如何通過優化間隙焦慮來改善用戶體驗設計
已發表: 2018-06-30
今天,我們談論的是讓我們都畏縮的事情:間隙焦慮——是的,這聽起來很可怕,而且說實話,從設計師的角度來看,這真的不是很好。 但是,我們將通過討論您需要知道的一切,包括您可以在整個設計過程中實現優化間隙焦慮的方法,盡我最大的努力來扭轉這些皺眉。
間質性焦慮是指您在與網頁或應用程序設計交互時感到惱火,並且有些東西似乎有些不對勁。 它沒有加載,它滯後或只是沒有像它應該的那樣執行。 我稍後會詳細介紹這個短語,但重要的是要知道它是什麼以及它在 UX 設計中的重要性。
在設計方面,品牌需要牢記消費者及其數字體驗。 他們必須創建令人興奮和引人入勝的平台,並為他們的觀眾提供他們正在尋找的東西。
這不僅體現在內容上,還體現在設計的外觀和感覺上。 這是用戶如何從一個內容塊的一頁轉到下一頁。 如果它令人困惑或滯後,那麼用戶就會開始感受到這種間隙焦慮,從而將他們從您的頁面和整個品牌中拒之門外。
營銷人員和企業主——聽著! 這份間隙性焦慮指南可以幫助改變您的網站和應用程序設計,以促進整體轉化、銷售和品牌識別。
什麼是優化間隙焦慮?
首先,在我們開始優化它之前,間隙性焦慮是指用戶在動作和響應之間體驗到的瞬間緊張狀態。 例如,如果我在一個網站上並且我選擇單擊一個按鈕(操作)以導航到另一個頁面,則該頁面必須加載(響應)才能查看。
如果您出生在使用寬帶之前,您將非常熟悉緩慢加載的網頁 - 最終的焦慮構建者! 那,連同滯後的反饋和延遲問題通常是用戶在他們的行動和預期響應之間經歷延遲背後的核心原因。
你可能認為這些想法和感受是轉瞬即逝的——但它們對用戶產生了深遠的影響,即使是潛意識裡也會堅持下去。 用戶不可避免地會注意到您網站的緩慢,並將其等同於您的整體品牌效率低下。
這對未來的轉換、潛在客戶、銷售和增長來說意味著災難。
優化的間隙焦慮對用戶體驗重要嗎?
如果您希望有快樂的人返回您的網站,那麼是的! 擁有以用戶為中心的設計對於減少 UX 設計焦慮和推廣您的品牌和業務至關重要。 嚴肅地說,不幸的是,間隙焦慮會對您的網站或應用程序的性能產生深遠的影響。
在 2006 年的 Web 2.0 大會上,時任 Google 副總裁的 Marissa Mayer 透露研究表明,加載時間延遲 0.5 秒會導致 Google 搜索頁面的流量下降 20%。
五分之一的用戶離開了網站,因為他們停頓了半秒鐘……就讓它沉下去吧。
現在想想這對您的網站可能意味著什麼。 如果您選擇不理會速度和性能問題,您的用戶需要多長時間才能體驗到類似的焦慮並最終被疏遠? 不久,據梅耶說。
