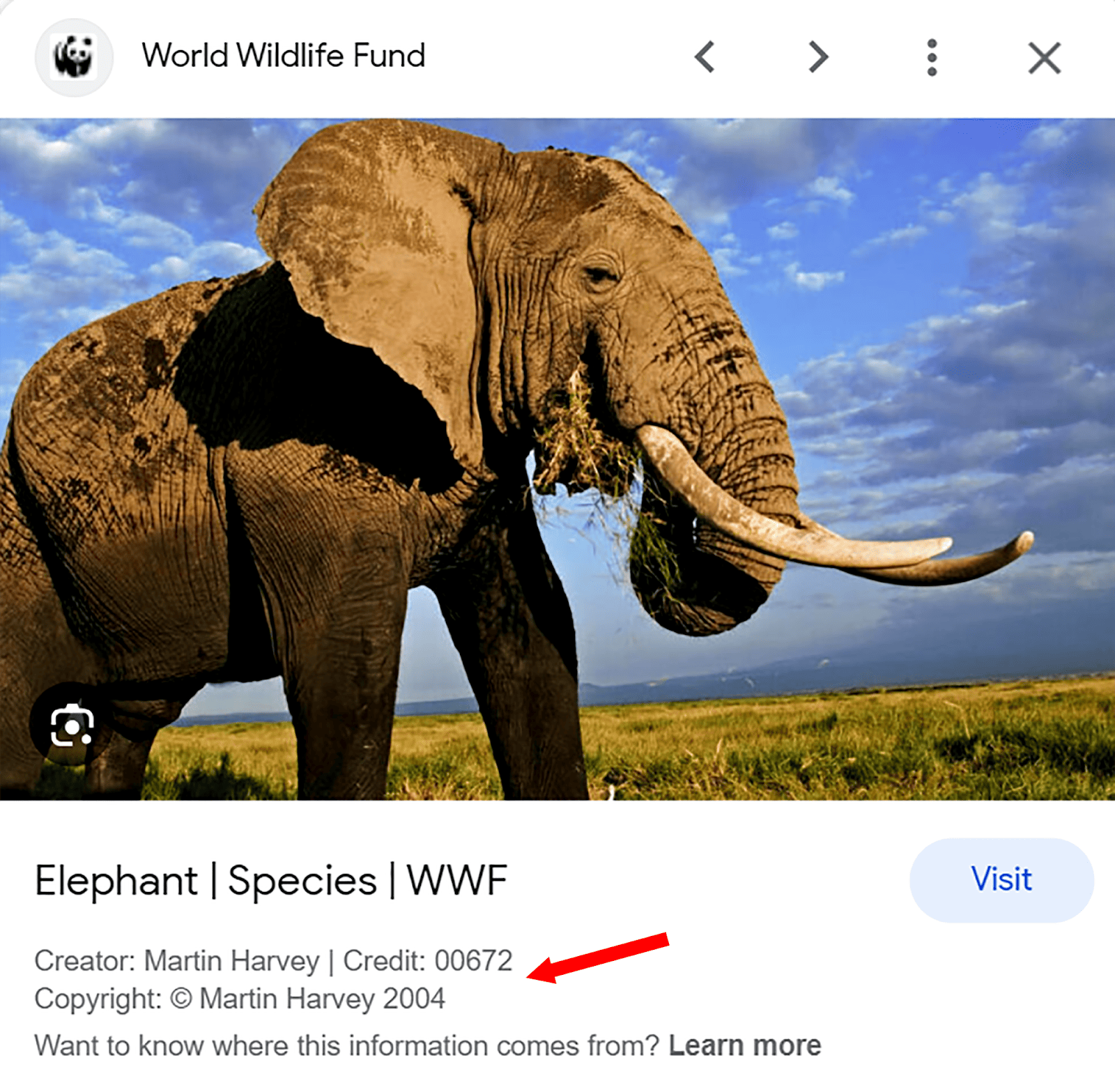
當圖像出現在 Google 圖片中時,如果已包含此訊息,則在選擇圖像時,來源、圖像創建者和版權聲明會顯示在圖像旁邊。 它看起來像這樣:

IPTC 元資料可以幫助提高您網站的可信度。 當使用者可以看到圖像創作者的姓名和註明日期的版權資訊時,就表示該圖像是原創的。 它還可以讓使用者了解照片的拍攝時間,從而增加其與特定查詢的相關性。
將 IPTC 元資料新增至影像的最佳方法是使用 Photoshop。 如果您想了解如何在 Photoshop 中新增 IPTC 元數據,請查看指南。
使用 Google Merchant Center
如果您經營電子商務網站,那麼您應該充分利用 Google Merchant Center 中的 Google 免費產品清單。 這樣,當使用者使用 Google Lens 掃描與您的產品相關的商品時,您的產品就會出現在 Google 圖片中。
如果您想設定 Google Merchant Center 帳戶,請按照 Google Merchant Center 文件中的說明進行操作。
常見問題解答
我需要版權許可才能在我的網站上使用圖像嗎?
如果您在網站上使用受版權保護的圖像,則必須獲得適當的許可以避免潛在的法律問題。 或者,您可以使用不受版權保護的圖像或創建您自己的原始圖像。
是否存在在頁面上使用過多圖像的情況?
絕對地。 如果頁面中的圖像過多,可能會導致佈局混亂且毫無吸引力。 這對使用者體驗不利,也可能導致頁面載入速度緩慢。 確保優先考慮能夠真正為您的內容增加價值的相關圖像。
我應該為社交媒體創建可共享的圖像嗎?
是的,為社群媒體平台創建可分享的圖像是提高內容可見度和參與度的好方法。 圖像在社群媒體上吸引用戶的注意力,並使他們更有可能點擊您的內容。
優化的圖像可以快速傳達有關內容的訊息並吸引用戶。請務必使用高品質的圖像並為每個平台使用正確的圖像尺寸。
