每月模板套件 #8:室內設計模板套件
已發表: 2020-04-07本月的模板套件是由一家小型企業創建的極簡主義網站的典型例子,這次是一家名為 DESIGNFORM 的精品室內設計公司。 企業主傑克遜米勒選擇了一種網站風格,它包含大量空白和細字體的視覺力量,並微妙地強調細節照片。 網站的每個元素都呈現出乾淨輕盈的氛圍,反映了設計公司獨特的精緻和寧靜風格。
認識模板
我們的室內設計模板套件不僅是室內設計和建築企業的資產,也是整個領域的任何小型企業的資產。 任何想要創建一個網站,將他們的圖像和視覺資產置於中心位置的小型企業或自由職業者,所有這些都在一個乾淨簡約的生態系統中。
一般來說,豐富的白色空間和黑白配色方案也不限於設計或特定於藝術的業務。 相反,由於它是“無顏色”配色方案(僅限黑色和白色),因此該模板非常適合任何想要簡單直接的網站的個人或企業。
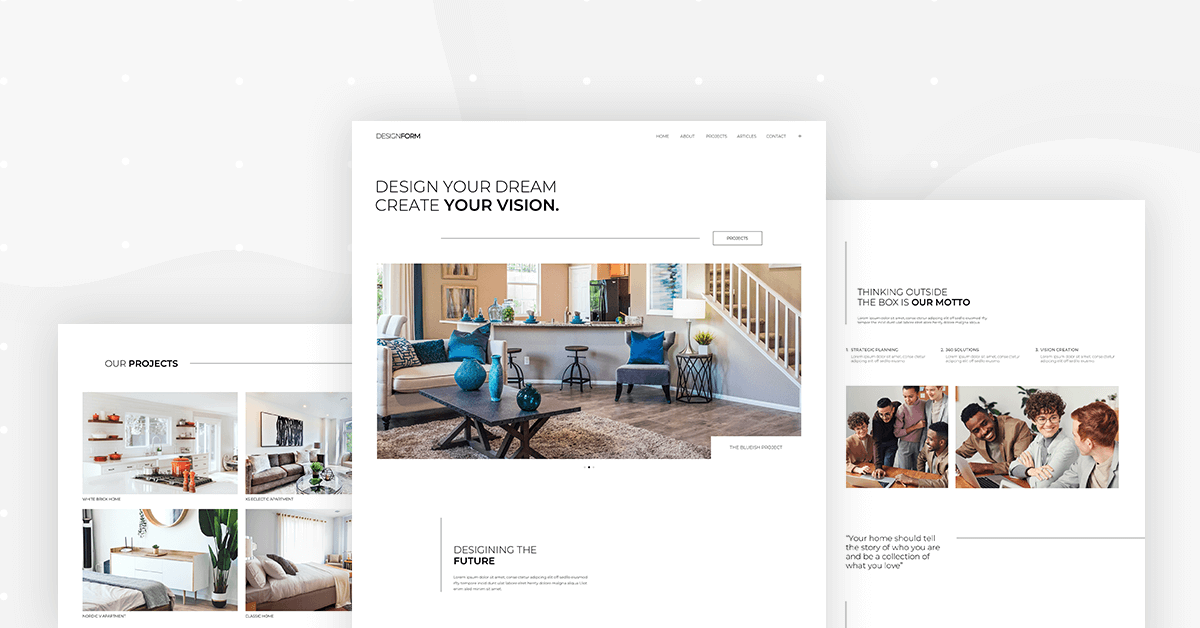
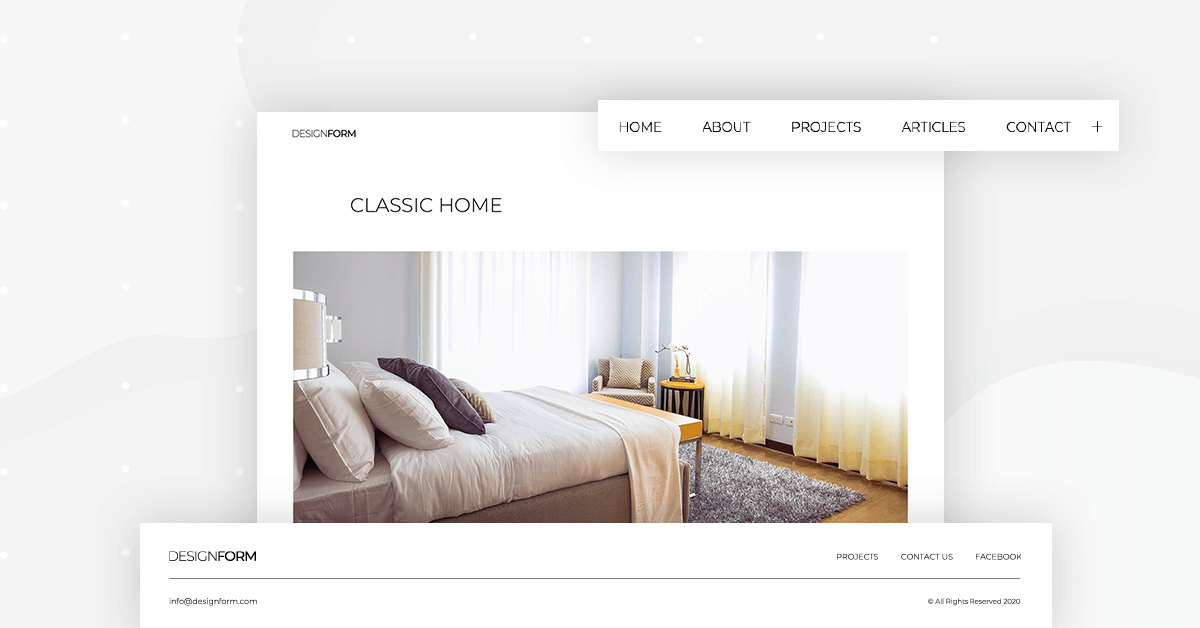
主頁

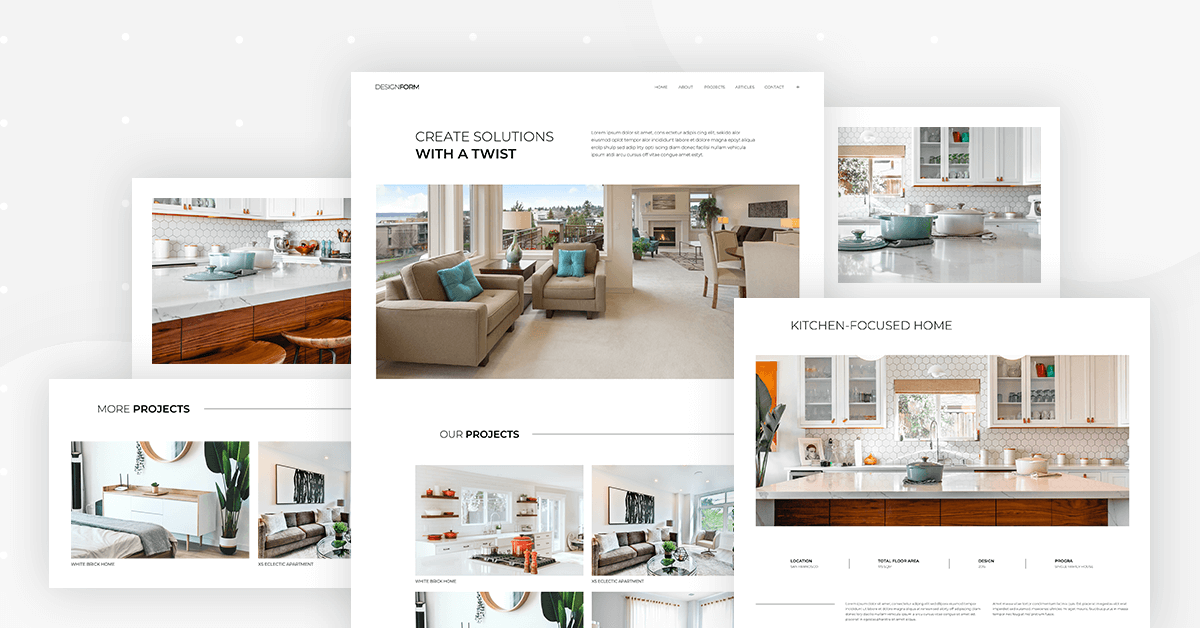
項目 + 單個項目

該模板的項目頁面真正包含了攝影藝術。 這裡真正重要的是圖像佈局——在一列內,項目中一個房間的廣角視圖使整個網頁都能感受到建築師創造的每一個細節的存在。
在前往設計現場並親自進入房間後,這幾乎就是我們所說的“下一個最好的事情”。 確實,它可能僅限於屏幕上的瀏覽器。 儘管如此,由於生動的攝影和謙虛、簡單的呈現之間的平衡,視覺體驗是如此真實和有形。 這都是關於項目的。
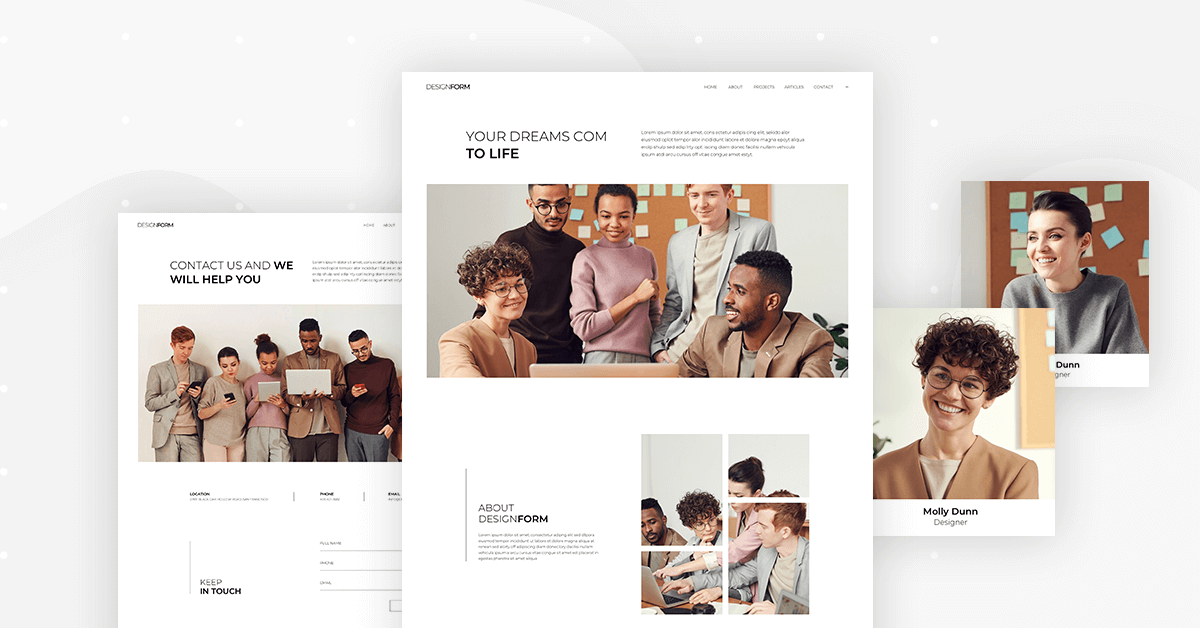
關於 + 聯繫我們