這樣看。 您的網站可能充滿了所有正確的答案。 您的社交活動可能會與您的目標受眾產生完美的共鳴。 您的創意設計可能會吸引完美客戶的眼球。 但是,如果這些人無法訪問您在網站上花費數小時製作的信息,那將毫無意義。
人們不僅想要好的內容,還想要效率。 他們想要他們想要的東西,在他們想要的地方,但最重要的是,在他們想要的時候。 如果您的網站在該過程中出現延遲,消費者可能會在別處尋找他們最初尋找的信息、產品或服務。
使用優化的間隙焦慮來增強用戶體驗設計
您最不想要的是 UX 設計,它會對您的網站訪問者的體驗產生負面影響。 因此,使用優化的間隙焦慮是減少用戶遇到加載速度緩慢或過渡問題的可能性的好方法。
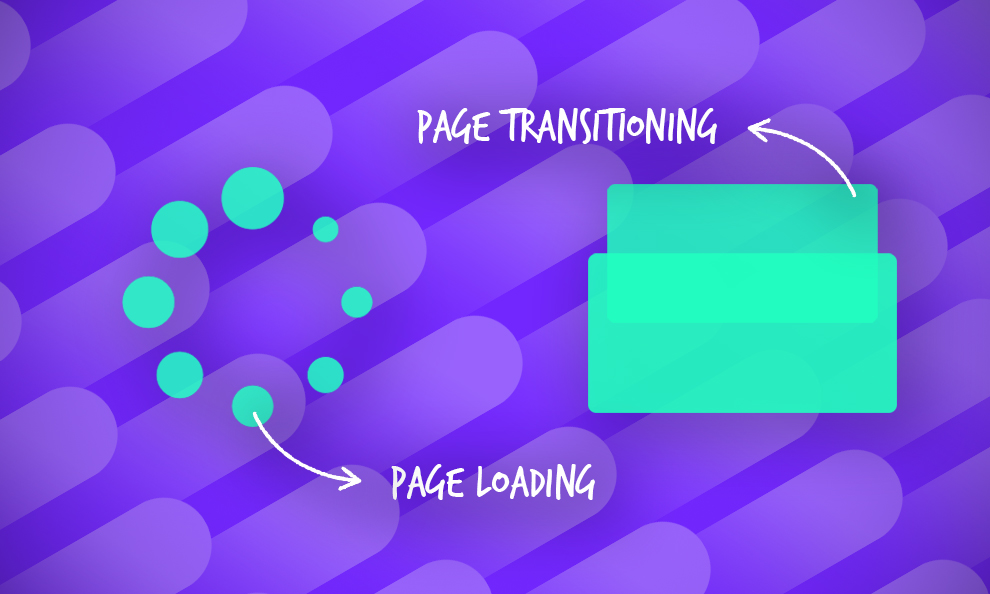
在我們實際概述可以做到這一點的方法之前,重要的是要了解形成間質性焦慮的兩個相互關聯的組成部分:過渡性焦慮和時間性焦慮。

過渡焦慮
首先,讓我們考慮一下人們可能經歷的過渡性焦慮。 這是序列的第一步,指的是從過渡到另一個屏幕或頁面的過渡期產生的焦慮。 這種從站點或流程步驟的一個部分到另一部分的過渡必須是完全無縫的。 如果用戶遇到任何摩擦,最終會阻礙流程並破壞本應持續的體驗。
過渡性焦慮的一個很好的例子是在用戶正在進行的在線交易的結賬階段。 例如,假設您已將希望從亞馬遜購買的所有商品添加到您的購物車中。 您已準備好為您的訂單付款並開始執行檢查購買的步驟。
一切似乎都在計劃之中,但是,您注意到當您單擊“完成購買”時,您將被重定向到亞馬遜的主頁。
“我的訂單完成了嗎?”
“我被起訴了嗎?”
“確認我的訂單的電子郵件在哪裡?”
如果您沒有收到預期的過渡屏幕或頁面,這些都是您可能會在瘋狂恐慌中問自己的潛在問題。 突然的變化會加劇焦慮——這只是我們的本能。
即使有一個簡單的解決方法——即使只是一時的小問題——也足以讓人們失望並讓他們充滿消極情緒,讓他們繼續前進。 甚至可能導致他們離開您的網站並完全結束購買。
時間焦慮
第二種形式的間隙焦慮集中在用戶嘗試訪問頁面所花費的時間所引起的緊張。 這發生在用戶轉換到新頁面或屏幕之後,但特指加載所有頁面內容所需的時間。
自然,這花費的時間越長,您就會變得越焦慮,在特定情況下,壓力可能會很大——再次考慮購買過程。
例如,您正在嘗試購買 Ed Sheeran 音樂會的門票。 您預計很難獲得門票,並且網站可能會比平時慢,但如果您有幸有機會購買門票,您仍然希望通過正常的預訂流程。
您已進入預訂流程的付款階段——您幾乎已經拿到票了! 但是,當您單擊“立即付款”時,屏幕會轉換為僅加載 25% 左右的屏幕。 您無法判斷您是否已支付門票費用,並且屏幕似乎凍結了。
“我應該刷新頁面嗎?”
