Elementor 的 9 種導入/導出方式可幫助 Web 創作者更快地完成項目
已發表: 2021-07-27幾週前,我們啟動了導入/導出功能的第二階段。 這使網絡創建者能夠創建網站藍圖,將其導出為套件,並將其用作未來項目的起點。
通過導出整個網站,您可以跳過構建 WordPress 網站所需的許多“第一步”。 所有重大決策,例如全局設置、網站部分、頁面、彈出窗口等,都在藍圖中一次性做出。
想想看——這個工具可以改變你的工作流程,讓你把時間花在技術設置上。
以下是一些可以激發您在工作流程中實施此功能的用例。
目錄
- 如何實現 Elementor 的導入/導出 - 用戶案例
- 1. 實施您的設計系統
- 2. 添加您的個人風格
- 3. 為特定行業創建站點藍圖
- 4. 創建營銷包
- 5. 建立 WooCommerce 網站
- 6. 花更少的時間設計頁眉和頁腳
- 7. 轉移您的自定義代碼
- 8. 附加頁面預設
- 9. 銷售您的網站工具包
如何實現 Elementor 的導入/導出 - 用戶案例
1. 實施您的設計系統
設計系統有助於簡化網站設計過程,並根據特定標準重用各種頁面上的組件,使其更具可預測性。
在 Elementor 3.0 中,我們引入了設計系統功能,網頁創建者很快學會瞭如何使用全局顏色、字體和站點設置來實現客戶的設計指南。
現在,您可以更進一步,將您創建的設計系統導出到其他網站項目。
您可能希望在許多情況下實現這一點。 例如,您可能會為教育機構開發一個項目,並且需要在多個領域定義相同的設計系統。 此外,您可能具有對您實施的不同設計系統通用的特定設置。 在這兩種情況下,現成的設置將有助於減少設置設計系統所需的時間。
2. 添加您的個人風格

網站就像人——每個人都是獨一無二的。 創建網站時,您的選擇通常反映您自己的風格,並為每個項目賦予個性化風格。 通過打包您的藍圖網站並將其作為起點重複使用,您可以使用系統中已內置的個人元素開始每個項目。
這種個人風格可能是一個突出的特徵,比如鮮豔的色彩,或者更微妙,比如他們對白色空間的使用。
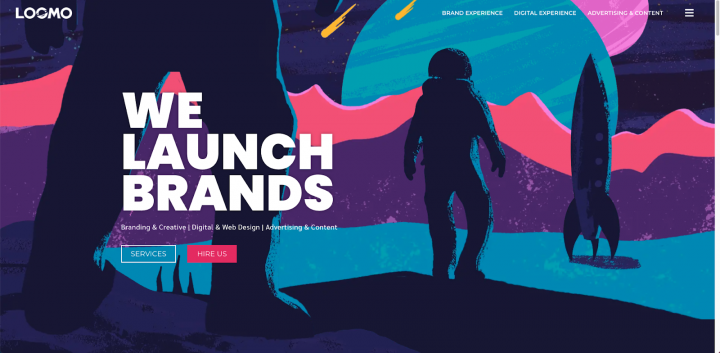
一個很好的例子是 Loomo——一個原始的 Elementor 設計工作室。 我愛上了他們的網站和作品集,並繼續訪問了他們網站上的一些網站。
誠然,我在工作中最喜歡做的事情之一就是發現鼓舞人心的工作室和像 Loomo 這樣的自由職業者。 探索他們的工作很有趣,了解他們如何將個人風格添加到每個項目中。
我建議構建一個網站工具包,它不僅包括網站的基本設置,還包括小的設計元素和個人風格,這表明您是其背後的網絡創建者。 通過將您的標誌性風格融入您的網站藍圖中,您可以確保在您的整個工作中都能看到這種風格。
3. 為特定行業創建站點藍圖