“關於”頁面與“項目”頁面一樣,以一列圖像佈局開始,寬度很大,讓訪問者可以詳細、近距離地了解與每個客戶合作的設計公司團隊。
就像以前一樣,由於訪客還沒有坐下來與室內設計師進行友好的握手和麵對面的會面,接下來最好的事情是公司團隊的集體形象,以了解他們的專業氛圍充滿活力,彼此融洽。
再一次,該頁面完全是關於網絡創建者向每位訪問者傳達的重點。 但僅僅因為第一個圖像是一列,並不意味著整個頁面需要被限制為單列佈局。
當您向下滾動頁面時,列數變為 2、3、2 和 3。 這使用戶體驗有趣且多樣,但始終如一且流暢——完美的平衡。 圖像之間非常和諧,訪客有機會從他們自己的角度了解每個團隊成員:企業主和他的員工。 它盡可能真實,沉浸在一個屏幕中。
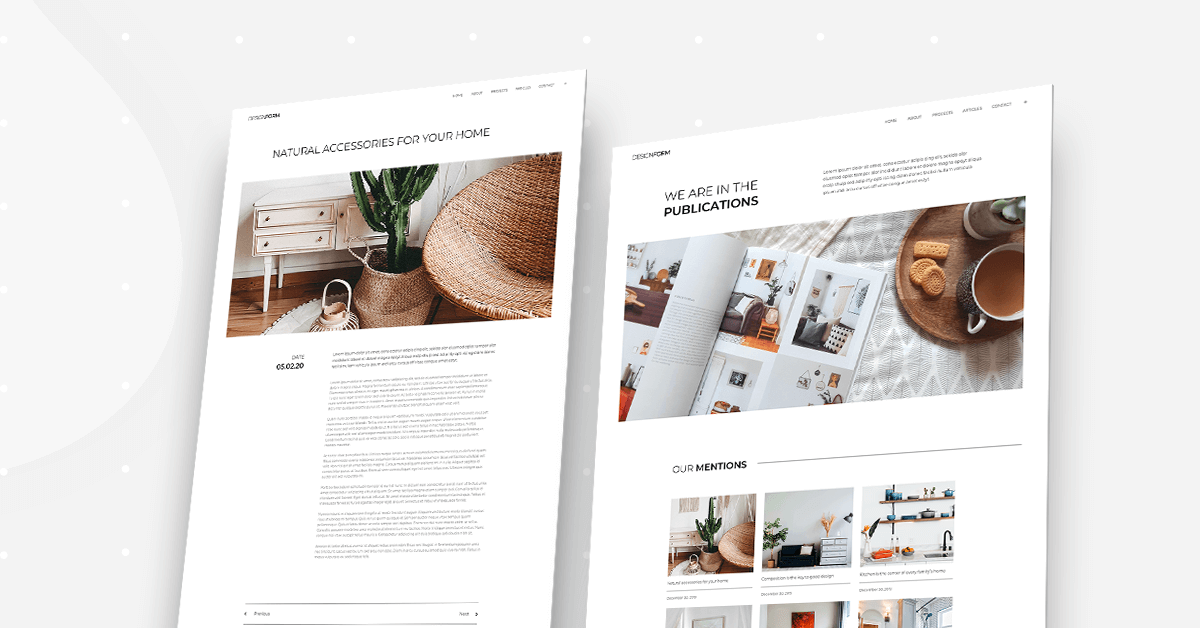
存檔和發布

如果您注意到,檔案頁面的一個獨特特徵是它真正傳達了與讀者的對話。 這家設計公司栩栩如生,興奮地向參觀者介紹他們的成就,並向他們展示他們在雜誌上發表的最佳作品。