“如果我必須支付兩次呢?”
“我在隊列中失去了我的位置嗎?”
這是時間焦慮的一個主要例子,也是一種常見的經歷。 對於您是否已獲得門票,您實際上處於不確定狀態。
這也是我們都可以理解的。 你不確定該怎麼做,你不確定你是否做錯了什麼——你只知道這個過程有延遲,你的最終結果可能永遠無法實現。
然而,在較小的範圍內,當任何頁面無法加載時,都會感受到這種焦慮。 您不必處於交易的最後階段。 如果您真的想購買一件新衣服,但您最喜歡的在線零售商上的產品圖片無法加載,您將不得不尋找其他地方,簡單明了。
而你的品牌不希望那樣。
如何通過優化間隙焦慮來改善用戶體驗
為簡單起見,讓我們再次將其分解為先前確定的間質性焦慮類型。 從...開始…
如何減少過渡性焦慮
減少過渡焦慮的最佳方法是使用微妙的動畫和屏幕之間的過渡。 為什麼? 嗯,這應該可以幫助用戶逐漸適應頁面或屏幕之間的變化,否則這些變化看起來會大不相同。
正如在線企業已經意識到的那樣,學習如何將過渡焦慮轉化為優勢是比試圖完全消除它更好的方法。 通過創建過渡元素——比如提供一個片段預覽或對下一部分將要發生的事情的一瞥——用戶可以預測接下來會發生什麼,而不是擔心。
在某些情況下,加載時間和緩慢是不可避免的。 試圖解決這些問題可能需要比品牌想要的更多的時間並引起更多的刺激。 但結合這些動畫是創建無縫過渡的一種簡單而有效的方法,可以增加積極性和興奮度。
使用現實生活中的實際示例,想像一下當您在早上 6:00 被鬧鐘吵醒時(我知道這不是一個好主意!)。 現在,想像一下如果您的臥室燈同時意外亮起,您會如何反應,讓這種體驗變得更糟。 你會感到震驚、慌亂、憤怒、沮喪,甚至可能感到困惑。