每個人都知道切入點的重要性。 通過專注於特定行業,網絡創建者可以更輕鬆地銷售他們的服務。
您為特定行業構建的網站可能共享相似的頁面、功能和元素。 一些例子是:
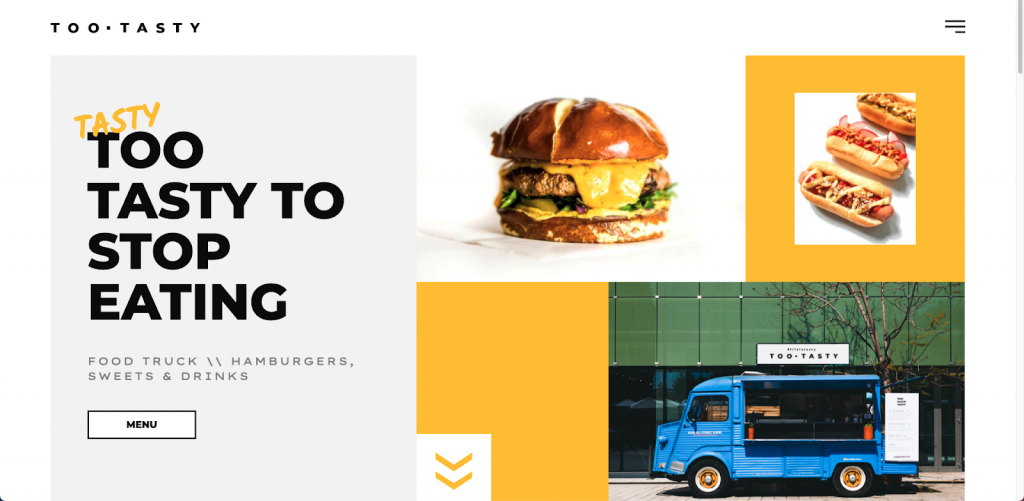
- 餐廳網站——這些網站通常包括菜單頁面、餐桌預訂系統和地圖。
- 活動網站——所有這些網站都將包括一個倒數計時器和可能的某種購買頁面。
- 作品集網站——畫廊和案例研究對於這些網站來說是必不可少的。
使用 Elementor,您可以製作適合您所服務行業的自定義網站工具包。 現在,當新客戶敲門時,您只需應用該套件並調整內容即可創建一個全新的、獨特的網站,從而節省您的時間和精力。
4. 創建營銷包

與網站不同,營銷資產旨在產生可衡量的結果。 表單、彈出窗口、hello bar 和登錄頁面等資產主要關注點擊率和轉化率等指標。 這就是為什麼營銷資產在不同行業和類別之間具有許多相似之處。
隨著您測試越來越多的網站設置,您會發現哪些元素會產生最有效的結果。 使用此信息開發一個“營銷工具包”以用於各種項目。 所有這些超級英雄設置都需要進行一些小的調整以適應特定的活動,然後你就可以開始了。
5. 建立 WooCommerce 網站