遇到博客或存檔頁面的標準方式是您的眼睛直接進入迷人的圖像,而不是帖子列表或畫廊。 這是網站設計成功地主持網站所有者和訪問者之間的對話的另一種方式,就好像他們坐在一起喝茶和吃餅乾一樣(如“存檔”頁面特色圖片所示)。

該頁面設計所創造的動態不僅僅是實現友好對話,還鼓勵用戶繼續向下滾動並閱讀有關該設計公司的各種文章。
頁眉和頁腳

此模板中使用的頁眉和頁腳代表了某種視覺上的諷刺。 我們對帶有細黑色字體的純白色標題的最初反應是“無聊、不吸引人或複雜。 但恰恰相反,低調、樸素的菜單將注意力吸引到了設計公司網站每一頁的大而生動的圖像上。
這個模板實際上使用了極簡設計,讓每張照片都傳達出最大程度的細節。
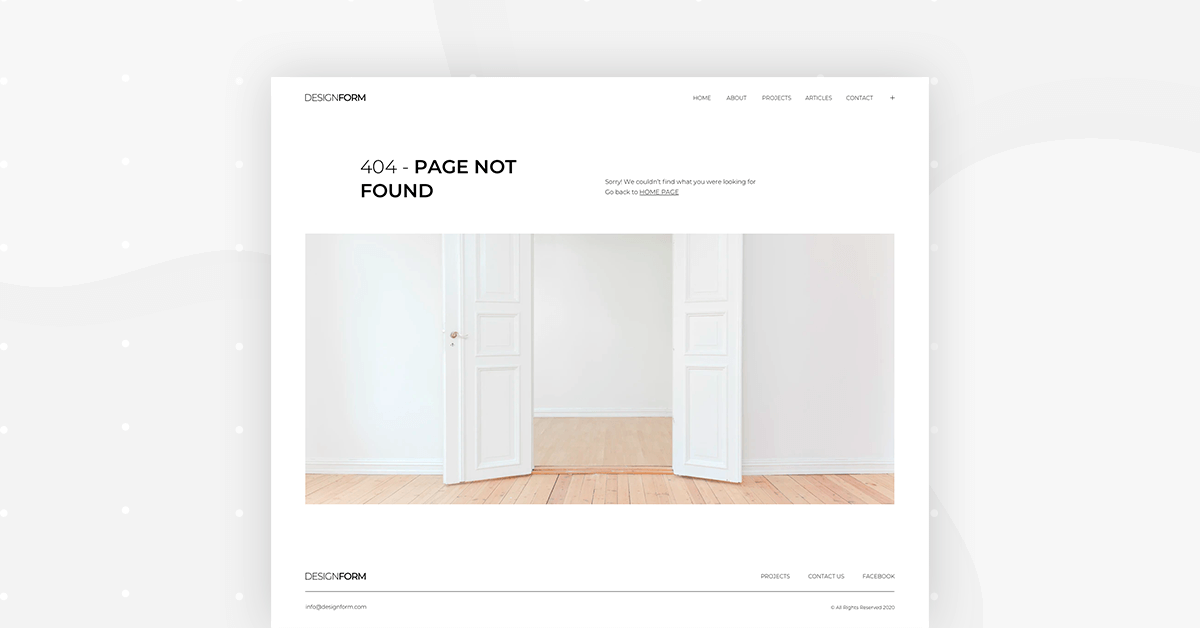
404頁