但是,如果您的臥室燈在您的貪睡鬧鐘開啟的過程中逐漸亮起,那麼您將有 9 分鐘的時間來適應燈光,而不是措手不及並處於震驚狀態。 這與應用於網頁漸變過渡的原理相同。

在您的在線目的地方面需要幫助嗎? 這些網頁設計和開發機構可以幫助您將您的網站從單調變為出色!
如何減少時間焦慮
您可以使用兩種關鍵方法來解決時間焦慮的問題,這兩種方法都側重於使用視覺效果來提供比空白屏幕更有趣的東西:加載動畫和占位符動畫。
加載動畫
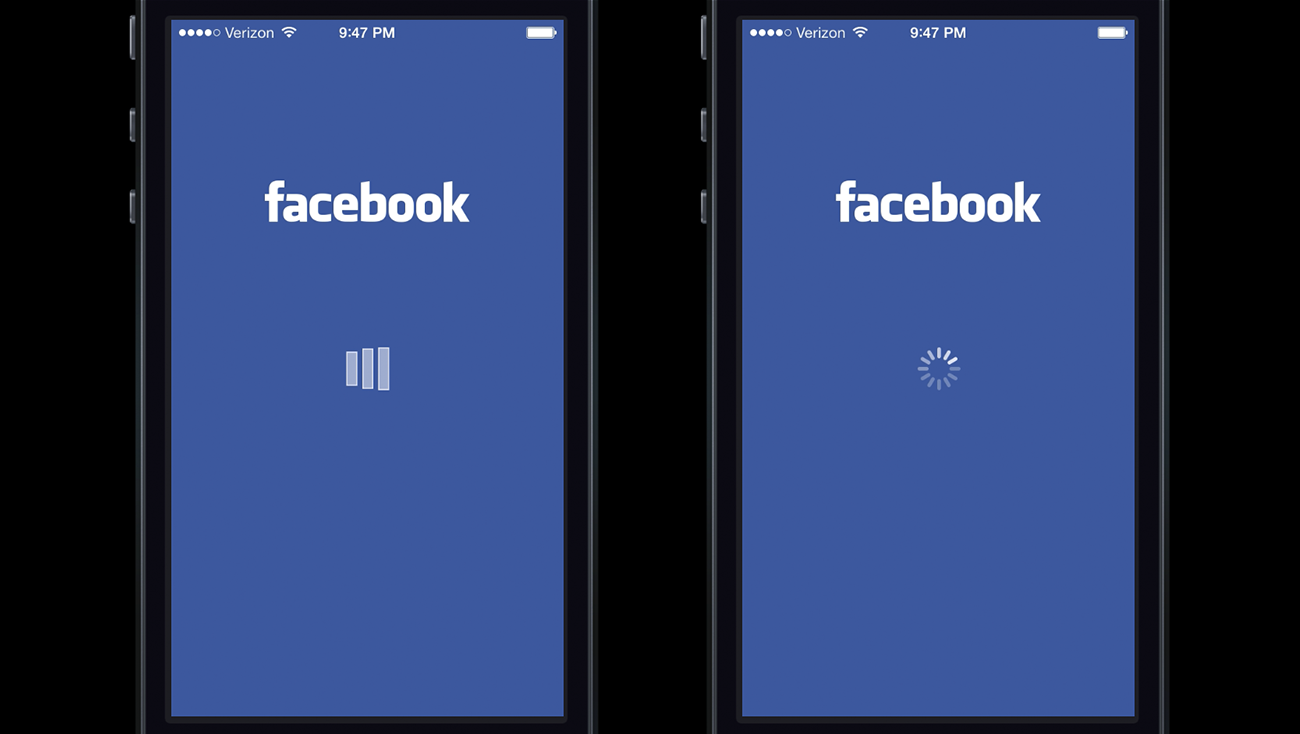
只需使用諸如旋轉輪或加載條之類的加載動畫即可將令人困惑的頁面加載順序轉變為令人滿意的用戶體驗。 您可能知道並可能體驗過 Facebook 的加載動畫。
您可能沒有意識到,根據用於動畫的圖形類型,用戶會有不同的感受。 例如,有人建議“當用戶在 Facebook iOS 應用程序(左)中看到自定義加載動畫時,他們將延遲歸咎於應用程序。 但是當用戶看到 iOS 系統微調器(右)時,他們更有可能責怪系統本身。”

再一次,將這種技術置於某種環境中——想想你上次在電梯裡的時候。 假設你在 20 樓,想在四樓下車。 當電梯開始移動時,您顯然會意識到這一點。
但是,如果您不知道自己在哪個樓層,該怎麼辦。 你怎麼知道什麼時候下車? 當您在電梯中等候時,您通常可以看到顯示的樓層編號。 當您下到四樓時,您就知道電梯何時會停下來。
這不僅讓您有機會稍微振作起來,而且最終會帶來愉快的旅行——或者換句話說,這是一種無摩擦的用戶體驗!