對於 WooCommerce 網站,我們很少滿足於 WooCommerce 提供的基本設置。
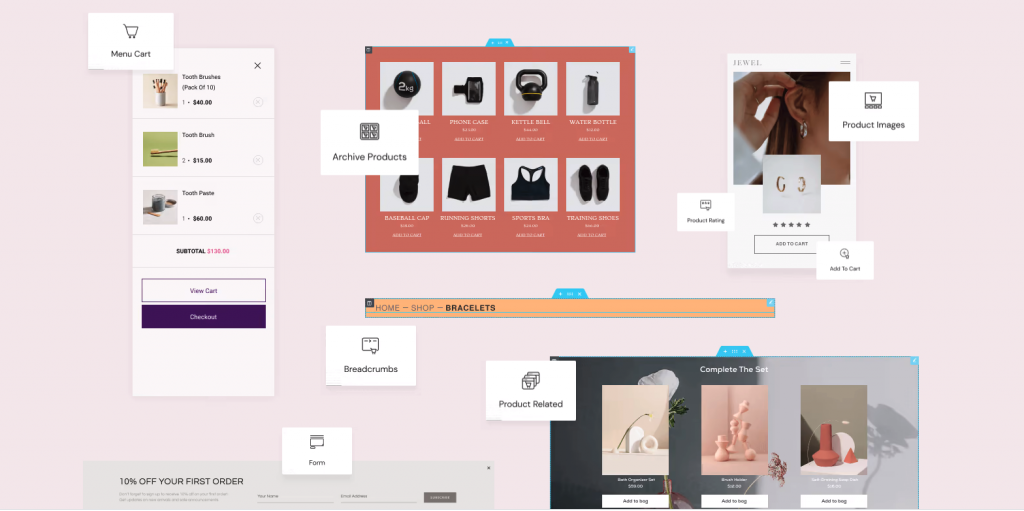
自定義產品頁面和單個產品頁面的設計和佈局可以成為設置 WooCommerce 的一部分,就像填寫運輸詳細信息一樣。
您不能跳過整個設置,但您可以使用 Elementor 的強大功能來創建您的 WooCommerce 網站工具包。 在使用 Elementor 的 WooCommerce Builder 對其進行自定義後,該套件將包括在線商店各個部分的通常外觀和感覺。
6. 花更少的時間設計頁眉和頁腳
您是否注意到大多數商業網站都有相似的頁眉和頁腳設計? 雖然我喜歡發現有創意的頁眉,但不可否認的是,您可能會為為客戶構建的頁眉和頁腳使用類似的設計。
許多網絡創建者都有他們用於各種客戶端的結構。 一位自由職業者告訴我,他主要與小型企業合作,喜歡在頂部欄顯示業務詳細信息,在其下方是包含站點菜單和徽標的另一部分。 對於頁腳,他也使用了類似的結構,包括版權聲明。
通過創建標準網站工具包,您可以通過導入和導出這些設置跳過頁眉和頁腳設置階段。
7. 轉移您的自定義代碼
當我們談論標題時,有一個流行的自定義代碼,許多網絡創建者使用它來幫助在用戶滾動時縮小標題。
這段代碼只是網絡創建者經常跨項目使用的許多片段的一個例子。 幾個月前,我們發布了自定義代碼功能,允許您將使用的所有自定義代碼放在一個地方。
通過構建您的網站工具包藍圖,您將能夠保存您經常使用的所有自定義代碼片段,並將它們合併到您創建的每個新網站中。
8. 附加頁面預設

幾乎每個網站都有頁面,只是因為它們必須存在。
條款和條件、隱私政策等——這些頁面在整體客戶體驗方面沒有太大作用,但必不可少,即使只是出於法律原因。
通過將這些頁麵包含在您的網站工具包中,您會記得將它們包含在您創建的每個新網站中,從而節省您的時間和壓力。
順便說一句,我們的一些模板工具包已經帶有這些頁面,例如這個 Eco Shop。
9. 銷售您的網站工具包
最後但並非最不重要的一點是,您可以通過將您的網站工具包打包為產品並將其出售給其他 Elementor 用戶來為您的業務創造額外的收入來源。
在實施上述所有想法後,您可能會發現您的網站工具包需要超越您的客戶。 假設您已經創建了一個網站工具包,它將作為您所有未來餐廳客戶的藍圖。 您現在可以將該套件出售給想要創建網站的餐廳或同一細分市場中的其他網絡創建者。
有兩種方法可以銷售您的網站工具包作品:作為作者加入 Envato 或在您自己的網站上銷售。 尋找一個例子? 看看來自 AnalogWP 的 John Fraskes 做了什麼,提供他自己的網站套件出售。
Web 創作者的絕佳機會
本文包含一些旨在激勵您改進工作流程的想法,但可能性確實是無窮無盡的。 作為網絡創建者,您應該渴望為每個客戶建立一個程序系統,並通過將它們整合到您的網站工具包中來優化它們。
我們很樂意聽取您的意見並發現您計劃利用網站工具包簡化業務的新方法。