404 頁面是一個很好的例子,說明一個簡單的圖像如何處理設計網站頁面的所有艱苦工作。
之所以如此,主要有兩個原因:
- 使用大圖像可以滿足設計需求,無需在圖形或圖案上花費更多時間來說明 404 頁面。
- 圖像內容說明了一切——信息很明確:“在我們向您展示的所有房間中,這個房間是空的”。 可以對網站上的頁面說同樣的確切聲明!
圖像的這種巧妙使用不僅限於展示不同房間照片的建築相關網站。 有很多方法可以用其他照片或大圖像捕捉“404 消息”,不需要超過一兩句話。
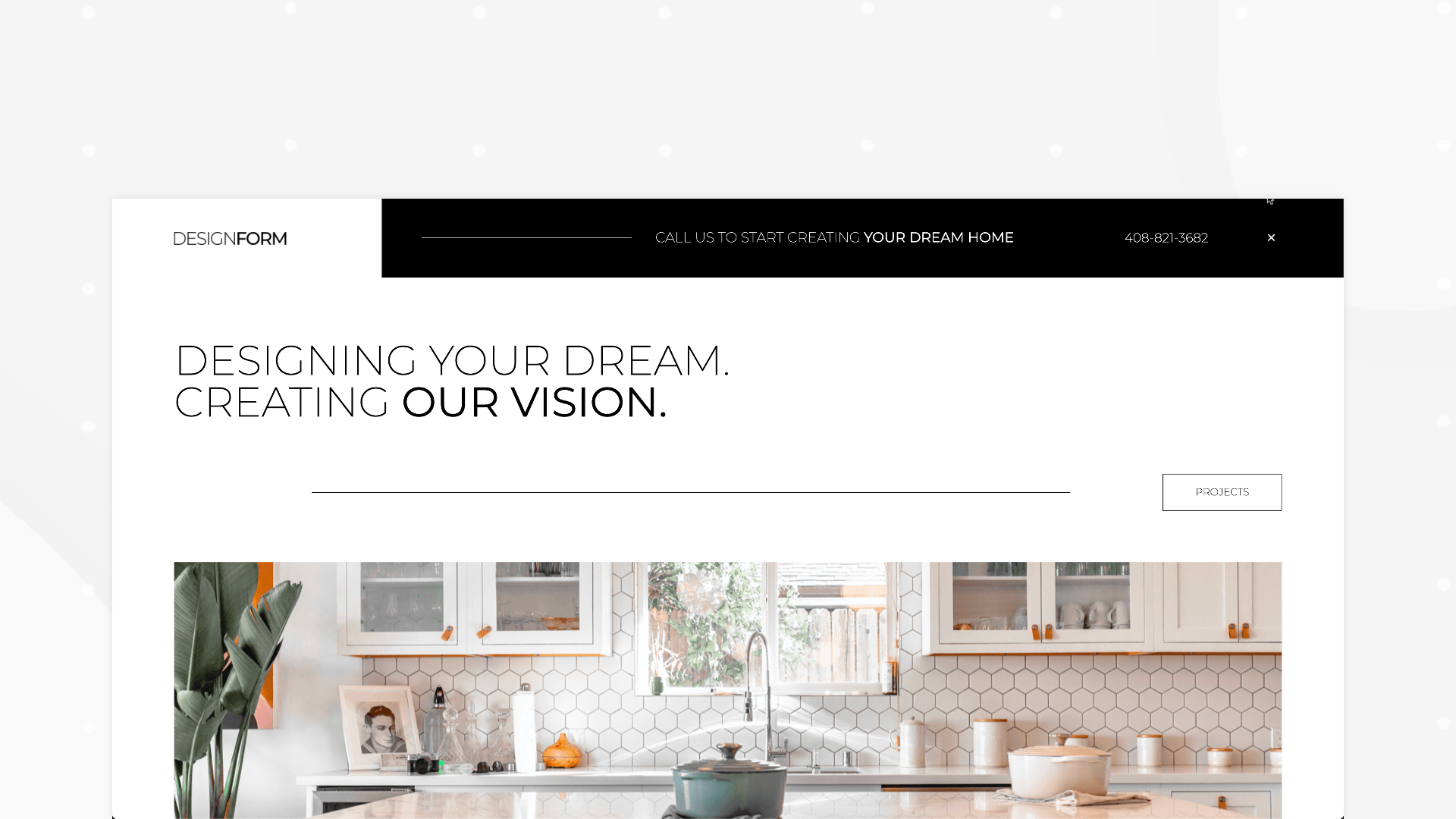
彈出

位於標題右側的彈出窗口也是一個微妙、低調的設計元素。 查看彈出窗口的按鈕是導航欄菜單項旁邊的一個小的黑色“加號”。
它為設計公司和網站訪問者之間的動態提供了額外的個人接觸,因為直接致電室內設計師變得非常容易,而不是花時間在頁腳中尋找他們的聯繫信息(這是顯示業務聯繫的標準方式網站上的信息)。
從邏輯上講,讓網站訪問者可以訪問公司的電話號碼會增加他們接聽電話的可能性。 這是產生潛在客戶並與潛在客戶互動的好方法。
建立您的夢想網站
與您可以使用合適的室內設計師構建夢想之家的方式相同,您也可以使用正確的模板構建您夢想中的網站。
我們知道小型企業選擇最能代表其業務的網站主題和風格是多麼具有挑戰性。 更不用說所涉及的時間和資源。
這就是為什麼我們強烈鼓勵您,無論您是自由職業者、小型企業還是真正的任何人,都可以探索我們的室內設計模板套件或其他適合您的套件。
我們構建我們的模板套件時考慮到了多功能性,因此它們可以輕鬆應用於您的網站,並且仍然具有超級多功能性,可用於您可能想要進行的任何更改。
正如我們所討論的,極簡設計對每個網絡創建者都有很多好處。 我們迫不及待地想看到您最大限度地發揮您的設計潛力!