你甚至可以在這裡加入一些品牌內容和動畫,讓它看起來像是故意完成的! 這可以為您的品牌和身份添加趣味性和創造性的角色,使用戶更樂於互動和參與。
品牌塑造很重要,而設計對品牌塑造有著巨大的影響。 如果你有用戶體驗焦慮的問題,那麼利用這個問題來發揮你的優勢並鞏固一個令人興奮和創新的品牌形像作為回應可能對你有利。
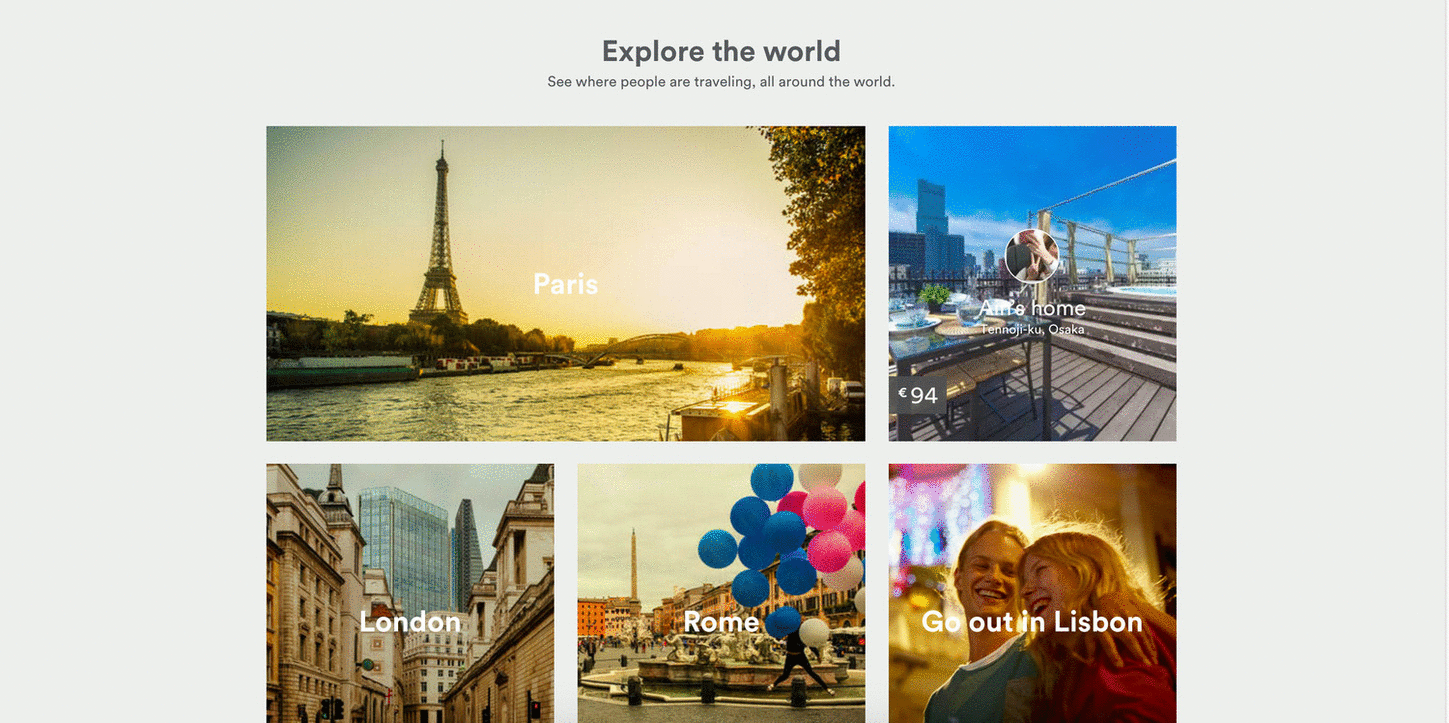
佔位符動畫
或者,您可以選擇佔位符動畫來模擬實際內容加載時的外觀。 下面的示例來自 Medium,他們使用簡單的圖像線框作為佔位符,同時加載實際圖像。
這是解決焦慮問題的一種更簡單、更優雅的方法。 它非常適合那些不需要也不想要來自創意和復雜動畫的所有花里胡哨的品牌。
它營造了一種優雅和精緻的感覺和氛圍,賦予您的品牌權威,否則會因加載時間滯後和充滿焦慮的設計而失去權威。

使用優化的間隙焦慮來創建設計
現在我們已經了解什麼是間隙焦慮,它與用戶的關係以及我們如何將其最小化,我們可以開始拼湊設計師可以採取的步驟,以確保他們的設計滿足人們設定的用戶體驗期望重要的是——用戶!
根據針對過渡性和暫時性焦慮概述的潛在解決方案,很明顯,運動在減少間質性焦慮方面起著重要作用。 來自 UX in Motion 的 Issara Willenskomer 整理了一份“UX in Motion Manifesto”,其中概述了 12 個特定機會,可以使用 Motion 支持您的 UX 項目的可用性。
在間質性焦慮的情況下,這意味著:
- 減少頁面或屏幕加載所需的時間
- 盡量減少空白屏幕和頁面的數量
- 減少由停滯過渡引起的任何摩擦
因此,品牌可以使用這 12 個概述的選項來創建動態且直觀的設計。
您也可以將動態元素融入企業網站! 查看這些頂級專業網站以獲取靈感!
UX In Motion 的 12 條原則
上圖讓我想到了兩件事。 首先,動作非常微妙,其次,12 個簡單的動作如何構成大多數動畫的基礎非常有趣。
這些只是基礎知識,但可以以動態和創造性的方式構建它們,以創建促進交互性、參與度甚至有望促進銷售的設計。
Willenskomer 詳細介紹了這些元素中的每一個,但總而言之,它們如下:
- 緩動:當時間事件發生時,對象行為與用戶期望一致
- 偏移和延遲:在引入新元素和場景時定義對象關係和層次結構
- Parenting:在與多個對象交互時創建空間和時間層次關係
- 轉換:當對象效用發生變化時,創造一種連續的敘事流狀態
- 價值變化:當價值主體發生變化時,創造一種動態的、連續的敘事關係
- 掩蔽:當實用程序由對像或組的哪一部分顯示或隱藏時,在界面對像或對象組中創建連續性
- 疊加:當分層對象與位置相關時,在視覺平面中創建敘事和對象空間關係
- 克隆:在新對象產生和離開時創造連續性、關係和敘事
- 遮蔽:允許用戶根據對像或場景而不是主要視覺層次在空間上定位自己
- 視差:當用戶滾動時在視覺平面中創建空間層次
- 維度:提供新對象產生和離開時的空間敘事框架
- Dolly & Zoom:在導航界面對象和空間時保持連續性和空間敘事
牢記這 12 個動作選項是一個很好的指南,可確保您的設計處於最佳狀態,並在必要時加入動作,以減少焦慮並在您的網站和應用程序設計中營造一種興奮感。
在線業務需要了解的關於優化間隙焦慮的一切
總之,我們已經研究了間隙焦慮,它是什麼以及它如何影響網站和應用程序的用戶體驗。 這不僅僅是另一個過往的設計趨勢。
作為快速回顧,以下是您在未來回顧該主題時需要牢記的一些快速關鍵點:
- 間質性焦慮是用戶在操作和響應之間體驗到的瞬間緊張狀態,例如單擊按鈕並等待頁面加載
- 間質性焦慮有兩個階段:過渡期和暫時性
- 過渡涉及從一個屏幕或頁面到另一個屏幕或頁面的轉換
- 時間是頁面或屏幕加載所需的時間以及它如何影響用戶的行為
- 引入漸進的頁面過渡和加載屏幕動畫將幫助您實現優化的間隙焦慮,從而更好地執行 UX 設計
- 動態用戶體驗的 12 條原則定義了使用動畫來提高可用性的方式
間隙焦慮經常被忽視,它最近才成為設計、品牌和營銷領域的一個討論話題。 但在您自己的設計中理解和修復它是一個重要的概念。
用戶根據網頁和應用程序設計做出判斷。 他們對您的品牌做出自己的結論,以回應您的設計給他們的感受。 如果他們感到沮喪、困惑或激怒,他們就不會回來了。
希望您在閱讀本文後對這個概念有更好的理解。 如果您認為我們遺漏了任何關鍵點,或者您想向我們詢問有關優化間隙焦慮的任何問題,您可以隨時在評論中分享。
想要更多的設計見解? 註冊 DesignRush 每日劑量!
用戶體驗在應用程序設計中也是必不可少的。 DesignRush 列出了一些優秀的應用程序設計和開發公司,可以為您的品牌構建有效的移動目的地。
